ThreeJs限制模型拖动的范围
之前有讲过ThreeJs中对模型的拖动功能,使用DragControl组件,将模型放到组件的集合中,就可以拖动点击的模型了,这节细化下怎么控制拖动,比如之拖动z轴,或者限制拖动x轴的范围在某个区间:
首先还是新建一个Threejs场景,并添加好需要的相机,灯光,渲染器等,并在场景中添加一个正方体用来做接下的拖动测试,这部分代码可以参照之前拖动模型博客,实现的效果如下:

下面开始主要功能:首先新建几个变量:x轴位置 ,y轴位置,z轴最小范围,z轴最大范围。
var modelX = 0;//x轴位置var modelY = 0;//y轴位置var modelMinZ = -100; //z轴可拖动最小范围var modelMaxZ = 100;//z轴可拖动最大范围然后开启拖拽监控,拖拽功能有很多监控函数,包括拖拽前,拖拽中,拖拽后等,这里先用这三个,原理是在拖拽前记住此时的x和y轴位置,在拖拽中时刻修改x轴和y轴的位置为拖拽开始时获取到的位置,同时在拖拽中判断拖动到的位置是否在范围内,如果没有就设置为范围内,使得模型不会超过设定的范围。完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!--引入three.js,这是使用three必须的js文件,此处引入的是外网提供的three文件,如果引入有问题可以到官网下载three文件后引入本地的theee.js文件--><script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script><script src="three/ThreeJs/js/OrbitControls.js"></script><script src="three/ThreeJs/js/DragControls.js"></script>
</head><body>
<script>var modelX = 0;//x轴位置var modelY = 0;//y轴位置var modelMinZ = -100; //z轴可拖动最小范围var modelMaxZ = 100;//z轴可拖动最大范围/*** 创建场景对象Scene*/var scene = new THREE.Scene();const axesHelper = new THREE.AxesHelper( 100 );axesHelper.position.set(0,0,0)scene.add( axesHelper );/*** 相机设置*///窗口宽度var width = window.innerWidth;//窗口高度var height = window.innerHeight;//窗口宽高比var k = width / height;//三维场景显示范围控制系数,系数越大,显示的范围越大var s = 200;//创建相机对象var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);//设置相机位置camera.position.set(200, 300, 200);//设置相机方向(指向的场景对象)camera.lookAt(scene.position);/*** 光源设置*///新建点光源(常用光源分为点光源和环境光,点光源的效果类似灯泡,环境光的效果类似白天的太阳光)var point = new THREE.PointLight(0xffffff);//设置点光源的位置point.position.set(400, 200, 300);//将点光源添加到场景中scene.add(point);/*** 创建网格模型,也就是3D模型*///创建一个立方体几何对象Geometryvar geometry = new THREE.BoxGeometry(100, 100, 100);//给几何体创建材质,这里是改为蓝色,材质对象Materialvar material = new THREE.MeshLambertMaterial({color: 0x0000ff});//网格模型对象Meshvar mesh = new THREE.Mesh(geometry, material);//网格模型添加到场景中,每个模型最终都要添加到场景中才会被渲染mesh.name = 'box'scene.add(mesh);/*** 创建渲染器对象*///创建渲染器对象(渲染要等所有东西都加进去再渲染场景,创建和3D模型和光源没有先后顺序)var renderer = new THREE.WebGLRenderer();//设置渲染区域尺寸(设置的是整个屏幕的长度和宽度renderer.setSize(width, height);//设置渲染的背景色renderer.setClearColor(0xb9d3ff, 1);//body元素中插入canvas对象,也可以在页面中添加div,并加上id,通过id指定在某个div中渲染document.body.appendChild(renderer.domElement);//循环渲染function render() {//执行渲染操作 指定场景、相机作为参数renderer.render(scene, camera);// 使用 requestAnimationFrame 函数安排下一次渲染requestAnimationFrame(render);//修改正方体网格的x轴旋转角度//mesh.rotation.x += 0.02}//执行渲染render()/**添加鼠标拖动事件*///需要创建一个数组,将需要拖动的对象放到数组中(mesh是上面创建的正方体)let objects = [];objects.push(mesh)var dragControls = new THREE.DragControls(objects, camera, renderer.domElement);//拖拽开始前记录此时模型位置dragControls.addEventListener( 'dragstart', function ( event ) {modelX = event.object.position.xmodelY = event.object.position.yconsole.log("拖动前"+modelX+","+modelY)});//拖拽时重置x和y轴位置,并判断z轴是否在范围内,如果不在则设置回范围内的位置dragControls.addEventListener( 'drag', function ( event ) {if(event.object.position.z > modelMaxZ){event.object.position.z = modelMaxZ}if(event.object.position.z < modelMinZ){event.object.position.z = modelMinZ}event.object.position.set(modelX,modelY,event.object.position.z)});dragControls.addEventListener( 'dragend', function ( event ) {console.log("拖动后"+modelX+","+modelY)});</script>
</body>
</html>效果如下:
ThreeJs拖拽功能范围限制
相关文章:

ThreeJs限制模型拖动的范围
之前有讲过ThreeJs中对模型的拖动功能,使用DragControl组件,将模型放到组件的集合中,就可以拖动点击的模型了,这节细化下怎么控制拖动,比如之拖动z轴,或者限制拖动x轴的范围在某个区间: 首先还是…...

关于JVM的小总结(待补充)
JVM组成及他们之间的关系 装载类子系统字节码执行引擎运行时数据区 装载类子系统 类加载器字节码调节器类加载运行时数据区 字节码执行引擎 运行时数据区 线程私有 虚拟机栈本地方法栈程序计数器 线程共享 堆方法区(元空间)...

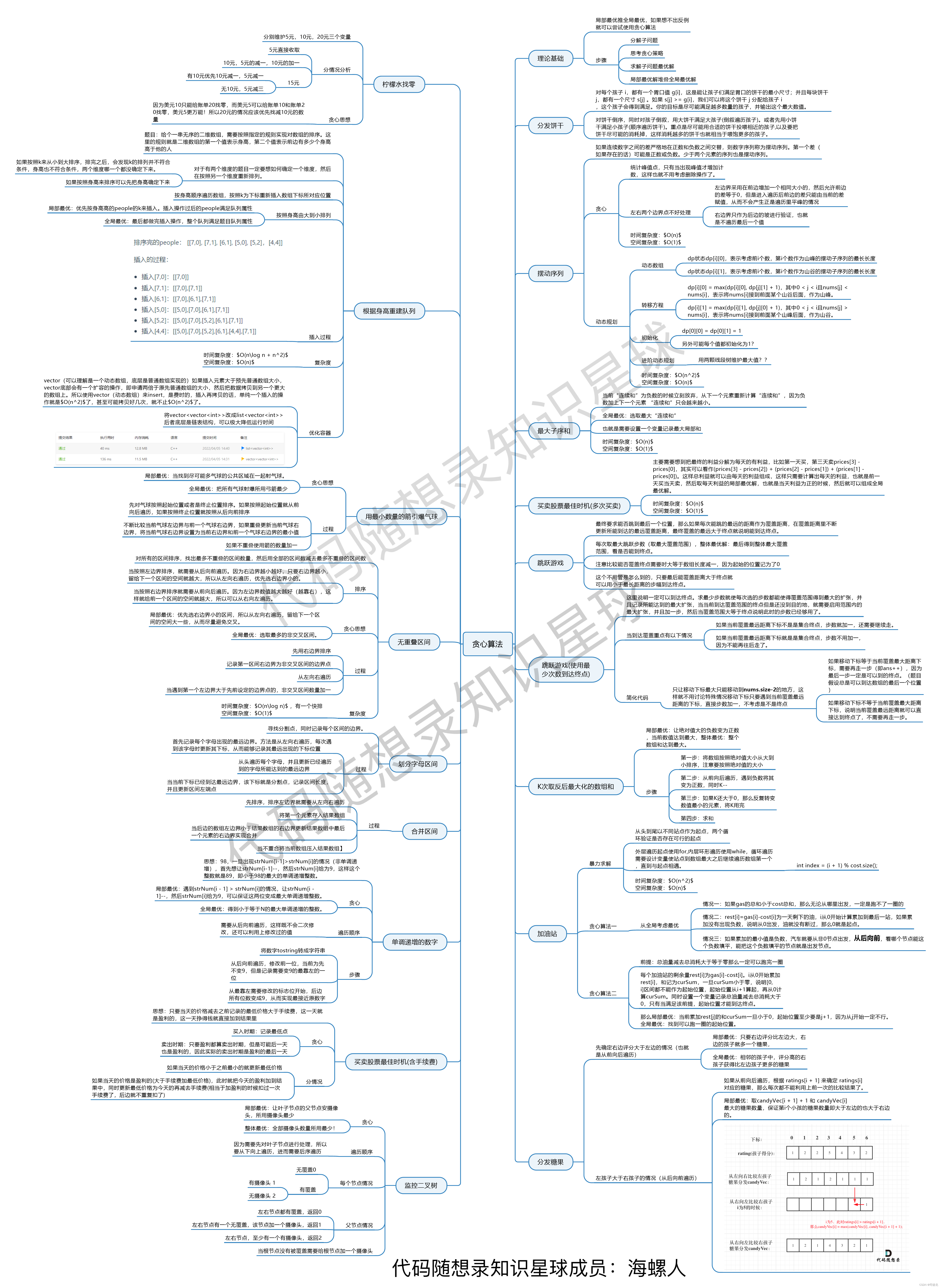
day37 贪心算法part6
738. 单调递增的数字 中等 提示 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 不知道怎么讲思路……以9287举例,…...

