Day31:安全开发-JS应用WebPack打包器第三方库JQuery安装使用安全检测
目录
打包器-WebPack-使用&安全
第三方库-JQuery-使用&安全
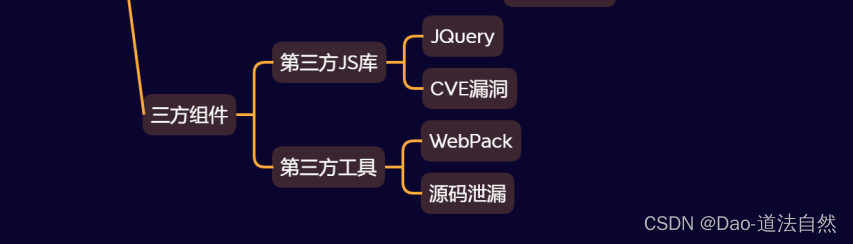
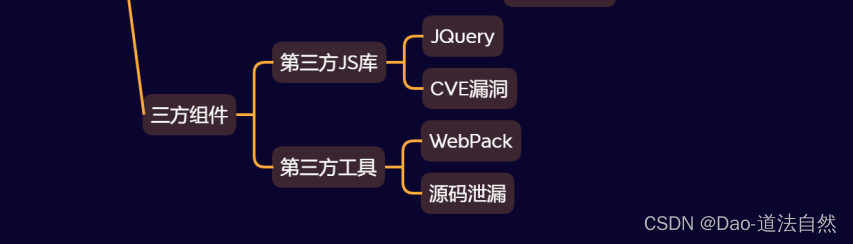
思维导图
JS知识点:
功能:登录验证,文件操作,SQL操作,云应用接入,框架开发,打包器使用等
技术:原生开发,DOM,常见库使用,框架开发(Vue,NodeJS),打包器(Webpack)等
安全:原生开发安全,NodeJS安全,Vue安全,打包器Webpack安全,三方库安全问题等
打包器-WebPack-使用&安全
参考:https://mp.weixin.qq.com/s/J3bpy-SsCnQ1lBov1L98WAWebpack是一个模块打包器。在Webpack中会将前端的所有资源文件都作为模块处理。它将根据模块的依赖关系进行分析,生成对应的资源。
五个核心概念:1. 【入口(entry)】:指示webpack应该使用哪个模块,来作为构建内部依赖图开始。
2. 【输出(output)】:在哪里输出文件,以及如何命名这些文件。
3. 【Loader】:处理那些非JavaScript文件(webpack 自身只能解析 JavaScript和json)。webpack 本身只能处理JS、JSON模块,如果要加载其他类型的文件(模块),就需要使用对应的loader。
4. 【插件(plugins)】:执行范围更广的任务,从打包到优化都可以实现。
5. 【模式(mode)】:有生产模式production和开发模式development。
使用:
1、创建需打包文件
2、安装webpack库
3、创建webpack配置文件
4、运行webpack打包命令
安全:1、WebPack源码泄漏-模式选择
2、模糊提取安全检查-PacketFuzzer
https://github.com/rtcatc/Packer-Fuzzer
原生态JS:前端语言直接浏览器显示源代码
NodeJS:服务段语言浏览器不显示源代码
WebPack:打包模式选择开发者模式后会造成源码泄漏(nodejs vue)
为什么要使用Webpack?
