探索vue框架的世界: 内部、外部样式和内联样式动态绑定的方法
在实际项目中,经常会遇到这样的场景,可以通过逻辑层中设定的变量,在视图层中来呈现不同的样式,那么这种动态绑定样式的方式如何实现呢?
本篇文章,博主将和大家分享动态绑定内联样式style 和 动态绑定内部和外部样式class 的几种常用的方法。 希望走过路过的客观多多指教,并使用您发财的小手留下您宝贵的肯定👍👍👍🤞。
注意:测试以vue2.0的选项式写法为例,首先,在逻辑层的data中预置变量
export default{name:'',data(){return{activeId:1,activeAvatarName:'dongdong',classObj:{active:true,disabled:false},isActive:true,isRefresh:true,activeColor:'red',width:16,activeStyles:{color:'red',fontSize:'14px'},otherStyles:{}, boxColor:'red'}},computed:{classObj:function(){return {active:this.isActive,refresh:this.isRefresh}}}}
一、动态绑定内联样式 style
👉1.1、对象方式绑定
-
方式1 :对象中使用变量赋值
<div :style="{color:activeColor,width:width+'px'}"></div> -
方式2:对象中使用三目运算符
<div :style="{color:(index==16?activeColor:'#000')}"></div>
👉1.2、数组方式绑定
-
方式1:数组中实现全部的动态绑定
<div :style="[activeStyles,otherStyles]"></div> -
方式2:数组中可以实现部分动态绑定,部分静态赋值
<div :style="[{color:(index==16?activeColor:'#000')},{fintSize:'18px'}]"></div>
👉1.3、三目运算符方式绑定
- 方式1:三目运算可以写在括号中,也可以删除括号
<div :style="{color:(index==1?boxColor:'#000')}"></div><div :style="{color:index==1?boxColor:'#000'}"></div> - 方式2:数组中使用三目运算,需要写在对象中
<div :style="[{color:(index==1?boxColor:'#000')},{pointer-events:'none'}]"></div> - 方式3:也可以字符串的方式书写三目运算
<div :style="item.avatarName===activeAvatarName?'font-weight:700':'font-weight:400'"></div>
二、动态绑定内外部样式 class
2.1、对象方式绑定
-
类的名称一般都是用字符串,比如
active, 以下表达式判断元素是否绑定一个名叫active的类<div :class="{'active':isActive}"></div> <div :class="{'active':boxColor=='red'">{{name}}</div> <div :class="{'active':activeId==item.uid}"{{item.userName}}</div> -
可判断并绑定多个类,用逗号隔开
<div :class="{'active':isActive,'refresh':isRefreshr}"></div> -
可放在data里,造一个对象出来
<div :class="classObj">{{name}}</div> -
使用computed属性 根据data里的值变化
<div :class="classObject">{{name}}</div>
2.2、数组方式绑定
-
使用单纯的数组
<div :class="[isActive,isRefresh]">{{userName}}</div> -
数组与三目运算符相结合,注意,动态绑定的
style,三目运算只能写在对象中,而数组方式动态绑定的class,可以在数组中使用三目运算:class="[isActive?'active':'']" -
元素需要的类名一定要加
" "双引号,如果这个类名写在对象中可以不加:class="[{active:isActive},'disabled']"
相关文章:

探索vue框架的世界: 内部、外部样式和内联样式动态绑定的方法
在实际项目中,经常会遇到这样的场景,可以通过逻辑层中设定的变量,在视图层中来呈现不同的样式,那么这种动态绑定样式的方式如何实现呢? 本篇文章,博主将和大家分享动态绑定内联样式style 和 动态绑定内部和…...

代码随想录算法训练营第三十八天|动态规划|理论基础、509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯
理论基础 文章 说实话,没做过题连理论基础都看不懂 1 确定dp数组(dp table)以及下标的含义 2 确定递推公式 3 dp数组如何初始化 4 确定遍历顺序 5 举例推导dp数组 这道题目我举例推导状态转移公式了么? 我打印dp数组的日志了么&…...

