HTML笔记2
11,路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 相对路径 -->
<!-- 1jpg -->
<img src="./1.jpg" alt=""><br>
<!-- 2jpg -->
<img src="../2.png" alt=""><br>
<!-- 3jpg -->
<img src="../../3.png" alt=""><br>
<!-- 绝对路径 -->
<!-- 1.jpg在自己电脑里的图片 -->
<img src="C:\Users\user\Desktop\vc\photo\picture\code\1.jpg" alt=""><br>
<!-- 不在自己电脑里的图片复制图片地址 -->
<img src="https://static.web.sdo.com/jijiamobile/pic/ff14/wallpaper/20221220patch62/ffxiv_6.2patch_01_300x169.jpg" alt="">
</body>
</html>
12, 超链接
<a href="...">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 点击跳转 -->
<a href="https://www.baidu.com/">跳转到百度</a><br>
<a href="./01—标签的写法.html">跳转到01——标签的写法</a><br>
<!-- 打开为新页面 target="_blank" -->
<a href="./01—标签的写法.html" target="_blank">跳转到01——标签的写法新页面</a>
<!-- herf属性值写#,不会跳转 -->
<a href="#">不会跳转</a>
</body>
</html>
13,音频标签
<audio src="..." controls loop aotoplay></audio>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在hmtl5里面,属性名和属性值完全一样,则可以简写为一个单词,如controls -->
<audio src="./BUMP OF CHICKEN - Hello,world!.flac" controls loop aotoplay></audio>
</body>
</html>
14,视频标签
<video src="..." controls loop muted aotoplay></video>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video src="./视频.mp4" controls loop muted aotoplay></video>
</body>
</html>
15,列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>条目列表1</li>
<li>条目列表2</li>
<li>条目列表3</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>第一名</li>
<li>第二名</li>
<li>第三名</li>
</ol>
<!-- 定义列表 -->
<dl>
<dt>防护职能</dt><br>
<dd>剑盾小b</dd>
<dd>撅枪小b</dd>
<dd>绿刀小b</dd>
<dd>暗堕小b</dd>
</dl>
</body>
</html>
16,表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 表格结构标签 -->
<table border="1">
<thead>
<tr>
<th>姓名 </th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td>97</td>
<td>196</td>
</tr>
<tr>
<td>李四</td>
<td>97</td>
<td>97</td>
<td>194</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均分</td>
<td>98</td>
<td>97</td>
<td>195</td>
</tr>
</tfoot>
</table>
</body>
</html>
17,合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名 </th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td rowspan="2">97</td>
<td>196</td>
</tr>
<tr>
<td>李四</td>
<td>97</td>
<td>194</td>
</tr>
</tbody>
<tr>
<td>平均分</td>
<td>98</td>
<td>97</td>
<td>195</td>
</tr>
<tfoot>
<tr>
<td>排名</td>
<td colspan="3">全市第一</td>
<!-- <td>全市第一</td> -->
<!-- <td>全市第一</td> -->
</tr>
</tfoot>
</table>
</body>
</html>
18, 表单
文本框:<input type="text">
密码框:<input type="password">
单选框: <input type="radio">
多选框1: <input type="checkbox" >
多选框2: <input type="checkbox" >
上传文件: <input type="file">
占位文本:<input type="password" placeholder="请输入密码">
默认选中:<checked>
上传多个文件: <input type="file" multiple>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 输入什么,客户页面就显示什么 -->
文本框:<input type="text">
<br><br>
<!-- 输入什么都显示为星号 -->
密码框:<input type="password">
<br><br>
<!-- 单选 -->
单选框: <input type="radio">
<br><br>
<!-- 多选 -->
多选框1: <input type="checkbox" >
多选框2: <input type="checkbox" >
<br><br>
<!-- 上传文件夹 -->
上传文件: <input type="file">
<br><br>
<!-- 占位文本 -->
文本框:<input type="text" placeholder="请输入用户名">
<br><br>
密码框:<input type="password" placeholder="请输入密码">
<br><br>
<!-- radio单选功能的实现用name,默认选中checked -->
性别:
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
<br><br>
<!-- 上传多个文件 -->
上传多个文件: <input type="file" multiple>
<br><br>
<!-- 默认多选 -->
用户协议:
<br>
<input type="checkbox" checked>条款一<br>
<input type="checkbox" checked>条款二
</body>
</html>
19,下拉菜单
<select>
<option>...</option>
</select>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
城市:
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<!-- selected 属性规定在页面加载时预先选定该选项 -->
<option selected>深圳</option>
</select>
</body>
</html>
20,,文本域
<textarea>...</textarea>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 右下角可拖拽放大,以后会禁用 -->
<textarea>请输入评论</textarea>
</body>
</html>
相关文章:

HTML笔记2
11,路径 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>Document</title> <…...

使用Docker实现Jenkins+Python + Pytest +Allure 接口自动化
一、Jenkins搭建 参考《Docker 安装 Jenkins》 进入 jenkins 容器 CLI 界面 docker exec -itu root jenkins /bin/bash二、准备条件 1、替换镜像内源 为了安装wget,默认用yum会安装不上wget命令,参考文章《docker容器内如何更换yum源【只想换成国内…...

