【JavaEE】基于mysql与servlet自制简易的表白墙程序
文章目录
- 1 表白墙页面构建
- 2 Servlet 回顾
- 3 表白墙后端程序实现
- 3.1 我们需要做什么?
- 3.2 实现细节
- 4 实现结果
- 写在最后
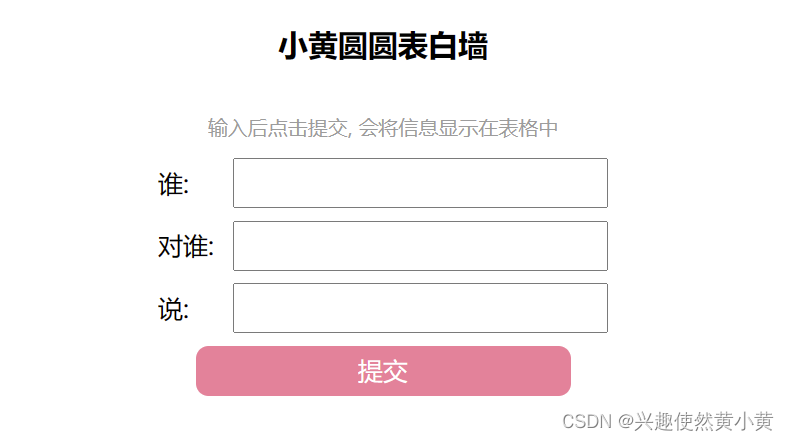
1 表白墙页面构建

该页面由标题、文本、三个 input 输入框与一个提交按钮构成,整体比较简单,相关样式文件和页面代码会在后面给出。
我们需要解决的核心问题,就是考虑:如何让表白信息在页面上显示出来?
显然,我们可以使用 JavaScript 中的选择器,选中三个输入框,并对提交按钮添加点击监听事件。当我们点击按钮的时候,获取三个输入框的内容,并将输入框的内容以自己定义的格式插入到 html 中,并在浏览器上显示出来~
需要注意的是,如果用户还未写完内容,即三个输入框中的内容没有输入完整,则不能进行提交~ 页面构建代码如下:
messageWall.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title>
</head>
<body>
<style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {width: 100%;}h3 {text-align: center;padding: 30px 0;font-size: 24px;}p {text-align: center;color: #999;padding: 10px 0;}.row {width: 400px;height: 50px;margin: 0 auto;display: flex;justify-content: center;align-items: center;}.row span {width: 60px;font-size: 20px;}.row input {width: 300px;height: 40px;line-height: 40px;font-size: 20px;text-indent: 0.5em;/* 去掉输入框的轮廓线 */outline: none;}.row #submit {width: 300px;height: 40px;font-size: 20px;line-height: 40px;margin: 0 auto;color: white;background-color: #fa8497;/* 去掉边框 */border: none;border-radius: 10px;}.row #submit:active {background-color: gray;}
</style>
<div class="container"><h3>小黄圆圆表白墙</h3><p>输入后点击提交, 会将信息显示在表格中</p><div class="row"><span>谁: </span><input type="text"></div><div class="row"><span>对谁: </span><input type="text"></div><div class="row"><span>说: </span><input type="text"></div><div class="row"><button id="submit">提交</button></div>
</div><script>// 当用户点击 submit, 就会获取到 input 中的内容, 从而把内容构造成一个 div, 插入到页面末尾.let submitBtn = document.querySelector('#submit');submitBtn.onclick = function() {// 1. 获取到 3 个 input 中的内容.let inputs = document.querySelectorAll('input');let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if (from == '' || to == '' || msg == '') {// 用户还没填写完, 暂时先不提交数据.return;}// 2. 生成一个新的 div, 内容就是 input 里的内容. 把这个新的 div 加到页面中.let div = document.createElement('div');div.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;div.className = 'row';let container = document.querySelector('.container');container.appendChild(div);// 3. 清空之前输入框的内容.for (let i = 0; i < inputs.length; i++) {inputs[i].value = '';}}
</script>
</body>
</html>
来一个简单的测试~

