浏览器渲染原理

阶段 - Parse
1、解析HTML,浏览器将从服务器获取到的HTML文件之后,会产生一个渲染任务,交给消息队列(EventLoop/MessageLoop)。
2、在事件循环机制的作用下,会将渲染任务交给主线程
3、主线程在获取到渲染任务之后,会先解析HTML文件内容,遇到CSS解析CSS文件,遇到script内容则会执行JS。CSS交给预解析器,预解析器会分担一点下载JS的任务,JS会阻塞主线程
4、预解析器(线程)会快速浏览HTML文件,发现外部的CSS文件后,会通过网络线程下载CSS文件,进行初步的解析,再将资源交给渲染主线程,所以CSS渲染不会阻塞渲染主线程
5、预解析器(线程)会快速浏览HTML文件,发现外部的JS文件后,会通过网络线程下载JS文件,并将资源交给渲染主线程去执行JS,在JS执行过程中,会阻塞主线程,因为JS代码可能会改动DOM和CSSOM
6、上述过程后会得到两棵树(DOM, CSSOM)
样式计算 - Computed-style
渲染主线程会遍历得到的DOM树,依次为树中的每个节点计算出它最终的样式。
这一过程中,很多预设值会变成绝对值,比如颜色会变成rgb(x,x,x),em,rem会变成px
完成之后就会得到一颗带有样式的DOM树(renderTree)
布局 - Layout