论企业安全漏洞扫描的重要性
前言 随着信息技术的迅猛发展和互联网的广泛普及,网络安全问题日益凸显。在这个数字化的世界里,无论是企业还是个人,都面临着前所未有的安全威胁。安全漏洞,作为这些威胁的源头,常常被忽视或无法及时发现。 而安全漏洞…...

23.网络游戏逆向分析与漏洞攻防-网络通信数据包分析工具-实现配置工具数据结构
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 如果看不懂、不知道现在做的什么,那就跟着做完看效果 内容参考于:易道云信息技术研究院VIP课 上一个内容:22.加载配置文件…...

STM32CubeMX学习笔记20——SD卡FATFS文件系统
1. FATFS文件系统简介 文件系统是操作系统用于明确存储设备或分区上的文件的方法和数据结构(即在存储设备上组织文件的方法)。操作系统中负责管理和存储文件信息的软件机构称为文件管理系统,简称文件系统;不带文件系统的SD卡仅能…...

Facebook商城号为什么被封?如何防封?
由于Facebook商城的高利润空间,越来越多的跨境电商商家注意到它的存在。Facebook作为全球最大、用户量最大的社媒平台,同时也孕育了一个巨大的商业生态,包括广告投放、商城交易等。依托背后的大流量,Facebook商城起号较快…...

【教程】APP备案全攻略:确保你的应用合规上线
【教程】APP备案全攻略:确保你的应用合规上线 摘要 本文详细介绍了中国大陆地区互联网信息服务提供者(AP)进行APP备案的流程、要求和注意事项。包括备案对象、备案方式、备案内容、备案流程等方面的详细说明,帮助开发者顺利完成…...

Vue入门2
v-model 原理:v-model本质上是一个语法糖。例如应用于输入框,就是value属性和input事件的合写。 作用:提供数据的双向绑定 数据变,视图跟着变 :value视图变,数据跟着变 input 注意:$event用于在模板中&…...

简介:CMMI软件能力成熟度集成模型
前言 CMMI是英文Capability Maturity Model Integration的缩写。 CMMI认证简称软件能力成熟度集成模型,是鉴定企业在开发流程化和质量管理上的国际通行标准,全球软件生产标准大都以此为基点,并都努力争取成为CMMI认证队伍中的一分子。 对一个…...

mysql的其他问题
1.MySQL数据库作发布系统的存储,一天五万条以上的增量,预计运维三年,怎么优化? a. 设计良好的数据库结构,允许部分数据冗余,尽量避免join查询,提高效率。 b. 选择合适的表字段数据类型和存储引擎…...

数据结构---复杂度(2)
1.斐波那契数列的时间复杂度问题 每一行分别是2^0---2^1---2^2-----2^3-------------------------------------------2^(n-2) 利用错位相减法,可以得到结果是,2^(n-1)-1,其实还是要减去右下角的灰色部分,我们可以拿简单的数字进行举例子&…...

【设计模式】设计原则和常见的23种经典设计模式
设计模式 1. 设计原则(记忆口诀:SOLID)【记忆口诀:单开里依接迪合(单开礼仪接地和)】 (1)单一职责原则(Single Responsibility Principle, SRP) ÿ…...

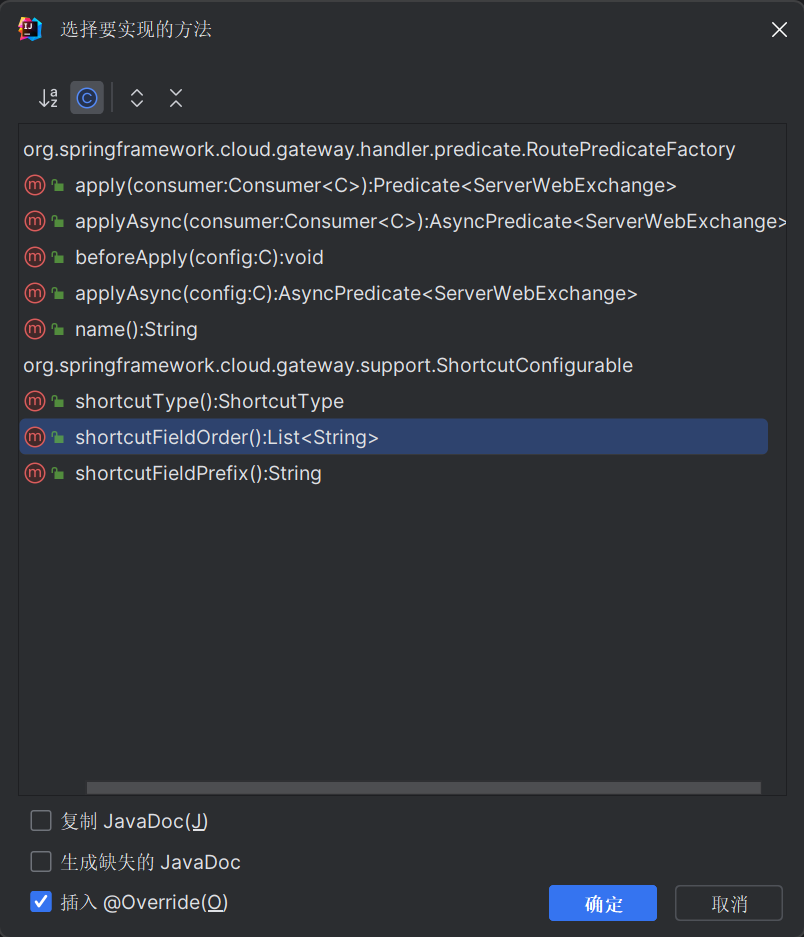
Spring Cloud Gateway自定义断言
问题:Spring Cloud Gateway自带的断言(Predicate)不满足业务怎么办?可以自定义断言! 先看Spring Cloud Gateway是如何实现断言的 Gateway中断言的整体架构如下: public abstract class AbstractRoutePred…...

