移动端研发技术的进化历程

移动端研发技术
移动端研发技术主要分为原生开发和跨平台开发。本章主要介绍一下移动开发技术的过去、当下和未来,一步一步介绍移动技术的进化历程。
原生开发
原生应用程序是指某一个移动平台(比如iOS或Android)所特有的应用,使用相应平台支持的开发工具和语言,并直接调用系统提供的SDK API。
比如Android原生应用就是指使用Java或Kotlin语言直接调用Android SDK开发的应用程序;而iOS原生应用就是指通过Objective-C或Swift语言直接调用iOS SDK开发的应用程序。
原生开发有以下主要优势:
- 可访问平台全部功能(GPS、摄像头);
- 速度快、性能高、可以实现复杂动画及绘制,整体用户体验好;
主要缺点:
- 平台特定,开发成本高;不同平台必须维护不同代码,人力研发成本随之变大;
- 内容固定,动态化弱,大多数情况下,有新功能更新时只能发版;
在移动互联网发展初期,业务场景并不复杂,原生开发还可以应对产品需求迭代。 但近几年,随着物联网时代到来、移动互联网高歌猛进,日新月异,在很多业务场景中,传统的纯原生开发已经不能满足日益增长的业务需求。主要表现在:
- 动态化内容需求增大;当需求发生变化时,纯原生应用需要通过版本升级来更新内容,但应用上架、审核是需要周期的,这对高速变化的互联网时代来说是很难接受的,所以,对应用动态化(不发版也可以更新应用内容)的需求就变的迫在眉睫。
- 业务需求变化快,开发成本变大;由于原生开发一般都要维护Android、iOS两个开发团队,版本迭代时,无论人力成本,还是测试成本都会变大。
总结一下,纯原生开发主要面临动态化和开发成本两个问题,而针对这两个问题,诞生了一些跨平台的动态化框架。
跨平台技术
针对原生开发面临的问题,业界一直都在努力寻找好的解决方案,而时至今日,已经有很多跨平台框架(注意,本书中所指的“跨平台”若无特殊说明,即特指 Android 和 iOS 两个平台),根据其原理,主要分为三类:
- H5 + 原生(Cordova、Ionic、微信小程序)
- JavaScript 开发 + 原生渲染 (React Native、Weex)
- 自绘UI + 原生 (Qt for mobile、Flutter)
Hybrid混合开发
将 App 中需要动态变动的内容通过HTML5(简称 H5)来实现,通过原生的网页加载控件WebView 来加载。 H5 + 原生 的开发模式为混合开发 ,App我们称之为混合应用或 Hybrid App ,如果一个应用的大多数功能都是 H5 实现的话,我们称其为 Web App 。
优点:
混合开发中,H5 部分是可以随时改变而不用发版,动态化需求能满足;同时,由于 H5 代码只需要一次开发,就能同时在 Android 和 iOS 两个平台运行,这也可以减小开发成本。
缺点:
混合开发中,H5代码是运行在 原生WebView 中,其 JavaScript 依然运行在一个权限受限的沙箱中,所以对于大多数系统能力都没有访问权限,如无法访问文件系统、不能使用蓝牙等。且性能体验不佳,对于复杂用户界面或动画,WebView 有时会不堪重任。
在此,我们需要提一下小程序,目前国内各家公司小程序应用层的开发技术栈是 Web 技术栈,而底层渲染方式基本都是 WebView 和原生相结合的方式。
JavaScript开发 + 原生渲染
React Native (简称 RN )是 Facebook 于 2015 年 4 月开源的跨平台移动应用开发框架,是 Facebook 早先开源的 Web 框架 React 在原生移动应用平台的衍生产物。
