PHP伪协议是什么?
PHP伪协议是一种特殊的URL协议,它允许PHP直接从PHP内部生成数据或者访问PHP自身处理的数据流,而不需要外部资源。这些协议是由PHP解释器内部定义和处理的,不同于HTTP、FTP、HTTPS等标准网络协议。下面是PHP伪协议的说明:
1. file:// 伪协议
- 用途: 访问本地文件系统。
- 格式:
file:///path/to/file - 示例:
$content = file_get_contents('file:///var/www/html/config.php'); - 说明: 使用
file://协议可以直接读取服务器上的本地文件。需要注意的是,如果权限不当或者路径错误,可能导致安全风险,例如文件泄露或执行未授权文件。
2. php:// 协议
- 用途: 访问PHP内置的数据流。
- 子协议:
-
php://input:
- 用途: 读取POST请求原始数据,通常用于获取原始的、未经解析的POST数据。
- 示例:
$rawPostData = file_get_contents('php://input'); - 说明: 在接收JSON、XML或其他非表单编码格式的POST数据时特别有用。
-
php://filter:
- 用途: 对数据流进行过滤处理,例如解压、加密、转换编码等。
- 示例:
$filteredContent = file_get_contents('php://filter/read=convert.iconv.UTF-8..ISO-8859-1/resource=/path/to/file.txt'); - 说明: 可以通过链式方式指定一系列过滤器,对数据流进行处理后再读取或写入。
-
php://temp 和 php://memory:
- 用途: 在内存中创建临时存储区域,用于暂存数据。
- 示例:
$stream = fopen('php://temp', 'w+b'); fwrite($stream, 'Some content'); rewind($stream); $data = fread($stream, 1024); fclose($stream); - 说明: 这两种都是内存流,区别在于
php://temp初始分配较少内存,根据需要自动增长;而php://memory初始分配固定大小的内存,超出部分会被写入磁盘临时文件。
-
3. phar:// 伪协议
- 用途: 访问PHP归档(PHAR)文件的内容。
- 格式:
phar:///path/to/pharfile.phar/path/to/internal/file - 示例:
include 'phar:///path/to/myapp.phar/index.php'; - 说明: PHAR是一个PHP打包格式,可以把多个PHP文件和其他资源打包成一个单独的可执行文件。使用
phar://协议可以从PHAR包中加载文件或执行代码。
4. data:// 伪协议
- 用途: 创建和访问数据URI(Uniform Resource Identifier)。
- 格式:
data:[<mediatype>][;base64],<data> - 示例:
$dataURI = 'data:text/plain;base64,' . base64_encode('Hello, World!'); - 说明: 数据URI可以直接在文档中嵌入小量数据,常用于嵌入图片、文本或其他类型的小文件。
PHP伪协议在实际应用中,尤其在文件包含、数据读取、以及一些高级特性如内存流操作、过滤数据等方面发挥重要作用,但同时也需注意防止滥用导致的安全隐患,如远程代码执行、文件泄露等问题。在编写代码时务必遵循最小权限原则,谨慎处理用户输入的路径和数据。
相关文章:

PHP伪协议是什么?
PHP伪协议是一种特殊的URL协议,它允许PHP直接从PHP内部生成数据或者访问PHP自身处理的数据流,而不需要外部资源。这些协议是由PHP解释器内部定义和处理的,不同于HTTP、FTP、HTTPS等标准网络协议。下面是PHP伪协议的说明: 1. file…...

npm使用
要查看当前 npm 使用的镜像源地址,你可以使用以下命令: npm get registry这个命令会输出当前 npm 配置的镜像源地址。如果你想查看所有可用的镜像源列表,可以使用 nrm 这个工具,它是一个 npm 源管理器,可以帮助你查看…...

