【Web - 框架 - Vue】随笔 - Vue的简单使用(01) - 快速上手
【Web - 框架 - Vue】随笔 - Vue的简单使用(01) - 快速上手
Vue模板代码
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板</title>
</head>
<body>
<div></div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.16/vue.js"></script>
<script>let v = new Vue({el: "",data: {},methods: {}})
</script>
</body>
</html>
Vue文本相关
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue文本相关</title>
</head>
<body>
<div><!--插值,不依赖于标签-->{{info}}<p>{{info}}</p><!--让元素的文本内容和变量进行绑定--><p v-text="info"></p><!--让元素的标签内容和变量进行绑定--><p v-html="info"></p>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.16/vue.js"></script>
<script>let v = new Vue({el: "div",data: {info: "<b>文本相关</b>"}})
</script>
</body>
</html>
结果
Vue属性绑定
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue属性绑定</title>
</head>
<body>
<div><!--属性绑定:v-bind--><a v-bind:href="url">超链接1</a><!--属性绑定简写(省略掉"v-bind")--><a :href="url">超链接2</a><input type="text" :value="info"><img :src="imgUrl" alt="">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.16/vue.js"></script>
<script>let v = new Vue({el: "div",data: {url: "http://www.baidu.com",info: "文本内容",imgUrl: "https://img-blog.csdnimg.cn/direct/f4f51baf0fd64076975340d0bce02fbb.png"}})
</script>
</body>
</html>
结果
Vue双向绑定
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue双向绑定</title>
</head>
<body>
<div><input type="text" :value="info_a"><!--双向绑定:v-model--><input type="text" v-model="info_b">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.16/vue.js"></script>
<script>let v = new Vue({el: "div",data: {info_a: "属性绑定",info_b: "双向绑定"}})setTimeout(function () {alert(v.info_a + " " + v.info_b)}, 8000)
</script>
</body>
</html>
结果
Vue事件绑定
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue事件绑定</title>
</head>
<body>
<div><!--事件绑定:v-on:事件名="方法名"--><input type="button" value="按钮1" v-on:click="f()"><!--事件绑定简写--><input type="button" value="按钮2" @click="f">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.16/vue.js"></script>
<script>let v = new Vue({el: "div",data: {},methods: {f() {alert("按钮点击了");}}})
</script>
</body>
</html>
结果
Vue循环遍历
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue循环遍历</title>
</head>
<body>
<div><ul><!--循环遍历:v-for--><li v-for="name in arr">{{name}}</li></ul>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.16/vue.js"></script>
<script>let v = new Vue({el: "div",data: {arr: ["刘备", "关羽", "诸葛亮", "孙尚香", "刘禅"]},methods: {}})
</script>
</body>
</html>
结果
Vue显示隐藏
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue显示隐藏</title>
</head>
<body>
<div><!--显示删除:v-if--><h1 v-if="isVisible">刘德华</h1><!--显示删除:v-else--><h1 v-else>张三</h1><!--显示隐藏:v-show--><h1 v-show="isVisible">张学友</h1><h1>郭富城</h1>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.16/vue.js"></script>
<script>let v = new Vue({el: "body>div",data: {isVisible: true},methods: {}})
</script>
</body>
</html>
结果
相关文章:

【Web - 框架 - Vue】随笔 - Vue的简单使用(01) - 快速上手
【Web - 框架 - Vue】随笔 - Vue的简单使用(01) - 快速上手 Vue模板代码 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>模板</title> </head> <body> <div></di…...

