vue 总结
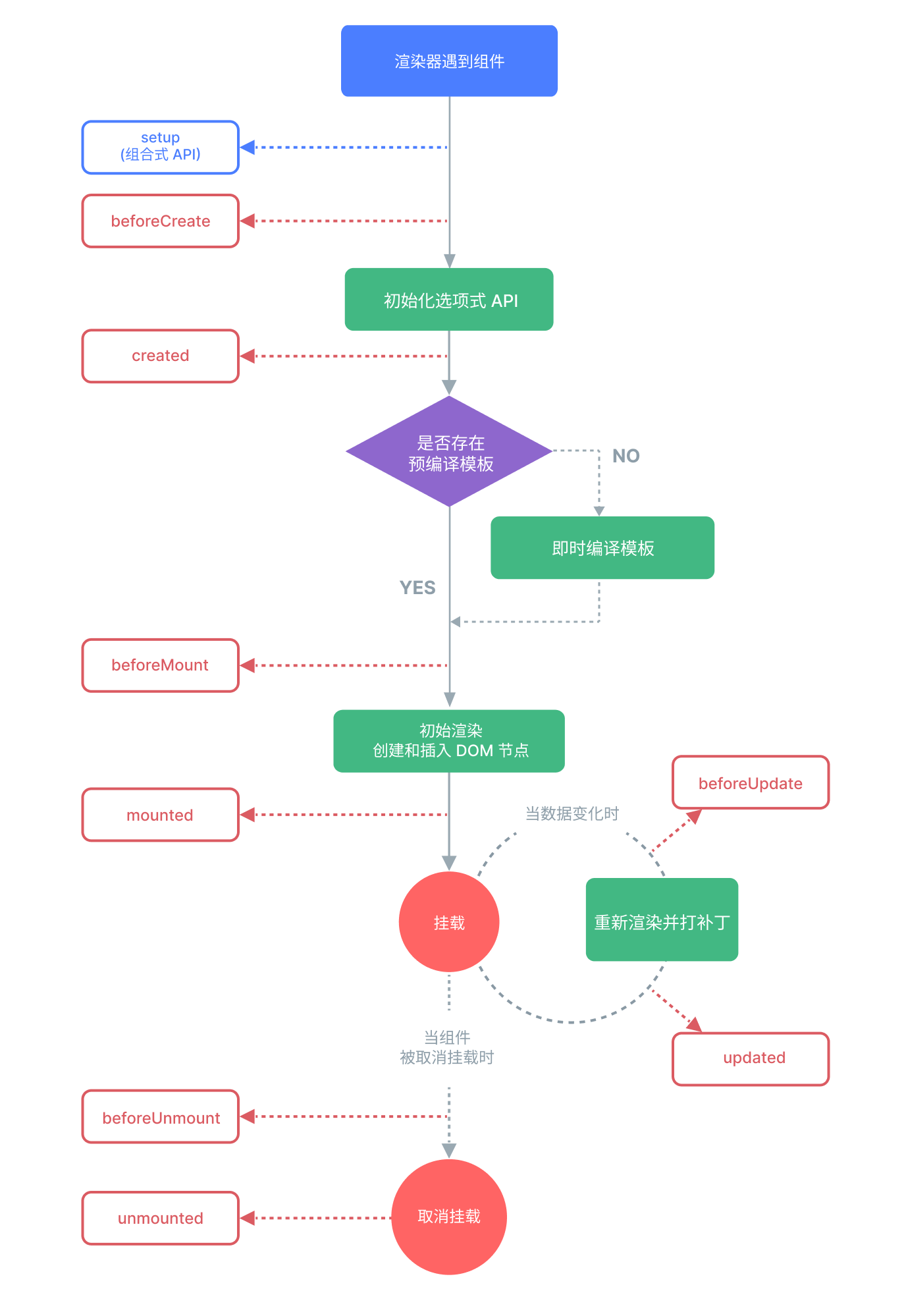
