学习Android的第十九天
目录
Android ExpandableListView 分组列表
ExpandableListView 属性
ExpandableListView 事件
ExpandableListView 的 Adapter
范例
参考文档
Android ViewFlipper 翻转视图
ViewFlipper 属性
ViewFlipper 方法
为 ViewFlipper 加入 View
例子:全屏幕可以滑动的引导页
参考文档
Android ExpandableListView 分组列表
Android 的 ExpandableListView(分组列表)是一个可以展开和收起的列表控件,通常用于显示具有层次结构的数据,类似于微信通讯录中的分组列表。
在 ExpandableListView 中,第一层是分组(Group),第二层是每个分组下的子项(Child)。用户可以点击分组来展开或收起相应的子项。这种设计能够更好地组织和展示有层次结构的数据,提供更好的用户体验。
ExpandableListView 属性
- android:childDivider:指定各组内子列表项之间的分隔条。默认情况下是一条直线,你可以设置该属性来改变分隔条的样式。
- android:childIndicator:指定显示在子列表旁边的 Drawable 对象,可以是一个图像。这个指示器可以帮助用户识别哪些分组可以展开或收起。
- android:childIndicatorEnd、android:childIndicatorLeft、android:childIndicatorRight、android:childIndicatorStart:这些属性用于指定子列表项指示符(child indicator)的位置和约束。你可以使用这些属性来调整子列表项指示符的位置。
- android:groupIndicator:指定显示在组列表旁边的 Drawable 对象,可以是一个图像。这个指示器可以帮助用户识别组的位置和状态。
- android:indicatorEnd、android:indicatorLeft、android:indicatorRight、android:indicatorStart:这些属性用于指定组列表项指示器(group indicator)的位置和约束。你可以使用这些属性来调整组列表项指示器的位置。
ExpandableListView 事件
- OnChildClickListener:当用户点击分组列表的子项时触发。可以使用这个事件来处理子项被点击后的逻辑,例如显示详细信息或执行其他操作。
- OnGroupClickListener:当用户点击分组列表的分组项时触发。可以使用这个事件来处理分组项被点击后的逻辑,例如展开或收起分组,或执行其他操作。
- OnGroupCollapseListener:当分组列表的分组折叠时触发。可以使用这个事件来处理分组折叠后的逻辑,例如更新 UI 或执行其他操作。
- OnGroupExpandListener:当分组列表的分组展开时触发。可以使用这个事件来处理分组展开后的逻辑,例如加载数据或执行其他操作。
ExpandableListView 的 Adapter
对于 ExpandableListView 的适配器(Adapter),有三种常见的实现方式:
- 继承 BaseExpandableListAdapter 实现 ExpandableAdapter: 这是一种自定义适配器的方式,你需要创建一个类继承自 BaseExpandableListAdapter,并实现其中的方法,包括获取组数、获取指定组中的子项数、获取指定位置处的子项、获取指定位置处的组等。这种方式适用于自定义需求较复杂的情况,可以完全控制适配器的行为和样式。
- 使用 SimpleExpandableListAdapter 将两个 List 集合包装成 ExpandableAdapter: SimpleExpandableListAdapter 是一个简单的适配器类,用于将两个 List 集合(一个用于存储组数据,另一个用于存储子项数据)包装成 ExpandableListView 所需的适配器。这种方式适用于数据比较简单的情况,不需要自定义适配器,只需要将数据进行简单的包装即可。
- 使用 SimpleCursorTreeAdapter 将 Cursor 中的数据包装成 SimpleCursorTreeAdapter: SimpleCursorTreeAdapter 是专门用于将 Cursor 中的数据包装成 ExpandableListView 所需的适配器。如果你的数据存储在数据库中,并使用 Cursor 进行查询,那么你可以使用 SimpleCursorTreeAdapter 来将 Cursor 中的数据以树形结构展示在 ExpandableListView 中。
范例
1、修改 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"><ExpandableListViewandroid:id="@+id/expandableListView"android:layout_width="match_parent"android:layout_height="match_parent" />
</LinearLayout>
2、修改 MainActivity.java
package com.example.myapplication;import android.os.Bundle;
import android.widget.ExpandableListView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;public class MainActivity extends AppCompatActivity {ExpandableListView expandableListView;List<String> listGroup;HashMap<String, List<String>> listItem;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);expandableListView = findViewById(R.id.expandableListView);// 准备数据prepareListData();// 创建并设置适配器MyAdapter adapter = new MyAdapter(this, listGroup, listItem);expandableListView.setAdapter(adapter);// 设置分组项点击监听器expandableListView.setOnGroupClickListener((parent, v, groupPosition, id) -> {Toast.makeText(MainActivity.this,"Group Clicked " + listGroup.get(groupPosition),Toast.LENGTH_SHORT).show();return false;});// 设置子项点击监听器expandableListView.setOnChildClickListener((parent, v, groupPosition, childPosition, id) -> {Toast.makeText(MainActivity.this,"单击的子项 " + listItem.get(listGroup.get(groupPosition)).get(childPosition),Toast.LENGTH_SHORT).show();return