testvue-新增图表功能(教师那边-后续放到管理员那边)-src/main.js ,router/index.js
1.安装--然后在src/main.js中 导入 和 使用 2修改:common/sidebar.vue ,page/ echarts.vue , router/index.js , src/main.js
2修改:common/sidebar.vue ,page/ echarts.vue , router/index.js , src/main.js
3sidebar.vue
<template><div class="sidebar"><el-menuclass="sidebar-el-menu":default-active="onRoutes":collapse="collapse"background-color="#324157"text-color="#bfcbd9"active-text-color="#20a0ff"unique-openedrouter><template v-for="item in items"><template v-if="item.subs">
<!-- 一级菜单--><el-submenu :index="item.index" :key="item.index"><template slot="title"><i :class="item.icon"></i><span slot="title">{{ item.title }}</span></template><template v-for="subItem in item.subs"><el-submenuv-if="subItem.subs":index="subItem.index":key="subItem.index"><template slot="title"><i :class="subItem.icon"></i>{{ subItem.title }}</template>
<!-- 二级菜单--><el-menu-itemv-for="(threeItem,i) in subItem.subs":key="i":index="threeItem.index"><i :class="threeItem.icon"></i>{{ threeItem.title }}</el-menu-item></el-submenu><!-- :key="subItem.index" 删掉的39行 --><el-menu-itemv-else:index="subItem.index"><i :class="subItem.icon"></i>{{ subItem.title }}</el-menu-item></template></el-submenu></template><template v-else><el-menu-item :index="item.index" :key="item.index"><i :class="item.icon"></i><span slot="title">{{ item.title }}</span></el-menu-item></template></template></el-menu></div>
</template><script>
import bus from '../common/bus';
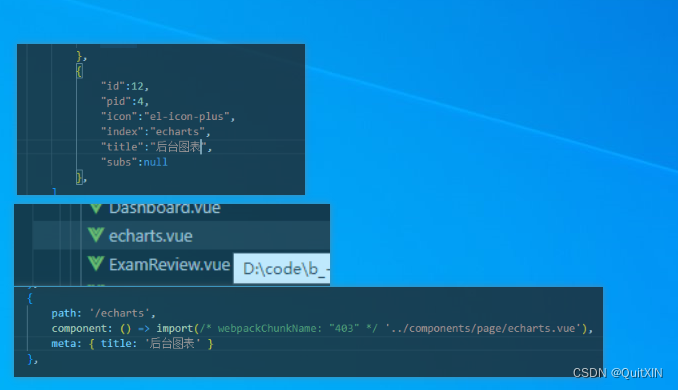
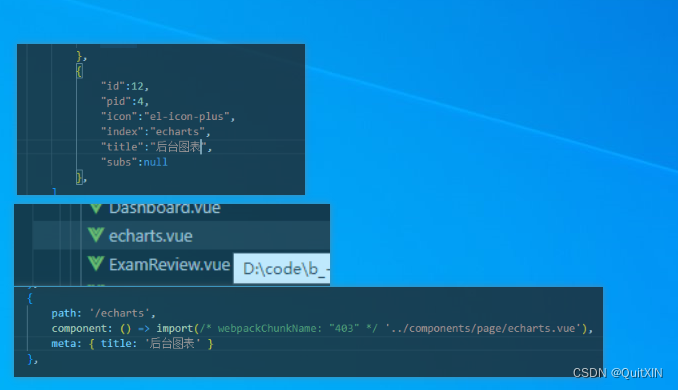
export default {data() {return {collapse: false,items:[],//管理员菜单userType=0itemList3: [{"id":4,"pid":1,"icon":"el-icon-s-order","index":"3","title":"统一管理","subs":[{"id":9,"pid":4,"icon":"el-icon-plus","index":"user","title":"用户管理","subs":null},{"id":10,"pid":4,"icon":"el-icon-plus","index":"test","title":"题库管理","subs":null},{"id":11,"pid":4,"icon":"el-icon-plus","index":"question2","title":"选题管理","subs":null},{"id":11,"pid":4,"icon":"el-icon-plus","index":"report","title":"成绩管理","subs":null},{"id":12,"pid":4,"icon":"el-icon-plus","index":"parent","title":"家长管理","subs":null},]},],//教师菜单userType=1itemList: [{"id":4,"pid":1,"icon":"el-icon-s-order","index":"3","title":"统一管理","subs":[{"id":9,"pid":4,"icon":"el-icon-plus","index":"user", //对应就是 /user路径,即在router中是对应user.vue"title":"用户管理","subs":null},{"id":10,"pid":4,"icon":"el-icon-plus","index":"test","title":"题库管理","subs":null},{"id":11,"pid":4,"icon":"el-icon-plus","index":"question2","title":"选题管理","subs":null},{"id":11,"pid":4,"icon":"el-icon-plus","index":"report","title":"成绩管理","subs":null},{"id":12,"pid":4,"icon":"el-icon-plus","index":"parent","title":"家长管理","subs":null},{"id":12,"pid":4,"icon":"el-icon-plus","index":"echarts","title":"后台图表","subs":null},]},],//学生菜单userType=2 itemList2:[{"id":5,"pid":1,"icon":"el-icon-s-data","index":"6","title":"我的管理","subs":[{"id":10,"pid":4,"icon":"el-icon-plus","index":"test","title":"题库管理","subs":null},{"id":11,"pid":4,"icon":"el-icon-plus","index":"report","title":"成绩管理","subs":null},{"id":11,"pid":4,"icon":"el-icon-plus","index":"collect","title":"错题管理","subs":null},{"id":12,"pid":4,"icon":"el-icon-plus","index":"parent","title":"家长管理","subs":null},]}],};},computed: {onRoutes() {return this.