关于我在项目中封装的一些自定义指令
什么是指令
在Vue中提供了一套为数据驱动视图更为方便的操作,这些操作被称为指令系统。我们看到的v-来头的行内属性,都是指令,不同的指令可以完成或者实现不同的功能。
除了核心功能默认内置的指令(v-model和v-show),Vue也允许注册自定义指令
指令使用的几种方式:
//会实例化一个指令,但这个指令没有参数
`v-xxx`// -- 将值传到指令中
`v-xxx="value"` // -- 将字符串传入到指令中,如`v-html="'<p>内容</p>'"`
`v-xxx="'string'"` // -- 传参数(`arg`),如`v-bind:class="className"`
`v-xxx:arg="value"` // -- 使用修饰符(`modifier`)
`v-xxx:arg.modifier="value"` 如何实现
注册一个自定义指令类似于组件注册,分为全局注册和局部注册。
- 全局注册:Vue.directive
- 局部注册:组件directives属性
举例如下:
Vue.directive第一个参数是指令的名字(不需要加上v-前缀),第二个参数可以是一个对象,也可以是一个指令函数
Vue.directive('focus',{inserted:function(el){// 聚焦元素el.focus();//页面加载完成之后自动让输入框获取到焦点的小功能}
})局部注册通过在组件options选项中设置directive属性
directive:{// 指令的定义focus:{inserted:function(el){el.focus()}}
}然后可以在模板中任何元素上使用v-focus指令,如下:
<input v-focus />自定义指令也想组件一样存在钩子函数:
- bind:只调用一次,指令第一次绑定到元素时调用。这里可以进行一次性的初始化设置
- inserted:被绑定的元素插入父节点时调用(仅保证父节点存在,但是不一定已经被插入到文档中)
- update:所有组件VNode更新时调用,但是可能发生在其子VNode更新之前。指令的值可能发生了改变,也可能没有。这里你可以通过比较更新前后的值来忽略不必要的模板更新
- componentUpdate:指令所在组件的VNode及其子VNode全部更新后调用
- unbind:只调用一次,指令与元素解绑时调用
所有钩子函数的参数都有以下:
- el:指令所绑定的元素,可以用来直接操作DOM
- binding:一个对象,包含以下property:
- name:指令名,不包含v-前缀
- value:指令的绑定值,例如:v-my-directive=“1+1”中,绑定值为2。
- oldValue:指令绑定的前一个值, 仅在update和componentUpdate钩子中可用。无论值是否改变都可用。
- expression:字符串形式的指令表达式。例如v-my-directive="1+1"中,表达式为“1+1”
- arg:传给指令的参数,可选,例如v-my-directive:foo中,参数为“foo”
- modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }
- vnode:Vue编译生成的虚拟节点
- oldVnode:上一个虚拟节点,仅在update和componentUpdate钩子可用
注意:除了el之外,其他参数都应该是只读的,切勿进行修改。如果需要再钩子之间共享数据,建议通过元素的dataset来进行。
举个栗子:
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
<script>Vue.directive('demo', function (el, binding) {console.log(binding.value.color) // "white"console.log(binding.value.text) // "hello!"})
</script>应用场景
使用自定义指令可以满足我们的日常一些场景,这里我列举几个我在项目中用到的自定义指令:
- 表单防止重复提交
- 一键copy的功能
防止表单重复提交
Vue.directive('throttle', {inserted(el, binding) {// 获取指令参数时间,没有则默认赋值为2000let throttleTime = parseInt(binding.value) || 2000el.addEventListener('click', () => {// 第一次执行if (!el.disabled) {// 如果是第一次执行则表示可以进行点击操作el.disabled = truesetTimeout(() => {el.disabled = false}, throttleTime)}})}
})// 2.为button标签设置v-throttle自定义指令
<Button size="large" type="success" v-throttle="5000">新增</Button>一键复制功能
// 一键复制自定义指令
Vue.directive('copy', {// 选取文本框内容// 执行浏览器复制命令// 复制命令会将当前选中的内容复制到剪切板中(这里就是创建的input标签)// Input要在正常的编辑状态下原生复制方法才会生效inserted (el, binding) {if (!binding.value) {Message.error('请传入需要复制的内容')return}el.addEventListener('click', () => {console.log('binding.value', binding.value) // 模拟输入框let cInput = document.createElement('input')if (binding.value.newAccount === '') {cInput.value = '密码' + ':' + binding.value.newPassword} else {cInput.value = `企业名称:${binding.value.newCompanyName} , 用户名:${binding.value.newWebAccount} , 密码:${binding.value.newPassword};`}document.body.appendChild(cInput);cInput.select();document.execCommand("copy");Message.success('复制成功')document.body.removeChild(cInput);this.dialogVisible = false;// 这个根据自己业务自定义Vue.prototype.$emit("afterComfirm");})},componentUpdated(el, { value }) {el.$value = value;},
})// 为button标签设置v-copy自定义指令
<Button size="large" type="success" v-copy="infoObj">新增</Button>// 其中infoObj如下:
infoObj:{newPassword:this.newPassword,newAccount:this.newAccount...
}// 后面可以扩展将字段为传入的字段,不要写死相关文章:

关于我在项目中封装的一些自定义指令
什么是指令 在Vue中提供了一套为数据驱动视图更为方便的操作,这些操作被称为指令系统。我们看到的v-来头的行内属性,都是指令,不同的指令可以完成或者实现不同的功能。 除了核心功能默认内置的指令(v-model和v-show)…...

react经验11:访问循环渲染的子组件内容
前有访问单个子组件的需求,现在进一步需要访问循环渲染中的子组件。 访问单个子组件的成员 实施步骤 子组件//child.tsx export declare type ChildInstance{childMethod:()>void } const Child(props:{value:stringonMounted?:(ref:ChildInstance)>void …...
)
Java开发工程师面试题(业务功能)
一、订单超时未支付自动关闭的几种实现方式。 定时任务扫描:在订单创建时,为订单创建一个定时任务,并设置一个超时时间。后端服务器会定期检查任务的创建时间是否超过了超时时间。如果是,则将订单设置为关闭状态。这种方案需要后…...

BUUCTF-Misc-百里挑一
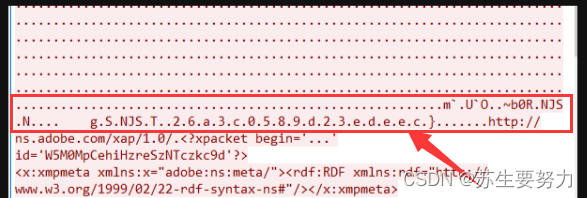
题目链接:BUUCTF在线评测 (buuoj.cn) 下载附件打开是一个流量包文件: 全是在传图片时候的流量,先把图片保存出来文件–>导出对象–>HTTP–>保存到一个文件夹 然后使用kali下的exiftool找到了一半flag exiftool *|grep flag 另外一半…...

【力扣刷题练习】42. 接雨水
题目描述: 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 题目解答: class Solution {public int trap(int[] height) {int n height.length;int ans 0;if (n < 3)return…...

鸿蒙实战开发:数据交互【RPC连接】
概述 本示例展示了同一设备中前后台的数据交互,用户前台选择相应的商品与数目,后台计算出结果,回传给前台展示。 样例展示 基础信息 RPC连接 介绍 本示例使用[ohos.rpc]相关接口,实现了一个前台选择商品和数目,后台…...

