自动化测试
文章目录
- 前言
- 一、什么是自动化测试?
- 一个简单的自动化实例
- 二、自动化测试的分类
- 1.接口自动化测试
- 2.UI自动化测试(界面测试)
- 移动端自动化测试
- web端自动化测试(主要学习)
- 三、selenium工具
- 1.为什么选择selenium作为web自动化测试工具?
- 2.环境部署
- 3.什么是驱动?
- 4.selenium的常用方法
- 基本方法
- 如何处理弹窗?
- 如何处理选择框?
- 执行脚本
- 文件上传
- 无头模式
- 四、JUnit
- 1.注解
- 2.断言
- 3.执行顺序
- 五、测试套件
前言
自动化测试有效的减少人力的投入,同时提高了测试的质量和效率,这里记录了什么是自动化、自动化测试的分类、selenium工具的使用等。
一、什么是自动化测试?
通过自动化测试可以有效的减少人力的投入,同时提高了测试的质量和效率。例如:回归测试的时候,由于版本越来越多,仅仅是人工测试是不现实的,所以需要使用自动化测试。
一个简单的自动化实例
(1)创建驱动实例,创建会话;
(2)访问网站;
(3)查找元素;
(4)操作元素;
(5)结束会话。
代码如下(示例):
ChromeDriver chromeDriver = new ChromeDriver();Thread.sleep(3000);//在浏览器中输入B站的网址,访问B站首页chromeDriver.get("https://www.bilibili.com");Thread.sleep(3000);//找到B站首页输入框元素,并输入天官赐福chromeDriver.findElement(By.cssSelector(".nav-search-input")).sendKeys("天官赐福");Thread.sleep(3000);//并点击查询chromeDriver.findElement(By.cssSelector(".nav-search-btn")).click();Thread.sleep(3000);//会话结束chromeDriver.quit();
二、自动化测试的分类
1.接口自动化测试
2.UI自动化测试(界面测试)
移动端自动化测试
web端自动化测试(主要学习)
使用selenium工具来进行web端自动化测试。
三、selenium工具
1.为什么选择selenium作为web自动化测试工具?
(1)开源免费;
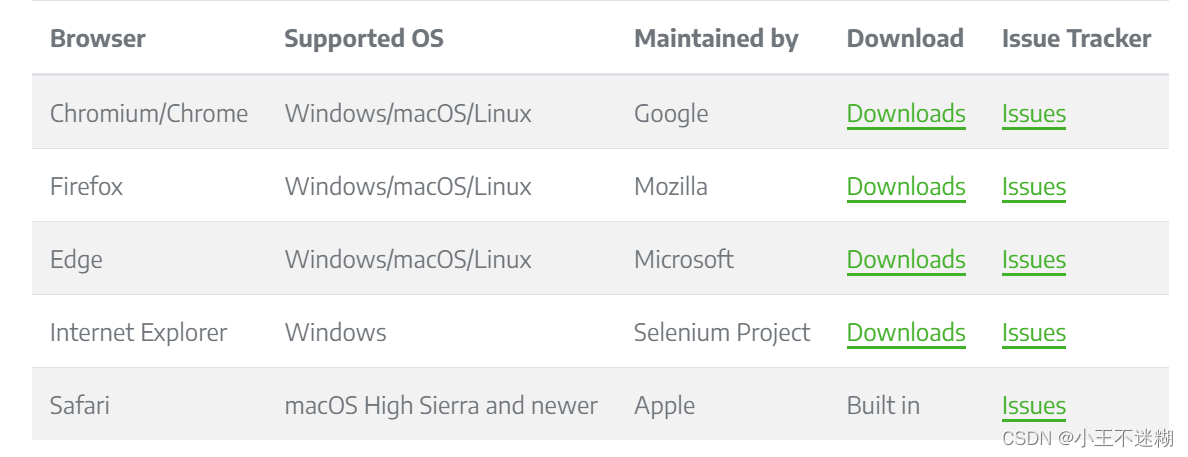
(2)支持多浏览器;

(3)支持多系统;
(4)支持多语言;

