react经验11:访问循环渲染的子组件内容
前有访问单个子组件的需求,现在进一步需要访问循环渲染中的子组件。
访问单个子组件的成员
实施步骤
子组件//child.tsx
export declare type ChildInstance={childMethod:()=>void
}
const Child=(props:{value:stringonMounted?:(ref:ChildInstance)=>void
})=>{function childMethod(){console.log(`子组件-${props.value}的函数被访问了`)}useEffect(()=>{if (props.onMounted) {props.onMounted({childMethod})}},[])return (<div>这是子组件-{props.value}</div>)
}
export default Child
父组件//parent.tsx
function getRandomWithRange(minNum: number, maxNum: number) {return Math.floor(Math.random() * (maxNum - minNum + 1) + minNum)
}
const list=[1,2,3,4,5]
const Parent=()=>{const childRefs=useRef<{[key:number]:ChildInstance}>({})function handleChildMounted(ref:ChildInstance,value:number){childRefs.current[value]=ref}function randomCallChild(){const value=getRandomWithRange(1,5)const child=childRefs.current[value]child.childMethod()}return (<div><h1>这是父组件</h1><button onClick={randomCallChild}>随机访问一个子组件</button><br/>以下是循环渲染的子组件{list.map(value=>(<Child key={value} value={value} onMounted={e=>handleChildMounted(e,value)}/>))}</div>)
}
export default Parent
思路说明:
在子组件中通过初始化事件将内部的"引用"传递给外面,外面通过这个"引用"访问子组件的内部。
相关文章:

react经验11:访问循环渲染的子组件内容
前有访问单个子组件的需求,现在进一步需要访问循环渲染中的子组件。 访问单个子组件的成员 实施步骤 子组件//child.tsx export declare type ChildInstance{childMethod:()>void } const Child(props:{value:stringonMounted?:(ref:ChildInstance)>void …...
)
Java开发工程师面试题(业务功能)
一、订单超时未支付自动关闭的几种实现方式。 定时任务扫描:在订单创建时,为订单创建一个定时任务,并设置一个超时时间。后端服务器会定期检查任务的创建时间是否超过了超时时间。如果是,则将订单设置为关闭状态。这种方案需要后…...

BUUCTF-Misc-百里挑一
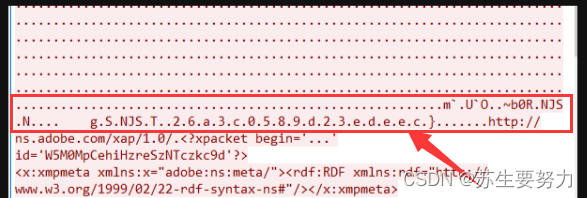
题目链接:BUUCTF在线评测 (buuoj.cn) 下载附件打开是一个流量包文件: 全是在传图片时候的流量,先把图片保存出来文件–>导出对象–>HTTP–>保存到一个文件夹 然后使用kali下的exiftool找到了一半flag exiftool *|grep flag 另外一半…...

【力扣刷题练习】42. 接雨水
题目描述: 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 题目解答: class Solution {public int trap(int[] height) {int n height.length;int ans 0;if (n < 3)return…...

鸿蒙实战开发:数据交互【RPC连接】
概述 本示例展示了同一设备中前后台的数据交互,用户前台选择相应的商品与数目,后台计算出结果,回传给前台展示。 样例展示 基础信息 RPC连接 介绍 本示例使用[ohos.rpc]相关接口,实现了一个前台选择商品和数目,后台…...

