JavaScript发展历史与JavaScript的版本发展
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。它最初由Netscape公司的Brendan Eich设计,并于1995年在网景导航者浏览器上首次实现。由于Netscape与Sun合作,并希望其外观与Java相似,因此被命名为JavaScript。但实际上,JavaScript的语法风格与Self及Scheme更为接近。
JavaScript是一种基于原型编程、多范式的动态脚本语言,支持面向对象、命令式、声明式以及函数式编程范式。作为一种解释型脚本编写语言。
JavaScript具有简单性、安全性、动态性和跨平台性等特点。它包含类型、运算符、标准内置对象和方法,其语法来源于Java和C,但两者之间在实质上存在较大差异。例如,JavaScript并不支持类,类的概念在JavaScript中通过对象原型得到延续。同时,JavaScript中的函数也是对象,能够像其他对象一样被传递。
JavaScript的主要作用体现在交互式操作、表单验证、网页特效、Web游戏以及服务器脚本开发等多个方面。
此外,JavaScript还通过DOM(文档对象模型)和BOM(浏览器对象模型)提供了操作网页元素和浏览器窗口等功能。
随着JavaScript的不断发展,其标准也在不断更新和完善。ECMAScript是JavaScript的核心标准,由ECMA(欧洲计算机制造商协会)制定。
TC39是负责ECMAScript标准制定和发展的技术委员会,通过公开的提案流程推动新特性的添加和现有特性的改进。至今,ECMAScript已经发布了多个版本,最新的版本是ECMAScript 2023(通常被称为ES13)。
总的来说,JavaScript是一种功能强大且灵活的编程语言,广泛应用于Web开发和各种非浏览器环境中。通过不断的发展和更新,JavaScript将继续推动Web技术的创新和进步。
一、JavaScript发展历史
JavaScript的发展历史可以追溯到上世纪90年代初期,它随着互联网和万维网的兴起而逐渐崭露头角。以下是JavaScript的主要发展里程碑:
-
起源与命名:
- 1995年,布兰登·艾奇(Brendan Eich)在网景公司(Netscape)工作时,为了满足在其Navigator浏览器中嵌入一种处理网页上用户交互的脚本语言的需求,创造了JavaScript。最初,这种语言被命名为LiveScript。
- 为了利用当时火热的Java的知名度,Netscape在发布时将LiveScript更名为JavaScript。
-
首次亮相与标准化:
- JavaScript的第一版在Netscape Navigator 2.0浏览器中首次亮相。
- 由于JavaScript的迅速成功和广泛应用,欧洲计算机制造商协会(ECMA)于1997年成立了一个名为ECMA-262的委员会,负责制定JavaScript的标准规范。自那时起,ECMAScript经历了多个版本的更新和改进,以不断适应新的编程需求。
-
多版本并存与标准化努力:
- 微软在其Internet Explorer 3中加入了名为JScript的JavaScript实现,主要是为了避开与NetScape有关的授权问题。
- 这一时期,JavaScript出现了多个不同的版本,包括NetScape Navigator中的JavaScript、Internet Explorer中的JScript以及ScriptEase中的CEnvi。由于当时没有统一的标准规定JavaScript的语法和特性,这些版本之间存在兼容性问题。
-
Web技术的崛起与JavaScript的普及:
- 1990年,欧洲核能研究所(CERN)的科学家Tim Berners-Lee发明了万维网(World Wide Web),使得人们可以在互联网上浏览网页文件。
- 1992年,美国国家超级电脑应用中心(NCSA)开发了人类历史上第一个浏览器Mosaic,为网页提供了图形界面的浏览方式。
- 1994年,NCSA的程序员与风投家成立了Mosaic通信公司(后更名为Netscape),并开发了面向普通用户的新一代浏览器Netscape Navigator。随着浏览器的普及和网页交互需求的增加,JavaScript逐渐成为了Web开发中的关键语言。
-
现代JavaScript与框架的兴起:
- 进入21世纪后,JavaScript继续发展和演进,不仅用于处理简单的用户交互,还涉及到更复杂的前端开发任务,如单页面应用(SPA)、异步编程、动画效果等。
- 为了提高开发效率和代码质量,出现了许多JavaScript框架和库,如React、Angular、Vue.js等。这些框架和库提供了丰富的功能和工具,使得开发者能够更高效地构建复杂的Web应用程序。
总的来说,JavaScript的发展历史是一部不断演进和适应新技术需求的历程。从最初的简单脚本语言到现在功能强大的前端开发工具,JavaScript已经成为了Web开发中不可或缺的一部分。
