vue3中watch和watchEffect的区别!!!
vue3中watch和watchEffect的区别!!!
在 Vue 3 中,watch 和 watchEffect 都是监听器,但在写法和使用上有所区别。让我们来详细了解一下它们之间的不同:
-
watch:watch具有一定的惰性(lazy):它在页面首次展示时不会立即执行,只有数据变化时才会执行。- 参数可以拿到当前值和原始值。
- 需要传递要侦听的内容。
- 可以侦听多个数据的变化,用一个侦听器承载。
- 适用于基本数据类型的监听。
示例:
<template>Name: <input v-model="name" /> </template> <script setup>const name = ref('zhangsan');watch(name, (curVal, prevVal) => {console.log(curVal, prevVal);}); </script> -
watch对引用类型进行监听:- 可以监听一个数据。
- 可以监听多个数据。
- 适用于 reactive 定义的对象。
示例:
<template>Name: <input v-model="name" />English Name: <input v-model="englishName" /> </template> <script setup>const nameObj = reactive({name: 'leilei',englishName: 'bob'});// 监听一个数据watch(() => nameObj.name,(curVal, prevVal) => {console.log(curVal, prevVal);});// 监听多个数据watch([() => nameObj.name, () => nameObj.englishName],([curName, curEng], [prevName, prevEng]) => {console.log(curName, curEng, '----', prevName, prevEng);});const { name, englishName } = toRefs(nameObj); </script> -
取消监听:
- 使用
watch后,可以通过stop()来取消监听。
- 使用
-
非惰性的立即执行:
- 可以通过添加第三个参数
immediate: true来使watch立即执行。
示例:
watch([() => nameObj.name, () => nameObj.englishName],([curName, curEng], [prevName, prevEng]) => {console.log(curName, curEng, '----', prevName, prevEng);},{immediate: true} ); - 可以通过添加第三个参数
-
watchEffect:watchEffect立即执行,没有惰性,页面的首次加载就会执行。- 自动检测内部代码,只要代码中有依赖,就会执行。
- 不需要传递要侦听的内容,会自动感知代码依赖。
- 无法获取到原值,只能得到变化后的值。
- 适合处理异步操作。
示例:
watchEffect(() => {console.log(state.count);console.log(state.name); });setTimeout(() => {state.count++;state.name = 'ls'; }, 1000); -
取消监听:
- 使用
stop()来取消watchEffect的监听。
- 使用
根据以上特征,我们可以根据具体需求选择使用哪个监听器。
相关文章:

vue3中watch和watchEffect的区别!!!
vue3中watch和watchEffect的区别!!! 在 Vue 3 中,watch 和 watchEffect 都是监听器,但在写法和使用上有所区别。让我们来详细了解一下它们之间的不同: watch: watch 具有一定的惰性(lazy&#…...

【JavaEE初阶 -- 计算机核心工作机制】
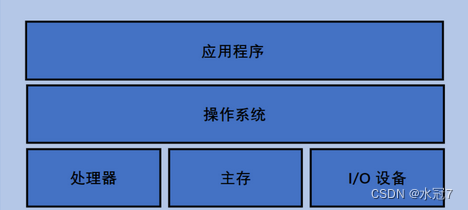
这里写目录标题 1.冯诺依曼体系2.CPU是怎么构成的3.指令表4.CPU执行代码的方式5.CPU小结:6.编程语言和操作系统7. 进程/任务(Process/Task)8.进程在系统中是如何管理的9. CPU分配 -- 进程调度10.内存分配 -- 内存管理11.进程间通信 1.冯诺依曼…...

springcloud:3.6测试信号量隔离
服务提供者【test-provider8001】 Openfeign远程调用服务提供者搭建 文章地址http://t.csdnimg.cn/06iz8 相关接口 测试远程调用:http://localhost:8001/payment/index 服务消费者【test-consumer-resilience4j8004】 Openfeign远程调用消费者搭建 文章地址http://t…...

AI化未来:智能科技的新纪元
AI化未来:智能科技的新纪元 我们正处在一个前所未有的科技革新时期,人工智能(AI)的发展正日益渗透到我们生活的方方面面,预示着AI化未来的到来。这是一场前所未有的科技革命,其深度和广度超越了历史上的任…...

