Vue3中Vuex状态管理库学习笔记
1.什么是状态管理
在开发中,我们会的应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序的某个位置,对于这些数据的管理我们就称之为状态管理。
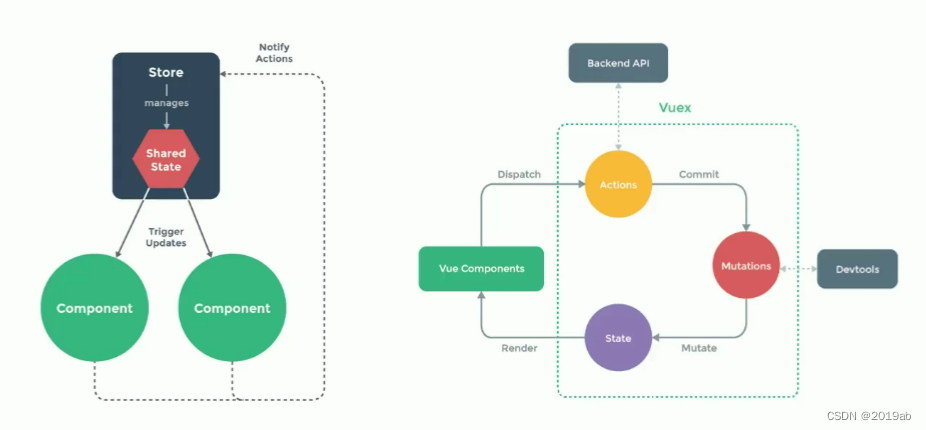
在之前我们如何管理自己的状态呢?
- 在Vue开发中,我们使用组件化的开发方式;
- 在组件中我们定义data或者在setup中返回使用的数据,这些数据我们称之为state;
- 在模块template中我们可以使用这些数据,模块最终会被渲染成DOM,我们称之为View;
- 在模块中我们会产生一些行为事件,处理这些行为事件时,有可能会修改state,这些行为我们称之为actions;
2.Vuex的状态管理
管理不断变化的state本身也是非常困难的:
- 状态之间相互会存在依赖,一个状态的变化会引起另一个状态的变化,View页面也有可能引起状态的变化;
- 当应用程序复杂时,state在什么时候,因为什么原因发生了变化,发生了怎么样的变化,会变得非常难以控制和追踪;
因此,我们是否可以考虑将组件的内部状态抽离出来,以一个全局单例的方式来管理呢? - 在这种模式下,我们的组件树构成了一个巨大的 “试图View”;
- 不管在树的那个位置,任何组件都能获取状态或者触发行为;
- 通过定义和隔离状态管理中的各个概念,并通过强制性的规则来维护视图和状态间的独立性,我们的代码便会变得更加结构化和易于维护,跟踪;
这就是Vuex背后的基本思想,它借鉴了Flux,Redux,Elm(纯函数语言,redux有借鉴它的思想);
当然,目前Vue官网也在推荐使用Pinia进行状态管理,我后续也会进行学习。
3.Vuex的状态管理