false;});}// 准备数据private void prepareListData() {listGroup = new ArrayList<>();listItem = new HashMap<>();listGroup.add("水果");listGroup.add("蔬菜");listGroup.add("动物");List<String> fruits = new ArrayList<>();fruits.add("苹果");fruits.add("香蕉");fruits.add("芒果");List<String> vegetables = new ArrayList<>();vegetables.add("胡萝卜");vegetables.add("菠菜");vegetables.add("番茄");List<String> animals = new ArrayList<>();animals.add("狗");animals.add("猫");animals.add("大象");listItem.put(listGroup.get(0), fruits);listItem.put(listGroup.get(1), vegetables);listItem.put(listGroup.get(2), animals);}
}3、创建适配器类 MyAdapter.java
package com.example.myapplication;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
import java.util.HashMap;
import java.util.List;public class MyAdapter extends BaseExpandableListAdapter {private Context context;private List<String> listGroup;private HashMap<String, List<String>> listItem;public MyAdapter(Context context, List<String> listGroup, HashMap<String, List<String>> listItem) {this.context = context;this.listGroup = listGroup;this.listItem = listItem;}@Overridepublic int getGroupCount() {return listGroup.size();}@Overridepublic int getChildrenCount(int groupPosition) {return listItem.get(listGroup.get(groupPosition)).size();}@Overridepublic Object getGroup(int groupPosition) {return listGroup.get(groupPosition);}@Overridepublic Object getChild(int groupPosition, int childPosition) {return listItem.get(listGroup.get(groupPosition)).get(childPosition);}@Overridepublic long getGroupId(int groupPosition) {return groupPosition;}@Overridepublic long getChildId(int groupPosition, int childPosition) {return childPosition;}@Overridepublic boolean hasStableIds() {return false;}@Overridepublic View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {String groupTitle = (String) getGroup(groupPosition);if (convertView == null) {LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);convertView = inflater.inflate(R.layout.list_group, null);}TextView textView = convertView.findViewById(R.id.listTitle);textView.setText(groupTitle);return convertView;}@Overridepublic View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {String childTitle = (String) getChild(groupPosition, childPosition);if (convertView == null) {LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);convertView = inflater.inflate(R.layout.list_item, null);}TextView textView = convertView.findViewById(R.id.expandedListItem);textView.setText(childTitle);return convertView;}@Overridepublic boolean isChildSelectable(int groupPosition, int childPosition) {return true;}
}4、创建布局文件 list_group.xml 和 list_item.xml 用于分组和子项的视图:
list_group.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/listTitle"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="15dp"android:textColor="@android:color/black"android:textSize="20sp" />
list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/expandedListItem"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="15dp"android:textColor="@android:color/darker_gray"android:textSize="18sp" />
参考文档
- Android ExpandableListView
Android ViewFlipper 翻转视图
ViewFlipper 是 Android 中的一个 View 容器,可以用来展示多个子 View,并且支持通过动画切换这些子 View。通常用于制作引导页、轮播图等功能。
ViewFlipper 属性
ViewFlipper 的两个属性 android:autoStart 和 android:flipInterval 分别用于控制轮播的自动开始和轮播的时间间隔。
