Hypermesh2019快捷键大全
1、F系列
F* | Shift+F*
F1 | 打开帮助文件 | color
F2 | delete | temp nodes
F3 | replace | edges
F4 | distance | translate
F5 | mask | find
F6 | element edit | split
F7 | align node | project
F8 | create node | node edit
F9 | line edit | surf edit
F10 | check element | normals
F11 | geometry quick edit | organize
F12 | automesh | smooth
Ctrl+F1/F2:反色抓取图形区bmp格式图片并保存在当前工作目录;
Ctrl+F6:反色抓取图形区jpg格式图片并保存在当前工作目录;
Ctrl+F7:隐藏按钮面板,同快捷键m。
2、常规键
方向键:以基础坐标系为轴旋转;
Ctrl+方向键:以屏幕为坐标轴旋转;
+/-:逐步放大/缩小;
B:返回上一个视图;
Ctrl+R:进入球形剪切视图(spherical clipping)面板;
D:进入display面板;
F:模型居中;
G:进入global面板;
H:打开帮助(同F1);
M:隐藏按钮面板,再按一次恢复;
O:进入option面板;
P:刷新屏幕;
R:激活鼠标旋转模式;
T:进入True view面板;
Ctrl+T:进入transparent components面板;
V:进入Visual Attributes面板;
W:进入windows面板;
Z:激活鼠标放大/缩小模式
相关文章:

Hypermesh2019快捷键大全
1、F系列 F* | ShiftF* F1 | 打开帮助文件 | color F2 | delete | temp nodes F3 | replace | edges F4 | distance | tran…...

CSS布局——Flexbox基础使用
基础概念 Flexbox布局的概念 Flexbox布局是一种布局的模式,用来在一个维度上为项目设置布局 容器 在HTML中大多数元素例如div、ul、main块元素,span、em、i行内元素都可以作为Flex容器,它的作用是开启一个Flex布局模式,你只需…...
:容器化应用的航空母舰)
Kubernetes(K8s):容器化应用的航空母舰
一、Kubernetes简介 Kubernetes(K8s)是一个开源的容器编排系统,它的出现就像是为容器化应用提供了一艘强大的航空母舰。在这艘母舰上,你的应用容器就像是一架架战斗机,Kubernetes负责指挥它们起飞、飞行、降落&#x…...

Java配置49-nginx 反向代理 sftp 服务器
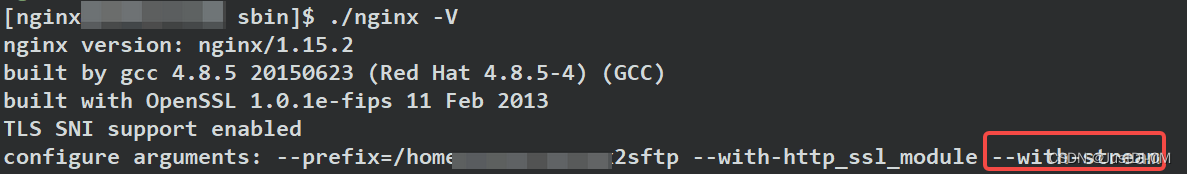
1. 背景 后端服务需要通过部署在跳板机上的 nginx 访问一个外网的 SFTP 服务器。 2. 方法 nginx从 1.9.0 开始,新增加了一个stream模块,用来实现四层协议的转发、代理或者负载均衡等。 首先检查 nginx 版本信息及是否安装了 stream 模块。 进入 ngi…...

Qt添加VTK并绘制图形
文章目录 准备环境使用VS创建Qt Widget项目配置VTK依赖调试C/C链接器 添加vtk窗口测试代码 参考链接: VS2017配置QT环境(详细版)_vs2017 qt-CSDN博客 QT5VTK9.1最新配置方法_qt vtk-CSDN博客 VTK笔记-Qt5.12.11编译VTK9.0.3-QVTKOpenGLNativeWidget-CSDN博客 准…...

