SpringMVC--03--前端传数组给后台
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 案例1
- 乘客个人信息
- 方法1:表单提交,以字段数组接收
- 方法2:表单提交,以BeanListModel接收
- 方法3:==将Json对象==序列化成Json字符串提交,以List接收
- 3.1 List<Map<String,Object>
- 3.2 List< User>
- 案例 2:后台接受数组和集合的案例
- 基本user配置
- 场景1: POST提交 -前端传==数组==后台如何接受
- ["2021","2022"]
- 数组 String [ ] 接
- List< String>接
- 场景2: get提交 :前端在URL里面传id1,id2后台如何接受?
- 场景3: 前端传==对象集合==后台如何接受?
- 场景4 :综合情况
案例1
我要在一个表单里同时一次性提交多名乘客的个人信息到SpringMVC,前端HTML和SpringMVC Controller里该如何处理?
乘客个人信息
public class User {private Integer id;private String name;private String pwd;@Overridepublic String toString() {return "User{" +"id=" + id +", name='" + name + '\'' +", pwd='" + pwd + '\'' +'}';}// .......后面还有getter、setter方法,省略了}
方法1:表单提交,以字段数组接收
- HTML代码如下:
<form action="/user/submitUserList_1" method="post">ID:<input type="text" name="id"><br/>Username:<input type="text" name="name"><br/>Password:<input type="text" name="pwd"><br/><br/>ID:<input type="text" name="id"><br/>Username:<input type="text" name="name"><br/>Password:<input type="text" name="pwd"><br/><br/><input type="submit" value="submit"></form>
- Java代码如下:
@RequestMapping(value = "/submitUserList_1", method ={RequestMethod.POST})@ResponseBodypublic String submitUserList_1(HttpServletResponse response,Integer[] id, String[] name, String[] pwd)throws Exception{String result = "";if(id == null || id.length <= 0){ return "No any ID.中文"; }List<User> userList = new ArrayList<User>();for (int i = 0; i < id.length; i++ ) {User user = new User();user.setId(id[i]);user.setName(name[i]);user.setPwd(pwd[i]);userList.add(user);}result = this.showUserList(userList);return result;}
方法2:表单提交,以BeanListModel接收
- HTML代码如下:
<form action="/user/submitUserList_2" method="post">ID:<input type="text" name="users[0].id"><br/>Username:<input type="text" name="users[0].name"><br/>Password:<input type="text" name="users[0].pwd"><br/><br/>ID:<input type="text" name="users[2].id"><br/>Username:<input type="text" name="users[2].name"><br/>Password:<input type="text" name="users[2].pwd"><br/><br/><input type="submit" value="Submit"></form>
- 除了刚才公用的User类,还要封装一个User的容器类UserModel:
public class UserModel {private List<User> users;public List<User> getUsers() {return users;}public void setUsers(List<User> users) {this.users = users;}public UserModel(List<User> users) {super();this.users = users;}public UserModel() {super();}}
- SpringMVC Controller方法:
@RequestMapping(value = "/submitUserList_2", method ={RequestMethod.POST})@ResponseBodypublic String submitUserList_2(UserModel users)throws Exception{String result = "";List<User> userList = users.getUsers();if(userList == null || userList.size() <= 0){ return "No any ID.中文"; }result = this.showUserList(userList);return result;}
方法3:将Json对象序列化成Json字符串提交,以List接收
- HTML代码:
<head><title>submitUserList_3</title><meta http-equiv="content-type" content="text/html; charset=utf-8"><script language="JavaScript" src="/js/jquery.min.js" ></script><script language="JavaScript" src="/js/jquery.json.min.js" ></script><script type="text/javascript" language="JavaScript">function submitUserList_3() {alert("ok");var customerArray = new Array();customerArray.push({id: "1", name: "李四", pwd: "123"});customerArray.push({id: "2", name: "张三", pwd: "332"});$.ajax({url: "/user/submitUserList_3",type: "POST",contentType : 'application/json;charset=utf-8', //设置请求头信息dataType:"json",//data: JSON.stringify(customerArray), //将Json对象序列化成Json字符串,JSON.stringify()原生态方法data: $.toJSON(customerArray), //将Json对象序列化成Json字符串,toJSON()需要引用jquery.json.min.jssuccess: function(data){alert(data);},error: function(res){alert(res.responseText);}});}</script>
</head><body><h1>submitUserList_3</h1><input id="submit" type="button" value="Submit" onclick="submitUserList_3();">
</body>
3.1 List<Map<String,Object>
@RequestMapping("/createOrder")@ResponseBodypublic int createOrder(@RequestBody List<Map<String,Object>> list ){if (list != null && list.size() > 0){result = this.showList(users);return result;}return 0;}
3.2 List< User>
- Java代码:
@RequestMapping(value = "/submitUserList_3", method ={RequestMethod.POST})@ResponseBodypublic String submitUserList_3(@RequestBody List<User> users)throws Exception{String result = "";if(users == null || users.size() <= 0){ return "No any ID.中文"; }result = this.showUserList(users);return result;}
案例 2:后台接受数组和集合的案例
基本user配置
- 首先我们模拟创建一个user的实例
@Data
public class User {private String id;private String name;private Integer age;}
- 创建一个公共的返回值的Result类
import lombok.Data;@Data
public class Result<T> {private static final long serialVersionUID = 1L;private Integer code;private String msg;private T data;public static Result fail() {Result Result = new Result();Result.setCode(1);Result.setMsg("服务器错误!!!");return Result;}public static Result fail(String msg) {Result Result = new Result();Result.setCode(1);Result.setMsg(msg);return Result;}public static <T> Result success(T data) {Result Result = new Result();Result.setCode(0);Result.setData(data);return Result;}public static Result success() {Result Result = new Result();Result.setCode(0);Result.setMsg("操作成功!");Result.setData("success");return Result;}}