- android:autoStart: 这个属性用于设置是否自动开始轮播。如果将其设置为 true,则 ViewFlipper 将会自动开始轮播子 View;如果设置为 false,则需要手动调用 startFlipping() 方法来开始轮播,默认值为 true。
- android:flipInterval: 这个属性用于设置轮播时的时间间隔,单位为毫秒。可以通过设置这个属性来调整轮播的速度,默认值为 3000 毫秒(即 3 秒)。
ViewFlipper 方法
- setInAnimation(Animation inAnimation): 设置 View 进入屏幕时使用的动画。通过传入一个 Animation 对象来设置进入动画效果。
- setOutAnimation(Animation outAnimation): 设置 View 退出屏幕时使用的动画。通过传入一个 Animation 对象来设置退出动画效果。
- showNext(): 调用该方法来显示 ViewFlipper 里的下一个 View。即切换到下一个子 View。
- showPrevious(): 调用该方法来显示 ViewFlipper 的上一个 View。即切换到上一个子 View。
- setFlipInterval(int milliseconds): 设置 View 之间切换的时间间隔,单位为毫秒。
- setAutoStart(boolean autoStart): 设置是否自动开始切换所有的 View。如果设为 true,ViewFlipper 会使用上面设置的时间间隔来开始切换所有的 View,切换会循环进行;如果设为 false,则需要手动调用 startFlipping() 方法来开始切换。
- startFlipping(): 使用上面设置的时间间隔来开始切换所有的 View,切换会循环进行。
- stopFlipping(): 停止 View 切换。调用该方法后,ViewFlipper 将不再自动切换 View。
为 ViewFlipper 加入 View
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"><ViewFlipperandroid:id="@+id/viewFlipper"android:layout_width="match_parent"android:layout_height="match_parent"android:autoStart="true"android:flipInterval="3000"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:src="@drawable/guide_1"android:scaleType="centerCrop"/><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:src="@drawable/guide_2"android:scaleType="centerCrop"/><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:src="@drawable/guide_3"android:scaleType="centerCrop"/><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:src="@drawable/guide_4"android:scaleType="centerCrop"/></ViewFlipper>
</LinearLayout>
例子:全屏幕可以滑动的引导页
1、activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"><androidx.viewpager.widget.ViewPagerandroid:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="match_parent"/>
</LinearLayout>
2、MainActivity.java
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;public class MainActivity extends AppCompatActivity {private ViewPager viewPager;private int[] images = {R.drawable.guide_1, R.drawable.guide_2, R.drawable.guide_3, R.drawable.guide_4};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);viewPager = findViewById(R.id.viewPager);ViewPagerAdapter adapter = new ViewPagerAdapter(this, images);viewPager.setAdapter(adapter);}
}
3、ViewPagerAdapter.java
package com.example.myapplication;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;public class ViewPagerAdapter extends PagerAdapter {private Context mContext;private int[] mImages;public ViewPagerAdapter(Context context, int[] images) {mContext = context;mImages = images;}@NonNull@Overridepublic Object instantiateItem(@NonNull ViewGroup container, int position) {LayoutInflater inflater = LayoutInflater.from(mContext);View view = inflater.inflate(R.layout.item_guide, container, false);ImageView imageView = view.findViewById(R.id.imageView);imageView.setImageResource(mImages[position]);container.addView(view);return view;}@Overridepublic void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {container.removeView((View) object);}@Overridepublic int getCount() {return mImages.length;}@Overridepublic boolean isViewFromObject(@NonNull View view, @NonNull Object object) {return view == object;}
}
4、item_guide.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:id="@+id/imageView"android:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop" /></RelativeLayout>参考文档
- Android ViewFlipper
相关文章:

学习Android的第十九天
目录 Android ExpandableListView 分组列表 ExpandableListView 属性 ExpandableListView 事件 ExpandableListView 的 Adapter 范例 参考文档 Android ViewFlipper 翻转视图 ViewFlipper 属性 ViewFlipper 方法 为 ViewFlipper 加入 View 例子:全屏幕可…...

C#上位机调试经验
1.使用Visual Studio的远程工具 因为上位机软件安装在工控机上,不方便调试。如果直接把代码放在工控机上,又不太安全。 可以在工控机上安装一个Visual Studio的远程工具,把随身带的笔记本电脑通过网线插在工控机上 这样可以在笔记本上使用…...

BUUCTF---[极客大挑战 2019]BabySQL1
1.这道题和之前做的几道题是相似的,这道题考的知识点更多。难度也比之前的大一些 2.尝试万能密码 or 1#发现过滤了or,使用1和1,发现他对单引号也进行了过滤。于是我尝试进行双写绕过,发现可以通过了。 3.由之前的做题经验可知,这道题会涉及到…...
0基础跨考计算机|408保姆级全年计划
我也是零基础备考408! 虽说是计算机专业,但是本科一学期学十几门,真的期末考试完脑子里什么都不进的...基本都是考前一周发疯学完水过考试...😅 想要零基础跨考可以直接从王道开始!跟教材一点一点啃完全没必要🥸 现在…...

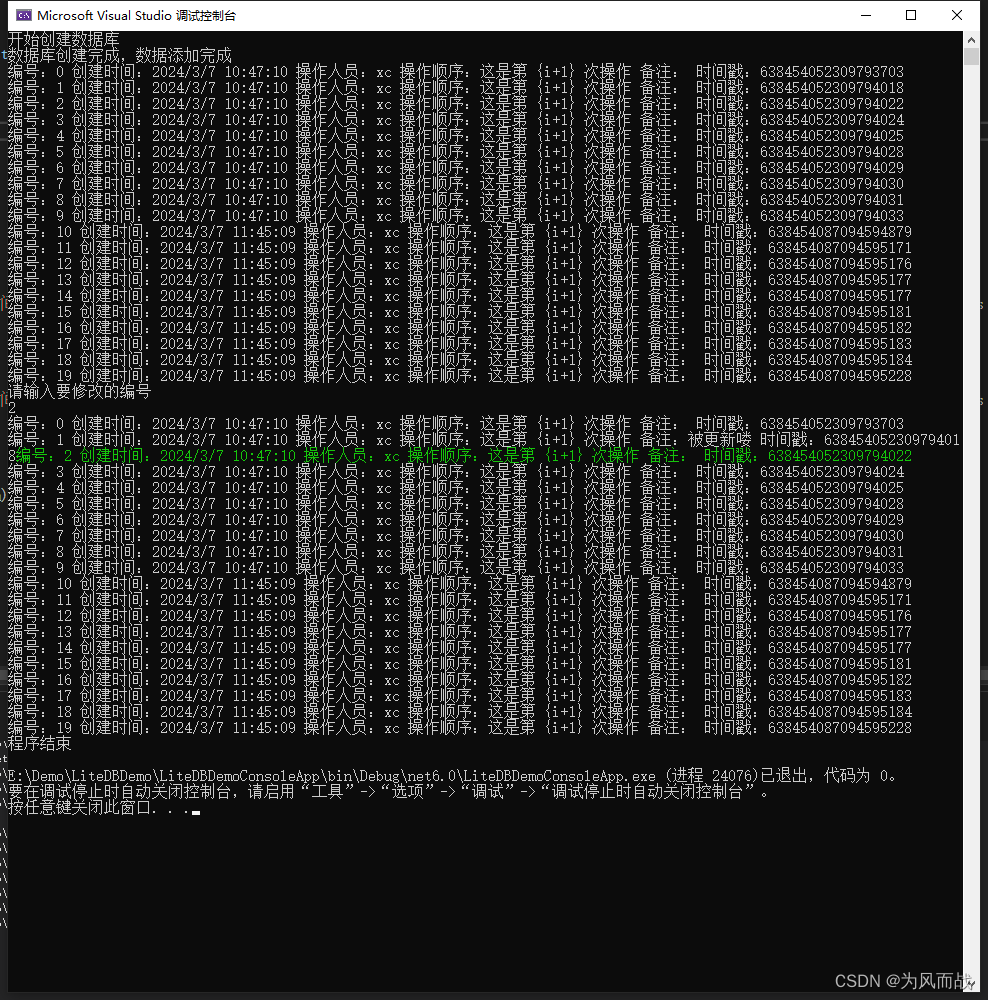
C# 操作LiteDB
1、很简单的东西不废话,直接上图上代码。 2、NuGet程序中根据自己的项目版本安装LiteDB,如下图: 3、程序运行加过如下图: 4、程序代码如下: using System; using System.Collections.Generic; using System.Linq; using System…...