创建WebPack,并创建目录src在目录下创建1.js 2.js
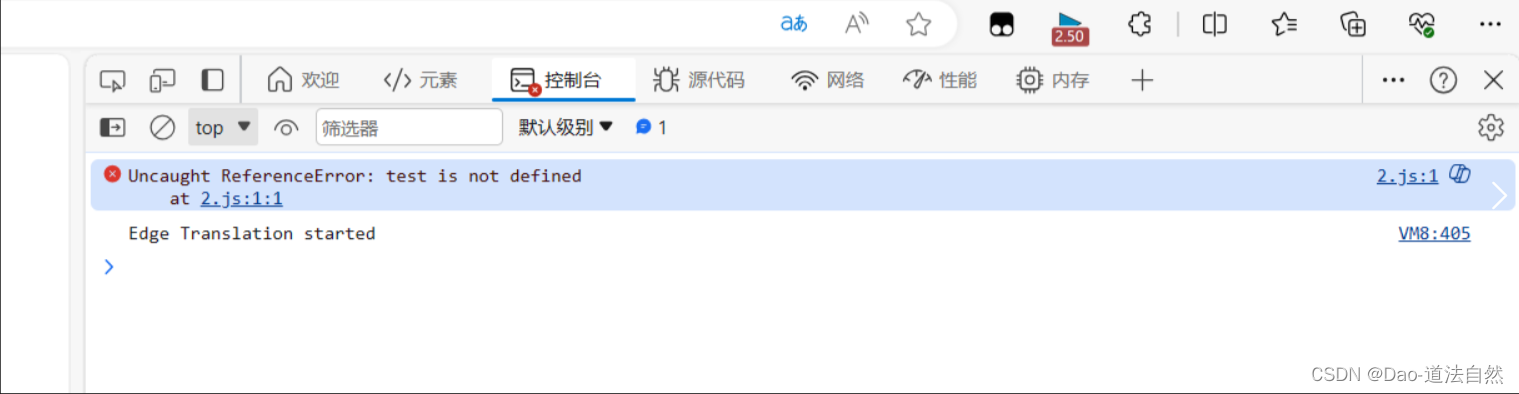
// 1。js function test(){console.log('test'); }test();在创建index.html
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body>**<script src="src/2.js"></script><script src="src/1.js"></script>** </body> </html>由于js相互依赖的顺序不同,造成无法执行;
使用Webpack的主要原因
- 模块化支持:Webpack 支持将应用程序拆分为模块,使开发人员能够使用模块化的方式组织和管理代码。模块化能够提高代码的可维护性、重用性和可测试性。
- 资源打包:Webpack 可以将项目中的各种资源(例如 JavaScript、CSS、图像等)视为模块,并将它们打包成一个或多个最终的静态资源文件。这样可以减少网络请求的次数,提高应用程序的加载性能。
- 代码分割:Webpack 支持将应用程序的代码分割成多个块(chunks),并在需要时按需加载。这种代码分割的技术可以提高应用程序的初始加载速度,并减小用户需要下载的初始文件大小。
- 资源优化:Webpack 提供了丰富的插件和工具生态系统,可以进行各种资源优化和转换,例如压缩代码、处理样式预处理器、优化图像等。这些优化可以减小资源文件的大小,提高应用程序的性能。
- 开发环境支持:Webpack 提供了强大的开发环境支持,包括开发服务器、热模块替换(Hot Module Replacement)、源代码映射等功能。这些功能可以提升开发效率,加快开发周期。
webpack使用
创建需打包文件
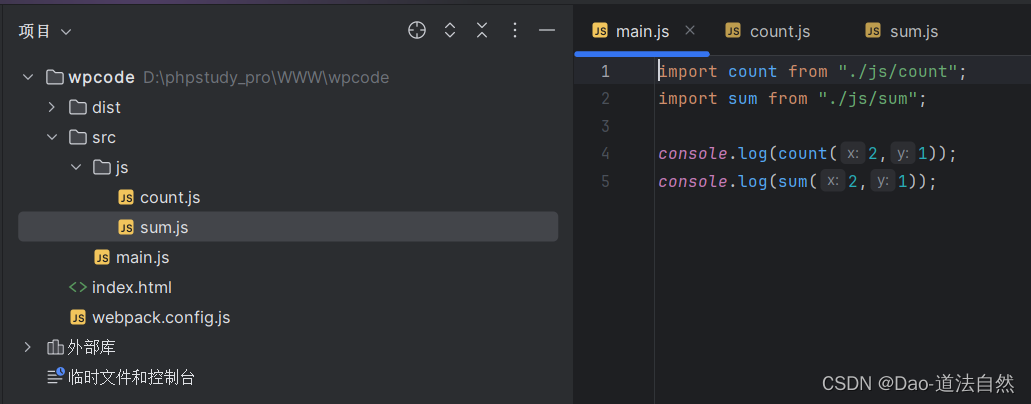
创建WebPack,并创建目录src在目录下创建js目录在js目录下创建sum.js count.js
sum.js
export default function sum(x,y){return x+y; }count.js
export default function count(x,y){return x-y; }main.js