4.Vuex的安装
npm install vuex
5.Vuex的使用
在src目录下新建store目录,store目录下新建index.js,内容如下
import { createStore } from "vuex";const store = createStore({state:() => ({counter:100})
})export default store
在main.js中引用
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'createApp(App).use(store).mount('#app')
App.vue中使用
<template><div class="app"><h2>App当前计数:{{ $store.state.counter }}</h2><HomeCom></HomeCom> </div>
</template><script setup>import HomeCom from './views/HomeCom.vue'
</script><style>
</style>6.创建Store
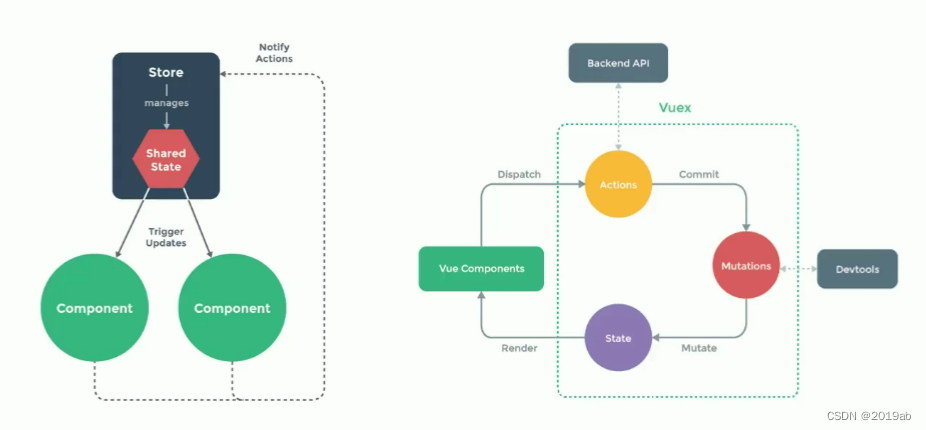
每一个Vuex应用的核心就是store(仓库):
- store本质上是一个容器,它包含着你的应用中大部分的状态(state);
Vuex和单纯的全局对象有什么区别呢?
- Vuex的状态存储是响应式的
- 当Vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会被更新;
- 你不能直接改变store中的状态
- 改变store中的状态的唯一途径就是显示提交(commit)mutation;
- 这样使得我们可以方便的跟踪每一个状态的变化,从而让我们能够通过一些工具帮助我们更好的管理应用的状态;
使用步骤:
- 创建Store对象;
- 在app中通过插件安装;
HomeCom.vue
<template><div><h2>Home当前计数:{{ $store.state.counter }}</h2><button @click="increment">+1</button></div>
</template><script setup>import { useStore } from 'vuex';const store = useStore()function increment(){// store.state.counter++store.commit("increment")}
</script><style scoped></style>
store/index.js
import { createStore } from "vuex";const store = createStore({state:() => ({counter:100}),mutations:{increment(state){state.counter++}}
})export default store
7.在computed中使用Vuex
options-api
<h2>Computed当前计数:{{ storeCounter }}</h2>
<script>export default{computed:{storeCounter(){return this.$store.state.counter}}}
</script>
Componsition-API
<h2>Componsition-API中Computed当前计数:{{ counter }}</h2>
const store = useStore()// const setupCounter = store.state.counter; // 不是响应式const { counter } = toRefs(store.state);
8.mapState函数
options-api中使用
<!-- 普通使用 --><div>name:{{ $store.state.name }}</div><div>level:{{ $store.state.level }}</div><!-- mapState数组方式 --><div>name:{{ name }}</div><div>level:{{ level }}</div><!-- mapState对象方式 --><div>name:{{ sName }}</div><div>level:{{ sLevel }}</div>
<script>import { mapState } from 'vuex';export default {computed:{fullname(){return 'xxx'},...mapState(["name","level"]),...mapState({sName:state => state.name,sLevel:state => state.level})}}
</script>
Componsition-API
<!-- Setup中 mapState对象方式 --><!-- <div>name:{{ cName }}</div><div>level:{{ cLevel }}</div> --><!-- Setup中 使用useState --><div>name:{{ name }}</div><div>level:{{ level }}</div><button @click="incrementLevel">修改level</button>
<script setup>// import { computed } from 'vue';// import { mapState,useStore } from 'vuex';import { useStore } from 'vuex';
// import useState from '../hooks/useState'
import { toRefs } from 'vue';// 1.一步步完成// const { name,level } = mapState(["name","level"])// const store = useStore()// const cName = computed(name.bind({ $store:store }))// const cLevel = computed(level.bind({ $store:store }))// 2. 使用useState// const { name,level } = useState(["name","level"])// 3.直接对store.state进行结构(推荐)const store = useStore()const { name,level } = toRefs(store.state)function incrementLevel(){store.state.level++}
</script>
hooks/useState.js
import { computed } from "vue";
import { useStore,mapState } from "vuex";export default function useState(mapper){const store = useStore()const stateFnsObj = mapState(mapper)const newState = {}Object.keys(stateFnsObj).forEach(key=>{newState[key] = computed(stateFnsObj[key].bind({$store:store}))})return newState
}
9.getters的基本使用
某些属性可能需要经过变化后来使用,这个时候可以使用getters:
import { createStore } from "vuex";const store = createStore({state:() => ({counter:100,name:'why',level:10,users:[{id:111,name:'why',age:20},{id:112,name:'kobe',age:30},{id:113,name:'james',age:25},]}),mutations:{increment(state){state.counter++}},getters:{doubleCounter(state){return state.counter * 2},totalAge(state){return state.users.reduce((preValue,item)=>{return preValue + item.age},0)},message(state){return `name:${state.name} level:${state.level}`}}
})export default store
获取
<template><div><button @click="incrementLevel">修改level</button><h2>doubleCounter:{{ $store.getters.doubleCounter }}</h2><h2>usertotalAge:{{ $store.getters.totalAge }}</h2><h2>message:{{ $store.getters.message }}</h2></div>
</template><script>export default {}
</script>
<script setup></script><style scoped></style>
注意,getter是可以返回函数的
// 获取某一个frends,是可以返回函数的getFriendById(state){return (id) => {const friend = state.friends.find(item=>item.id == id)return friend;}}
使用
<h2>friend-111:{{ $store.getters.getFriendById(111) }}</h2>
mapGetters的辅助函数
我们可以使用mapGetters的辅助函数
options api用法
<script>import { mapGetters } from 'vuex';export default { computed:{// 数组语法// ...mapGetters(["doubleCounter","totalAge","message"]),// 对象语法...mapGetters({doubleCounter:"doubleCounter",totalAge:"totalAge",message:"message"}),...mapGetters(["getFriendById"])}}