至此,程序都没有什么问题。但是,当我们点击页面刷新的时候,数据(表白)信息就丢失了。原因很简单~ 没有实现数据的持久化 怎么解决呢?显然,我们可以通过服务器,来对数据实现持久化存储,这就需要用到我们的 Servlet 了。
简而言之,就是通过 Servlet 程序处理页面的请求,将请求数据中的表白信息,持久化存储到数据库中,当再次刷新页面的时候,从服务器中拉取数据~
2 Servlet 回顾
Servlet是什么?
- Servlet是JavaEE规范之一,规范就是接口
- Servlet是JavaWeb的三大组件之一,三大组件分别是:Servlet程序、Filter过滤器、Listener监听器
- Servlet是运行在服务器上的一个java小程序,可以接收客户端发来的请求,并响应数据给客户端
其他内容,可以参考笔者的 JavaWeb 专栏的 Servlet 部分,这里不再赘述:Servlet 核心编程
与笔者前面文章不同的是,这次我们使用 maven 来导入相关的依赖,在本 Demo 中,我们主要使用了 Servlet,mysql 以及 jackson 来解析 json 数据,相关依赖核心代码如下:
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>message_wall</artifactId><version>1.0-SNAPSHOT</version><properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target></properties><dependencies><!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- 用于解析 json 的依赖 --><!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.7.1</version></dependency><!-- 引入 mysql 驱动包 --><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.47</version></dependency></dependencies></project>
3 表白墙后端程序实现
3.1 我们需要做什么?
核心:让表白数据不丢失
我们就需要通过服务器,来保存上述程序的消息数据,做到持久化存储~
那么问题来了~ 客户端 和 服务端该如何交互呢?

试想一个场景,你来到一个陌生的国家,想要买一张回国的机票。但是,你给路人说:“你好~请问机场怎么走?” 路人:“What can I do for you?”
这里我们做出如下假设:
- 你不会说英语;
- 路人不会说中文;
- 你听不懂英语;
- 路人听不懂中文。
路人表示:“你说什么~我完全听不懂的吖。” 而如果我们想让后端服务器能够正确的提供给客户端需要的服务,就需要前后端都能听得懂,说得通。因此,有必要统一语言,即自定义应用层协议,规范请求和响应的数据组织形式~
那么,再回到问题本身。我们要写一个服务器,服务器是干什么的?既然是服务器,服务器就应该提供服务。试想一个这样的场景:你想要洗衣服,但是家里只提供给你了个智能电饭煲~ 有如下的功能:
- 煲汤
- 做饭
- 粥
显然,电饭煲再智能,它也是没有办法帮你洗衣服滴~ 对于前后端的交互来说,我们也需要约定好都需要什么样的功能,能提供什么样的功能,即约定好前后端交互的接口,定好相应的规范~

小结:约定前后端交互的接口,自定义应用层协议~
对于表白墙来说,主要提供如下两个接口:
- 告诉服务器,当前留言了一个怎么样的数据:当用户点击提交按钮的时候,就会给服务器发送一个 http 请求,服务器将这个消息保存下来。
- 从服务器获取到,当前都有哪些留言数据:当页面加载,就需要从服务器获取曾经存储的数据。
如何约定协议呢?
- 只需要约定好,客户端应该发送一个怎么样的 http请求 服务器返回一个怎么样的 http响应。只要前后端都按照这个约定去做就好~
- 常见的可以使用 json 等~ 这里,我们采用的就是 json 格式:

3.2 实现细节
修改前端代码,使用 ajax 构造请求
- 点击提交的时候,ajax 要构造数据发送给服务器
- 页面加载的时候,从服务器获取消息列表,并在界面显示
JavaScript 的代码修改如下:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>function getMessages(){$.ajax({type: 'get',url: 'message',success: function(body){// 当前 body 已经是一个 js 对象数组了,ajax 会根据响应的 content type 自动解析// 如果服务器返回的 content-type 已经是 application/json 了,ajax 就会把 body 自动转成 js 的对象// 如果客户端没有自动转,也可以通过 JSON.parse() 手动转换// 依次来取数组中的每个元素let container = document.querySelector('.container');for(let message of body){let div = document.createElement('div');div.innerHTML = message.from + ' 对 ' + message.to + ' 说: ' + message.message;div.className = 'row';container.appendChild(div);}}})}getMessages();// 当用户点击 submit, 就会获取到 input 中的内容, 从而把内容构造成一个 div, 插入到页面末尾.let submitBtn = document.querySelector('#submit');submitBtn.onclick = function() {// 1. 获取到 3 个 input 中的内容.let inputs = document.querySelectorAll('input');let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if (from == '' || to == '' || msg == '') {// 用户还没填写完, 暂时先不提交数据.return;}// 2. 生成一个新的 div, 内容就是 input 里的内容. 把这个新的 div 加到页面中.let div = document.createElement('div');div.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;div.className = 'row';let container = document.querySelector('.container');container.appendChild(div);// 3. 清空之前输入框的内容.for (let i = 0; i < inputs.length; i++) {inputs[i].value = '';}// 4. 把当前获取到的输入框内容,构造成一个 HTTP POST 请求, 通过 ajax 发给服务器let body = {from: from,to: to,message: msg}$.ajax({type: 'post',url: 'message',contentType: 'application/json;charset=utf8',data: JSON.stringify(body),success: function(){alert("消息提交成功!");},error: function(){alert("消息提交失败!");}});}
</script>
构建相应的类,方便存储 json 对应的数据,这里需要属性和 key 名称一致,便于 jackson 自动读取数据存储到该类的对象中~
Message.java
这里使用 public 修饰完全是为了图方便,读者可以自行封装,并提供相应的 get、set 方法,结果也是一样滴~
class Message{public String from;public String to;public String message;
}
创建数据库与相应的表
create database message_wall;
use message_wall;
create table message(`from` varchar(1024), `to` varchar(1024), message varchar(4096)
);
DBUtil.java
用于操作获取数据库资源的工具类,注意考虑线程安全问题~
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;/*** @author 兴趣使然黄小黄* @version 1.0* 方便与数据库之间的操作*/
@SuppressWarnings({"all"})
public class DBUtil {private static final String URL = "jdbc:mysql://127.0.0.1:3306/message_wall?characterEncoding=utf8&useSSL=false";private static final String USER_NAME = "root";private static final String PASSWORD = "123456";private volatile static DataSource dataSource = null;private static DataSource getDataSource(){if (dataSource == null){synchronized (DBUtil.class) {if (dataSource == null) {dataSource = new MysqlDataSource();((MysqlDataSource) dataSource).setURL(URL);((MysqlDataSource) dataSource).setUser(USER_NAME);((MysqlDataSource) dataSource).setPassword(PASSWORD);}}}return dataSource;}// 获取连接public static Connection getConnection() throws SQLException {return getDataSource().getConnection();}// 关闭连接public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet){if (resultSet != null){try {resultSet.close();} catch (SQLException e) {e.printStackTrace();}}if (statement != null){try {statement.close();} catch (SQLException e) {e.printStackTrace();}}if (connection != null){try {connection.close();} catch (SQLException e) {e.printStackTrace();}}}