布局阶段会依次遍历DOM树的每一个节点,计算每个节点的几何信息,例如节点的宽度、相对包含块的位置。
大部分时候,DOM树和布局不是一一对应的。
比如display: none的节点没有几何信息,不会生成到布局树;使用了伪元素选择器,虽然不出现在DOM中,但是拥有几何信息,会出现在布局树中。还有匿名行盒、匿名块盒等。
分层 - Layer
主线程会使用一套复杂的策略对整个布局树进行分层。
分层的好处,类似于局部刷新,只对有变动的图层进行修改,从而提升效率
例如:滚动条,堆叠上下文,transform,opacity等样式都或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果。可做为性能优化
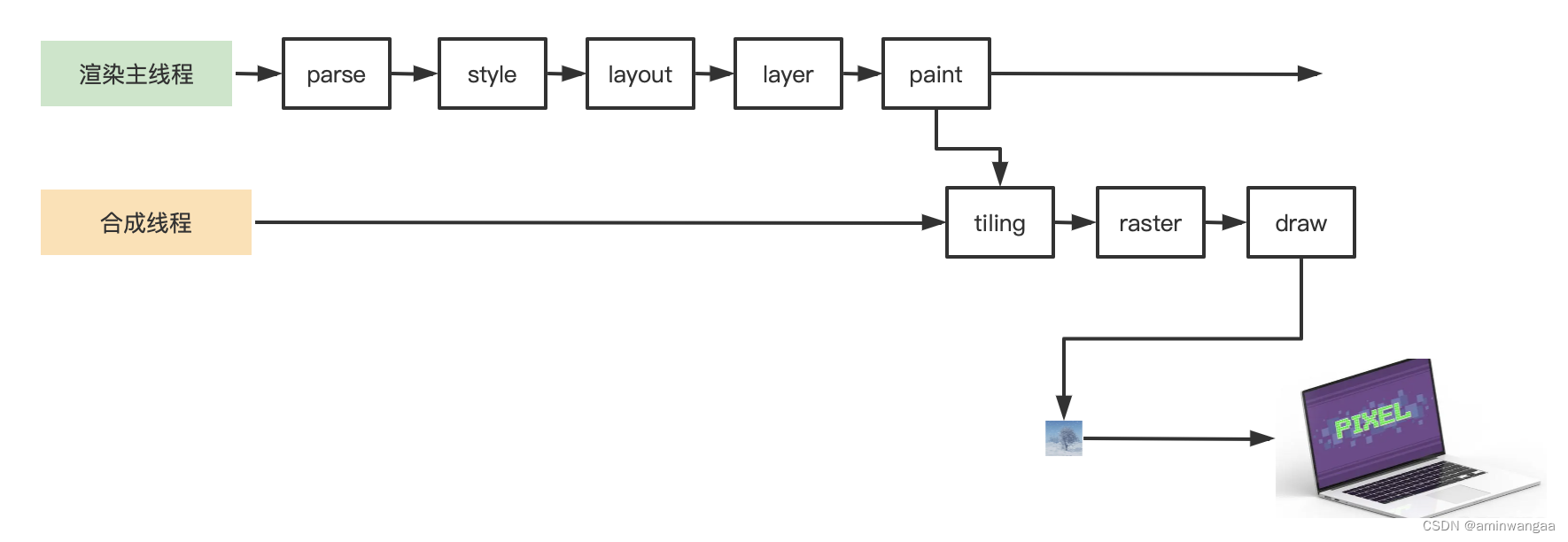
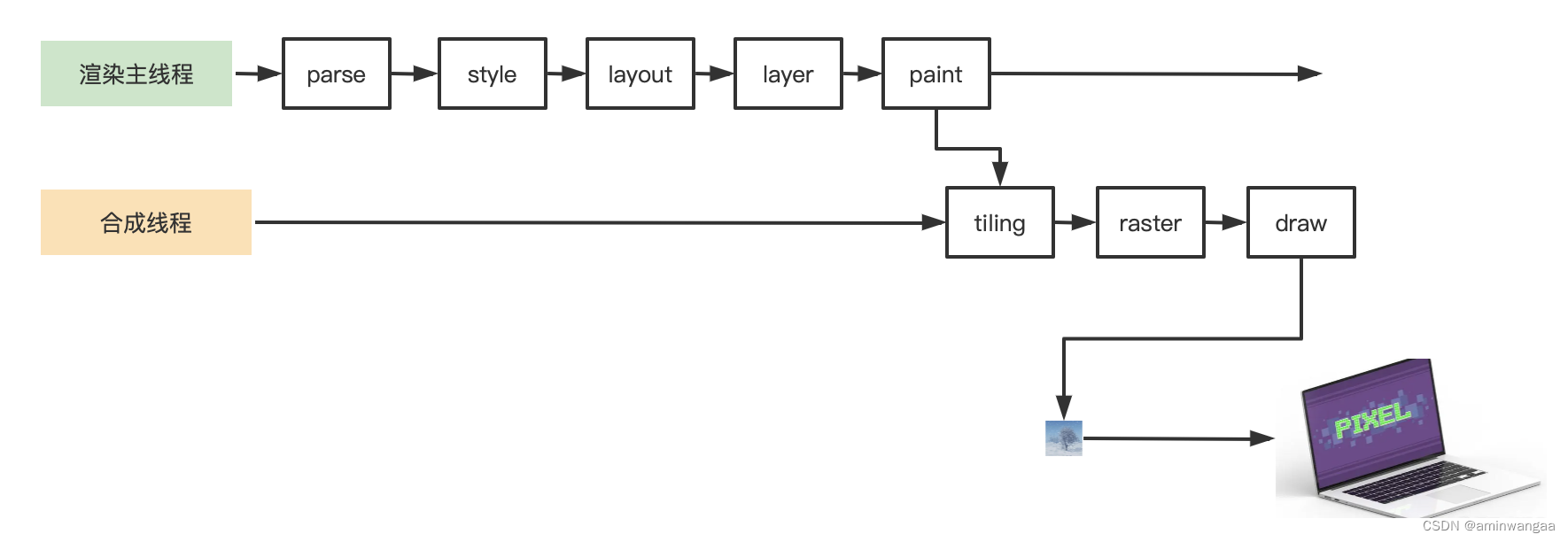
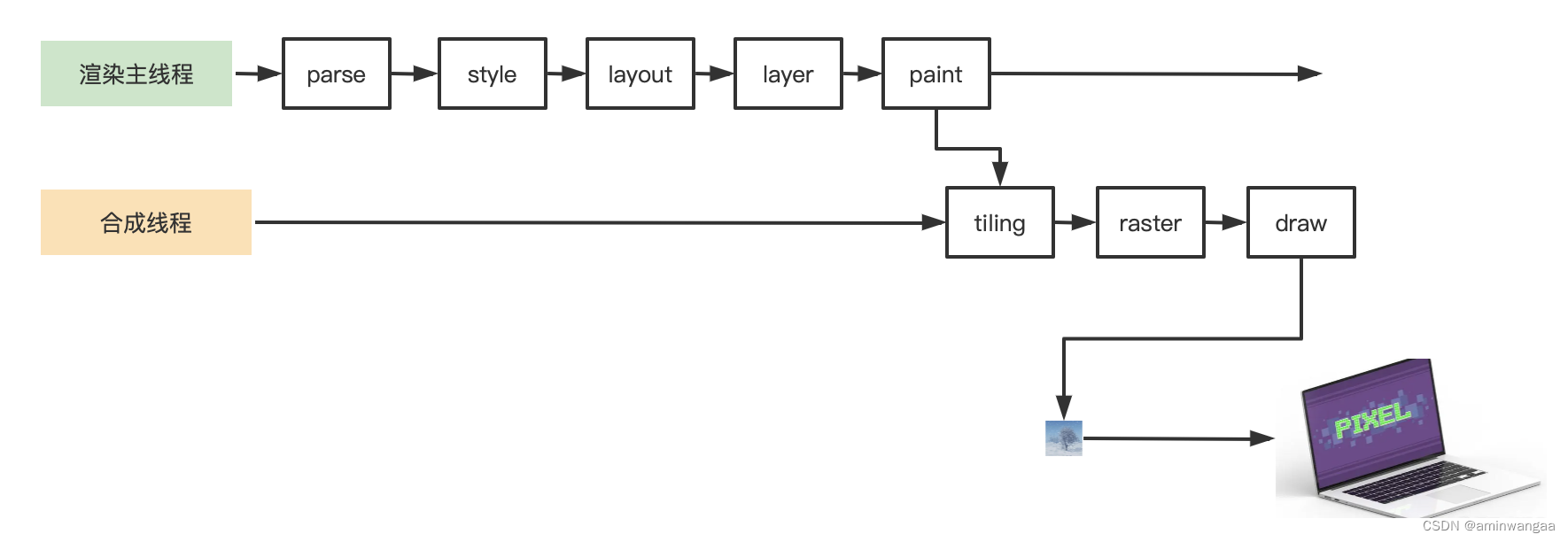
绘制 - Paint
主线程会为每个层单独产生绘制指令集,用于描述如何将这些层的内容画出来。
完成绘制之后,主线程会将每个图层的绘制信息提交给合成线程,剩余工作由合成线程完成。
分块 - Tilinng
合成线程首先会对每个图层进行分块,将其划分为更多的小区域。
他会从线程池中拿出多个线程来完成分块工作。