$route.path.replace('/', '');},},created() {// 通过 Event Bus 进行组件间通信,来折叠侧边栏bus.$on('collapse', msg => {this.collapse = msg;bus.$emit('collapse-content', msg);});//初始化menuListif ("1" === sessionStorage.getItem('userType')){this.items = this.itemList; //学生的菜单}else if ("2" === sessionStorage.getItem('userType')){this.items = this.itemList2; //教师的菜单}else {this.items = this.itemList3; //管理员的菜单}}
};
</script><style scoped>
.sidebar {display: block;position: absolute;left: 0;top: 70px;bottom: 0;overflow-y: scroll;
}
.sidebar::-webkit-scrollbar {width: 0;
}
.sidebar-el-menu:not(.el-menu--collapse) {width: 250px;
}
.sidebar > ul {height: 100%;
}
</style>
4echarts.vue
<template><div><el-card><div ref="echarts" style="width: 100%; height: 800px;"></div></el-card></div>
</template><script>
export default {data() {return {// ECharts 配置chartOptions: {legend: {},tooltip: {trigger: 'axis',showContent: false},dataset: {source: [['product', '2012', '2013', '2014', '2015', '2016', '2017'],['Milk Tea', 56.5, 82.1, 88.7, 70.1, 53.4, 85.1],['Matcha Latte', 51.1, 51.4, 55.1, 53.3, 73.8, 68.7],['Cheese Cocoa', 40.1, 62.2, 69.5, 36.4, 45.2, 32.5],['Walnut Brownie', 25.2, 37.1, 41.2, 18, 33.9, 49.1]]},xAxis: { type: 'category' },yAxis: { gridIndex: 0 },grid: { top: '55%' },series: [{type: 'line',smooth: true,seriesLayoutBy: 'row',emphasis: { focus: 'series' }},{type: 'line',smooth: true,seriesLayoutBy: 'row',emphasis: { focus: 'series' }},{type: 'line',smooth: true,seriesLayoutBy: 'row',emphasis: { focus: 'series' }},{type: 'line',smooth: true,seriesLayoutBy: 'row',emphasis: { focus: 'series' }},{type: 'pie',id: 'pie',radius: '30%',center: ['50%', '25%'],emphasis: {focus: 'self'},label: {formatter: '{b}: {@2012} ({d}%)'},encode: {itemName: 'product',value: '2012',tooltip: '2012'}}]}};},mounted() {// 基于准备好的dom,初始化echarts实例let myChart = this.$echarts.init(this.$refs.echarts,'dark');// 使用刚指定的配置项和数据显示图表。myChart.setOption(this.chartOptions);myChart.on('updateAxisPointer', function (event) {const xAxisInfo = event.axesInfo[0];if (xAxisInfo) {const dimension = xAxisInfo.value + 1;myChart.setOption({series: {id: 'pie',label: {formatter: '{b}: {@[' + dimension + ']} ({d}%)'},encode: {value: dimension,tooltip: dimension}}});}});}
};
</script><style scoped>
/* 在这里添加样式 */
</style>
5main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import ElementUI from 'element-ui';
import store from './store'
import axios from 'axios'
import echarts from 'echarts';
import 'element-ui/lib/theme-chalk/index.css'; // 默认主题
import './assets/css/icon.css';
import './components/common/directives';
import 'babel-polyfill';Vue.prototype.$echarts = echarts //Vue.prototype.$echarts = echartsaxios.defaults.baseURL = window.server_ip.BASE_URL;
Vue.config.productionTip = false;
Vue.use(ElementUI, {size: 'small'
});
import limitNum from './utils/inputValid'Vue.directive('limitNum', limitNum);Vue.filter('timeFormat',function (time) {//分钟var minute = time / 60;var minutes = parseInt(minute);if (minutes < 10) {minutes = "0" + minutes;}//秒var second = time % 60;var seconds = Math.round(second);if (seconds < 10) {seconds = "0" + seconds;}return `${minutes}:${seconds}`;