场景1: POST提交 -前端传数组后台如何接受
[“2021”,“2022”]
var ids = ['2021','2022'];
$.ajax({type : 'POST',url: 'course/delete',contentType : "application/json" ,data: JSON.stringify(ids),success : function(data) {}
});数组 String [ ] 接
@RequestMapping(value = "/delete", method = {RequestMethod.POST})
@ResponseBody
public void delete(@RequestBody String[] id) {for (String string : id) {System.out.println(string);}
}List< String>接
@PostMapping("/saveUserIds")public Result saveStrings(@RequestBody List<String> list) {logger.info("传入的参数是{}",list);//模拟逻辑层做一个入参校验if (CollectionUtils.isEmpty(list)){return Result.fail();}return Result.success();}
场景2: get提交 :前端在URL里面传id1,id2后台如何接受?
- @RequestParam或@PathVariable
- 前台可以直接URL中通过id1,id2的方式入参,后台直接通过数组或List的的方式来接收,作为动态sql的入参,使用动态sql的foreach语法:
@ApiOperation("通过alarmId删除报警记录")@DeleteMapping("/delete/{alarmIds}")public Result delete(@ApiParam("报警记录id") @PathVariable Long[] alarmIds){return alarmRecordService.deleteAlarmRecordByIds(alarmIds);}
场景3: 前端传对象集合后台如何接受?
[{"id":"1","name":"辰兮","age":"22"},{"id":"2","name":"辰兮要努力","age":"23"}
]
/*** 前端传对象集合 后端用集合接* @param userList* @return*/@PostMapping("/saveList")public Result saveUserList(@RequestBody List<User> userList) {logger.info("传入的参数是{}",userList);//模拟逻辑层做一个入参校验if (CollectionUtils.isEmpty(userList)){return Result.fail();}return Result.success();
场景4 :综合情况
就是前端除了传一个集合外,还要传一个字符串或者数字等属性
- 入参案例如下
{"userList":[{"id ":"1","name":"辰兮","age":"22"},{"id":"2","name":"辰兮要努力","age":"23"}],"open":1
}
再创建一个对象接受
/*** @program: demo* @description: 用户对象接受类*/
@Data
public class UserVo {private List<User> userList;private Integer open;
}
/*** @program: demo* @description: 前后端传值交互案例*/
@RestController
@RequestMapping("/user")
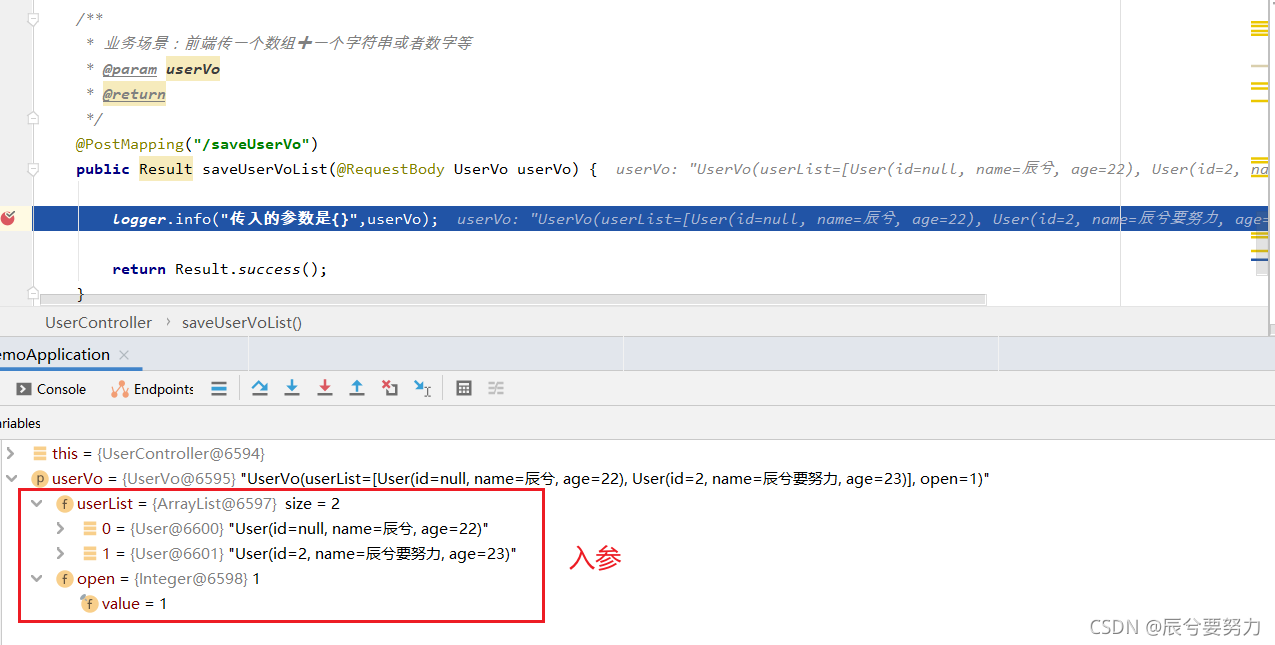
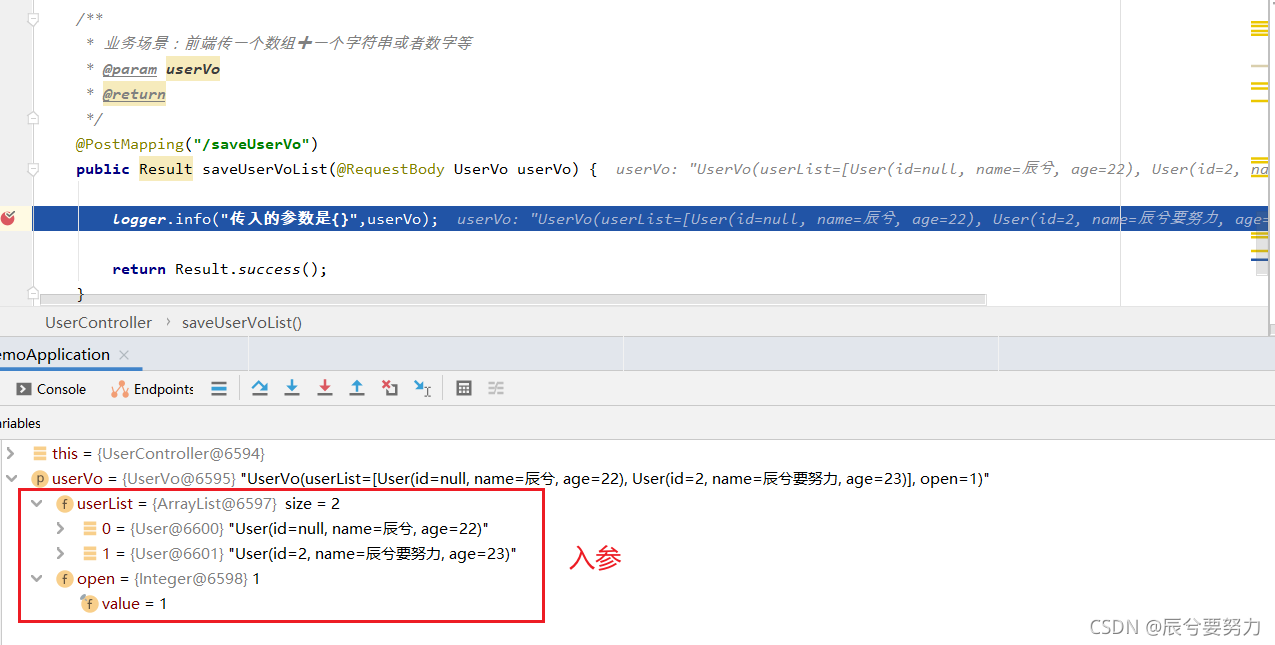
public class UserController {//打印日志private static final Logger logger = LoggerFactory.getLogger(UserController.class);/*** 业务场景:前端传一个数组➕一个字符串或者数字等* @param userVo* @return*/@PostMapping("/saveUserVo")public Result saveUserVoList(@RequestBody UserVo userVo) {logger.info("传入的参数是{}",userVo);return Result.success();}
}
我们可以debug查看一下入参,很清晰的可以看到前端传入的参数