</script>
**Composition-API中使用mapGetters **
<script setup>import { toRefs } from 'vue';// computedimport { useStore } from 'vuex';// mapGettersconst store = useStore();// 方式一
// const { message:messageFn } = mapGetters(["message"])
// const message = computed(messageFn.bind({ $store:store }))
// 方式二
const { message } = toRefs(store.getters)
function changeAge(){store.state.name = "coder why"
}
// 3.针对某一个getters属性使用computed
const message = computed(()=> store.getters.message)
function changeAge(){store.state.name = "coder why"
}
</script>
10. Mutation基本使用
更改Vuex的store中的状态的唯一方法是提交mutation:
mutations:{increment(state){state.counter++},decrement(state){state.counter--}
}
使用示例
store/index.js
import { createStore } from "vuex";const store = createStore({state:() => ({counter:100,name:'why',level:10,users:[{id:111,name:'why',age:20},{id:112,name:'kobe',age:30},{id:113,name:'james',age:25},],friends:[{id:111,name:'why',age:20},{id:112,name:'kobe',age:30},{id:113,name:'james',age:25},]}),getters:{doubleCounter(state){return state.counter * 2},totalAge(state){return state.users.reduce((preValue,item)=>{return preValue + item.age},0)},message(state){return `name:${state.name} level:${state.level}`},// 获取某一个frends,是可以返回函数的getFriendById(state){return (id) => {const friend = state.friends.find(item=>item.id == id)return friend;}}},mutations: {increment(state){state.counter++},changeName(state){state.name = "王小波"},changeLevel(state){state.level++},changeInfo(state,userInfo){state.name = userInfo.name;state.level = userInfo.level}},
})export default store
<template><div><button @click="changeName">修改name</button><h2>Store Name:{{ $store.state.name }}</h2><button @click="changeLevel">修改level</button><h2>Store Level:{{ $store.state.level }}</h2><button @click="changeInfo">修改level和name</button></div>
</template><script>export default {methods:{changeName(){console.log("changeName")// // 不符合规范// this.$store.state.name = "李银河"this.$store.commit("changeName")},changeLevel(){this.$store.commit("changeLevel")},changeInfo(){this.$store.commit("changeInfo",{name:'张三',level:'100'});}}}
</script><style scoped></style>
Mutation常量类型
1.定义常量 store/mutation-type.js
export const CHANGE_INFO = "CHANGE_INFO"
2.定义mutation
引入 store/index.js
import { CHANGE_INFO } from "./mutation_types";
[CHANGE_INFO](state,userInfo){state.name = userInfo.name;state.level = userInfo.level}
3.提交mutation
引入 HomeCom.vue
import {CHANGE_INFO } from "@/store/mutation_types"
changeInfo(){this.$store.commit(CHANGE_INFO,{name:'张三',level:'100'});}
10.mapMutations的使用
- 在options-api中
<template><div><button @click="changeName">修改name</button><h2>Store Name:{{ $store.state.name }}</h2><button @click="changeLevel">修改level</button><h2>Store Level:{{ $store.state.level }}</h2><button @click="changeInfo({name:'张三',level:'1999'})">修改level和name</button></div>
</template> <script>import { mapMutations } from "vuex";import {CHANGE_INFO } from "@/store/mutation_types"export default {computed:{},methods:{btnClick(){console.log("btnClick")},...mapMutations(["changeName","changeLevel",CHANGE_INFO])}}
</script> <style scoped></style>
- composition-api中
<template><div><button @click="changeName">修改name</button><h2>Store Name:{{ $store.state.name }}</h2><button @click="changeLevel">修改level</button><h2>Store Level:{{ $store.state.level }}</h2><button @click="changeInfo({name:'张三',level:'1999'})">修改level和name</button></div>
</template> <script setup>import { mapMutations,useStore } from 'vuex';import { CHANGE_INFO } from "@/store/mutation_types"const store = useStore();// 1.手动映射和绑定const mutations = mapMutations(["changeName","changeLevel",CHANGE_INFO])const newMutations = {}Object.keys(mutations).forEach(key => {newMutations[key] = mutations[key].bind({$store:store})}) const { changeName,changeLevel,changeInfo } = newMutations
</script><style scoped></style>
mutation重要原则
1.一条重要的原则就是要记住mutation必须是同步函数
- 这是因为devtool工具会记录mutation的日记
- 每一条mutation被记录,devtools都需要捕捉到前一状态和后一状态的快照
- 但是在mutation中执行异步操作,就无法追踪到数据的变化
11. Actions的基本使用
<template><div><h2>当前计数:{{ $store.state.counter }}</h2><button @click="actionBtnClick">发起action</button><h2>当前计数:{{ $store.state.name }}</h2><button @click="actionchangeName">发起action修改name</button></div>
</template> <script>export default {computed:{},methods:{actionBtnClick(){this.$store.dispatch("incrementAction")},actionchangeName(){this.$store.dispatch("changeNameAction","bbb")}}}
</script>
<script setup></script><style scoped></style>
mapActions的使用
componets-api和options-api的使用
<template><div><h2>当前计数:{{ $store.state.counter }}</h2><button @click="incrementAction">发起action</button><h2>当前计数:{{ $store.state.name }}</h2><button @click="changeNameAction('bbbccc')">发起action修改name</button><button @click="increment">increment按钮</button></div>