光栅化 - Raster
合成线程会将块信息提交给GPU进程,并以极快的速度进行光栅化,。
GPU会开启多个线程进行光栅化,并优先处理靠近视口区域的块。
光栅化的结果就是一块一块的位图。
画 - Draw
合成线程拿到每个层、每个块的位图后,生成一个个quad(指引)信息
quad会标识出每个块应该画在屏幕上的哪个位置,以及会考虑到旋转缩放等变形
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的原因。
合成线程会把quad提交给GPU进程,由GPU进程产生系统调用,提交给GPU硬件,完成最终的屏幕成像。
GPU加速
为了提高网页的渲染性能,现代浏览器还支持使用GPU进行渲染加速。GPU渲染可以将渲染树中的节点转换为GPU可识别的图形指令,然后交给GPU进行处理。GPU的并行计算能力可以大幅提高网页的渲染速度和流畅度。
总的来说,浏览器解析HTML到GPU渲染的过程是一个复杂的过程,需要涉及多个阶段和技术。对于网页开发者来说,理解这些过程能够帮助他们更好地优化网页性能,提高用户体验。
除了以上的技巧和优化,还可以考虑使用一些工具来辅助网页的开发和优化。例如,可以使用Chrome DevTools等开发工具来分析页面的性能和优化点。此外,还可以使用一些优化插件和库,如Lighthouse等,来自动化一些优化工作。