QLC SSD:LDPC纠错算法的优化方案
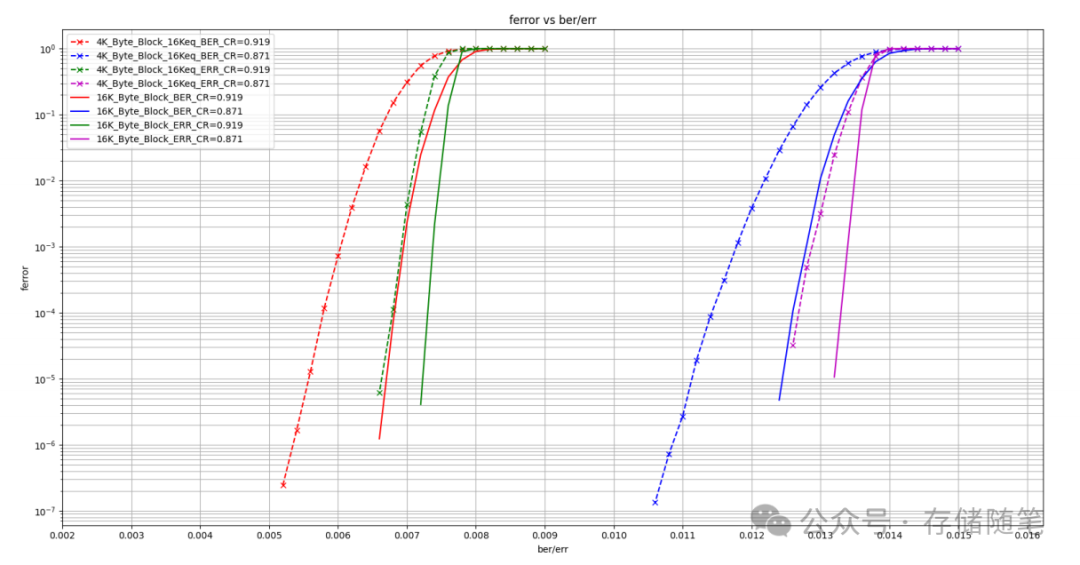
随着NAND TLC和QLC出现,LDPC也在不断的优化研究,提升纠错能力。小编看到有一篇来自Microchip发布的比较详细的LDPC研究数据,根据自己的理解分析解读给大家,如有错误,请留言指正! 文档中测试LDPC(Low-Density Parity-Check)码是为了评估其在不同配置下对数据错误的有效…...

【Flutter 面试题】main()和runApp()函数在Flutter的作用分别是什么?有什么关系吗?
【Flutter 面试题】main()和runApp()函数在Flutter的作用分别是什么?有什么关系吗? 文章目录 写在前面解答补充说明 写在前面 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主&…...

ChatGPT高效提问——说明提示技巧
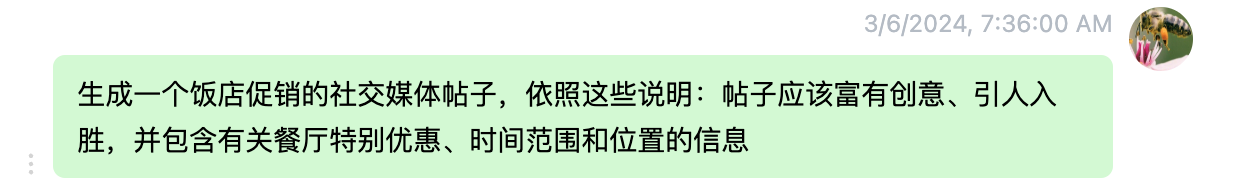
ChatGPT高效提问——说明提示技巧 现在,让我们开始体验“说明提示技巧”(IPT, Instructions Prompt Technique)和如何用它生成来自ChatGPT的高质量的文本。说明提示技巧是一个通过向ChatGPT提供需要依据的具体的模型的说明来指导ChatGPT输出…...

从零学算法41
41.给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3 示例 2: 输入:nums […...

FPGA高端项目:FPGA基于GS2971的SDI视频接收+OSD动态字符叠加,提供1套工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐本博已有的 SDI 编解码方案本方案的SDI接收转HDMI输出应用本方案的SDI接收图像缩放应用本方案的SDI接收纯verilog图像缩放纯verilog多路视频拼接应用本方案的SDI接收HLS图像缩放HLS多路视频拼接应用本方案的SDI接收HLS多路视频融合叠加应用…...