(5)selenium包提供了很多可供测试使用的API。
2.环境部署
如果想要使用selenium实施web自动化测试,需要的环境是:
(1)如果是Chrome浏览器,则下载ChromeDriver;
(2)selenium工具包;
(3)如果语言选择的是java,则java版本最低要求8。
3.什么是驱动?
人工测试的情况下,人来打开浏览器,那么驱动就是人力;自动化来说,代码是不能直接打开浏览器,需要借助驱动程序才能打开浏览器。
4.selenium的常用方法
基本方法
(1)查找页面元素:findElement()、findElements()
参数:By类(提供通过什么方式来查找元素)
返回值:List
(2)元素的定位
1)选择器selector
基础选择器
复合选择器
功能:选择页面的指定元素。
2)xpath的语法
层级:子集/、跳级//
属性:@
函数:contains()
自动化里要求元素的定位要唯一,但是手动在页面复制selector或者xpath元素不一定是唯一的,需要自己进行手动修改到唯一。
(3)输入文本:sendKeys();
(4)点击:click();
ChromeDriver driver = new ChromeDriver();//1.获取测试的网页地址driver.get("http://www.bilibili.com");//2.通过选择器进行选择 哔哩哔哩 的搜索框 并输入 关键词 自动化测试driver.findElement(By.cssSelector(".nav-search-input")).sendKeys("自动化测试");//3.获取搜索的点击按钮并点击driver.findElement(By.cssSelector(".nav-search-btn")).click();//4.搜索完成后关闭资源driver.quit();
(5)提交:submit();(通过回车键提交,仅适用于表单元素)
driver.findElement(By.cssSelector(".nav-search-btn")).submit();
注:不推荐使用submit,因为submit仅适用于表单
(6)清除:clear();
driver.findElement(By.cssSelector("#kw")).clear();
(7)获取文本:String getText();
String tmp = driver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]")).getText();
(8)获取属性值:getAttribute();
属性对应的值。
String str = driver.findElement(By.cssSelector("#su")).getAttribute("value");
(9)获取页面标题:getTitle();
获取页面URL:getCurrentUrl();
driver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
driver.findElement(By.cssSelector("#su")).click();
System.out.println(driver.getTitle());
System.out.println(driver.getCurrentUrl());
(10)窗口
driver.manage().window()
1)窗口最大化:maximize();
2)窗口最小化:minimize();
3)全屏:fullscreen();
4)手动设置大小:setSize(new Dimension(width,height));
//窗口最大化driver.manage().window().maximize();//窗口最小化driver.manage().window().minimize();//窗口全屏driver.manage().window().fullscreen();//手动设置窗口大小driver.manage().window().setSize(new Dimension(1024,1024));
5)窗口的切换:当浏览器每打开一个标签页面时,会自动的给每个标签进行标识(句柄),获取所有标签的句柄:getWindowHandles();
获取当前页面的句柄:getWindowHandle();
窗口的切换:switchTo().window(handle);
driver.get("https://www.baidu.com");//找到百度页面的 图片 并点击进其页面driver.findElement(By.cssSelector("#s-top-left > a:nth-child(6)")).click();//此时会有两个页面//获取所有页面的句柄Set<String> handles = driver.getWindowHandles();//获取当前页面的句柄String handle = driver.getWindowHandle();//实现窗口的切换for(String s : handles) {//切换到图片页面if(!s.equals(handle)) {driver.switchTo().window(s);}}//测试是否切换成功driver.findElement(By.cssSelector("#wrapper_head_box > div > div > div > div > div.s_nav > a > img"));driver.quit();
(11)屏幕截图
X getScreenshotAs(OutputType.X);
driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("敖瑞鹏");driver.findElement(By.cssSelector("#su")).click();//查看是否到敖瑞鹏页面//由于代码执行过快,页面还未渲染,所以会出现找不到改元素的错误,使用截图保存当时现场情况
// //给页面一些渲染时间
// Thread.sleep(3000);//屏幕截图(保存现场)File srcfile = driver.getScreenshotAs(OutputType.FILE);//把屏幕截图保存到指定文件路径下FileUtils.copyFile(srcfile,new File("./src/test/java/com/autotest0304/screen.png"));driver.findElement(By.cssSelector("#\\34 > div > div > h3 > a > em"));driver.quit();
