【JavaScript速成之路】JavaScript数组

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
- 前言
- 1,初识数组
- 1.1,数组
- 1.2,创建数组
- 1.3,访问数组
- 1.4,遍历数组
- 2,数组操作
- 2.1,修改数组的长度
- 2.2,新增或修改数组元素
- 2.3,筛选数组元素
- 2.4,删除指定的数组元素
- 2.5,反转数组元素顺序
- 3,解构赋值
- 4,数组排序
- 4.1,冒泡排序
- 4.2,插入排序
- 5,二维数组
- 5.1,二维数组创建
- 5.2,二维数组求和
- 5.3,二维数组转置
- 结语
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的流程控制,想必大家对JavaScript的流程控制已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript中的数组的相关知识,希望大家收获多多!
1,初识数组
1.1,数组
对于数组是什么的这个问题,你只需要简单了解以下两点:
1,数组(Array)就是一组数据的集合存储在单个变量下的方式。
2,数组(Array)是一种复杂的数据类型,属于Object(对象)类型。
1.2,创建数组
1,利用new Array( )创建数组
var arr1 = new Array();
var arr2 = new Array('A','B','C','D');
2,利用字面量创建数组 [ ]
var arr1 = [];
var arr2 = ['A','B','C','D'];
知识点:
- 数组元素之间用逗号分隔。
- 数组中可以存放任意类型的元素。
//在数组中保存各种数据类型
var arr2 = [1,'1',true,null,undefined];//在数组中保存数组
var arr2 = [1,2,[3,4,5],6];
1.3,访问数组
在数组中,每个元素都有索引(或者下标),数组中的元素使用索引来进行访问。
数组中的索引是一个数字,从0开始,到数组长度-1结束。
为了更好地了解数组是如何访问的,示例如下:
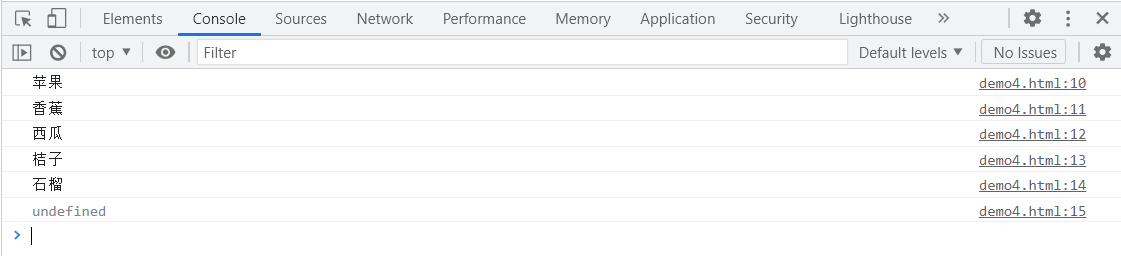
<script>var arr = ['苹果','香蕉','西瓜','桔子','石榴'];console.log(arr[0]);console.log(arr[1]);console.log(arr[2]);console.log(arr[3]);console.log(arr[4]);console.log(arr[5]);
</script>
示例结果:

1.4,遍历数组
数组遍历就是将数组中的每一个数组元素都访问一遍。
为了更好地理解数组是如何遍历的,示例如下:
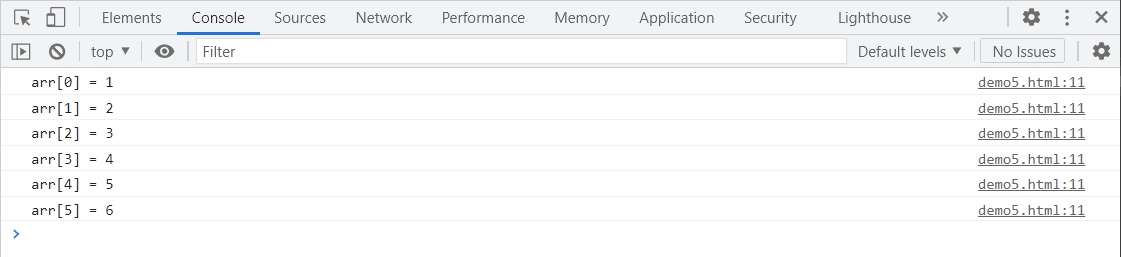
<script>var arr = [1,2,3,4,5,6];for(var i = 0; i < arr.length; i++){console.log('arr[' + i + '] = ' + arr[i]);}
</script>
示例结果:

2,数组操作
2.1,修改数组的长度
数组名.length 不仅可以获取数组的长度 ,也可以进行数组长度的修改。
修改数组的长度分为两种,即修改后的数组长度大于原数组或者小于原数组这两种。
扩大数组的长度就是扩容,比较容易理解,但要注意当修改后的数组长度小于原数组时,数组会舍弃掉多余的元素。
为了更好地理解上述语法,示例如下:
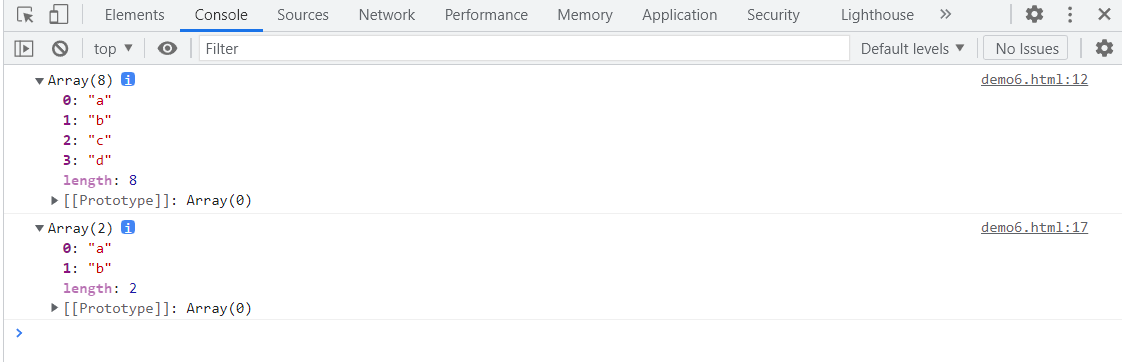
<script>//当修改后的数组长度大于原数组var arr1 = ['a','b','c','d'];arr1.length = arr1.length * 2;console.log(arr1);//当修改后的数组长度小于原数组var arr2 = ['a','b','c','d'];arr2.length = arr2.length / 2;console.log(arr2);
</script>
示例结果:

知识点:当访问数组的空元素时,返回结果为undefined,而在JavaScript中,数组的空元素用empty来表示。
为了更好的理解空元素出现的情况,如下4种情况均会出现空元素:
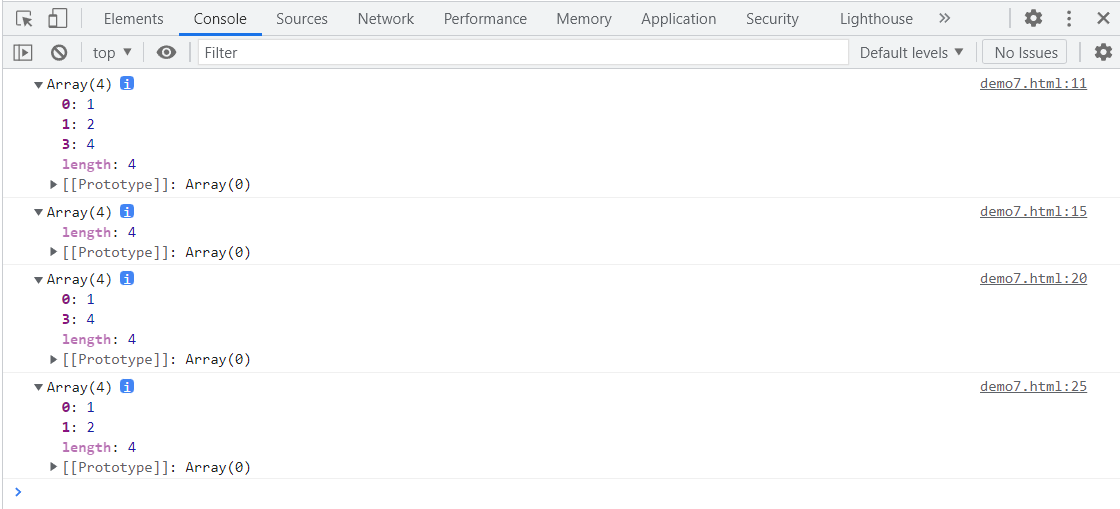
<script>//情况1:在使用字面量创建数组出现空字符串var arr1 = [1,2, ,4];console.log(arr1);//情况2:在new Array() 中传入数组长度的参数var arr2 = new Array(4);console.log(arr2);//情况3:为数组添加索引不连续的元素var arr3 = [1];arr3[3] = 4;console.log(arr3);//情况4:修改数组长度大于原数组长度var arr4 = [1,2];arr4.length = 4;console.log(arr4);
</script>
示例结果:

2.2,新增或修改数组元素
新增或修改数组元素可以通过数组的索引来实现,如果给定的索引大于数组的最大索引,则表示新增元素,否则就表示修改元素。
为了更好地理解上述语法,示例如下:
<script>//新增数组元素var arr1 = ['red','blue','yellow'];arr1[3] = 'green';console.log(arr1);//修改数组元素var arr2 = ['red','blue','yellow'];arr2[0] = 'pink';console.log(arr2);
</script>
示例结果:

2.3,筛选数组元素
在日常中,我们经常遇到筛选的需求。例如查询一个班成绩及格的学生人数,这就需要对学生成绩进行筛选。
为了更好的理解数组是如何筛选的,示例如下:
<script>//筛选比5大的数组元素var arr = [1,2,3,4,5,6,7,8,9];var newArr = [];var j = 0;for(var i = 0; i < arr.length; i++){if(arr[i] > 5){newArr[j] = arr[i];j++;}}console.log(newArr);
</script>
示例结果:

2.4,删除指定的数组元素
删除数组中的指定元素的原理与筛选数组元素相类似,删除数组中的指定元素需要先对数组元素进行筛选操作,然后再进行删除操作。
为了更好地理解数组指定元素是如何删除的,示例如下:
<script>//删除数组中为5的数组元素var arr = [1,2,3,4,5,6,7,8,9];var newArr = [];for(var i = 0; i < arr.length; i++){if(arr[i] !== 5){newArr[newArr.length] = arr[i];}}console.log(newArr);
</script>
示例结果:

2.5,反转数组元素顺序
反转数组元素,顾名思义就是将原数组元素的顺序反转。
实现数组元素的反转其实比较简单,示例如下:
<script>//反转数组中的数组元素var arr = [1,2,3,4,5,6,7,8,9];var newArr = [];for(var i = arr.length - 1; i >= 0; i--){ newArr[newArr.length] = arr[i]; }console.log(newArr);
</script>
示例结果:

3,解构赋值
解构赋值是由ES6提供的一种对变量和声明与赋值方式。
若把数组[1,2,3]中的元素分别赋值给a,b,c,传统做法是单独声明变量和赋值。
//传统方式
var arr = [1,2,3];
var a = arr[0];
var b = arr[1];
var c = arr[2];//解构赋值
[a,b,c] = [1,2,3];
上述代码可以看出,传统方式要完成以上功能,需要4行代码,而若使用解构赋值只需1行代码。
解构赋值时,JavaScript会将“=”右侧“[]"中的元素依次赋值给左侧”[]"中的变量。
- 当左侧的变量数量少于右侧的元素个数时,则忽略多余的元素。
- 当左侧的变量数量多于右侧的元素个数时,则多余的变量会被初始化为undefined。
解构赋值时右侧的内容可以是一个变量名,或者通过解构赋值完成两个变量数值的交换。
为了更好理解解构赋值的使用,示例如下:
<script>//当左侧的变量数量少于右侧的元素个数var arr = [1,2,3];[a,b] = arr;console.log(a,b);//当左侧的变量数量多于右侧的元素个数var arr = [1,2,3];[a,b,c,d] = arr;console.log(a,b,c,d);//两个变量数值的交换var num1 = 2;var num2 = 3;[num1,num2] = [num2,num1];console.log(num1,num2);
</script>
示例结果:

4,数组排序
4.1,冒泡排序
冒泡排序过程中,按照要求从小到大排序或从大到小排序,不断比较数组中相邻两个元素的值。
为了更好地理解冒泡排序的实现原理,示例如下:
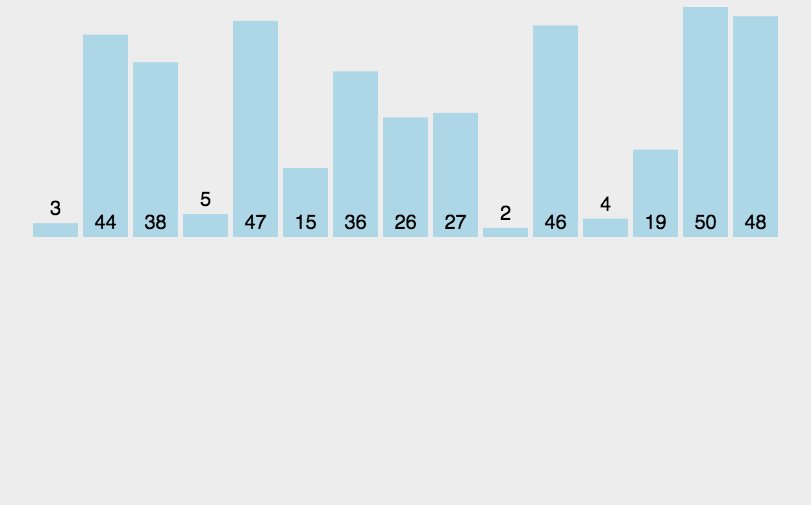
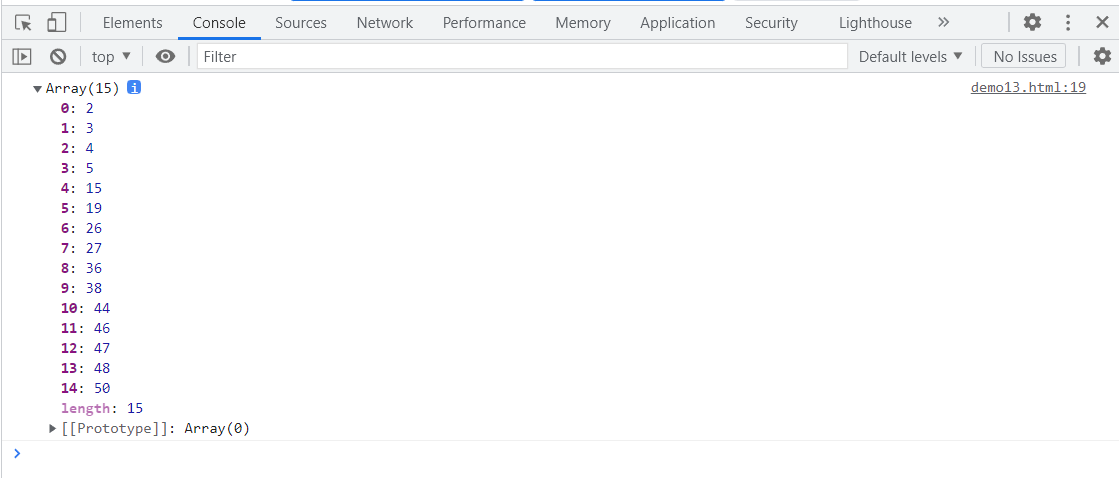
<script>var arr1 = [3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];for(var i = 1; i < arr1.length; i++){ //控制需要比较的轮数for(var j = 0; j < arr1.length - i; j++){ //控制参与比较的元素if(arr1[j] > arr1[j+1]){ //比较相邻的两个元素var temp = arr1[j+1];arr1[j+1] = arr1[j];arr1[j] = temp;}}}console.log(arr1);
</script>
示例分析动态图:

示例结果:

4.2,插入排序
插入排序是冒泡排序的优化。
实现原理:通过构造有序数组元素的存储,对未排序的数组元素,在已排序的数组中从最后一个元素向第一个元素遍历,找到相应位置并插入。其中,待排序数组的第1个元素会被看作是一个有序的数组 ,从第2个至最后一个元素被看作是一个无序数组。
为了更好地理解插入排序的实现原理,示例如下:
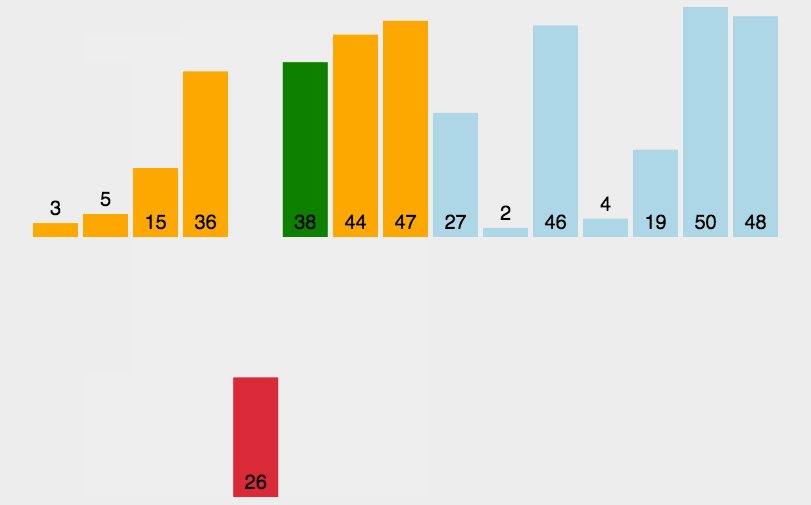
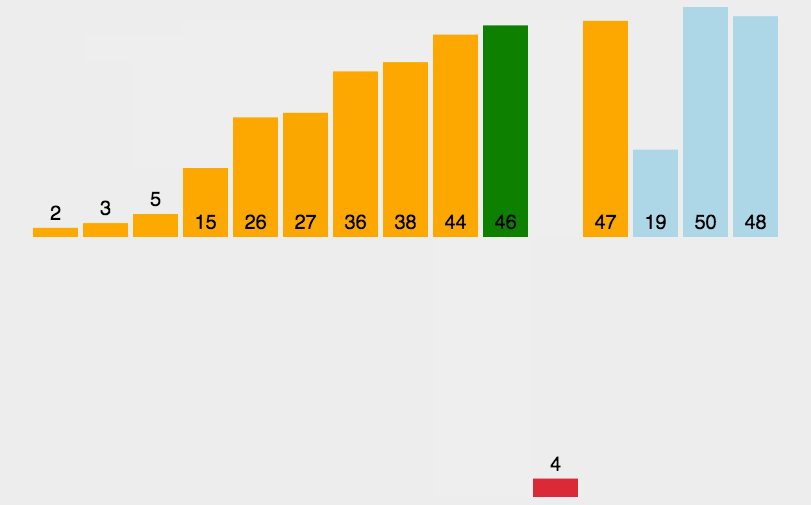
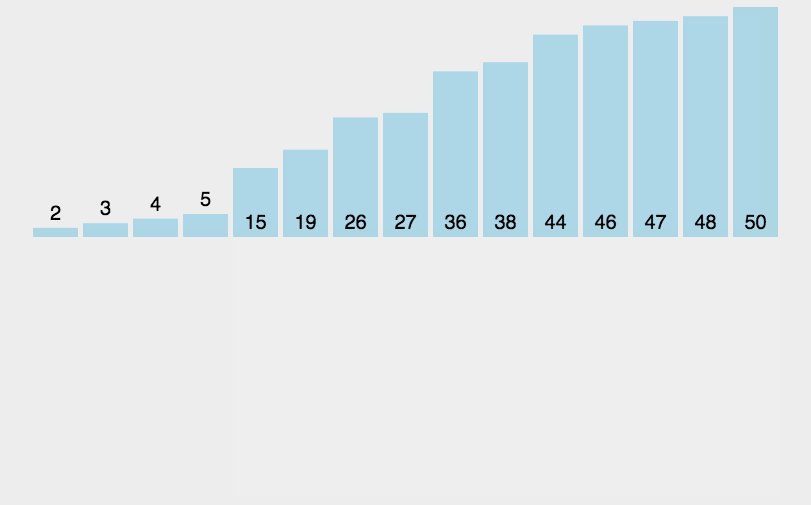
<script>var arr1 = [3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];//按照for(var i = 1; i < arr1.length; i++){for(var j = i; j > 0; j--){if(arr1[j-1] > arr1[j]){var temp = arr1[j];arr1[j] = arr1[j-1];arr1[j-1] = temp;}}}console.log(arr1);
</script>
示例分析动态图:

示例结果:

5,二维数组
5.1,二维数组创建
1,利用Array创建数组
var info = new Array(new Array('Tom',18),new Array('Bob',19)
);
2,利用字面量[]创建数组
var nums = [[1,2,3],[4,5,6]];
5.2,二维数组求和
二维数组求和的原理跟一维数组求和一样,就是遍历二维数组的每个元素,然后进行求和操作,而这个需要使用双层循环来控制二维数组的索引值。
为了更好地理解二维数组求和的操作,示例如下:
<script>var sum = 0;var arr = [[12,33,44],[25,35,14],[12,23,34]];for(var i = 0; i < arr.length; i++){for(var j = 0; j < arr[0].length; j++){sum += arr[i][j];}}console.log(sum);
</script>
示例结果:

5.3,二维数组转置
二维数组的转置指的是将二维数组的横向元素保存为纵向元素。
为了理解二维数组的转置,示例如下:
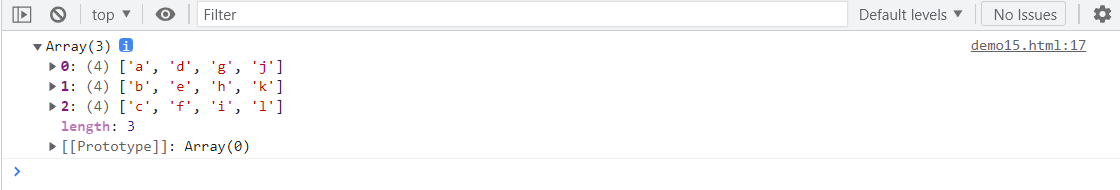
<script>var arr = [['a','b','c'],['d','e','f'],['g','h','i'],['j','k','l']];var ret = [];for(var i = 0; i < arr[0].length; i++){ret[i] = [];for(var j = 0; j < arr.length; j++){ret[i][j] = arr[j][i];}}console.log(ret);
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript中的数组的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

相关文章:

【JavaScript速成之路】JavaScript数组
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言1,初识数组1.1,数组1.2,创建数组1.3&…...

路由传参含对象数据刷新页面数据丢失
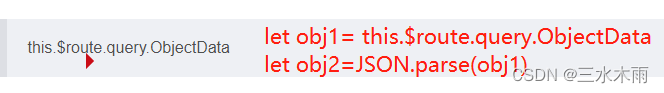
目录 一、问题描述 二、 解决办法 一、问题描述 【1】众所周知,在veu项目开发过程中,我们常常会用到通过路由的方式在页面中传递数据。但是用到this.$route.query.ObjectData的页面,刷新后会导致this.$route.query.ObjectData数据丢失。 …...

大数据flink框架入门分享(起源与发展、实时与离线计算、场景、处理流程、相关概念、特性普及、入门Demo)
文章目录起源与发展flink在github上的现状实时计算VS离线计算实时计算离线计算实时计算常用的场景框架流处理流程flink电商场景下的业务图示例flink中一些重要特性有界数据和无界数据时间语义、水位线事件时间处理时间水位线flink窗口概念理想中的数据处理含有延迟数据的数据处…...

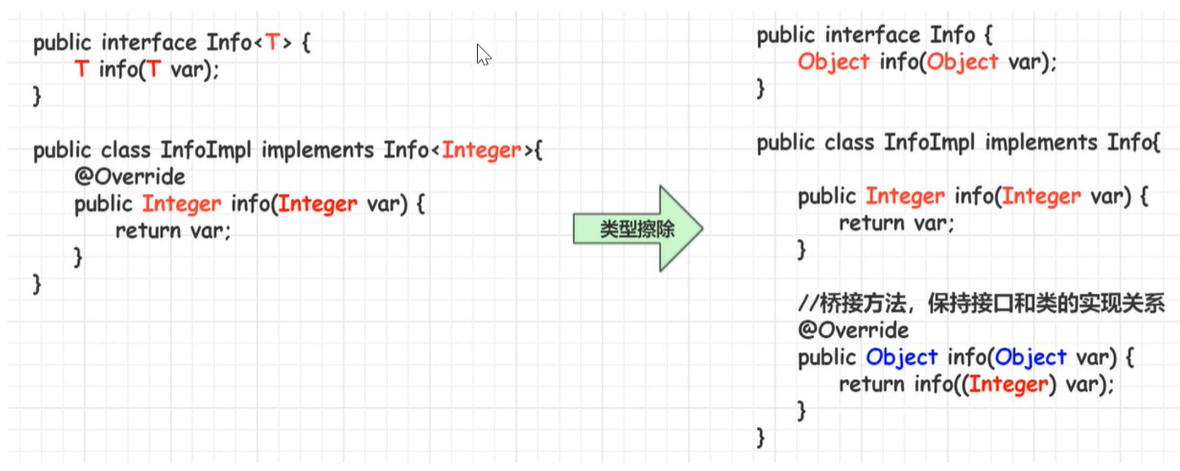
由点到面贯穿整个Java泛型理解
泛型概述 Java泛型(generics)是DK5中引入的一个新特性,泛型提供了编译时类型安全监测机制,该机制允许我们在编译时检测到非法的类型数据结构。 泛型的本质就是参数化类型,也就是所操作的数据类型被指定为一个参数。 如我们经常使用的Array…...