运维知识点-JBoss
JBoss 介绍介绍 JBoss是一个基于J2EE的开放源代码的应用服务器,也是一个运行EJB(Enterprise JavaBean)的容器和服务器。它支持EJB 1.1、EJB 2.0和EJB3的规范,体现了J2EE规范中最新的技术。JBoss遵循LGPL许可,可以在任何商业应用中免费使用,并且由开源社区开发,这使得JB…...

HarmonyOS—配置编译构建信息
在进行应用/服务的编译构建前,需要对工程和编译构建的Module进行设置。API Version 9、API Version 8与API Version 4~7的构建体系不同,因此在设置编译构建信息时也存在差异: API Version 9:需要对构建配置文件、构建脚本、应用依…...

Chrome浏览器好用的几个扩展程序
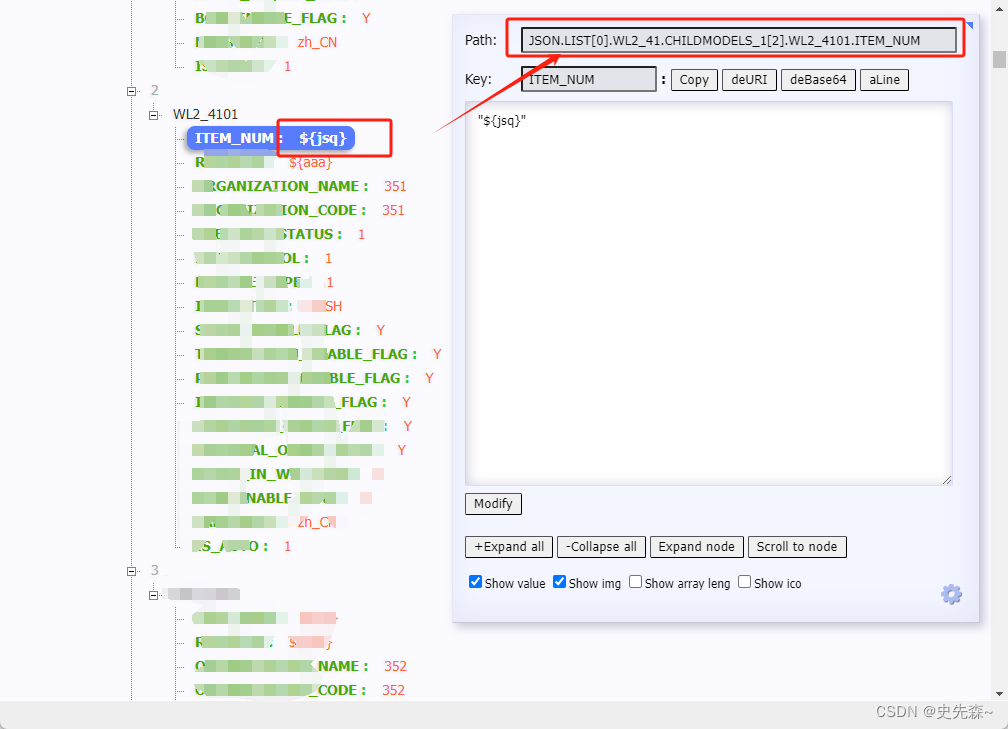
Chrome好用的扩展程序 背景目的介绍JsonHandle例子未完待续。。。。。。 背景 偶然在往上看到Chrome有很多好用的扩展程序,比较好用,因此记录下比较实用的扩展程序。 目的 记录Chrome浏览器好用的插件。 介绍 JsonHandle下载以及无法扩展插件的解决…...

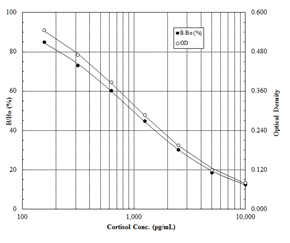
Enzo Life Sciences Cortisol(皮质醇) ELISA kit
皮质醇又称为氢化可的松,是一种由胆固醇合成的类固醇激素。它是肾上腺皮质产生和分泌的主要糖皮质激素。皮质醇在血液中以游离皮质醇的形式存在,或与皮质类固醇结合球蛋白(CBG)结合。皮质醇水平在早上7点左右最高,晚上最低。皮质醇可以调节新…...