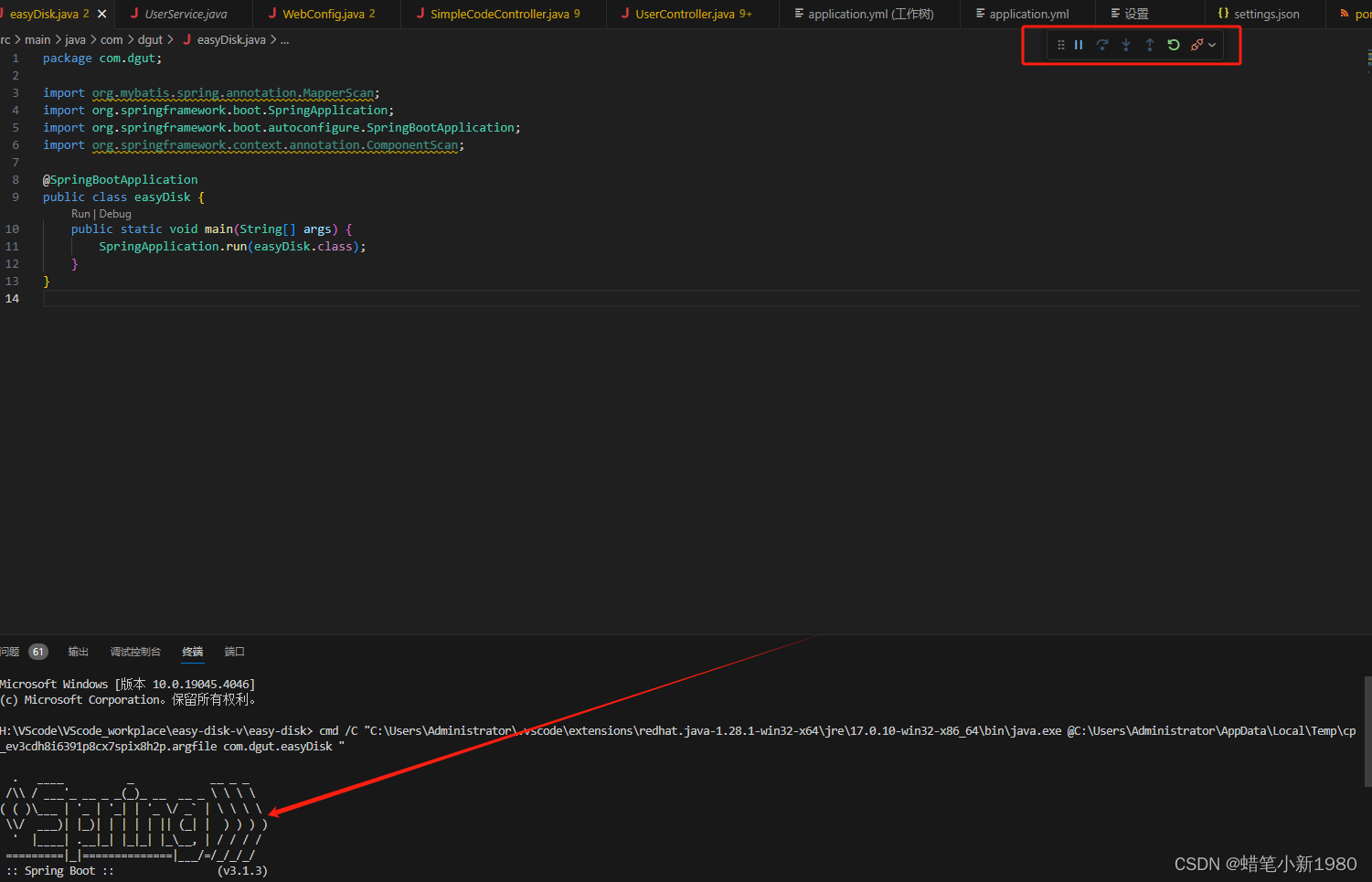
VsCode搭建Spring Boot项目环境
VsCode搭建Spring Boot项目环境 1、前提条件:配置Java环境 下载安装JDK配置环境变量 2、VsCode配置SpringBoot环境 安装扩展 配置Maven 找到Maven配置文件,进行打开settings.json,添加如下代码: "workbench.iconThem…...

