JavaScript 中的 String 类型 模板字面量定义字符串
ECMAScript 6新增了使用模板字面量定义字符串的能力。与使用单引号或双引号不同,模板字面量保留换行字符,可以跨行定义字符串:
let str1 = '早起的年轻人\n喜欢经常跳步';let str2 = `早起的年轻人喜欢经常跳步`;console.log(str1);// 早起的年轻人// second line"console.log(str2);// 早起的年轻人// 喜欢经常跳步console.log(str1 === str2); // true
比定义HTML模板:
let pageHTML = `<div><a href="#"><span>早起的年轻人</span></a></div>`;
模板字符中会保持反引号内部的空格,因此在使用时要格外注意。
// 这个模板字面量在换行符之后有25 个空格符let str1 = `first linesecond line`;console.log(str1.length); // 47// 这个模板字面量以一个换行符开头let str2 = `first linesecond line`;console.log(str2[0] === '\n'); // true
支持字符串插值,也就是可以在一个连续定义中插入一个或多个值。
上述所描述的模板字面量是一种特殊的JavaScript句法表达式,只不过求值后得到的是字符串。模板字面量在定义时立即求值并转换为字符串实例,任何插入的变量也会从它们最接近的作用域中取值。
字符串插值通过在${}中使用一个JavaScript表达式实现:
let value =10;
let exponent = 'second';
// 以前
let str1 =value + ' to the ' + exponent + ' power is ' + (value * value);
// 现在,可以用模板字面量这样实现: 反引号 `
let str2 =`${ value } to the ${ exponent } power is ${ value * value }`;