北斗RTK高精度定位在AI领域的应用
随着北斗高精度定位技术越来越成熟,通过GNSS高精度定位与机器人结合,越来越多的智能机器人走进我们生活中。像驾培机器人、智能除草机器人、智能巡检机器人、北斗划线机器人等智能机器人已经广泛的投入使用。驾培机器人驾培机器人:通考车安装…...

2023年再不会 IOC 源码,就要被淘汰了
👏作者简介:大家好,我是爱敲代码的小黄,独角兽企业的Java开发工程师,CSDN博客专家,阿里云专家博主📕系列专栏:Java设计模式、数据结构和算法、Kafka从入门到成神、Kafka从成神到升仙…...

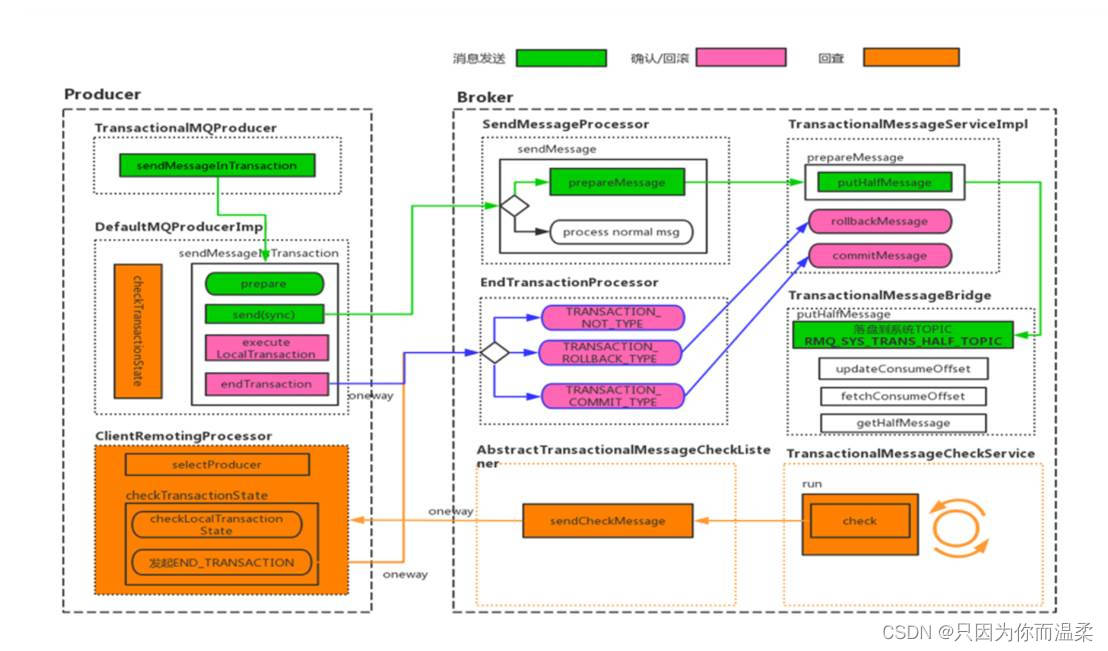
MQ面试题
1、为什么使用消息队列? 其实就是问问你消息队列都有哪些使用场景,然后你项目里具体是什么场景,说说你在这个场景里用消息队列是什么? 面试官问你这个问题,期望的一个回答是说,你们公司有个什么业务场景&…...

pnpm 基本详细使用(安装、卸载、使用)
一、简介 官网地址、GitHub地址、官方安装文档、官方卸载文档。 pnpm 全称 performant npm,意思为 高性能的 npm。pnpm 由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能,扩展了使用场景。被誉为 最先进的…...

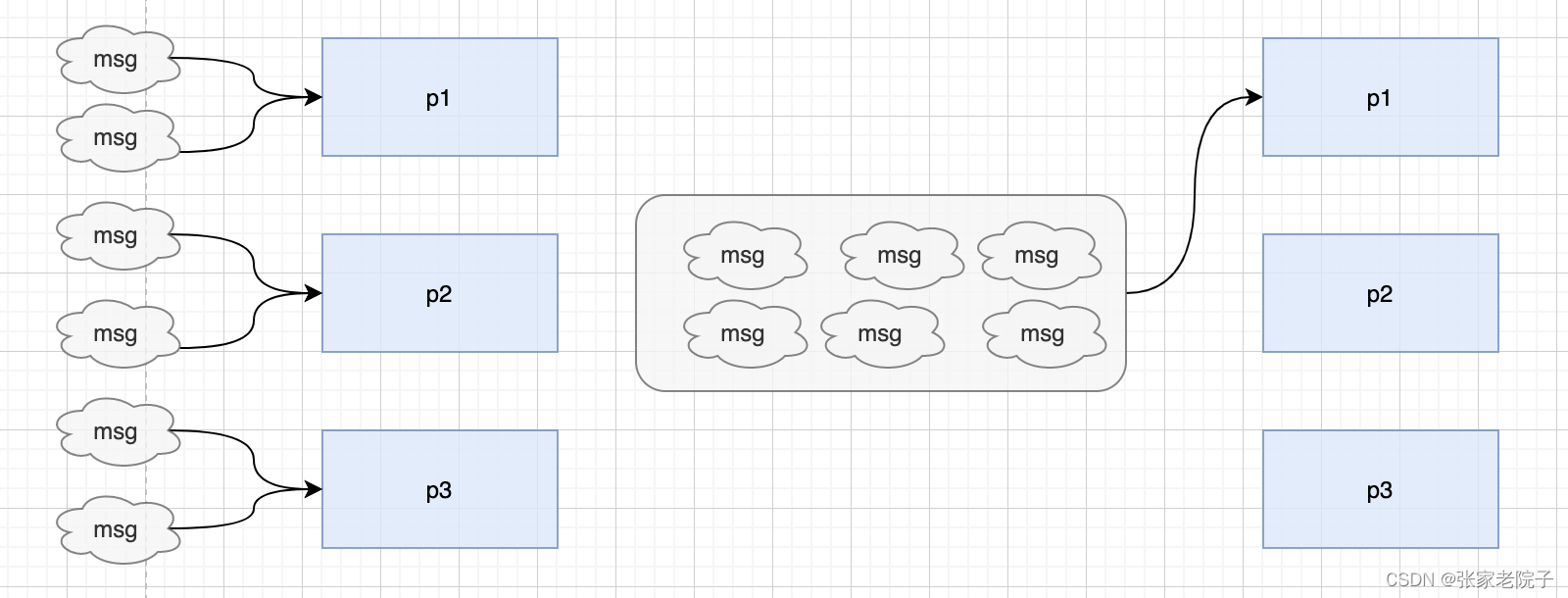
Kafka生产者的粘性分区算法
分区算法分类 kafka在生产者投递消息时,会根据是否有key采取不用策略来获取分区。 存在key时会根据key计算一个hash值,然后采用hash%分区数的方式获取对应的分区。 而不存在key时采用随机算法选取分区,然后将所有的消息封装到这个batch上直…...

