CSS 自测题 -- 用 flex 布局绘制骰子(一、二、三【含斜三点】、四、五、六点)
一点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css flex布局-画骰子</title><style>.box {margin: 20px;height: 100px;width: 100px;border: 2px solid grey;border-radius: 10px;/* 容器内元素使用flex布局 */display: flex;/* 主轴居中对齐 */justify-content: center;}.point {border-radius: 50%;height: 20px;width: 20px;background: black;/* align-self 写在子元素上,覆盖父元素指定的交叉轴对齐方式 */align-self: center;}</style></head><body><div class="box"><div class="point"></div></div></body>
</html>
两点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css flex布局-画骰子</title><style>.box {margin: 20px;height: 100px;width: 100px;border: 2px solid grey;border-radius: 10px;/* 容器内元素使用flex布局 */display: flex;/* 主轴改为纵向 */flex-direction: column;/* 主轴(纵向)绝对均匀对齐(子元素间距以及两端边缘间距都相等) */justify-content: space-evenly;/* 交叉轴(横向)居中对齐 */align-items: center;}.point {border-radius: 50%;height: 20px;width: 20px;background: black;}</style></head><body><div class="box"><div class="point"></div><div class="point"></div></div></body>
</html>
三点
简易版

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css flex布局-画骰子</title><style>.box {margin: 20px;height: 100px;width: 100px;border: 2px solid grey;border-radius: 10px;/* 容器内元素使用flex布局 */display: flex;/* 主轴改为纵向 */flex-direction: column;/* 主轴(纵向)绝对均匀对齐(子元素间距以及两端边缘间距都相等) */justify-content: space-evenly;/* 交叉轴(横向)居中对齐 */align-items: center;}.point {border-radius: 50%;height: 20px;width: 20px;background: black;}</style></head><body><div class="box"><div class="point"></div><div class="point"></div><div class="point"></div></div></body>
</html>
复杂版

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css flex布局-画骰子</title><style>.box {margin: 20px;height: 100px;width: 100px;border: 2px solid grey;border-radius: 10px;padding: 10px;box-sizing: border-box;/* 容器内元素使用flex布局 */display: flex;/* 主轴(横向)相对均匀对齐(子元素间距相等,两端边缘间距为子元素间距的一半) */justify-content: space-between;}/* 第一个子元素,交叉轴默认起点对齐 */.point {border-radius: 50%;height: 20px;width: 20px;background: black;}.point:nth-child(2) {/* 第二个子元素,交叉轴居中对齐 */align-self: center;}.point:nth-child(3) {/* 第三个子元素,交叉轴终点对齐 */align-self: flex-end;}</style></head><body><div class="box"><div class="point"></div><div class="point"></div><div class="point"></div></div></body>
</html>
四点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css flex布局-画骰子</title><style>.box {margin: 20px;height: 100px;width: 100px;border: 2px solid grey;border-radius: 10px;padding: 10px;box-sizing: border-box;/* 容器内元素使用flex布局 */display: flex;/* 将主轴改为纵向 */flex-direction: column;/* 主轴(纵向)绝对均匀对齐(子元素间距以及两端边缘间距都相等) */justify-content: space-evenly;}.row {/* 每行内元素使用flex布局 */display: flex;/* 主轴(横向)绝对均匀对齐(子元素间距以及两端边缘间距都相等) */justify-content: space-evenly;}.point {border-radius: 50%;height: 20px;width: 20px;background: black;}</style></head><body><div class="box"><div class="row"><div class="point"></div><div class="point"></div></div><div class="row"><div class="point"></div><div class="point"></div></div></div></body>
</html>
五点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css flex布局-画骰子</title><style>.box {margin: 20px;height: 100px;width: 100px;border: 2px solid grey;border-radius: 10px;padding: 10px 16px;box-sizing: border-box;/* 容器内元素使用flex布局 */display: flex;/* 将主轴改为纵向 */flex-direction: column;/* 主轴(纵向)绝对均匀对齐(子元素间距以及两端边缘间距都相等) */justify-content: space-evenly;}.row1 {/* 每行内元素使用flex布局 */display: flex;/* 主轴(横向)相对均匀对齐 */justify-content: space-between;}.row2 {/* 每行内元素使用flex布局 */display: flex;/* 主轴(横向)居中对齐 */justify-content: center;}.point {border-radius: 50%;height: 20px;width: 20px;background: black;}</style></head><body><div class="box"><div class="row1"><div class="point"></div><div class="point"></div></div><div class="row2"><div class="point"></div></div><div class="row1"><div class="point"></div><div class="point"></div></div></div></body>
</html>
六点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css flex布局-画骰子</title><style>.box {margin: 20px;height: 100px;width: 100px;border: 2px solid grey;border-radius: 10px;padding: 10px 16px;box-sizing: border-box;/* 容器内元素使用flex布局 */display: flex;/* 将主轴改为纵向 */flex-direction: column;/* 主轴(纵向)相对均匀对齐 */justify-content: space-between;}.row {/* 每行内元素使用flex布局 */display: flex;/* 主轴(横向)绝对均匀对齐 */justify-content: space-evenly;}.point {border-radius: 50%;height: 20px;width: 20px;background: black;}</style></head><body><div class="box"><div class="row"><div class="point"></div><div class="point"></div></div><div class="row"><div class="point"></div><div class="point"></div></div><div class="row"><div class="point"></div><div class="point"></div></div></div></body>
</html>
相关文章:

CSS 自测题 -- 用 flex 布局绘制骰子(一、二、三【含斜三点】、四、五、六点)
一点 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>css flex布局-画骰子</title><sty…...

蓝桥集训之牛的学术圈 I
蓝桥集训之牛的学术圈 I 核心思想:二分 确定指数x后 判断当前c[i]是否>x(满足条件) 并记录次数同时记录 1后满足条件的个数最后取bns和m的最小值 为满足条件的元素个数ansbns为当前指数x下 满足条件的元素个数 #include <iostream>#include <cstring…...

软件设计师软考题目解析21 --每日五题
想说的话:要准备软考了。0.0,其实我是不想考的,但是吧,由于本人已经学完所有知识了,只是被学校的课程给锁在那里了,不然早找工作去了。寻思着反正也无聊,就考个证玩玩。 本人github地址…...

python读写json文件详解
在Python中,可以使用json模块来读写JSON格式的文件。下面是一个详细的示例,演示了如何读写JSON文件: import json# 写入JSON文件 data {"name": "John","age": 30,"city": "New York" }…...

#include<ros/ros.h>头文件报错
快捷键 ctrl shift B 调用编译,选择:catkin_make:build)(要先在vscode上添加扩展:ros) 可以点击配置设置为默认,修改.vscode/tasks.json 文件 修改.vscode/tasks.json 文件,否则ros.h头文件会报错 内容修改为以下内…...

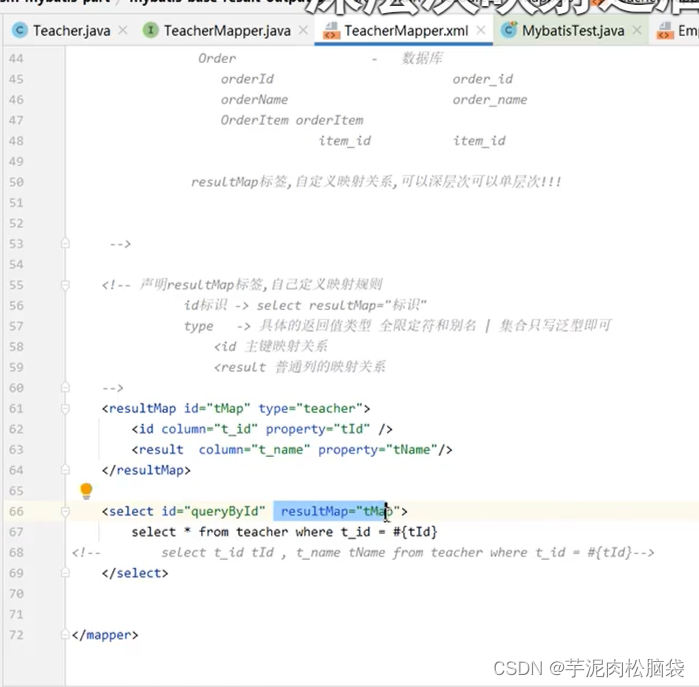
mybatis单表curd笔记(尚硅谷
Mybatis 11111ibatis和mybatis不同 查询文档mybatis的日志输出id赋值输入(向sql语句传入数据单个简单类型单个实体对象多个简单类型map类型 输出数据的指定单个简单类型单个实体类型输出map类型输出list输出类型主键回显(自增长类型主键回显(…...