console.log(str1); // 10 to the second power is 100
console.log(str2); // 10 to the second power is 100
所有插入的值都会使用toString()强制转型为字符串,而且任何JavaScript表达式都可以用于插值。嵌套的模板字符串无须转义:
console.log(`Hello, ${ `World` }! `); // Hello, World!
将表达式转换为字符串时会调用toString():
let foo = { toString: () => 'World' };
console.log(`Hello, ${ foo }! `);
在插值表达式中可以调用函数和方法:
function capitalize(word) {return `${ word[0].toUpperCase() }${ word.slice(1) }`;
}
let str1 = `${ capitalize('hello') }, ${ capitalize('world') }! `;
console.log(str1); // Hello, World!
模板字面量也支持定义标签函数(tag function),而通过标签函数可以自定义插值行为。
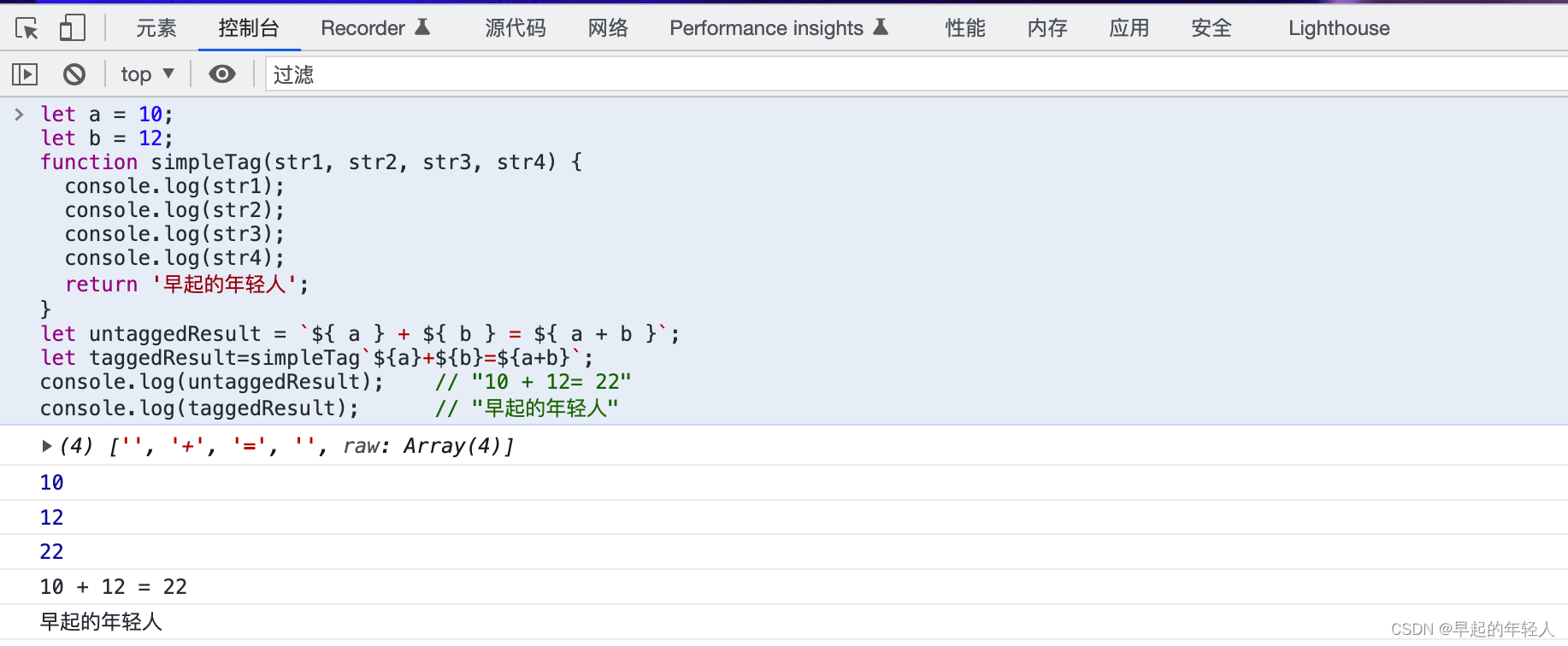
let a = 10;
let b = 12;
function simpleTag(str1, str2, str3, str4) {console.log(str1);console.log(str2);console.log(str3);console.log(str4);return '早起的年轻人';
}
let untaggedResult = `${ a } + ${ b } = ${ a + b }`;
let taggedResult=simpleTag`${a}+${b}=${a+b}`;
console.log(untaggedResult); // "10 + 12= 22"
console.log(taggedResult); // "早起的年轻人"