(12)等待
1)强制等待:程序阻塞进行(Thread.sleep();)
2)隐式等待:隐式等待会作用于driver的整个生命周期。
//添加隐式等待,会作用于driver的整个生命周期//隐式等待会一直轮询判断元素是否存在,如果不存在就在等待设置好的时间里不断的进行轮询,直到元素能够被找到driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
3)显示等待:作用于某一条。
//添加显示等待new WebDriverWait(driver,Duration.ofSeconds(5)).until(driver->driver.findElement(By.cssSelector("#\\34 > div > div > h3 > a > em")));
4)流畅等待
(13)浏览器导航
1)浏览器的前进
driver.navigate().forward();
2)浏览器的后退
driver.navigate().back();
3)浏览器的刷新
driver.navigate().refresh();
//获取到百度搜索页面//driver.get("https://www.baidu.com");driver.navigate().to("https://www.baidu.com");//浏览器回退driver.navigate().back();//浏览器前进driver.navigate().forward();//浏览器刷新driver.navigate().refresh();
(14)弹窗
1)警告弹窗
2)确认弹窗
3)提示弹窗
如何处理弹窗?
步骤:1.将driver对象作用到弹窗上(切换带弹窗)
Alert alert = driver.switchTo.alert();
2.选择确认/取消(提示弹窗输入文本)
确认alert.accept();
取消alert.dismiss();
输入文本sendKeys();(在页面上看不见弹窗中输入文本的效果,但实际是输入了的)
注意:
虽然警告弹窗只有确认按钮,但是accept和dismiss都能处理;
虽然警告弹窗和确认弹窗没有输入文本的地方,但如果要执行也不会报错。
//切换到弹窗进行弹窗处理Alert alert = driver.switchTo().alert();//1.弹窗输入文本alert.sendKeys("弹窗输入文本");//2.点击确认alert.accept();//3.点击取消alert.dismiss();
如何处理选择框?
选项的选择方式:
1.根据文本来选择
2.根据属性值来选择
3.根据序号来选择
步骤:
1.创建选择框对象
Select select = new Select(WebElement);
2.根据文本/属性值/序号选择
select.selectByVisibleText();
select.selectByValue();
select.selectByIndex();
WebElement element = driver.findElement(By.cssSelector("body > table > tbody > tr:nth-child(3) > td:nth-child(2) > select:nth-child(1)"));//先创建选择框对象Select select = new Select(element);Thread.sleep(3000);//1.根据文本来选择select.selectByVisibleText("1992");//2.根据属性值来选择--value的值//select.selectByValue("");//3.根据序号来选择--序号从0开始//select.selectByIndex(1);Thread.sleep(3000);
执行脚本
executeScript()
//执行js命令,让页面置顶或置低//置低driver.executeScript("document.documentElement.scrollTop=500");//置顶driver.executeScript("document.documentElement.scrollTop=0");
文件上传
driver.findElement(By.cssSelector("")).sendKeys("文件路径+文件");
无头模式
ChromeOptions options = new ChromeOptions();options.addArguments("-headless");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("山河令");driver.findElement(By.cssSelector("#su")).click();driver.close();
四、JUnit
1.注解
(1)@Test
表示方法是测试方法,执行当前这个类时,会自动的执行该类下所有带@Test注解的用例。
(2)@BeforeEach
当前的方法需要在每个用例执行之前都执行一次。
(3)@BeforeAll
当前的方法需要在当前类下所有用例之前执行一次,被该注解修饰的方法必须为静态方法。
(4)@AfterEach
当前的方法需要在每个用例执行之后都执行一次。
(5)@AfterAll
当前的方法在当前类下所有的用例执行之后执行一次,被该注解修饰的方法必须为静态方法。
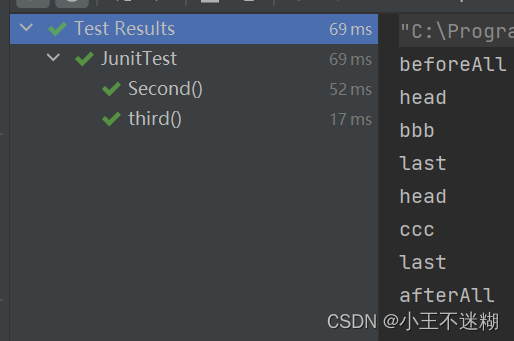
public class JunitTest {@BeforeEachpublic void first() {System.out.println("head");}@BeforeAllpublic static void beforeAll() {System.out.println("beforeAll");}@Testpublic void Second() {System.out.println("bbb");}@Testpublic void third() {System.out.println("ccc");}@AfterEachpublic void last() {System.out.println("last");}@AfterAllpublic static void afterAll() {System.out.println("afterAll");}
}