import count from "./js/count"; import sum from "./js/sum";console.log(count(2,1)); console.log(sum(2,1));在创建src同级文件index.html
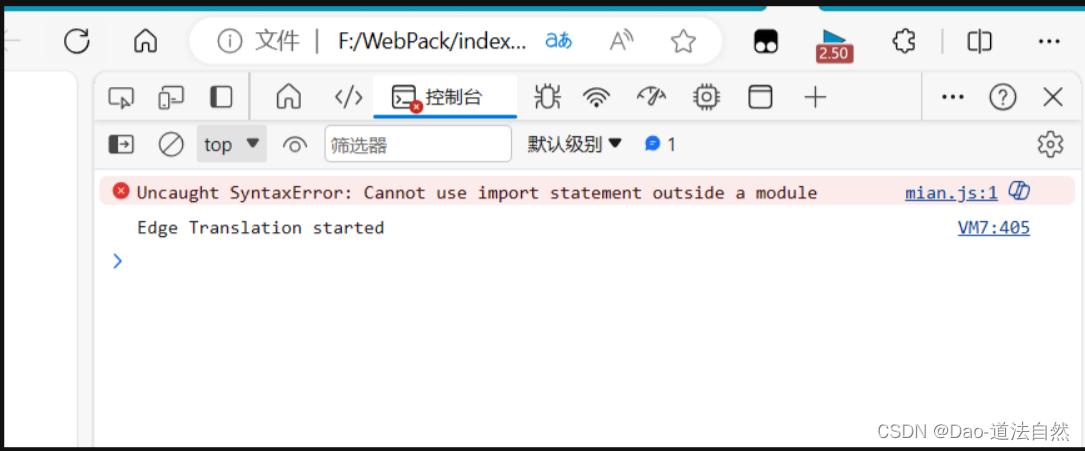
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script src="main.js"></script></body> </html>报错Cannot use import statement outside a module,尝试在不支持模块的环境中使用 ES6 的 import 打包语句造成无法执行
安装webpack库:npm i webpack webpack-cli -g (安装到全局目录)
创建webpack配置文件
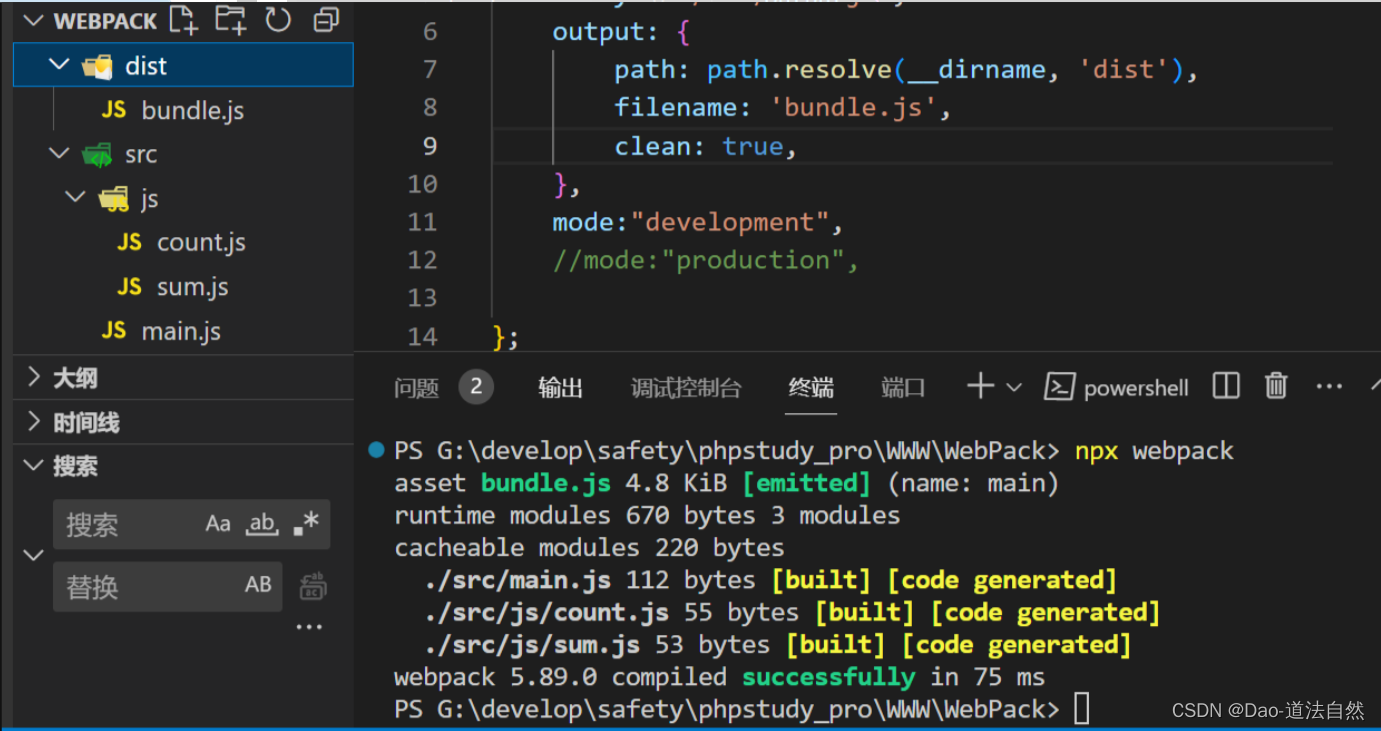
创建src同级文件webpack.config.js不能改名称// 引入path模块,用于处理文件路径 const path = require('path');// Webpack配置对象 module.exports = {// 指定入口文件,即Webpack从这个文件开始构建依赖图entry: './src/main.js',// 指定输出配置output: {// 输出的文件路径,使用path.resolve确保路径的正确性path: path.resolve(__dirname, 'dist'),// 输出的文件名filename: 'bundle.js',// 在每次构建前清理输出目录clean: true,},// 指定打包模式,可以是 'development' 或 'production'mode: "development", // 或者 "production"//mode:"production", };
- entry: 指定入口文件,即Webpack从哪个文件开始构建依赖关系图。
- output: 指定输出的目录和文件名,以及是否在每次构建前清理输出目录。
