记录Paint部分常用的方法
Paint部分常用的方法
- 1、实例化之后Paint的基本配置
- 2、shader 和 ShadowLayer
- 3、pathEffect
- 4、maskFilter
- 5、colorFilter
- 6、xfermode
1、实例化之后Paint的基本配置
- Paint.Align
Align指定drawText如何将其文本相对于[x,y]坐标进行对齐。默认为LEFT - Paint.Cap
Cap指定了笔画线和路径的开始和结束的处理方法 [BUTT(笔画以路径结束,并且不超出路径),ROUND(笔画凸出成半圆形,圆心在路径的末端),SQUARE(笔画突出为一个正方形,中心位于路径的末端)] - Paint.FontMetrics
类,它描述给定文本大小下字体的各种指标。记住,Y值向下增大,所以这些值是正的,而距离向上的值是负的。这个类由getFontMetrics()返回。 - Paint.Join
连接指定了线条和曲线段在描边路径上连接的处理。默认为MITER。 - Paint.Style
样式指定所绘制的原语是填充的、描边的,还是两者都有(用相同的颜色)。默认为FILL - isAntiAlias抗锯齿
- isDither防抖动
- color画笔的颜色
- strokeWidth画笔的宽
这里省略其他配置…
2、shader 和 ShadowLayer
简单列子实现效果

列1
private fun jcPaint(canvas: Canvas?) {Paint().apply {setShadowLayer(12f, 5f, 5f, Color.RED)isLinearText = trueval array = IntArray(2)array[0] = Color.YELLOWarray[1] = Color.BLUE/*实现线性颜色效果*/shader = LinearGradient(0f,0f,100f,100f,array,null,Shader.TileMode.MIRROR)color = Color.REDstrokeWidth = 10fstyle = Paint.Style.STROKEstrokeCap = Paint.Cap.BUTTstrokeJoin = Paint.Join.ROUND //连接处的处理canvas?.drawRect(Rect(10, 10, 400, 400), this)val text1 = "style - Paint.Style.STROKE"val text2 = "Cap - Paint.Cap.BUTT"val text3 = "Join连接处使用圆角 - Paint.Join.ROUNDJoin"strokeWidth = 2ftextSize = 30fcolor = Color.BLUEstyle = Paint.Style.FILL_AND_STROKEPaint.ANTI_ALIAS_FLAG/*** 绘制阴影*/this.setShadowLayer(2f, 0f, 5f, Color.BLUE)canvas?.drawText(text1, 20f, 200f, this)val tW = this.measureText(text1)Log.v("[measureText]", "tw = $tW")canvas?.drawText(text2, 20f, 300f, this)canvas?.drawText(text3, 20f, 400f, this)}}列2
private fun shader(canvas: Canvas?) {/*** 围棋子 黑色棋子*/Paint(Paint.ANTI_ALIAS_FLAG).apply {color = Color.REDstrokeWidth = 10fstyle = Paint.Style.FILLstrokeCap = Paint.Cap.BUTT //结尾处strokeJoin = Paint.Join.ROUND //连接处的处理val top = 600fval left = 30fval radius = 100fshader = RadialGradient(left + radius, top ,radius+radius*1/4,IntArray(2).apply {this[0] = Color.WHITEthis[1] = Color.BLACK},null,Shader.TileMode.CLAMP)/*** 添加阴影*/setShadowLayer(6f, 6f, 6f, Color.parseColor("#AACCCCCC"))canvas?.drawCircle(left + radius, top, radius, this)shader = SweepGradient(0F,0f, listOf<Int>(Color.YELLOW,Color.RED).toIntArray(),null)canvas?.drawCircle(left + radius * 3, top, radius, this)
//
///*** 实现线性颜色效果*/shader = LinearGradient(0f,0f,100f,100f,listOf<Int>(Color.GREEN,Color.BLUE).toIntArray(),null,Shader.TileMode.MIRROR)canvas?.drawCircle(left + radius * 5, top, radius, this)val b = BitmapFactory.decodeResource(context.resources,R.mipmap.aa)shader = BitmapShader(b,Shader.TileMode.MIRROR,Shader.TileMode.MIRROR)canvas?.drawCircle(left + radius * 7, top, radius, this)}}3、pathEffect
1、DiscretePathEffect() 将路径切成segmentLength的行,随机偏离原路径。
2、SumPathEffect() 构造一个PathEffect,其效果是按顺序应用两个效果。(例如,第一个(路径)+第二个(路径))
3、DashPathEffect() interval数组必须包含偶数个条目(>=2),偶数索引指定“开”间隔,奇数索引指定“关”间隔。Phase是interval数组的偏移量(对所有interval的和取mod)。interval数组控制破折号的长度。油漆的strokeWidth控制了破折号的厚度。注意:这个patheeffect只影响画风设置为STROKE或FILL_AND_STROKE的绘图。如果绘图是用style == FILL完成的,它将被忽略。
参数1:间隔-开和关距离的数组
参数2:相位偏移到间隔数组中
4、CornerPathEffect()通过将线段之间的任何锐角替换为指定半径的圆角,转换所绘制的几何图形(STROKE或FILL样式)。
参数:半径-线段之间的圆角。
5、ComposePathEffect() 构造一个PathEffect,其效果是首先应用内部效果和外部PathEffect(例如outer(inner(path)))。
6、PathDashPathEffect()用指定的形状对所绘制的路径进行冲压。这只适用于当油漆样式为STROKE或STROKE_AND_FILL时的绘图。如果油漆的样式是FILL,那么这个效果将被忽略。油漆的描边宽度不会影响结果。
效果:

private fun pathEffect(canvas: Canvas?) {Paint().apply {color = Color.BLUEstrokeWidth = 5fstrokeJoin = Paint.Join.ROUNDstyle = Paint.Style.STROKEpathEffect = DiscretePathEffect(10f,20f)canvas?.drawPath(Path().apply {moveTo(0f,200f)lineTo(300f,100f)lineTo(200f,200f)lineTo(0f,200f)},this)pathEffect = DashPathEffect(FloatArray(2).apply {this[0] = 10fthis[1] = 5f },10f)canvas?.drawPath(Path().apply {moveTo(250f,200f)lineTo(300f,100f)lineTo(500f,200f)lineTo(250f,200f)},this)pathEffect = SumPathEffect( DiscretePathEffect(10f,20f),DashPathEffect(FloatArray(2).apply {this[0] = 10fthis[1] = 5f },10f))canvas?.drawPath(Path().apply {moveTo(0F,400f)lineTo(200f,300f)lineTo(100f,400f)lineTo(0F,400f)},this)pathEffect = CornerPathEffect(15f)canvas?.drawPath(Path().apply {moveTo(250f,400f)lineTo(300f,300f)lineTo(500f,400f)lineTo(250f,400f)},this)pathEffect = ComposePathEffect( DiscretePathEffect(10f,20f),DashPathEffect(FloatArray(2).apply {this[0] = 10fthis[1] = 5f },10f))canvas?.drawPath(Path().apply {moveTo(550f,400f)lineTo(600f,300f)lineTo(800f,400f)lineTo(550f,400f)},this)pathEffect = PathDashPathEffect( Path().apply {moveTo(0f,8f)lineTo(3f,4f)lineTo(8f,8f)lineTo(0f,8f)},5f,10f,PathDashPathEffect.Style.TRANSLATE)canvas?.drawPath(Path().apply {moveTo(0f,700f)lineTo(300f,500f)lineTo(700f,700f)lineTo(0f,700f)},this)}}
4、maskFilter
1、BlurMaskFilter
这需要一个蒙版,并通过指定的半径模糊其边缘。是否包含原始蒙版,以及模糊是在原始蒙版的边界外、内还是跨界,都由blur enum控制。
2、EmbossMaskFilter
创建一个浮雕蒙版过滤器
已经被弃用 这个子类不受支持,不应该被实例化。
private fun maskFilter(canvas: Canvas?) {Paint().apply {color = Color.REDmaskFilter = BlurMaskFilter(20F,BlurMaskFilter.Blur.SOLID)val b0 = BitmapFactory.decodeResource(context.resources, R.mipmap.aa)canvas?.drawBitmap(b0,30f,800f,this)maskFilter = EmbossMaskFilter(listOf<Float>(30f,30f,30f).toFloatArray(),0.2F,60F,10F)val b = BitmapFactory.decodeResource(context.resources, R.mipmap.aa)canvas?.drawBitmap(b,30f,800f+b0.height,this)}}5、colorFilter
ColorFilter主要用来处理颜色,这里将讲解它的三个子类,ColorMatrixColorFilter,
LightingColorFilter以及PorterDuffColorFilter。
1、ColorMatrixColorFilte 是一种通过4x5颜色矩阵转换颜色的颜色过滤器。这个滤镜可以用来改变像素的饱和度,从YUV转换为RGB等。
参见:ColorMatrix
RGB和Alpha的终值计算方法如下: Red通道终值= a[0] * srcR + a[1] * srcG + a[2] * srcB +
a[3] * srcA + a[4] Green通道终值= a[5] * srcR + a[6] * srcG + a[7] * srcB
- a[8] * srcA + a[9] Blue通道终值= a[10] * srcR + a[11] * srcG + a[12] * srcB + a[13] * srcA + a[14] Alpha通道终值= a[15]*srcR+a[16]*srcG + a[17] *
srcB + a[18] * srcA + a[19]备注: srcR为原图Red通道值,srcG为原图Green通道值,srcB为原图Blue通道值,srcA为原图Alpha通道值。
每个通道的源值和终值都在0到255的范围内。即使计算结果大于255或小于0,值都将被限制在0到255的范围内。
2、LightingColorFilter是一个颜色滤镜,可以用来模拟简单的照明效果。LightingColorFilter由两个参数定义,一个用于将源颜色相乘(称为colorMultiply),另一个用于向源颜色添加(称为colorAdd)。alpha通道不受此颜色滤镜的影响。给定一个源颜色RGB,得到的R’ g ’ b '颜色计算如下:
R’ = R * colorMultiply.R + colorAdd.R
G’ = G * colorMultiply.G + colorAdd.G
B’ = B * colorMultiply.B + colorAdd.B
效果:

3、PorterDuffColorFilter 是一种颜色滤镜,可用于使用单一颜色和特定波特-达夫复合模式对源像素进行着色。
效果:

private fun colorFilter(canvas: Canvas?) {//1、ColorMatrixColorFilterPaint().apply {val MATRIX = floatArrayOf(0.3f, 0f, 0f, 0f, 0f,0f, 0.5f, 0f, 0f, 0f,0f, 0f, 0.5f, 0f, 0f,0f, 0f, 0f, 1f, 0f)val bitmap = BitmapFactory.decodeResource(context.resources, R.mipmap.aa)canvas?.drawBitmap(bitmap, 100F, 0F, this);val filter = ColorMatrixColorFilter(MATRIX)colorFilter = filtercanvas?.drawBitmap(bitmap, 100F, 500F, this)/*方式1*/val colorMatrix = ColorMatrix()colorMatrix.setSaturation(0f)colorFilter = ColorMatrixColorFilter(colorMatrix)canvas?.drawBitmap(bitmap, 100F, 1000F, this)}//2、LightingColorFilterPaint().apply {val bitmap = BitmapFactory.decodeResource(context.resources, R.mipmap.aa)canvas?.drawBitmap(bitmap, 100F, 0F, this);val filter = LightingColorFilter(100,0)colorFilter = filtercanvas?.drawBitmap(bitmap, 100F, 500F, this)/*方式1*/colorFilter = LightingColorFilter(100,100)canvas?.drawBitmap(bitmap, 100F, 1000F, this)}//3、PorterDuffColorFilter 是一种颜色滤镜,可用于使用单一颜色和特定波特-达夫复合模式对源像素进行着色。Paint().apply {val bitmap = BitmapFactory.decodeResource(context.resources, R.mipmap.aa)canvas?.drawBitmap(bitmap, 100F, 0F, this);val filter = PorterDuffColorFilter(Color.YELLOW,PorterDuff.Mode.DARKEN)colorFilter = filtercanvas?.drawBitmap(bitmap, 100F, 500F, this)}}6、xfermode