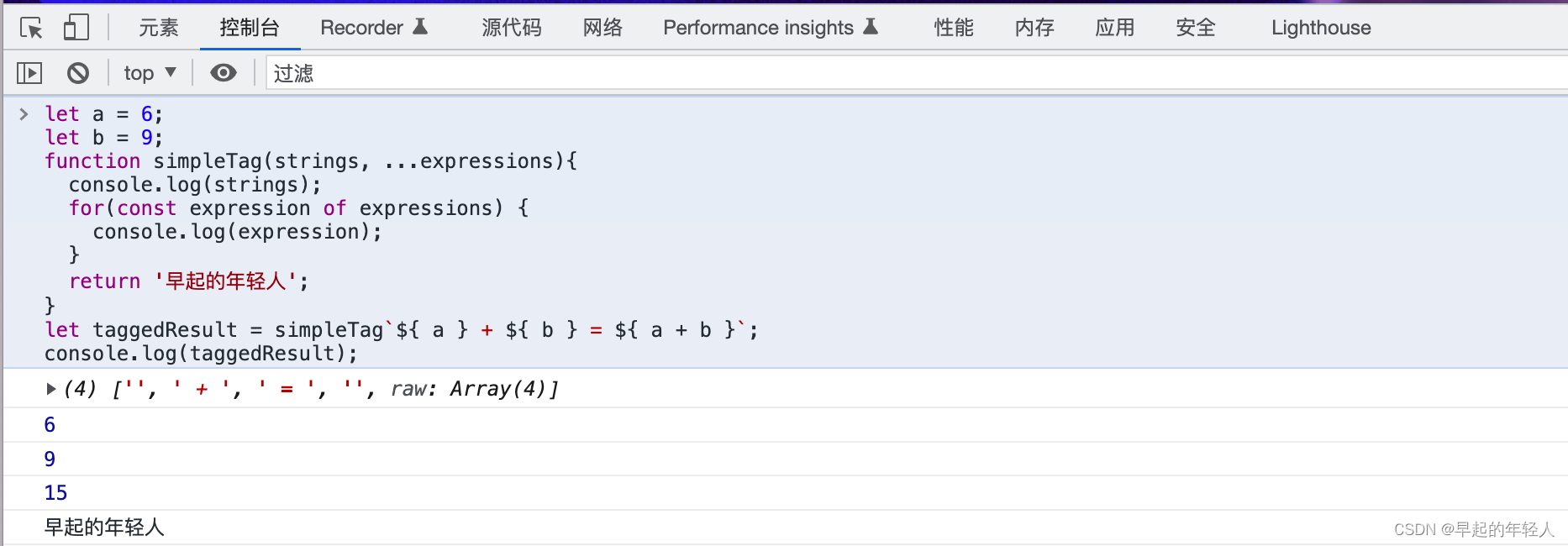
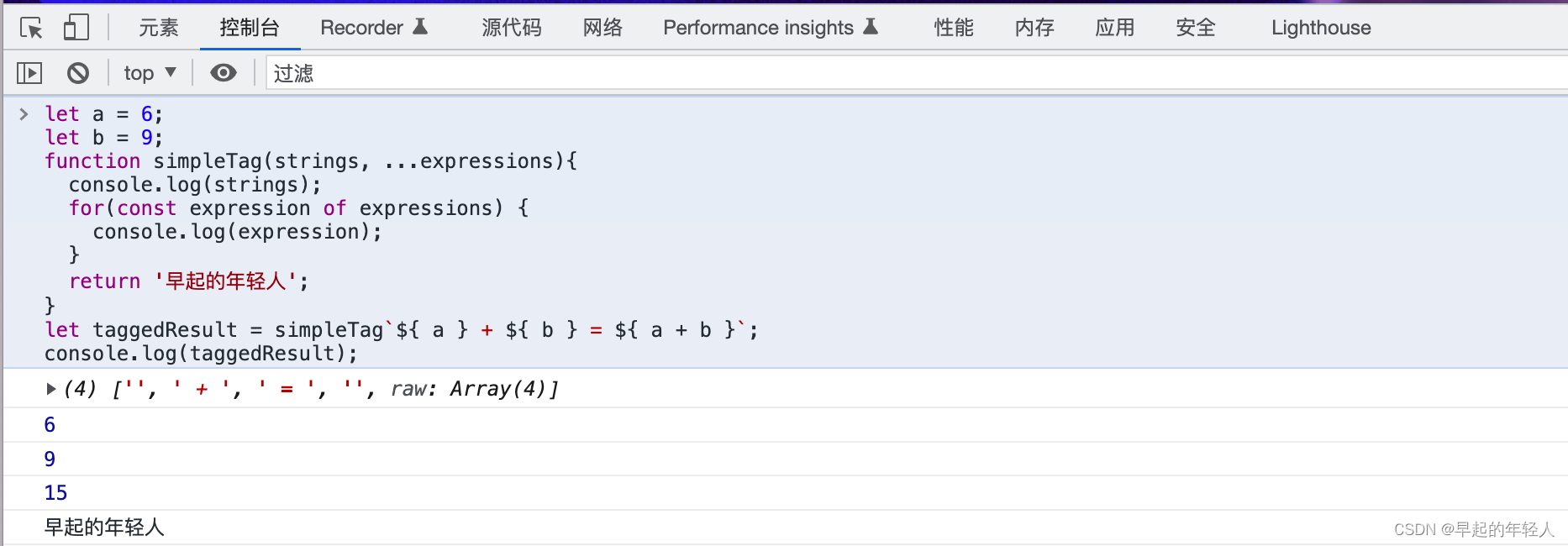
因为表达式参数的数量是可变的,所以通常应该使用剩余操作符:
let a = 6;
let b = 9;
functionsimpleTag(strings, ...expressions){console.log(strings);for(const expression of expressions) {console.log(expression);}return '早起的年轻人';
}let taggedResult = simpleTag`${ a } + ${ b } = ${ a + b }`;
console.log(taggedResult);