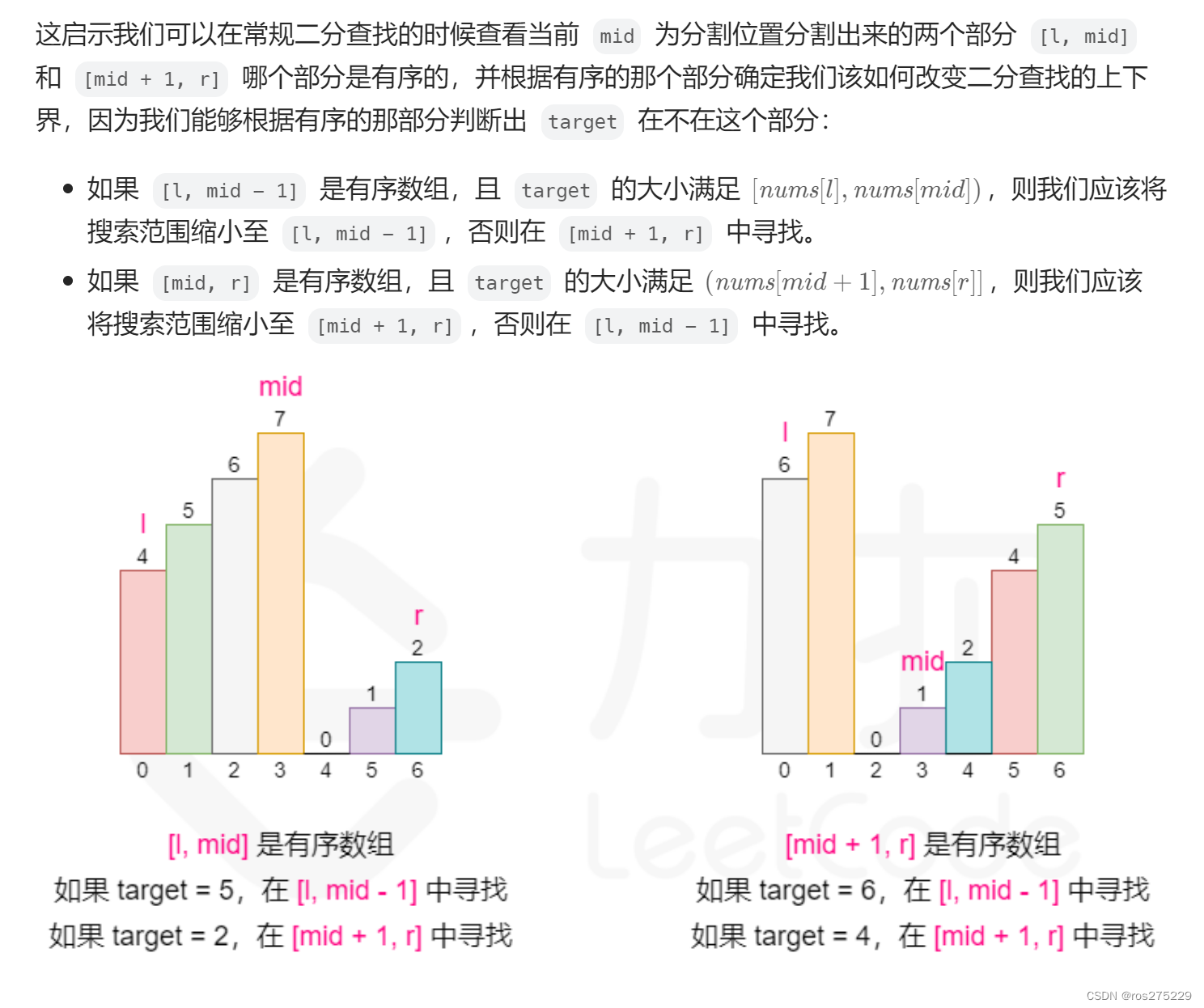
面试经典150题 -- 二分查找 (总结)
总的链接 : 面试经典 150 题 - 学习计划 - 力扣(LeetCode)全球极客挚爱的技术成长平台 二分算法模板 : 详见 : 基础二分学习笔记-CSDN博客 35 . 搜索插入位置 链接 : . - 力扣(LeetCode) 思路 : 用二分查找第一个>t…...