1、PorterDuffXfermode
专门实现Paint的转移模式。参考PorterDuff的文档。关于可用的alpha合成和混合模式的更多信息的模式enum。
效果

例子
private fun xFerMode(canvas: Canvas) {/*** 创建一个新的层layer*/canvas.saveLayer(RectF(0f, 0f, canvas.width.toFloat(), canvas.height.toFloat()),Paint())Paint().apply {strokeWidth=5fstrokeCap = Paint.Cap.ROUNDstrokeJoin = Paint.Join.ROUNDstyle = Paint.Style.FILL_AND_STROKEcolor = Color.GREEN/*** 步骤1、绘制一个底层圆形图形*/val radius = 100fval top = 1200fval scr = Bitmap.createBitmap(radius.toInt()*2, radius.toInt()*2,Bitmap.Config.ARGB_8888)Canvas(scr).apply {drawBitmap(scr,0f,0f,Paint())drawCircle(radius,radius,radius,Paint().apply {color = Color.RED})}canvas?.drawBitmap(scr,0f,top,Paint())/*** 1、PorterDuffXfermode*/xfermode = PorterDuffXfermode(PorterDuff.Mode.MULTIPLY)/*** 步骤2、绘制上层图片*/val bit = BitmapFactory.decodeResource(context.resources,R.mipmap.aa)canvas?.drawBitmap(bit,radius,top+radius,this)}}相关文章:

记录Paint部分常用的方法
Paint部分常用的方法1、实例化之后Paint的基本配置2、shader 和 ShadowLayer3、pathEffect4、maskFilter5、colorFilter6、xfermode1、实例化之后Paint的基本配置 Paint.Align Align指定drawText如何将其文本相对于[x,y]坐标进行对齐。默认为LEFTPaint.Cap Cap指定了笔画线和路…...