Unity 整体界面淡入淡出效果
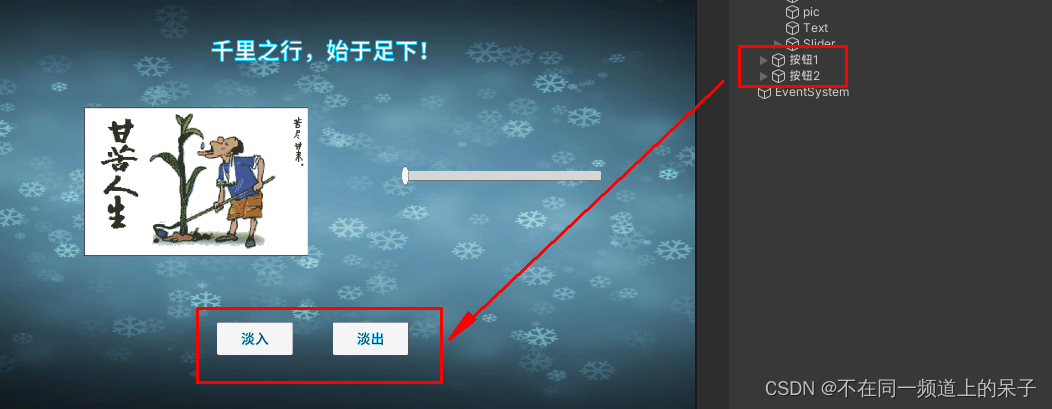
在Unity中,如果我们要实现控制多个组件同时淡出,同时淡入的效果,可以使用DOTween插件实现。 如图,一个页面中带有背景,一张图片,一个文本,一个滑动条。 要实现以上界面的整体淡入淡出ÿ…...

反序列化逃逸 [安洵杯 2019]easy_serialize_php1
打开题目 题目源码: <?php$function $_GET[f];function filter($img){$filter_arr array(php,flag,php5,php4,fl1g);$filter /.implode(|,$filter_arr)./i;return preg_replace($filter,,$img); }if($_SESSION){unset($_SESSION); }$_SESSION["user&qu…...

JavaScript中的包装类型详解
JavaScript中的包装类型详解 在 JavaScript 中,我们有基本类型和对象类型两种数据类型。基本类型包括 String,Number,Boolean,null,undefined 和 Symbol。然而,当我们需要在这些基本类型上调用方法时&…...

如何向各大媒体网站投稿 海外媒体发稿平台有哪些
在数字化时代,各大媒体网站是企业推广和个人展示的重要平台。通过在媒体网站上发布文章,可以有效地扩大影响力和提升知名度。但是,如何投稿到各大媒体网站呢?以下是一些常用的方法和步骤。 1. 研究目标媒体 在投稿之前࿰…...

基于SpringBoot的论坛系统(附项目源码+论文)
摘要 如今的时代,是有史以来最好的时代,随着计算机的发展到现在的移动终端的发展,国内目前信息技术已经在世界上遥遥领先,让人们感觉到处于信息大爆炸的社会。信息时代的信息处理肯定不能用之前的手工处理这样的解决方法…...

堆以及堆的实现
文章目录 堆的概念堆的实现HeapPushHeapPop HeapTop HeapSize HeapEmpty堆的应用 堆的概念 堆是一颗完全二叉树每个结点的值都小于子结点的值,这颗二叉树为小根堆每个结点的值都大于子结点的值,这颗二叉树为大根堆堆的定义如下:n个元素的序列…...

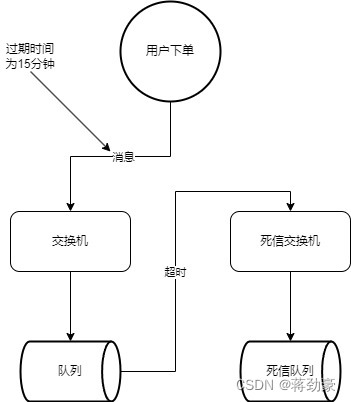
使用RabbitMQ实现延时消息自动取消的简单案例
一、流程图 二、导包 <!--消息队列 AMQP依赖,包含RabbitMQ--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId> </dependency> 三、配置文件 #消息队列 …...

Docker部署(ruoyi案例接上篇Docker之部署前后端分离项目)实施必会!!!!
文章目录 Docker部署前端 Docker部署前端 接上篇博主已经部署好后端Docker部署后端,现在来讲解怎么部署前端 MySQL和redis是不依赖其他任何一个东西的, ruoyi-admin是因为你启动项目的时候是必须连接数据库的 现在去单独启动它 docker start ruoyi-a…...