38女神节:剧情热梗小游戏新品!预售1折秒杀,手慢无
抖音热剧情热梗小游戏《逆袭大冒险》登录 Cocos Store 预售开启!游戏包含 20剧情 40 关卡,先来看下视频吧! 游戏内嵌多种小游戏玩法,是不是很有亲切感呢?抽针、流体、重力 3.8女神节特价预售 欢迎加入迷萌游戏《逆袭大…...

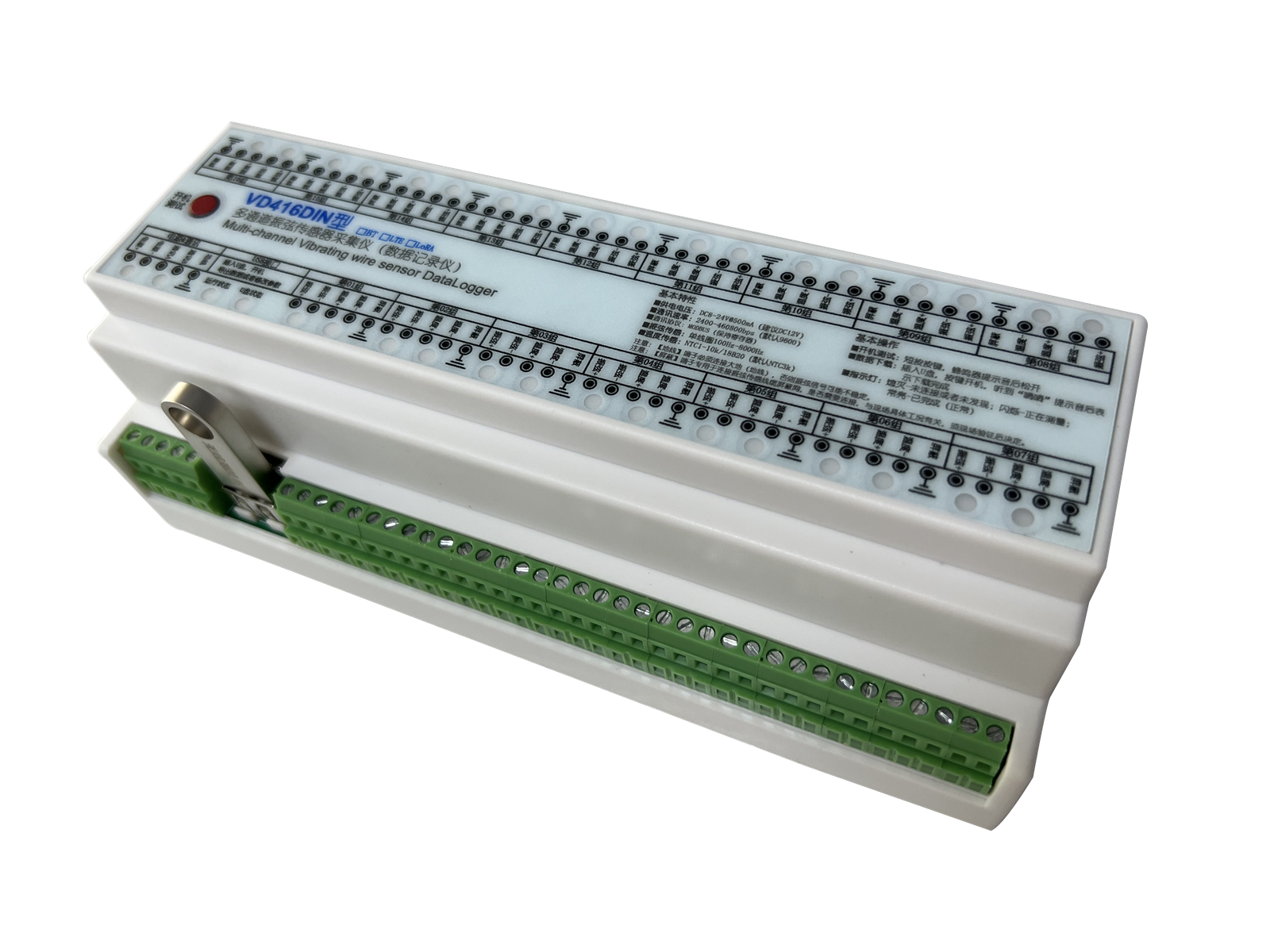
岩土工程监测仪器振弦采集仪的发展历程与国内外研究现状
岩土工程监测仪器振弦采集仪的发展历程与国内外研究现状 岩土工程监测仪器河北稳控科技振弦采集仪是用于测量土体或岩石地层的力学性质、地层结构、地下水位等参数的一种仪器设备。它通过振动在地下传播的声波信号的传播速度和特性,来推断地层的物理性质。以下是对…...