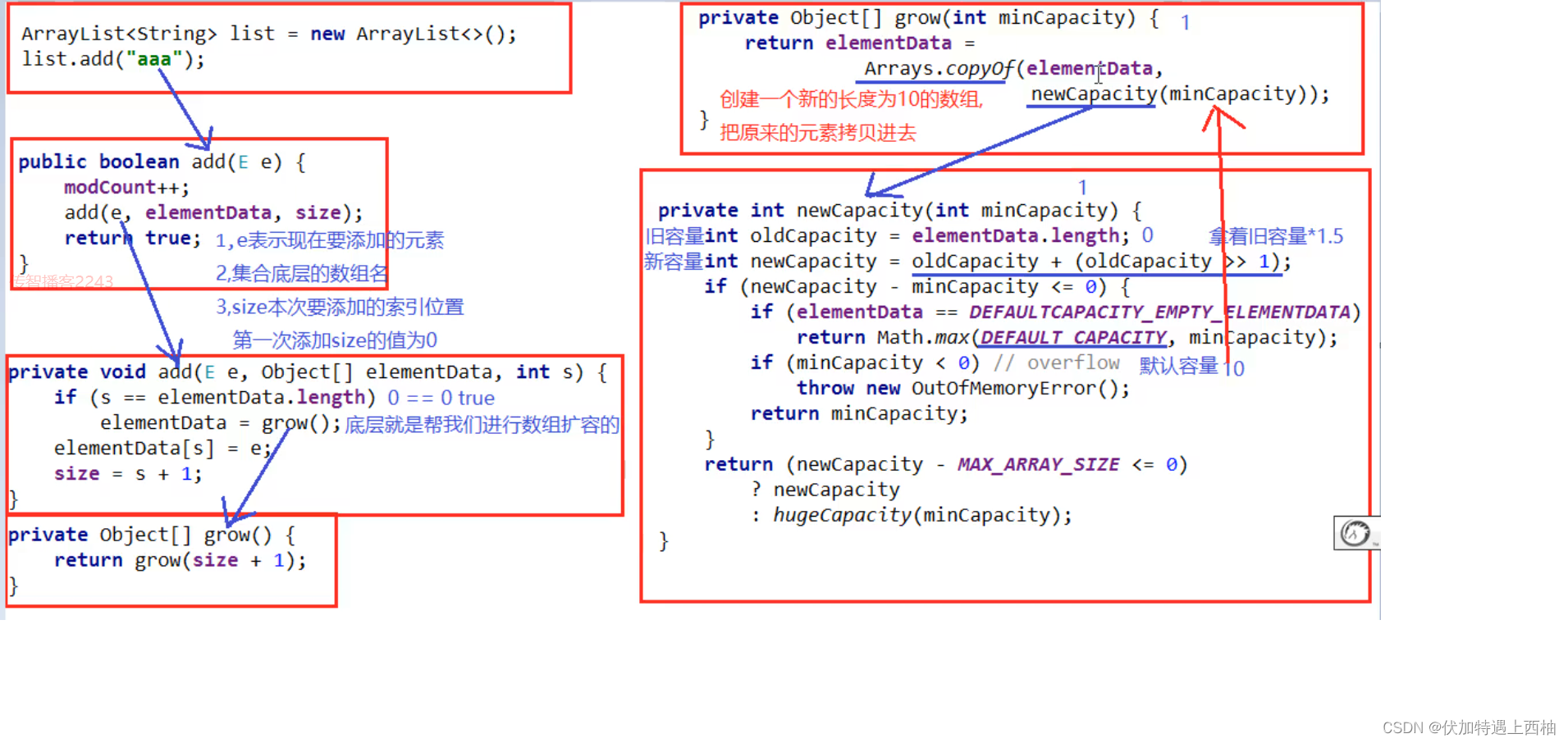
ArrayList集合底层原理
ArrayList集合底层原理ArrayList集合底层原理1.介绍2.底层实现3.构造方法3.1集合的属性4.扩容机制5.其他方法6.总结ArrayList集合底层原理 1.介绍 ArrayList是List接口的可变数组的实现。实现了所有可选列表操作,并允许包括 null 在 内的所有元素。 每个 Array…...

内网部署swagger快解析映射方案发布让外网访问
计算机业内人士对于swagger并不陌生, 不少人选择用swagger做为API接口文档管理。Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新文件的方法&#x…...

全网最全整理,自动化测试10种场景处理(超详细)解决方案都在这......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 自动化工作流程 自动…...

【c++】指针的学习
指针是C中非常重要的概念,理解指针的使用可以使程序更高效,并且可以处理更加复杂的数据结构。 指针是一个变量,它存储了另一个变量的地址。通过指针访问这个变量可以提高程序的效率,尤其是在处理大型数据结构时。 在C中࿰…...

华为OD机试题,用 Java 解【水仙花数】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

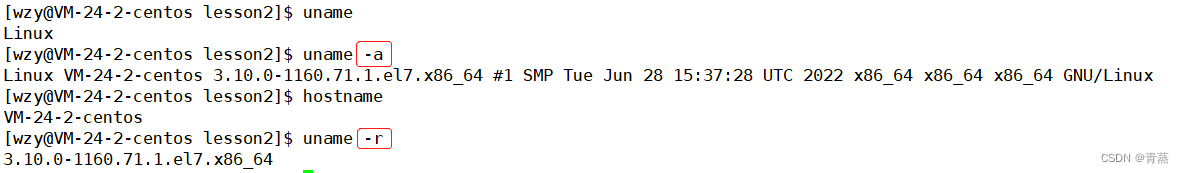
【Linux】-- 基本指令
目录 用户管理 adduser passwd userdel pwd ls指令 -l -a -d -F -r -t -R -1 which alias ll ls -n cd cd - cd ~ touch -d stat mkdir -p rmdir rm -r -f man cp 编辑 -r -f mv cat -n tac more less -N head tail | 管道 dat…...