- mode: 指定打包的模式,可以是 ‘development’ 或 ‘production’。
- development 模式下会启用一些开发工具,容易造成源码泄露
- production 模式下会进行代码优化,代码极简化。
运行webpack打包命令 npx webpack
打包成功后,在index.html中将引用的代码切换为打包好的./dist/bundle.
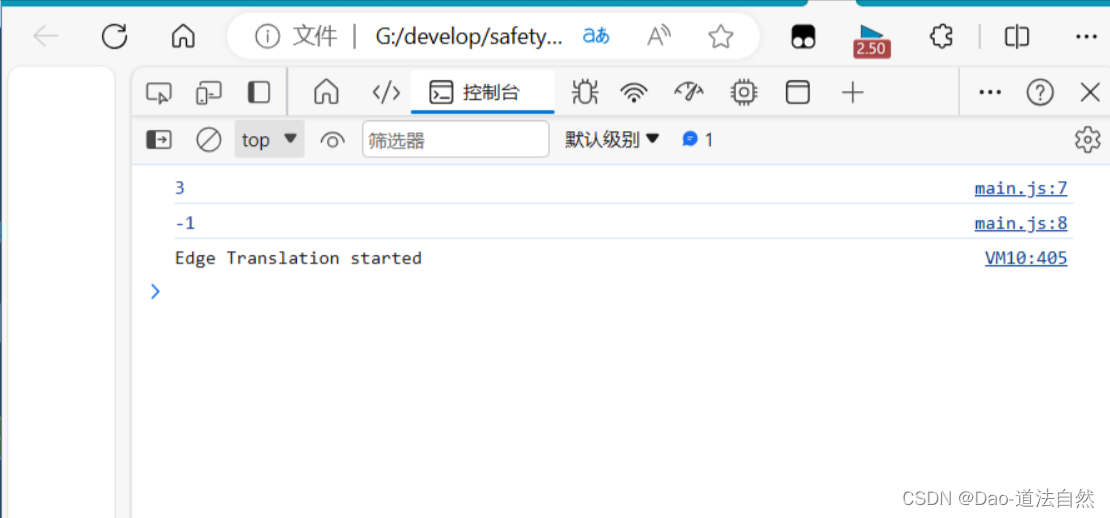
<body><script src="./dist/bundle.js"></script> </body>运行成功,并回显定义的两个函数计算结果
webpack安全
WebPack源码泄漏-模式选择
- development 模式下会启用一些开发工具,容易造成源码泄露
- production 模式下会进行代码优化,代码极简化。
模糊提取安全检查-PacketFuzzer
https://github.com/rtcatc/Packer-Fuzzer原生态JS:前端语言直接浏览器显示源代码
NodeJS:服务段语言浏览器不显示源代码
WebPack:打包模式选择开发者模式后会造成源码泄漏(nodejs vue)
这类打包器会将整站的API和API参数打包在一起供Web集中调用,这也便于我们快速发现网站的功能和API清单,但往往这些打包器所生成的JS文件数量异常之多并且总JS代码量异常庞大(多达上万行),这给我们的手工测试带来了极大的不便,Packer Fuzzer软件应运而生。
本工具支持自动模糊提取对应目标站点的API以及API对应的参数内容,并支持对:未授权访问、敏感信息泄露、CORS、SQL注入、水平越权、弱口令、任意文件上传七大漏洞进行模糊高效的快速检测。在扫描结束之后,本工具还支持自动生成扫描报告,您可以选择便于分析的HTML版本以及较为正规的doc、pdf、txt版本。
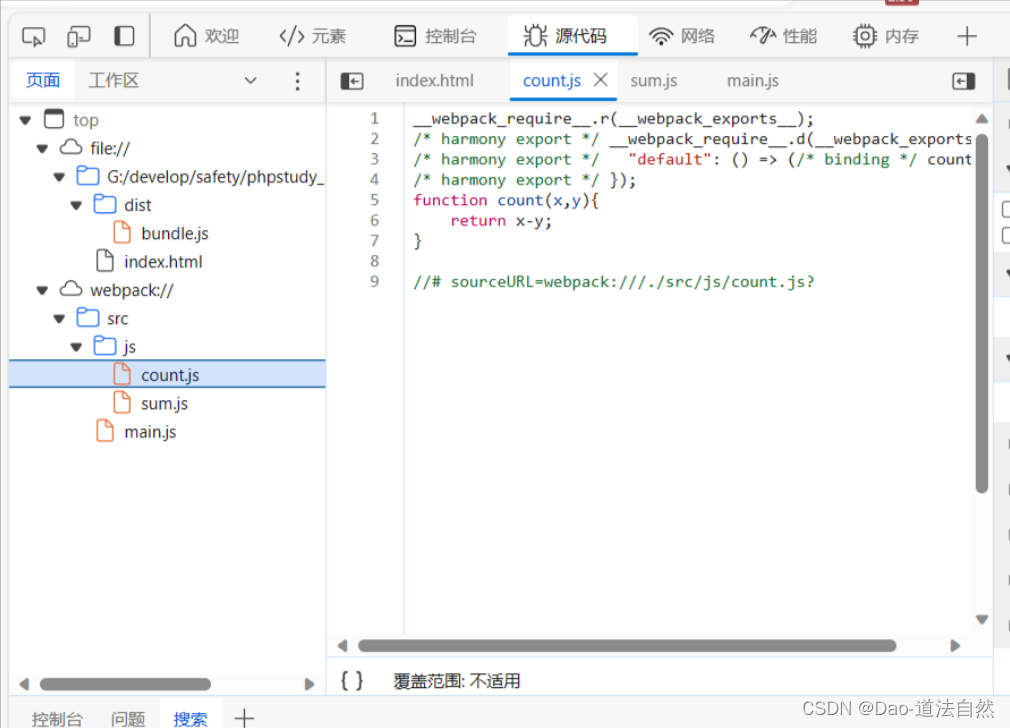
- WebPack 源码泄漏 - 模式选择
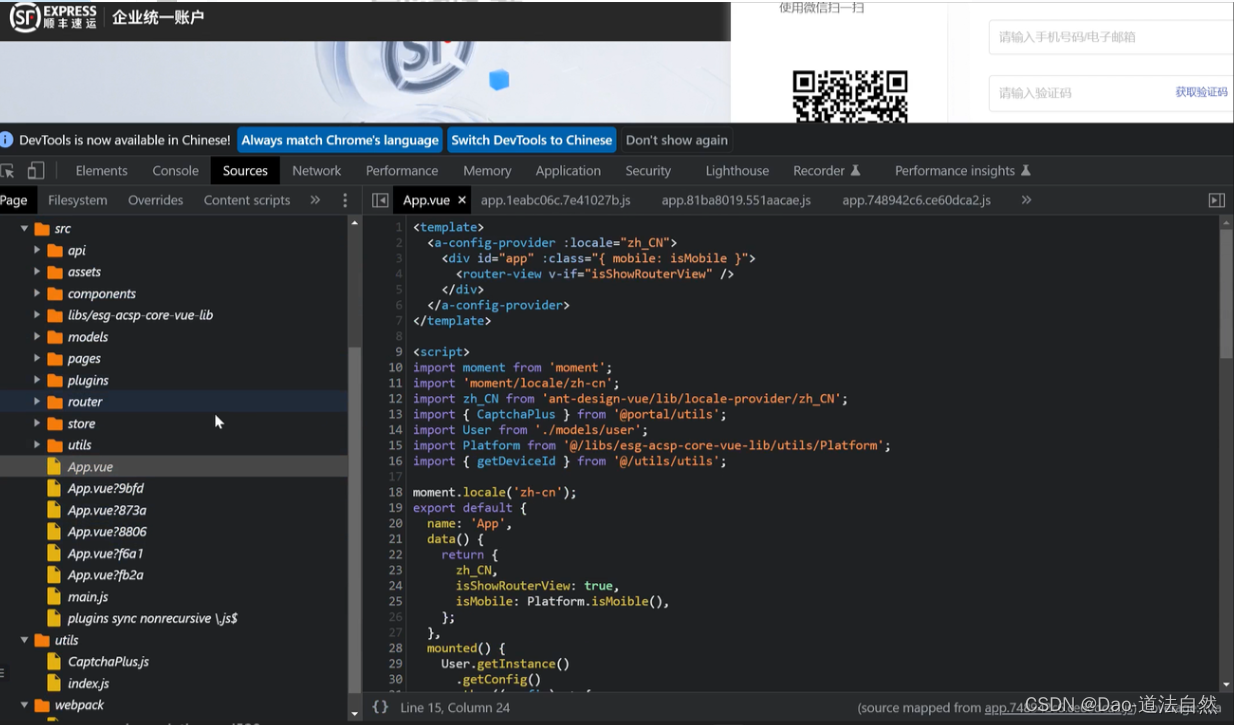
- 开发者模式下文件很全,所有文件在浏览器中都可以看到 (在开发者工具的 Sources 中,可以看到 webpack),