(黑马出品_05)SpringCloud+RabbitMQ+Docker+Redis+搜索+分布式
(黑马出品_05)SpringCloudRabbitMQDockerRedis搜索分布式 微服务技术分布式搜索 今日目标1.初识elasticsearch1.1.了解ES1.1.1.elasticsearch的作用1.1.2.ELK技术栈1.1.3.elasticsearch和lucene1.1.4.为什么不是其他搜索技…...

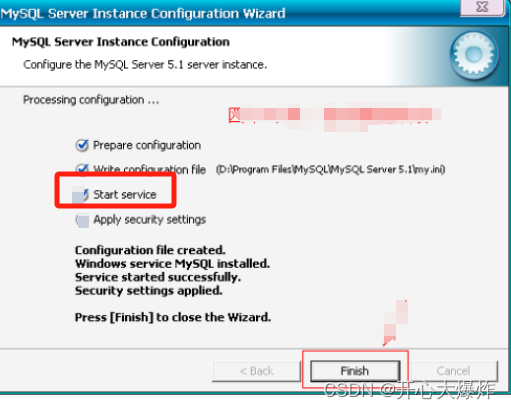
window mysql 安装出现的问题
1.安装到最后时,报错:authentication_string doesnt have a default value 解决办法: 1.不要关掉该页面,点击skip。 然后单击 back 回退到如下界面 2.去掉 Enable Strict Mode。 不要勾选 2. 最后一步:Start Servic…...
(超详细))
【3GPP】【核心网】【5G】5G核心网协议解析(二)(超详细)
5G UE 附着过程 UE AMF ----------------- 注册请求(Registration Request) ----------------------> <--------------- 鉴权请求(Authentication Request) ------…...

物联网带来的六大运营挑战
物联网现在被广泛认为是一种变革力量。根据Juniper Research的调查,到2020年底,将有385亿台设备连接到互联网,自2015年以来增长了285%。 但是随着更多的设备互连,故障的数量也会增加。例如,根据Juniper的数…...