如果你想把这些字符串和对表达式求值的结果拼接起来作为默认返回的字符串,可以这样做:
let a = 6;let b = 9;function zipTag(strings, ...expressions) {return strings[0] +expressions.map((e, i) => `${e}${strings[i + 1]}`).join('');}let st1 = `${ a } + ${ b } = ${ a + b }`;let st2 = zipTag`${ a } + ${ b } = ${ a + b }`;console.log(st1); // "6 + 9 = 15"console.log(st2); // "6 + 9 = 15"
相关文章:

JavaScript 中的 String 类型 模板字面量定义字符串
ECMAScript 6新增了使用模板字面量定义字符串的能力。与使用单引号或双引号不同,模板字面量保留换行字符,可以跨行定义字符串: let str1 早起的年轻人\n喜欢经常跳步;let str2 早起的年轻人喜欢经常跳步;console.log(str1);// 早起的年轻人…...

我国防疫数据报告,2022年广东花费711亿,北京人均支出第一
哈喽大家好,2023年已经过去一段时间了,随着防疫策略的调整,小伙伴们是不是开始到处旅行购物了呢?当然了,对于自身的健康情况小伙伴们还是要多多关注,不要松懈。随着春节过后有序复工复产,各地纷…...

OpenCV-Python学习(22)—— OpenCV 视频读取与保存处理(cv.VideoCapture、cv.VideoWriter)
1. 学习目标 学习 OpenCV 的视频的编码格式 cv.VideoWriter_fourcc;学会使用 OpenCV 的视频读取函数 cv.VideoCapture;学会使用 OpenCV 的视频保存函数 cv.VideoWriter。 2. cv.VideoWriter_fourcc()常见的编码参数 2.1 参数说明 参数说明cv.VideoWr…...

2023-03-05力扣每日一题
链接: https://leetcode.cn/problems/triples-with-bitwise-and-equal-to-zero/ 题意: 模拟一个摩天轮,四个舱,每个舱最多四人,给一个数组,表示摩天轮每切换一次座舱会来多少人排队(人不会走…...

真正的IT技术男是什么样的?
我们经常会听到很多对IT男士的调侃称呼,“屌丝”、“宅男”,会逗的大家捧腹大笑。但是,大家要不要以为称呼IT男是“屌丝”、“宅男”,就当真以为他们是这样了。今天,青鸟学姐就带大家一起来了解一下,真正的…...

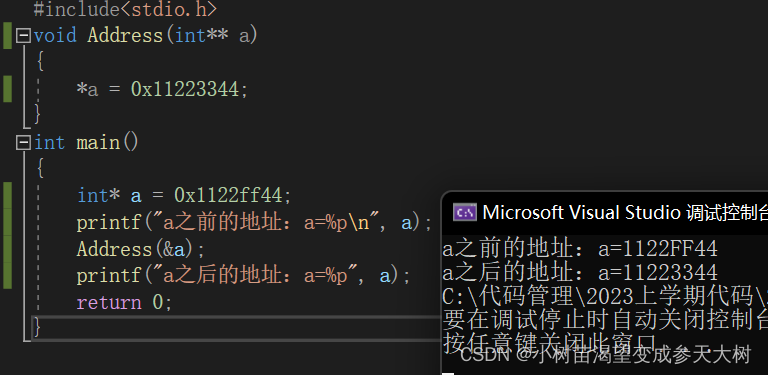
在函数中,用指针接收就可以改变相应的内容吗??
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! 我们在不管指针那篇博客,还是在函数那篇博客中,我都给大家讲解过…...

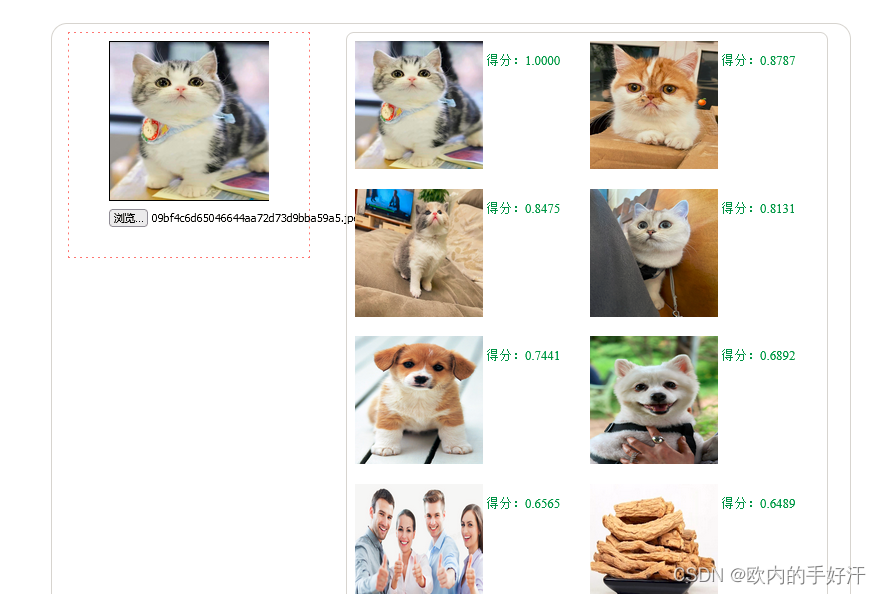
Java+ElasticSearch+Pytorch实现以图搜图
以图搜图,涉及两大功能:1、提取图像特征向量。2、相似向量检索。第一个功能我通过编写pytorch模型并在java端借助djl调用实现,第二个功能通过elasticsearch7.6.2的dense_vector、cosineSimilarity实现。一、准备模型创建demo.py,输…...