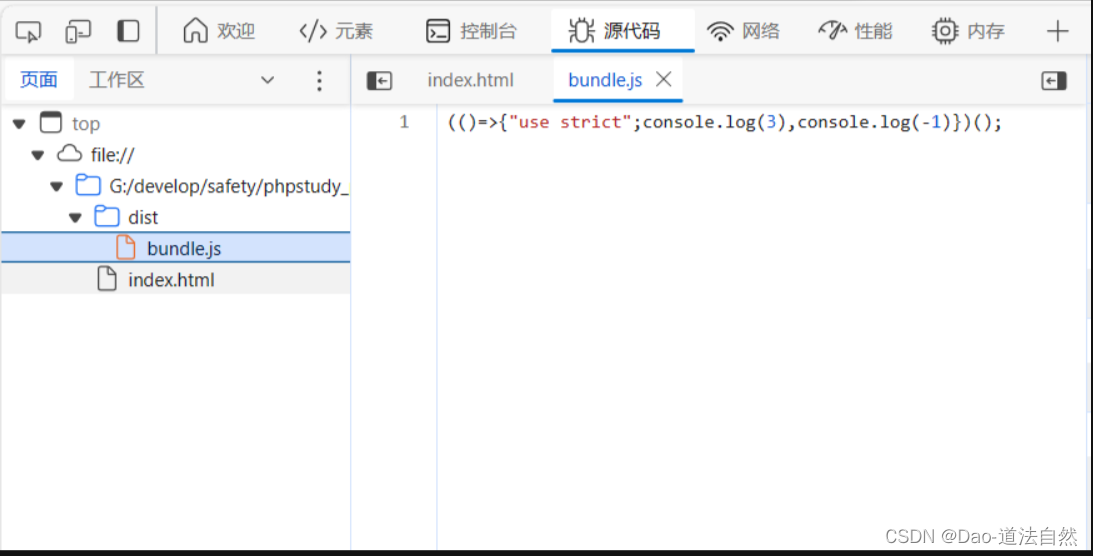
所以开发时若模式选择不当,选择了开发者模式,则会造成源码泄露。- 生产模式时封装很安全,看不到引用的 js。
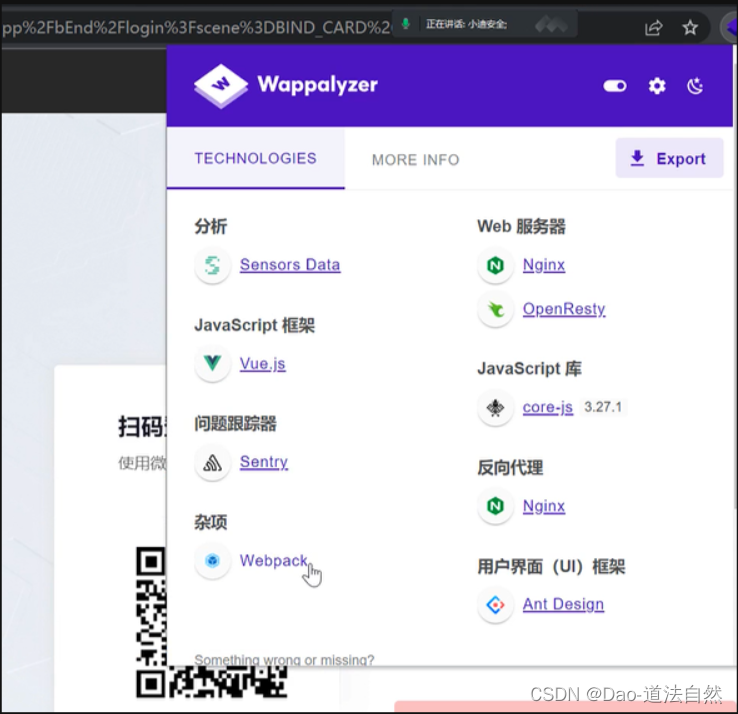
- 模糊提取安全检查工具 - PacketFuzzer:https://github.com/rtcatc/Packer-Fuzzer
- 泄露源码可能会泄露敏感信息,如数据库连接配置文件,调用某些 api 接口等
原生态 JS:前端语言直接浏览器显示源代码
NodeJS:服务端语言浏览器不显示源代码
WebPack:打包模式选择开发者模式后会造成源码泄漏(eg:nodejs vue)
第三方库-JQuery-使用&安全
jQuery是一个快速、简洁的JavaScript框架,是一个丰富的JavaScript代码库。设计目的是为了写更少的代码,做更多的事情。它封装JavaScript常用功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。1、使用:
引用路径:https://www.jq22.com/jquery-info122
2、安全:
检测:http://research.insecurelabs.org/jquery/test/
测试:CVE-2020-11022/CVE-2020-11023
参考:https://blog.csdn.net/weixin_44309905/article/details/120902867
JQuery使用
引用路径:https://www.jq22.com/jquery-info122
没细讲,目前只要了解开发中引用了不安全有漏洞的库也会造成漏洞
1、使用:
jquery 引用路径:jquery下载所有版本(实时更新)
2、安全:
检测:http://research.insecurelabs.org/jquery/test/
测试:CVE-2020-11022/CVE-2020-11023
Javascript 框架库漏洞验证:Javascript框架库漏洞验证-CSDN博客jQuery 框架漏洞全总结及开发建议:Javascript框架库漏洞验证-CSDN博客
思维导图