}Servlet 程序的实现
具体可见代码注释~
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;/*** @author 兴趣使然黄小黄* @version 1.0* servlet程序, 实现表白墙后台逻辑*/
class Message{public String from;public String to;public String message;
}@SuppressWarnings({"all"})
@WebServlet("/message")
public class MessageServlet extends HttpServlet {private ObjectMapper objectMapper = new ObjectMapper(); // 用于解析 json@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 处理提交消息请求Message message = objectMapper.readValue(req.getInputStream(), Message.class); // 读取 jsonsave(message); // 存储// 通过 ContentType 来告知页面, 返回的数据是 json 格式.// 有了这样的声明, 此时 jquery ajax 就会自动的帮我们把字符串转成 js 对象.// 如果没有, jquery ajax 就只是当成字符串来处理的~~resp.setContentType("application/json; charset=utf8");resp.getWriter().write("{ \"ok\": true }");}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 获取到消息列表. 只要把消息列表中的内容整个的都返回给客户端即可// 此处需要使用 ObjectMapper 把 Java 对象, 转成 JSON 格式字符串~List<Message> messages = load(); // 获取数据String jsonString = objectMapper.writeValueAsString(messages);System.out.println("jsonString: " + jsonString);resp.setContentType("application/json; charset=utf8");resp.getWriter().write(jsonString);}/*** 将一条消息保存到数据库中* @param message 要保存的数据*/private void save(Message message){Connection connection = null;PreparedStatement statement = null;try {// 1. 和数据库连接connection = DBUtil.getConnection();// 2. 构造 sqlString sql = "insert into message values(?, ?, ?)";statement = connection.prepareStatement(sql);statement.setString(1, message.from);statement.setString(2, message.to);statement.setString(3, message.message);// 3. 执行 sqlstatement.executeUpdate();} catch (SQLException e) {e.printStackTrace();} finally {// 4. 释放资源DBUtil.close(connection, statement, null);}}/*** 从数据库中获取到所有的表白信息* @return 返回一个List,存储的就是表白信息*/private List<Message> load(){List<Message> messages = new ArrayList<>();Connection connection = null;PreparedStatement statement = null;ResultSet resultSet = null;try {// 1. 和数据库连接connection = DBUtil.getConnection();// 2. 构造 sqlString sql = "select * from message";statement = connection.prepareStatement(sql);// 3. 执行 sqlresultSet = statement.executeQuery();// 4. 存储while (resultSet.next()){Message message = new Message();message.from = resultSet.getString("from");message.to = resultSet.getString("to");message.message = resultSet.getString("message");messages.add(message);}} catch (SQLException e) {e.printStackTrace();} finally {// 4. 释放资源DBUtil.close(connection, statement, resultSet);}return messages;}
}4 实现结果
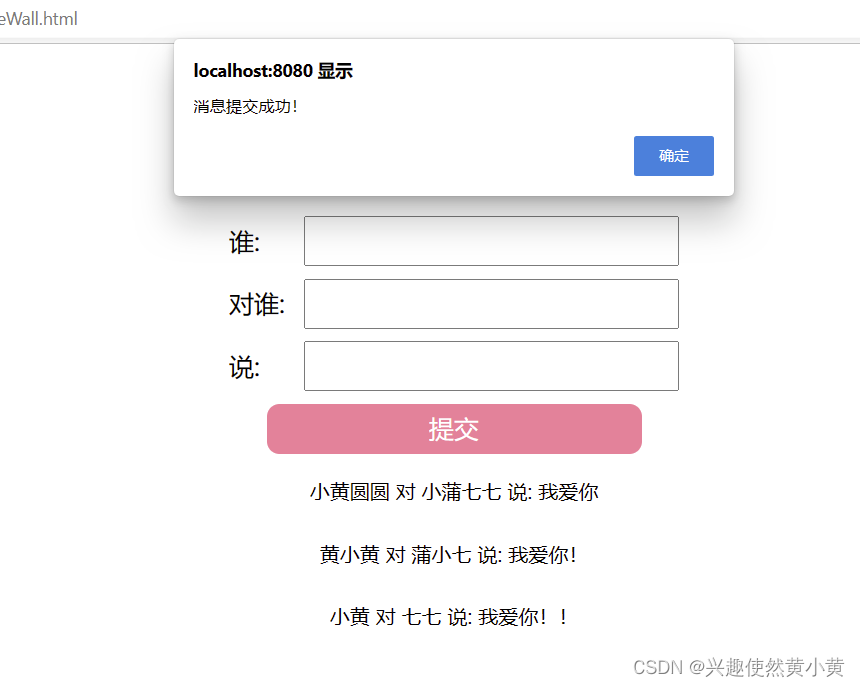
启动 Tomcat 服务器,访问表白墙页面后,我们依次在页面中插入三条数据后刷新页面,结果如下图所示:

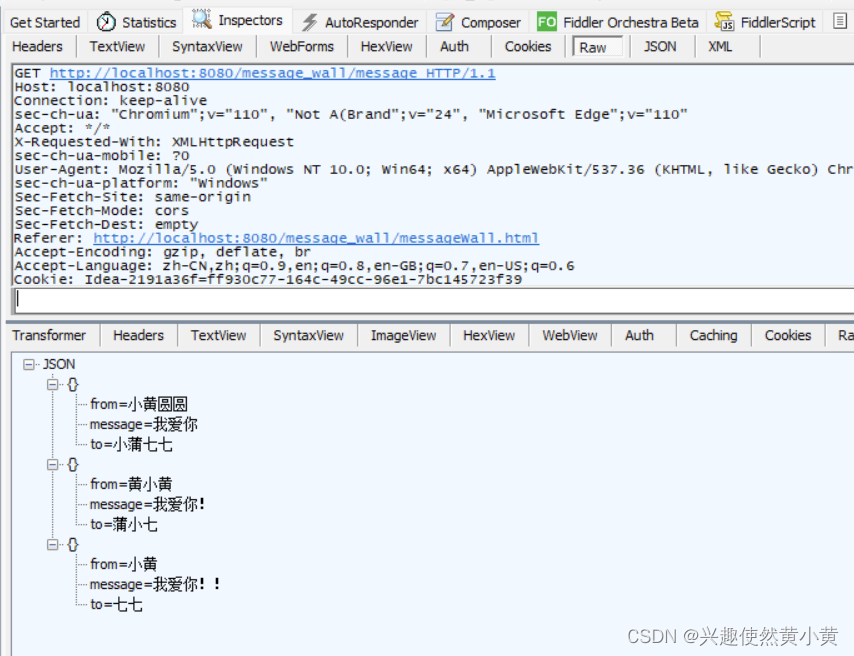
使用Fiddler进行抓包,请求和响应数据正常~

我们在数据库中查看,也能找到相应的数据~

写在最后
本文相关代码已上传 gitee,如有需要请自取:JavaEE-表白墙Demo
以上便是本文的全部内容啦!创作不易,如果你有任何问题,欢迎私信,感谢您的支持!

相关文章:

【JavaEE】基于mysql与servlet自制简易的表白墙程序
文章目录1 表白墙页面构建2 Servlet 回顾3 表白墙后端程序实现3.1 我们需要做什么?3.2 实现细节4 实现结果写在最后1 表白墙页面构建 该页面由标题、文本、三个 input 输入框与一个提交按钮构成,整体比较简单,相关样式文件和页面代码会在后面…...

抓包技术(浏览器APP小程序PC应用)
P1 抓包工具 01. Fidder 首先第一个Fiddler它的优势,独立运行,第二个支持移动设备(是否能抓移动APP的包,)在这一块的话wireshark、httpwatch就不支持,因此在这一块就可以排除掉前连个,因为我们…...

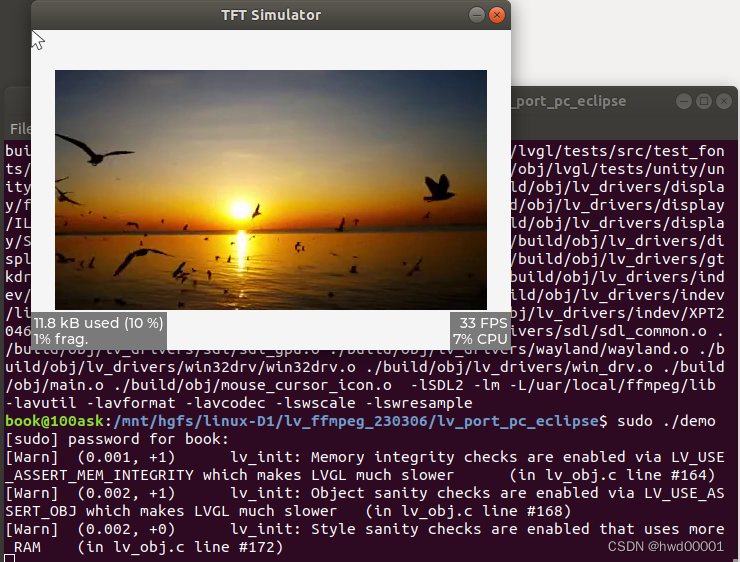
linux笔记(10):ubuntu环境下,基于SDL2运行lvgl+ffmpeg播放mp4
文章目录1.ubuntu安装ffmpeg1.1 源码安装1.1 克隆ffmpeg源码1.2 配置编译条件,编译,安装1.2 直接安装依赖包2.下载lvgl源码2.1 测试原始代码2.2 运行lv_example_ffmpeg_2()例程2.2.1 配置 LV_USE_FFMPEG 为 12.2.2 lv_example_ffmpeg_2()替换lv_demo_wid…...
)
JavaScript专题之类型判断(下)
参考原文:JavaScript专题之类型判断(下) 前言 在上篇《JavaScript专题之类型判断(上)》中,我们抄袭 jQuery 写了一个 type 函数,可以检测出常见的数据类型,然而在开发中还有更加复杂的判断,比如 plainObject、空对象…...