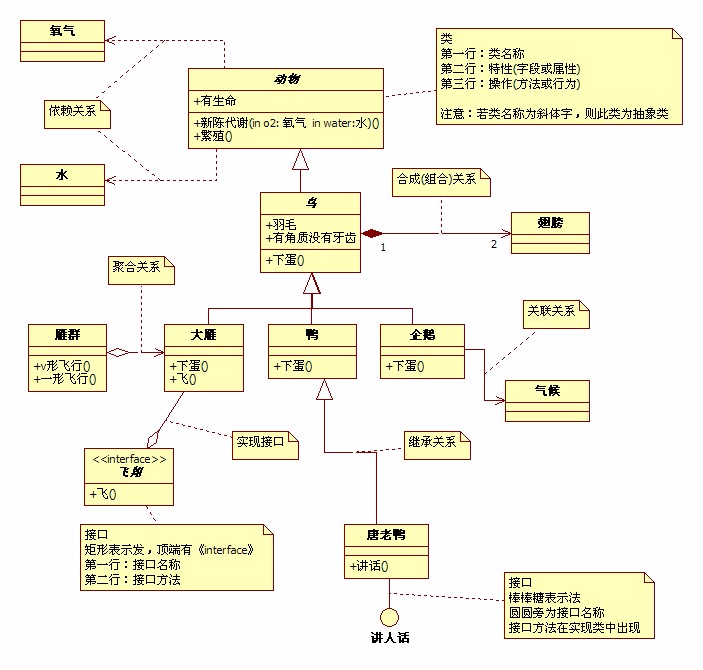
UML-类图详解
UML中基本概念说明 UML类图中关系连接线说明 UML类图说明 号表示public、-表示表示private、#表示protected UML类关系详解 泛化(Generalization)关系 简单的讲就是类之间的继承关系。在UML中,泛化关系用空心三角形实线来表示&…...
Python 快速获取PDF文件的页数
有时在处理或打印一个PDF文档之前,你可能需要先知道该文档包含多少页。虽然我们可以使用Adobe Acrobat这样的工具来查看页数,但对于程序员来说,编写脚本来完成这项工作会更加高效。本文就介绍一个使用Python快速获取PDF文件页数的办法。 安装…...

uniapp开发小程序使用x-www-form-urlencoded; charset=UTF-8 编码格式请求案例
使用x-www-form-urlencoded,header要放在前面,第一行位置。 uni.request({ header: { content-type: application/x-www-form-urlencoded; charsetUTF-8},url: ,method:POST, //请求方式POST\GETdata:that.loginData,success: funct…...

酷开科技服务升级,酷开系统给消费者更好的使用体验!
看电视的时候你是不是也会有选择困难症?不知道要看哪个?不知道如何操作?体验不够顺畅?现在,有了酷开系统9.2,这些通通不再是问题!酷开科技,一直致力于服务升级,给消费者更…...

【leetcode热题】单词拆分
难度: 中等通过率: 33.7%题目链接:. - 力扣(LeetCode) 题目描述 给定一个非空字符串 s 和一个包含非空单词列表的字典 wordDict,判定 s 是否可以被空格拆分为一个或多个在字典中出现的单词。 说明&#…...

【论文阅读】MC:用于语义图像分割的深度卷积网络弱监督和半监督学习
【论文阅读】MC:用于语义图像分割的深度卷积网络弱监督和半监督学习 文章目录 【论文阅读】MC:用于语义图像分割的深度卷积网络弱监督和半监督学习一、介绍二、联系工作三、方法四、实验结果 Weakly- and Semi-Supervised Learning of a Deep Convolutio…...

读书·基于RISC-V和FPGA的嵌入式系统设计·第3章
72.8051单片机的弊端和指令集架构CISC的缺点 76.RV指令集的特征(⭐) 特权架构和特权指令集是相关但不完全相同的概念。 特权架构(Privileged Architecture)指的是计算机体系结构中用于实现特权级操作的硬件和软件机制。特权架构定…...

本地项目推送到腾讯云轻量应用服务器教程(并实现本地推送远程自动更新)
将本地项目上传到腾讯云轻量应用服务器并实现后续的推送更新,具体步骤如下: 在本地项目目录下初始化 Git 仓库: cd 项目目录 git init将项目文件添加到 Git 仓库并提交: git add . git commit -m "Initial commit"在…...

MacOS安装反编译工具JD-GUI 版本需要1.8+
Java Decompiler http://java-decompiler.github.io/ 将下载下来的 jd-gui-osx-1.6.6.tar 解压,然后将 JD-GUI.app 文件拷贝到 Applications 应用程序目录里面 1.显示包内容 2.找到Contents/MacOS/universalJavaApplicationStub.sh 3.修改sh文件 内容修改为下面…...

计算机大数据毕业设计-基于Flask的旅游推荐可视化系统的设计与实现
基于Flask的旅游推荐可视化系统的设计与实现 编程语言:Python3.10 涉及技术:FlaskMySQL8.0Echarts 开发工具:PyCharm 摘要:以Pycharm为旅游推荐系统开发工具,采用B/S结构,使用Python语言开发旅游景点推…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