相关文章:

Day31:安全开发-JS应用WebPack打包器第三方库JQuery安装使用安全检测
目录 打包器-WebPack-使用&安全 第三方库-JQuery-使用&安全 思维导图 JS知识点: 功能:登录验证,文件操作,SQL操作,云应用接入,框架开发,打包器使用等 技术:原生开发&…...
回顾api服务和rpc服务的本质)
Go Zero微服务个人探究之路(十六)回顾api服务和rpc服务的本质
目录 前言 正文 API(Application Programming Interface) RPC(Remote Procedure Call) API 与 RPC 的关系 分布式部署 API 和 RPC 结语 前言 go-zero 是一个基于 Go 语言的微服务框架,它提供了一套简洁的编程模…...

基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的夜间车辆检测系统(深度学习代码+UI界面+训练数据集)
摘要:开发夜间车辆检测系统对于自动驾驶技术具有关键作用。本篇博客详细介绍了如何运用深度学习构建一个夜间车辆检测系统,并提供了完整的实现代码。该系统基于强大的YOLOv8算法,并对比了YOLOv7、YOLOv6、YOLOv5,展示了不同模型间…...

Spring体系架构
目录 核心容器(Core Container) 数据访问/集成(Data Access/Integration) Web开发(Web)...

【PLC】现场总线和工业以太网汇总
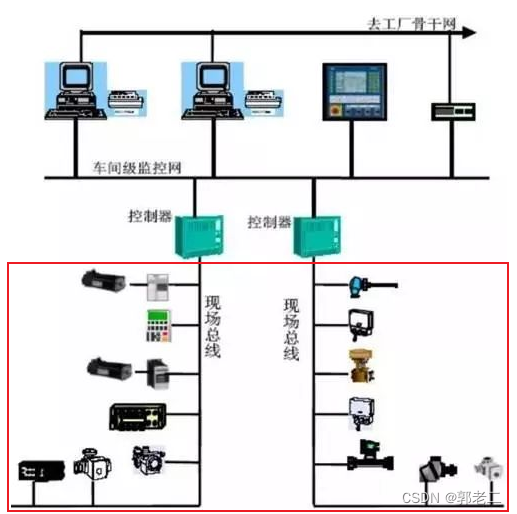
1、 现场总线 1.1 什么是现场总线 1)非专业描述: 如下图:“人机界面”一般通过以太网连接“控制器(PLC)”,“控制器(PLC)”通过 “现场总线”和现场设备连接。 2)专业描述(维基百科) 现场总线…...
【吊打面试官系列】Java虚拟机JVM篇 - 关于JVM分析
大家好,我是锋哥。今天分享关于JVM分析的JVM面试题,希望对大家有帮助; 查看JVM进程号的命令是什么? 可以使用 ps ‐ef 和 jps ‐v 等等。 怎么查看剩余内存? 比如: free ‐m, free ‐h, top 命令等等。 1000道 互联网大厂Jav…...

Mysql锁与MVCC
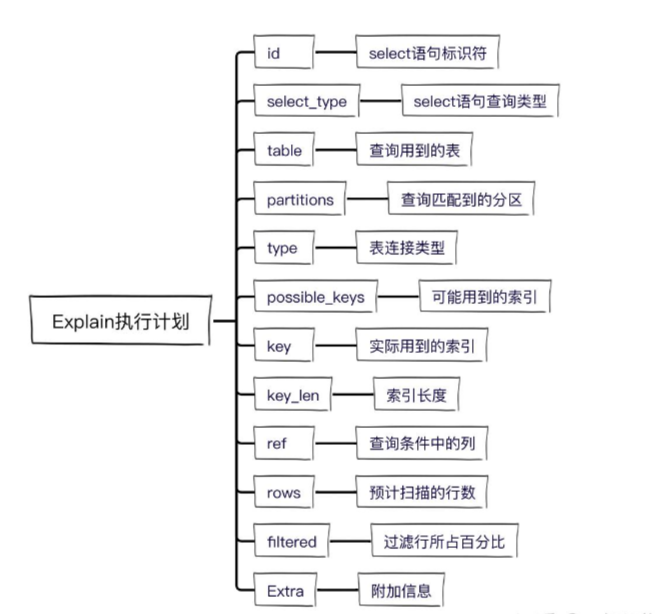
文章目录 Mysql锁的类型锁使用MVCC快照读和当前读读视图【Read View】串行化的解决 exlpain字段解析ACID的原理日志引擎整合SpringBoot博客记录 Mysql锁的类型 MySQL中有哪些锁: 乐观锁(Optimistic Locking):假设并发操作时不会发…...

rancher是什么
Rancher Labs是制作Rancher的公司。Rancher Labs成立于2014年,是一家专注于企业级容器管理软件的公司。它的产品设计旨在简化在分布式环境中部署和管理容器的过程,帮助企业轻松地采用容器技术和Kubernetes。Rancher Labs提供的Rancher平台支持Docker容器…...

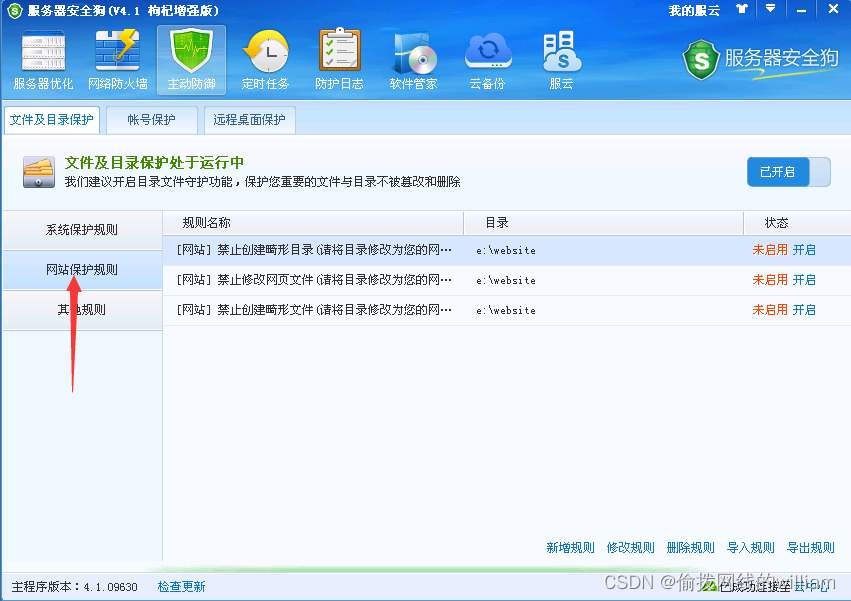
阿里云服务器安全狗免费使用多引擎智能查杀引擎
云服务器具有按量付费、降低综合成本等诸多优势,受到很多企业的欢迎。 因此,目前使用的云服务器越来越多。 阿里云是目前云服务器中最具影响力的品牌,因此选择阿里云服务器的用户数量也是最多的。 那么阿里云服务器需要安装杀毒软件吗&#x…...