</template> <!-- <script>import { mapActions } from 'vuex';export default {computed:{},methods:{...mapActions(["incrementAction","changeNameAction"])}}
</script> -->
<script setup>import { useStore,mapActions } from 'vuex';const store = useStore();const actions = mapActions(["incrementAction","changeNameAction"]);const newActions = {}Object.keys(actions).forEach(key => {newActions[key] = actions[key].bind({$store:store})})const {incrementAction,changeNameAction} = newActions;// 2.使用默认的做法// import { useStore } from 'vuex';// const store = useStore();// function increment(){// store.dispatch("incrementAction")// }
</script><style scoped></style>
** actions发起网络请求**
- store/index.js文件
import { createStore } from "vuex";
import { CHANGE_INFO } from "./mutation_types";
const store = createStore({state:() => ({counter:100,name:'why',level:10,users:[{id:111,name:'why',age:20},{id:112,name:'kobe',age:30},{id:113,name:'james',age:25},],friends:[{id:111,name:'why',age:20},{id:112,name:'kobe',age:30},{id:113,name:'james',age:25},],// // 服务器数据banners:[],recommends:[]}),getters:{doubleCounter(state){return state.counter * 2},totalAge(state){return state.users.reduce((preValue,item)=>{return preValue + item.age},0)},message(state){return `name:${state.name} level:${state.level}`},// 获取某一个frends,是可以返回函数的getFriendById(state){return (id) => {const friend = state.friends.find(item=>item.id == id)return friend;}}},mutations: {increment(state){state.counter++},changeName(state){state.name = "王小波"},changename(state,name){state.name = name},changeLevel(state){state.level++},// changeInfo(state,userInfo){// state.name = userInfo.name;// state.level = userInfo.level// } [CHANGE_INFO](state,userInfo){state.name = userInfo.name;state.level = userInfo.level},changeBanners(state,banners){state.banners = banners},changeRecommends(state,recommends){state.recommends = recommends}},actions:{incrementAction(context){// console.log(context.commit) // 用于提交mutation// console.log(context.getters) // getters// console.log(context.state) // statecontext.commit("increment")},changeNameAction(context,payload){context.commit("changename",payload)},async fetchHomeMultidataAction(context){// // 1.返回promise,给promise设置then// // fetch("http://123.207.32.32:8000/home/multidata").then(res=>{// // return res.json().then(data=>{// // console.log(data)// // })// // })// // 2.promisel链式调用 // // fetch("http://123.207.32.32:8000/home/multidata").then(res=>{// // return res.json()// // }).then(data =>{// // console.log(data)// // })// 3.await/async const res = await fetch("http://123.207.32.32:8000/home/multidata")const data = await res.json();console.log(data);// 修改state数据context.commit("changeBanners",data.data.banner.list)context.commit("changeRecommends",data.data.recommend.list)return 'aaaa';// // return new Promise(async (resolve,reject)=>{// // const res = await fetch("http://123.207.32.32:8000/home/multidata")// // const data = await res.json();// // console.log(data);// // // 修改state数据// // context.commit("changeBanners",data.data.banner.list)// // context.commit("changeRecommends",data.data.recommend.list)// // // reject()// // resolve("aaaa")// // })// }}
})export default store
- HomeCom.vue
<template><div><h2>Home Page</h2><ul><template v-for="item in $store.state.home.banners" :key="item.acm"><li>{{ item.title }}</li></template></ul></div>
</template> <script setup>import { useStore } from 'vuex';// 进行vuex网络请求const store = useStore()store.dispatch("fetchHomeMultidataAction").then(res=>{console.log("home中的then被回调:",res)})
</script><style scoped></style>
module的基本使用
- store/index.js文件
import { createStore } from "vuex";
import { CHANGE_INFO } from "./mutation_types";
import homeModule from './modules/home'
const store = createStore({state:() => ({counter:100,name:'why',level:10,users:[{id:111,name:'why',age:20},{id:112,name:'kobe',age:30},{id:113,name:'james',age:25},],friends:[{id:111,name:'why',age:20},{id:112,name:'kobe',age:30},{id:113,name:'james',age:25},],// // 服务器数据// banners:[],// recommends:[]}),getters:{doubleCounter(state){return state.counter * 2},totalAge(state){return state.users.reduce((preValue,item)=>{return preValue + item.age},0)},message(state){return `name:${state.name} level:${state.level}`},// 获取某一个frends,是可以返回函数的getFriendById(state){return (id) => {const friend = state.friends.find(item=>item.id == id)return friend;}}},mutations: {increment(state){state.counter++},changeName(state){state.name = "王小波"},changename(state,name){state.name = name},changeLevel(state){state.level++},// changeInfo(state,userInfo){// state.name = userInfo.name;// state.level = userInfo.level// } [CHANGE_INFO](state,userInfo){state.name = userInfo.name;state.level = userInfo.level},// changeBanners(state,banners){// state.banners = banners// },// changeRecommends(state,recommends){// state.recommends = recommends// }},actions:{incrementAction(context){// console.log(context.commit) // 用于提交mutation// console.log(context.getters) // getters// console.log(context.state) // statecontext.commit("increment")},changeNameAction(context,payload){context.commit("changename",payload)},// async fetchHomeMultidataAction(context){// // 1.