前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
目录
- 哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
- setState()
- 案例需求
- 总结
- forceUpdate()
- 案例需求
- 总结
- props改变
- 案例需求
- 总结
- context改变
- 案例需求
- 总结
哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
在React中,以下方法会触发重新渲染:
- setState():当调用组件的setState方法并传入新的状态值时,React会触发重新渲染。
- forceUpdate():可以强制组件重新渲染,不管组件的状态是否发生变化。
- props改变:当组件接收到新的props时,它会进行重新渲染。
- context改变:如果使用了context API,在context值发生变化时,会触发依赖于该context的组件重新渲染。
当React组件重新渲染时,render方法会执行以下操作:
- 比较虚拟DOM:React会比较前后两次渲染生成的虚拟DOM树,找出差异。
- 计算需要更新的部分:React会确定哪些部分需要进行实际的DOM更新。
- 应用更新:React将只更新需要更改的部分,而不是整个DOM树。这种优化称为“协调”(Reconciliation)。
- 调用生命周期方法:如果有需要,React会调用相应的生命周期方法,如componentDidUpdate,以便进行一些额外的操作。
总的来说,重新渲染过程包括对比虚拟DOM、计算更新部分以及应用更新,以确保只有必要的部分会被实际更新,从而提高性能和效率。
setState()
setState是React组件中用于更新状态的方法。当调用setState并传入新的状态值时,React会自动比较新旧状态的差异,并执行相应的更新操作。
在实际工作项目中,setState通常用于处理以下需求:
-
用户交互:当用户与页面进行交互时,组件的状态可能需要更新,如表单输入、按钮点击等。
-
数据获取和异步操作:当组件依赖的数据发生变化或进行异步操作后返回新的数据时,可以通过
setState更新组件的状态,从而触发重新渲染。 -
条件渲染:通过更新组件的状态,可以实现条件渲染,根据不同的状态值显示不同的内容。
案例需求
假设我们有一个计数器组件,点击按钮后计数器的值会递增。需要实现以下功能:
- 初始计数器的值为0。
- 点击按钮后,计数器的值加1。
- 将计数器的值显示在页面上。
import React, { useState } from 'react'function App() {const [count, setCount] = useState(0)const increment = () => {setCount(count + 1)}return (<div><h1>Counter: {count}</h1><button onClick={increment}>增加</button></div>)
}export default App
- 首先,使用React的
useState钩子函数声明一个名为count的状态变量,并将其初始值设置为0。 - 创建一个名为
increment的函数,当按钮被点击时,这个函数会在当前计数的基础上加1,并通过调用setCount来更新计数器的值。 - 在组件的返回值中,将计数器的值以文本形式显示在页面上,并将
increment函数作为按钮的点击事件处理函数。
- 在调用
setState方法时,传入的新状态不会立即生效,而是在下一次React的重新渲染过程中才会生效。React会使用新的状态值重新渲染组件,并只更新需要更新的部分,以提升性能。setState方法可以接受一个对象或一个函数作为参数。当传入一个函数时,React会将当前状态作为参数传递给这个函数,函数返回的结果将作为新的状态值。- 在使用函数更新状态时,应该使用回调函数的形式确保获取到最新的状态值。例如:
setCount(prevCount => prevCount + 1)。
总结
在React中,setState方法用于更新组件的状态,并触发重新渲染。通过setState方法,我们可以根据不同的需求更新组件的状态,使得页面能够及时显示最新的数据和交互效果。在使用setState时,需要注意更新状态的方式和时机,以及遵循React的一些规范和最佳实践,以保证代码的可读性、性能和可靠性。
forceUpdate()
在React中,组件的渲染是由组件的状态(state)和属性(props)驱动的。当组件的状态或属性发生变化时,React会执行重新渲染,更新组件的UI展示。通常情况下,React会根据状态和属性的变化自动触发重新渲染,但有时候我们需要手动触发重新渲染,这时就可以使用forceUpdape()方法。
