error:0308010C:digital envelope routines::unsupported
error:0308010C:digital envelope routines::unsupported
- 报错原因
- 解决方案
- 方案一:降低node版本在17以下
- 指定node版本 mac node版本降级 mac切换node版本
- 方案二:启用legacy OpenSSL provider
- 方案三:配置package.json文件
- 拓展:package.json中的&&和&
- 一、&
- 二、&&
- 三、不使用连接符
报错原因
error:0308010C:digital envelope routines::unsupported
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响.
在node.js V17以前一些可以正常运行的的应用程序,但是在 V17 版本可能会抛出以下异常:
node:internal/crypto/hash:67this[kHandle] = new _Hash(algorithm, xofLen);^Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:67:19)at Object.createHash (node:crypto:130:10)at module.exports.__webpack_modules__.57442.module.exports (/Users/workspace/React/umiapp/node_modules/@umijs/deps/compiled/webpack/4/bundle4.js:135907:62)at NormalModule._initBuildHash (/Users/workspace/React/umiapp/node_modules/@umijs/deps/compiled/webpack/4/bundle4.js:109317:16)at handleParseError (/Users/workspace/React/umiapp/node_modules/@umijs/deps/compiled/webpack/4/bundle4.js:109371:10)at /Users/workspace/React/umiapp/node_modules/@umijs/deps/compiled/webpack/4/bundle4.js:109403:5at /Users/workspace/React/umiapp/node_modules/@umijs/deps/compiled/webpack/4/bundle4.js:109258:12at /Users/workspace/React/umiapp/node_modules/@umijs/deps/compiled/webpack/4/bundle4.js:61157:3at iterateNormalLoaders (/Users/workspace/React/umiapp/node_modules/@umijs/deps/compiled/webpack/4/bundle4.js:60998:10)at Array.<anonymous> (/Users/workspace/React/umiapp/node_modules/@umijs/deps/compiled/webpack/4/bundle4.js:60989:4) {opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],library: 'digital envelope routines',reason: 'unsupported',code: 'ERR_OSSL_EVP_UNSUPPORTED'
}Node.js v17.0.1
✨ Done in 1.92s.
解决方案
方案一:降低node版本在17以下
看了一下错误堆栈,发现是一个Node的内核文件抛出来的错误,这个错误应该是和Node的版本有关(前几天刚刚升级过Node),降低Node的版本应该可以解决这个问题。或者使用nvm(Windows平台上也可以使用nvm-windows)安装多个不同的Node版本。
指定node版本 mac node版本降级 mac切换node版本
参考链接:https://blog.csdn.net/weixin_43770430/article/details/132420638
第一步 进行nvm 安装操作
brew install nvm
执行 nvm --version
nvm --version
出现zsh: command not found: nvm问题去进行配置
第二步 nvm配置
1.输入: vim ~/.bash_profile
点击 i 进行插入操作 插入下面配置
export NVM_DIR=~/.nvm
source $(brew --prefix nvm)/nvm.sh
插入完成后 点击Esc 然后 使用 :wq. 保存并退出
执行:
source ~/.bash_profile
如果出问题先不管接着往下走
2.输入:vim ~/.zshrc
点击 i 进行插入操作 插入下面配置
export NVM_DIR=~/.nvm
source $(brew --prefix nvm)/nvm.sh
插入完成后 点击Esc 然后 使用 :wq. 保存并退出
执行:
source ~/.zshrc
3.输入: vim ~/.profile
