JS中的函数
1、函数形参的默认值
JavaScript函数有一个特别的地方,无论在函数定义中声明了多少形参,都可以传入任意数量的参数,也可以在定义函数时添加针对参数数量的处理逻辑,当已定义的形参无对应的传入参数时,为其指定一个默认值。
1.1 在ES5中模拟默认参数
在ES5和早期版本中,当有可选参数时,如果不显示传递,则其值默认为undefined,因此我们经常使用逻辑或操作符来为缺失的参数提供默认值。
function test(url, timeout, callback) {timeout = (typeof timeout !== 'undefined') ? timeout : 2000;callback = (typeof callback !== 'undefined') ? callback : function () { };//other
}或
function test(url, timeout, callback) {timeout = (timeout !== undefined) ? timeout : 2000;callback = (callback !== undefined) ? callback : function () { };//other
}typeof a后的类型是字符串类型,需要加“”;timeout数值类型为undefined,不需要加引号“”。
1.2 ES6中的默认参数值
ES6中简化了为形参提供默认值的过程,如果没为参数传入值,则为其提供一个初始值。
function test(url, timeout=2000, callback=function(){}) {//other
}此时当不为第二、三个参数传入值,或传入undefined时,会使用其默认值。
1.3 默认参数值对arguments对象的影响
ES中,如果一个参数使用了默认参数值,无论是否显示定义了严格模式
- arguments的长度总是必填参数的个数。
- 实参的值始终存在arguments对象中,当传入的参数被修改时,arguments对象中的参数也不会变更。
function test(url, timeout = 2000) {console.log("arguments.length:" + arguments.length);//1console.log(arguments[0] === url);//trueurl = "aaaaaaa";console.log(arguments[0] === url);//false
}1.4 默认参数表达式
在下面的例子中,如果不传入最后一个参数,就会调用getValue()函数来得到正确的默认值。
注意1:初次解析函数声明时不会调用getValue()方法,只有当调用test()且不传入第二个参数时才会调用。
注意2:当使用函数调用结果作为默认参数时,如果忘记写小括号,例如second = getValue,则最终传入的时对函数的引用,而不是函数调用的结果。
function getValue() {return 5;
}
function test(first, second = this.getValue()) {console.log("first:" + first);//1console.log("second:" + second);//5 console.log("first + second:" + (first + second));//6
}
test(1);正因为默认参数是在函数调用时求值,所以可以使用先定义的参数作为后定义参数的默认值。例如:
function test(first, second = first) {console.log("first:" + first);//1console.log("second:" + second);//1
}
test(1);但先定义的参数不能访问后定义的参数。例如:
function test(first = second, second) {console.log("first:" + first);console.log("second:" + second);
}
test(undefined, 1);//抛出错误1.5 默认参数的临时死区
定义参数时,会为每个参数创建一个新的标识符绑定,该绑定在初始化之前不可被引用,如果试图访问会导致程序抛出错误。当调用函数时,会通过传入的值或参数的默认值初始化该参数。
上面的例子中,当first初始化时,second尚未初始化,所以会导致程序抛出错误,此时second尚处于临时死区中。
函数参数有自己的作用域和临时死区,其与参数体的作用域是各自独立的,也就是说参数的默认值不可访问函数体内声明的变量。
2、处理无命名参数
JS的函数语法规定,无论函数已定义的命名参数有多少,都不限制调用时传入的实际参数数量,调用时总是可以传入任意数量的参数。
- 当传入更少数量的参数时,默认参数值的特性可以有效简化函数声明的代码。
- 当传入更多数量的参数时,ES6使用不定参数
2.1 ES6中的不定参数
在函数的命名参数前添加三个点(...)就表明这是一个不定参数,该参数为一个数组,包含着自它之后传入的所有参数,通过这个数组名即可逐一访问里面的参数。