在实际工作项目中,可能会遇到以下情况需要使用forceUpdate()方法:
- 当组件的状态更新依赖于外部因素,而不是通过
setState()方法触发的。 - 当组件的某些内部状态无法通过
setState()来管理,但需要触发重新渲染。
案例需求
假设我们有一个按钮组件,点击按钮时需要在组件内部记录点击次数并重新渲染。我们可以使用forceUpdate()方法实现该功能。
import React, { Component } from 'react'class App extends Component {constructor(props) {super(props)this.state = {clickCount: 0}this.handleButtonClick = this.handleButtonClick.bind(this)}handleButtonClick() {this.state.clickCount += 1 // 修改内部状态this.forceUpdate() // 强制重新渲染组件}render() {return (<div><button onClick={this.handleButtonClick}>Click Me</button><p>Click Count: {this.state.clickCount}</p></div>)}
}export default App以上代码是一个按钮组件,内部有一个clickCount的状态,记录了按钮被点击的次数。在构造函数中初始化了状态为0,并绑定了按钮的点击事件处理函数handleButtonClick。在handleButtonClick函数中,每次点击按钮时,通过直接修改内部状态clickCount的值来增加点击次数。然后,通过调用forceUpdate()方法,强制执行重新渲染,以便更新UI展示。
- 使用
forceUpdate()方法时,需要谨慎,因为它会绕过React的状态管理机制,可能导致性能问题和不可预测的行为。尽量避免使用forceUpdate(),除非确实有必要。- 在大多数情况下,应该优先考虑使用
setState()来管理组件的状态,并依赖React的自动重新渲染机制。- 如果组件的状态更新是由组件外部的因素驱动的(例如父组件的状态发生改变),可以通过将状态作为属性传递给内部组件来触发重新渲染,而不是使用
forceUpdate()。
总结
forceUpdate()方法是React提供的一种手动触发组件重新渲染的方式。它允许绕过React的自动重新渲染机制,强制执行组件的更新。但需要注意,使用forceUpdate()可能引起性能问题和不可预测的行为,所以应该谨慎使用,并优先考虑使用setState()来管理组件的状态。
props改变
在React中,组件的props是从父组件传递给子组件的数据。当父组件的props发生变化时,子组件会接收新的props,并进行重新渲染。这是因为React会自动比较新旧props的值,并根据变化情况来决定是否重新渲染组件。
在实际工作项目中,我们经常需要根据不同的数据源来渲染不同的组件。当这些数据源发生变化时,我们希望相应的组件能够获取最新的数据,并进行重新渲染,以确保界面的正确展示。
案例需求
假设我们有一个名为User的组件,它接收一个name属性,并将其显示在界面上。我们希望当name属性发生变化时,User组件能够重新渲染,以显示最新的name。
import React, { Component } from 'react'class User extends Component {render() {return (<div><h1>Hello, {this.props.name}!</h1></div>)}
}export default User在另一个父组件中,我们可以通过更改name属性的值来触发User组件的重新渲染。
import React, { Component } from 'react'
import User from './User'class App extends Component {constructor(props) {super(props)this.state = {name: 'John'}}componentDidMount() {// 模拟异步更新name属性setTimeout(() => {this.setState({ name: 'Jane' })}, 2000)}render() {return (<div><User name={this.state.name} /></div>)}
}export default App
在上述代码中,父组件App通过this.state.name的值控制了User组件接收的name属性。初始情况下,name属性的值为’John’。在componentDidMount生命周期方法中,通过设置定时器模拟异步操作,2秒后将name属性的值更改为’Jane’。这会触发User组件的重新渲染,并将新的name值显示在界面上。