点击 i 进行插入操作 插入下面配置
export NVM_DIR=~/.nvm
source $(brew --prefix nvm)/nvm.sh
插入完成后 点击Esc 然后 使用 :wq. 保存并退出
执行:
source ~/.profile
- 最后开始进行测试
执行:
nvm --version
显示版本号就说明配置成功:0.39.1
第三步 安装node指定版本 node版本降级
执行:
nvm install v14.16.1
安装完成后检查
node --version
注意!!:
- 如果iterm2 中进行brew isntall xxx 或者brew update ,brew doctor 出现 fatal: not in a git directory报错提示时
fatal: not in a git director
No remote ‘origin’ in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-ser
解决方法
git config --global --add safe.directory /usr/local/Homebrew/Library/Taps/homebrew/homebrew-coregit config --global --add safe.directory /usr/local/Homebrew/Library/Taps/homebrew/homebrew-servicesgit config --global --add safe.directory /usr/local/Homebrew/Library/Taps/homebrew/homebrew-caskgit
- mac 系统终端node版本跟vscode终端node版本不一致时
在vscode终端上执行这行代码,关闭vscode,重启就可以了。
nsudo rm -rf /usr/local/{lib/node{,/.npm,_modules},bin,share/man}/{npm*,node*,man1/node*}
方案二:启用legacy OpenSSL provider
除了切换Node的版本来解决这个问题外,其实还可以尝试启用legacy OpenSSL provider来解决这个问题,通过下面的命令行操作起来更容易:
Unix (Linux, macOS, Git bash等)
export NODE_OPTIONS=--openssl-legacy-provider
Windows
set NODE_OPTIONS=--openssl-legacy-provider
PowerShell
$env:NODE_OPTIONS = "--openssl-legacy-provider"
方案三:配置package.json文件
另外一个方法是在项目的package.json文件里将
"start": "react-scripts start"
Windows
替换成:
"start": "react-scripts --openssl-legacy-provider start"
mac
替换成:
"start": "export NODE_OPTIONS=--openssl-legacy-provider && react-scripts start"
亲测有效
拓展:package.json中的&&和&
原文链接:https://blog.csdn.net/weixin_56361614/article/details/134010076
在 package.json 文件中的 scripts 字段中,一条命令可以同时执行多个指令。
而指令间可以使用
- &,例如:
"start": "node app.js & nodemon" - &&,例如:
"start": "node app.js && nodemon" - 不使用连接符,
例如:"start": "node app.js nodemon"
三者区别:
一、&
& 符号:表示执行当前指令后立即执行下一个指令,不管上一个指令是否执行成功。
"scripts": {"start": "node app.js & nodemon"
}
当执行 npm run start 命令时,会先执行 node app.js 指令,然后立即执行 nodemon 指令,不管 node app.js 是否执行成功。
二、&&
&& 符号:表示只有上一个指令执行成功后,才会执行下一个指令。
"scripts": {"start": "node app.js && nodemon"
}
当执行 npm run start 命令时,会先执行 node app.js 指令,如果执行成功,则会执行 nodemon 指令;如果执行失败,则不会执行 nodemon 指令。
三、不使用连接符
如果在 package.json 文件中的 scripts 字段中不使用 & 和 && 符号来连接指令,那么默认情况下会按照顺序依次执行每个指令。
"scripts": {"start": "node app.js nodemon"
}
当执行 npm run start 命令时,会先执行 node app.js 指令,然后执行 nodemon 指令。这里的 nodemon 实际上会作为 node app.js 的参数传递给它。
需要注意的是,如果某个指令执行失败(即返回非零的退出码),那么后续的指令将不会执行。因此,如果希望所有指令都能执行,可以使用 && 符号来连接它们,以确保前一个指令成功执行后才会执行下一个指令。
相关文章:

error:0308010C:digital envelope routines::unsupported
error:0308010C:digital envelope routines::unsupported 报错原因解决方案方案一:降低node版本在17以下指定node版本 mac node版本降级 mac切换node版本 方案二:启用legacy OpenSSL provider方案三:配置package.json文件拓展:pac…...

Vue前端的工作需求
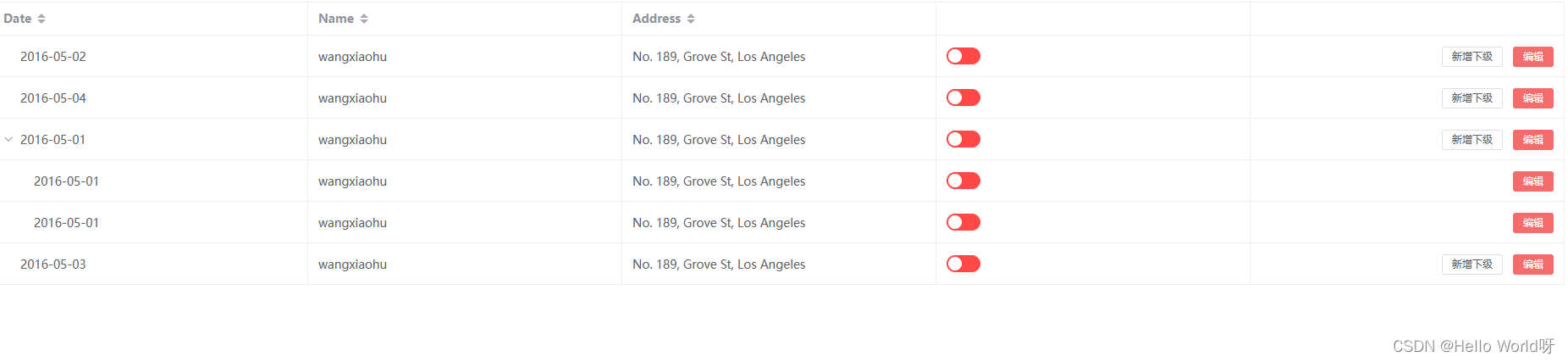
加油,新时代打工人! 需求: 实现带树形结构的表格,父数据显示新增下级,和父子都显示编辑。 技术: Vue3 Element Plus <template><div><el-table:data"tableData"style"width…...

97. 常用的HTTP服务压测工具
文章目录 导言一、ab二、wrk三、go-wrk 导言 在项目正式上线之前,我们通常需要通过压测来评估当前系统能够支撑的请求量、排查可能存在的隐藏bug,同时了解了程序的实际处理能力能够帮我们更好的匹配项目的实际需求(服务器实例个数,如需要部署…...

活动预告|听云猿生数据创始人 CEO 曹伟分享云数据库行业十余年经验总结
3月16日,KubeBlocks 将携手 OceanBase 开源社区、AutoMQ 带来《LLMs 时代下的企业数据管理与降本增效之路》主题 meetup,扫描下方二维码,即刻报名👇。 云猿生数据创始人 & CEO 曹伟将带来《KubeBlocks:把所有数据…...

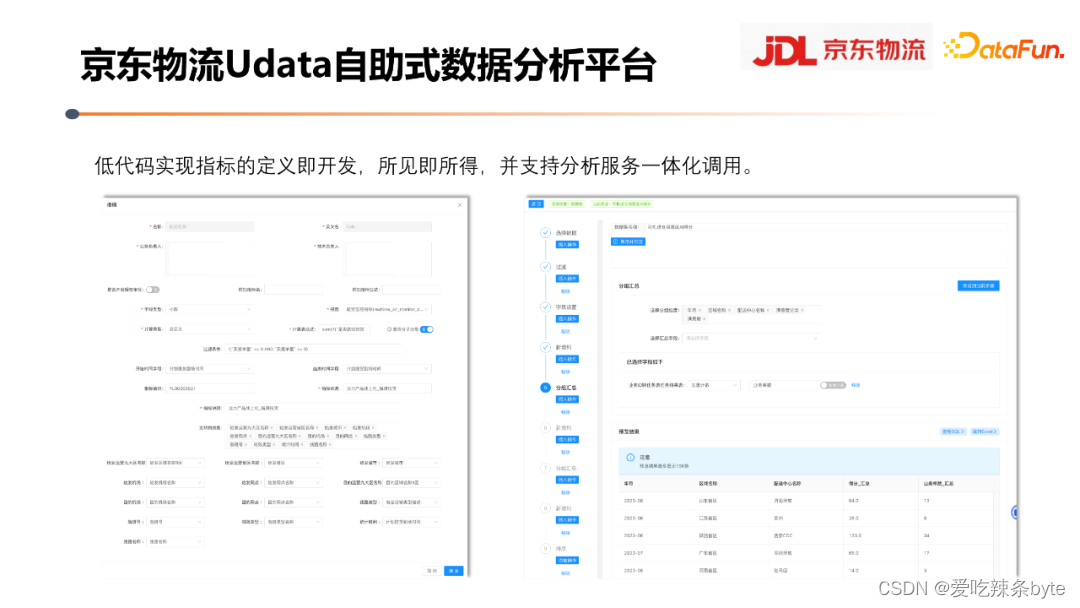
数仓实战——京东数据指标体系的构建与实践
目录 一、如何理解指标体系 1.1 指标和指标体系的基本含义 1.2 指标和和标签的区别 1.3 指标体系在数据链路中的位置和作用 1.4 流量指标体系 1.5 指标体系如何向上支撑业务应用 1.6 指标体系背后的数据加工逻辑 二、如何搭建和应用指标体系 2.1 指标体系建设方法—OS…...