智能测径仪在胶管行业的应用
关键字:胶管外径尺寸测量,胶管检测仪器,胶管外径检测,高温胶管外径检测,软硬胶管检测, 智能测径仪在家胶管行业中的应用主要体现在对胶管外径的精确测量和控制上。在胶管生产过程中,外径的大小直…...

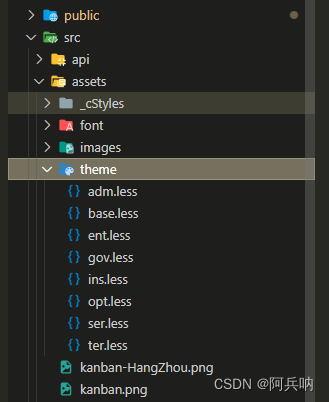
vue自定义主题皮肤方案
方案一:CSS变量换肤(推荐) 利用css定义变量的方法,用var在全局定义颜色变量(需将变量提升到全局即伪类选择器 :root)然后利用js操作css变量,document.getElementsByTagName(‘body’)[0].style…...

iOS中使用schema协议调用APP和使用iframe打开APP的例子
大家好我是咕噜美乐蒂,很高兴又和大家见面了! 当调用自定义 URL scheme 或使用 iframe 打开应用程序时,可以采取以下详细步骤: 使用自定义 URL scheme 协议调用应用程序 1.首先,确认目标应用程序已经注册了自定义 U…...

2024.3.11
提示并输入一个字符串,统计该字符中大写、小写字母个数、数字个数、空格个数以及其他字符个数 #include <iostream> #include<string> using namespace std;int main() {cout << "please input a string:" << endl;string str;g…...

Web服务器需要警惕的一些安全隐患
Web服务器需要警惕的一些安全隐患有哪些,今天德迅云安全就带您来了解下。熟悉了解了就知道怎么规避风险。不过无论是什么漏洞,都体现着安全是一个整体的真理,考虑Web服务器的安全性,必须要考虑到与之相配合的操作系统。 1.物理路径…...

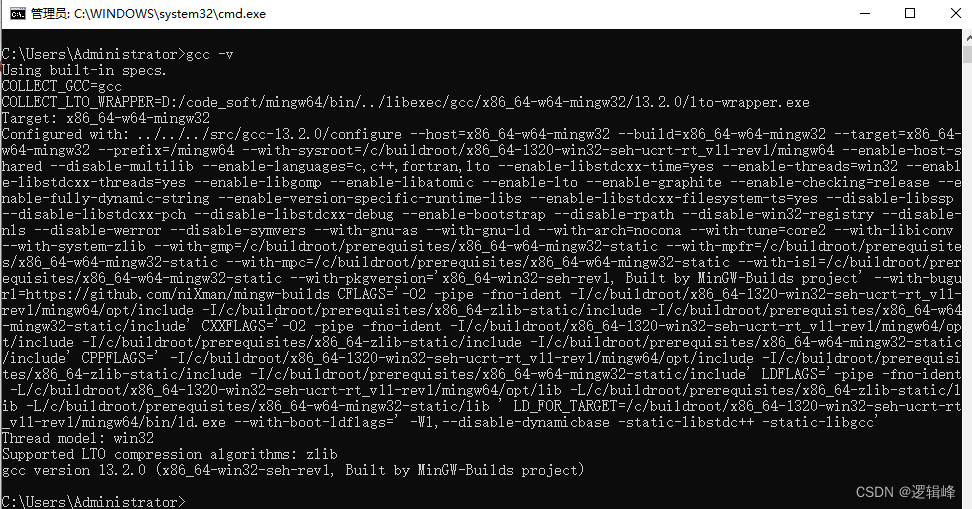
MinGW-w64的下载与安装
文章目录 1 下载2 安装3 配置环境变量4 验证 1 下载 官网地址:https://www.mingw-w64.org/github地址:https://github.com/niXman/mingw-builds-binaries/releases windows下载 跳转github下载 版本号选择:13.2.0是GCC的版本号;…...

docker使用笔记
查看本机上所有镜像 docker images打包项目(打包完成后自动载入镜像) The command docker build -t search-server . you provided is a standard way to build a Docker image. The -t flag tags the resulting image, and search-server is the tag …...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