})
//使用钩子函数对路由进行权限跳转
// router.beforeEach((to, from, next) => {
// document.title = `${to.meta.title} | ls-manage-system`;
// const role = localStorage.getItem('ms_username');
// if (!role && to.path !== '/login') {
// next('/login');
// } else if (to.meta.permission) {
// // 如果是管理员权限则可进入,这里只是简单的模拟管理员权限而已
// role === 'admin' ? next() : next('/403');
// } else {
// // 简单的判断IE10及以下不进入富文本编辑器,该组件不兼容
// if (navigator.userAgent.indexOf('MSIE') > -1 && to.path === '/editor') {
// Vue.prototype.$alert('vue-quill-editor组件不兼容IE10及以下浏览器,请使用更高版本的浏览器查看', '浏览器不兼容通知', {
// confirmButtonText: '确定'
// });
// } else {
// next();
// }
// }
// });new Vue({router,store,render: h => h(App)
}).$mount('#app');
6 router/index.js
import Vue from 'vue';
import Router from 'vue-router';
//import router from '@vue/cli-service/generator/router/template/src/router';Vue.use(Router);const router = new Router({routes: [{path: '/',redirect: '/Home'},{path: '/Home',component: () => import(/* webpackChunkName: "home" */ '../components/common/Home.vue'),meta: { title: '自述文件' },children: [{path: '/Home',component: () => import(/* webpackChunkName: "dashboard" */ '../components/page/Dashboard.vue'),meta: { title: '系统首页' }},{path: '/user',component: () => import(/* webpackChunkName: "icon" */ '../components/page/User'),meta: { title: '用户管理' }},{path: '/test',component: () => import(/* webpackChunkName: "icon" */ '../components/page/Test'),meta: { title: '题库管理' }},{path: '/question2',component: () => import(/* webpackChunkName: "icon" */ '../components/page/Question2'),meta: { title: '选题管理' }},{path: '/report',component: () => import(/* webpackChunkName: "icon" */ '../components/page/Report'),meta: { title: '成绩管理' }},{path: '/collect',component: () => import(/* webpackChunkName: "icon" */ '../components/page/Collect'),meta: { title: '成绩管理' }},{path: '/parent',component: () => import(/* webpackChunkName: "icon" */ '../components/page/Parent'),meta: { title: '家长管理' }},{path: '/404',component: () => import(/* webpackChunkName: "404" */ '../components/page/404.vue'),meta: { title: '404' }},{path: '/403',component: () => import(/* webpackChunkName: "403" */ '../components/page/403.vue'),meta: { title: '403' }},{path: '/echarts',component: () => import(/* webpackChunkName: "403" */ '../components/page/echarts.vue'),meta: { title: '后台图表' }},]},{path: '/login',component: () => import(/* webpackChunkName: "login" */ '../components/page/Login.vue'),meta: { title: '登录' }},{path: '/start',component: () => import(/* webpackChunkName: "icon" */ '../components/page/StartTest'),meta: { title: '开始考试' }},{path: '/register',component: () => import(/* webpackChunkName: "login" */ '../components/page/Register'),meta: { title: '注册' }},//如果这里后面路由有问题,把这个404注释掉{path: '*',redirect: '/404'}]
});router.beforeEach((to,from,next) =>{if (to.path === '/login') {next()}else{const token = sessionStorage.getItem('userStatus');if (!token){next('/login')}else{next();}}
});export default router
相关文章:

testvue-新增图表功能(教师那边-后续放到管理员那边)-src/main.js ,router/index.js
1.安装--然后在src/main.js中 导入 和 使用2修改:common/sidebar.vue ,page/ echarts.vue , router/index.js , src/main.js 3sidebar.vue <template><div class"sidebar"><el-menuclass"sidebar-el-menu":default-active&quo…...

[HackMyVM]Quick 2
kali:192.168.56.104 主机发现 arp-scan -l # arp-scan -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:d2:e0:49, IPv4: 192.168.56.104 Starting arp-scan 1.10.0 with 256 hosts (https://github.com/royhills/arp-scan) 192.168.56.1 0a:00:27:00:00:05 (Un…...

Mybatis-Plus实现Service封装
文章目录 5.1 MP封装Service介绍5.1.1 说明5.1.2 实现流程5.1.3 核心API介绍 5.2 MP封装Service快速入门5.2.1 定义服务扩展接口5.2.2 定义服务实现5.2.3 测试测试 5.3 MP封装Service实现CRUD操作 5.1 MP封装Service介绍 5.1.1 说明 MybatisPlus为了开发更加快捷,…...

平台工程指南:从架构构建到职责分工
平台工程只是 DevOps 专业化的另一个术语,还是另有所指?事实可能介于两者之间。DevOps 及其相关的 DevXOps 有着浓厚的文化色彩,以各个团队为中心。不幸的是,在许多地方,DevOps 引发了新的问题,如工具激增和…...

Docker系列之docker与docker-compose离线安装
docker离线安装 一、离线安装包二、安装命令三、配置四、docker-compose 一、离线安装包 上传离线安装包至/root/目录下,docker离线安装包下载链接。 二、安装命令 cd /root mkdir k8sOfflineSetup tar -xzvf k8sOfflineSetup-2020-02-20.tar.gz -C k8sOfflineSe…...

css flex 布局换行
默认使用display: flex;是不换行的,只需要加上flex-wrap: wrap;就行了,效果图 .app-center {display: flex;flex-wrap: wrap;justify-content:flex-start; } 通过上面我们发现虽然时间换行了,但是每行的边距不一样 加上这个就行了ÿ…...

使用腾讯云快速搭建WordPress网站流程详解
专栏系列文章: WordPress建站主题美化系列教程https://blog.csdn.net/seeker1994/category_12184577.html 一文搞懂WordPress是什么?为什么用它建站?怎么安装与部署? 初次安装WordPress后如何进行网站设置(主题安装、…...

JavaScript发展历史与JavaScript的版本发展
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。它最初由Netscape公司的Brendan Eich设计,并于1995年在网景导航者浏览器上首次实现。由于Netscape与Sun合作,并希望其外观与Java相似,因此被命名为JavaScrip…...

零基础如何系统自学Python
零基础系统自学Python 学习前的准备 明确学习目标 Python 一共有两大版本,即 Python2 以及 Python3,Python2 已停止维护,强烈建议直接上手 Python3。Python 可以说是无所不能,主要有以下几大方向,建议选择自己感兴趣…...

华为OD机试 - 字符串统计(Java 2024 C卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述1、输入2、输出3、说明 四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2024C卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题&a…...

LeetCode-数组-前缀和-中等难度
前缀和 前缀和是一种利用预处理的方式来减少整体实现复杂度的方法。 基本定理 假设原数列A为:[1,2,3,4,5],与之对应的前缀和数列P则为:[1,3,6,10,15] 前缀和数列的第一项等于原数列的第一项,从第二项开始前缀和数列每一项计算…...

【程序人生】探索2024年AI辅助研发趋势
目录标题 探索2024年AI辅助研发趋势一、AI在编码中的应用智能代码生成助力开发错误检测与修复的即时反馈性能优化的智能建议 二、AI驱动的自动化工具三、AI与团队协作四、未来展望结语 探索2024年AI辅助研发趋势 随着人工智能技术的迅速发展,AI在各个领域的应用正日…...