Alias许可配置
在数字化时代,软件已成为企业竞争的核心要素。然而,随着软件市场的日益复杂,如何合理配置和使用软件许可,已成为企业亟待解决的问题。Alias许可配置服务,凭借其卓越的功能和性能,帮助企业优化软件使用&…...

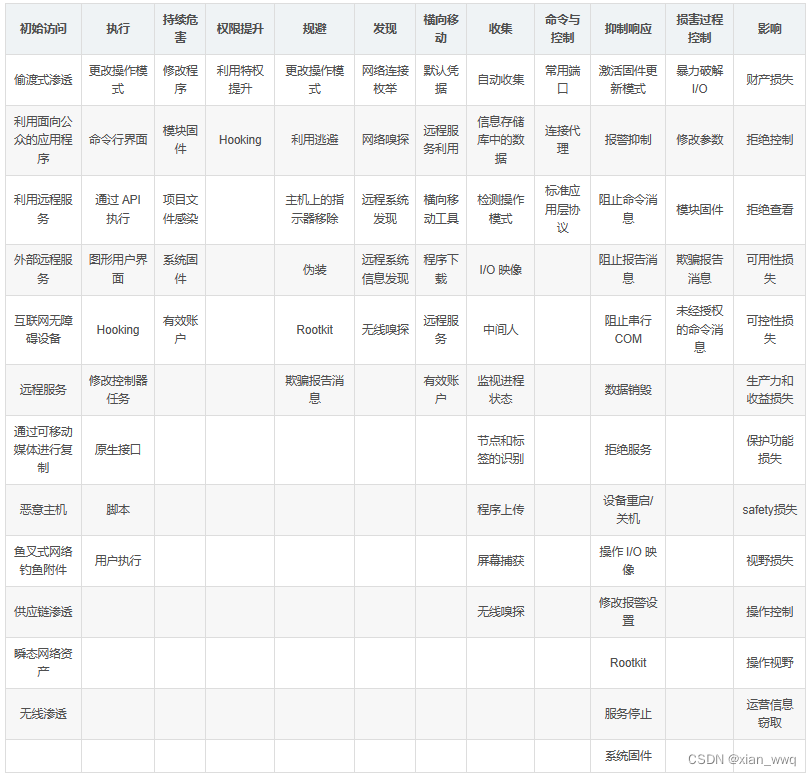
【读书笔记】针对ICS的ATTCK矩阵详解(一)
Techniques - ICS | MITRE ATT&CKhttps://attack.mitre.org/techniques/ics/ 一、初始访问(Initial Access) 该阶段:攻击者正在尝试进入ICS环境。 初始访问包括攻击者可能用作入口向量,从而可以在 ICS 环境中获得初始立足点的…...

Rust多线程访问数据,推荐使用mutex还是channel?
在Rust中,选择使用互斥锁(mutex)还是通道(channel)来进行多线程间的数据访问,主要取决于你的具体需求和数据共享的模式。 互斥锁(Mutex) 互斥锁是一种同步原语,用于保护…...

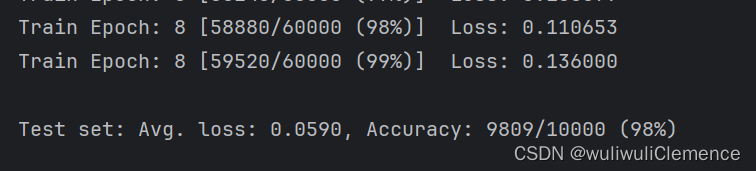
基于pytorch的手写体识别
一、环境搭建 链接: python与深度学习——基础环境搭建 二、数据集准备 本次实验用的是MINIST数据集,利用MINIST数据集进行卷积神经网络的学习,就类似于学习单片机的点灯实验,学习一门机器语言输出hello world。MINIST数据集,可以…...