function sum(...theArgs) {let total = 0;for (const arg of theArgs) {total += arg;}return total;
}
console.log(sum(1,2,3,4));//102.2 不定参数对arguments对象的影响
无论是否使用不定参数,arguments对象总是包含所有传入函数的参数。
function checkArgs(...theArgs) {console.log(theArgs.length);//2console.log(arguments.length);//2console.log(theArgs[0],arguments[0]);//a a console.log(theArgs[1],arguments[1]);//b b
}
checkArgs('a','b');2.3 展开运算符
Math.max()方法不允许传入数组,所以在ES5及其早期版本中,可能需要手动实现从数组中遍历取值,或者使用apply()方法。
在ES6中的展开运算符就可以简化上述示例,向Math.max()方法传入一个数组,再在数组前添加不定参数中使用的...符号,就无需再调用apply()方法了。
同时,可以将展开运算符与其他正常传入的参数混合使用。
let values = [25,50,75,100];
//console.log(Math.max.apply(Math,values));//100 ES5中使用apply方法
console.log(Math.max(...values));//100
console.log(Math.max(...values,200));//2003、 name属性
由于在JavaScript中有多种定义函数的方式,因而辨别函数就是一项具有挑战性的任务。此外,匿名函数表达式的广泛使用更是加大了调试的难度,开发者们经常要追踪难以解读的栈记录。为了解决这些问题,ES6中所有函数新增了name属性。
3.1 如何选择合适的名称
在下面的代码中,doSomething()函数的name属性值为“doSomething”,对应着声明时的函数名称;匿名函数表达式doAnotherTing()的name属性值为“doAnothering”,对应着被赋值为该匿名函数的变量的名称。
function doSomeThing(){//空函数
}var doAnotherThing = function(){//空函数
}console.log(doSomeThing.name);//"doSomeThing"
console.log(doAnotherThing.name);//"doAnotherThing"4、明确函数的多重用途
JavaScript函数有两个不同的内部方法:[[Call]]和[[Construct]]。
- 当通过new关键字调用函数时,执行的时[[Construct]]函数,它负责创建一个通常被称作实例的新对象,然后再执行函数体,将this绑定到实例上;
- 如果不通过new关键字调用函数,则执行[[Call]]函数,从而直接执行代码中的函数体。
注意:
- 具有[[Construct]]方法的函数被统称为构造函数。
- 不是所有的函数都有[[Construct]]方法,因此不是所有函数都可以通过new来调用。例如:箭头函数就没有[[Construct]]方法。
function Person(name){this.name = name;
}
var person1 =new Person("yff");
var person2 = Person("yxy");console.log(person1);//"[object object]"
console.log(person2);//"undefined"5、块级函数
在ES5中,下面的代码会抛出语法错误;在ES6中,会将doSomething()函数视作一个块级声明,从而可以在定义该函数的代码块内访问和调用它。
"use strict";
if(true){console.log(typeof doSomething);//"function"function doSomething(){//空函数}
}
console.log(typeof doSomething);//"undefined"结果分析:
- 在定义函数的代码块内,块级函数会被提升至顶部,所以typeof doSomething的值为“function”,这也佐证了,即使你在函数定义的位置前调用它,还是能返回正确的结果。
- 但是一旦if语句代码块结束执行,doSomething()函数将不再存在。
5.1 块级函数的使用场景
在代码段中,块级函数会被提升至块的顶部,而用let定义的函数表达式不会被提升。
"use strict";
if (true) {console.log(typeof doSomething);//抛出错误let doSomething = function () {//空函数}