使用rust实现九九乘法表
rust目前拥有接近c/c的运行速度以及更快的编码支持,所以是很值得学习得一门语言。rust的语法及设计理念与其他的语言也有许多的不同之处。比如其特有的所有权属性。可以让开发者快速的开发出高效的运行程序。对于内存的管理也有极好的管理方案。 在这里使用rust语言…...
)
突破编程_C++_设计模式(简单工厂模式)
1 简单工厂模式的概念 简单工厂模式(Simple Factory Pattern)是设计模式中的一种创建型模式。它的主要目的是将对象的实例化与使用解耦,使得客户端无需关心对象的创建细节,只需通过工厂类来获取所需的对象。 在简单工厂模式中&a…...

C语言——快速排序
C语言——快速排序 一、 含义二、算法思想三、实现步骤代码实现 一、 含义 快速排序算法是在几种排序算法中效率最高的一个排序算法了,故称为快速排序,它的时间复杂度为:O(nlog2n),相比冒泡排序算法的O(n2)有很大的提升。 二、算…...

FP独立站获客秘籍大揭秘:简单高效,一看就会!
跨境电商的大潮中,越来越多的卖家选择跳出第三方平台的框架,拥抱独立站的自由与机遇。但独立站获客难、成本高的问题,也让不少卖家头疼不已。别担心,今天就来给大家揭秘FP独立站获客的简单高效方法! 首先,…...

英伟达tx2光驱烧录功能支持
今天得到一个任务,是在当前nvidia tx2平台上使能usb cdrom并且调试烧录功能。首先测试给到的信息是不能在平台上使用(废话嘛,能用还用我干嘛) 拿到本地ubuntu机器上看了下,使用brasero等软件可以顺利烧录。 此时捕获了…...

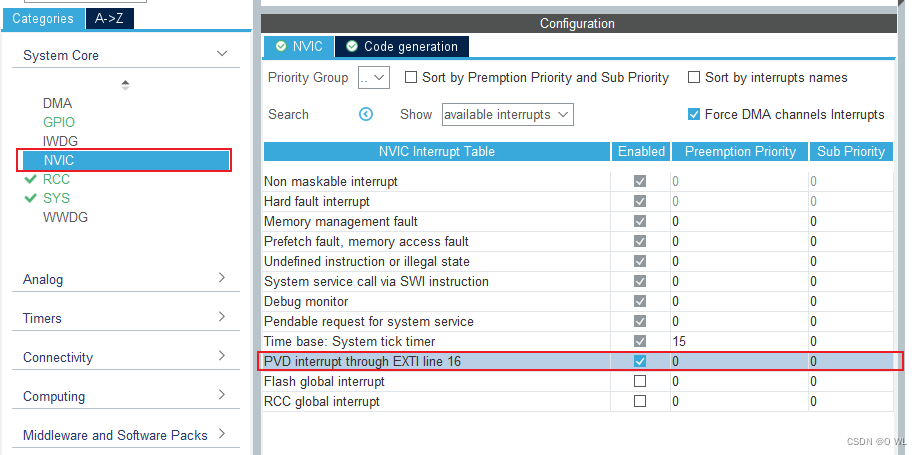
关于stm32(CubeMX+HAL库)的掉电检测以及flash读写
1.掉电检测 CubeMX配置 只需使能PVD中断即可 但是使能了PVD中断后还需要自行配置一些PWR寄存器中的参数,我也通过HAL库进行编写 void PVD_config(void) {//配置PWRPWR_PVDTypeDef sConfigPVD; sConfigPVD.PVDLevel PWR_PVDLEVEL_7; …...

Elastic script_score的使用
script_score介绍 在Elasticsearch中,script_score是在function_score查询中的一种功能强大的方式,允许用户使用内置Painless脚本语言或者其他支持的语言来动态计算每个文档的评分 script_score语法 GET /<索引名>/_search {"query":…...

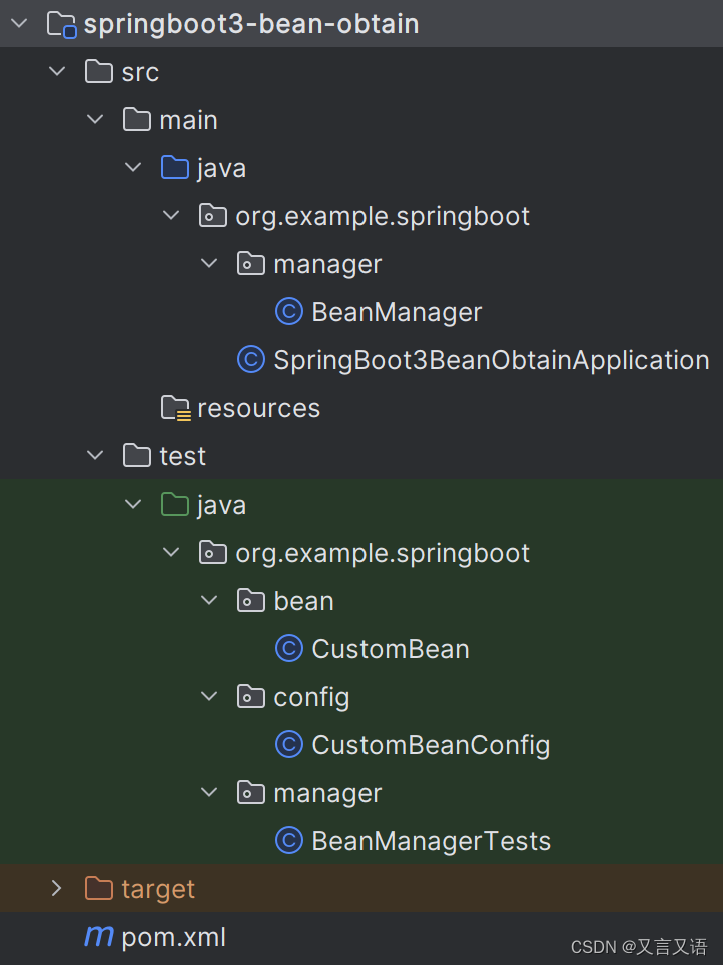
【Spring Boot 3】获取已注入的Bean
【Spring Boot 3】获取已注入的Bean 背景介绍开发环境开发步骤及源码工程目录结构总结 背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历…...