蓝牙耳机怎么选择比较好?2024年热门机型推荐大揭秘!
蓝牙耳机已经成为了我们日常生活中不可或缺的一部分,随着技术的发展,人们对蓝牙耳机的要求也在不断提升,不仅希望音质出色,还希望能够在不同的场景下使用。然而,如何挑选一款适合自己的蓝牙耳机却是一门学问。今天&a…...

强制Unity崩溃的两个方法
在Unity中,这两种方法都可以用于强制使应用程序崩溃,但它们的作用略有不同: Application.ForceCrash(0); 这个方法会强制应用程序崩溃,并且参数传入的是一个整数值。当参数为0时,它会导致应用程序崩溃并显示一个“Acce…...

中间件 | Redis - [big-key hot-key]
INDEX 1 big-keyhot-key 1 big-key 分类 字符串型 big-key:字符串最大可以到 512M集合型 big-key:集合个数可以到 2^23 问题 内存空间不均匀指令耗时增加:redis 是单线程的,部分操作的时间复杂度是 O(n) 的,big-ke…...

STM32基础--自己构建库函数
什么是 STM32 函数库 固件库是指“STM32 标准函数库”,它是由 ST 公司针对 STM32 提供的函数接口,即API (Application Program Interface),开发者可调用这些函数接口来配置 STM32 的寄存器,使开发人员得以脱离最底层的寄存器操作…...

网站被插入虚假恶意链接怎么办?
在当前的电信和网络环境中,诈骗案件频发,许多受害者不幸上当,主要原因是他们点击了诈骗者发送的假链接。这些诈骗网站经常模仿真实网站的外观,使人难以分辨真伪。那么,我们应如何鉴别这些诈骗链接呢? 下面…...

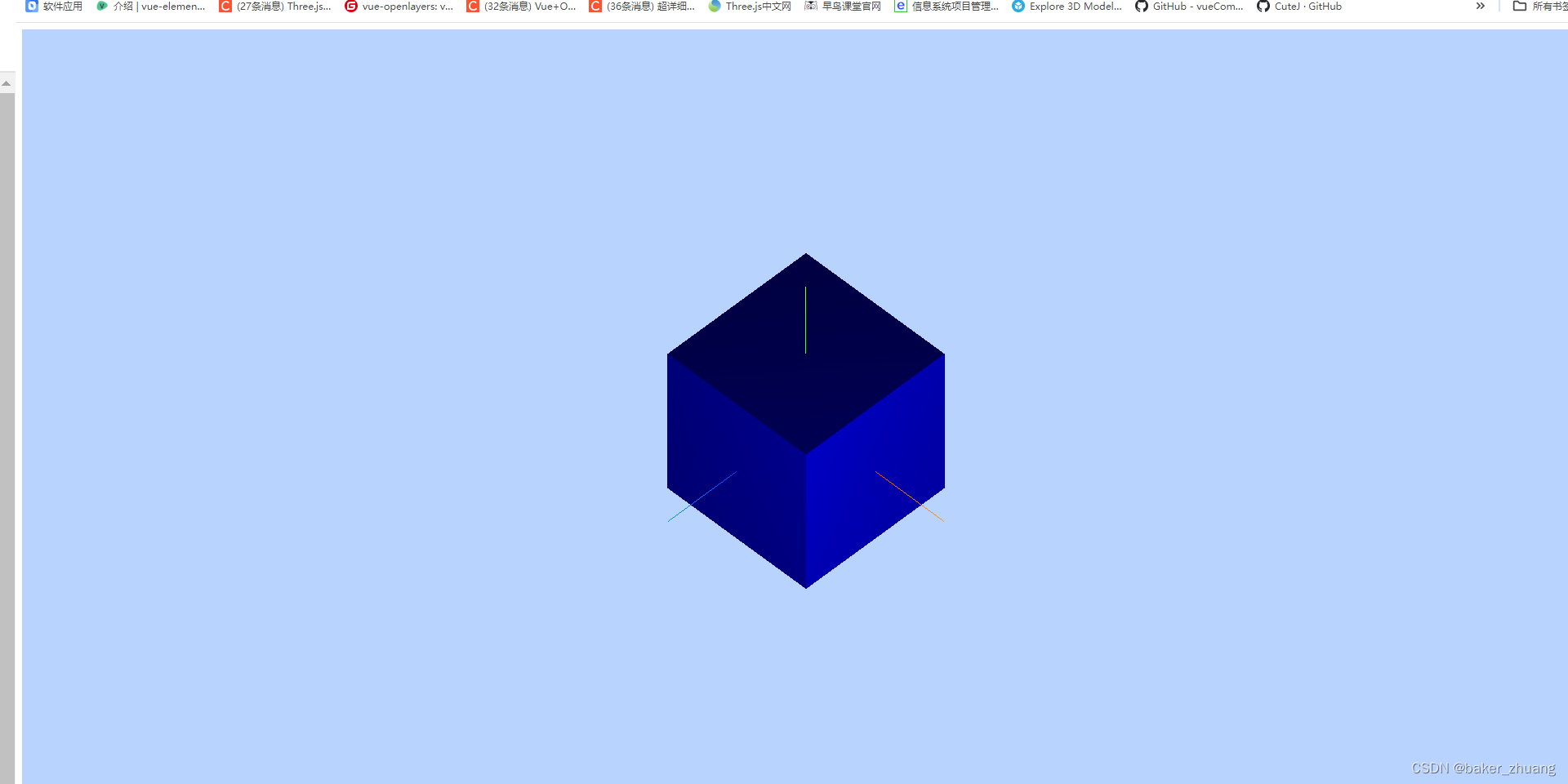
ThreeJs限制模型拖动的范围
之前有讲过ThreeJs中对模型的拖动功能,使用DragControl组件,将模型放到组件的集合中,就可以拖动点击的模型了,这节细化下怎么控制拖动,比如之拖动z轴,或者限制拖动x轴的范围在某个区间: 首先还是…...