- 当父组件的
props发生变化时,子组件会重新渲染,但子组件内部的状态不会受到影响。如果需要在子组件内部响应props的变化,可以使用生命周期方法componentDidUpdate()来进行逻辑处理。- 在
User组件中,使用了this.props.name来获取name属性的值。通过props可以将数据从父组件传递到子组件,并在子组件中使用。- 在实际应用中,可以根据需要使用不同的生命周期方法来处理
props的变化,例如componentDidUpdate()或useEffect()(对应函数式组件)。
总结
React组件在接收到新的props时会进行重新渲染。通过在父组件改变props的值,可以触发子基本概念:
在React中,组件的属性(props)是从父组件传递给子组件的数据。当父组件更新传递给子组件的属性时,子组件会根据新的属性值进行重新渲染。
context改变
在React中,Context API允许我们在组件树中传递数据,而不必手动通过props一层层传递。当使用了Context API,并且某个组件订阅了特定的context值,当该context值发生变化时,订阅了该值的组件会自动重新渲染,以显示最新的数据。
在实际工作项目中,我们可能会使用Context API来传递全局的数据、主题、用户身份认证等信息。当这些全局数据发生变化时,我们希望依赖于这些数据的组件能够及时更新,以反映最新的状态。
案例需求
假设我们有一个主题切换功能,用户可以选择不同的主题来改变应用的外观。我们需要使用Context API来传递当前主题的信息,并在主题发生变化时,自动重新渲染依赖于主题的组件。
import React, { createContext, useState, useContext } from 'react'const ThemeContext = createContext()const App = () => {const [theme, setTheme] = useState('light')const toggleTheme = () => {setTheme(prevTheme => (prevTheme === 'light' ? 'dark' : 'light'))}return (<ThemeContext.Provider value={{ theme, toggleTheme }}><div><h1>主题切换器</h1><button onClick={toggleTheme}>切换主题</button><ThemedContent /></div></ThemeContext.Provider>)
}const ThemedContent = () => {const { theme } = useContext(ThemeContext)return (<div style={{ background: theme === 'light' ? '#f0f0f0' : '#333', color: theme === 'light' ? '#333' : '#f0f0f0' }}><p>这是一个主题内容!</p></div>)
}export default App
在上述代码中,我们创建了一个ThemeContext,并在App组件中使用useState来管理当前主题的状态。通过ThemeContext.Provider将主题信息传递给子组件。当用户点击按钮切换主题时,会触发toggleTheme函数更新主题状态,从而导致ThemedContent组件重新渲染。
在ThemedContent组件中,通过useContext(ThemeContext)来订阅ThemeContext中的主题信息。根据当前主题的值,动态改变内容区域的背景色和文字颜色,实现主题切换的效果。
- 使用Context API可以避免props层层传递的繁琐过程,但应该谨慎使用,避免滥用全局状态。
- 当Context值发生变化时,只有订阅了该值的组件会重新渲染,其他未订阅的组件不会受影响。
- 在实际项目中,可以将Context用于管理全局状态、主题、用户认证等共享数据,以提高组件之间的通信和数据传递效率。
总结
使用Context API可以方便地在React应用中传递全局数据,当Context值发生变化时,订阅了该值的组件会重新渲染。在实际工作中,可以根据需要利用Context来管理全局状态,实现组件之间的数据共享和通信。
持续学习总结记录中,回顾一下上面的内容:
在React中,组件的重新渲染可以通过setState()、forceUpdate()、props或state的改变、父组件的重新渲染以及context的改变来触发。当组件重新渲染时,React会执行render方法,生成新的虚拟DOM树。然后,React会比较新旧的虚拟DOM树,找出差异,计算需要更新的部分,最后只更新这些部分到实际的DOM上。这个过程确保了只有必要的部分会被实际更新,从而提高性能和效率。
相关文章:

前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
目录 哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?setState()案例需求总结 forceUpdate()案例需求总结 props改变案例需求总结 context改变案例需求总结 哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么࿱…...

PHP伪协议是什么?
PHP伪协议是一种特殊的URL协议,它允许PHP直接从PHP内部生成数据或者访问PHP自身处理的数据流,而不需要外部资源。这些协议是由PHP解释器内部定义和处理的,不同于HTTP、FTP、HTTPS等标准网络协议。下面是PHP伪协议的说明: 1. file…...

npm使用
要查看当前 npm 使用的镜像源地址,你可以使用以下命令: npm get registry这个命令会输出当前 npm 配置的镜像源地址。如果你想查看所有可用的镜像源列表,可以使用 nrm 这个工具,它是一个 npm 源管理器,可以帮助你查看…...

美国国家安全局(NSA)和美国政府将Delphi/Object Pascal列为推荐政府机构和企业使用的内存安全编程语言
上周,美国政府发布了《回到构建块:通往安全和可衡量软件的道路》的报告。本报告是美国网络安全战略的一部分,重点关注多个领域,包括内存安全漏洞和质量指标。 许多在线杂志都对这份报告发表了评论,这些杂志强调了对 C…...

C++中的内部类
一、内部类的概念 如果一个类定义在另一个类的内部,那么这个类就叫做内部类。(内部类其实和一个独立的类没有区别,只是它会受到外部类访问限定符以及类域的限制,且是外部类的友元) 如果B类是A类的内部类,…...

华为“仓颉”不是中文编程:中文编程早有所属,势如破竹
“何时能见证中国自主研发的编程语言崛起?”这是我们这些对IT生态心怀关切的人常常深思的问题。 语言,作为文化的灵魂,总是与特定的环境和人群紧密相连。无论是中文还是英语,它们都不仅仅是交流的工具,更是各自文化背…...

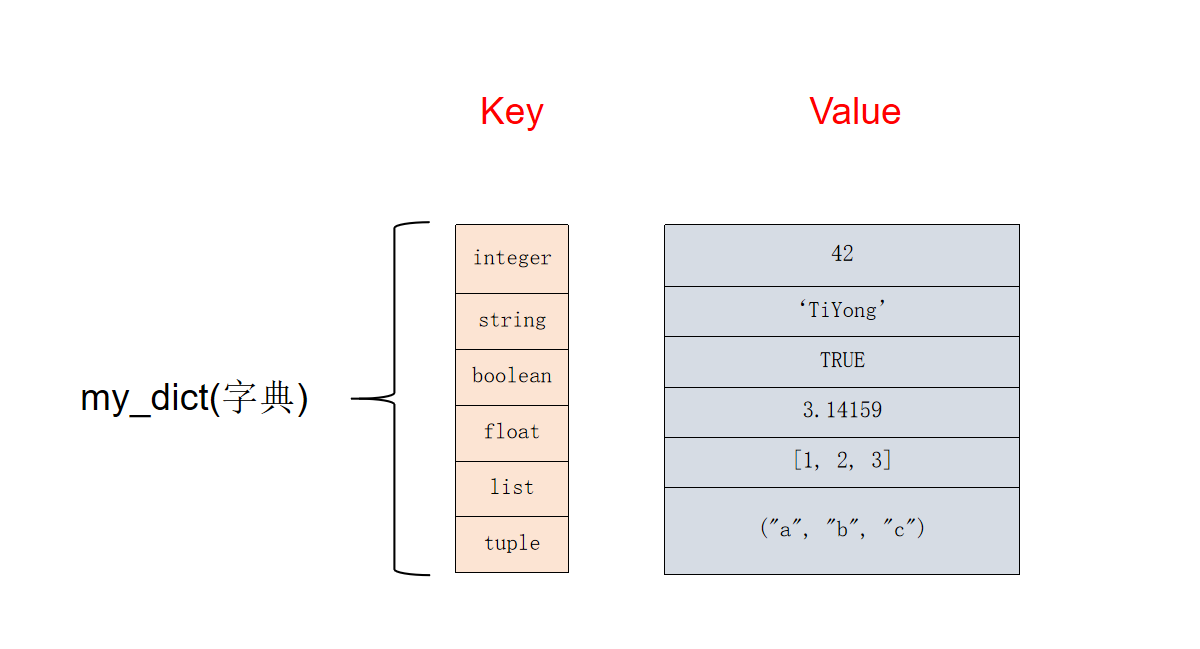
Python的基本数据类型
上一篇博客,我们介绍了Python的基础语法(Python基础语法:从入门到精通的必备指南),相信大家看过后,对python的整个语法逻辑有了一些了解,不了解也没有关系。接下来,我们将正式开始&a…...

24考研有感
我考11408,总分339,408考了112分 408考的不甚满意,但是客观来说也没有低多少,毕竟我的学习时间太极限了,平均5天一本书,题只做了数据结构和计组的一部分选择,最后草草研究了几年的大题就上阵了…...

k8s中的PV和PVC存储介绍
目录 一.PV介绍 1.含义 2.关键配置参数 二.PVC介绍 1.含义 2.关键参数配置 三.PV和PVC的生命周期问题 1.PV的生命周期会有4个阶段 2.用户申请空间PV的周期流程 3.PV和PVC的使用/释放/回收 四.案例演示 1.NFS配置 2.新建PV 3.新建PVC 4.新建Pod测试 5.模拟删除P…...