二、JavaScript版本发展
JavaScript语言经历了多个阶段的发展,每个版本都带来了不同的特性和改进。以下是对ES6之前各个版本的功能简述:
-
ES1(1997年):
- 奠定了JavaScript语言的基础语法和特性,包括变量、数据类型、控制流语句等。
-
ES2(1998年):
- 在ES1的基础上进行了小的改进和修复,可能涉及语法上的微调或对某些特性的增强。
-
ES3(1999年):
- 为JavaScript引入了正则表达式的支持,使文本处理更加灵活和强大。
- 添加了
try-catch异常处理机制,提高了错误处理的能力。 - 对字符处理、数值输出等进行了改进和优化
-
ES4:
- 原本计划中的ES4并未成功发布。这主要是因为关于语言的复杂性和设计方向出现了分歧,导致社区对于ES4的接受度不高。因此,该版本最终并未被广泛实现和采用。
-
ES5(2009年):
- 提供了严格模式(
"use strict"),有助于编写更安全、更可预测的代码。 - 引入了
JSON对象,方便解析和生成JSON数据。 - 为
Array和String等内置对象增加了新方法,如Array.prototype.indexOf()、Array.prototype.forEach()和String.prototype.trim()等。 - 增强了对象属性的定义和访问控制,如getter和setter。
- 提供了严格模式(
-
ES6(ECMAScript 2015):
- 变量 :新增了
let和const关键字,提供了块级作用域。 - 箭头函数:引入了更简洁的函数语法。
- 数组的方法:如
map、filter、reduce等,使得数组操作更为方便。 - 解构赋值:允许从数组或对象中提取数据到不同的变量中。
- 模板字符串:提供了更方便的字符串插值功能。
- 模块:虽然大部分浏览器在ES6发布时并不直接支持,但模块化是ES6的一个重要特性,允许通过
import和export语句进行代码的模块化组织。 - 面向对象:引入了
class关键字,作为构造函数的更简洁的语法糖。 - Promise:用于处理异步操作,提供了一种更优雅的方式来处理回调地狱问题。
- 变量 :新增了
-
ES7(ECMAScript 2016):
- 数组方法 :
Array.prototype.includes()用于检查数组是否包含特定值。 - 对象方法 :
Object.values()和Object.entries()用于获取对象的值或键值对。
- 数组方法 :
-
ES8(ECMAScript 2017):
- 异步函数:通过
async/await提供了更直观的异步编程模型。 - 对象扩展运算符:允许在对象之间复制属性。
- 共享内存和原子操作:为多线程编程提供了基础。
- 异步函数:通过
-
ES9(ECMAScript 2018):
- 正则表达式改进**:包括后行断言和命名捕获组等。
- Promise.finally():不论Promise是成功还是失败,都会执行finally中的代码。
- Rest/Spread 属性:允许在对象字面量中使用rest和spread语法。
-
ES10(ECMAScript 2019):
- 大整数:引入了
BigInt类型,用于表示任意大小的整数。 - 可选链操作符:允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。
- 空值合并操作符:当左侧的操作数为
null或者undefined时,它返回其右侧的操作数,否则返回左侧的操作数。
- ES11(ECMAScript 2020):
- Nullish 合并操作符:当左侧的表达式是
null或者undefined时,它会返回其右侧的操作数,否则返回左侧的操作数。 - Promise.allSettled():该方法接受一个Promise对象的数组作为参数,只有当数组里所有Promise对象都返回结果,或者都变为拒绝状态时,返回的Promise对象才会解析完成。
- 新的字符串方法:
String.prototype.matchAll()用于获取所有匹配正则表达式的结果。
- ES12(ECMAScript 2021):
- 逻辑赋值操作符:如
&&=和||=,允许在赋值的同时进行逻辑运算。 - 数字分隔符:在数字字面量中使用下划线作为分隔符,提高可读性。
- Private fields(私有字段):在类中使用
#前缀定义私有字段。
- ES13:
关于ES13的确切功能,由于它是较新的版本,具体细节可能还在讨论和制定中。但根据现有信息,预计ES13会新增约10个新特性。这些特性可能会涵盖性能优化、语法糖、新的API或工具等,以进一步提高JavaScript的开发效率和代码质量。
请注意,由于ECMAScript规范不断更新和发展,上述功能可能会有所变化或增加。为了获取最准确和最新的信息,建议查阅ECMAScript的官方文档或相关资源。
相关文章:

JavaScript发展历史与JavaScript的版本发展
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。它最初由Netscape公司的Brendan Eich设计,并于1995年在网景导航者浏览器上首次实现。由于Netscape与Sun合作,并希望其外观与Java相似,因此被命名为JavaScrip…...

零基础如何系统自学Python
零基础系统自学Python 学习前的准备 明确学习目标 Python 一共有两大版本,即 Python2 以及 Python3,Python2 已停止维护,强烈建议直接上手 Python3。Python 可以说是无所不能,主要有以下几大方向,建议选择自己感兴趣…...

华为OD机试 - 字符串统计(Java 2024 C卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述1、输入2、输出3、说明 四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2024C卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题&a…...

LeetCode-数组-前缀和-中等难度
前缀和 前缀和是一种利用预处理的方式来减少整体实现复杂度的方法。 基本定理 假设原数列A为:[1,2,3,4,5],与之对应的前缀和数列P则为:[1,3,6,10,15] 前缀和数列的第一项等于原数列的第一项,从第二项开始前缀和数列每一项计算…...

【程序人生】探索2024年AI辅助研发趋势
目录标题 探索2024年AI辅助研发趋势一、AI在编码中的应用智能代码生成助力开发错误检测与修复的即时反馈性能优化的智能建议 二、AI驱动的自动化工具三、AI与团队协作四、未来展望结语 探索2024年AI辅助研发趋势 随着人工智能技术的迅速发展,AI在各个领域的应用正日…...