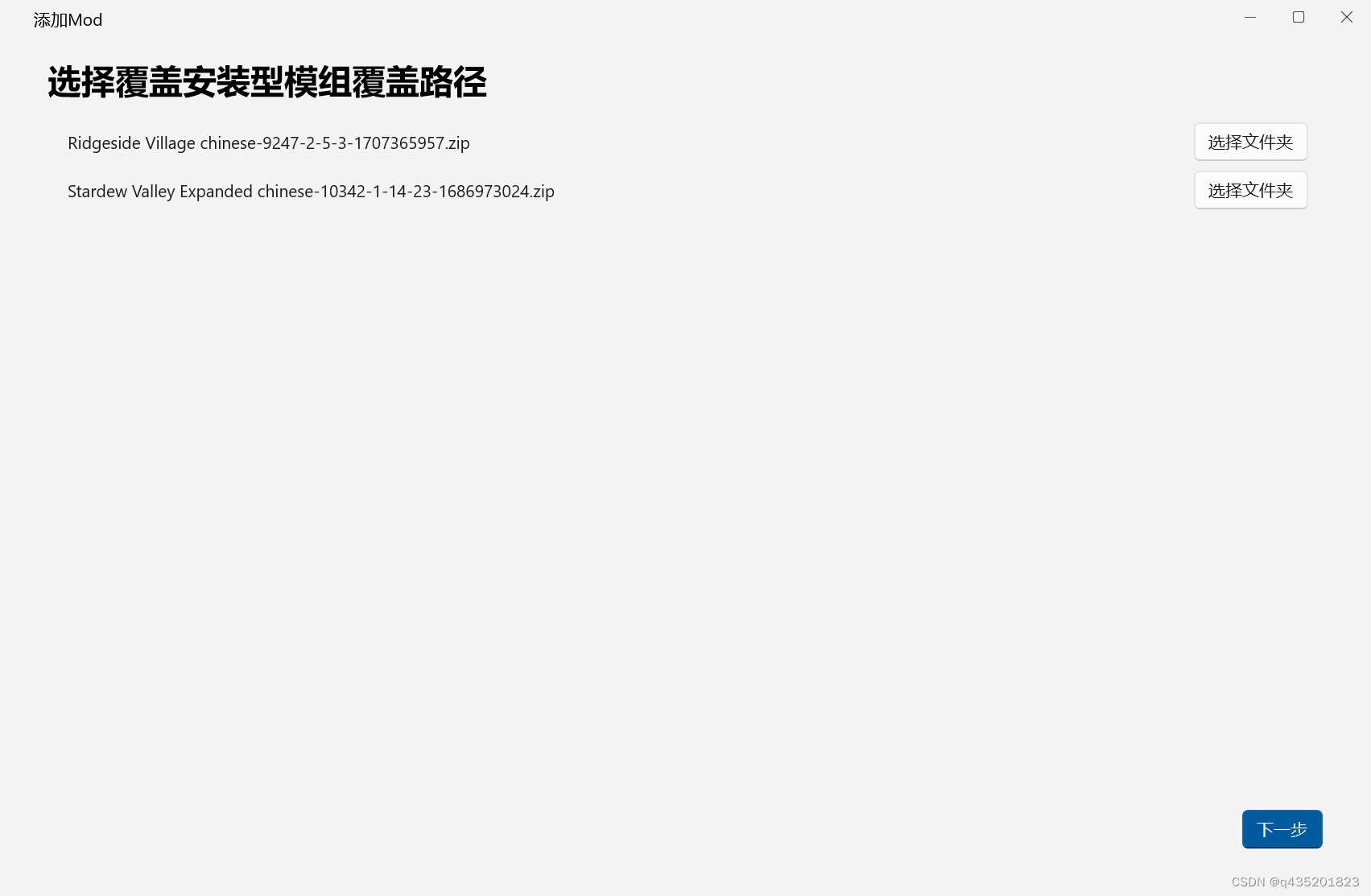
电脑中已经有多个模组压缩文件,如何通过小火星露谷管理器批量安装
如果已经下载了很多的星露谷模组压缩文件(zip包),可以通过【添加模组】功能,将模组批量解压到Mods文件夹中。 名词解释 为了避免这篇文章的内容看不懂,先解释两个名词。 直装型模组:直接解压到Mods就能生…...

[Linux]如何理解kernel、shell、bash
文章目录 概念总览kernelshell&bash 概念总览 内核(kernel) ,外壳(shell) ,bash kernel kernel是指操作系统中的核心部分,用户一般是不能直接使用kernel的。它主要负责管理硬件资源和提供系统服务,如内存管理、进程管理、文件…...

C++:Vector的使用
一、vector的介绍 vector的文档介绍 1. vector是表示可变大小数组的序列容器。 2. 就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素进行访问,和数组一样高效。但是又不像数组,它的大小是可以…...

Redis之事务(详细解析)
请直接看原文:不能回滚的Redis事务还能用吗 - 知乎 (zhihu.com) ------------------------------------------------------------------------------------------------------------------------------ 1、Redis事务的概念: Redis 事务的本质是一组命令的集合。…...