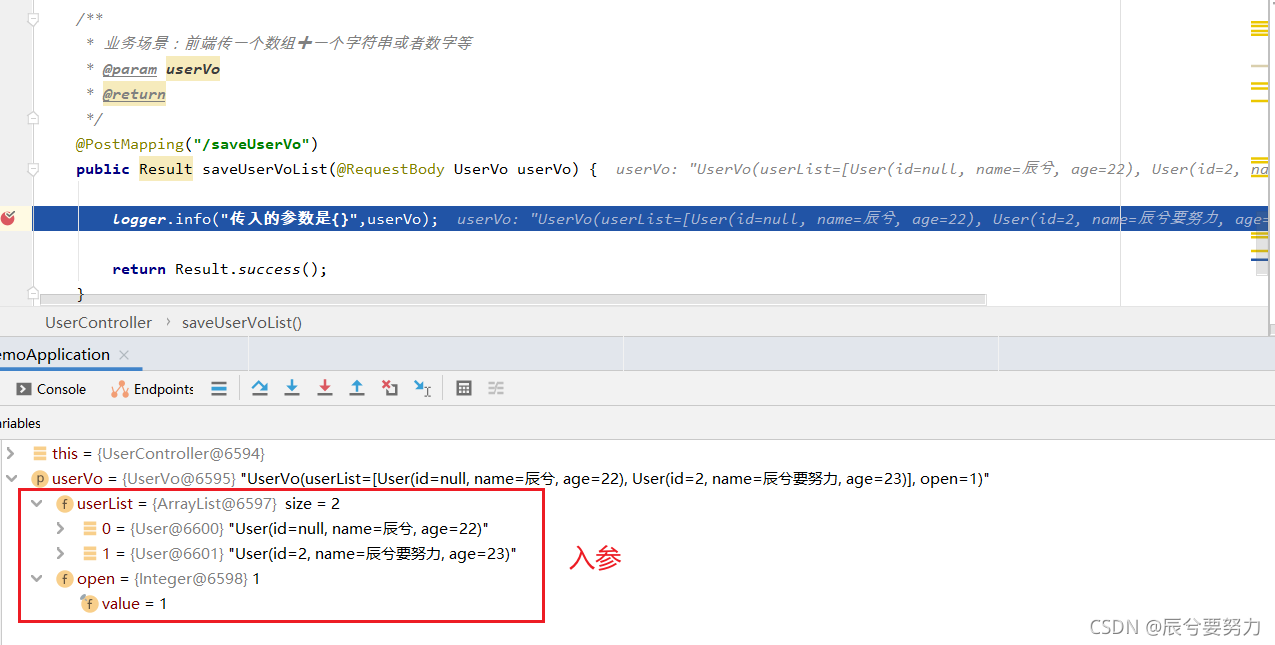
SpringMVC--03--前端传数组给后台
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 案例1乘客个人信息方法1:表单提交,以字段数组接收方法2:表单提交,以BeanListModel接收方法3:将Json对象序…...

【C++干货基地】六大默认成员函数: This指针 | 构造函数 | 析构函数
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 引入 哈喽各位铁汁们好啊,我是博主鸽芷咕《C干货基地》是由我的襄阳家乡零食基地有感而发,不知道各位的…...
99.qt qml-单例程序实现
在之前讲过: 58.qt quick-qml系统托盘实现https://nuoqian.blog.csdn.net/article/details/121855993 由于,该示例只是简单讲解了系统托盘实现,并没有实现单例程序,所以多次打开后就会出现多个exe出现的可能,本章出一章QML单例程序实现, 多次打开始终只显示出第一个打开…...

