android 快速实现 圆角矩形控件 及 圆形控件
1.自定义RoundImageView
package com.examle.widget;import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.widget.ImageView;import androidx.annotation.ColorInt;
import androidx.annotation.Dimension;
import androidx.annotation.Nullable;import com.examlpe.R;public class RoundImageView extends ImageView {private String TGA=RoundImageView.class.getSimpleName();private final PorterDuffXfermode xfermode=new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP);//绘制模式private final Paint mPaint;//实体paintprivate final Paint mStrokePaint;//描边paintprivate int mRadius;//圆角值private int mStrokeWidthColor;//描边颜色private int mStrokeWidth;//描边宽度private boolean mIsCircle;//true-圆形模式,false-圆角矩形模式public RoundImageView(Context context) {this(context, null);}public RoundImageView(Context context, @Nullable AttributeSet attrs) {this(context, attrs, 0);}public RoundImageView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {this(context, attrs, defStyleAttr, 0);}public RoundImageView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {super(context, attrs, defStyleAttr, defStyleRes);TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.RoundImageView);mStrokeWidthColor = a.getColor(R.styleable.RoundImageView_riv_stroke_color, Color.WHITE);mStrokeWidth = a.getDimensionPixelSize(R.styleable.RoundImageView_riv_stroke_width, 0);mRadius = a.getDimensionPixelSize(R.styleable.RoundImageView_riv_round_radius, 0);mIsCircle = a.getBoolean(R.styleable.RoundImageView_riv_circle, false);a.recycle();mPaint = new Paint();mPaint.setAntiAlias(true);//抗锯齿mPaint.setColor(Color.WHITE);mPaint.setStyle(Paint.Style.FILL);mStrokePaint = new Paint();mStrokePaint.setAntiAlias(true);//抗锯齿mStrokePaint.setStyle(Paint.Style.STROKE);}@Overrideprotected void onDraw(Canvas canvas) {int layerId = canvas.saveLayer(0, 0, getWidth(), getHeight(), null);//保存图层super.onDraw(canvas);Drawable src = getDrawable();int tmpBpW = getWidth() - getPaddingLeft() - getPaddingRight();//位图宽度,必须大于0int tmpBpH = getHeight() - getPaddingTop() - getPaddingBottom();//位图高度,必须大于0if (src != null && getWidth() > 0 && getHeight() > 0 && tmpBpW>0 && tmpBpH>0) {Bitmap tmpBp = Bitmap.createBitmap(tmpBpW, tmpBpH, Bitmap.Config.ARGB_8888);Canvas tmpCv = new Canvas(tmpBp);//tmpBp画布float tmpR = Math.min(tmpBp.getWidth(), tmpBp.getHeight()) * 0.5f;//取最小宽度if (mIsCircle) {//圆形模式tmpCv.drawCircle(tmpR, tmpR, tmpR, mPaint);//绘制圆形} else {//圆角矩形模式tmpCv.drawRoundRect(0, 0, tmpBp.getWidth(), tmpBp.getHeight(), mRadius, mRadius, mPaint);//绘制圆角矩形}mPaint.setXfermode(xfermode);//绘制模式canvas.drawBitmap(tmpBp, getPaddingLeft(), getPaddingTop(), mPaint);//绘制位图if (mStrokeWidth > 0) {//描边mStrokePaint.setColor(mStrokeWidthColor);//描边颜色mStrokePaint.setStrokeWidth(mStrokeWidth);//描边宽度if (mIsCircle) {//圆形模式canvas.drawCircle(getPaddingLeft()+tmpR, getPaddingTop()+tmpR, tmpR-mStrokeWidth*0.5f, mStrokePaint);} else {//圆角矩形模式canvas.drawRoundRect(getPaddingLeft()+mStrokeWidth*0.5f, getPaddingTop()+mStrokeWidth*0.5f, getWidth() - getPaddingRight()-mStrokeWidth*0.5f, getHeight() - getPaddingBottom()-mStrokeWidth*0.5f, mRadius-mStrokeWidth*0.5f, mRadius-mStrokeWidth*0.5f, mStrokePaint);//绘制圆角}}}canvas.restoreToCount(layerId);//恢复图层}/*** 圆角值 dp* @param dpValue*/public void setRadius(@Dimension int dpValue) {this.mRadius =(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,dpValue,getResources().getDisplayMetrics());invalidate();}/*** 描边颜色* @param strokeWidthColor*/public void setStrokeWidthColor(@ColorInt int strokeWidthColor) {this.mStrokeWidthColor = strokeWidthColor;invalidate();}/*** 描边宽度 dp* @param dpValue*/public void setStrokeWidth(@Dimension int dpValue) {this.mStrokeWidth =(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,dpValue,getResources().getDisplayMetrics());invalidate();}/*** 圆角矩形 或 圆形控件* @param isCircle*/public void setCircle(boolean isCircle) {this.mIsCircle = isCircle;invalidate();}
}
2.新建attrs.xml 文件,路径 res/values/attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><declare-styleable name="RoundImageView"><attr name="riv_stroke_width" format="dimension" /><attr name="riv_stroke_color" format="color" /><attr name="riv_round_radius" format="dimension" /><attr name="riv_circle" format="boolean"/></declare-styleable>
</resources>3.布局使用:圆角矩形
<com.examlpe.widget.RoundImageViewandroid:id="@+id/riv"android:layout_width="180dp"android:layout_height="180dp"app:riv_circle="false"android:scaleType="fitXY"app:riv_round_radius="20dp"app:riv_stroke_width="2dp"app:riv_stroke_color="@color/white"android:src="@mipmap/ic_launcher" />4.布局使用:圆形控件
<com.examlpe.widget.RoundImageViewandroid:id="@+id/riv"android:layout_width="180dp"android:layout_height="180dp"app:riv_circle="true"android:scaleType="fitXY"app:riv_stroke_width="2dp"app:riv_stroke_color="@color/white"android:src="@mipmap/ic_launcher" />相关文章:

android 快速实现 圆角矩形控件 及 圆形控件
1.自定义RoundImageView package com.examle.widget;import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import an…...

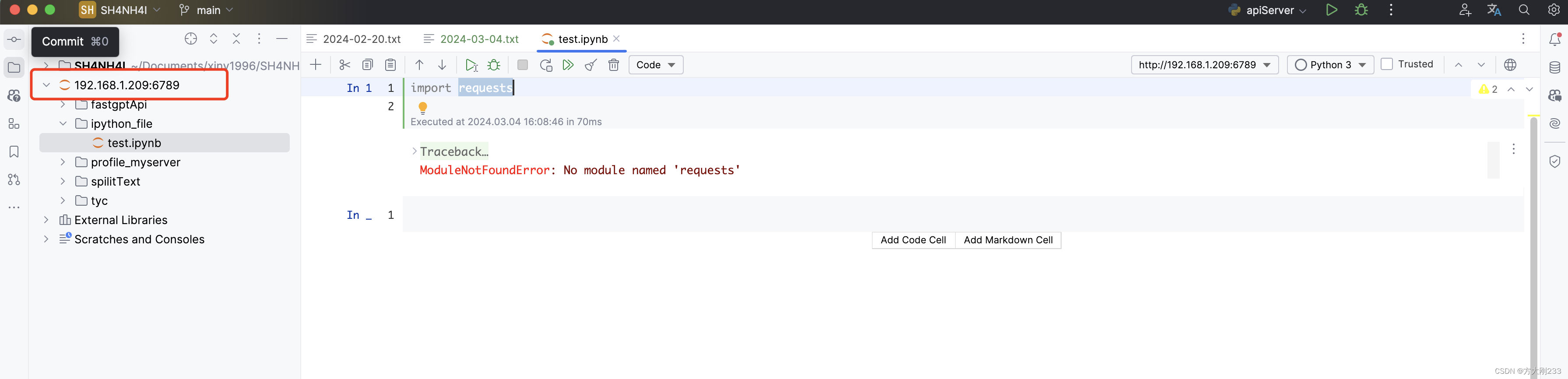
【Python】外网远程登录访问jupyter notebook+pycharm使用ipython
第一步:创建python虚拟环境 conda create -n py3610 python3.6.10第二步:安装ipython pip install ipython pip install ipython notebook第三步:创建 IPython Notebook 服务器配置文件 # 进入python交互shell,设置密码 >&…...

error:0308010C:digital envelope routines::unsupported
error:0308010C:digital envelope routines::unsupported 报错原因解决方案方案一:降低node版本在17以下指定node版本 mac node版本降级 mac切换node版本 方案二:启用legacy OpenSSL provider方案三:配置package.json文件拓展:pac…...