}在上述代码中,当执行到typeof doSomething时,由于此时尚未执行let声明语句,doSomething()还在当前块作用域的临时死区中,因此程序被迫中断执行。
5.2 非严格模式下的块级函数
在ES6中,即使处于非严格模式下,也可以声明块级函数,但其行为与严格模式下稍有不同。这些函数不再提升至代码块的顶部,而是提升至外围函数或全局作用域的顶部。
"use strict";
if (true) {console.log(typeof doSomething);//"function"function doSomething() {//空函数}
}console.log(typeof doSomething);//"function"在这个示例中,doSomething()函数被提升至全局作用域,所以在if代码块外也可以访问到。
6、箭头函数
箭头函数是一种使用箭头(=>)定义函数的新语法,但是它与传统的JavaScript函数有些许不同,主要集中在以下方面:
- 没有this、super、arguments和new.target绑定:箭头函数中的this、super、arguments以及new.target这些值由外围最近一层非箭头函数决定。
- 不能通过new关键字调用:箭头函数没有[[Construct]]方法,所以不能被用作构造函数,如果通过new关键字调用箭头函数,程序会抛出错误。
- 没有原型:由于不可以通过new关键字调用箭头函数,因而没有构建原型的需求,所以箭头函数不存在prototype这个属性。
- 不可以改变this的绑定:函数内部的this值不可被改变,在函数的生命周期内始终保持一致。
- 不支持arguments对象:箭头函数没有arguments绑定,所以你必须通过命名参数和不定参数这两种形式访问函数的参数。
- 不支持重复的命名参数:无论在严格还是非严格模式下,箭头函数都不支持重复的命名参数。
原因分析:
- this绑定时JS程序中一个常见的错误来源,在函数内很容易就对this值失去了控制,其经常导致程序出现意想不到的行为,箭头函数消除了这方面的烦恼。
- 如果限制箭头函数的this值,简化代码执行的过程,则JS引擎可以更轻松地优化这些操作,而常规函数往往同时会作为构造函数使用或者以其他方式对其进行修改。
总结:
- 箭头函数的差异主要是减少错误以及理清模糊不清的地方。这样,JS引擎就可以更好地优化箭头函数的执行过程。
6.1 箭头函数:单一参数
当箭头函数只有一个参数时,可以直接写参数名,箭头紧随其后,箭头右侧的表达式被求值后便立即返回。即使没有显示的返回语句,这个箭头函数也可以返回传入的第一个参数,不需要更多的语法铺垫。
let reflect = value => value;
//相当于
let reflect = function (value) {return value;
}6.2 箭头函数:多个参数
这里的sum()函数接受两个参数,将它们简单相加后返回最终的结果,与reflect()函数唯一的不同是,它的参数被包裹在小括号中,并且用逗号进行分割。
let reflect = (num1, num2) => num1 + num2;
//相当于
let reflect = function (num1, num2) {return num1 + num2;
}6.3 箭头函数:没有参数
如果函数没有参数,也要在声明的时候写一组没有内容的小括号。
let reflect = () => "yff";
//相当于
let reflect = function () {return "yff";
}6.4 箭头函数:花括号包裹函数体
如果你希望为函数编写由多个表达式组成的更传统的函数体,那么需要用花括号包裹函数体,并显式地定义一个返回值。
let reflect = (sum1, sum2) => {return sum1 + sum2;
};
//相当于
let reflect = function (sum1, sum2) {return sum1 + sum2;
}7 立即执行函数
JS函数的一个流行的使用方式是创建立即执行函数表达式(IIFE),你可以定义一个匿名函数并立即调用,自始至终不保存对该函数的引用。
let person = function (name) {return {getName: function () {return name;}};
}("yff");
console.log(person.getName());//yff7.1 箭头函数实现立即执行函数
只要将箭头函数包裹在小括号里,就可以用它实现相同的功能。
let person = ((name) => {return {getName: function () {return name;}}
})("yff");
console.log(person.getName());//yff小括号只包裹箭头函数定义,没有包含("yff")。正常函数定义的立即执行函数表达式既可以用小括号包裹函数体,也可以额外包裹函数调用部分。
7.2 箭头函数没有this绑定
箭头函数中没有this绑定,必须通过查找作用域来决定其值。如果箭头函数被非箭头函数包含,则this绑定的是最近一层非箭头函数的this,否则,this的值会被设置为全局对象。