关于JVM的小总结(待补充)
JVM组成及他们之间的关系 装载类子系统字节码执行引擎运行时数据区 装载类子系统 类加载器字节码调节器类加载运行时数据区 字节码执行引擎 运行时数据区 线程私有 虚拟机栈本地方法栈程序计数器 线程共享 堆方法区(元空间)...

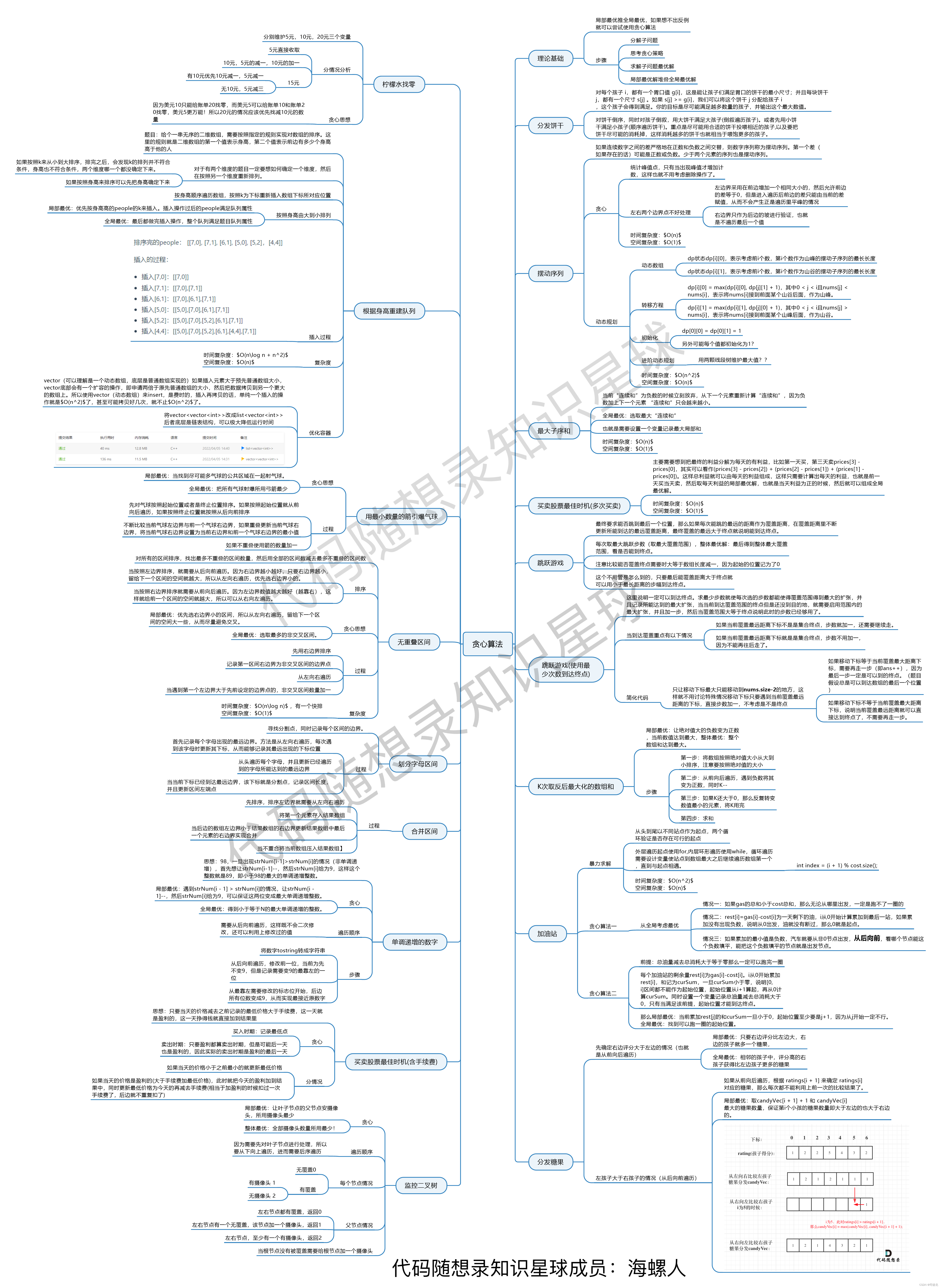
day37 贪心算法part6
738. 单调递增的数字 中等 提示 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 不知道怎么讲思路……以9287举例,…...