QLC SSD:LDPC纠错算法的优化方案
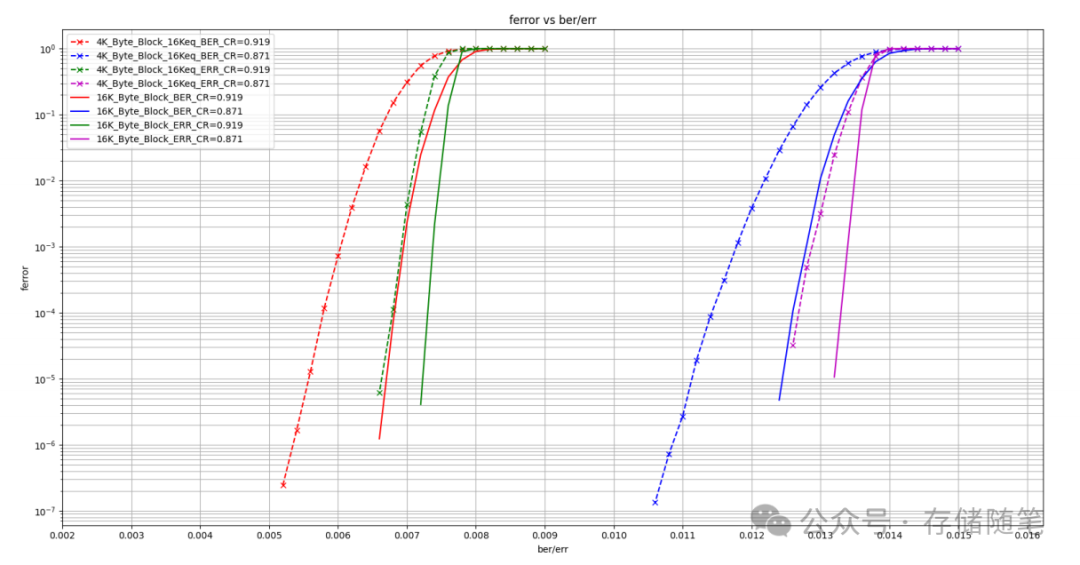
随着NAND TLC和QLC出现,LDPC也在不断的优化研究,提升纠错能力。小编看到有一篇来自Microchip发布的比较详细的LDPC研究数据,根据自己的理解分析解读给大家,如有错误,请留言指正! 文档中测试LDPC(Low-Density Parity-Check)码是为了评估其在不同配置下对数据错误的有效…...

【Flutter 面试题】main()和runApp()函数在Flutter的作用分别是什么?有什么关系吗?
【Flutter 面试题】main()和runApp()函数在Flutter的作用分别是什么?有什么关系吗? 文章目录 写在前面解答补充说明 写在前面 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主&…...

ChatGPT高效提问——说明提示技巧
ChatGPT高效提问——说明提示技巧 现在,让我们开始体验“说明提示技巧”(IPT, Instructions Prompt Technique)和如何用它生成来自ChatGPT的高质量的文本。说明提示技巧是一个通过向ChatGPT提供需要依据的具体的模型的说明来指导ChatGPT输出…...

从零学算法41
41.给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3 示例 2: 输入:nums […...

FPGA高端项目:FPGA基于GS2971的SDI视频接收+OSD动态字符叠加,提供1套工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐本博已有的 SDI 编解码方案本方案的SDI接收转HDMI输出应用本方案的SDI接收图像缩放应用本方案的SDI接收纯verilog图像缩放纯verilog多路视频拼接应用本方案的SDI接收HLS图像缩放HLS多路视频拼接应用本方案的SDI接收HLS多路视频融合叠加应用…...