Git 掌握
目录 一、前言 二、centos安装Git 三、Git基本操作 (1) 创建Git本地仓库 (2) 配置Git (3) 认识工作区,暂存区,版本库 四、添加文件 五、查看.git文件 六、修改文件 七、版本回退 八、撤销修改 (1) 场景一 对于还没有add的代码 (2) 场景二 已…...

面试题之——事务失效的八大情况
事务失效的八大情况 一、非public修饰的方法 Transactional注解只能在在public修饰的方法下使用。 /*** 私有方法上的注解,不生效(因私有方法Spring扫描不到该方法,所以无法生成代理)*/ Transactional private boolean test() …...

一些硬件知识(六)
防反接设计: 同步电路和异步电路的区别: 同步电路:存储电路中所有触发器的时钟输入端都接同一个时钟脉冲源,因而所有触发器的状态的变化都与所加的时钟脉冲信号同步。 异步电路:电路没有统一的时钟,有些触发器的时钟输入端与时钟脉冲源相连…...

前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
目录 哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?setState()案例需求总结 forceUpdate()案例需求总结 props改变案例需求总结 context改变案例需求总结 哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么࿱…...

PHP伪协议是什么?
PHP伪协议是一种特殊的URL协议,它允许PHP直接从PHP内部生成数据或者访问PHP自身处理的数据流,而不需要外部资源。这些协议是由PHP解释器内部定义和处理的,不同于HTTP、FTP、HTTPS等标准网络协议。下面是PHP伪协议的说明: 1. file…...

npm使用
要查看当前 npm 使用的镜像源地址,你可以使用以下命令: npm get registry这个命令会输出当前 npm 配置的镜像源地址。如果你想查看所有可用的镜像源列表,可以使用 nrm 这个工具,它是一个 npm 源管理器,可以帮助你查看…...

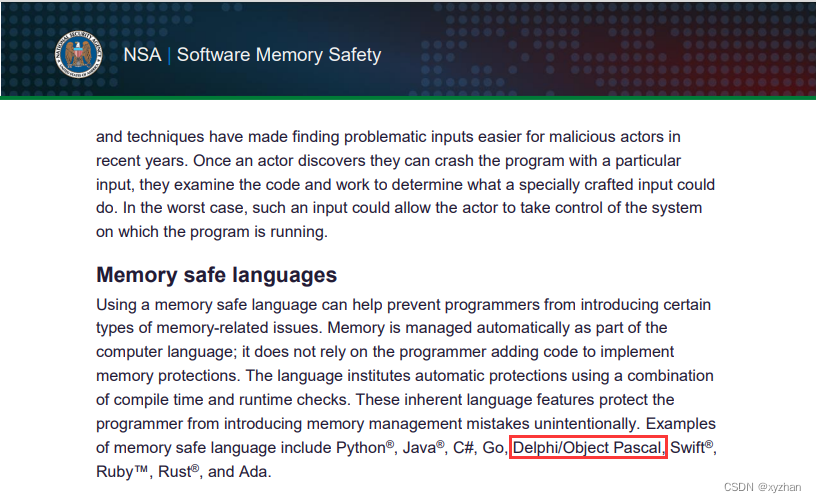
美国国家安全局(NSA)和美国政府将Delphi/Object Pascal列为推荐政府机构和企业使用的内存安全编程语言
上周,美国政府发布了《回到构建块:通往安全和可衡量软件的道路》的报告。本报告是美国网络安全战略的一部分,重点关注多个领域,包括内存安全漏洞和质量指标。 许多在线杂志都对这份报告发表了评论,这些杂志强调了对 C…...