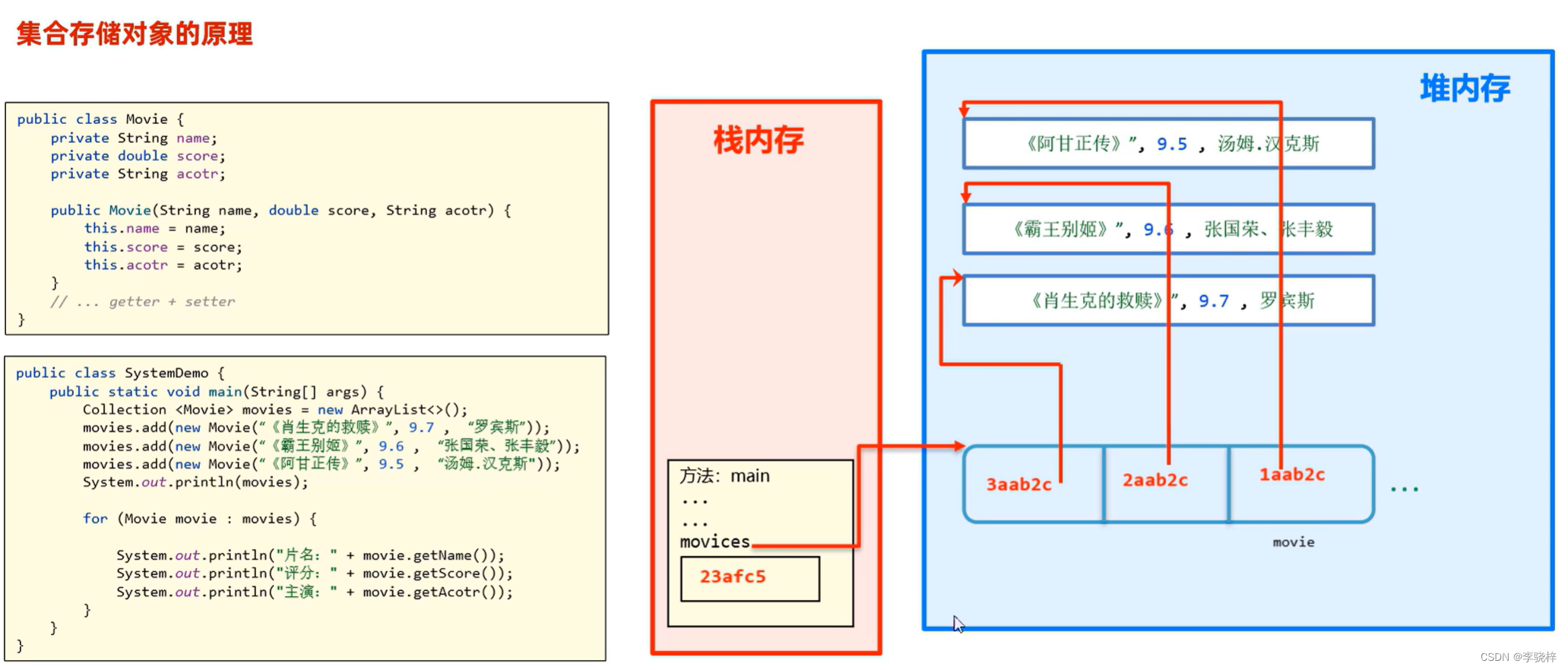
集合框架(一)Collection
学习过了ArrayList,知道集合是一种容器,用来装数据的,类似于数组,但集合的大小可变,开发中也非常常用。 为了满足不同的业务场景需求Java还提供了很多不同特点的集合给我们选择。 集合体系结构 Collection是一个接口&a…...

Android 性能优化--APK加固(2)加密
文章目录 字符串加密图片加密如何避免应用被重新签名分发APK 加壳的方案简析DEX加密原理及实现 本文首发地址:https://h89.cn/archives/212.html 最新更新地址:https://gitee.com/chenjim/chenjimblog 通过 前文 介绍,我们知晓了如何使用代码…...