38女神节:剧情热梗小游戏新品!预售1折秒杀,手慢无
抖音热剧情热梗小游戏《逆袭大冒险》登录 Cocos Store 预售开启!游戏包含 20剧情 40 关卡,先来看下视频吧! 游戏内嵌多种小游戏玩法,是不是很有亲切感呢?抽针、流体、重力 3.8女神节特价预售 欢迎加入迷萌游戏《逆袭大…...

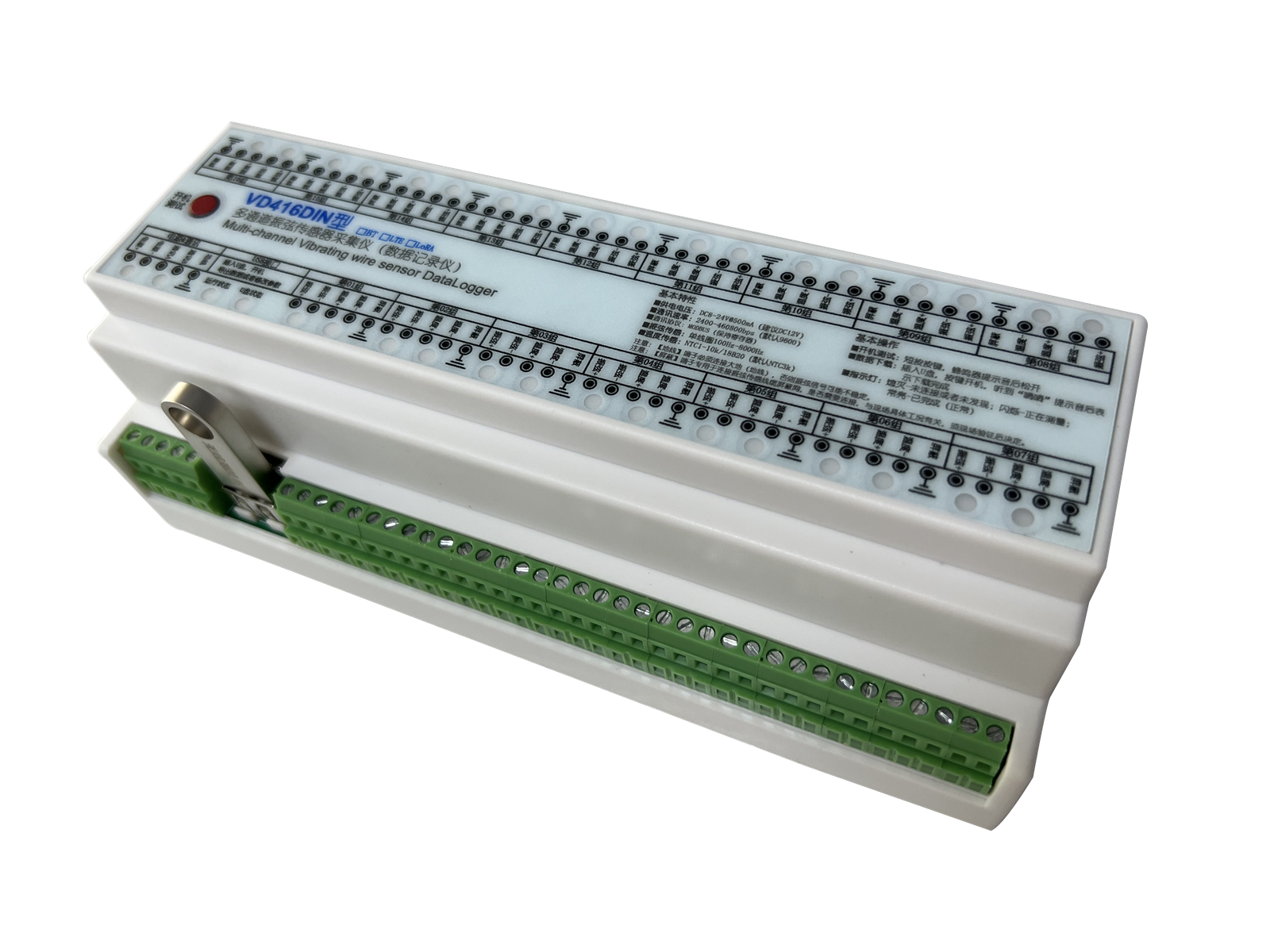
岩土工程监测仪器振弦采集仪的发展历程与国内外研究现状
岩土工程监测仪器振弦采集仪的发展历程与国内外研究现状 岩土工程监测仪器河北稳控科技振弦采集仪是用于测量土体或岩石地层的力学性质、地层结构、地下水位等参数的一种仪器设备。它通过振动在地下传播的声波信号的传播速度和特性,来推断地层的物理性质。以下是对…...

Git 掌握
目录 一、前言 二、centos安装Git 三、Git基本操作 (1) 创建Git本地仓库 (2) 配置Git (3) 认识工作区,暂存区,版本库 四、添加文件 五、查看.git文件 六、修改文件 七、版本回退 八、撤销修改 (1) 场景一 对于还没有add的代码 (2) 场景二 已…...