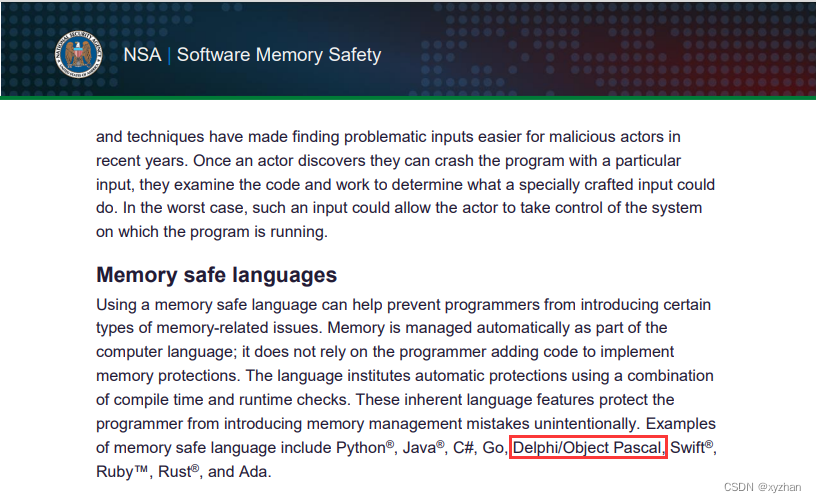
美国国家安全局(NSA)和美国政府将Delphi/Object Pascal列为推荐政府机构和企业使用的内存安全编程语言
上周,美国政府发布了《回到构建块:通往安全和可衡量软件的道路》的报告。本报告是美国网络安全战略的一部分,重点关注多个领域,包括内存安全漏洞和质量指标。 许多在线杂志都对这份报告发表了评论,这些杂志强调了对 C…...

C++中的内部类
一、内部类的概念 如果一个类定义在另一个类的内部,那么这个类就叫做内部类。(内部类其实和一个独立的类没有区别,只是它会受到外部类访问限定符以及类域的限制,且是外部类的友元) 如果B类是A类的内部类,…...

华为“仓颉”不是中文编程:中文编程早有所属,势如破竹
“何时能见证中国自主研发的编程语言崛起?”这是我们这些对IT生态心怀关切的人常常深思的问题。 语言,作为文化的灵魂,总是与特定的环境和人群紧密相连。无论是中文还是英语,它们都不仅仅是交流的工具,更是各自文化背…...

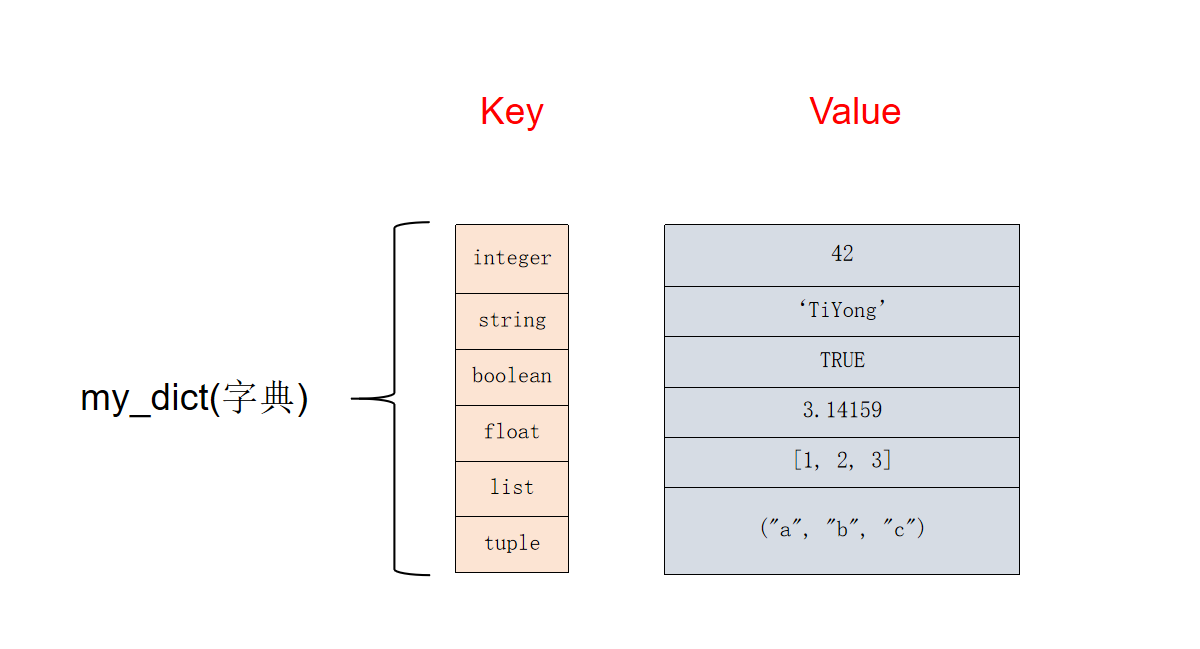
Python的基本数据类型
上一篇博客,我们介绍了Python的基础语法(Python基础语法:从入门到精通的必备指南),相信大家看过后,对python的整个语法逻辑有了一些了解,不了解也没有关系。接下来,我们将正式开始&a…...