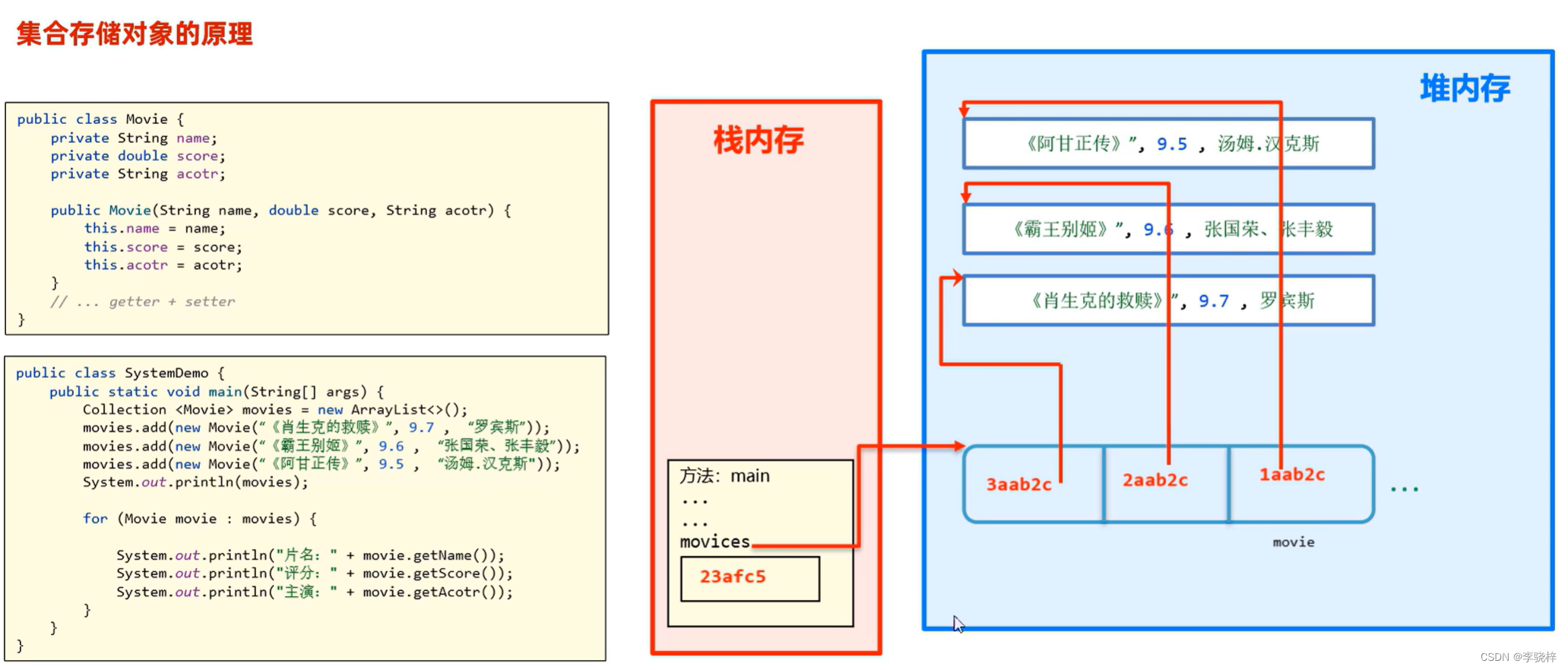
集合框架(一)Collection
学习过了ArrayList,知道集合是一种容器,用来装数据的,类似于数组,但集合的大小可变,开发中也非常常用。 为了满足不同的业务场景需求Java还提供了很多不同特点的集合给我们选择。 集合体系结构 Collection是一个接口&a…...

Android 性能优化--APK加固(2)加密
文章目录 字符串加密图片加密如何避免应用被重新签名分发APK 加壳的方案简析DEX加密原理及实现 本文首发地址:https://h89.cn/archives/212.html 最新更新地址:https://gitee.com/chenjim/chenjimblog 通过 前文 介绍,我们知晓了如何使用代码…...

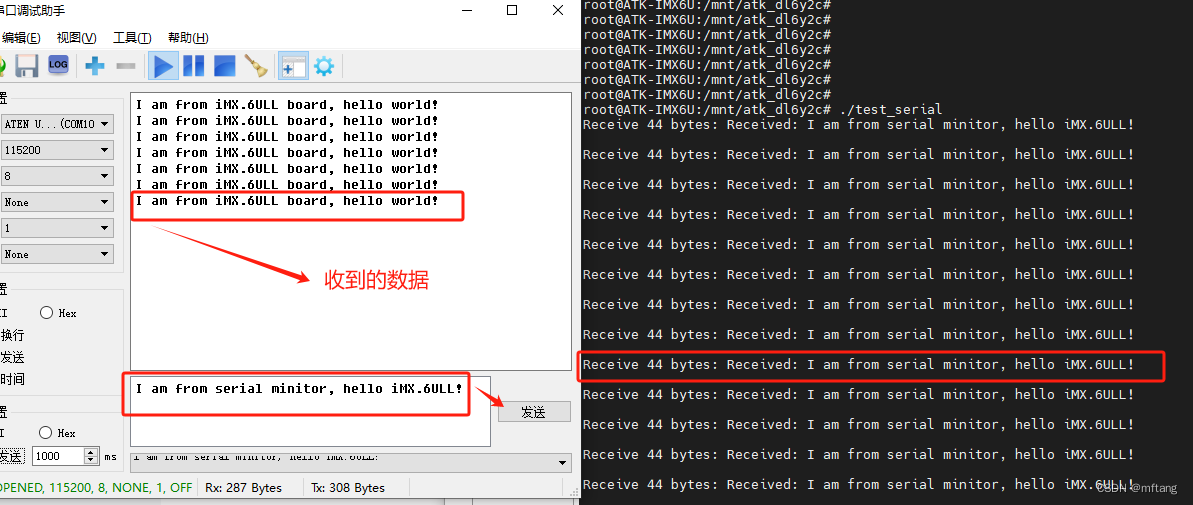
Linux环境下使用interrupt方式操作UART
目录 概述 1 Linux环境下UART设备 2 轮询方式操作UART功能实现 2.1 打开串口函数:usr_serial_open 2.2 关闭串口函数: usr_serial_close 2.3 发送数据函数: usr_serial_sendbytes 2.4 接收数据函数: usr_serial_readinterr…...