【C语言学习笔记】:指针
指针的概念 指针是一个特殊的变量,它里面存储的数值被解释成为内存里的一个地址。要搞清一个指针需要搞清指针的四方面的内容:指针的类型,指针所指向的类型,指针的值或者叫指针所指向的内存区,还有指针本身所占据的内…...

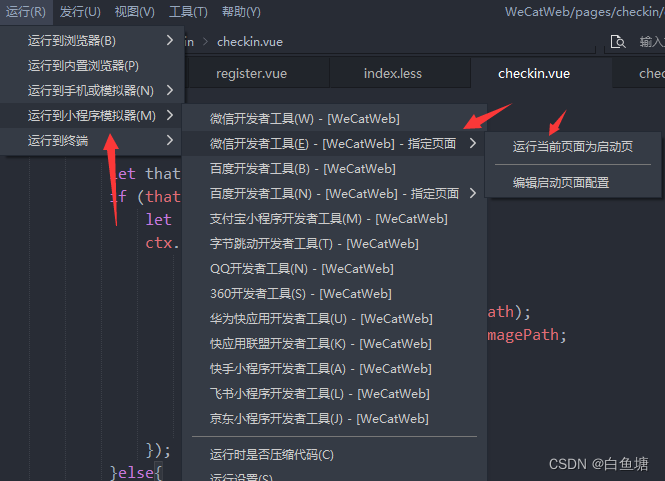
微信小程序搭建流程
一、申请微信开发者账号虽然开发微信小程序可以使用工具提供的测试号,但是测试号提供的功能极为有限,而且使用测试号开发的微信小程序不能上架发布。因此说我们想要开发一个可以上架的微信小程序,首先必须要申请微信开发者账号。大家尽可放心…...

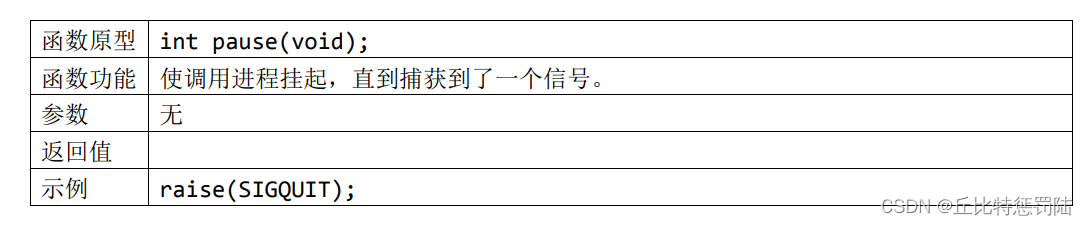
嵌入式 Linux进程间的通信--信号
目录 信号 信号的概述 信号类型 信号发送 1、kill 函数 2、raise函数 3、pause函数 信号处理 可以结合上一篇文章一起看: 嵌入式 Linux进程之间的通信_丘比特惩罚陆的博客-CSDN博客 信号 信号的概述 软中断信号(signal,又简称为…...