24考研有感
我考11408,总分339,408考了112分 408考的不甚满意,但是客观来说也没有低多少,毕竟我的学习时间太极限了,平均5天一本书,题只做了数据结构和计组的一部分选择,最后草草研究了几年的大题就上阵了…...

k8s中的PV和PVC存储介绍
目录 一.PV介绍 1.含义 2.关键配置参数 二.PVC介绍 1.含义 2.关键参数配置 三.PV和PVC的生命周期问题 1.PV的生命周期会有4个阶段 2.用户申请空间PV的周期流程 3.PV和PVC的使用/释放/回收 四.案例演示 1.NFS配置 2.新建PV 3.新建PVC 4.新建Pod测试 5.模拟删除P…...

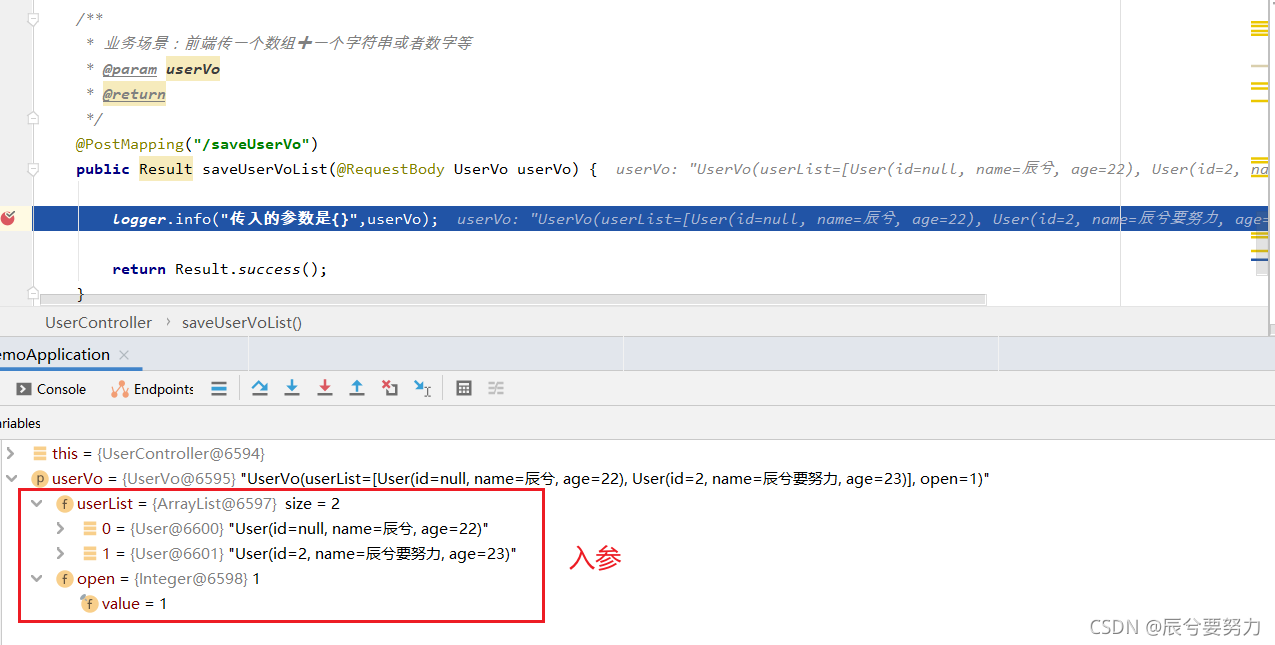
SpringMVC--03--前端传数组给后台
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 案例1乘客个人信息方法1:表单提交,以字段数组接收方法2:表单提交,以BeanListModel接收方法3:将Json对象序…...