【VC 7/8】vCenter Server 基于文件的备份和还原Ⅲ—— 使用 SMB 协议备份 VC(VAMI 中文)
目录2.2 使用 SMB 协议备份 VC(VAMI 中文)(1)登录 vCenter Server 管理界面(2)进入备份页面(3)配置 Backup Schedule(4)开始备份(5)备…...

linux - 内核编译
一. 编译的实质基于头文件和c文件--->产生对象文件(.o)将所有的对象文件链接起来,产生可执行文件。内核的编译系统组成Makefile分布在内核源代码中的Makefile, 定义内核的编译规则,配合Kconfig使用。Kconfig配置文件,给用户提供…...

Spring——配置文件实现IOC和DI入门案例
现在先如图创建如下的Maven项目,在业务层和数据层分别写上对应的接口和实现类 在BookServiceImpl中创建一个BookDaoImpl对象,并调用里面的save()方法。 在测试类里面new一个bookservice的实现类,调用save()方法 输出如下图所示 要使用IOC容…...

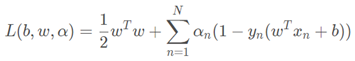
机器学习100天(四十一):041 对偶支持向量机-公式推导
《机器学习100天》完整目录:目录 机器学习 100 天,今天讲的是:对偶支持向量机-公式推导! 本节主要延续上一节的内容,推导线性支持向量机的对偶形式。本节内容包含的数学理论和推导很多,我尽量简化其中的数学部分,只做感性的介绍,便于大家在理解的同时不受数学复杂公式…...
函数)
C语言下的signal()函数
signal()简介 signal() 函数是 C 语言中用于处理系统信号的函数。它在 signal.h 头文件中进行声明。信号用作进程间通信,报告异常行为,例如除零,或用户的一些按键组合,例如同时按下 Ctrl 与 C 键,产生信号 SIGINT。 …...

google独立站和与企业官网的区别是什么?
google独立站和与企业官网的区别是什么? 答案是:独立站通过谷歌SEO优化可以更好的获取自然排名的流量。 随着互联网的不断发展,企业越来越重视自身网站的建设和优化,而在企业网站建设中,很多人会犯一个常见的错误&am…...

Vue3---语法初探
目录 hello world 实现简易计时显示 反转字符串 显示隐藏 了解循环 了解双向绑定实现简易记事 设置鼠标悬停的文本 组件概念初探,进行组件代码拆分 hello world 最原始形态,找到 id 为 root 的标签,将 Vue 实例的模板放入标签之内 …...

esp8266WiFi模块通过MQTT连接华为云
esp8266WiFi模块通过MQTT连接华为云总结:一、 MQTT透传AT固件烧录二、 串口调试2.1 设置模块为STA模式2.2 连接WiFi2.3 设置MQTT的登陆用户名与密码2.4 设置MQTT的ClientID2.5 设置MQTT接入地址2.6 订阅设备属性上报的主题2.7 上传数据2.8 平台下发命令2.9 华为云物…...

苹果新卫星专利公布,苹果Find My功能知多少
根据美国商标和专利局(USPTO)公示的清单,苹果公司获得了一项新的卫星专利,可在非地面网络(Non-Terrestrial Networks,NTN)中定位用户设备(iDevice、MacBook 等)。 在专利…...