C++中的内部类
一、内部类的概念 如果一个类定义在另一个类的内部,那么这个类就叫做内部类。(内部类其实和一个独立的类没有区别,只是它会受到外部类访问限定符以及类域的限制,且是外部类的友元) 如果B类是A类的内部类,…...

华为“仓颉”不是中文编程:中文编程早有所属,势如破竹
“何时能见证中国自主研发的编程语言崛起?”这是我们这些对IT生态心怀关切的人常常深思的问题。 语言,作为文化的灵魂,总是与特定的环境和人群紧密相连。无论是中文还是英语,它们都不仅仅是交流的工具,更是各自文化背…...

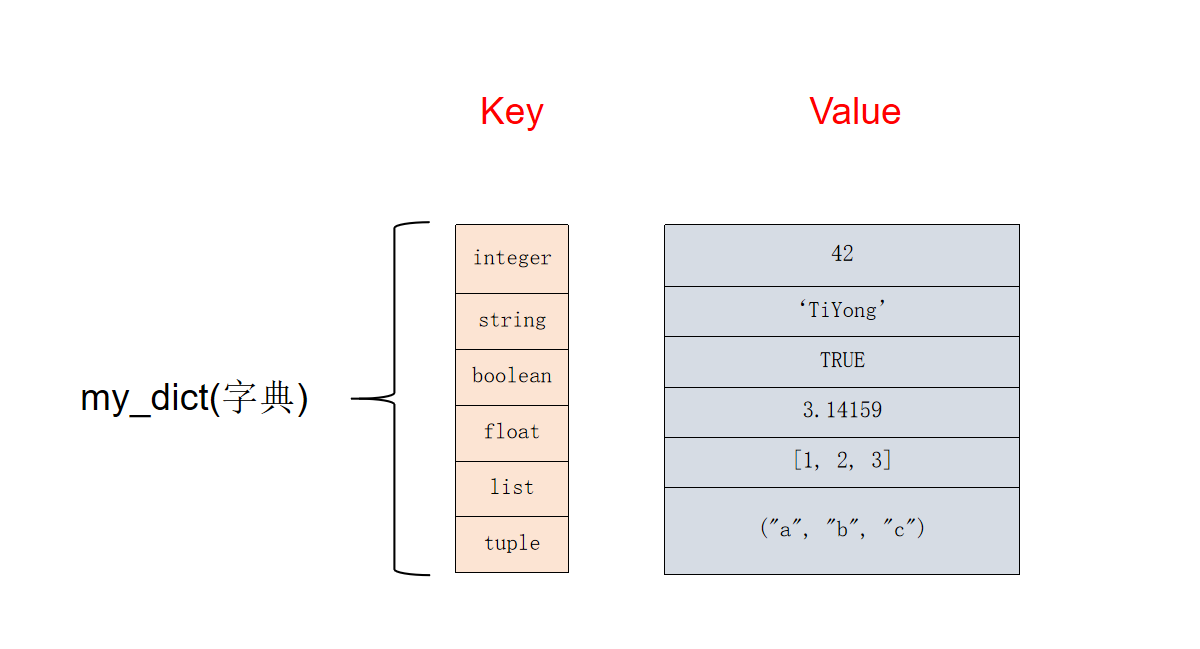
Python的基本数据类型
上一篇博客,我们介绍了Python的基础语法(Python基础语法:从入门到精通的必备指南),相信大家看过后,对python的整个语法逻辑有了一些了解,不了解也没有关系。接下来,我们将正式开始&a…...