推荐像素的一生
相关文章:

浏览器渲染原理
阶段 - Parse 1、解析HTML,浏览器将从服务器获取到的HTML文件之后,会产生一个渲染任务,交给消息队列(EventLoop/MessageLoop)。 2、在事件循环机制的作用下,会将渲染任务交给主线程 3、主线程在获取到渲染…...
| 含思路)
华为OD机试题 - 查找单入口空闲区域(JavaScript)| 含思路
华为OD机试题 最近更新的博客使用说明本篇题解:查找单入口空闲区域题目输入输出示例一输入输出说明示例二输入输出说明示例三输入输出说明示例四输入输出说明Code解题思路华为OD其它语言版本<...

制造型企业想要做好数字化改造,要注意以下几点!
很多企业在“工业4.0、智能制造、互联网”等概念满天飞的环境下迷失了方向,不知该如何下手,盲目跟风,看别人投自动化,自己也跟着投,看别人上信息化,自己也跟着上。 其实,智能制造也好ÿ…...

【蓝桥杯集训·每日一题】AcWing 1488. 最短距离
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴Dijkstra算法一、题目 1、原题链接 1488. 最短距离 2、题目描述 有 N 个村庄,编号 1 到 N。 村庄之间有 M 条无向道路,第 i 条道路连接村庄 ai 和村…...

比亚迪:全球最大电动汽车制造商的坎坷成长之路
来源:猛兽财经 作者:猛兽财经 特斯拉(TSLA)首席执行官埃隆马斯克表示,特斯拉最接近的竞争对手可能是一家中国电动汽车公司。猛兽财经认为,沃伦•巴菲特支持的比亚迪(0211)可能是马斯…...

Java开发 - Quartz初体验
前言 在上一篇博客中,我们对单点登录有了初步了解,这也让我们独立做系统有了最基础的保障。但在业务开发中,总是会出现一些定期处理的任务,我们首先想到的是Timer,但由于其调度功能单一,我们实际并不会用它…...

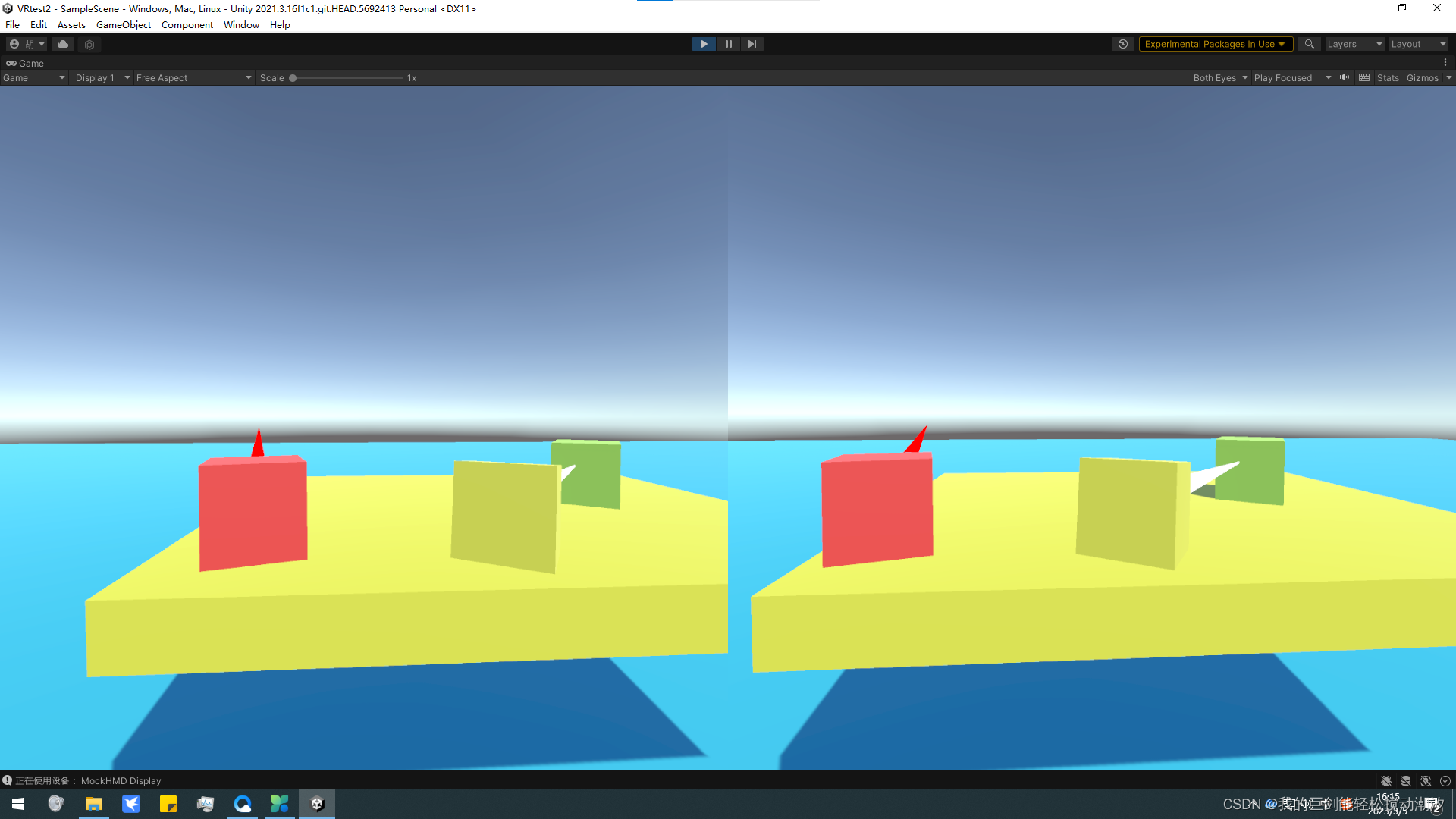
无头盔开发vr XR Device Simulator操作(更新)
1.摄像机(未开启TY键) 平移 上下左右:右键鼠标,移哪去哪 前后:右键快速滚动鼠标滚轮 旋转 XOY平面旋转:右键按住鼠标滚轮滚动鼠标滚轮 XOZ\YOZ平面旋转:右键按住鼠标滚轮移动鼠标 2.左手右手&am…...