java基础篇
1.基础篇注释注释是在程序指定位置添加的说明性信息注释不参与程序运行,仅起到说明作用单行注释 格式:// 注释信息多行注释 格式:/* 注释信息 */关键字关键字:就是被Java语言赋予了特定含义的单词java中共有53个关键字1.全部有小写…...

Java与Winform进行AES加解密数据传输的工具类与对应关系和示例
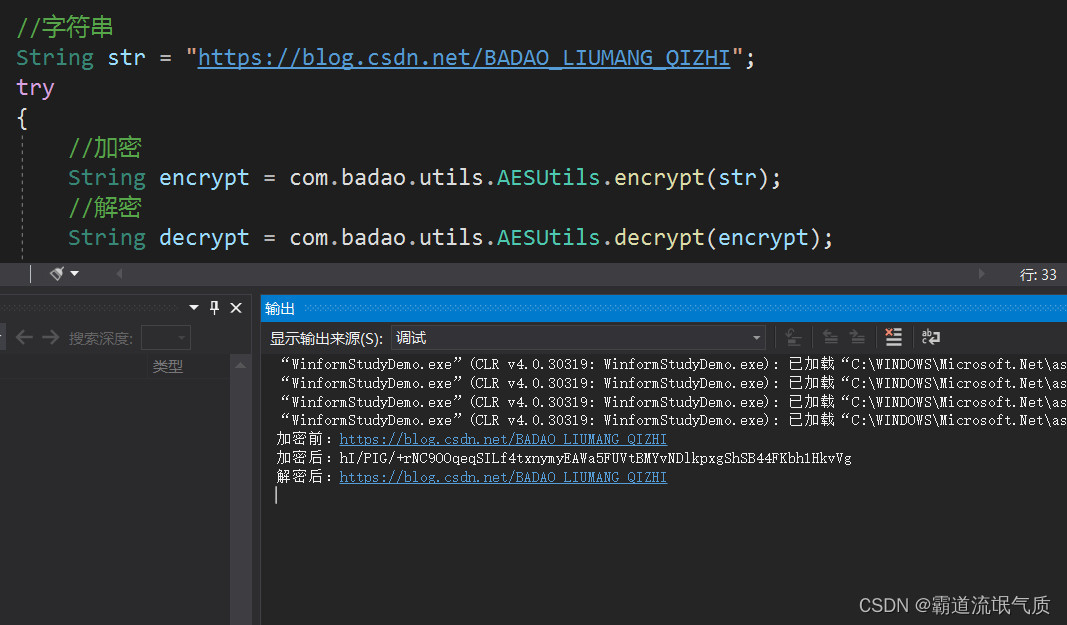
场景 AndroidJava中使用Aes对称加密的工具类与使用: AndroidJava中使用Aes对称加密的工具类与使用_霸道流氓气质的博客-CSDN博客 上面讲的Java与安卓进行数据传输时使用AES加解密的示例工具类。 如果Java需要与其他第三方平台比如Winform程序进行数据传递时也需…...
)
OpenAI模型的API调用与使用-测试(2)
OpenAI模型的API调用与使用-测试(2)1. 参考Quick start搭建一个demo1.1 安装openai包1.2 demo测试11.3 demo测试2参考资料1. 参考Quick start搭建一个demo 1.1 安装openai包 注意关掉科学上网工具,下载openai包 pip install openai安装好后…...