在线重定义-操作步骤
第一步:验证表是否能被在线重定义 验证是否能按主键重定义(默认,最后一次参数可以不加) 1 2 3 4 begin --dbms_redefinition.can_redef_table(scott,tb_cablecheck_equipment_bak); dbms_redefinition.can_redef_table(scot…...

16:00面试,16:06就出来了,问的问题过于变态了。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到2月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%…...

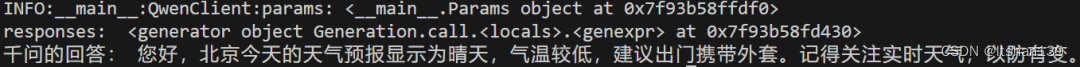
基于dashscope在线调用千问大模型
前言 dashscope是阿里云大模型服务平台——灵积提供的在线API组件。基于它,无需本地加载大模型,通过在线方式访问云端大模型来完成对话。 申请API key 老规矩:要想访问各家云端大模型,需要先申请API key。 对于阿里云&#x…...

【Python】可变数据类型 不可变数据类型 || hash
🚩 WRITE IN FRONT 🚩 🔎 介绍:"謓泽"正在路上朝着"攻城狮"方向"前进四" 🔎🏅 荣誉:2021|2022年度博客之星物联网与嵌入式开发TOP5|TOP4、2021|2222年获评…...

MySQL 篇-深入了解多表设计、多表查询
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 多表设计概述 1.1 多表设计 - 一对多 1.2 多表设计 - 一对一 1.3 多表设计 - 多对多 2.0 多表查询概述 2.1 多表查询 - 内连接 2.2 多表查询 - 外连接 2.3 多表查…...

【Java】Spring的ReflectionUtils类常用方法学习笔记
目录 ReflectionUtils介绍 常用方法 访问字段 方法调用 处理回调 示例 脑容量不够了,以简单的小知识作为一天的结尾吧(悲 ReflectionUtils介绍 ReflectionUtils是Spring Framework中非常实用的一个工具类,为开发人员提供了简便的反射操作方法&am…...

内存函数详解
1. memcpy函数 void * memcpy ( void * destination, const void * source, size_t num ); 1.1 函数的功能,使用与注意事项 1. memcpy函数的作用是内存拷贝,即将source指向的空间中的num个字节拷贝到destination指向的空间中去,然后返回de…...
)
事务(transaction)
事务,什么是事务,事务就是由单独单元的一个或多个sql语句组成,在这个单元中,每个sql语句都是相互依赖的。而整个单独单元是作为一个不可分割的整体存在,类似于物理当中的原子(一种不可分割的最小单位&#…...

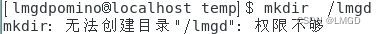
Linux之cd、pwd、mkdir 命令
cd命令,切换目录 1)当Linux终端(命令行)打开的时候,会默认以用户的HOME目录作为当前的工作目录。 2)我们可以通过cd命令,更改当前所在的工作目录。 3)cd命令来自英文:C…...