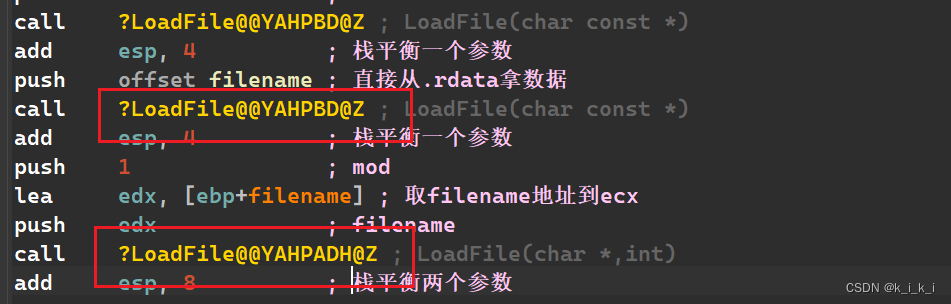
《C++代码分析》第二回:函数重载const char* ,char*,const char[],char[]汇编代码上的区别
一、前言 C相比C是支持函数重载的,现在我们详细探讨一下C函数重载与类方法承载。 二、案例代码 我们编译如下代码,同样的我们关闭代码优化,删除符号链接文(.pdb) #include "windows.h" #include "w…...