下面示例中的事件处理程序是一个调用了this.doSomething()的箭头函数,此处的this与init()函数里的this一致。
let PageHandler = {id: "123",init: function () {document.addEventListener("click", event => this.doSomething(event.type), false);},doSomething: function (type) {console.log("handling " + type + " for " + this.id);}
}
PageHandler.init();7.3 箭头函数没有prototype属性
箭头函数缺少正常函数所拥有的prototype属性,它的设计初衷是“即用即弃”,所以不能用它来定义新的类型。如果尝试通过new关键字调用一个箭头函数,会导致程序抛出错误。
var myType = () => { };
var object = new myType();//错误,不可以通过new关键字调用箭头函数7.4 箭头函数没有arguments绑定
箭头函数没有自己的arguments对象,且未来无论函数在哪个上下文中执行,箭头函数始终可以访问外围函数的arguments对象。
function test() {return () => arguments[0];
}var testObj = test(54);
console.log(testObj());在test()函数中,箭头函数引用了外围函数传入的第一个参数arguments[0],即使箭头函数此时已不再处于创建它的函数的作用域中,却依然可以访问当时的arguments对象,这是arguments标识符的作用域链解决方案所规定的。
7.4 总结
- 箭头函数没有[[Construct]]方法,不能执行new myType()。
- 箭头函数中的this值取决于该函数外部非箭头函数的this值。
- 不能通过call()、apply()、bind()等方法改变this的值。
- 箭头函数没有arguments绑定。
8 尾调用优化
ES6关于函数最有趣的变化可能是尾调用系统的引擎优化。
尾调用指的是函数作为另一个函数的最后一条语句被调用,例如:
function doSomething(){return test();
}在ES5的引擎中,尾调用的实现与其他函数的实现类似:
- 创建一个新的栈帧(stack frame),将其推入调用栈来表示函数调用。
- 每一个未用完的栈帧都会保存在内存中,当调用栈变得过大时,会造成程序问题。
8.1 ES6中的尾调用优化
ES6缩减了严格模式下尾调用栈的大小(非严格模式下不受影响),如果满足以下条件,尾调用不再创建新的栈帧,而是清除并重用当前栈帧。
- 尾调用不访问当前栈帧的变量(即该函数不是一个闭包)。
- 在函数内部,尾调用是最后一条语句。
- 尾调用的结果作为函数值返回。
(1)可以被JS引擎自动优化
"use strict";
function doSomething(){return test();
}(2)不可以被JS引擎自动优化的案例
案例1:无返回值
"use strict";
function doSomething(){test();//无法优化:无返回
}案例2:返回值后有其他操作
"use strict";
function doSomething() {return 1 + test();//无法优化:返回值后有其他操作
}案例3:调用不在尾部
"use strict";
function doSomething() {var res = test();return res;//无法优化:调用不在尾部
}案例4:闭包
"use strict";
function doSomething() {var num = 1;var func = () => num;return func();//无法优化:函数是闭包(函数调用了作用域中的局部变量)
}8.2 如何利用尾调用优化
实际上,尾调用优化发生在引擎背后,除非你尝试优化一个函数,否则无需思考此类问题。
递归函数是其最主要的应用场景,此时尾调用优化的效果最显著。
阶乘函数:
function factorial(n) {if (n <= 1) {return 1;} else {return n * factorial(n - 1);//无法优化:返回后有执行乘法操作。}
}- 分析:由于在递归调用前执行了乘法操作,因而当前版本的阶乘函数无法被引擎优化。
- 结果:如果n是一个非常大的数,而调用栈的尺寸就会不断增长并存在最终导致栈溢出的潜在风险。
优化:
function factorial(n, p = 1) {if (n <= 1) {return 1;} else {let res = n * p;return factorial(n - 1, res);//可以优化}
}当你写递归函数时,记得使用尾递归优化的特性,如果递归函数的计算量足够大,则尾递归优化可以大幅提升程序的性能。
相关文章:

JS中的函数
1、函数形参的默认值 JavaScript函数有一个特别的地方,无论在函数定义中声明了多少形参,都可以传入任意数量的参数,也可以在定义函数时添加针对参数数量的处理逻辑,当已定义的形参无对应的传入参数时,为其指定一个默认…...

微信小程序开发常用的布局
在微信小程序开发中,常用的布局主要包括以下几种: Flex 布局:Flex 布局是一种弹性盒子布局,通过设置容器的属性来实现灵活的布局方式。它可以在水平或垂直方向上对子元素进行对齐、排列和分布。Flex 布局非常适用于创建响应式布局…...

Effective C++ 学习笔记 条款10 令operator=返回一个reference to *this
关于赋值,有趣的是你可以把它们写成连锁形式: int x, y, z; x y z 15; // 赋值连锁形式同样有趣的是,赋值采用右结合律,所以上述连锁赋值被解析为: x (y (z 15));这里15先被赋值给z,然后其结果&…...

算法简单试题
一、选择题 01.一个算法应该是( B ). A.程序 B.问题求解步骤的描述 C.要满足五个基本特性 D.A和C 02.某算法的时间复杂度为O(n),则表示该…...

CSS 自测题 -- 用 flex 布局绘制骰子(一、二、三【含斜三点】、四、五、六点)
一点 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>css flex布局-画骰子</title><sty…...

蓝桥集训之牛的学术圈 I
蓝桥集训之牛的学术圈 I 核心思想:二分 确定指数x后 判断当前c[i]是否>x(满足条件) 并记录次数同时记录 1后满足条件的个数最后取bns和m的最小值 为满足条件的元素个数ansbns为当前指数x下 满足条件的元素个数 #include <iostream>#include <cstring…...

软件设计师软考题目解析21 --每日五题
想说的话:要准备软考了。0.0,其实我是不想考的,但是吧,由于本人已经学完所有知识了,只是被学校的课程给锁在那里了,不然早找工作去了。寻思着反正也无聊,就考个证玩玩。 本人github地址…...

python读写json文件详解
在Python中,可以使用json模块来读写JSON格式的文件。下面是一个详细的示例,演示了如何读写JSON文件: import json# 写入JSON文件 data {"name": "John","age": 30,"city": "New York" }…...

#include<ros/ros.h>头文件报错
快捷键 ctrl shift B 调用编译,选择:catkin_make:build)(要先在vscode上添加扩展:ros) 可以点击配置设置为默认,修改.vscode/tasks.json 文件 修改.vscode/tasks.json 文件,否则ros.h头文件会报错 内容修改为以下内…...

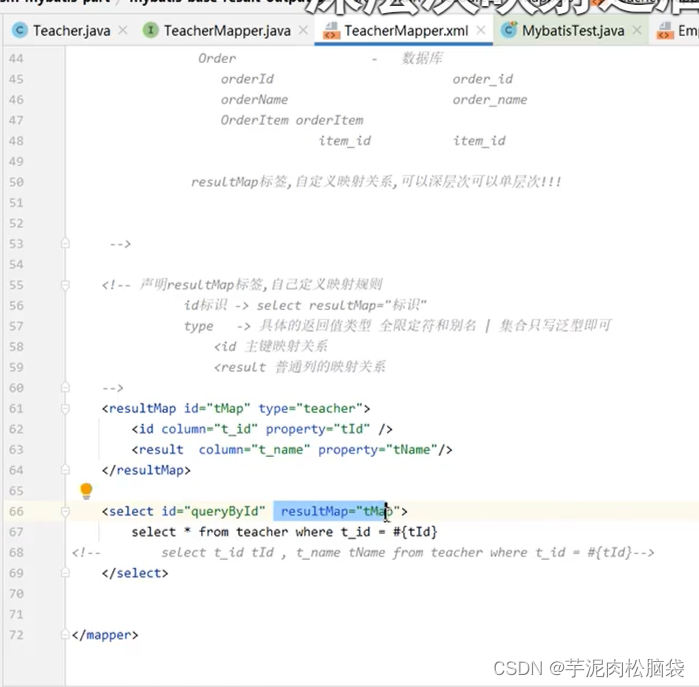
mybatis单表curd笔记(尚硅谷
Mybatis 11111ibatis和mybatis不同 查询文档mybatis的日志输出id赋值输入(向sql语句传入数据单个简单类型单个实体对象多个简单类型map类型 输出数据的指定单个简单类型单个实体类型输出map类型输出list输出类型主键回显(自增长类型主键回显(…...