2.断言
(1)断言匹配/不匹配
Assertions.assertEquals();
Assertions.assertNotEquals();
(2)断言为真/假
Assertions.assertTrue();
Assertions.assertFalse();
(3)断言结果为空/不为空
Assertions.assertNull();
Assertions.assertNotNull();
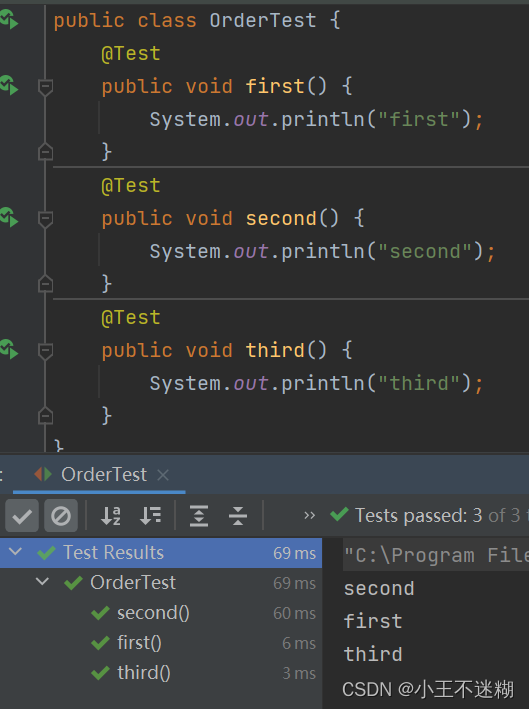
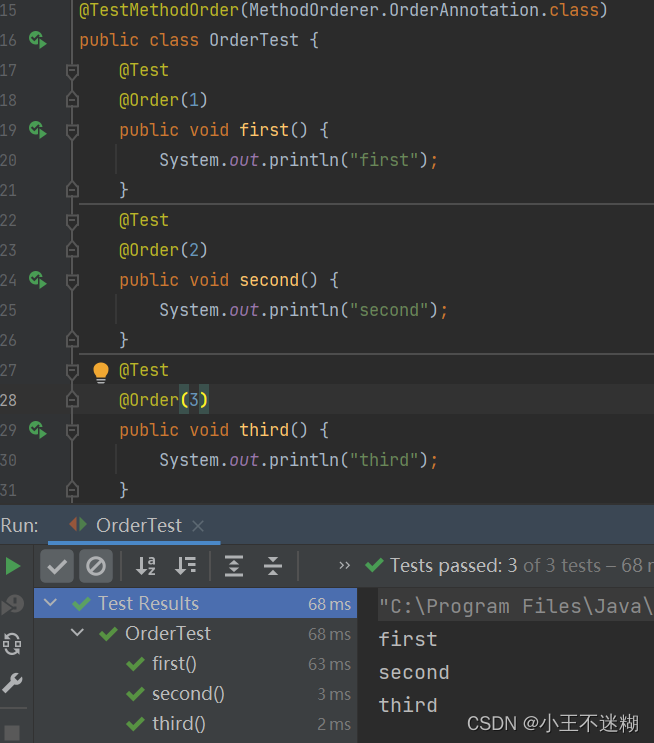
3.执行顺序
(1)通过order注解来排序
不加order注解,其执行顺序是无序的。