【简说八股】Redisson的守护线程是怎么实现的
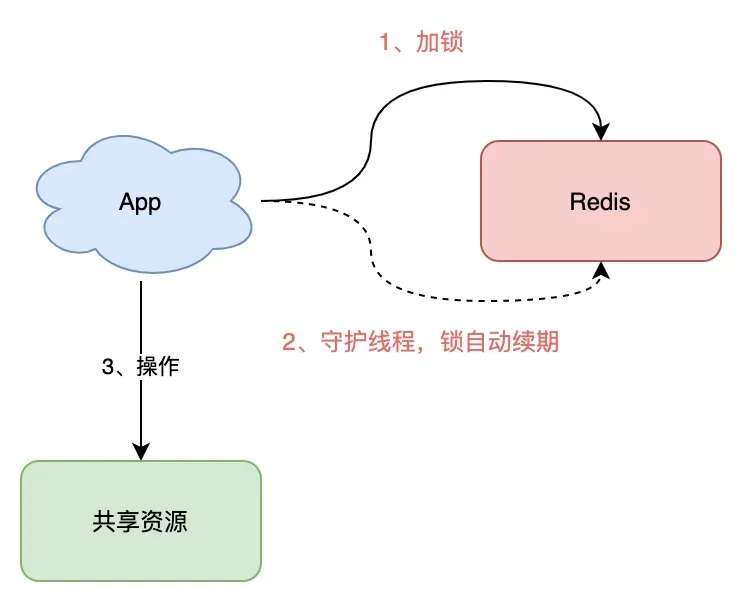
Redisson Redisson 是一个 Java 语言实现的 Redis SDK 客户端,在使用分布式锁时,它就采用了「自动续期」的方案来避免锁过期,这个守护线程我们一般也把它叫做「看门狗」线程。 Redission是一个在Java环境中使用的开源的分布式缓存和分布式锁实…...