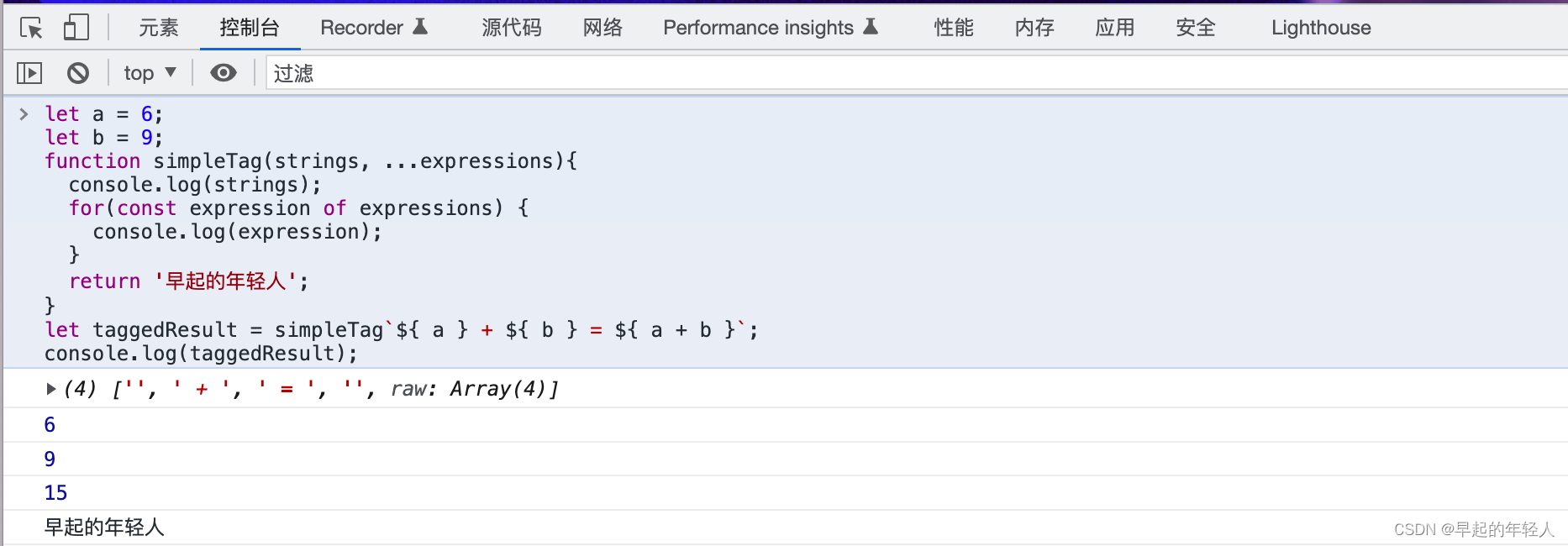
JavaScript 中的 String 类型 模板字面量定义字符串
ECMAScript 6新增了使用模板字面量定义字符串的能力。与使用单引号或双引号不同,模板字面量保留换行字符,可以跨行定义字符串: let str1 早起的年轻人\n喜欢经常跳步;let str2 早起的年轻人喜欢经常跳步;console.log(str1);// 早起的年轻人…...

我国防疫数据报告,2022年广东花费711亿,北京人均支出第一
哈喽大家好,2023年已经过去一段时间了,随着防疫策略的调整,小伙伴们是不是开始到处旅行购物了呢?当然了,对于自身的健康情况小伙伴们还是要多多关注,不要松懈。随着春节过后有序复工复产,各地纷…...

OpenCV-Python学习(22)—— OpenCV 视频读取与保存处理(cv.VideoCapture、cv.VideoWriter)
1. 学习目标 学习 OpenCV 的视频的编码格式 cv.VideoWriter_fourcc;学会使用 OpenCV 的视频读取函数 cv.VideoCapture;学会使用 OpenCV 的视频保存函数 cv.VideoWriter。 2. cv.VideoWriter_fourcc()常见的编码参数 2.1 参数说明 参数说明cv.VideoWr…...