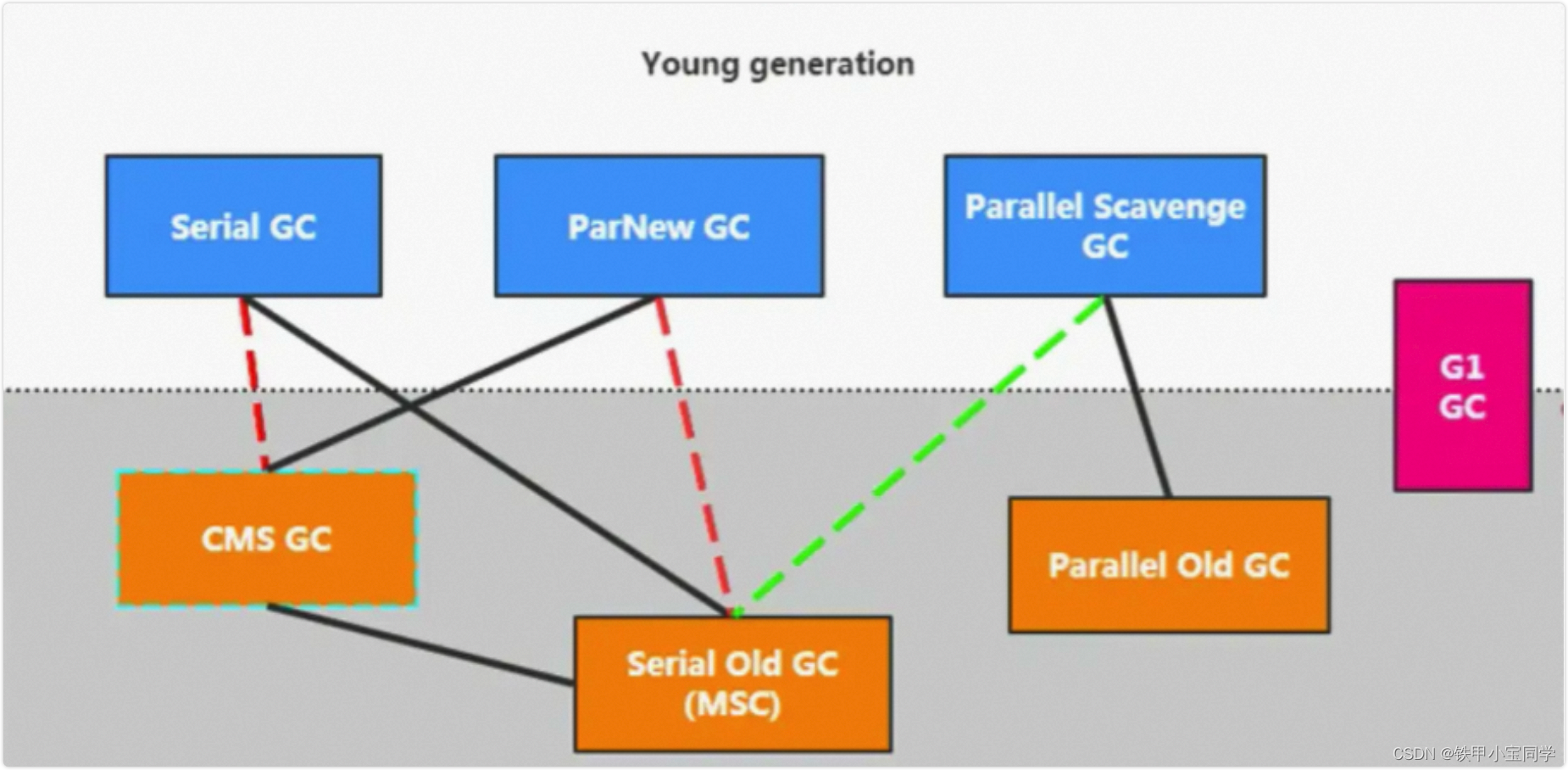
【学习笔记】深入理解JVM之垃圾回收机制
【学习笔记】深入理解JVM之垃圾回收机制 更多文章首发地址:地址 参考: 《深入理解JAVA虚拟机》第三版 第三章尚硅谷 第134 - 203 集参考文章:https://blog.csdn.net/qq_48435252/article/details/123697193 1、概念 🌻 首先我们…...

49.在ROS中实现local planner(2)- 实现Purepersuit(纯跟踪)算法
48.在ROS中实现local planner(1)- 实现一个可以用的模板实现了一个模板,接下来我们将实现一个简单的纯跟踪控制,也就是沿着固定的路径运动,全局规划已经规划出路径点,基于该路径输出相应的控制速度 1. Pur…...

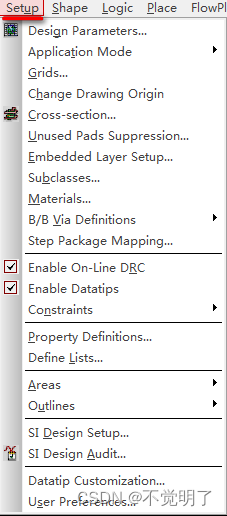
Allegro如何设通孔Pin和Via的消盘操作指导
Allegro如何设通孔Pin和Via的消盘操作指导 用Allegro做PCB设计的时候,除了可以在光绘设置里面设置内层通孔Pin和Via的消盘,在设计过程中,同样也可以设置消盘效果,以便实时显示,如下图 如何设置,具体操作如下 点击Setup点击Unused Pads Suppression...

Android工厂模式
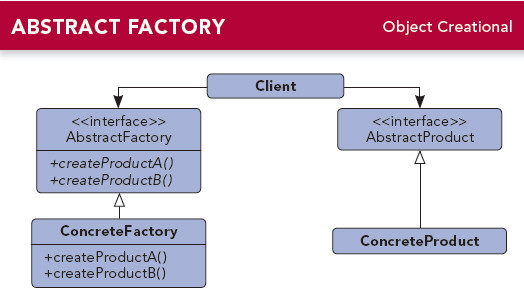
工厂模式分为三种 :简单工厂模式 、工厂方法模式 、抽象工厂模式 。 目录 简单工厂模式 UML图 实现 使用场景: 优点 : 缺点: 工厂方法模式 UML图 实现 使用场景: 优点: 缺点: 抽象工厂模式 UM…...