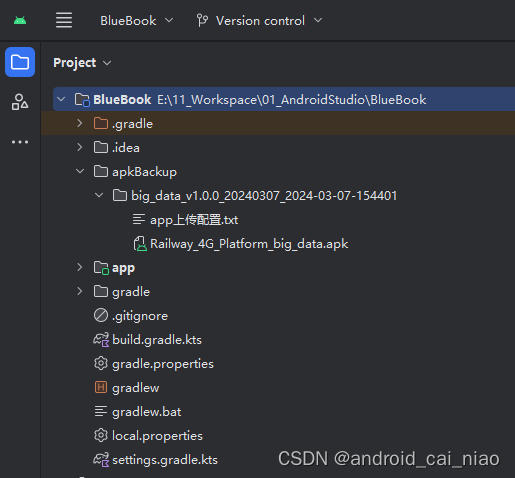
修改Android打包apk的名字和目录
app打包生成apk后通常需要进行备份,但是要区分好哪个apk是什么版本的、什么时候打包的,以方便以后区分使用。 最开始的想法是把版本号、创建时间这些加在apk文件名上即可,但是公司要求apk使用一个固定的名称,那我怎么保存版本号信…...

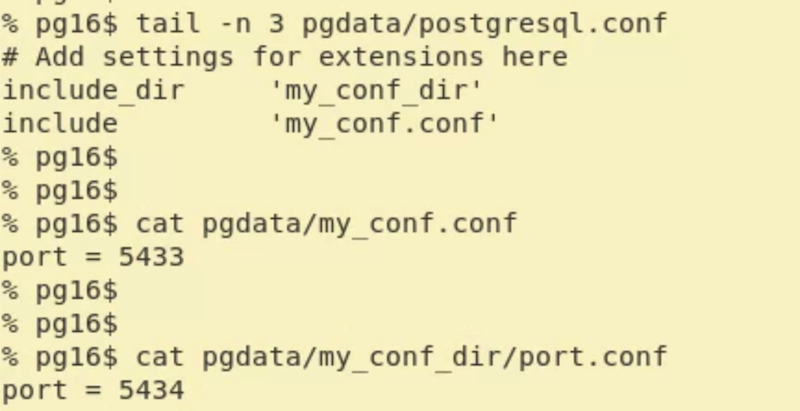
管理 PostgreSQL 中配置参数的各种方法
管理 PostgreSQL 中配置参数的各种方法 1. 概述 PostgreSQL提供了一个配置文件 postgresql.conf 让用户自定义参数。您可能需要更改一些参数来调整性能或在工作环境中部署 PostgreSQL 服务器。在这篇博文中,我们将探索管理这些参数的不同方法。 2. 以不同方式管理…...
)
Linux命令-continue命令(结束本次循环,继续执行下一个for,while或until循环。)
概要 continue [n]主要用途 结束本次循环,继续执行下一个for,while或until循环;可指定从第几层循环继续执行。 参数 n(可选):大于等于1的整数,用于指定从第几层循环继续执行。 返回值 返回…...