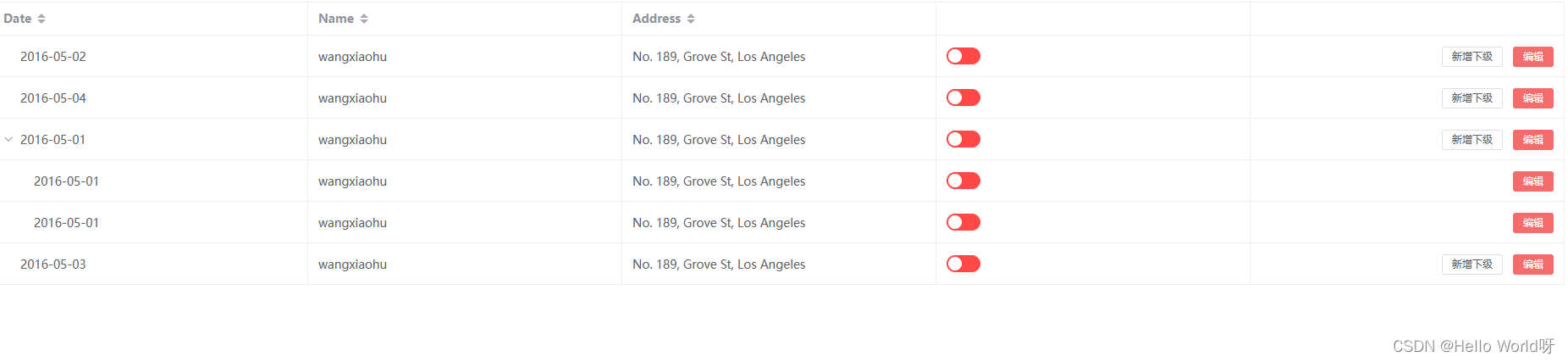
Vue前端的工作需求
加油,新时代打工人! 需求: 实现带树形结构的表格,父数据显示新增下级,和父子都显示编辑。 技术: Vue3 Element Plus <template><div><el-table:data"tableData"style"width…...

97. 常用的HTTP服务压测工具
文章目录 导言一、ab二、wrk三、go-wrk 导言 在项目正式上线之前,我们通常需要通过压测来评估当前系统能够支撑的请求量、排查可能存在的隐藏bug,同时了解了程序的实际处理能力能够帮我们更好的匹配项目的实际需求(服务器实例个数,如需要部署…...

活动预告|听云猿生数据创始人 CEO 曹伟分享云数据库行业十余年经验总结
3月16日,KubeBlocks 将携手 OceanBase 开源社区、AutoMQ 带来《LLMs 时代下的企业数据管理与降本增效之路》主题 meetup,扫描下方二维码,即刻报名👇。 云猿生数据创始人 & CEO 曹伟将带来《KubeBlocks:把所有数据…...