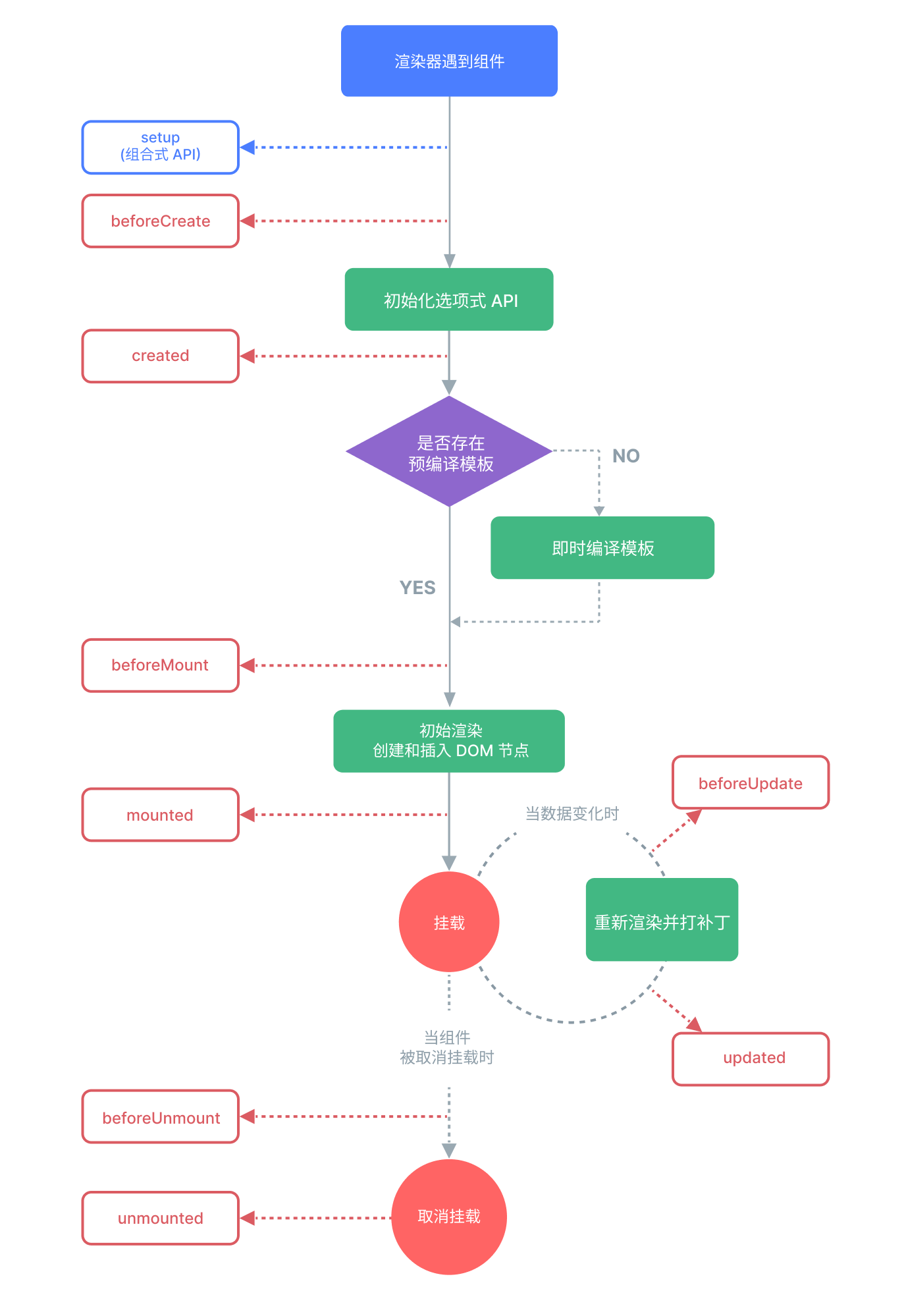
1.vue 的生命周期