Leetcode 56. 合并区间
题目描述:以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入…...

C++:List的使用和模拟实现
创作不易,感谢三连!! 一、List的介绍 list的文档介绍 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2. list的底层是双向链表结构,双向链表中每个元素存储在互不…...

20个Python函数程序实例
前面介绍的函数太简单了: 以下是 20 个不同的 Python 函数实例 下面深入一点点: 以下是20个稍微深入一点的,使用Python语言定义并调用函数的示例程序: 20个函数实例 简单函数调用 def greet():print("Hello!")greet…...

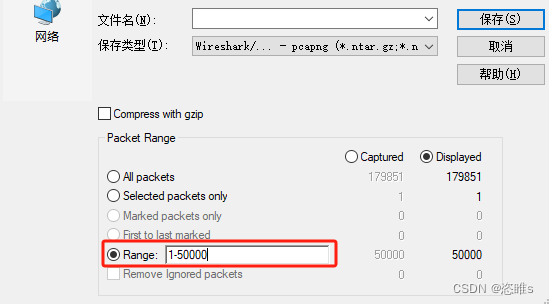
Wireshark——获取捕获流量的前N个数据包
1、问题 使用Wireshark捕获了大量的消息,但是只想要前面一部分。 2、方法 使用Wireshark捕获了近18w条消息,但只需要前5w条。 选择文件,导出特定分组。 输入需要保存的消息范围。如:1-50000。 保存即可。...

006-浏览器输入域名到返回
浏览器输入域名到返回 1、URL 输入2、DNS 域名解析3、建立 TCP 连接三次握手概念三次握手理解 4、发送 HTTP/HTTPS 请求5、服务器处理,并返回响应6、浏览器解析并渲染页面7、请求结束,端口 TCP 连接四次挥手概念四次挥手理解 1、URL 输入 2、DNS 域名解析…...