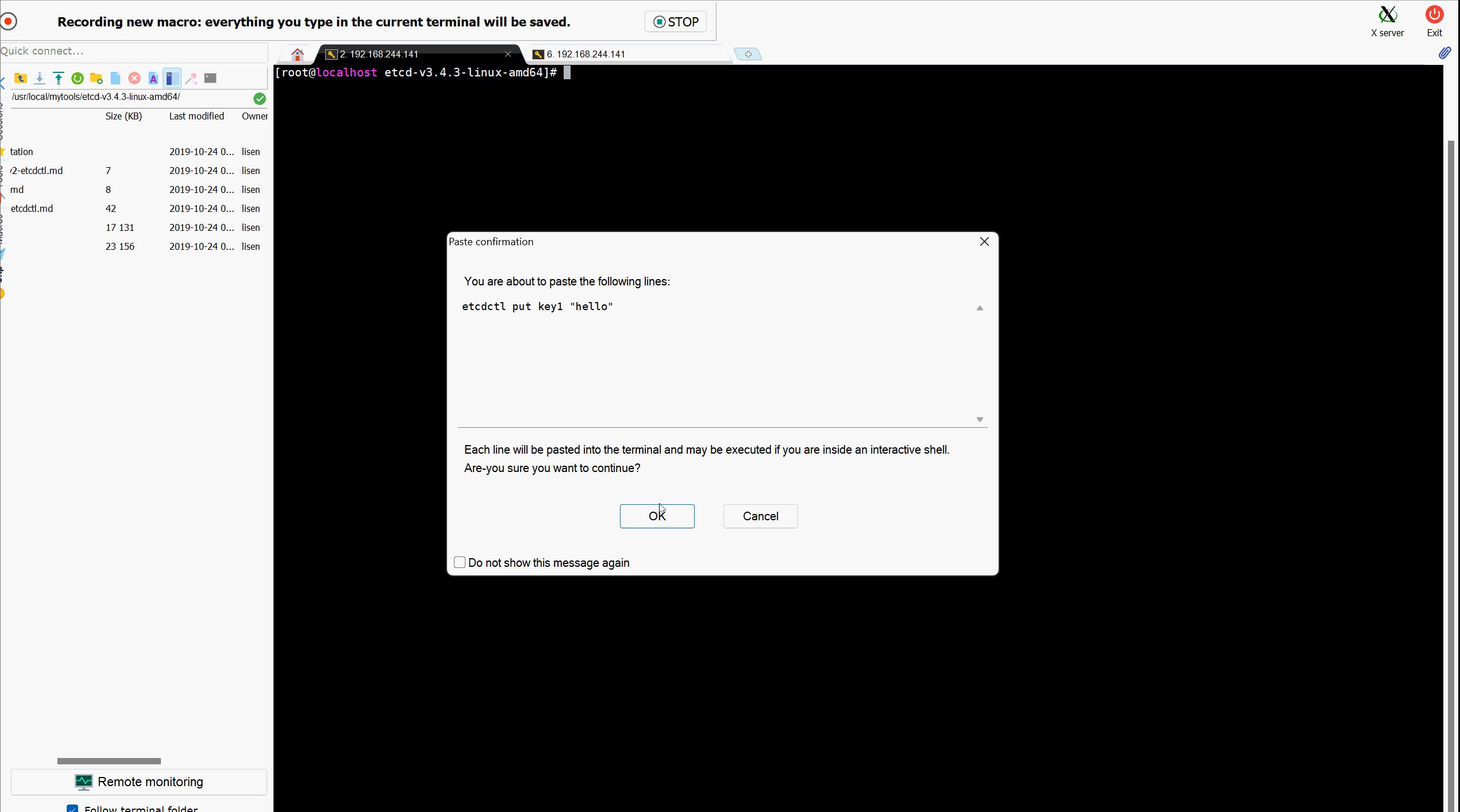
【ETCD】简介安装常用操作---图文并茂详细讲解
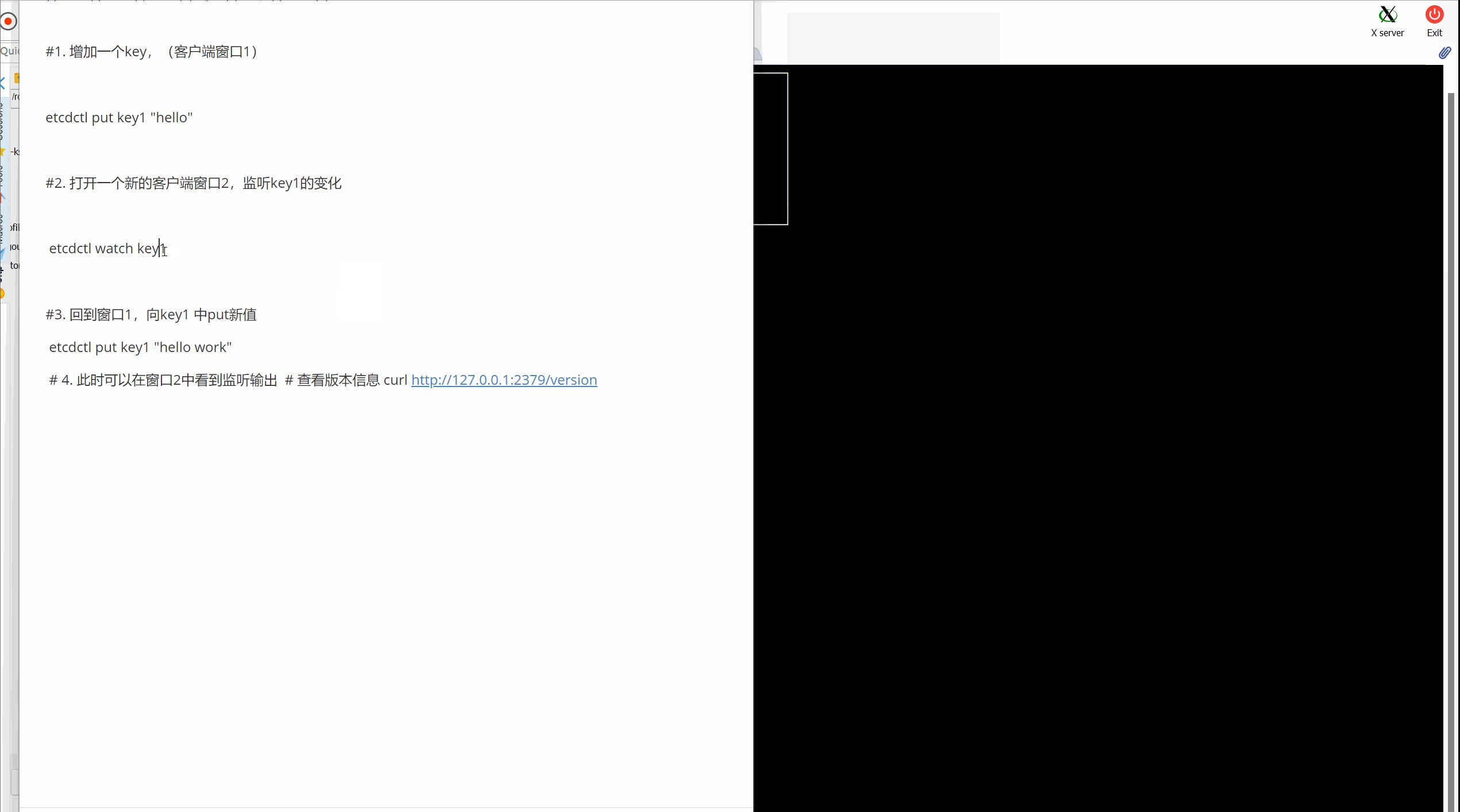