神经网络硬件加速器-架构篇
架构设计 常规架构通常包括两种: 1、全流水线架构,顾名思义,将整个神经网络进行平铺,并对每一层进行优化设计,优点:实现高吞吐率和低延时。缺点:消耗大量硬件资源,通常无法跨网络或…...
)
Python raise用法(超级详细,看了无师自通)
是否可以在程序的指定位置手动抛出一个异常?答案是肯定的,Python 允许我们在程序中手动设置异常,使用 raise 语句即可。 大家可能会感到疑惑,即我们从来都是想方设法地让程序正常运行,为什么还要手动设置异常呢&#…...

1.SpringSecurity快速入门
*SpringScurity的核心功能: 认证:验证当前访问系统的是不是本系统的用户,并且要确认具体是哪个用户 授权:经过认证后判断当前用户是否有权限进行某个操作 *第一步:创建springboot工程 *第二步:引入SpringSecurity依赖 *第三步:写controller,访问对应的url:localhos…...

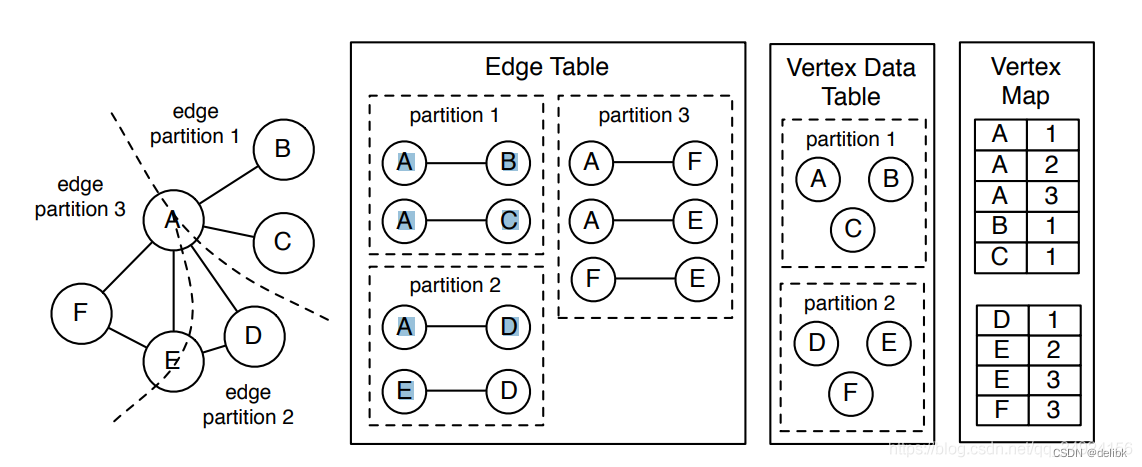
Graph Partition: Edge cut and Vertex cut
Graph PartitionEdge cut and Vertex cutEdge cutVertex cut实际如何进行点分割和边分割的呢?Graph store format情况1:按照边列表存储:情况2:按照邻接表存储:Edge cut and Vertex cut 图结构描述了数据流动ÿ…...

Javascript周学习小结(初识,变量,数据类型)
JS的三大书写方式行内式如图所示:几点说明:JS的行内式写在HTML的标签内部,(常以on开头),如onclick行内式常常使用单引号括住字符串以区分HTML的双引号可读性差,不建议使用引号易出错,不建议使用特殊情况下使…...

C语言-基础了解-10-C函数
C函数 一、C函数 函数是一组一起执行一个任务的语句。每个 C 程序都至少有一个函数,即主函数 main() ,所有简单的程序都可以定义其他额外的函数。 您可以把代码划分到不同的函数中。如何划分代码到不同的函数中是由您来决定的,但在逻辑上&…...

【LeetCode】剑指 Offer(16)
目录 题目:剑指 Offer 33. 二叉搜索树的后序遍历序列 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer …...
)
第三十九章 linux-并发解决方法二(互斥锁mutex)
第三十九章 linux-并发解决方法二(互斥锁mutex) 文章目录第三十九章 linux-并发解决方法二(互斥锁mutex)互斥锁的定义与初始化互斥锁的DOWN操作互斥锁的UP操作用count1的信号量实现的互斥方法还不是Linux下经典的用法,…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