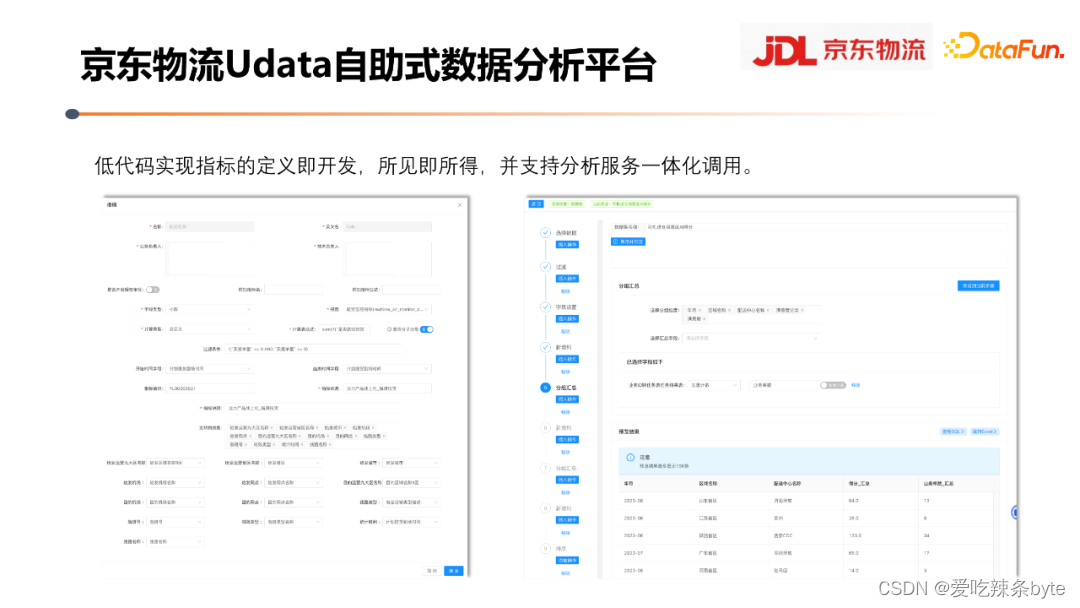
数仓实战——京东数据指标体系的构建与实践
目录 一、如何理解指标体系 1.1 指标和指标体系的基本含义 1.2 指标和和标签的区别 1.3 指标体系在数据链路中的位置和作用 1.4 流量指标体系 1.5 指标体系如何向上支撑业务应用 1.6 指标体系背后的数据加工逻辑 二、如何搭建和应用指标体系 2.1 指标体系建设方法—OS…...

Alias许可配置
在数字化时代,软件已成为企业竞争的核心要素。然而,随着软件市场的日益复杂,如何合理配置和使用软件许可,已成为企业亟待解决的问题。Alias许可配置服务,凭借其卓越的功能和性能,帮助企业优化软件使用&…...

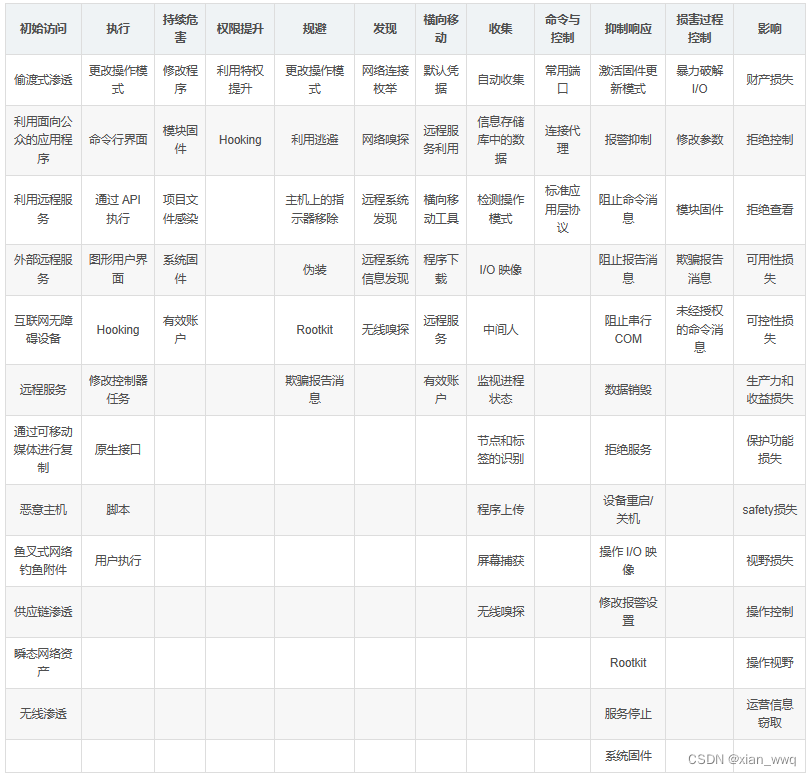
【读书笔记】针对ICS的ATTCK矩阵详解(一)
Techniques - ICS | MITRE ATT&CKhttps://attack.mitre.org/techniques/ics/ 一、初始访问(Initial Access) 该阶段:攻击者正在尝试进入ICS环境。 初始访问包括攻击者可能用作入口向量,从而可以在 ICS 环境中获得初始立足点的…...