[ICLR‘22] DAB-DETR: Dynamic Anchor Boxes Are Better Queries for DETR
paper: https://arxiv.org/pdf/2201.12329.pdfcode: GitHub - IDEA-Research/DAB-DETR: [ICLR 2022] DAB-DETR: Dynamic Anchor Boxes are Better Queries for DETR将位置相关性计算显式的引入到decoder中,通过box坐标(x, y, w, h) 影响Q和K的相关性计算。特征图要有…...

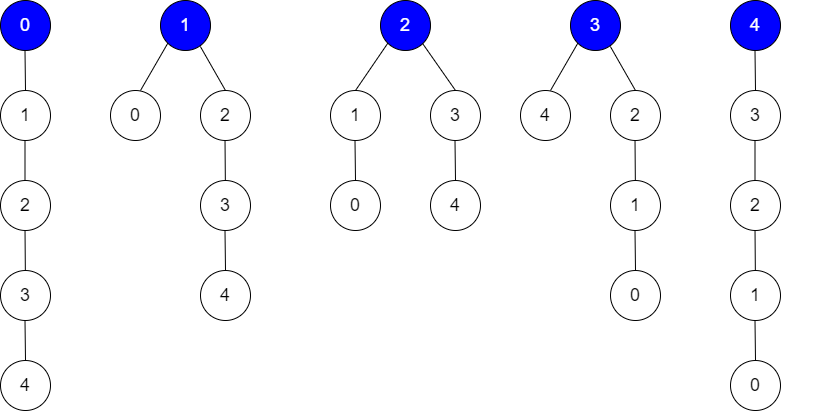
双周赛99(贪心、数学、区间合并计算、换根DP)
文章目录双周赛99[6312. 最小和分割](https://leetcode.cn/problems/split-with-minimum-sum/)贪心[6311. 统计染色格子数](https://leetcode.cn/problems/count-total-number-of-colored-cells/)找规律[6313. 统计将重叠区间合并成组的方案数](https://leetcode.cn/problems/c…...
 客户案例——弗吉尼亚理工大学)
OpenText Exceed TurboX(ETX) 客户案例——弗吉尼亚理工大学
弗吉尼亚理工大学简化了高性能计算的使用。OpenText Exceed TurboX 提供高性能图形远程应用程序访问,提高工作效率 挑战 图形界面响应缓慢,影响用户使用; 对复制应用程序输出文件进行本地分析时,影响带宽和速度; 使用…...

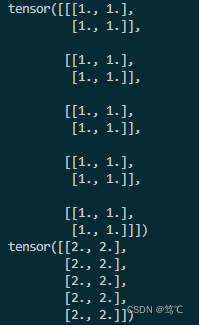
【Python】torch.norm()用法解析
【Python】torch.norm()用法解析 文章目录【Python】torch.norm()用法解析1. 介绍1.1 p-范数1.2 Frobenius 范数1.3 核范数2. API3. 示例1. 介绍 torch.norm()是对输入的tensor求对应的范数。tensor的范数有以下三种: 1.1 p-范数 1.2 Frobenius 范数 即ÿ…...
)
C++核心编程<内存分区模型>(1)
C核心编程<内存分区模型>1.内存分区模型1.1内存分区模型概述1.2内存分区的意义1.3程序允许前1.3.1代码区1.3.2全局区1.3.2.1全局区的演示1.4程序运行后1.4.1栈区1.4.1.1栈区演示1.4.2堆区1.4.2.1堆区演示1.5new操作符1.5.1new操作的概述1.内存分区模型 1.1内存分区模型概…...

电路基础(1)电路模型和电路定律
电路中的电压、电流之间具有两种约束,一种是由电路元件决定的元件约束;另一种是元件间连接而引入的几何约束(就是拓扑约束),后者由基尔霍夫定律来表达。基尔霍夫定律是集总参数电路的基本定律。 1.电路和电路模型电源又…...

pytest 基础
pytest安装 安装 pip install -U pytest 验证安装 pytest --version 约束: 所有的测试文件名都需要满足test_ *.py格式或* _test.py格式。 测试文件中的测试类以Test_开头,并且不能带有 init 方法。 测试类中可以包含一个或多个test_开头的函数。 步骤…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