24考研有感
我考11408,总分339,408考了112分 408考的不甚满意,但是客观来说也没有低多少,毕竟我的学习时间太极限了,平均5天一本书,题只做了数据结构和计组的一部分选择,最后草草研究了几年的大题就上阵了…...

k8s中的PV和PVC存储介绍
目录 一.PV介绍 1.含义 2.关键配置参数 二.PVC介绍 1.含义 2.关键参数配置 三.PV和PVC的生命周期问题 1.PV的生命周期会有4个阶段 2.用户申请空间PV的周期流程 3.PV和PVC的使用/释放/回收 四.案例演示 1.NFS配置 2.新建PV 3.新建PVC 4.新建Pod测试 5.模拟删除P…...

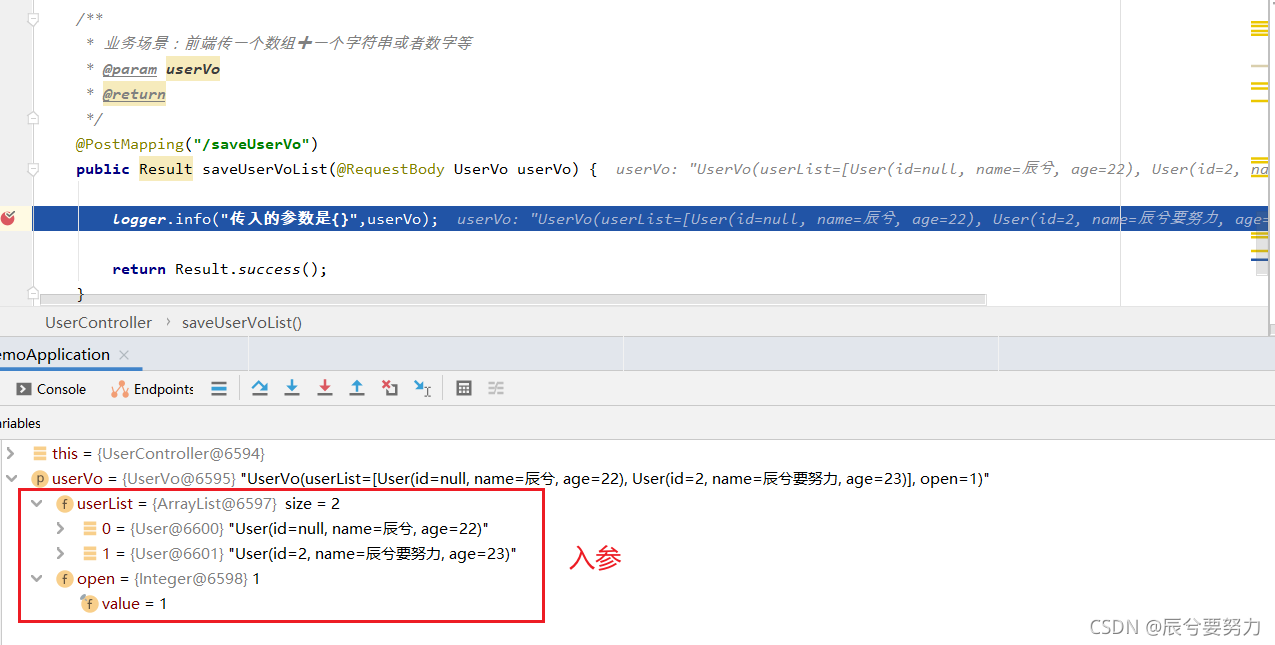
SpringMVC--03--前端传数组给后台
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 案例1乘客个人信息方法1:表单提交,以字段数组接收方法2:表单提交,以BeanListModel接收方法3:将Json对象序…...

【C++干货基地】六大默认成员函数: This指针 | 构造函数 | 析构函数
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 引入 哈喽各位铁汁们好啊,我是博主鸽芷咕《C干货基地》是由我的襄阳家乡零食基地有感而发,不知道各位的…...
99.qt qml-单例程序实现
在之前讲过: 58.qt quick-qml系统托盘实现https://nuoqian.blog.csdn.net/article/details/121855993 由于,该示例只是简单讲解了系统托盘实现,并没有实现单例程序,所以多次打开后就会出现多个exe出现的可能,本章出一章QML单例程序实现, 多次打开始终只显示出第一个打开…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

解密鸿蒙系统的隐私护城河:从权限动态管控到生物数据加密的全链路防护
摘要 本文以健康管理应用为例,展示鸿蒙系统如何通过细粒度权限控制、动态权限授予、数据隔离和加密存储四大核心机制,实现复杂场景下的用户隐私保护。我们将通过完整的权限请求流程和敏感数据处理代码,演示鸿蒙系统如何平衡功能需求与隐私安…...