面试题之——事务失效的八大情况
事务失效的八大情况 一、非public修饰的方法 Transactional注解只能在在public修饰的方法下使用。 /*** 私有方法上的注解,不生效(因私有方法Spring扫描不到该方法,所以无法生成代理)*/ Transactional private boolean test() …...

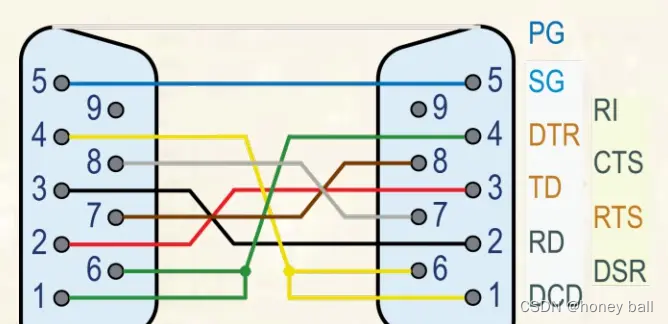
一些硬件知识(六)
防反接设计: 同步电路和异步电路的区别: 同步电路:存储电路中所有触发器的时钟输入端都接同一个时钟脉冲源,因而所有触发器的状态的变化都与所加的时钟脉冲信号同步。 异步电路:电路没有统一的时钟,有些触发器的时钟输入端与时钟脉冲源相连…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