返回promise,给promise设置then// // fetch("http://123.207.32.32:8000/home/multidata").then(res=>{// // return res.json().then(data=>{// // console.log(data)// // })// // })// // 2.promisel链式调用 // // fetch("http://123.207.32.32:8000/home/multidata").then(res=>{// // return res.json()// // }).then(data =>{// // console.log(data)// // })// // 3.await/async // const res = await fetch("http://123.207.32.32:8000/home/multidata")// const data = await res.json();// console.log(data);// // 修改state数据// context.commit("changeBanners",data.data.banner.list)// context.commit("changeRecommends",data.data.recommend.list)// return 'aaaa';// // return new Promise(async (resolve,reject)=>{// // const res = await fetch("http://123.207.32.32:8000/home/multidata")// // const data = await res.json();// // console.log(data);// // // 修改state数据// // context.commit("changeBanners",data.data.banner.list)// // context.commit("changeRecommends",data.data.recommend.list)// // // reject()// // resolve("aaaa")// // })// }},modules:{home:homeModule}
})export default store
- modules/home.js
export default{state:()=>({// 服务器数据banners:[],recommends:[]}),mutations:{changeBanners(state,banners){state.banners = banners},changeRecommends(state,recommends){state.recommends = recommends}},actions:{async fetchHomeMultidataAction(context){// 1.返回promise,给promise设置then// fetch("http://123.207.32.32:8000/home/multidata").then(res=>{// return res.json().then(data=>{// console.log(data)// })// })// 2.promisel链式调用 // fetch("http://123.207.32.32:8000/home/multidata").then(res=>{// return res.json()// }).then(data =>{// console.log(data)// })// 3.await/async const res = await fetch("http://123.207.32.32:8000/home/multidata")const data = await res.json();console.log(data);// 修改state数据context.commit("changeBanners",data.data.banner.list)context.commit("changeRecommends",data.data.recommend.list)return 'aaaa';// return new Promise(async (resolve,reject)=>{// const res = await fetch("http://123.207.32.32:8000/home/multidata")// const data = await res.json();// console.log(data);// // 修改state数据// context.commit("changeBanners",data.data.banner.list)// context.commit("changeRecommends",data.data.recommend.list)// // reject()// resolve("aaaa")// })}}
}
- HomeCom.vue
<template><div><h2>Home Page</h2><ul><template v-for="item in $store.state.home.banners" :key="item.acm"><li>{{ item.title }}</li></template></ul></div>
</template> <script setup>import { useStore } from 'vuex';// 进行vuex网络请求const store = useStore()store.dispatch("fetchHomeMultidataAction").then(res=>{console.log("home中的then被回调:",res)})
</script><style scoped></style>
Modules-默认模块化
Home.vue
<template><div><h2>Home Page</h2><h2>Counter模块的counter:{{ $store.state.counter.count }}</h2><h2>Counter模块的doubleCounter:{{ $store.getters.doubleCount }}</h2><button @click="incrementCount">count模块+1</button></div>
</template> <script setup>import { useStore } from 'vuex';// 进行vuex网络请求const store = useStore()function incrementCount(){store.dispatch("incrementCountAction")}
</script><style scoped></style>
store/index.js文件
const counter = {namespaced:true,state:() =>({count:99}),mutations:{incrementCount(state){state.count++}},getters:{doubleCount(state,getters,rootState){return state.count + rootState.rootCounter}},actions:{incrementCountAction(context){context.commit("incrementCount")}}
}export default counter
修改模块子的值
HomeCom.vue
<template><div><h2>Home Page</h2><h2>Counter模块的counter:{{ $store.state.counter.count }}</h2><h2>Counter模块的doubleCounter:{{ $store.getters["counter/doubleCount"] }}</h2><button @click="incrementCount">count模块+1</button></div>
</template> <script setup>import { useStore } from 'vuex';// 进行vuex网络请求const store = useStore()function incrementCount(){store.dispatch("counter/incrementCountAction")}// module修改或派发根组件// 如果我们希望在action中修改root中的state,那么有如下方式// changeNameAction({commit,dispatch,state,rootState,getters,rootGetters}){// commit("changeName","kobe");// commit("changeNameRootName",null,{root:true});// dispatch("changeRootNameAction",null,{root:true});// }
</script><style scoped></style>
感谢观看,我们下次见
相关文章:

Vue3中Vuex状态管理库学习笔记
1.什么是状态管理 在开发中,我们会的应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序的某个位置,对于这些数据的管理我们就称之为状态管理。 在之前我们如何管理自己的状态呢? 在Vue开发中,我们使用…...

React富文本编辑器开发(二)
我们接着上一节的示例内容,现在有如下需求,我们希望当我们按下某个按键时编辑器有所反应。这就需要我们对编辑器添加事件功能onKeyDown, 我们给 Editor添加事件: SDocor.jsx import { useState } from react; import { createEditor } from…...

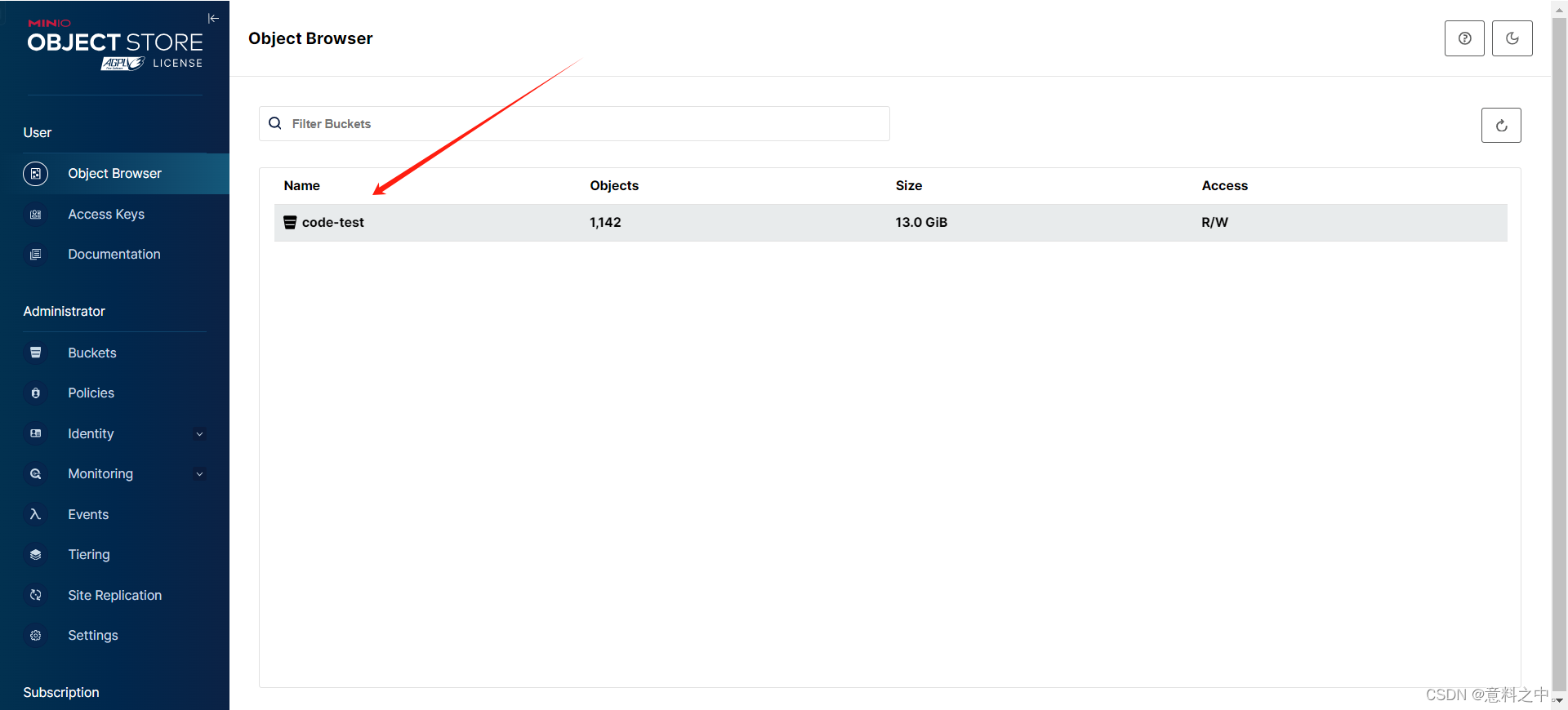
nginx代理minio客户端
错误方式 在点击桶名查看文件时, 会一直处于loading加载中 worker_processes 1; #设置 Nginx 启动的工作进程数为 1。events {worker_connections 1024; ##设置每个工作进程的最大并发连接数为 1024。 }http {include mime.types; #该文件定义了文件扩展名和 MIME 类型…...