Rust多线程访问数据,推荐使用mutex还是channel?
在Rust中,选择使用互斥锁(mutex)还是通道(channel)来进行多线程间的数据访问,主要取决于你的具体需求和数据共享的模式。 互斥锁(Mutex) 互斥锁是一种同步原语,用于保护…...

基于pytorch的手写体识别
一、环境搭建 链接: python与深度学习——基础环境搭建 二、数据集准备 本次实验用的是MINIST数据集,利用MINIST数据集进行卷积神经网络的学习,就类似于学习单片机的点灯实验,学习一门机器语言输出hello world。MINIST数据集,可以…...

Leetcode 56. 合并区间
题目描述:以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入…...

C++:List的使用和模拟实现
创作不易,感谢三连!! 一、List的介绍 list的文档介绍 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2. list的底层是双向链表结构,双向链表中每个元素存储在互不…...

20个Python函数程序实例
前面介绍的函数太简单了: 以下是 20 个不同的 Python 函数实例 下面深入一点点: 以下是20个稍微深入一点的,使用Python语言定义并调用函数的示例程序: 20个函数实例 简单函数调用 def greet():print("Hello!")greet…...

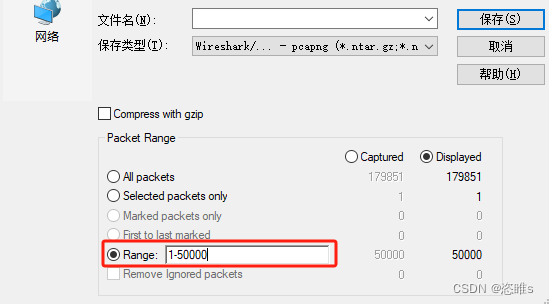
Wireshark——获取捕获流量的前N个数据包
1、问题 使用Wireshark捕获了大量的消息,但是只想要前面一部分。 2、方法 使用Wireshark捕获了近18w条消息,但只需要前5w条。 选择文件,导出特定分组。 输入需要保存的消息范围。如:1-50000。 保存即可。...

006-浏览器输入域名到返回
浏览器输入域名到返回 1、URL 输入2、DNS 域名解析3、建立 TCP 连接三次握手概念三次握手理解 4、发送 HTTP/HTTPS 请求5、服务器处理,并返回响应6、浏览器解析并渲染页面7、请求结束,端口 TCP 连接四次挥手概念四次挥手理解 1、URL 输入 2、DNS 域名解析…...