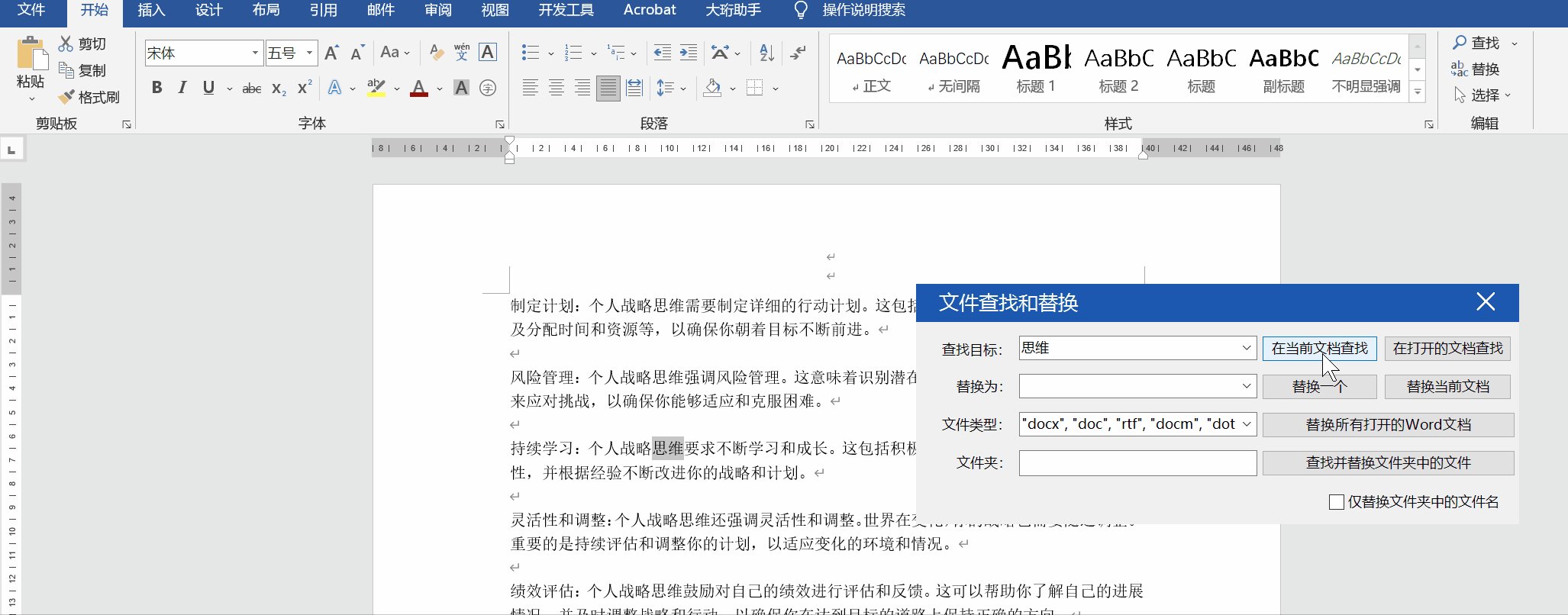
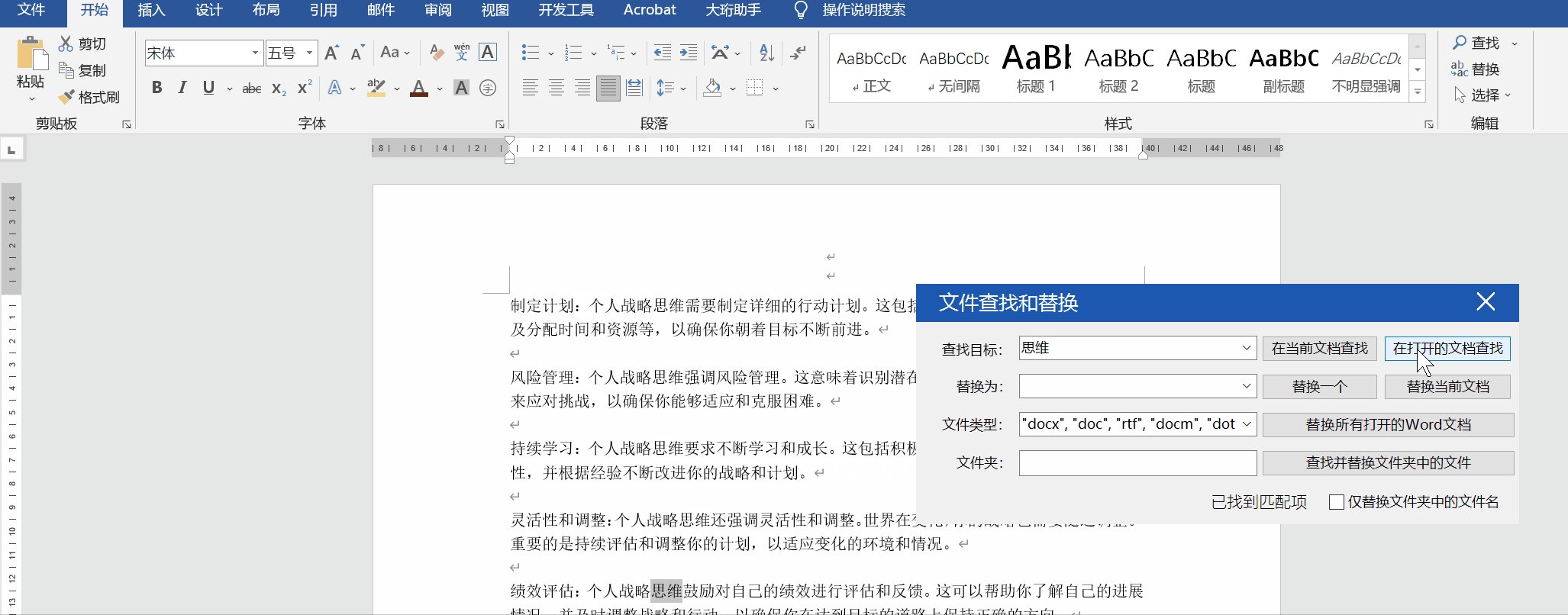
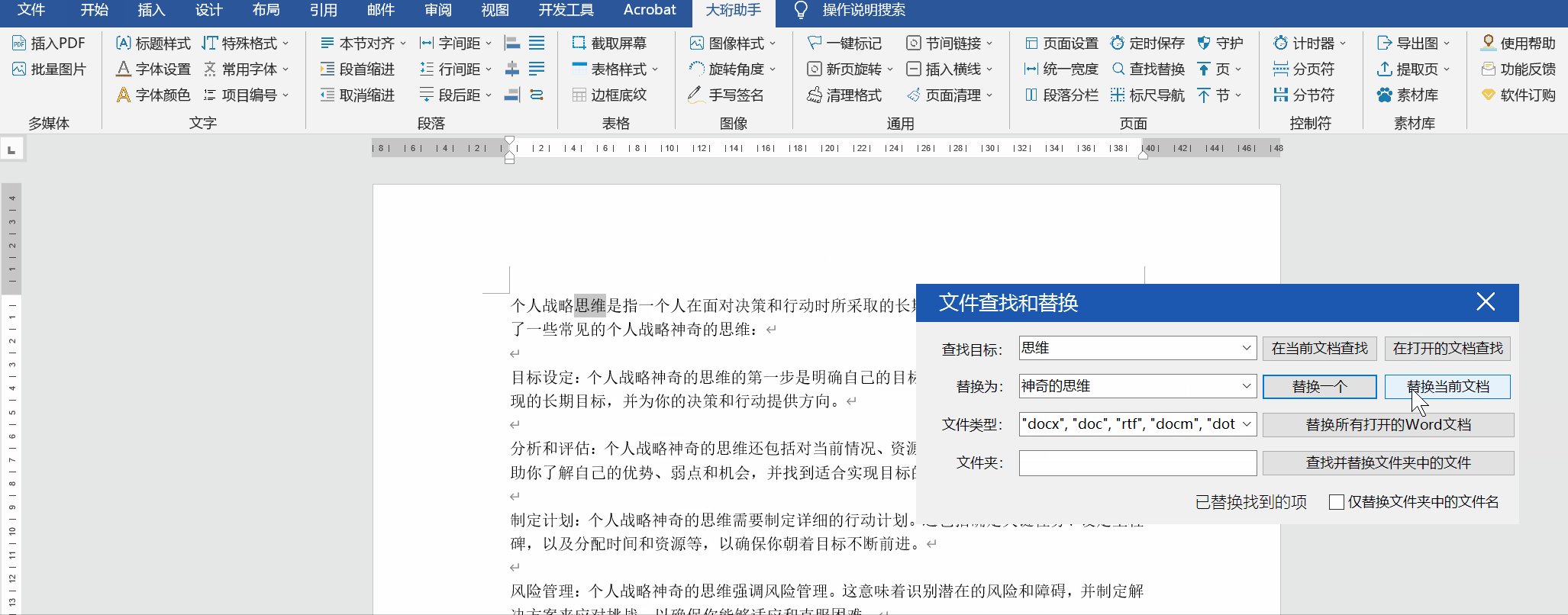
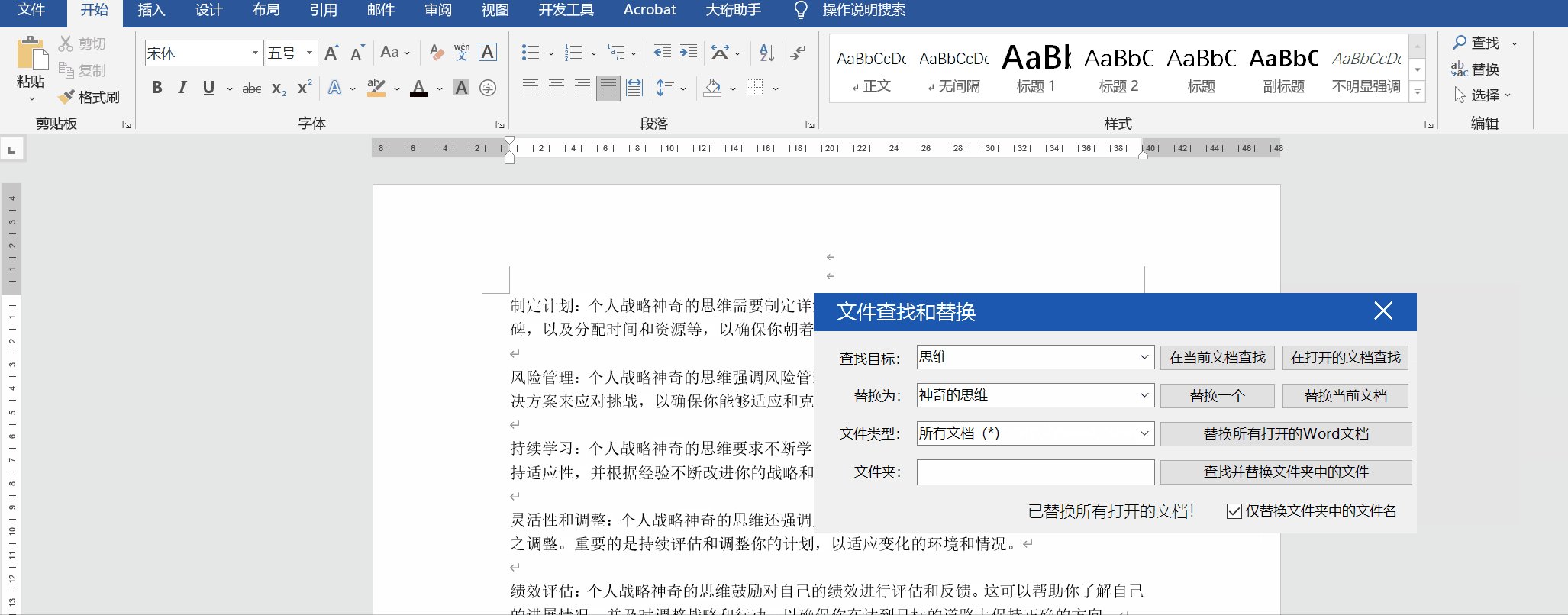
WPS/Office 好用的Word插件-查找替换
例如:一片文档:…………泰山…………泰(少打了山字)………… 要是把“泰”查找替换为“泰山”,就会把前面的“泰山”变成“泰山山”,这种问题除了再把“泰山山”查找替换为“泰山”,有没有更简单…...