使用order注解,设置其执行顺序。

注:这里的@Test不能去掉。
(2)参数化方法
尽可能的通过一个用例,多组参数来模拟用户的行为。
在使用参数化注解之前需要先声明该方法为参数化方法@ParameterizedTest
单参数
@ValueSource()
支持的数据类型有short、byte、int、long、float、double、char、boolean、java。lang.String、java.lang.Class。
//单参数@ParameterizedTest@ValueSource(strings = {"aaa","bbb","ccc"})public void singleParameter(String name) {System.out.println(name);}
多参数
@CsvSource()
//多参数@ParameterizedTest@CsvSource({"aaa,100","bbb,30","ccc,20"})public void Parameters(String name,int age) {System.out.println("姓名:"+name+" ,年龄:"+age);}
@CsvFileSource()
//多参数--从第三方CSV文件读取数据源@ParameterizedTest@CsvFileSource(files = "D:\\Book\\csv.csv")public void parametersByFile(String name,int age) {System.out.println("姓名:"+name+";年龄:"+age);}
动态方法
@MethordSource()
//动态方法@ParameterizedTest@MethodSource("methodeParameter")public void dynamicParameter(String name,int age) {System.out.println("姓名:"+name+";年龄:"+age);}static Stream<Arguments> methodeParameter() throws InterruptedException {String[] arr = new String[5];for (int i = 0; i < arr.length; i++) {Thread.sleep(1000);arr[i] = System.currentTimeMillis()+"";}return Stream.of(Arguments.arguments(arr[0],10),Arguments.arguments(arr[1],10),Arguments.arguments(arr[2],10),Arguments.arguments(arr[3],10),Arguments.arguments(arr[4],10));}
注:使用参数化注解的方法就不能再用@Test注解。
五、测试套件
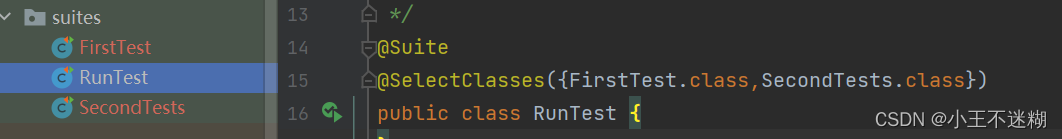
1.指定类名来运行所有的用例
@Suite
@SelectClasses()
想要运行的用例必须要被@Test注解(除参数化的用例)

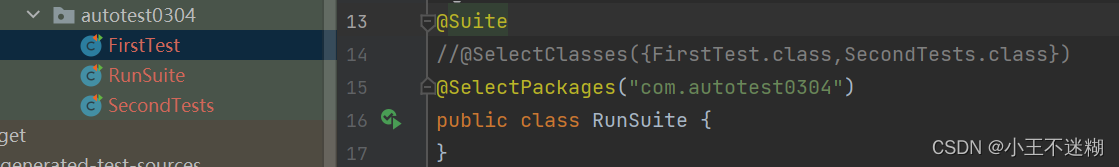
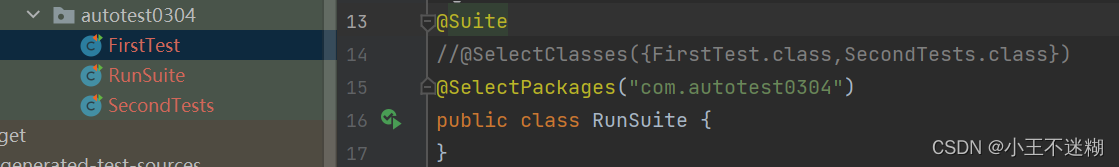
2.指定包名来运行包下所有的用例
@Suite
@SelectPackages()
如果使用包名来指定运行的范围,那么该包下来所有的测试类的命名需要以Test/Tests结尾。

相关文章:

自动化测试
文章目录前言一、什么是自动化测试?一个简单的自动化实例二、自动化测试的分类1.接口自动化测试2.UI自动化测试(界面测试)移动端自动化测试web端自动化测试(主要学习)三、selenium工具1.为什么选择selenium作为web自动…...