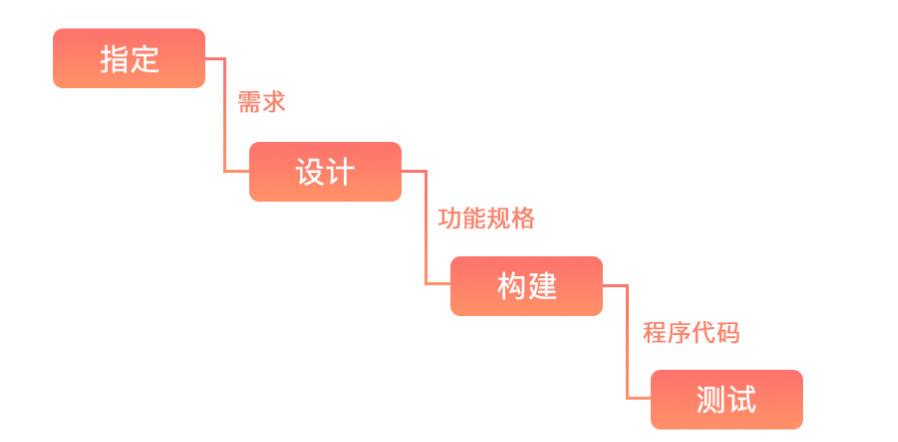
【软件工程】可用性测试:提升软件、网站与产品用户体验的关键环节
🍎个人博客:个人主页 🏆个人专栏:Linux ⛳️ 功不唐捐,玉汝于成 目录 正文 关注点 界面设计: 导航测试: 交互测试: 易用性测试: 多平台兼容性: 我…...

EPLAN的国产平替软件?SuperWORKS自动化版尝鲜
在电气设计领域,EPLAN作为德国老牌软件,知名度较高,使用体验也非常好!在中国市场,是否有一款国产软件与之媲美?答案当然是有的! 接下来为大家分享一款宝藏级别的国产电气设计软件——SuperWORK…...

【MySQL 系列】MySQL 架构篇
在我们开始了解 MySQL 核心功能之前,首先我们需要站在一个全局的视角,来看 SQL 是如何运作执行的。通过这种方式,我们可以在头脑中构建出一幅 MySQL 各组件之间的协同工作方式,有助于我们加深对 MySQL 服务器的理解。 文章目录 1、…...
)
C++初阶:类与对象(初篇)
目录 1. 类与对象1.1 引子:结构体与类1.2 什么是类(类的定义方式)1.3 类和结构体的区别1.4 类的访问限定符与封装1.4.1 访问限定符1.4.2 类的作用域与类的实例化 1.5 类对象的模型1.5.1 类内部资源的存储方式1.5.3 类大小的计算方式 1.6 this…...

Docker 创建容器并指定时区
目录 1. 通过环境变量设置时区(推荐)2. 挂载宿主机的时区文件到容器中3. 总结 要在 Docker 容器中指定时区,可以通过两种方式来实现: 1. 通过环境变量设置时区(推荐) 在 Docker 运行时,可以通…...

springboot文件上传修改临时文件路径
1、配置:spring.servlet.multipart.location/data/tmp 2、代码 Configuration public class MultipartConfig {Value("${spring.servlet.multipart.location}")private String tmpLocation;Beanpublic MultipartConfigElement multipartConfigElement()…...

testvue-新增图表功能(教师那边-后续放到管理员那边)-src/main.js ,router/index.js
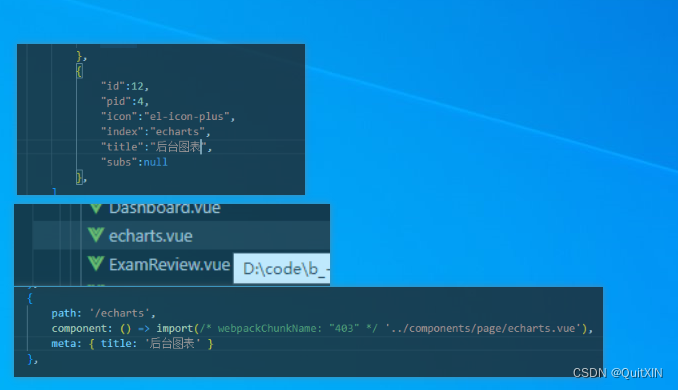
1.安装--然后在src/main.js中 导入 和 使用2修改:common/sidebar.vue ,page/ echarts.vue , router/index.js , src/main.js 3sidebar.vue <template><div class"sidebar"><el-menuclass"sidebar-el-menu":default-active&quo…...

[HackMyVM]Quick 2
kali:192.168.56.104 主机发现 arp-scan -l # arp-scan -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:d2:e0:49, IPv4: 192.168.56.104 Starting arp-scan 1.10.0 with 256 hosts (https://github.com/royhills/arp-scan) 192.168.56.1 0a:00:27:00:00:05 (Un…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