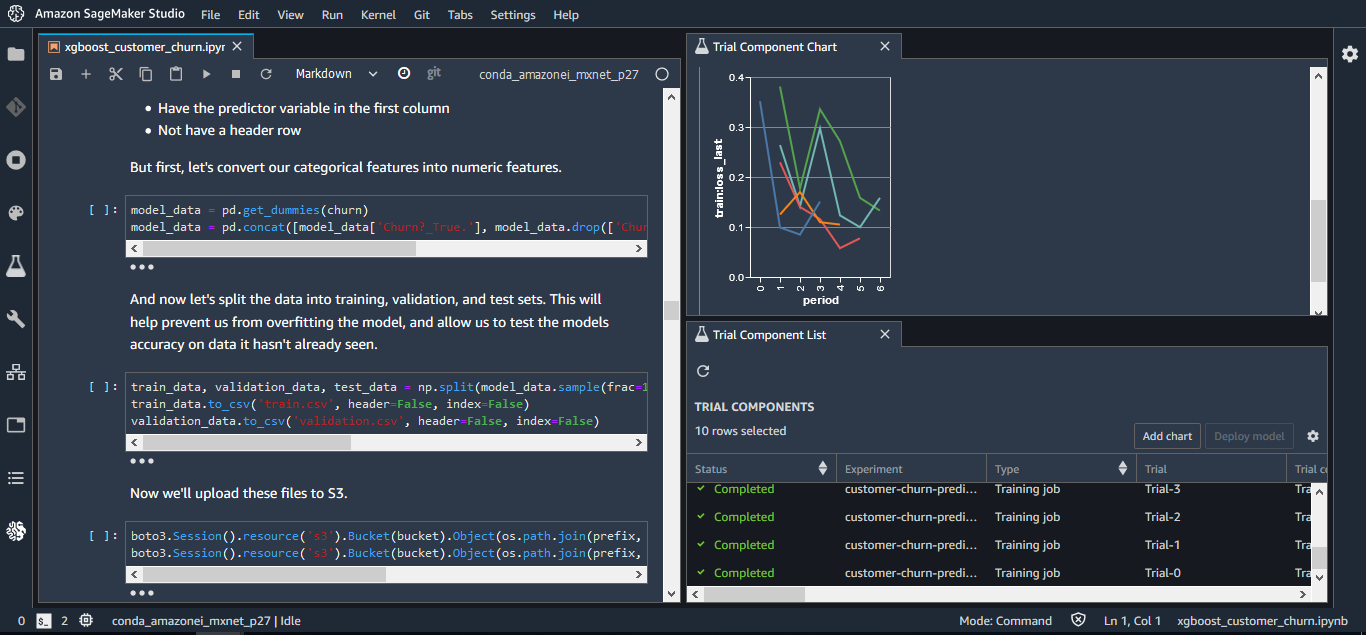
智能部署之巅:Amazon SageMaker 引领机器学习革新
本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 亚马逊云科技开发者社区, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道。 (全球 TMT 2023年12月6日讯)亚马逊云科技在 2023 re:Invent 全…...

国内哪个工具可以平替chatgpt?国内有哪些比较好用的大模型gpt?
我自己试用了很多的平台,发现三个比较好的大模型平台,对普通用户也比较的友好的,而且返回内容相对来说,正确率更高的,并且相关场景插件比较丰富的国内厂商。 本文说的,是我自己觉得的,比较有主观…...

python如何打包py文件为exe
要将Python程序打包为可执行文件(.exe),您可以使用一些第三方工具。以下是两个常用的工具:PyInstaller和cx_Freeze。 使用PyInstaller PyInstaller是一个流行的Python打包工具,可以将Python程序及其所有依赖项打包为…...

yolov9网络结构图
文章目录 配置文件主干分支backbone预测头headyolov9网络结构图 系列文章目录 论文链接:👿 YOLOv9: Learning What You Want to Learn Using Programmable Gradient Information代码链接:👿 https://github.com/WongKinYiu/yolov9…...