React 是一个响应式的 Web 框架,React 中提出一个重要思想:状态改变则UI随之自动改变。
React Native 是 React 在原生移动应用平台的衍生产物。那两者主要的区别是React中虚拟 DOM 最终会映射为浏览器 DOM 树,而 RN 中虚拟 DOM会通过 JavaScriptCore 映射为原生控件。
而 RN 中将虚拟 DOM 映射为原生控件的过程主要分两步:
- 布局消息传递; 将虚拟 DOM 布局信息传递给原生;
- 原生根据布局信息通过对应的原生控件渲染;
至此,React Native 便实现了跨平台。 相对于混合应用,由于React Native是 原生控件渲染,所以性能会比混合应用中 H5 好一些。
Weex 是阿里巴巴于 2016 年发布的跨平台移动端开发框架,思想及原理和 React Native 类似,底层都是通过原生渲染的,不同是Weex 支持 Vue 语法,而 RN 的是基于 React 的,不支持 Vue。
优点:
- 采用 Web 开发技术栈,社区庞大、上手快、开发成本相对较低。
- 原生渲染,性能相比 H5 提高很多。
- 动态化较好,支持热更新。
不足:
- 渲染时需要 JavaScript 和原生之间通信,在有些场景如拖动可能会因为通信频繁导致卡顿。
- JavaScript 为脚本语言,执行时需要实时生成机器码 (JIT,即 Just In Time),执行效率和编译类语言( AOT ,即 Ahead Of Time源码预处理)仍有差距。
- 由于渲染依赖原生控件,不同平台的控件需要单独维护,并且当系统更新时,社区控件可能会滞后;除此之外,其控件系统也会受到原生UI系统限制。
自绘UI + 原生
通过在不同平台实现一个统一接口的渲染引擎来绘制UI,而不依赖系统原生控件,所以可以做到不同平台UI的一致性。注意,自绘引擎解决的是 UI 的跨平台问题,如果涉及其他系统能力调用,依然要涉及原生开发。
优点:
-
性能高;由于自绘引擎是直接调用系统API来绘制UI,所以性能和原生控件接近。
-
灵活、组件库易维护、UI外观保真度和一致性高;由于UI渲染不依赖原生控件,也就不需要根据不同平台的控件单独维护一套组件库,所以代码容易维护。由于组件库是同一套代码、同一个渲染引擎,所以在不同平台,组件显示外观可以做到高保真和高一致性;另外,由于不依赖原生控件,也就不会受原生布局系统的限制,这样布局系统会非常灵活。
不足:
- 动态性不足;为了保证UI绘制性能,自绘UI系统一般都会采用 AOT 模式编译其发布包,所以应用发布后,不能像 Hybrid 和 RN 那些使用 JavaScript(JIT)作为开发语言的框架那样动态下发代码。
*动态化主要指是否支持动态下发代码和是否支持热更新。
Flutter 正是实现一套自绘引擎,并拥有一套自己的 UI 布局系统,且同时在开发效率上有了很大突破。
值得注意的是 Flutter 的Release 包默认是使用 Dart AOT 模式编译的,所以不支持动态化,但 Dart 还有 JIT 或 snapshot 运行方式,这些模式都是支持动态化的。因此,就意味着,在开发过程中 Flutter 的热重载可帮助开发者快速地进行测试、构建UI、添加功能并更快地修复错误。在 iOS 和 Android 模拟器或真机上可以实现毫秒级热重载,并且不会丢失状态。
这真的很棒,相信我,如果你是一名原生开发者,体验了Flutter开发流后,很可能就不想重新回去做原生了,毕竟很少有人不吐槽原生开发的编译速度。
相关文章:

移动端研发技术的进化历程
移动端研发技术 移动端研发技术主要分为原生开发和跨平台开发。本章主要介绍一下移动开发技术的过去、当下和未来,一步一步介绍移动技术的进化历程。 原生开发 原生应用程序是指某一个移动平台(比如iOS或Android)所特有的应用,使…...

ChromeDriver 122 版本为例 国内下载地址及安装教程
ChromeDriver 国内下载地址 https://chromedriver.com/download 靠谱 千千万万别下载错了 先确认 Chrome 浏览器版本 以 win64 版本为例 那我们下载这一个啊,不要下载错了 下载地址贴在这哈 https://storage.googleapis.com/chrome-for-testing-public/122.0.…...

【数据结构】双向链表及LRU缓存的实现
目录 前言 1. 在原有的自定义链表类 Linked 的基础上,添加新的 “节点添加”方法 addNode(Node node) 测试用例 测试结果 2. 在自定义链表类的基础上,使用双重循环“强力” 判断两个节点是否发生相交 测试用例 测试结果 3. 在自定义链表类的基础上…...

2、计划任务不显示UI的问题
计划任务不显示UI的问题 1、原因: 在windows7以上系统,使用system权限启动的进程默认是没有ui界面,这是windows系统出于安全考虑的限制。防止用户在高权限下误删重要的文件。 2、解决方案: 1、降权 解决的办法:降…...

学C还是学C++?
计算机专业学生,大一上学期学习了C语言,下学期学校要学C,请问我寒假继续深入学习C还是提前学C,大佬们有什么建议吗?(个人感觉C学的不是很明白,链表文件什么的还不是很懂…) 这个并没有一个统一的…...

Springboot参数分组校验
Springboot参数分组校验 文章目录 Springboot参数分组校验简介代码准备单个或多个参数的校验非 JSON 格式的对象参数校验JSON 格式的对象参数校验Service 层校验项目地址 简介 Java API规范(JSR303)定义了Bean校验的标准validation-api,但没有提供实现。hibernate …...

无缝集成 MongoDB Relational Migrator,Tapdata 提供关系型到 MongoDB 实时迁移优化方案
在去年的 MongoDB 用户大会纽约站上,MongoDB 正式宣布全面推出新工具 MongoDB Relational Migrator(MongoDB RM),用以简化应用程序迁移和转换——即从传统关系型数据模型到现代的文档数据模型,助力组织快速提升运营效率…...

【C++】每日一题 146 LRU缓存
请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值,否则返回 -1 …...

CentOS搭建NAS服务器并使用
CentOS搭建NAS服务器并使用 文章目录 前言一、配置NAS服务器安装 NFS 服务:启动 NFS 服务:使 NFS 服务在系统启动时自动启动: 二、挂载服务器三、常见错误以及解决方案1、mount.nfs: No route to host2、mount.nfs: access denied by server …...

爬虫入门到精通_框架篇16(Scrapy框架基本使用)_名人名言的抓取
1 目标站点分析 抓取网站:http://quotes.toscrape.com/ 主要显示了一些名人名言,以及作者、标签等等信息: 点击next,page变为2: 2 流程框架 抓取第一页:请求第一页的URL并得到源代码,进行下…...
)
mac inter 芯片遇到程序无法打开(无法验证开发者)
mac inter 芯片遇到程序无法打开(无法验证开发者) 解决方案 终端运行命令: sudo xattr -r -d com.apple.quarantine 文件路径(直接把文件拖入到终端,可以自动找到文件路径)即可令其获得权限 补充知识: 通过gpt可以…...

科技成果鉴定测试如何进行?第三方检测机构进行鉴定测试的好处
科技成果鉴定测试,作为科技领域中一项重要的质量检验手段,具有广泛的应用范围。旨在为科技成果的研发者和使用者提供客观、科学、权威的鉴定结果,从而评估科技成果的技术水平和市场竞争力。 科技成果鉴定测试是对科技成果进行系统、全面的…...

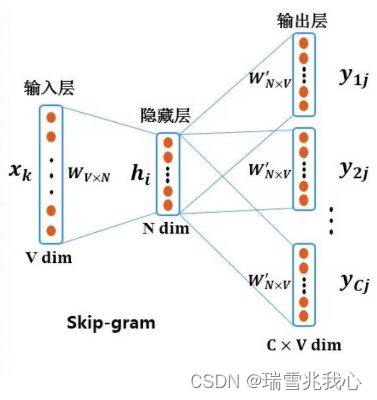
八、词嵌入语言模型(Word Embedding)
词嵌入(Word Embedding, WE),任务是把不可计算、非结构化的词转换为可以计算、结构化的向量,从而便于进行数学处理。 一个更官方一点的定义是:词嵌入是是指把一个维数为所有词的数量的高维空间(one-hot形式…...

重学SpringBoot3-WebMvcConfigurer接口
摘要: 本文详细介绍了SpringBoot 3中的WebMvcConfigurer接口,旨在帮助读者深入理解其原理和实现,从而能够更好地使用SpringBoot进行Web开发。阅读本文需要大约30分钟。 关键词:SpringBoot, WebMvcConfigurer, SpringMVC, Web开发…...