Go 简单设计和实现可扩展、高性能的泛型本地缓存
相信大家对于缓存这个词都不陌生,但凡追求高性能的业务场景,一般都会使用缓存,它可以提高数据的检索速度,减少数据库的压力。缓存大体分为两类:本地缓存和分布式缓存(如 Redis)。本地缓存适用于…...

Vue.js 深度解析:模板编译原理与过程
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

Java多线程——如何保证原子性
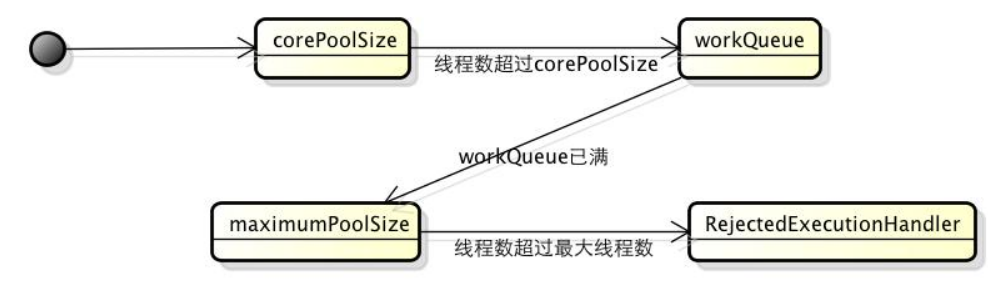
目录 引出原子性保障原子性CAS 创建线程有几种方式?方式1:继承Thread创建线程方式2:通过Runnable方式3:通过Callable创建线程方式4:通过线程池概述ThreadPoolExecutor API代码实现源码分析工作原理:线程池的…...

stm32消息和邮箱使用
邮箱管里介绍 邮箱是C/OS-II中另一种通讯机制,它可以使一个任务或者中断服务子程序向另一个任务发送一个指针型的变量。该指针指向一个包含了特定“消息”的数据结构。为了在C/OS-II中使用邮箱,必须将OS_CFG.H中的OS_MBOX_EN常数置为1。使用邮箱之前,必须先建立该邮箱。该操…...