【python高级编程教程】笔记(python教程、python进阶)第三节:(1)多态与鸭子类型(Polymorphism and Duck Typing)
参考文章1:【比刷剧还爽】清华大佬耗时128小时讲完的Python高级教程!全套200集!学不会退出IT界! 参考文章2:清华教授大力打造的Python高级核心技术!整整100集,强烈建议学习(Python3…...
)
学习JAVA的第十五天(基础)
目录 数据结构 二叉树 二叉查找树 平衡二叉树 红黑树 Set系列集合 HashSet集合 LinkedHashSet集合 TreeSet集合 前言:学习JAVA的第十四天(基础)-CSDN博客 数据结构 二叉树 元素:结点&am…...

LVS四层负载均衡集群
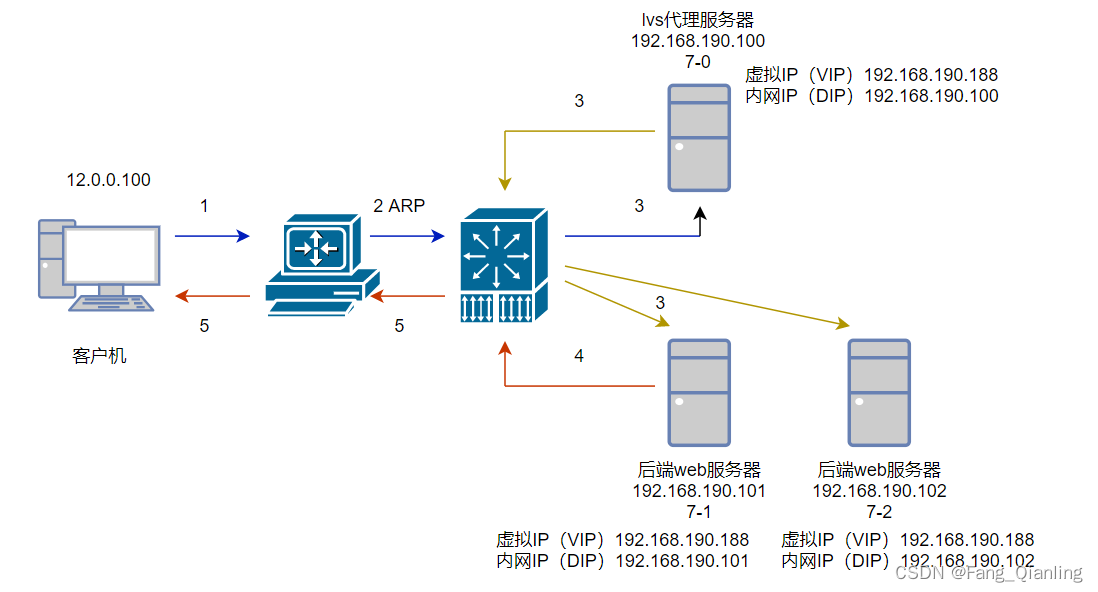
简介 LVS(Linux Virtual Server)即Linux虚拟服务器,是由章文嵩博士主导的开源负载均衡项目,目前LVS已经被集成到Linux内核模块中。该项目在Linux内核中实现了基于IP的数据请求负载均衡调度方案,终端互联网用户从外部访…...

【pyinstaller打包记录】程序使用多进程,打包后,程序陷入死循环
简介 PyInstaller 是一个用于将 Python 程序打包成可执行文件(可执行程序)的工具。它能够将 Python 代码和其相关的依赖项(包括 Python 解释器、依赖的模块、库文件等)打包成一个独立的可执行文件,方便在不同环境中运行…...

MAC | linux | SSH 密钥验证
SSH密钥登陆过程 客户端通过ssh-keygen生成自己的公钥和私钥。手动将客户端的公钥放入远程服务器的指定位置。客户端向服务器发起 SSH 登录的请求。服务器收到用户 SSH 登录的请求,发送一些随机数据给用户,要求用户证明自己的身份。客户端收到服务器发来…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