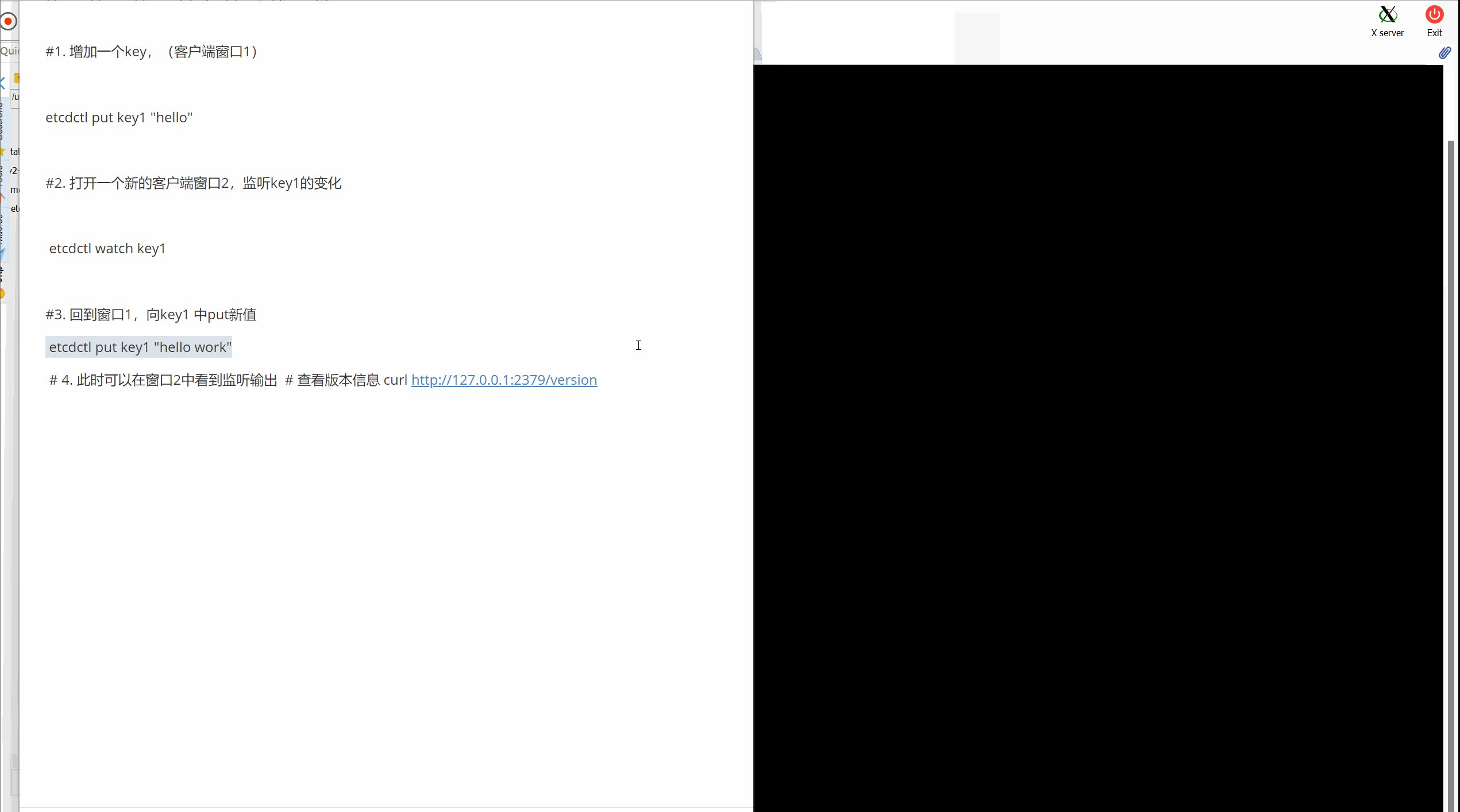
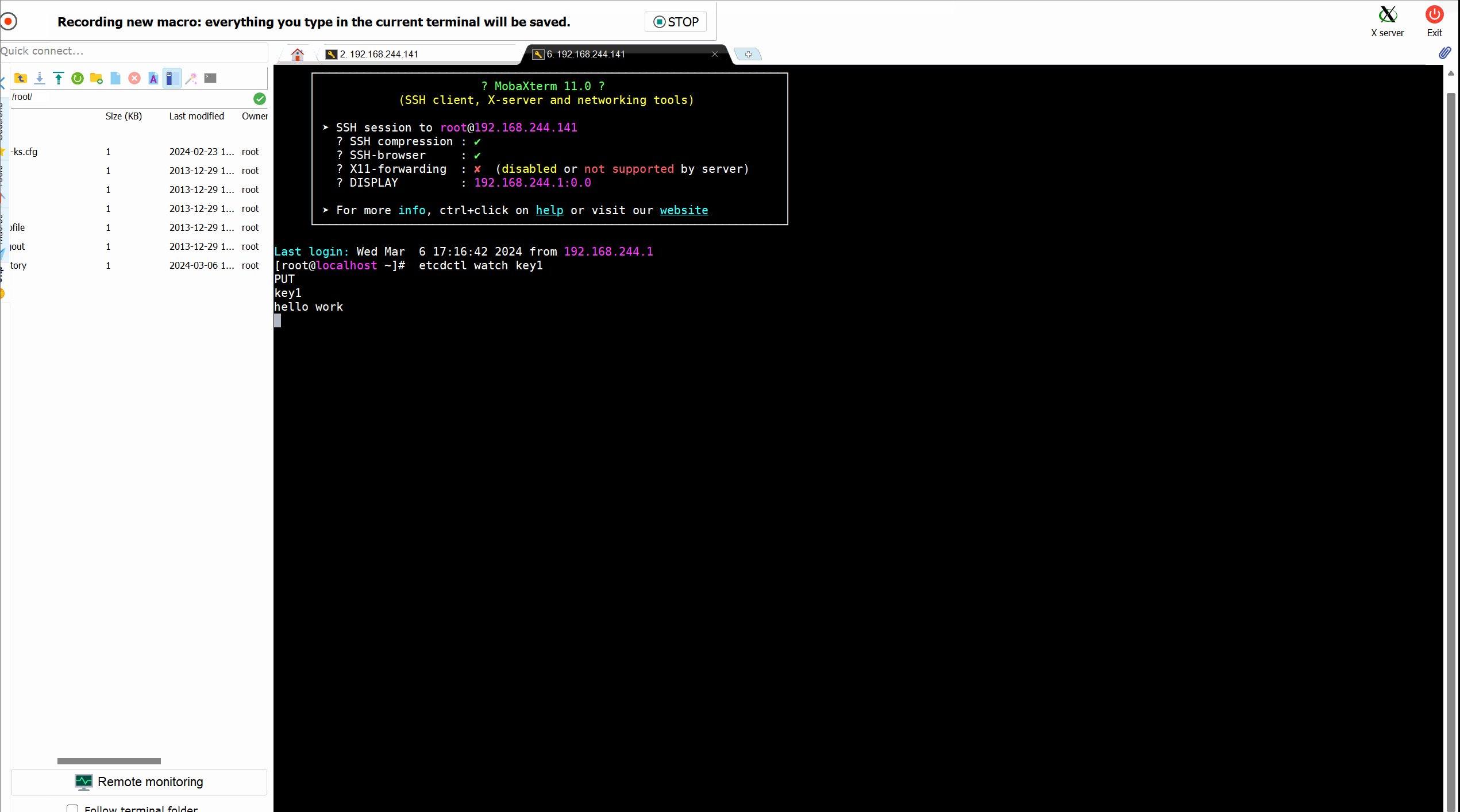
目录 一 简介 1.1 etcd是什么 1.2. 特点 1.3. 使用场景 1.4 关键字 1.5 工作原理 二 安装 2.1 etcd安装前介绍 2.2 安装 2.3 启动 2.4 创建一个etcd服务 三 常用操作 一 简介 1.1 etcd是什么 etcd是CoreOS团队于2013年6月发起的开源项目,它的目标是构建…...