银行数字化转型导师坚鹏:银行数字化转型案例研究
银行数字化转型案例研究 课程背景: 数字化背景下,很多银行存在以下问题: 不清楚银行科技金融数智化案例? 不清楚银行供应链金融数智化案例? 不清楚银行普惠金融数智化案例? 不清楚银行跨境金融数智…...

142.乐理基础-音程的构唱练习
内容参考于:三分钟音乐社 上一个内容:141.乐理基础-男声女声音域、模唱、记谱与实际音高等若干问题说明-CSDN博客 本次内容最好去看视频: https://apphq3npvwg1926.h5.xiaoeknow.com/p/course/column/p_5fdc7b16e4b0231ba88d94f4?l_progra…...

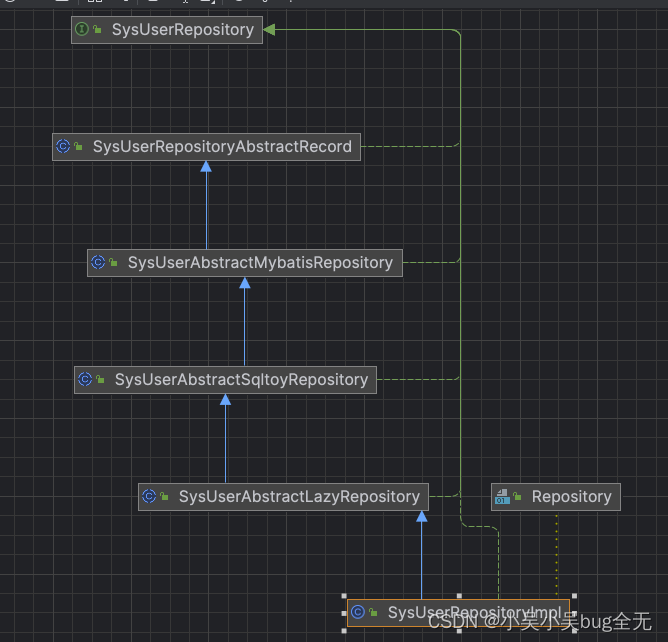
【比较mybatis、lazy、sqltoy、mybatis-flex操作数据】操作批量新增、分页查询(二)
orm框架使用性能比较 环境: idea jdk17 spring boot 3.0.7 mysql 8.0比较mybatis、lazy、sqltoy、mybatis-flex操作数据 测试条件常规对象 orm 框架是否支持xml是否支持 Lambda对比版本mybatis☑️☑️3.5.4sqltoy☑️☑️5.2.98lazy✖️☑️1.2.4-JDK17-SNAPS…...

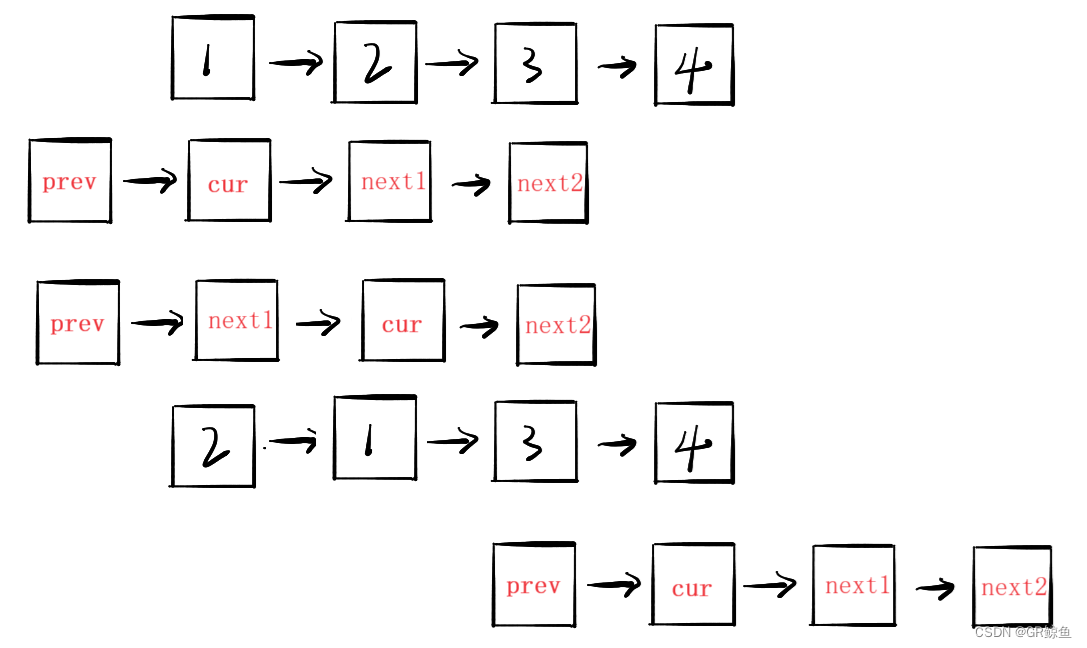
每日OJ题_链表②_力扣24. 两两交换链表中的节点
目录 力扣24. 两两交换链表中的节点 解析代码 力扣24. 两两交换链表中的节点 24. 两两交换链表中的节点 难度 中等 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即&…...