C# 对于点位置的判断
1.判断点是否在一群点内部 要判断一个点是否在一个由多个点围成的多边形内部(例如一圈点),可以使用射线法(Ray Casting Algorithm)来实现。以下是一个简单的 C# 实现示例 using System;public class Point {public d…...

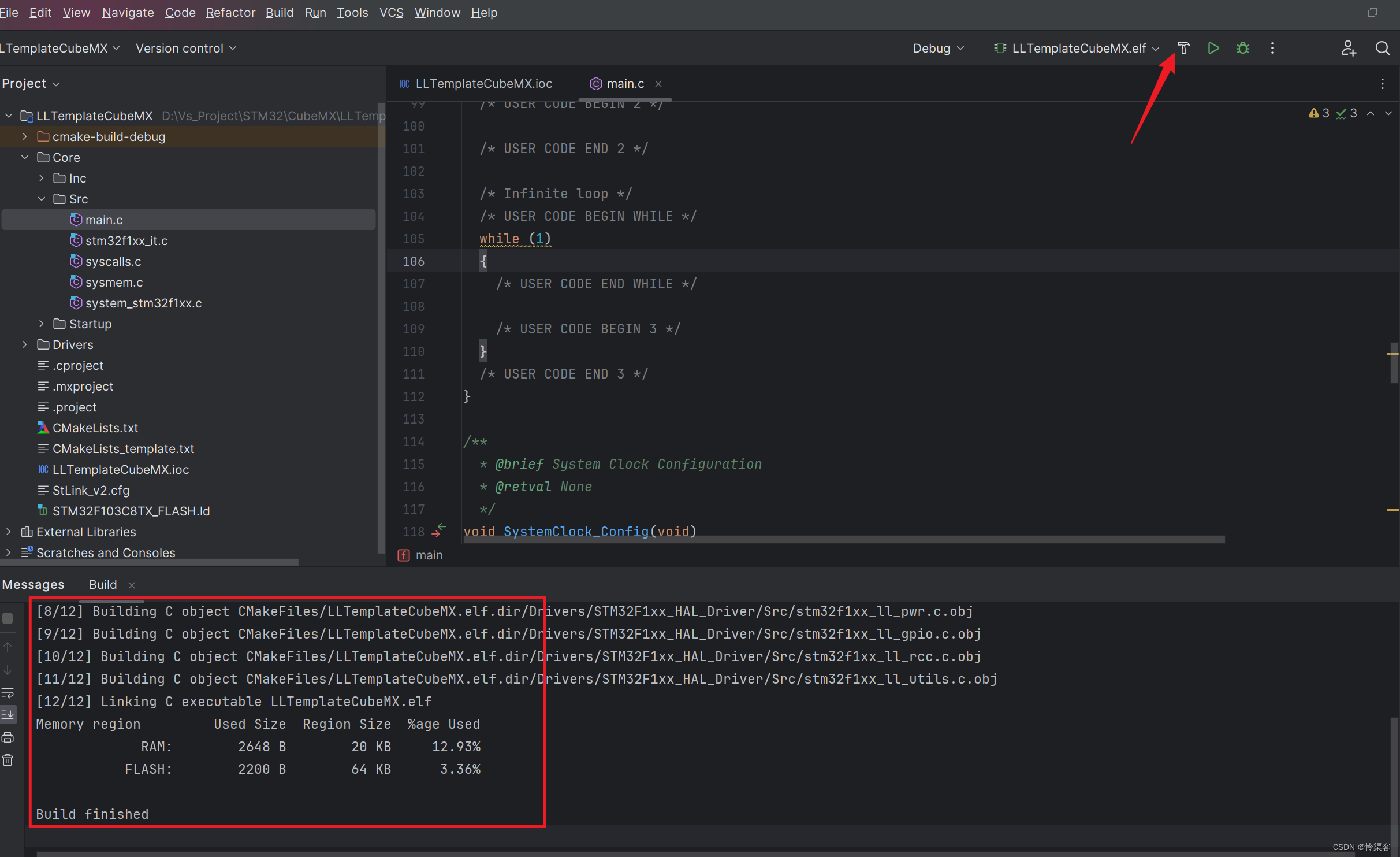
最新CLion + STM32 + CubeMX 开发环境搭建
网上有不少相关教程,但都是基于老版本Clion,新版有一些改变,但整体是简单了。 PS:本教程基于CLion 2023.3.4 安装所需工具参考:Clion搭建stm32开发环境(STM32F103C8T6),有这一篇就够…...

【Python3】观察者模式
观察者模式(Observer Pattern)是一种常见的设计模式,用于定义对象之间的一对多依赖关系,使得一个对象的状态改变能够通知所有依赖于它的对象并自动更新。 在观察者模式中,有两个核心角色: Subject…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...