2023-03-05力扣每日一题
链接: https://leetcode.cn/problems/triples-with-bitwise-and-equal-to-zero/ 题意: 模拟一个摩天轮,四个舱,每个舱最多四人,给一个数组,表示摩天轮每切换一次座舱会来多少人排队(人不会走…...

真正的IT技术男是什么样的?
我们经常会听到很多对IT男士的调侃称呼,“屌丝”、“宅男”,会逗的大家捧腹大笑。但是,大家要不要以为称呼IT男是“屌丝”、“宅男”,就当真以为他们是这样了。今天,青鸟学姐就带大家一起来了解一下,真正的…...

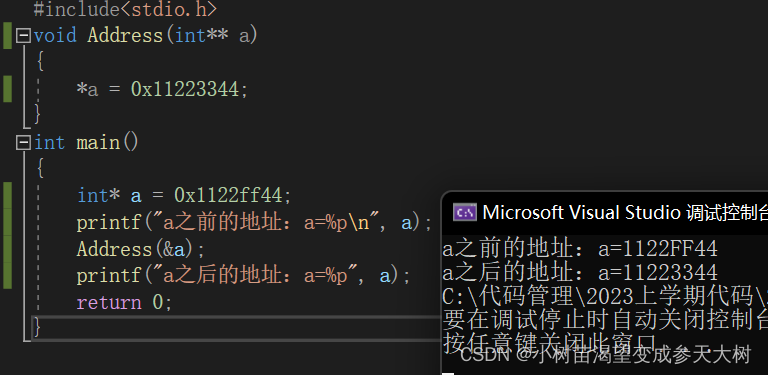
在函数中,用指针接收就可以改变相应的内容吗??
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! 我们在不管指针那篇博客,还是在函数那篇博客中,我都给大家讲解过…...

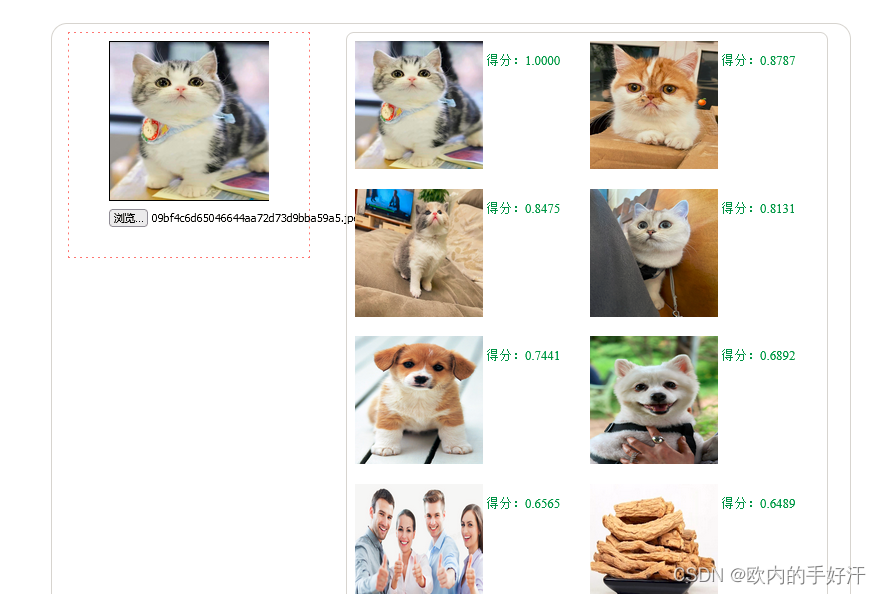
Java+ElasticSearch+Pytorch实现以图搜图
以图搜图,涉及两大功能:1、提取图像特征向量。2、相似向量检索。第一个功能我通过编写pytorch模型并在java端借助djl调用实现,第二个功能通过elasticsearch7.6.2的dense_vector、cosineSimilarity实现。一、准备模型创建demo.py,输…...