C语言数据类型详解及相关题——各种奇奇怪怪的偏难怪
文章目录 一、C语言基本数据类型溢出 二、存储原理符号位原码反码补码补码操作的例子 三、赋值中的类型转换常见返回类型——巨坑总结 一、C语言基本数据类型 溢出 因为数据范围(即存储单元的位的数量)的限制,可以表达的位数是有限的。 溢出…...

经典语义分割(二)医学图像分割模型UNet
经典语义分割(二)医学图像分割模型UNet 我们之前介绍了全卷积神经网络( FCN) ,FCN是基于深度学习的语义分割算法的开山之作。 今天我们介绍另一个语义分割的经典模型—UNet,它兼具轻量化与高性能,通常作为语义分割任务的基线测试模型&#x…...

三天学会阿里分布式事务框架Seata-seata事务日志mysql持久化配置
锋哥原创的分布式事务框架Seata视频教程: 实战阿里分布式事务框架Seata视频教程(无废话,通俗易懂版)_哔哩哔哩_bilibili实战阿里分布式事务框架Seata视频教程(无废话,通俗易懂版)共计10条视频&…...

C语言-简单实现单片机中的malloc示例
概述 在实际项目中,有些单片机资源紧缺,需要mallloc内存,库又没有自带malloc函数时,此时,就需要手动编写,在此做个笔录。(已在项目上使用),还可进入对齐管理机制。 直接…...

外包干了2年,技术退步明显
先说一下自己的情况,研究生,19年进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

计算机网络面经-HTTPS加密过程
前言 在上篇文章HTTPS详解一中,我已经为大家介绍了 HTTPS 的详细原理和通信流程,但总感觉少了点什么,应该是少了对安全层的针对性介绍,那么这篇文章就算是对HTTPS 详解一的补充吧。还记得这张图吧。 HTTPS 和 HTTP的区别 显然&am…...

2024年最佳硬盘!为台式电脑、NAS等产品量身定做的顶级机械硬盘
机械硬盘(HDD)可能看起来像是古老的技术,但它们仍然在许多地方提供“足够好”的性能,并且它们很容易以同等的价格提供最多的存储空间。 尽管最好的SSD将为你的操作系统和引导驱动器提供最好的体验,并提供比HDD更好的应…...
)
串的匹配算法——BF算法(朴素查找算法)
串的模式匹配:在主串str的pos位置查找子串sub,找到返回下标,没有找到返回-1。 1.BF算法思想 相等则继续比较,不相等则回退;回退是i退到刚才位置的下一个(i-j1);j退到0;利用子串是否…...

数据处理分类、数据仓库产生原因
个人看书学习心得及日常复习思考记录,个人随笔。 数据处理分类 操作型数据处理(基础) 操作型数据处理主要完成数据的收集、整理、存储、查询和增删改操作等,主要由一般工作人员和基层管理人员完成。 联机事务处理系统ÿ…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...