1. es6
2. vue 基本属性指令
<template><div><!--<h1>vue基本指令的使用方式</h1><a :href="url">v-bind使用链接</a><img :src="srcUrl" /><div>解决闪烁问题<p v-cloak>{{msg}}--</p>替换差值表达式<p v-text="msg">+++</p><div>解析为html格式<p v-html="msg2"></p></div><input type="button" value="按钮" v-bind:title="myTitle" /><p v-for="(key,val) in users">{{i}}姓名:{{key.username}}密码:{{key.password}}{{val}}</p><p v-for="(item,i) in arr1" :key="i">{{item}}索引值{{i}}</p><div v-for="(username, password,i) in object">username:{{username}} password{{password}}</div><div v-for="(val, name,index) in object">{{index}}:{{name}}:{{val}}<br /></div><div v-for="i in 10">{{i}}</div></div><button @click="lang">点击一下</button><p v-text="msg"></p>//vue属性修饰符号<div @click="outerHandler"><input type="button" @click.stop="innerHandler" value="stop" /></div><a href="http://www.baidu.com" @click.prevent="aClick">百度一下</a><div @click.capture="outerHandler"><input type="button" @click.self="innerHandler" value="capture" /></div><div @click="outerHandler"><div @click.self="outerHandler"><input type="button" @click="innerHandler" value="self" /></div></div><div @click="outerHandler"><input type="button" @click.once="innerHandler" value="once" /></div>-->//vue过滤器<table style="width:80%;height:200px;border-collapse:collapse;border:1px solid"><tr style="border:1px solid;border-collapse:'collapse'"><td>id</td><td>name</td><td>age</td></tr><tr v-for="stu in students" style="border:1px solid;border-collapse:'collapse'"><td v-for="(value) in stu" style="border:1px solid">{{value}}</td></tr></table></div>
</template>
<script>
import { mapState, mapGetters, mapActions } from "vuex";
import { setInterval } from "timers";export default {data() {return {url: "http://www.baidu.com",imgs: null,msg: "123456",msg2: "<h1>we are very happy</h1>",arr1: [1, 2, 3, 4],myTitle: "点击一下",object: {username: "wuming",password: "wumingxm"},users: [{username: "wuming",password: "wuming"}],students: [{id: 1,name: "zhangsan",age: 20},{id: 2,name: "zhaoliu",age: 30}],srcUrl:"https://image.baidu.com/search/detail"};},computed: {}),methods: {getImgs() {var imgs = [];imgs.push("./assets/1.jpg");return imgs;},showMsg() {alert("mmmmmmmmmmmmmmmmmmmm");},lang() {setInterval(() => {var start = this.msg.substring(0, 1);var end = this.msg.substring(1);this.msg = end + start;}, 400);},innerHandler() {alert("inner click");},outerHandler() {alert("outerClick");}},beforeMounted() {this.setImgs();alert(imgs);}
};
</script>
<style type="text/css">
[v-cloak] {display: none;
}
</style>2. vue 的组件
vue-route,axios,vuex,element ui,swiper,vue-echarts,vue-video-player,vue-photo-preview
(1) 引入组件
import VueRouter from 'vue-router';
import axios from 'axios';
import ElementUI from 'element-ui';
Vue.use(VueRouter);
Vue.prototype.$http = axios;
Vue.use(ElementUI);
var url = "/api/findUserList";
this.$axios
.post(url)
.then(res => {
rowData = res.data;
})
.then(err => {
alert(error);
});
(2)vue -route index.js中配置路由
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]
})
父子组件传值
<children v-bind:message="childMessage" @delibery="getChildMsg"></children><button @click="sendToParent">子组件向父组件传值</button>
export default {
props: {
childMessage: {
type: String
}
},
methods: {
sendToParent() {
this.$emit("delibery", "我是你儿子");
}
}
sendToBrother() {
alert("兄弟组件传值");
Bus.$emit("sendToBrother", "我要给我的兄弟发消息");
}
created() {
Bus.$on("sendToBrother", function(data) {
this.brotherMsg = data;
});
}
(4)vue 的计算属性
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
(3) 配置代理 config 目录下index.js
module.exports = {
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8090',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
3.webpack
相关文章:

vue 总结
1.vue 的生命周期 1. es6 2. vue 基本属性指令 <template><div><!--<h1>vue基本指令的使用方式</h1><a :href"url">v-bind使用链接</a><img :src"srcUrl" /><div>解决闪烁问题<p v-cloak>{{…...

深入理解TCP/IP协议:互联网通信的核心
深入理解TCP/IP协议:互联网通信的核心 在数字化时代,TCP/IP协议是支撑全球互联网通信的基石。它不仅负责数据的传输和路由,还确保了信息传递的准确性和完整性。本文将深入探讨TCP/IP协议的工作原理、结构以及它在网络编程中的应用。 TCP/IP…...

Python数据处理实战(4)-上万行log数据提取并作图进阶版
系列文章: 0、基本常用功能及其操作 1,20G文件,分类,放入不同文件,每个单独处理 2,数据的归类并处理 3,txt文件指定的数据处理并可视化作图 4,上万行log数据提取并作图进阶版&a…...

JavaWeb Tomcat启动、部署、配置、集成IDEA
web服务器软件 服务器是安装了服务器软件的计算机,在web服务器软件中,可以部署web项目,让用户通过浏览器来访问这些项目。 Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序…...

关于Vue3的一些操作
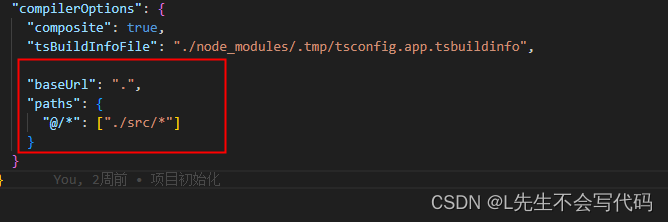
1. 设置浏览器自动打开 在package.json 中设置 dev: vite --open 2.给src文件夹配置别名 在vite.config.ts配置文件中添加以下内容 3. 如果2中有红色波浪线的问题 ***安装一个文件包***npm install types/node3. 在tsconfig.json配置文件中,找到配置项compi…...

外贸常用的出口认证 | 全球外贸数据服务平台 | 箱讯科技
出口认证是一种贸易信任背书,对许多外贸从业者而言,产品的出口认证和当前的国际贸易环境一样复杂多变,不同的目标市场、不同的产品类别,所需要的认证及标准也不同。 国际认证 01 IECEE-CB IECEE-CB体系的中文含义是“关于电工产品测试证书的相互认可体…...

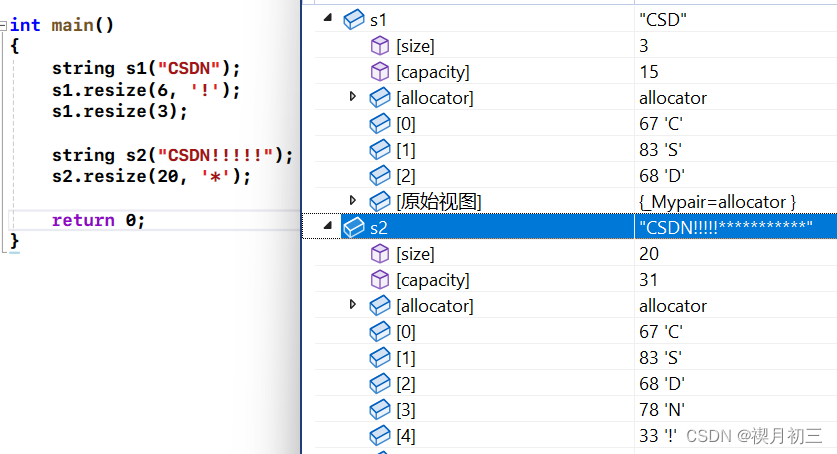
C++ 标准库类型string
C/C总述:Study C/C-CSDN博客 目录 定义和初始化string对象 string的增 使用push_back进行尾插 使用insert插入 使用append函数完成string的拼接 string的删 使用pop_back进行尾删 使用erase删除 string的查 使用find函数正向搜索第一个匹配项 使用rf…...

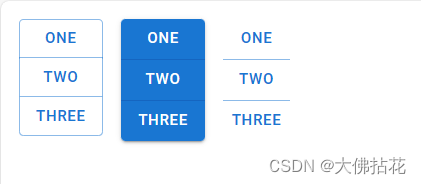
Material UI 5 学习02-其它按钮组件
Material UI 5 学习02-其它按钮组件 一、IconButton按钮二、 ButtonGroup按钮组1、最基本的实例2、垂直按钮组 一、IconButton按钮 图标按钮通常适用于切换按钮,允许选择或选择单个选项 取消选择,例如在项目中添加或删除星号。 <IconButton aria-lab…...