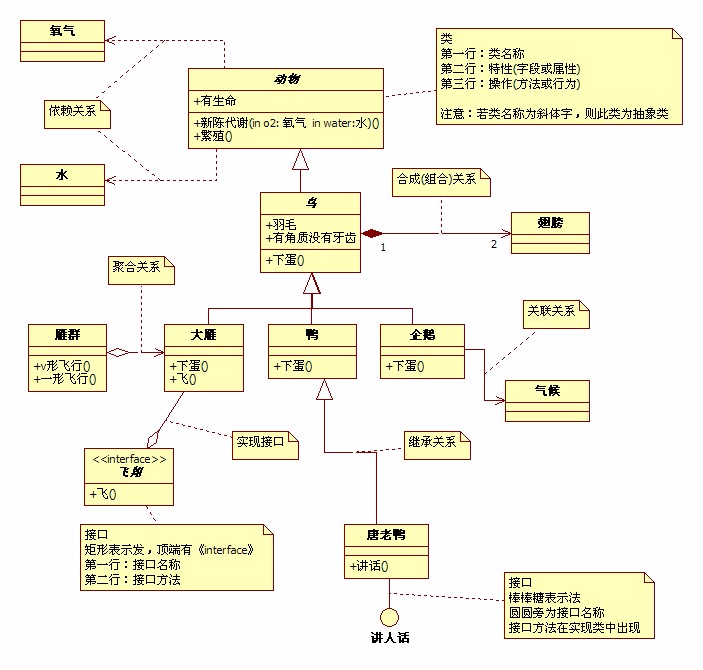
UML-类图详解
UML中基本概念说明 UML类图中关系连接线说明 UML类图说明 号表示public、-表示表示private、#表示protected UML类关系详解 泛化(Generalization)关系 简单的讲就是类之间的继承关系。在UML中,泛化关系用空心三角形实线来表示&…...
Python 快速获取PDF文件的页数
有时在处理或打印一个PDF文档之前,你可能需要先知道该文档包含多少页。虽然我们可以使用Adobe Acrobat这样的工具来查看页数,但对于程序员来说,编写脚本来完成这项工作会更加高效。本文就介绍一个使用Python快速获取PDF文件页数的办法。 安装…...

uniapp开发小程序使用x-www-form-urlencoded; charset=UTF-8 编码格式请求案例
使用x-www-form-urlencoded,header要放在前面,第一行位置。 uni.request({ header: { content-type: application/x-www-form-urlencoded; charsetUTF-8},url: ,method:POST, //请求方式POST\GETdata:that.loginData,success: funct…...

酷开科技服务升级,酷开系统给消费者更好的使用体验!
看电视的时候你是不是也会有选择困难症?不知道要看哪个?不知道如何操作?体验不够顺畅?现在,有了酷开系统9.2,这些通通不再是问题!酷开科技,一直致力于服务升级,给消费者更…...

【leetcode热题】单词拆分
难度: 中等通过率: 33.7%题目链接:. - 力扣(LeetCode) 题目描述 给定一个非空字符串 s 和一个包含非空单词列表的字典 wordDict,判定 s 是否可以被空格拆分为一个或多个在字典中出现的单词。 说明&#…...

【论文阅读】MC:用于语义图像分割的深度卷积网络弱监督和半监督学习
【论文阅读】MC:用于语义图像分割的深度卷积网络弱监督和半监督学习 文章目录 【论文阅读】MC:用于语义图像分割的深度卷积网络弱监督和半监督学习一、介绍二、联系工作三、方法四、实验结果 Weakly- and Semi-Supervised Learning of a Deep Convolutio…...

读书·基于RISC-V和FPGA的嵌入式系统设计·第3章
72.8051单片机的弊端和指令集架构CISC的缺点 76.RV指令集的特征(⭐) 特权架构和特权指令集是相关但不完全相同的概念。 特权架构(Privileged Architecture)指的是计算机体系结构中用于实现特权级操作的硬件和软件机制。特权架构定…...

本地项目推送到腾讯云轻量应用服务器教程(并实现本地推送远程自动更新)
将本地项目上传到腾讯云轻量应用服务器并实现后续的推送更新,具体步骤如下: 在本地项目目录下初始化 Git 仓库: cd 项目目录 git init将项目文件添加到 Git 仓库并提交: git add . git commit -m "Initial commit"在…...

MacOS安装反编译工具JD-GUI 版本需要1.8+
Java Decompiler http://java-decompiler.github.io/ 将下载下来的 jd-gui-osx-1.6.6.tar 解压,然后将 JD-GUI.app 文件拷贝到 Applications 应用程序目录里面 1.显示包内容 2.找到Contents/MacOS/universalJavaApplicationStub.sh 3.修改sh文件 内容修改为下面…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
