使用Python模拟绘制自由落体运动过程中的抛物线
目录
一、引言
二、自由落体运动的基本原理
三、使用Python模拟自由落体运动
四、扩展功能:添加速度曲线和动画效果
五、总结与展望
一、引言
自由落体运动是物理学中最基础的运动形式之一,它描述了一个物体在仅受重力作用下的运动轨迹。在这个过程中,物体的速度不断增加,形成了一条抛物线。通过模拟绘制自由落体运动的抛物线,我们可以更直观地理解这一物理现象。本文将手把手教你使用Python编程语言来模拟这一过程,并通过代码和案例帮助新手朋友快速上手。

二、自由落体运动的基本原理
在自由落体运动中,物体仅受重力作用,其加速度恒定且等于重力加速度g(通常取9.8m/s²)。根据牛顿第二定律,物体的加速度与其所受合外力成正比,与其质量成反比。因此,在自由落体运动中,物体的加速度不随其速度或位置的变化而变化。
物体的位移、速度和时间之间的关系可以用以下公式表示:
位移公式:s = 1/2 * g * t²
速度公式:v = g * t
其中,s表示位移(即物体下落的高度),v表示速度,t表示时间,g表示重力加速度。
三、使用Python模拟自由落体运动
在Python中,我们可以使用matplotlib库来绘制抛物线,使用numpy库来处理数学运算。下面是一个简单的示例代码,展示了如何使用Python模拟自由落体运动并绘制抛物线。
首先,我们需要安装必要的库。在终端或命令提示符中输入以下命令:
pip install matplotlib numpy
然后,我们可以编写代码来模拟自由落体运动:
import numpy as np
import matplotlib.pyplot as plt # 定义重力加速度
g = 9.8 # 定义时间范围,例如从0到2秒,步长为0.01秒
t = np.arange(0, 2, 0.01) # 使用位移公式计算每个时间点的位移
s = 0.5 * g * t**2 # 绘制抛物线
plt.figure(figsize=(8, 6))
plt.plot(t, s, label='Free Fall Trajectory')
plt.xlabel('Time (s)')
plt.ylabel('Displacement (m)')
plt.title('Simulation of Free Fall Motion')
plt.legend()
plt.grid(True)
plt.show()在这段代码中,我们首先导入了numpy和matplotlib.pyplot库。然后,我们定义了重力加速度g和时间范围t。使用位移公式,我们计算了每个时间点的位移s,并使用matplotlib的plot函数绘制了抛物线。最后,我们添加了坐标轴标签、标题和图例,并显示了图形。
运行这段代码,你将看到一个展示自由落体运动抛物线的图形。图形中的横轴表示时间,纵轴表示位移。随着时间的推移,物体的位移不断增加,形成了一条向上凸起的抛物线。
四、扩展功能:添加速度曲线和动画效果
除了绘制位移曲线外,我们还可以绘制速度曲线,以便更全面地了解自由落体运动的特点。同时,通过添加动画效果,我们可以更直观地观察物体下落的过程。
下面是一个扩展后的示例代码,展示了如何绘制速度曲线和添加动画效果:
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation # 定义重力加速度
g = 9.8 # 定义时间范围,例如从0到2秒,步长为0.01秒
t = np.arange(0, 2, 0.01) # 使用位移公式和速度公式计算每个时间点的位移和速度
s = 0.5 * g * t**2
v = g * t # 绘制位移曲线和速度曲线
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10), sharex=True)
ax1.plot(t, s, label='Displacement')
ax1.set_ylabel('Displacement (m)')
ax2.plot(t, v, label='Velocity')
ax2.set_ylabel('Velocity (m/s)')
ax2.set_xlabel('Time (s)')
for ax in fig.axes: ax.label_outer()
fig.tight_layout()
fig.suptitle('Simulation of Free Fall Motion with Velocity Curve')
plt.show() # 添加动画效果
def animate(i): ax1.clear() ax2.clear() ax1.plot(t[:i], s[:i], label='Displacement') ax2.plot(t[:i], v[:i], label='Velocity') ax1.set_ylabel('Displacement (m)')ax2.set_ylabel('Velocity (m/s)')ax2.set_xlabel('Time (s)')for ax in fig.axes:ax.label_outer()fig.tight_layout()ani = animation.FuncAnimation(fig, animate, frames=len(t), interval=20, blit=True)plt.show()在这个扩展后的代码中,我们使用了matplotlib的subplots函数来创建两个子图,分别用于绘制位移曲线和速度曲线。我们还使用了matplotlib.animation库中的FuncAnimation函数来添加动画效果。在animate函数中,我们根据当前帧数i来更新两个子图的内容,实现了物体下落过程的动态展示。
运行这段代码后,你将看到一个包含位移曲线和速度曲线的图形界面,并且随着时间的推移,图形会动态更新,展示物体下落的过程。你可以通过调整interval参数来控制动画的播放速度。
五、总结与展望
通过本文的介绍,我们学会了如何使用Python来模拟自由落体运动并绘制抛物线。首先,我们回顾了自由落体运动的基本原理和公式。然后,我们使用numpy和matplotlib库编写了代码来模拟自由落体运动并绘制位移曲线。接着,我们扩展了功能,添加了速度曲线和动画效果,使得模拟过程更加生动和直观。
对于新手朋友来说,掌握这些基本技术将为他们后续学习更复杂的物理模拟和数据分析打下坚实的基础。通过不断实践和探索,你可以进一步扩展这个模拟程序,例如添加空气阻力、考虑不同初始速度或不同重力加速度等情况下的自由落体运动。
此外,你还可以尝试使用其他Python库或工具来增强模拟的交互性和可视化效果,例如使用Pygame库来创建游戏化的自由落体模拟,或者使用Bokeh或Plotly库来创建交互式的3D图形。
总之,Python作为一种强大的编程语言,为我们提供了丰富的工具和库来进行物理模拟和数据分析。通过不断学习和实践,你将能够利用Python探索更多有趣的物理现象,并提升自己在数据处理和可视化方面的技能。
相关文章:

使用Python模拟绘制自由落体运动过程中的抛物线
目录 一、引言 二、自由落体运动的基本原理 三、使用Python模拟自由落体运动 四、扩展功能:添加速度曲线和动画效果 五、总结与展望 一、引言 自由落体运动是物理学中最基础的运动形式之一,它描述了一个物体在仅受重力作用下的运动轨迹。在这个…...

批量爬取网站图片脚本
不分文件夹 import requests from bs4 import BeautifulSoup import os from concurrent.futures import ThreadPoolExecutordef download_image(img_url):# 检查图片后缀是否为.jpg或.jpegif img_url.lower().endswith((.jpg, .jpeg)):try:img_response requests.get(img_ur…...

scrapy 爬虫:多线程爬取去微博热搜排行榜数据信息,进入详情页面拿取第一条微博信息,保存到本地text文件、保存到excel
如果想要保存到excel中可以看我的这个爬虫 使用Scrapy 框架开启多进程爬取贝壳网数据保存到excel文件中,包括分页数据、详情页数据,新手保护期快来看!!仅供学习参考,别乱搞_爬取贝壳成交数据c端用户登录-CSDN博客 最终…...

网络、UDP编程
1.网络协议模型: OSI协议模型 应用层 实际发送的数据 表示层 发送的数据是否加密 会话层 是否建立会话连接 传输层 数据传输的方式(数据报、流式) 网络层 …...

VSCode安装与使用
1、下载地址:Documentation for Visual Studio Code 在 VS Code 中使用 Python - 知乎 (zhihu.com) 自动补全和智能感知检测、调试和单元测试在Python环境(包括虚拟环境和 conda 环境)之间轻松切换 在 VS Code 中安装插件非常的简单,只需要打开 VS Code…...

进程和线程的区别与联系
进程和线程是计算机系统中两个重要的概念,它们在操作系统中扮演着不同的角色,并有着不同的特点和用途。以下是详细信息: 进程。进程是操作系统中资源分配的基本单位,它包括程序、数据和进程控制块。每个进程都有自己的地址空间&a…...

6、Redis-KV设计、全局命令和安全性
目录 一、value设计 二、Key设计 三、全局命令——针对所有key 四、安全性 一、value设计 ①是否需要排序?需要:Zset ②需要缓存的数据是单个值还是多个值? 单个值:简单值---String;对象值---Hash多个值&#x…...

python之海龟绘图
海龟绘图(turtle)是一个Python内置的绘图库,也被称为“Turtle Graphics”或简称“Turtles”。它采用了一种有趣的绘图方式,模拟一只小海龟在屏幕上爬行,而小海龟爬行的路径就形成了绘制的图形。这种绘图方式最初源自20…...

Java实战:Spring Boot 实现异步记录复杂日志
日志记录是软件开发中非常重要的一环,它可以帮助我们快速定位问题、监控程序运行状态等。在 Spring Boot 应用中,异步记录日志是一种常见的需求。本文将详细介绍如何在 Spring Boot 中实现异步记录复杂日志,包括异步日志的基本原理、实现方式…...

“色狼”用英语怎么说?柯桥日常英语,成人英语口语学习
最近有粉丝问我"色狼"英文翻译是啥 首先声明不是"colour wolf"哈 关于“色狼”的英文表达有很多 快和C姐一起来看看吧! 1.pervert 这个单词的意思是变态、色狼 是对性变态者最直观的描述 He is such a pervert! I saw him lo…...

Docker前后端项目部署
目录 一、搭建项目部署的局域网 二、redis安装 三、MySQL安装 四、若依后端项目搭建 4.1 使用Dockerfile自定义镜像 五、若依前端项目搭建 一、介绍前后端项目 一张图带你看懂ruoyi的前后端项目部署 得出结论:需要4台服务器,都处于同一个局域网中…...