Express学习(三)
Express中间件 中间件的概念 什么是中间件 中间件,特指业务流程的中间处理环节。Express中间件的调用流程 当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。类似于下图所示 Express中间件的格式 Expr…...

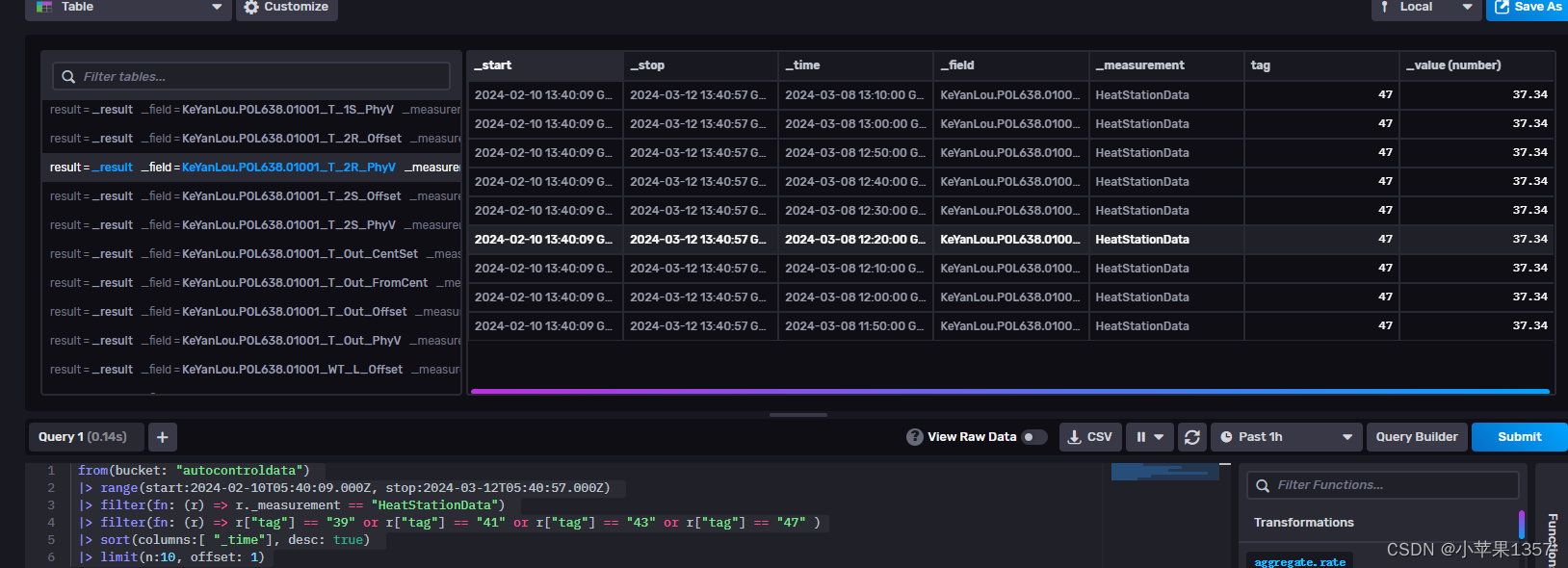
influxdb2.0插入数据字段类型出现冲突问题解决
一、问题出现 一个学校换热站自控系统,会定时从换热站获取测点数据,并插入到influxdb数据库中。influxdb插入数据时,报错提示: com.influxdb.exceptions.UnprocessableEntityException: failure writing points to database: par…...

[C++]类和对象,explicit,static,友元,构造函数——喵喵要吃C嘎嘎4
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

物联网的商业模式洞察
大约在十年前(2014年11月),全球知名管理思想家、哈佛商学院教授迈克尔波特与PTC前首席执行官吉姆赫普尔曼,在《哈佛商业评论》上联合撰写了一篇备受赞誉的文章,题为《智能互联产品如何改变竞争》。在这篇文章中&#x…...