leetcode-每日一题-807(中等,数组)
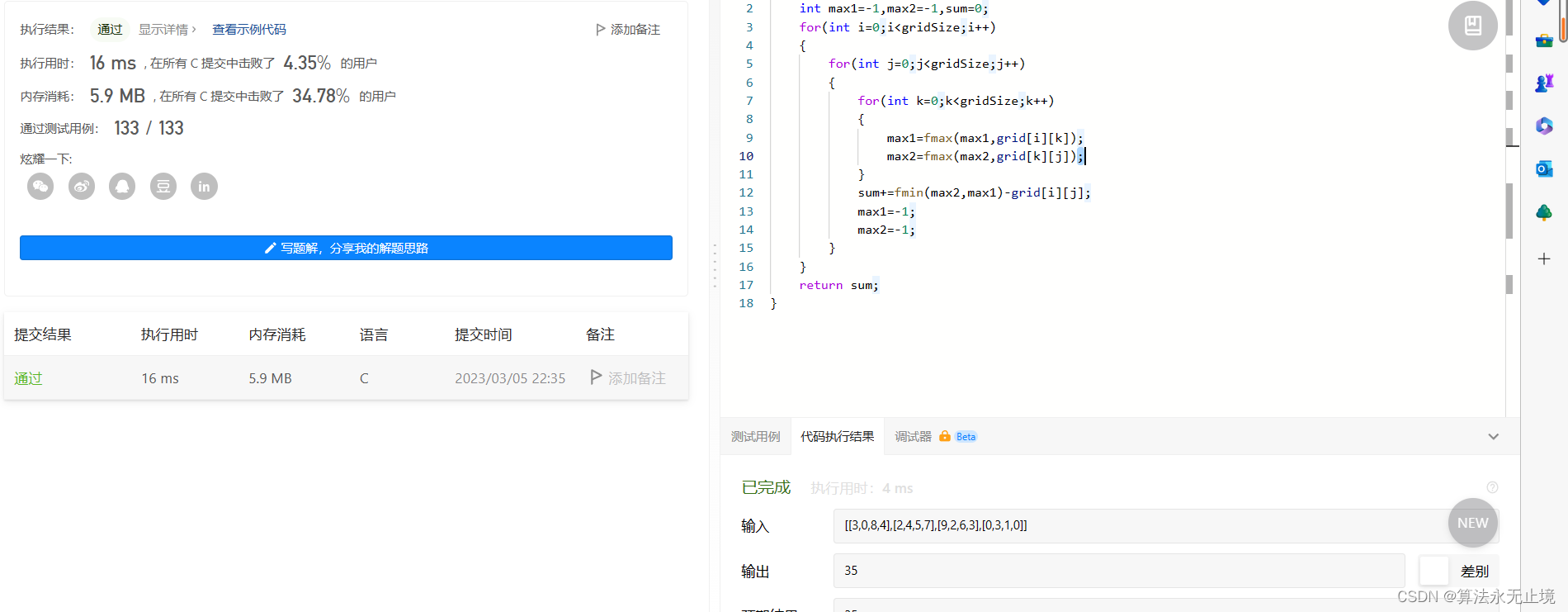
正常情况第一眼看这道题,看懂意思的话很简单就可以解出来。给你一座由 n x n 个街区组成的城市,每个街区都包含一座立方体建筑。给你一个下标从 0 开始的 n x n 整数矩阵 grid ,其中 grid[r][c] 表示坐落于 r 行 c 列的建筑物的 高度 。城市的…...