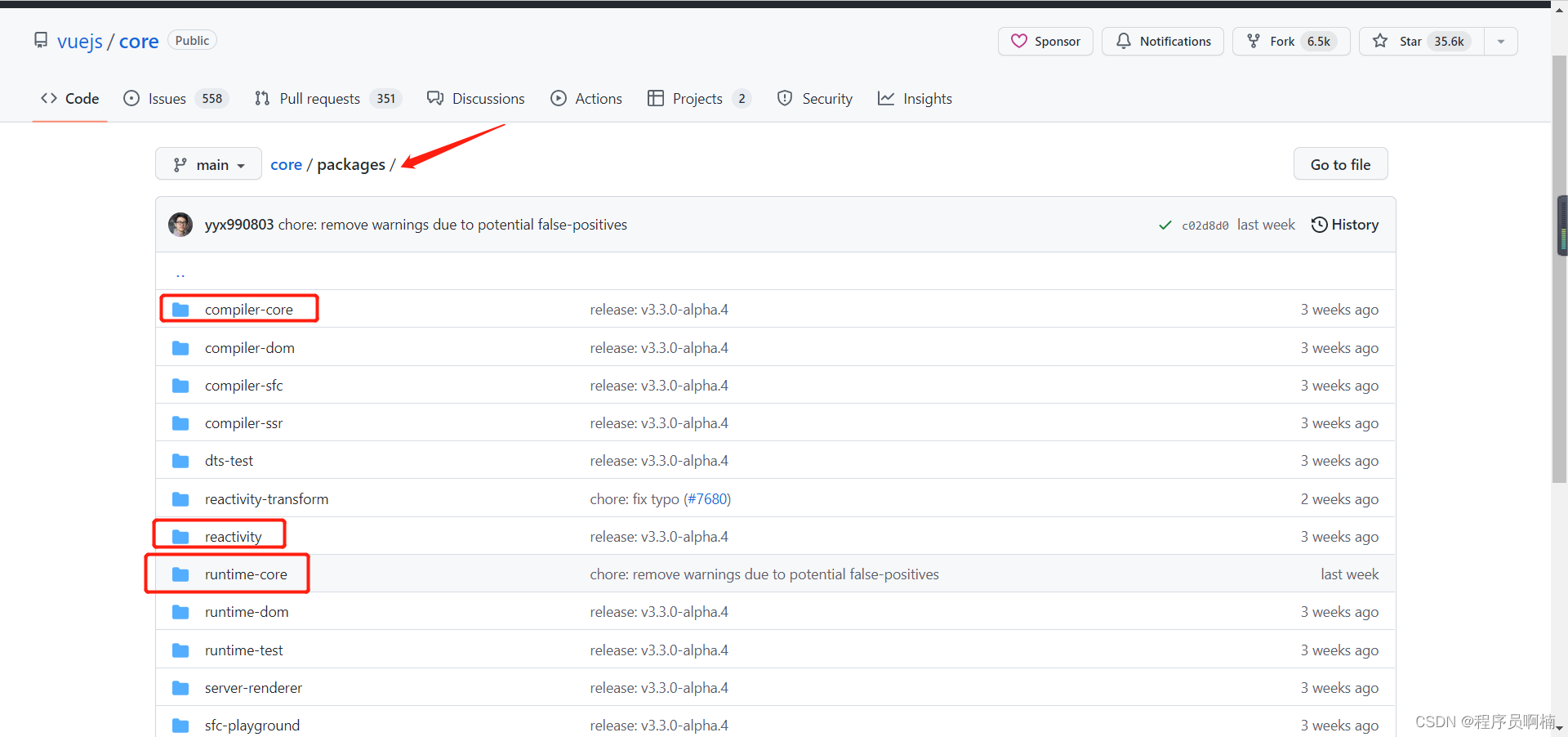
Vue3 核心模块源码解析(中)
【Vue3 核心模块源码解析(上)】讲到了 Vue2 与 Vue3的一些区别,Vue3 新特性的使用,以及略微带了一点源码。那么这篇文章就要从Vue3 模块源码解析 与 Vue3 执行逻辑解析这两个方面去给大家剖析 Vue3 的深层次,一起学习起来吧! 这里…...
| 含思路)
华为OD机试题 - 剩余可用字符集(JavaScript)| 含思路
华为OD机试题 最近更新的博客使用说明本篇题解:剩余可用字符集题目输入输出示例一输入输出说明Code解题思路华为OD其它语言版本最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全…...