第四篇【传奇开心果系列】Python的自动化办公库技术点案例示例:深度解读Pandas生物信息学领域应用
传奇开心果博文系列 系列博文目录Python的自动化办公库技术点案例示例系列 博文目录前言一、Pandas生物学数据操作应用介绍二、数据加载与清洗示例代码三、数据分析与统计示例代码四、数据可视化示例代码五、基因组数据分析示例代码六、蛋白质数据分析示例代码七、生物医学图像…...

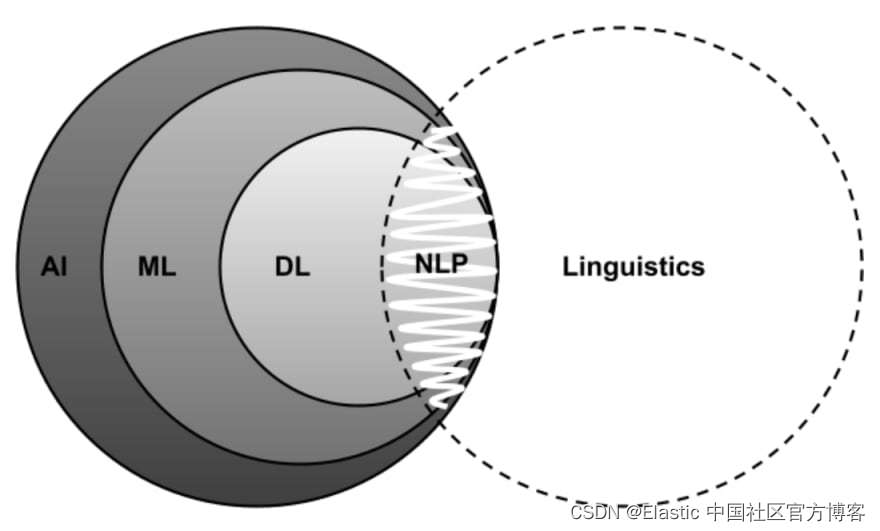
Elasticsearch:机器学习与人工智能 - 理解差异
作者:来自 Elastic Aditya Tripathi, Jessica Taylor 长期以来,人工智能几乎完全是科幻小说作家的玩物,人类将技术推得太远,以至于它变得活跃起来 —— 正如好莱坞让我们相信的那样 —— 开始造成严重破坏。 令人愉快的东西&#…...