将ppt里的视频导出来
将ppt的后缀从pptx改为zip 找到【media】里面有存放图片和音频以及视频,看文件名后缀可以找到,mp4的即为视频,直接复制粘贴到桌面即可。 关闭压缩软件把ppt后缀改回,不影响ppt正常使用。...

Spring Boot 3核心技术与最佳实践
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 highlight: a11y-dark 引言 Spring Boot作为…...

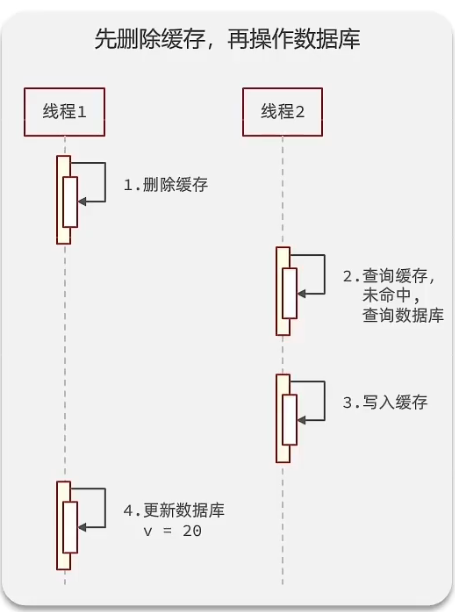
redis缓存更新策略
更新缓存策略: 对于低一致性需求的业务:使用redis自带的内存淘汰机制就行了,自动失效,等查询时再更新。 对于高一致性需求的业务:推荐主动更新,由缓存的调用者更新数据库的同时更新缓存(删除缓存)。 这里的…...

【操作系统学习笔记】文件管理1.4
【操作系统学习笔记】文件管理1.4 参考书籍: 王道考研 视频地址: Bilibili 文件的物理结构 文件快、磁盘块 在内存管理中,进程的逻辑空间被分为一个一个页面。同样的,在外存管理中,为了方便对文件数据的管理,文件的逻辑地址空…...

快递包装展|2024上海国际电商物流包装产业展览会
2024中国(上海)国际电商物流包装产业展览会 2024 China (Shanghai) international e-commerce logistics packaging industry exhibition 时 间:2024年7月24日 —7月26日 地 点:国家会展中心(上海市青浦区崧泽大道333号ÿ…...

vue页面刷新问题:返回之前打开的页面,走了create方法(解决)
vue页面刷新问题:返回之前打开的页面,走了create方法(解决) 直接上图, 我们在开发的时候经常会复制粘贴,导致vue文件的name没有及时修改 我们需要保证name和浏览器的地址一致,这样才能实现缓…...

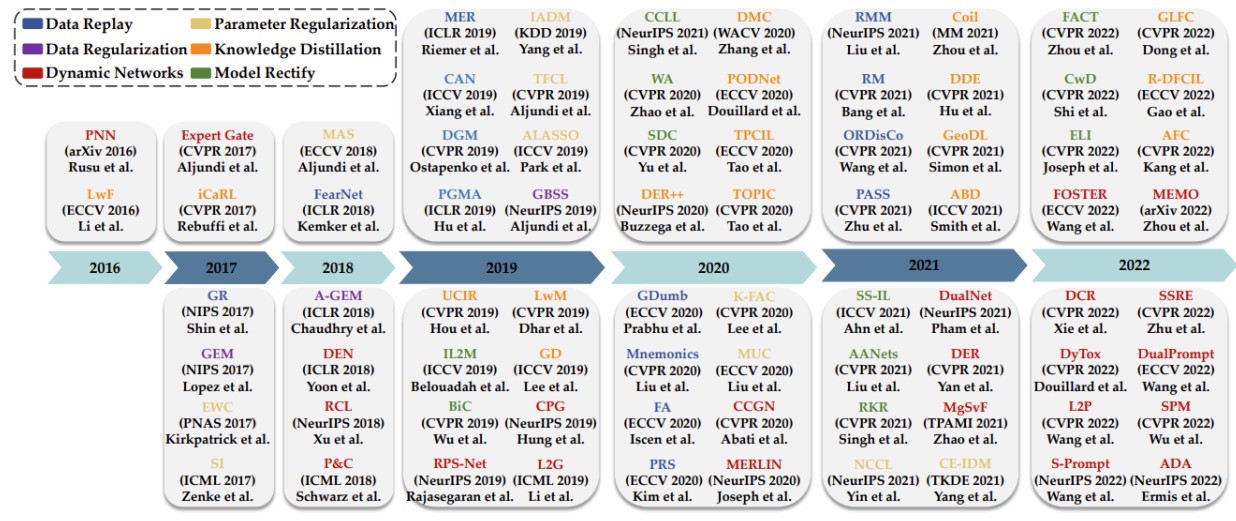
IJCAI23 - Continual Learning Tutorial
前言 如果你对这篇文章感兴趣,可以点击「【访客必读 - 指引页】一文囊括主页内所有高质量博客」,查看完整博客分类与对应链接。 本篇 Tutorial 主要介绍了 CL 中的一些基本概念以及一些过往的方法。 Problem Definition Continual Learning 和 Increm…...

【YOLO v5 v7 v8 v9小目标改进】HTA:自注意力 + 通道注意力 + 重叠交叉注意力,提高细节识别、颜色表达、边缘清晰度
HTA:自注意力 通道注意力 重叠交叉注意力,提高细节识别、颜色表达、边缘清晰度 提出背景框架浅层特征提取深层特征提取图像重建混合注意力块(HAB)重叠交叉注意力块(OCAB)同任务预训练效果 小目标涨点YOLO…...

外包干了10天,技术退步明显。。。。。
先说一下自己的情况,本科生,2019年我通过校招踏入了南京一家软件公司,开始了我的职业生涯。那时的我,满怀热血和憧憬,期待着在这个行业中闯出一片天地。然而,随着时间的推移,我发现自己逐渐陷入…...