Spark 核心API
核心 API spark core API 指的是 spark 预定义好的算子。无论是 spark streaming 或者 Spark SQL 都是基于这些最基础的 API 构建起来的。理解这些核心 API 也是写出高效 Spark 代码的基础。 Transformation 转化类的算子是最多的,学会使用这些算子就应付多数的数…...

OpenLayers线性渐变和中心渐变(径向渐变)
目录 1.前言2.添加一个面要素3.线性渐变3.1 第一个注意点3.2 第二个注意点 4.中心渐变(径向渐变)5.总结 1.前言 OpenLayers官网有整个图层的渐变示例,但是没有单个要素的渐变示例,我们这里来补充一下。OpenLayers中的渐变是通过fi…...
)
[210. 课程表 II] 拓扑排序模板(DFS+BFS)
Problem: 210. 课程表 II 文章目录 思路解题方法Code 思路 本题是经典拓扑排序模板,通过DFS和BFS两种方式进行实现。 解题方法 DFS DFS方法的重点在于如何标记节点状态,初做题者如果只用未访问和已访问两种状态很容易陷入死结。正确的做法是使用三种状…...

我的第一个python web 网站
# -*- coding: utf-8 -*-import http.server import socketserver from datetime import datetimePORT 8000import sys# ...class MyHandler(http.server.SimpleHTTPRequestHandler):def do_GET(self):if self.path /:# 如果路径是根路径,返回页面内容self.send_r…...

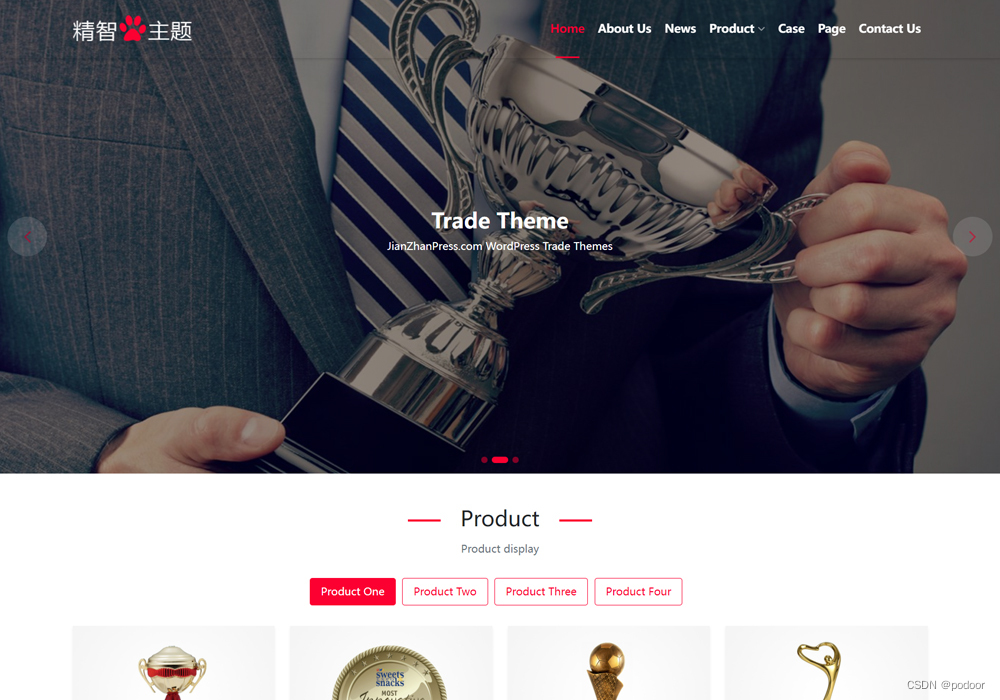
产品展示型wordpress外贸网站模板
孕婴产品wordpress外贸网站模板 吸奶器、待产包、孕妇枕头、护理垫、纸尿裤、孕妇装、孕婴产品wordpress外贸网站模板。 https://www.jianzhanpress.com/?p4112 床品毛巾wordpress独立站模板 床单、被套、毛巾、抱枕、靠垫、围巾、布艺、枕头、乳胶枕、四件套、浴巾wordpre…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