【Linux】Linux项目自动化构建工具make makefile
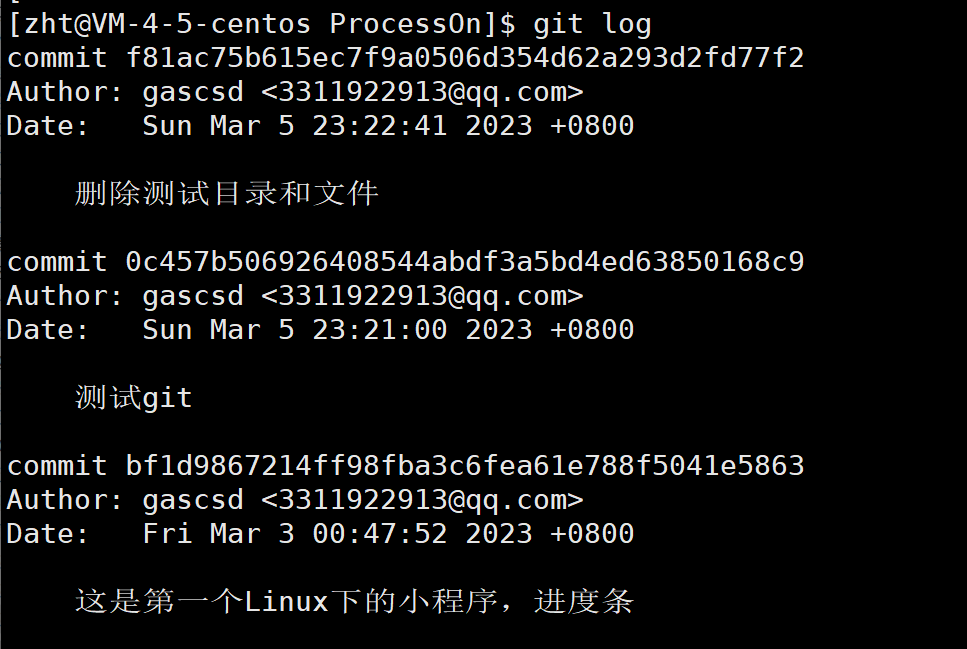
文章目录1. 背景2.实例3.原理4.项目清理5. 文件属性中的三个时间6. Linux下第一个小程序——进度条6.1 前置知识1:缓冲区6.2前置知识2:回车换行6.3进度条的实现7 Linux下git的”三板斧“1. 背景 一个工程中的源文件不计其数,其按类型、功能、…...
| 含思路)
华为OD机试题 - IPv4 地址转换成整数(JavaScript)| 含思路
华为OD机试题 最近更新的博客使用说明本篇题解: IPv4 地址转换成整数题目输入输出示例一输入输出说明示例一输入输出说明Code解题思路华为OD其它语言版本最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | …...

spring整合通用mapper
1.使用通用mapper可以更快速的进行数据库的增删查改操作,加入springboot的管理,常规的SQL都可以复用 2.整合 a)引入依赖 <dependencies><dependency><groupId>tk.mybatis</groupId><artifactId>mapper-spring-boot-starter</artifactId>…...

一天什么时间发抖音浏览量高?5个抖音最佳发布时间段
抖音作为现在一款现象级的软件,已经不知不觉地影响着我们生活的方方面面。那抖音想要被更多人看到,就需要掐准哪些时间活跃数最多,今天就来和大家分享一下一天什么时间发抖音浏览量高,又该如何抓住最佳投放契机呢?一、一天什么时…...
| 含思路)
华为OD机试题 - 关联子串(JavaScript)| 含思路
华为OD机试题 最近更新的博客使用说明本篇题解:关联子串题目输入输出示例一输入输出说明示例二输入输出说明Code解题思路华为OD其它语言版本最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典...

【代码随想录训练营】【Day33休息】【Day34】第八章|贪心算法|1005.K次取反后最大化的数组和|134. 加油站|135. 分发糖果
K 次取反后最大化的数组和 题目详细:LeetCode.1005 这道题比较简单,这里直接给出贪心策略: 局部最优解: 按照 负数 > 0 > 正数 的优先级次序,依次对nums中的较小数值进行取反因为负负得正,负值越小…...

<c++> const 常量限定符
文章目录什么是 const 常量限定符const 的初始化const 的默认作用域const 的引用例外情况const 与指针const指针的声明指向 const 的指针const指针指向 const 的 const指针什么是 const 常量限定符 Q:什么是 const 常量限定符? A:const名叫常…...

pytorch实现transformer模型
Transformer是一种强大的神经网络架构,可用于处理序列数据,例如自然语言处理任务。在PyTorch中,可以使用torch.nn.Transformer类轻松实现Transformer模型。 以下是一个简单的Transformer模型实现的示例代码,它将一个输入序列转换为…...

【懒加载数据 Objective-C语言】
一、咱们就开始进行懒加载 1.懒加载发现,每一个字典,是不是就是四个键值对组成的: 1)answer:String,中国合伙人, 2)icon:String,movie_zghhr, 3)title:String,创业励志电影, 4)options:Array,21 items 前三个都是String类型,最后是不是Array类型, 所…...