相关文章:

SpringMVC--03--前端传数组给后台
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 案例1乘客个人信息方法1:表单提交,以字段数组接收方法2:表单提交,以BeanListModel接收方法3:将Json对象序…...

【C++干货基地】六大默认成员函数: This指针 | 构造函数 | 析构函数
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 引入 哈喽各位铁汁们好啊,我是博主鸽芷咕《C干货基地》是由我的襄阳家乡零食基地有感而发,不知道各位的…...
99.qt qml-单例程序实现
在之前讲过: 58.qt quick-qml系统托盘实现https://nuoqian.blog.csdn.net/article/details/121855993 由于,该示例只是简单讲解了系统托盘实现,并没有实现单例程序,所以多次打开后就会出现多个exe出现的可能,本章出一章QML单例程序实现, 多次打开始终只显示出第一个打开…...

【软件工程】可用性测试:提升软件、网站与产品用户体验的关键环节
🍎个人博客:个人主页 🏆个人专栏:Linux ⛳️ 功不唐捐,玉汝于成 目录 正文 关注点 界面设计: 导航测试: 交互测试: 易用性测试: 多平台兼容性: 我…...

EPLAN的国产平替软件?SuperWORKS自动化版尝鲜
在电气设计领域,EPLAN作为德国老牌软件,知名度较高,使用体验也非常好!在中国市场,是否有一款国产软件与之媲美?答案当然是有的! 接下来为大家分享一款宝藏级别的国产电气设计软件——SuperWORK…...