焦虑的根源
归结起来,焦虑的原因就两条:想同时做很多事,又想立即看到效果。王小波说:人的一切痛苦,本质上都是对自己无能的愤怒。焦虑的本质也契合这一观点:自己的欲望大于能力,又极度缺乏耐心。焦虑就是因为欲望与能力之间差距过大。再往深了…...

1.认识网络爬虫
1.认识网络爬虫网络爬虫爬虫的合法性HTTP协议请求与响应(重点)网络爬虫 爬虫的全名叫网络爬虫,简称爬虫。他还有其他的名字,比如网络机器人,网络蜘蛛等等。爬虫就好像一个探测机器,它的基本操作就是模拟人的行为去各个网站溜达&am…...
【论文速递】WACV 2023 - 一种全卷积Transformer的医学影响分割模型
【论文速递】WACV 2023 - 一种全卷积Transformer的医学影响分割模型 【论文原文】:The Fully Convolutional Transformer for Medical Image Segmentation 【作者信息】:Athanasios Tragakis, Chaitanya Kaul,Roderick Murray-Smith,Dirk Husmeier 论…...

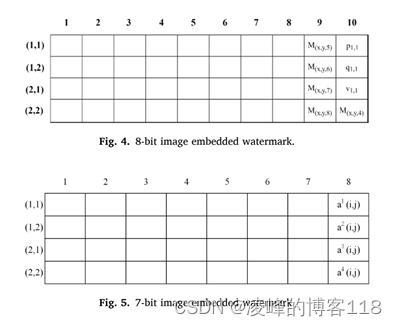
加密图像的脆弱水印及应用
原文题目:《A self-embedding secure fragile watermarking scheme with high quality recovery》 学习笔记: 应用场景 为了确保图像在传输过程中不被损坏,在将原始图像发送到云端之前,将用于篡改检测和恢复的水印嵌入到原始图像…...

python线上商城网站项目前台和后台源码
wx供重浩:创享日记 对话框发送:python51 获取完整源码源文件说明文档配置教程等 1、网站前台 在虚拟环境中启动程序后,使用浏览器访问“http://127.0.0.1:5000”即可进入网站前台首页。如图1所示。 单击首页左上角“注册”按钮,进…...

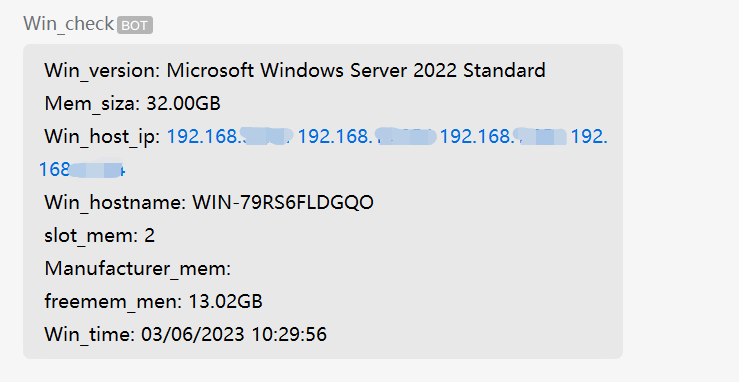
PowerShell 实现企业微信机器人推送消息
前言企业微信机器人 在ARMS告警管理中创建企业微信机器人后,您可以在通知策略中指定对应的企业微信群用于接收告警。当通知策略的匹配规则被触发时,系统会自动向您指定的企业微信群发送告警通知。企业微信群收到通知后,您可以在企业微信群中…...

IDEA集成Git就是这么简单
IDEA集成Git 文章目录IDEA集成Git配置Git环境配置Git的忽略文件①为什么需要配置忽略文件?②配置忽略文件③引用配置文件配置IDEA初始化项目添加到暂存区方式一:方式二:移除暂存区提交到本地库分支创建分支切换分支版本穿梭配置Git环境 配置…...

springBoot 事务基本原理
springBoot事务基本原理是基于spring的BeanPostProcessor,在springBoot中事务使用方式为: 一、在启动类上添加注解:EnableTransactionManagement 二、在需要事务的接口上添加注解:Transactional 基本原理: 注解&am…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