智引未来:2024年科技革新引领工业界变革与机遇
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

自动化运维工具----Ansible playbook详解
一.Ansible playbook简介 1.playbook是ansible用于配置,部署,和管理被节点的剧本 2.通过playbook的详细描述,执行其中的一些列tasks,可以让远端的主机达到预期的状态。playbook就像ansible控制器给被控节点列出的一系列to-do-lis…...

【element-ui】el-table表格高亮选中
highlight-current-row 是否要高亮当前行 <el-tableref"singleTable"highlight-current-rowcurrent-change"handleCurrentChange"></el-table>修改高亮行的颜色 .current-row {background-color: pink; }由current-change事件来管理选中时触发…...

构建MySQL数据库的高可用与高容错系统:关键策略与最佳实践
简介 在今天的数据驱动时代,数据库的高可用性(High Availability, HA)和高容错性(High Fault Tolerance)不再是可选项,而是每一个企业和应用都必须考虑的核心特性。特别是对于MySQL这样广泛使用的数据库系统,如何确保它能在各种故障面前保持持续可用,并且能迅速从故障…...

简析内部审计数字化转型的方法和路径【小落送书(第6期)】
个人名片: 🐼作者简介:一名大三在校生,喜欢AI编程🎋 🐻❄️个人主页🥇:落798. 🐼个人WeChat:hmmwx53 🕊️系列专栏:🖼️…...
)
mysql和oracle数据库的区别与联系(值得收藏)
1、mysql和oracle都是关系型数据库。 mysql默认端口:3306 默认用户root oracle默认端口 1521 默认用户system mysql的安装配置和卸载简单,oracle比较麻烦,严重的可能要你重做系统。 oracle在命令行用命令登陆:sqlplus---然后录…...

vulhub中Wordpress 4.6 任意命令执行漏洞复现
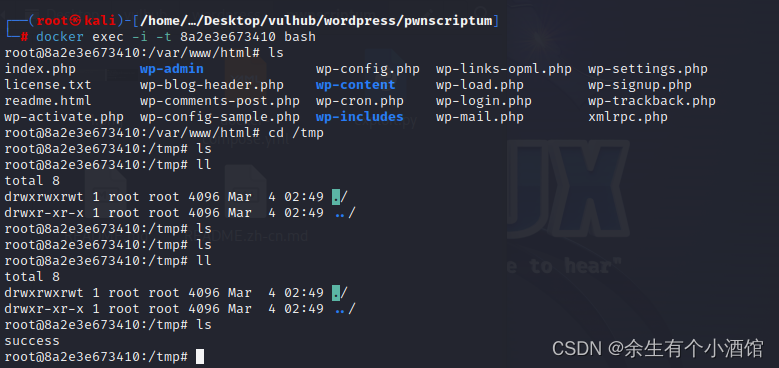
由于Mysql初始化需要一段时间,所以请等待。成功运行后,访问http://your-ip:8080/打开站点,初始化管理员用户名和密码后即可使用(数据库等已经配置好,且不会自动更新)。 发送如下数据包,可见/tmp…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