如何快速的搭建一个小程序
要快速搭建一个小程序,你可以按照以下步骤进行: 明确目标和需求:在开始搭建小程序之前,首先明确你的小程序的主要功能、目标用户以及希望实现的业务需求。这将帮助你更好地规划和设计小程序。选择小程序平台:根据你的…...

STM32自学☞AD多通道
涉及到的硬件有:光敏传感器,热敏传感器,红外对射传感器,电位器 通过adc将他们采集的模拟信号转换为数值 ad.c文件 #include "stm32f10x.h" #include "stm32f10x_adc.h" #include "ad.h" #inc…...

微服务之商城系统
一、商城系统建立之前的一些配置 1、nacos Nacos是一个功能丰富的开源平台,用于配置管理、服务发现和注册、健康检查等,帮助构建和管理分布式系统。 在linux上安装nacos容器的命令: docker run --name nacos-standalone -e MODEstandalone …...

安卓玩机工具推荐----高通芯片9008端口读写分区 备份分区 恢复分区 制作线刷包 工具操作解析
上期解析了下adb端口备份分区的有关操作 安卓玩机工具推荐----ADB状态读写分区 备份分区 恢复分区 查看分区号 工具操作解析 在以往的博文中对于高通芯片机型的分区读写已经分享了很多。相关类似博文 安卓备份分区----手动查询安卓系统分区信息 导出系统分区的一些基本操作 …...

全量知识系统问题及SmartChat给出的答复 之16 币圈生态链和行为模式
Q.42 币圈生态链和行为模式 我认为,上面和“币”有关的一系列概念和技术,按设计模式的划分 ,整体应该都属于行为模式,而且应该囊括行为模式的所有各个方面。 而行为又可以按照三种不同的导向(以目的或用途为导向、过…...

【MOMO_Tips】批量将word转换为PDF格式
批量将word转换为PDF格式 1.打开文件–>选项–>自定义功能区–>开发工具–>确定 2.点开开发工具,选择第一个visual basic 3.进入页面后找到插入–>模块,就可以看到这样的画面之后将下列vba代码复制粘贴到模块中 Sub ConvertWordsToPd…...

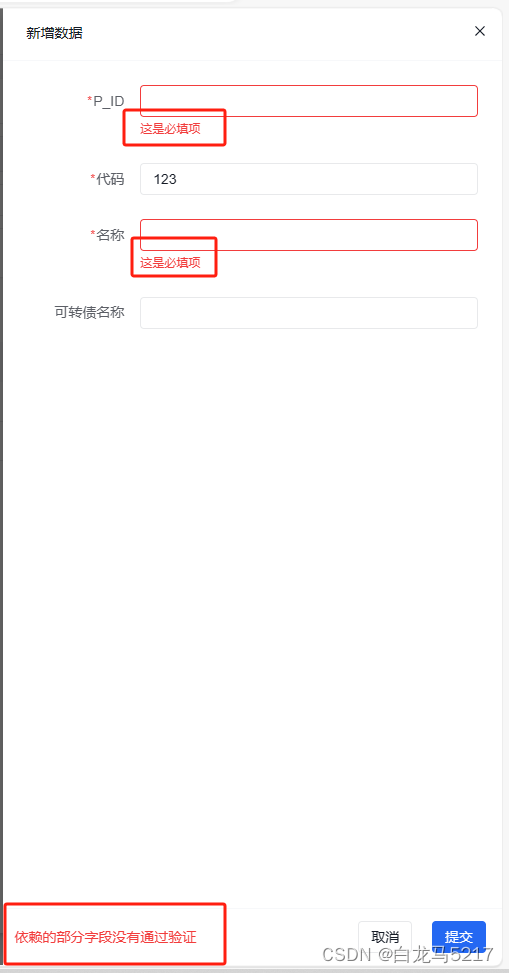
【JSON2WEB】08 Amis的事件和校验
【JSON2WEB】01 WEB管理信息系统架构设计 【JSON2WEB】02 JSON2WEB初步UI设计 【JSON2WEB】03 go的模板包html/template的使用 【JSON2WEB】04 amis低代码前端框架介绍 【JSON2WEB】05 前端开发三件套 HTML CSS JavaScript 速成 【JSON2WEB】06 JSON2WEB前端框架搭建 【J…...

抖店类目报白什么意思?什么类目需要报白?这次给你讲明白!
我是电商珠珠 不少新手在选择类目的时候,有些类目却无法选择,系统显示需要报白才可以。那什么是报白?怎么报白?今天我就一次性给你们讲清楚。 抖店类目报白什么意思? 根据官方的说法,报白就是针对一些比…...

<C++>【继承篇】
✨前言✨ 🎓作者:【 教主 】 📜文章推荐: ☕博主水平有限,如有错误,恳请斧正。 📌机会总是留给有准备的人,越努力,越幸运! 💦导航助手…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...