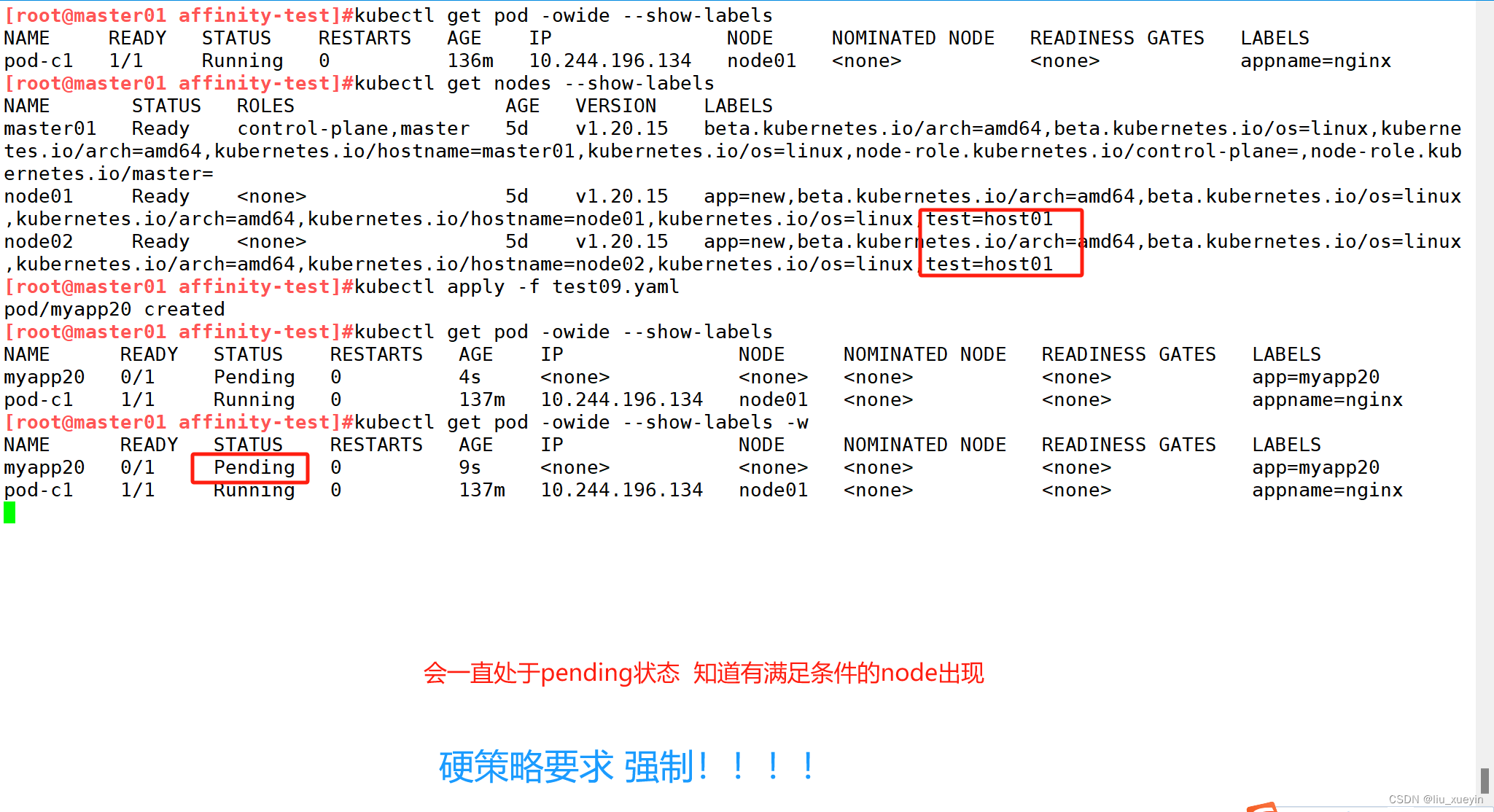
【kubernetes】关于k8s集群如何将pod调度到指定node节点?
目录 一、k8s的watch机制 二、scheduler的调度策略 Predicate(预选策略) 常见算法: priorities(优选策略)常见的算法有: 三、k8s的标签管理之增删改查 四、k8s的将pod调度到指定node的方法 方案一&am…...

【框架】React和Vue的异同
1. 前言 React对于原生JS要求会高一级,国外React用的多,国内Vue用的多。 2. 共同点 组件化函数式编程 (vue3函数式编程、vue2声明式编程)单向数据流,数据驱动视图VirtualDOM Diff算法操作DOM社区成熟,…...

如何选择阅读软件技术学习书籍
如何选择阅读软件技术学习书籍 这里以软件技术学习的角度结合自身感悟谈谈,如何选择阅读书籍。 人的时间和精力都是非常有限的,软件技术学习者如何选择阅读书籍。以下是从我的经验教训总结的一些体会: 1、确定自己的兴趣领域和阅读目标 选…...

做抖店用平板能代替电脑操作吗?抖店运营相关注意事项,注意规避
我是王路飞。 之前给你们讲在抖音开店流程的时候,说过开店需要用到电脑,还需要执照、资金、时间等等。 那么做抖店用平板能代替电脑操作吗? 这个问题其实有很多新手问过我,有的甚至是想直接在手机上操作,想着能省点…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