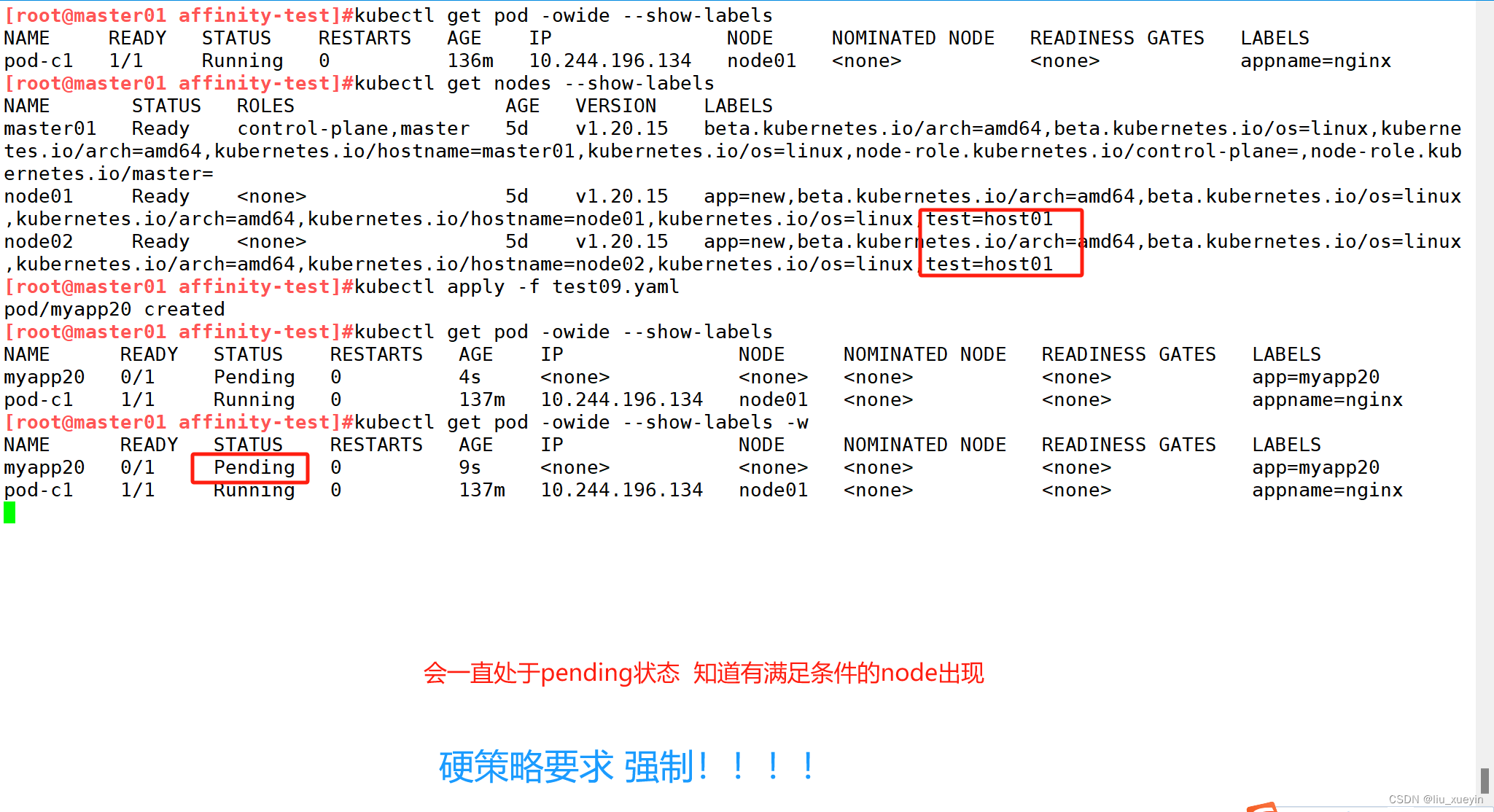
【kubernetes】关于k8s集群如何将pod调度到指定node节点?
目录 一、k8s的watch机制 二、scheduler的调度策略 Predicate(预选策略) 常见算法: priorities(优选策略)常见的算法有: 三、k8s的标签管理之增删改查 四、k8s的将pod调度到指定node的方法 方案一&am…...

【框架】React和Vue的异同
1. 前言 React对于原生JS要求会高一级,国外React用的多,国内Vue用的多。 2. 共同点 组件化函数式编程 (vue3函数式编程、vue2声明式编程)单向数据流,数据驱动视图VirtualDOM Diff算法操作DOM社区成熟,…...

如何选择阅读软件技术学习书籍
如何选择阅读软件技术学习书籍 这里以软件技术学习的角度结合自身感悟谈谈,如何选择阅读书籍。 人的时间和精力都是非常有限的,软件技术学习者如何选择阅读书籍。以下是从我的经验教训总结的一些体会: 1、确定自己的兴趣领域和阅读目标 选…...

做抖店用平板能代替电脑操作吗?抖店运营相关注意事项,注意规避
我是王路飞。 之前给你们讲在抖音开店流程的时候,说过开店需要用到电脑,还需要执照、资金、时间等等。 那么做抖店用平板能代替电脑操作吗? 这个问题其实有很多新手问过我,有的甚至是想直接在手机上操作,想着能省点…...