智能指针基础知识【C++】【RAII思想 || unique_ptr || shared_ptrweak_ptr || 循环引用问题】
目录 一,为什么需要智能指针 二,内存泄露的基本认识 1. 内存泄露分类 2. 常见的内存检测工具 3,如何避免内存泄露 三,智能指针的使用与原理 1. RAII思想 2. 智能指针 (1. unique_ptr (2. shared_…...

leetcode:反转链表II 和k个一组反转链表的C++实现
反转链表II 问题描述 给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的链表 。 ListNode* reverseBetween(ListNode* head, int left, int right) {ListNode *…...

ERD Online 快速启动指南:代码下载到首次运行的全流程攻略 ️
🚀 一、代码下载 ERD online前端代码正常拉取即可👌 后端代码含有子模块,拉取命令如下: git clone --recurse-submodules https://github.com/www-zerocode-net-cn/martin-framework.git 🛠️ 二、代码构建 dz…...

c++ 11 新特性 不同数据类型之间转换函数之const_cast
一.不同数据类型之间转换函数const_cast介绍 const_cast是C11中引入的一种类型转换操作符,用于修改类型的const或volatile属性。const_cast的主要用途是移除对象的常量性,它是唯一具有此能力的C风格的转型操作符。在C11中,const_cast可以完成…...
)
C++从零开始的打怪升级之路(day45)
这是关于一个普通双非本科大一学生的C的学习记录贴 在此前,我学了一点点C语言还有简单的数据结构,如果有小伙伴想和我一起学习的,可以私信我交流分享学习资料 那么开启正题 今天分享的是关于二叉树的题目 1.根据二叉树创建字符串 606. 根…...

小鹅通前端实习一面
总时长35分钟,自我介绍开始 1.js和c特点上的差异; 2.js数组去重 3.js的数据类型 4.js的引用类型和值类型的差别 5.讲一下js的网络请求 6.对前端三件套和框架的理解 7.一个html文档的结构是怎样的 8.head和body的区别 9.一个页面的加载顺序(ht…...

ArrayList常用API
常见方法 add 增remove 删set 改get 查clear 清空元素size 长度isEmpty 为空判断 用法 // String就是泛型 这种使用方法对于限制类型很有用 ArrayList<String> arrayList new ArrayList<>();// add 添加元素 返回的是boolean 代表是否添加成功 arrayList.add(&qu…...

Chrome安装Axure插件
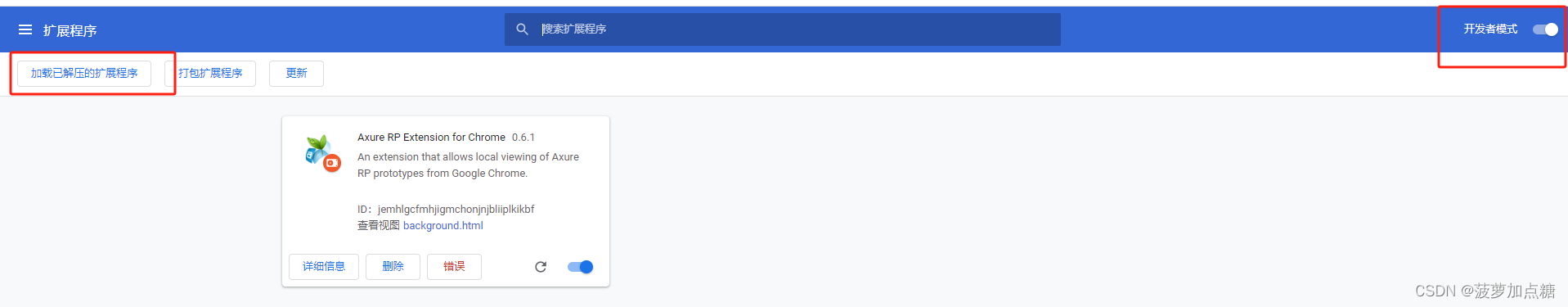
打开原型目录/resources/chrome,重命名axure-chrome-extension.crx,修改后缀为rar,axure-chrome-extension.rar 解压到axure-chrome-extension目录打开Chrome,更多工具->扩展程序,打开开发者模式,选择加…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