【MySQL 系列】MySQL 架构篇
在我们开始了解 MySQL 核心功能之前,首先我们需要站在一个全局的视角,来看 SQL 是如何运作执行的。通过这种方式,我们可以在头脑中构建出一幅 MySQL 各组件之间的协同工作方式,有助于我们加深对 MySQL 服务器的理解。 文章目录 1、…...
)
C++初阶:类与对象(初篇)
目录 1. 类与对象1.1 引子:结构体与类1.2 什么是类(类的定义方式)1.3 类和结构体的区别1.4 类的访问限定符与封装1.4.1 访问限定符1.4.2 类的作用域与类的实例化 1.5 类对象的模型1.5.1 类内部资源的存储方式1.5.3 类大小的计算方式 1.6 this…...

Docker 创建容器并指定时区
目录 1. 通过环境变量设置时区(推荐)2. 挂载宿主机的时区文件到容器中3. 总结 要在 Docker 容器中指定时区,可以通过两种方式来实现: 1. 通过环境变量设置时区(推荐) 在 Docker 运行时,可以通…...

springboot文件上传修改临时文件路径
1、配置:spring.servlet.multipart.location/data/tmp 2、代码 Configuration public class MultipartConfig {Value("${spring.servlet.multipart.location}")private String tmpLocation;Beanpublic MultipartConfigElement multipartConfigElement()…...

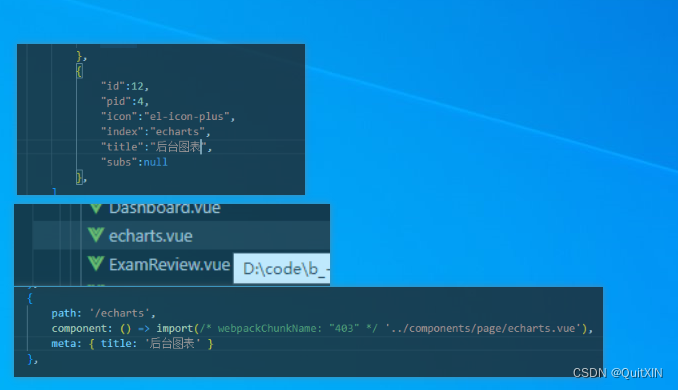
testvue-新增图表功能(教师那边-后续放到管理员那边)-src/main.js ,router/index.js
1.安装--然后在src/main.js中 导入 和 使用2修改:common/sidebar.vue ,page/ echarts.vue , router/index.js , src/main.js 3sidebar.vue <template><div class"sidebar"><el-menuclass"sidebar-el-menu":default-active&quo…...

[HackMyVM]Quick 2
kali:192.168.56.104 主机发现 arp-scan -l # arp-scan -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:d2:e0:49, IPv4: 192.168.56.104 Starting arp-scan 1.10.0 with 256 hosts (https://github.com/royhills/arp-scan) 192.168.56.1 0a:00:27:00:00:05 (Un…...

Mybatis-Plus实现Service封装
文章目录 5.1 MP封装Service介绍5.1.1 说明5.1.2 实现流程5.1.3 核心API介绍 5.2 MP封装Service快速入门5.2.1 定义服务扩展接口5.2.2 定义服务实现5.2.3 测试测试 5.3 MP封装Service实现CRUD操作 5.1 MP封装Service介绍 5.1.1 说明 MybatisPlus为了开发更加快捷,…...