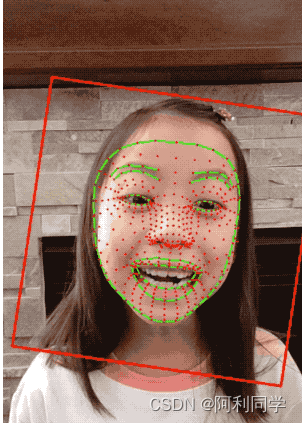
人脸网格/人脸3D重建 face_mesh(毕业设计+代码)
概述 Face Mesh是一个解决方案,可在移动设备上实时估计468个3D面部地标。它利用机器学习(ML)推断3D面部表面,只需要单个摄像头输入,无需专用深度传感器。利用轻量级模型架构以及整个管道中的GPU加速,该解决…...

JMeter 控制并发数
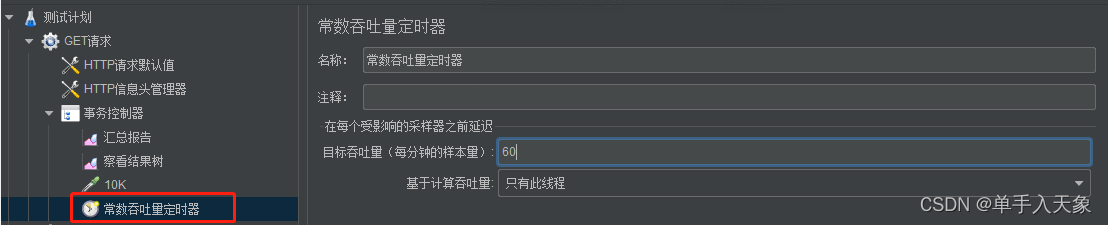
文章目录一、误区二、正确设置 JMeter 的并发数总结没用过 JMeter 的同学,可以先过一遍他的简单使用例子 https://blog.csdn.net/weixin_42132143/article/details/118875293?spm1001.2014.3001.5501 一、误区 在使用 JMeter 做压测时,大家都知道要这么…...

git常用命令汇总
Git 是一种分布式版本控制系统,它具有以下优点: 分布式:每个开发者都可以拥有自己的本地代码仓库,不需要连接到中央服务器,这样可以避免单点故障和网络延迟等问题。 非线性开发:Git 可以支持多个分支并行开…...

【2023】华为OD机试真题Java-题目0226-寻找相似单词
寻找相似单词 题目描述 给定一个可存储若干单词的字典,找出指定单词的所有相似单词,并且按照单词名称从小到大排序输出。单词仅包括字母,但可能大小写并存(大写不一定只出现在首字母)。 相似单词说明:给定一个单词X,如果通过任意交换单词中字母的位置得到不同的单词Y,…...

【项目管理】晋升为领导后,如何开展工作?
兵随将转,作为管理者,你可以不知道下属的短处,却不能不知道下属的长处。晋升为领导后,如何开展工作呢? 金九银十,此期间换工作的人不在少数。有几位朋友最近都换了公司,职位得到晋升,…...

JAVA开发(Spring Gateway 的原理和使用)
在springCloud的架构中,业务服务都是以微服务来划分的,每个服务可能都有自己的地址和端口。如果前端或者说是客户端直接去调用不同的微服务的话,就要配置不同的地址。其实这是一个解耦和去中心化出现的弊端。所以springCloud体系中࿰…...

踩坑:解决npm版本升级报错,无法安装node-sass的问题
npm版本由于经常更新,迁移前端项目时经常发现报错安装不上。 比如,项目经常使用的sass模块,可能迁移的时候就发现安装不了。 因为node-sass 编译器是通过 C 实现的。在 Node.js 中,采用 gyp 构建工具进行构建 C 代码,…...
xFormers安装使用
xFormers是一个模块化和可编程的Transformer建模库,可以加速图像的生成。 这种优化仅适用于nvidia gpus,它加快了图像生成,并降低了vram的使用量,而成本产生了非确定性的结果。 下载地址: https://github.com/faceb…...
)
React—— hooks(一)
🧁个人主页:个人主页 ✌支持我 :点赞👍收藏🌼关注🧡 文章目录⛳React Hooks💸useState(保存组件状态)🥈useEffect(处理副作用)🔋useCallback(记忆函数&#…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