LeetCode 2917.找出数组中的 K-or 值:基础位运算
【LetMeFly】2917.找出数组中的 K-or 值:基础位运算 力扣题目链接:https://leetcode.cn/problems/find-the-k-or-of-an-array/ 给你一个下标从 0 开始的整数数组 nums 和一个整数 k 。 nums 中的 K-or 是一个满足以下条件的非负整数: 只有…...

MySQL窗口函数:从理论到实践
目录 1. ROW_NUMBER() 2. RANK() 3. DENSE_RANK() 4. NTILE(n) 5. LAG() 和 LEAD() 6. FIRST_VALUE() 和 LAST_VALUE() 总结 MySQL中的窗口函数(Window Functions)允许用户对一个结果集的窗口(或分区)执行计算,…...

Vue+SpringBoot打造考研专业课程管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 考研高校模块2.3 高校教师管理模块2.4 考研专业模块2.5 考研政策模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 考研高校表3.2.2 高校教师表3.2.3 考研专业表3.2.4 考研政策表 四、系统展示五、核…...

python基础第二天
世界杯小组赛成绩 注意: 1.循环 1.1while 1.2for 1.3 range 1.4 while else while 循环正常执行完才能执行else语句...

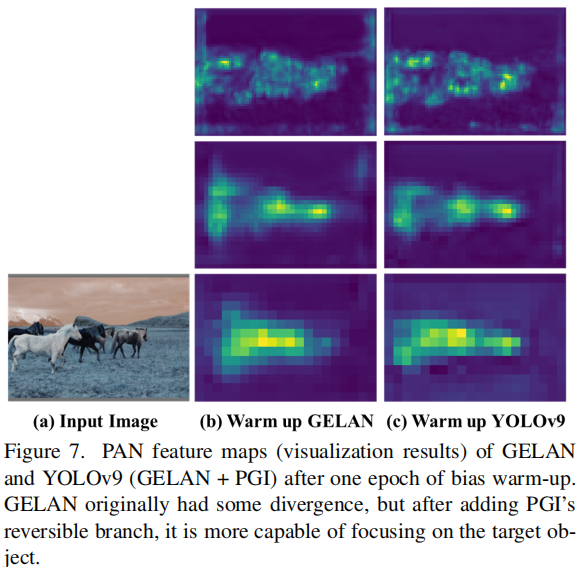
YOLOV9论文解读
代码:https://github.com/WongKinYiu/yolov9论文:https://arxiv.org/abs/2402.1361本文提出可编程梯度信息(PGI)和基于梯度路径规划的通用高效层聚合网络(GELAN),最终铸成YOLOv9目标检测全新工作!性能表现SOTA!在各个方…...

【Spring】21 通过@Primary注解优化注解驱动的自动装配
文章目录 Primary注解简介优势和适用场景小结 Spring 框架提供了强大的依赖注入机制,其中 Autowired 注解是一种常用的方式。然而,当存在多个候选 bean 时,通过类型自动装配可能导致选择困难。为了更好地控制这一过程,Spring 引入…...

【HTML】HTML基础7.3(自定义列表)
目录 标签 效果 代码 注意 标签 <dl> <dt>自定义标题</dt><dd>内容1</dd><dd>内容2</dd><dd>内容3</dd> 。。。。。。 </dl> 效果 代码 <dl><dt>蜘蛛侠系列</dt><dd>蜘蛛侠1</dd…...
)
java设计模式课后作业(待批改)
此文章仅记录学习,欢迎各位大佬探讨 实验(一) 面向对象设计 实验目的 ①使用类来封装对象的属性和功能; ②掌握类变量与实例变量,以及类方法与实例方法的区别; 知识回顾 详情见OOP课件 实验内容…...

qt 语音引擎 QTextToSpeech Microsoft SAPI
QT中语音播报的代码 在QT中实现语音播报可以使用QTextToSpeech类,具体代码如下: #include <QCoreApplication> #include <QTextToSpeech> #include <QDebug>int main(int argc, char *argv[]) {QCoreApplication a(argc, argv);// 创…...

react hook: useimperativeHandle
通过 useImperativeHandle,子组件可以选择性地暴露给父组件某些属性或方法,而不是将所有属性和方法暴露出去。 父组件 获得自组件的 ref,就能通过该 ref 来调用 focus来聚焦等功能 在 forwardRef 包装的组件中,ref 固定地是第二个…...
)
30天自制操作系统(第28天)
28.1 alloca __alloca 会在下述情况下被 C 语言的程序调用(采用 near-CALL 的方式)。 1、要执行的操作从栈中分配 EAX 个字节的内存空间( ESP - EAX; ) 2、要遵守的规则不能改变 ECX 、 EDX 、 EBX 、 EBP 、 ESI 、 EDI的值&am…...