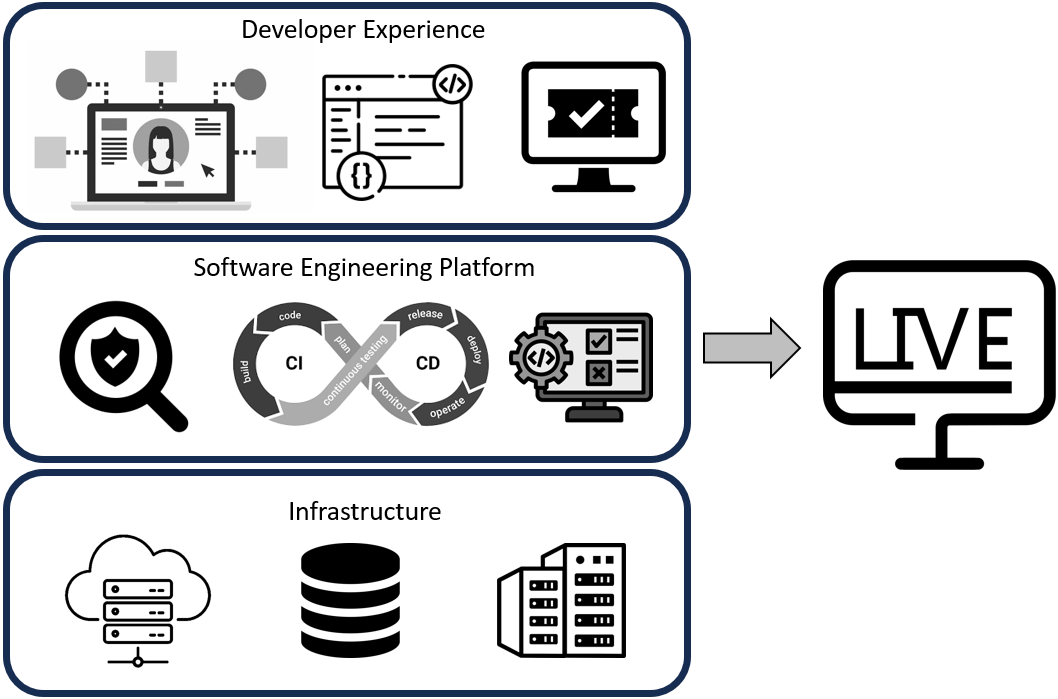
平台工程指南:从架构构建到职责分工
平台工程只是 DevOps 专业化的另一个术语,还是另有所指?事实可能介于两者之间。DevOps 及其相关的 DevXOps 有着浓厚的文化色彩,以各个团队为中心。不幸的是,在许多地方,DevOps 引发了新的问题,如工具激增和…...

Docker系列之docker与docker-compose离线安装
docker离线安装 一、离线安装包二、安装命令三、配置四、docker-compose 一、离线安装包 上传离线安装包至/root/目录下,docker离线安装包下载链接。 二、安装命令 cd /root mkdir k8sOfflineSetup tar -xzvf k8sOfflineSetup-2020-02-20.tar.gz -C k8sOfflineSe…...

css flex 布局换行
默认使用display: flex;是不换行的,只需要加上flex-wrap: wrap;就行了,效果图 .app-center {display: flex;flex-wrap: wrap;justify-content:flex-start; } 通过上面我们发现虽然时间换行了,但是每行的边距不一样 加上这个就行了ÿ…...

使用腾讯云快速搭建WordPress网站流程详解
专栏系列文章: WordPress建站主题美化系列教程https://blog.csdn.net/seeker1994/category_12184577.html 一文搞懂WordPress是什么?为什么用它建站?怎么安装与部署? 初次安装WordPress后如何进行网站设置(主题安装、…...

JavaScript发展历史与JavaScript的版本发展
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。它最初由Netscape公司的Brendan Eich设计,并于1995年在网景导航者浏览器上首次实现。由于Netscape与Sun合作,并希望其外观与Java相似,因此被命名为JavaScrip…...

零基础如何系统自学Python
零基础系统自学Python 学习前的准备 明确学习目标 Python 一共有两大版本,即 Python2 以及 Python3,Python2 已停止维护,强烈建议直接上手 Python3。Python 可以说是无所不能,主要有以下几大方向,建议选择自己感兴趣…...

华为OD机试 - 字符串统计(Java 2024 C卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述1、输入2、输出3、说明 四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2024C卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题&a…...

LeetCode-数组-前缀和-中等难度
前缀和 前缀和是一种利用预处理的方式来减少整体实现复杂度的方法。 基本定理 假设原数列A为:[1,2,3,4,5],与之对应的前缀和数列P则为:[1,3,6,10,15] 前缀和数列的第一项等于原数列的第一项,从第二项开始前缀和数列每一项计算…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