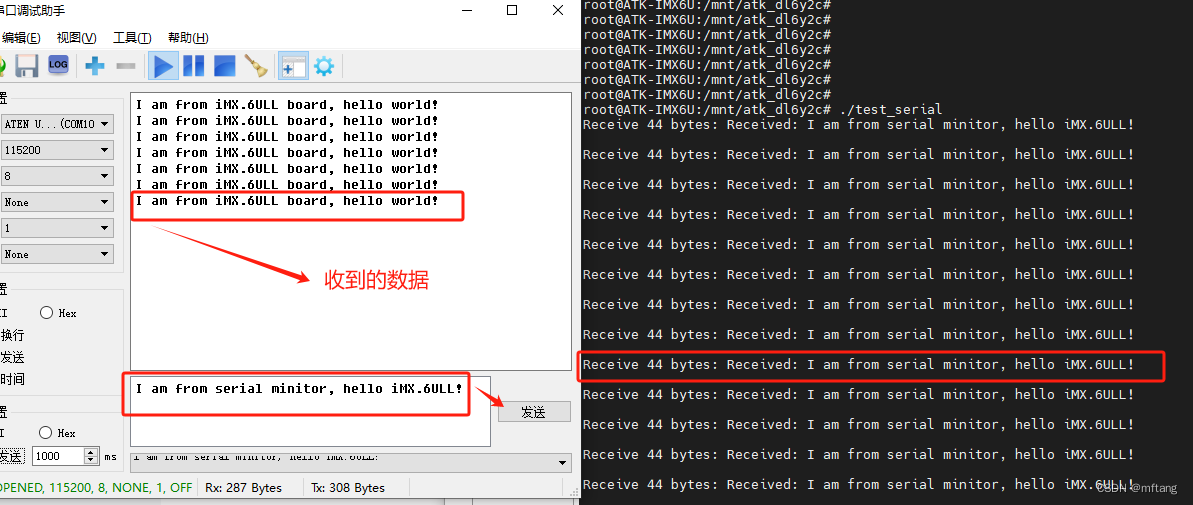
Linux环境下使用interrupt方式操作UART
目录 概述 1 Linux环境下UART设备 2 轮询方式操作UART功能实现 2.1 打开串口函数:usr_serial_open 2.2 关闭串口函数: usr_serial_close 2.3 发送数据函数: usr_serial_sendbytes 2.4 接收数据函数: usr_serial_readinterr…...

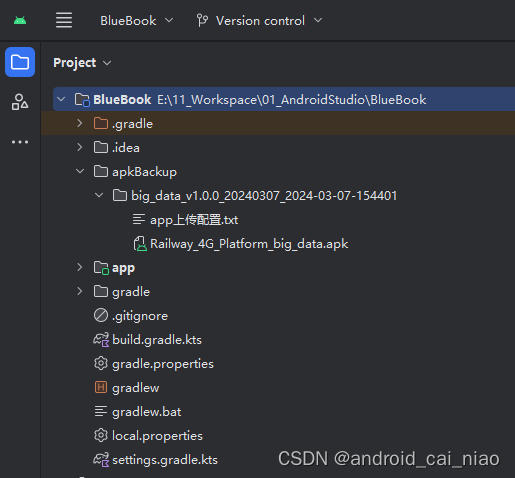
修改Android打包apk的名字和目录
app打包生成apk后通常需要进行备份,但是要区分好哪个apk是什么版本的、什么时候打包的,以方便以后区分使用。 最开始的想法是把版本号、创建时间这些加在apk文件名上即可,但是公司要求apk使用一个固定的名称,那我怎么保存版本号信…...

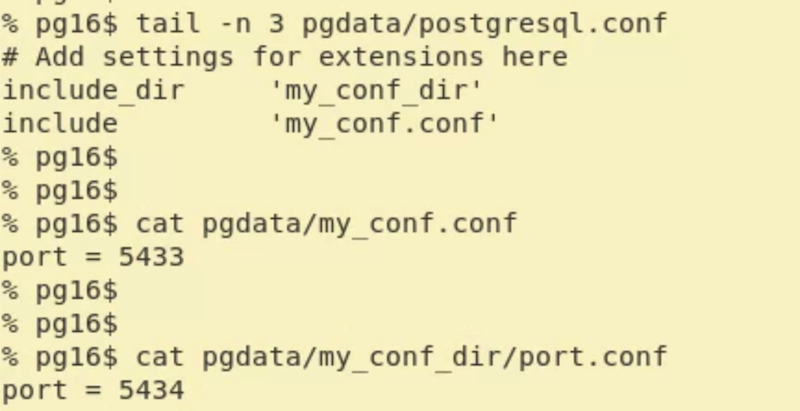
管理 PostgreSQL 中配置参数的各种方法
管理 PostgreSQL 中配置参数的各种方法 1. 概述 PostgreSQL提供了一个配置文件 postgresql.conf 让用户自定义参数。您可能需要更改一些参数来调整性能或在工作环境中部署 PostgreSQL 服务器。在这篇博文中,我们将探索管理这些参数的不同方法。 2. 以不同方式管理…...
)
Linux命令-continue命令(结束本次循环,继续执行下一个for,while或until循环。)
概要 continue [n]主要用途 结束本次循环,继续执行下一个for,while或until循环;可指定从第几层循环继续执行。 参数 n(可选):大于等于1的整数,用于指定从第几层循环继续执行。 返回值 返回…...