在线重定义-操作步骤
第一步:验证表是否能被在线重定义 验证是否能按主键重定义(默认,最后一次参数可以不加) 1 2 3 4 begin --dbms_redefinition.can_redef_table(scott,tb_cablecheck_equipment_bak); dbms_redefinition.can_redef_table(scot…...

16:00面试,16:06就出来了,问的问题过于变态了。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到2月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%…...

基于dashscope在线调用千问大模型
前言 dashscope是阿里云大模型服务平台——灵积提供的在线API组件。基于它,无需本地加载大模型,通过在线方式访问云端大模型来完成对话。 申请API key 老规矩:要想访问各家云端大模型,需要先申请API key。 对于阿里云&#x…...

【Python】可变数据类型 不可变数据类型 || hash
🚩 WRITE IN FRONT 🚩 🔎 介绍:"謓泽"正在路上朝着"攻城狮"方向"前进四" 🔎🏅 荣誉:2021|2022年度博客之星物联网与嵌入式开发TOP5|TOP4、2021|2222年获评…...

MySQL 篇-深入了解多表设计、多表查询
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 多表设计概述 1.1 多表设计 - 一对多 1.2 多表设计 - 一对一 1.3 多表设计 - 多对多 2.0 多表查询概述 2.1 多表查询 - 内连接 2.2 多表查询 - 外连接 2.3 多表查…...

【Java】Spring的ReflectionUtils类常用方法学习笔记
目录 ReflectionUtils介绍 常用方法 访问字段 方法调用 处理回调 示例 脑容量不够了,以简单的小知识作为一天的结尾吧(悲 ReflectionUtils介绍 ReflectionUtils是Spring Framework中非常实用的一个工具类,为开发人员提供了简便的反射操作方法&am…...

内存函数详解
1. memcpy函数 void * memcpy ( void * destination, const void * source, size_t num ); 1.1 函数的功能,使用与注意事项 1. memcpy函数的作用是内存拷贝,即将source指向的空间中的num个字节拷贝到destination指向的空间中去,然后返回de…...
)
事务(transaction)
事务,什么是事务,事务就是由单独单元的一个或多个sql语句组成,在这个单元中,每个sql语句都是相互依赖的。而整个单独单元是作为一个不可分割的整体存在,类似于物理当中的原子(一种不可分割的最小单位&#…...

Linux之cd、pwd、mkdir 命令
cd命令,切换目录 1)当Linux终端(命令行)打开的时候,会默认以用户的HOME目录作为当前的工作目录。 2)我们可以通过cd命令,更改当前所在的工作目录。 3)cd命令来自英文:C…...

【python高级编程教程】笔记(python教程、python进阶)第三节:(1)多态与鸭子类型(Polymorphism and Duck Typing)
参考文章1:【比刷剧还爽】清华大佬耗时128小时讲完的Python高级教程!全套200集!学不会退出IT界! 参考文章2:清华教授大力打造的Python高级核心技术!整整100集,强烈建议学习(Python3…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