【LeetCode】剑指 Offer 22. 链表中倒数第k个节点 p136 -- Java Version
题目链接:https://leetcode.cn/problems/lian-biao-zhong-dao-shu-di-kge-jie-dian-lcof/ 1. 题目介绍(22. 链表中倒数第k个节点) 输入一个链表,输出该链表中倒数第k个节点。为了符合大多数人的习惯,本题从1开始计数&…...
)
经典卷积模型回顾7-轻量化模型MobileNet实现图像分类(matlab)
MobileNet是一种轻量级卷积神经网络,适用于较小的设备和低功耗环境。在MATLAB中,可以使用Deep Learning Toolbox进行MobileNet的图像分类训练。 使用预先训练好的MobileNet模型对自定义数据集进行微调训练: matlab % 导入数据集 imds im…...

程序员压力大?用 PyQt 做一个美*女GIF设置桌面,每天都有好心情
嗨害大家好鸭!我是小熊猫~ 要说程序员工作的最大压力不是来自于工作本身, 而是来自于需要不断学习才能更好地完成工作, 因为程序员工作中面对的编程语言是在不断更新的, 同时还要学习熟悉其他语言来提升竞争力… 好了,…...

Shell命令——sed命令
以下内容整理于《linux命令行与shell脚本编程大全【第三版】》一书。 一、简介sed编辑器 1、sed编辑器的本质 sed是stream editor的缩写,中文意思是“流编辑器”。 sed编辑器是一个命令行编辑器,也就是可以在命令行上完成数据的处理(替换、…...
)
C语言练习 | 初学者经典练习汇(2)
目录 1、编写一个程序从1到100中,所有出现9的个数 2、分数求和 3、10个整形数字中选出最大值 4、打印9*9的乘法口诀 5、字符串逆序 6、计算一个数的每位之和(递归实现) 7、递归实现n的K次方 8、写个冒泡排序,把一个整形数组变成升序。 9、二进制…...

git分支
分支什么是分支在版本控制过程中,同时推进多个任务,为每个任务,我们就可以创建每个任务的单独分支。使用分支意味着程序员可以把自己的工作从开发主线上分离开来,开发自己分支的时候,不会影响主线分支的运行。对于初学…...

Java每天15道面试题 | redisII
1、什么是 Redis?简述它的优缺点? Redis 本质上是一个 Key-Value 类型的内存数据库,很像 memcached,整个数据库统统加载在内存当中进行操作,定期通过异步操作把数据库数据 flush 到硬盘上进行保存。因为是纯内存操作&a…...

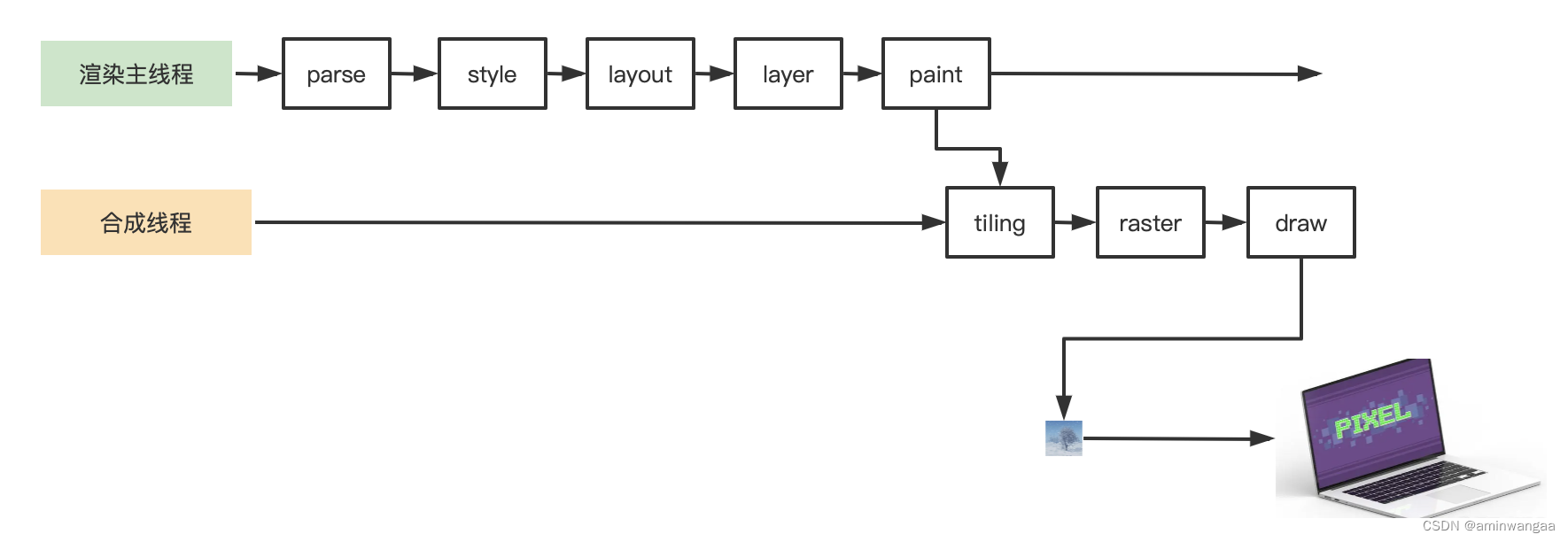
浏览器渲染原理
阶段 - Parse 1、解析HTML,浏览器将从服务器获取到的HTML文件之后,会产生一个渲染任务,交给消息队列(EventLoop/MessageLoop)。 2、在事件循环机制的作用下,会将渲染任务交给主线程 3、主线程在获取到渲染…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