如何在Win系统本地部署Jupyter Notbook交互笔记并结合内网穿透实现公网远程使用
文章目录 1.前言2.Jupyter Notebook的安装2.1 Jupyter Notebook下载安装2.2 Jupyter Notebook的配置2.3 Cpolar下载安装 3.Cpolar端口设置3.1 Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 在数据分析工作中,使用最多的无疑就是各种函数、图表、…...

【自动化测试】之PO模式介绍及案例
概念 PO(Page Object)设计模式是一种面向对象( 页面对象)的设计模式,将测试对象及单个的测试步骤封装在每个Page对象以page为单位进行管理。 优点 可以使代码复用降低维护成本提高程序可读性和编写效率。可以将页面定位和业务操…...

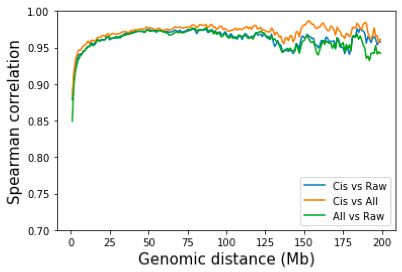
3D-Genome | Hi-C互作矩阵归一化指南
Hi-C 是一种基于测序的方法,用于分析全基因组染色质互作。它已广泛应用于研究各种生物学问题,如基因调控、染色质结构、基因组组装等。Hi-C 实验涉及一系列生物化学反应,可能会在输出中引入噪声。随后的数据分析也会产生影响最终输出噪声&…...

【设计者模式】单例模式
文章目录 1、模式定义2、代码实现(1)双重判空加锁方式两次判空的作用?volatile 关键字的作用?构造函数私有? (2)静态内部类【推荐】(3)Kotlin中的单例模式lateinit 和 by…...

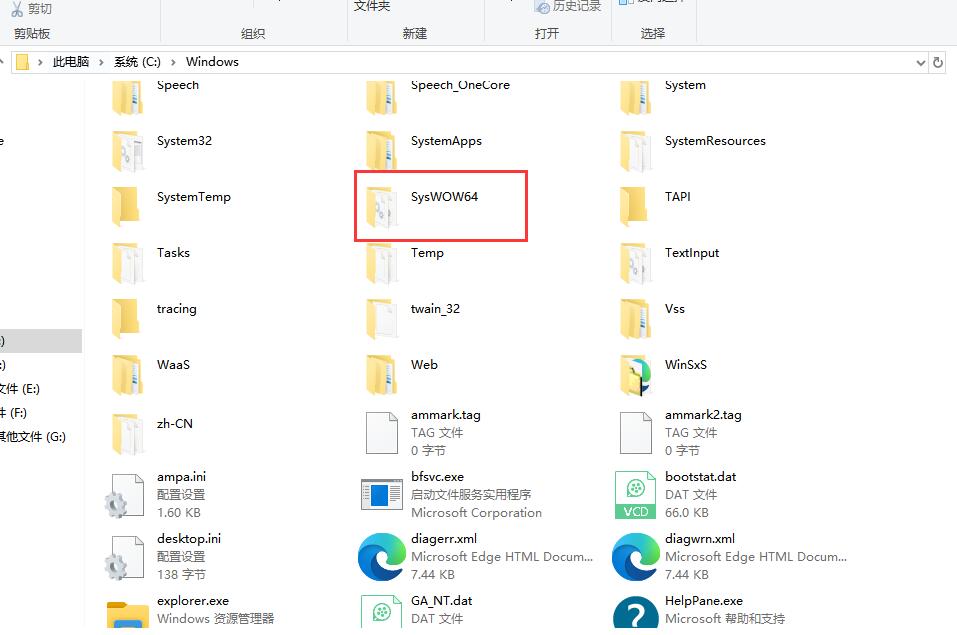
Windows7缺失api-ms-win-crt-runtime-l1-1-0.dll的解决方法
api-ms-win-crt-runtime-l1-1-0.dll是一个在Windows操作系统环境下至关重要的动态链接库文件(DLL),它是Microsoft Visual C Redistributable的一部分,负责实现C运行时库的相关功能。这个特定的DLL文件提供了大量的底层运行支持&am…...

coqui-ai/TTS 安装使用
Coqui AI的TTS是一款开源深度学习文本转语音工具,以高质量、多语言合成著称。它提供超过1100种语言的预训练模型库,能够轻松集成到各种应用中,并允许用户通过简单API进行个性化声音训练与微调。其技术亮点包括但不限于低资源适应性࿰…...

Spring AOP相关注解及执行顺序
Aspect(切面):用于标识一个类是切面的注解。通常与其他通知注解一起使用,定义切面类。 Pointcut(切点): 注解来定义切点,它用于描述哪些连接点将会被通知所通知。 连接点ÿ…...
)
C++从零开始的打怪升级之路(day44)
这是关于一个普通双非本科大一学生的C的学习记录贴 在此前,我学了一点点C语言还有简单的数据结构,如果有小伙伴想和我一起学习的,可以私信我交流分享学习资料 那么开启正题 今天分享的是关于二叉搜索树的知识点 1.二叉搜索树概念 二叉搜…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