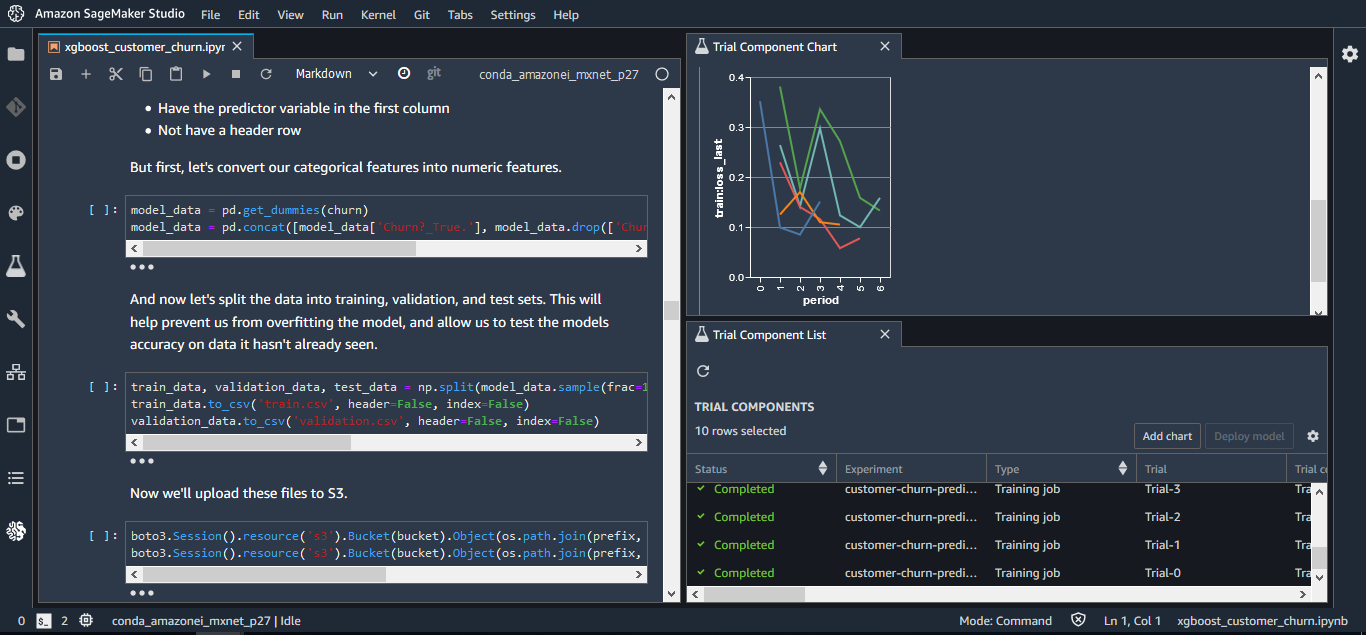
智能部署之巅:Amazon SageMaker 引领机器学习革新
本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 亚马逊云科技开发者社区, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道。 (全球 TMT 2023年12月6日讯)亚马逊云科技在 2023 re:Invent 全…...

国内哪个工具可以平替chatgpt?国内有哪些比较好用的大模型gpt?
我自己试用了很多的平台,发现三个比较好的大模型平台,对普通用户也比较的友好的,而且返回内容相对来说,正确率更高的,并且相关场景插件比较丰富的国内厂商。 本文说的,是我自己觉得的,比较有主观…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