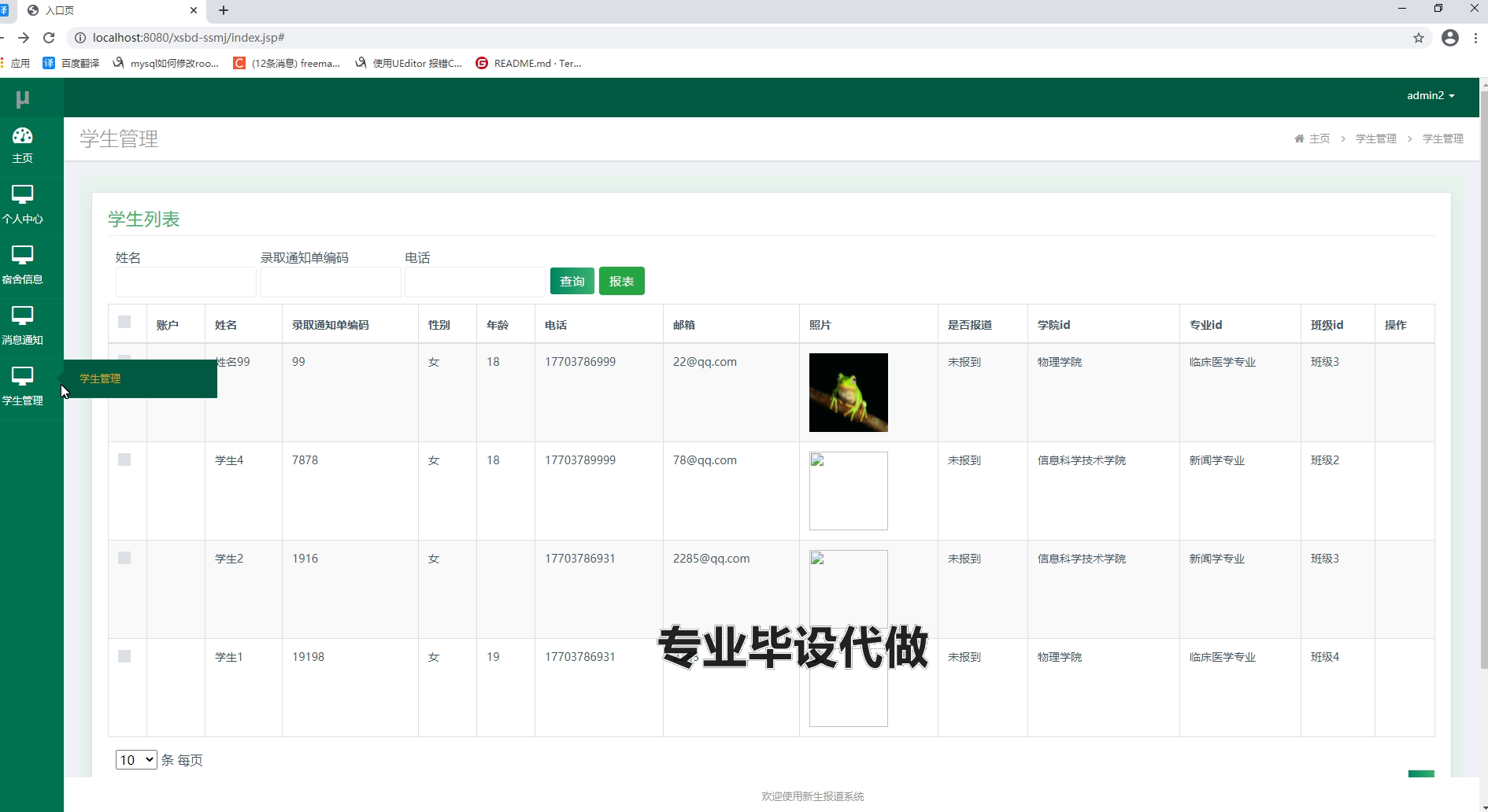
Java项目:39 springboot007大学生租房平台的设计与实现
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 系统有管理员、房东和用户 【主要功能】 1、后台:房源管理、信息审批管理、订单信息管理、房东管理、用户管理 2、前台࿱…...

安卓内存信息查看
目录 前言一、Android查看内存相关信息的方法1.1 通过 adb shell 获取内存信息1.2 通过编程方式获取内存信息1.3 adb shell 获取应用程序内存使用情况1.4 free指令 二、总结 前言 一、Android查看内存相关信息的方法 1.1 通过 adb shell 获取内存信息 C:\Users\henry.xue>…...

Positional Encoding 位置编码
Positional Encoding 位置编码 flyfish Transformer模型没有使用循环神经网络,无法从序列中学习到位置信息,并且它是并行结构,不是按位置来处理序列的,所以为输入序列加入了位置编码,将每个词的位置加入到了词向量中…...

MySql、Navicat 软件安装 + Navicat简单操作(建数据库,表)
一、MySql、Navicat 软件安装 及正常使用 MySql下载+安装: 检查安装情况: 配置环境变量: 搞定了!!! 可以登陆试哈哈哈 连接navicat 开始创建数据库 二、 商品种类表 - commoditytype int …...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