《深入理解springCloud与微服务》笔记
第一章 微服务介绍 1.3 微服务的不足 1.3.2 分布式事务 CAP 理论,即同时满足“一致性”“可用性”和“分区容错”是 件不可能的事。 Consistency :指数据的强一致性。如果写入某个数据成功,之后读取,读到的都是新写入的数据&a…...

Vivado原语模板
1.原语的概念 原语是一种元件! FPGA原语是芯片制造商已经定义好的基本电路元件,是一系列组成逻辑电路的基本单元,FPGA开发者编写逻辑代码时可以调用原语进行底层构建。 2.原语的分类 原语可分为预定义原语和用户自定义原语。预定义原语为如and/or等门级原语不需要例化,可以…...

【linux本地安装tinycudann包教程】
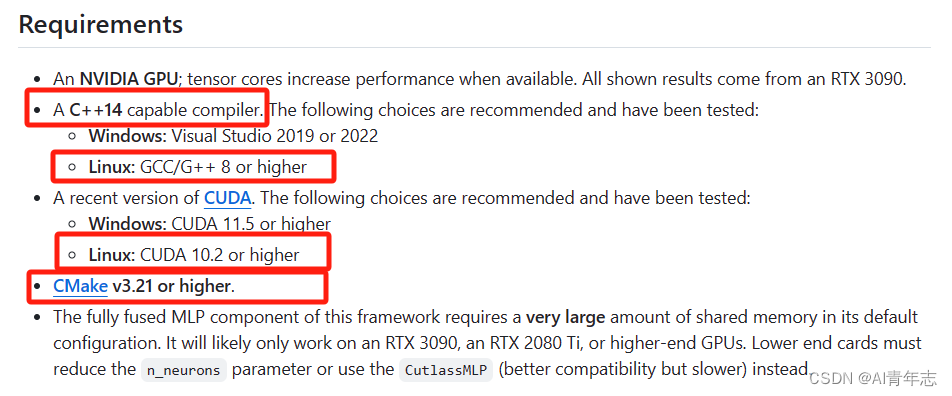
【linux本地安装tinycudann包教程】 tiny-cuda-nn官网链接 如果你是windows 10系统的,想要安装tiny-cuda-nn可以参考我的文章——windows 10安装tiny-cuda-n包 根据官网要求:C++要求对应14,其实这样就已经告诉我们linux系统中的gcc版本不能高于9,同时下面又告诉我们gcc版…...

使用Nginx进行负载均衡
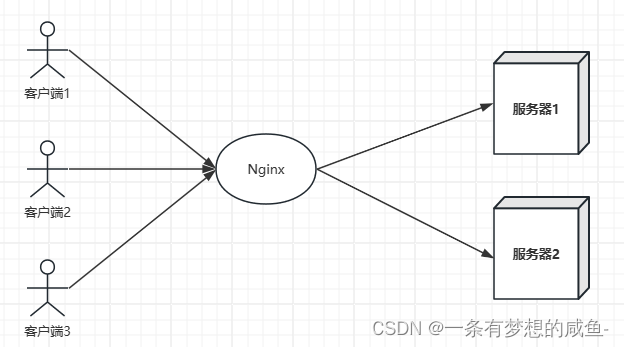
什么是负载均衡 Nginx是一个高性能的开源反向代理服务器,也可以用作负载均衡器。通过Nginx的负载均衡功能,可以将流量分发到多台后端服务器上,实现负载均衡,提高系统的性能、可用性和稳定性。 如下图所示: Nginx负…...

什么护眼台灯效果好?热门护眼台灯全方位测评推荐
台灯可以说是佳佳必备,尤其是家中有正在上学的孩子的更是需要一款好的台灯,不管是看书、写字都离不开台灯。不过很多家长在挑选台灯时往往仅关注到光线亮度是否充足,而忽略掉光线均匀度、舒适度等等方面的问题。所以选择一款优质的护眼台灯是…...

云上三问,迈向智能时代的关键
在今天的中国,第一热词是什么?面对这个问题,“新质生产力”当仁不让,而智能化技术毫无疑问是“新质生产力”最重要的来源之一。 在这样的大势下,大型政企是向新技术要“新质生产力”的时代先锋。云服务,则是…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