【C语言学习笔记】:指针
指针的概念 指针是一个特殊的变量,它里面存储的数值被解释成为内存里的一个地址。要搞清一个指针需要搞清指针的四方面的内容:指针的类型,指针所指向的类型,指针的值或者叫指针所指向的内存区,还有指针本身所占据的内…...

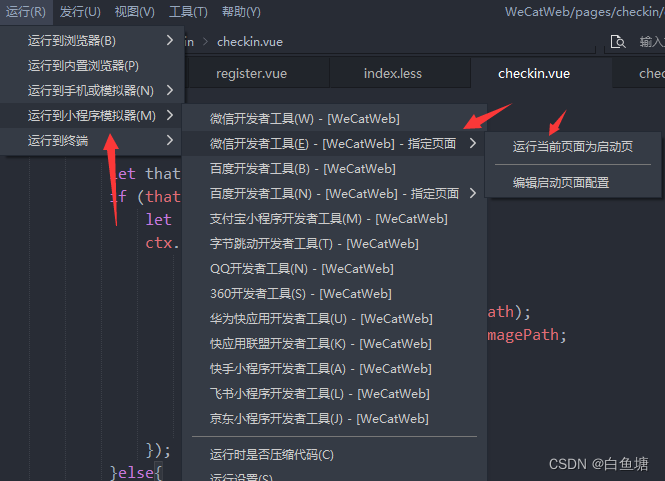
微信小程序搭建流程
一、申请微信开发者账号虽然开发微信小程序可以使用工具提供的测试号,但是测试号提供的功能极为有限,而且使用测试号开发的微信小程序不能上架发布。因此说我们想要开发一个可以上架的微信小程序,首先必须要申请微信开发者账号。大家尽可放心…...

嵌入式 Linux进程间的通信--信号
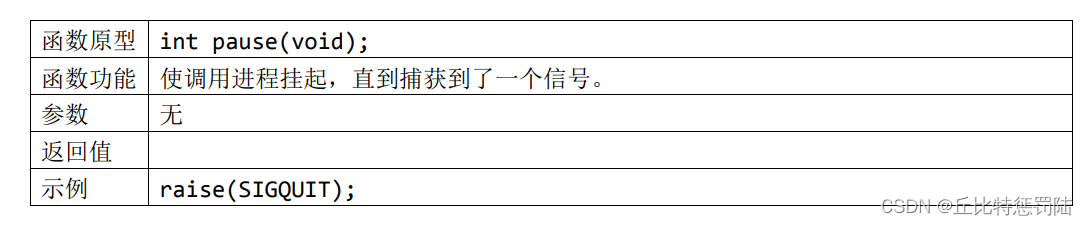
目录 信号 信号的概述 信号类型 信号发送 1、kill 函数 2、raise函数 3、pause函数 信号处理 可以结合上一篇文章一起看: 嵌入式 Linux进程之间的通信_丘比特惩罚陆的博客-CSDN博客 信号 信号的概述 软中断信号(signal,又简称为…...

Vue3 核心模块源码解析(中)
【Vue3 核心模块源码解析(上)】讲到了 Vue2 与 Vue3的一些区别,Vue3 新特性的使用,以及略微带了一点源码。那么这篇文章就要从Vue3 模块源码解析 与 Vue3 执行逻辑解析这两个方面去给大家剖析 Vue3 的深层次,一起学习起来吧! 这里…...
| 含思路)
华为OD机试题 - 剩余可用字符集(JavaScript)| 含思路
华为OD机试题 最近更新的博客使用说明本篇题解:剩余可用字符集题目输入输出示例一输入输出说明Code解题思路华为OD其它语言版本最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全…...

焦虑的根源
归结起来,焦虑的原因就两条:想同时做很多事,又想立即看到效果。王小波说:人的一切痛苦,本质上都是对自己无能的愤怒。焦虑的本质也契合这一观点:自己的欲望大于能力,又极度缺乏耐心。焦虑就是因为欲望与能力之间差距过大。再往深了…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