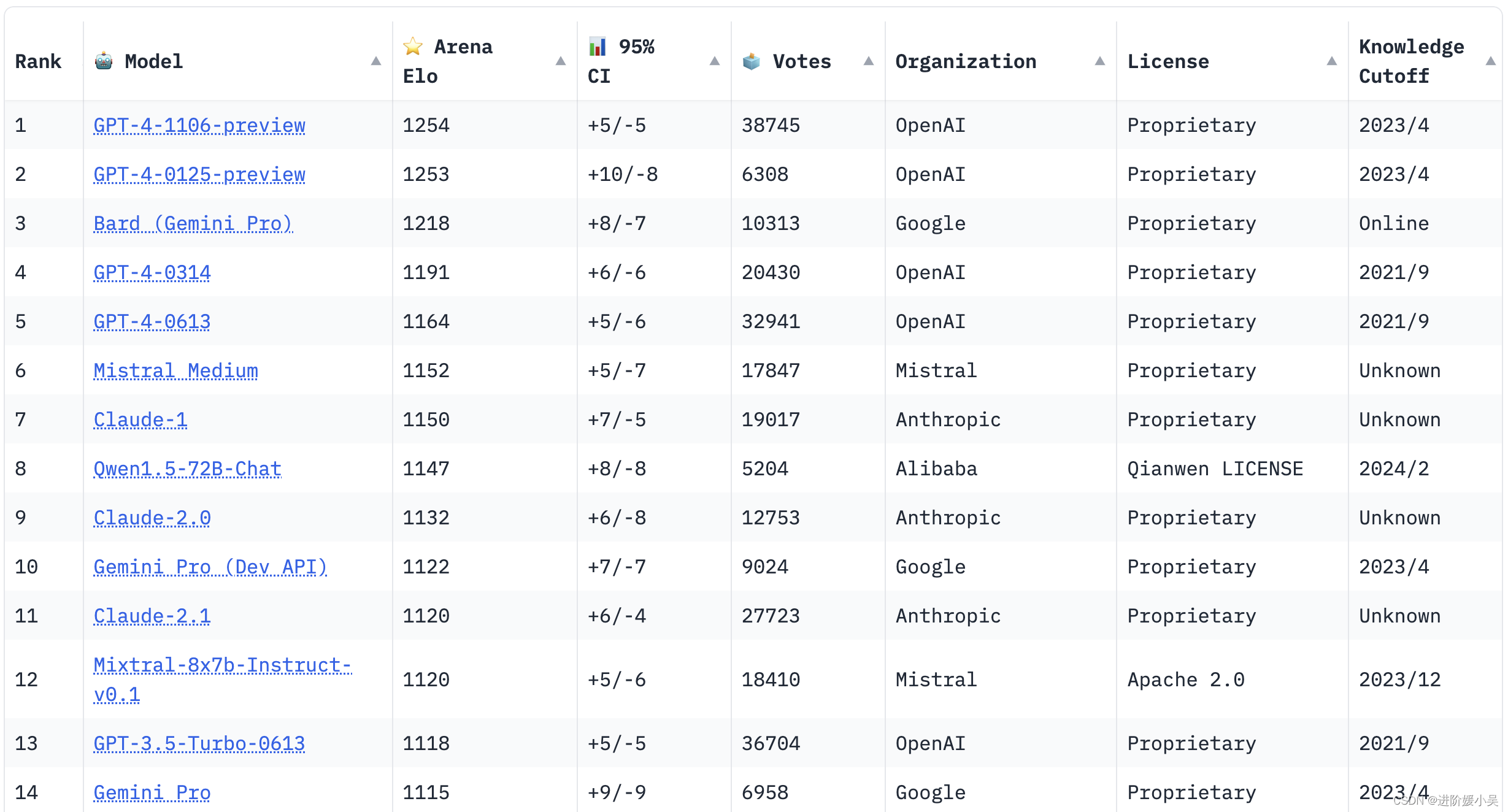
【FastChat】用于训练、服务和评估大型语言模型的开放平台
FastChat 用于训练、服务和评估大型语言模型的开放平台。发布 Vicuna 和 Chatbot Arena 的存储库。 隆重推出 Vicuna,一款令人印象深刻的开源聊天机器人 GPT-4! 🚀 根据 GPT-4 的评估,Vicuna 达到了 ChatGPT/Bard 90%* 的质量&…...

从根到叶:深入理解二叉搜索树
我们的心永远向前憧憬 尽管活在阴沉的现在 一切都是暂时的,转瞬即逝, 而那逝去的将变为可爱 🌝(俄) 普希金 <假如生活欺骗了你> 1.二叉搜索树的概念 概念:搜索树(Search Tree)是一种有序的数据结构,用于存储和组…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