【C++干货基地】六大默认成员函数: This指针 | 构造函数 | 析构函数
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 引入 哈喽各位铁汁们好啊,我是博主鸽芷咕《C干货基地》是由我的襄阳家乡零食基地有感而发,不知道各位的…...
99.qt qml-单例程序实现
在之前讲过: 58.qt quick-qml系统托盘实现https://nuoqian.blog.csdn.net/article/details/121855993 由于,该示例只是简单讲解了系统托盘实现,并没有实现单例程序,所以多次打开后就会出现多个exe出现的可能,本章出一章QML单例程序实现, 多次打开始终只显示出第一个打开…...

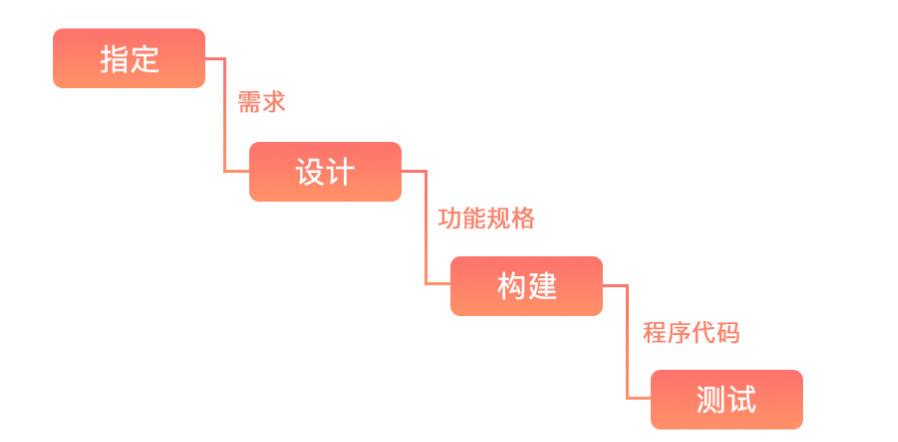
【软件工程】可用性测试:提升软件、网站与产品用户体验的关键环节
🍎个人博客:个人主页 🏆个人专栏:Linux ⛳️ 功不唐捐,玉汝于成 目录 正文 关注点 界面设计: 导航测试: 交互测试: 易用性测试: 多平台兼容性: 我…...

EPLAN的国产平替软件?SuperWORKS自动化版尝鲜
在电气设计领域,EPLAN作为德国老牌软件,知名度较高,使用体验也非常好!在中国市场,是否有一款国产软件与之媲美?答案当然是有的! 接下来为大家分享一款宝藏级别的国产电气设计软件——SuperWORK…...