Nginx启动服务
Nginx启动服务 一、启动前置 下载地址 如已安装Docker,下一步拉取Nginx最新的Docker镜像: docker pull nginx:latest查看拉取下来的镜像: docker images二、启动服务 创建Docker容器: docker run --name {projectname} -p 80…...
coqui-ai/TTS 案例model文件
GitHub - coqui-ai/TTS: 🐸💬 - a deep learning toolkit for Text-to-Speech, battle-tested in research and production Coqui AI的TTS是一款开源深度学习文本转语音工具,以高质量、多语言合成著称。它提供超过1100种语言的预训练模型库&…...

如何利用API接口进行高效的商品变体管理?
要利用API接口进行高效的商品变体管理,您需要执行一系列策略和技术步骤来确保数据的准确性和实时性。以下是详细的指南: 1. 确定变体管理需求 分析产品:识别具有变体的产品,并明确这些变体的属性(如尺寸、颜色、材质…...

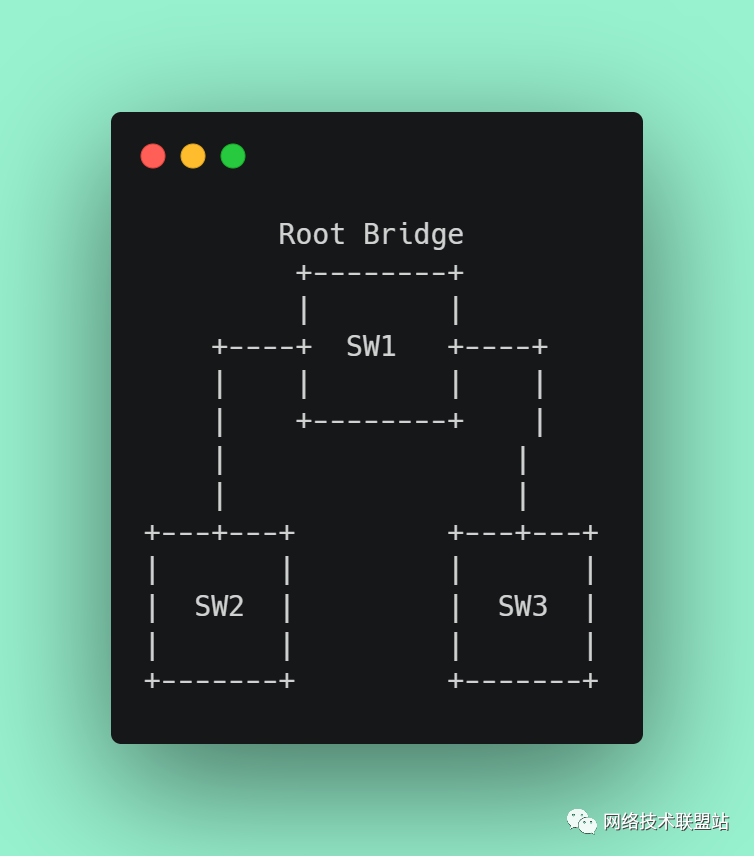
扼杀网络中的环路:STP、RSTP、MSTP
目录 前言: 一、STP(Spanning Tree Protocol) 1.1 STP功能 1.2 STP应用 二、RSTP(Rapid Spanning Tree Protocol) 2.1 RSTP功能 2.2 RSTP应用 三、MSTP(Multiple Spanning Tree Protocol࿰…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

华为云Flexus+DeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手
华为云FlexusDeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手 一、构建知识库问答助手引言二、构建知识库问答助手环境2.1 基于FlexusX实例的Dify平台2.2 基于MaaS的模型API商用服务 三、构建知识库问答助手实战3.1 配置Dify环境3.2 创建知识库问答助手3.3 使用知…...