【MySQL 系列】MySQL 架构篇
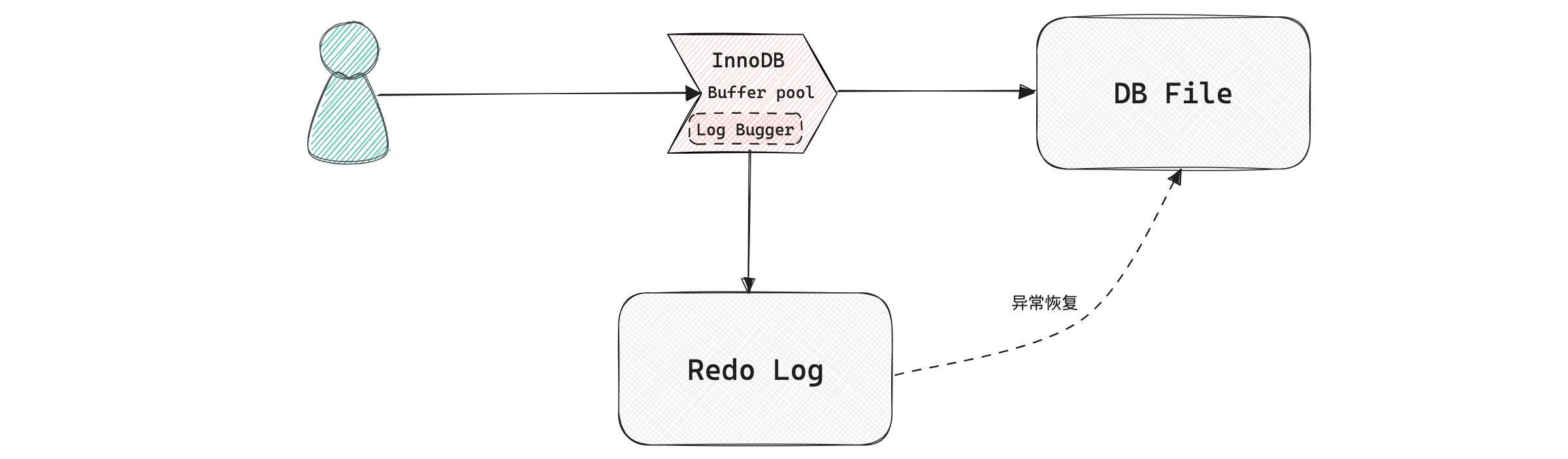
在我们开始了解 MySQL 核心功能之前,首先我们需要站在一个全局的视角,来看 SQL 是如何运作执行的。通过这种方式,我们可以在头脑中构建出一幅 MySQL 各组件之间的协同工作方式,有助于我们加深对 MySQL 服务器的理解。 文章目录 1、…...
)
C++初阶:类与对象(初篇)
目录 1. 类与对象1.1 引子:结构体与类1.2 什么是类(类的定义方式)1.3 类和结构体的区别1.4 类的访问限定符与封装1.4.1 访问限定符1.4.2 类的作用域与类的实例化 1.5 类对象的模型1.5.1 类内部资源的存储方式1.5.3 类大小的计算方式 1.6 this…...

Docker 创建容器并指定时区
目录 1. 通过环境变量设置时区(推荐)2. 挂载宿主机的时区文件到容器中3. 总结 要在 Docker 容器中指定时区,可以通过两种方式来实现: 1. 通过环境变量设置时区(推荐) 在 Docker 运行时,可以通…...

springboot文件上传修改临时文件路径
1、配置:spring.servlet.multipart.location/data/tmp 2、代码 Configuration public class MultipartConfig {Value("${spring.servlet.multipart.location}")private String tmpLocation;Beanpublic MultipartConfigElement multipartConfigElement()…...

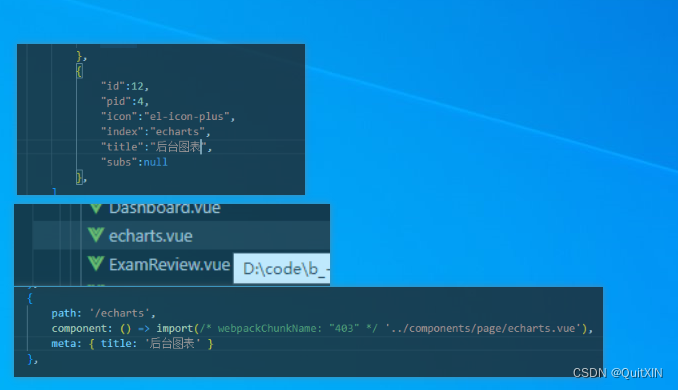
testvue-新增图表功能(教师那边-后续放到管理员那边)-src/main.js ,router/index.js
1.安装--然后在src/main.js中 导入 和 使用2修改:common/sidebar.vue ,page/ echarts.vue , router/index.js , src/main.js 3sidebar.vue <template><div class"sidebar"><el-menuclass"sidebar-el-menu":default-active&quo…...

[HackMyVM]Quick 2
kali:192.168.56.104 主机发现 arp-scan -l # arp-scan -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:d2:e0:49, IPv4: 192.168.56.104 Starting arp-scan 1.10.0 with 256 hosts (https://github.com/royhills/arp-scan) 192.168.56.1 0a:00:27:00:00:05 (Un…...

Mybatis-Plus实现Service封装
文章目录 5.1 MP封装Service介绍5.1.1 说明5.1.2 实现流程5.1.3 核心API介绍 5.2 MP封装Service快速入门5.2.1 定义服务扩展接口5.2.2 定义服务实现5.2.3 测试测试 5.3 MP封装Service实现CRUD操作 5.1 MP封装Service介绍 5.1.1 说明 MybatisPlus为了开发更加快捷,…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
