App前端开发跨平台框架比较:React Native、Flutter、Xamarin等


引言
移动应用开发领域的跨平台框架正在不断演进,为开发者提供更多选择。在本文中,我们将比较几个流行的跨平台框架:React Native、Flutter和Xamarin等。讨论它们的优缺点、适用场景以及开发体验。
第一部分 React Native: 优缺点、适用场景和开发体验
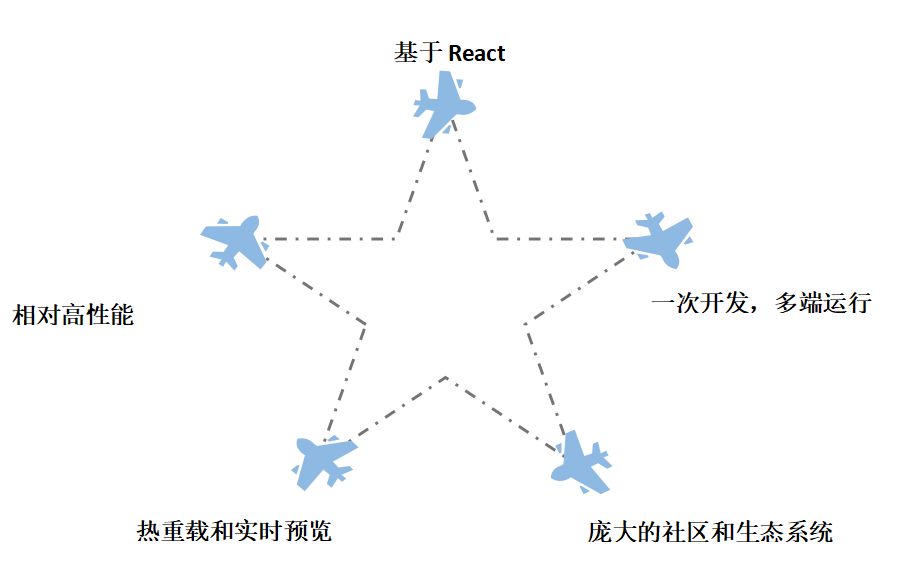
React Native是一款由Facebook开发的跨平台移动应用框架,允许开发者使用React和JavaScript构建原生移动应用。以下是React Native的优缺点、适用场景和开发体验的详细讨论:
1、优点:

(1)基于React:
开发者熟悉性高: 对于已经熟悉React的开发者来说,学习React Native相对容易,可以快速上手。
(2)一次开发,多端运行:
跨平台开发: 允许在iOS和Android平台上共享大部分代码,减少了维护成本和开发时间。
(3)庞大的社区和生态系统:
活跃的社区: React Native拥有庞大的社区,提供了大量的第三方库和组件,解决了许多常见问题。
(4)热重载和实时预览:
提高开发效率: 热重载功能允许即时看到代码变更的效果,实时预览有助于快速迭代。
(5)相对高性能:
使用原生组件: React Native使用原生组件,提高了应用的性能,尤其是对于图形密集型应用。

2、缺点:
(1)性能问题:
相对原生应用略有差异: 对于性能要求非常高的应用,可能会遇到性能问题。
(2)第三方库的兼容性:
部分库可能不支持: 某些第三方库和模块可能在React Native中缺乏支持,需要寻找替代方案。
(3)学习曲线:
对React不熟悉的开发者: 对于不熟悉React的开发者来说,学习React Native可能需要一些时间。
3、适用场景:
(1)中小型应用:
React Native特别适合中小型应用,快速迭代和开发。
(2)需要跨平台开发:
适用于需要在iOS和Android上发布应用的项目,通过共享大部分代码来提高效率。
(3)React开发者团队:
对于已经使用React或React.js的团队,React Native是一种自然的选择。
4、开发体验:
(1)热重载和实时预览:
React Native提供了热重载和实时预览,支持开发者在不重新启动应用的情况下查看代码变更。
(2)丰富的开发工具:
支持多种编辑器和IDE,有丰富的开发工具,如React DevTools等。
(3)活跃的社区:
活跃的社区意味着开发者可以很容易地找到解决问题的资源,分享经验。
总体而言,React Native是一个强大的跨平台框架,特别适合中小型项目和对快速开发、迭代有需求的团队。在权衡优缺点时,开发者应根据项目需求、团队技能和开发者的喜好做出决策。
第二部分 Flutter: 优缺点、适用场景和开发体验
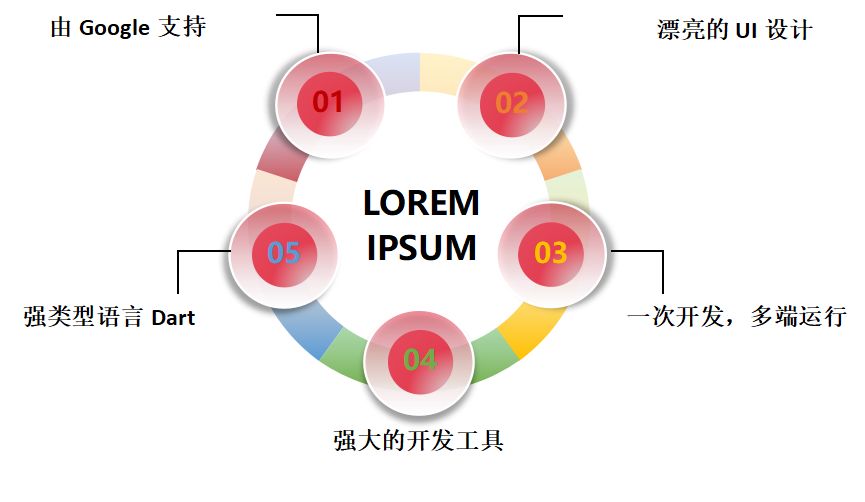
Flutter是一款由Google开发的开源UI框架,旨在帮助开发者构建漂亮且高性能的跨平台移动应用。以下是Flutter的优缺点、适用场景和开发体验的详细讨论:
1、优点:

(1)由Google支持:
技术支持: 获得强大的技术支持和持续的更新,符合Google的最佳实践。
(2)漂亮的UI设计:
自有渲染引擎: 提供自有的渲染引擎,支持丰富的动画和自定义UI设计。
(3)一次开发,多端运行:
共享代码: 允许在iOS和Android平台上共享代码,提供一致性用户体验。
(4)强大的开发工具:
热重载和丰富工具: Flutter支持热重载,提供丰富的开发工具,如Flutter DevTools等。
(5)强类型语言Dart:
类型安全: 使用Dart语言,具有强类型检查,提高了代码的稳定性和可维护性。
2、缺点:
(1)相对较新:
生态系统相对较新: 相较于其他框架,Flutter的生态系统可能不如其他更成熟的框架丰富。
(2)初始应用包大小:
应用包大小相对较大: 由于包含自有渲染引擎,初始应用包可能较大。
3、适用场景:
(1)注重美观的应用:
Flutter适用于需要注重美观和高度定制化UI的应用,如品牌展示应用或娱乐应用。
(2)多平台发布:
适用于需要在iOS和Android等多个平台上发布应用,通过共享代码库降低维护成本。
(3)Google技术栈团队:
对于已经使用Google技术栈的团队,Flutter是一种天然的选择,可轻松集成其他Google服务。
4、开发体验:
(1)热重载和实时预览:
Flutter提供了热重载和实时预览,支持开发者在不重新启动应用的情况下查看代码变更。
(2)丰富的开发工具:
强大的开发工具,如Flutter DevTools,帮助开发者分析性能和调试应用。
(3)官方文档和社区:
Flutter拥有详细的官方文档和活跃的社区,开发者可以轻松找到解决问题的资源。
总体而言,Flutter是一个强大的框架,适用于需要注重美观和高性能的跨平台应用。在选择时,需要权衡其优点和缺点,并考虑项目需求和开发者的技能。
第三部分 Xamarin: 优缺点、适用场景和开发体验
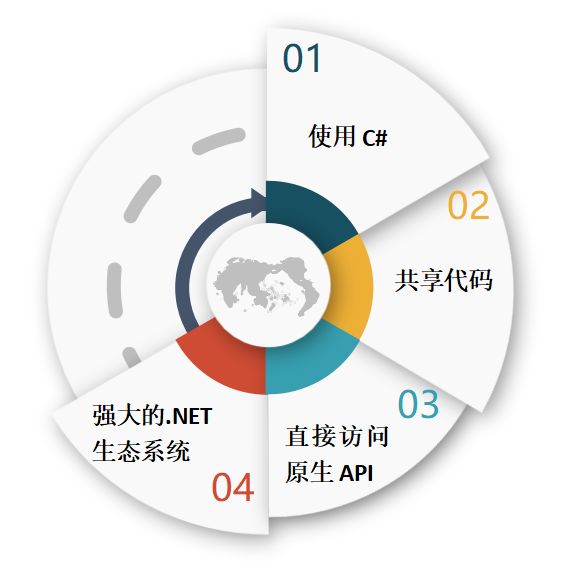
Xamarin是由Microsoft推出的跨平台移动应用开发框架,允许使用C#语言构建原生移动应用。以下是Xamarin的优缺点、适用场景和开发体验的详细讨论:
1、优点:

(1)使用C#:
C#语言: 对于已经熟悉.NET生态系统的开发者来说是一个巨大的优势,减少了学习曲线。
(2)共享代码:
跨平台共享代码: Xamarin允许在iOS和Android平台上共享大部分业务逻辑和代码,提高开发效率。
(3)直接访问原生API:
全面控制: Xamarin允许直接访问每个平台的原生API,实现对平台特定功能的全面控制。
(4)强大的.NET生态系统:
利用.NET库: 开发者可以利用.NET的强大生态系统,包括LINQ、Entity Framework等,提高开发效率。
2、缺点:
(1)性能问题:
性能可能略低: Xamarin应用的性能可能略低于完全原生应用,因为它需要在运行时进行一些映射和转换。
(2)第三方库和插件支持:
可能较少: 相较于一些其他框架,Xamarin的第三方库和插件支持可能较少。
(3)学习曲线:
较大的学习曲线: 对于不熟悉C#和.NET的开发者来说,学习Xamarin可能需要一些时间。
3、适用场景:
(1).NET开发者团队:
Xamarin非常适合已经熟悉.NET技术栈的开发者和企业,可以充分利用已有的技能和经验。
(2)需要跨平台共享代码:
适用于需要在iOS和Android上发布应用,通过共享大部分代码来提高效率。
(3)需要原生API访问:
对于需要充分利用设备功能和特定平台特性的应用,Xamarin提供了直接访问原生API的能力。
4、开发体验:
(1)Visual Studio支持:
强大的开发工具: 使用Visual Studio提供了强大的开发工具,包括调试、分析和测试工具。
(2)跨平台调试:
一致的调试体验: 允许在不同平台上进行一致的调试,提高开发者的效率。
(3)定期更新:
支持新平台版本: Xamarin需要定期更新以适应新版本的iOS和Android平台,确保应用始终与最新的系统兼容。
总体而言,Xamarin是一个强大的跨平台框架,特别适用于.NET开发者和企业环境。在选择时,需要考虑项目需求、团队技能和对性能的要求。
第四部分 Vue Native: 优缺点、适用场景和开发体验
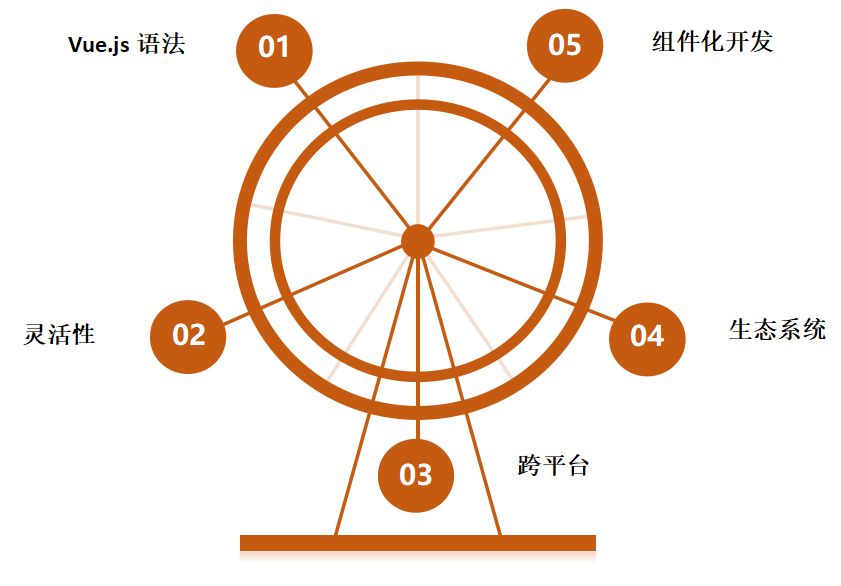
Vue Native 是一个基于 JavaScript 的框架,专为开发者提供了使用 Vue.js 构建可在 Android 和 iOS 上运行的跨平台移动应用程序的方式。该框架通过封装 React Native,使开发人员能够使用 Vue.js 的语法和组件系统,以更轻松、熟悉的方式构建移动应用。
1、优点:

(1)Vue.js语法: Vue Native使用与Vue.js相同的语法,这对于已经熟悉Vue.js的开发人员来说是一个重大优势。这简化了学习曲线,使得在移动应用开发中使用Vue.js的开发者更容易上手。
(2)组件化开发: Vue Native支持Vue.js的组件系统,允许开发人员构建可复用的组件,从而提高开发效率和代码的可维护性。
(3)跨平台: Vue Native的设计目标之一是实现跨平台开发。通过使用Vue Native,开发者可以在iOS和Android平台上构建原生应用,最大程度地共享代码。
(4)生态系统: Vue Native可以利用Vue.js的丰富生态系统,包括插件、工具和社区支持。这为开发者提供了更多可选择的工具和资源。
(5)灵活性: Vue Native并不强制开发者使用特定的UI组件库,这使得开发者能够更自由地选择适合他们项目需求的UI组件。
2、缺点:
(1)相对较新: 相对于其他一些移动应用框架,Vue Native是相对较新的。这可能导致一些不稳定性和较少的第三方库支持。
(2)性能: 尽管Vue Native通过使用原生组件来提高性能,但在某些情况下,与原生开发相比,性能可能仍然存在差距。
(3)社区规模: 虽然Vue.js有着强大的社区支持,但Vue Native的社区规模相对较小,可能会导致在解决问题时的资源有限。
3、适用场景:
(1)小到中型项目: Vue Native适用于小到中型的移动应用项目,特别是那些想要利用Vue.js语法和组件系统的开发者。
(2)已有Vue.js经验: 如果开发团队已经有Vue.js的经验,使用Vue Native将更容易上手,并能够充分利用已有的知识。
(3)需要快速开发: Vue Native可以通过其简单的语法和组件系统,帮助开发者快速构建原生移动应用。
4、开发体验:
(1)快速原型: Vue Native支持快速原型开发,使得开发者能够迅速验证概念和设计。
(2)热重载: Vue Native支持热重载,可以在不重新启动应用的情况下实时预览代码更改,提高开发效率。
(3)调试工具: Vue Native集成了一些调试工具,有助于开发者在开发过程中进行调试和优化。
总体来说,Vue Native是一个适用于特定场景的移动应用框架,特别适合那些已经熟悉Vue.js并且需要在iOS和Android平台上进行跨平台开发的开发者。
第五部分 NativeScript: 优缺点、适用场景和开发体验
NativeScript是一个开源的跨平台移动应用框架,允许使用JavaScript或TypeScript构建原生应用。以下是NativeScript的优缺点、适用场景和开发体验的详细讨论:
1、优点:

(1)跨框架支持:
支持多种前端框架: NativeScript支持使用JavaScript或TypeScript,并集成了对Angular和Vue.js等前端框架的支持。
(2)直接访问原生API:
全面控制: NativeScript允许开发者直接访问每个平台的原生API,提供对设备功能的全面控制。
(3)共享代码:
在iOS和Android上共享代码: 允许开发者在iOS和Android平台之间共享大部分代码,提高了开发效率。
(4)强大的布局支持:
灵活的布局系统: NativeScript提供了强大的布局系统,使得在不同设备上实现一致的用户界面变得更加容易。
2、缺点:
(1)相对较小的社区:
社区相对较小: 相对于一些其他跨平台框架,NativeScript的社区相对较小,可能导致在某些问题上找到支持的难度较大。
(2)相对较少的第三方库:
较少的第三方库支持: NativeScript的第三方库相对较少,可能限制一些功能的可用性。
(3)学习曲线:
需要一些时间来学习: 对于没有经验的开发者来说,学习NativeScript可能需要一些时间,尤其是对于那些对原生移动应用开发不太熟悉的人。
3、适用场景:
(1)多框架支持:
NativeScript适用于前端开发者,尤其是那些使用Angular或Vue.js等框架的开发者。
(2)需要直接访问原生功能:
适用于需要充分利用设备功能和特定平台特性的应用,因为NativeScript允许直接访问原生API。
(3)需要在iOS和Android上共享代码:
适用于需要在多个平台上发布应用,通过共享大部分代码来提高效率。
4、开发体验:
(1)强大的工具支持:
NativeScript提供了一套强大的开发工具,包括CLI、调试工具和模拟器。
(2)实时预览:
支持实时预览,可以在开发过程中实时查看UI的变化,提高开发效率。
(3)自定义插件和模块:
允许开发者创建和使用自定义插件和模块,增加了框架的灵活性。
总体而言,NativeScript是一个灵活的框架,适用于前端开发者,尤其是那些使用Angular或Vue.js等框架的开发者。选择NativeScript还是其他框架应该基于项目需求、团队技能和开发者的偏好。
第六部分 SwiftUI (iOS): 优缺点、适用场景和开发体验
SwiftUI 是由苹果推出的一种现代、声明性的用户界面框架,用于构建iOS、macOS、watchOS和tvOS应用。它与 Swift 编程语言紧密集成,充分利用了 Swift 的功能和语法。SwiftUI 的目标是简化用户界面的创建和维护,同时提供直观、强大的工具来构建动态而复杂的应用程序。
1、特点和优势:

(1)声明性语法:
SwiftUI 使用声明性语法,开发者可以通过简洁而直观的代码来描述界面,而无需处理繁琐的底层实现。
(2)实时预览:
SwiftUI 提供了实时预览功能,让开发者能够在代码编辑的同时看到界面的实时变化,大大加速了开发过程。
(3)Swift 集成:
与 Swift 语言深度集成,利用了 Swift 的类型安全、功能丰富的特性,使得代码更加清晰、简洁。
(4)自动化工具:
使用 SwiftUI 可以利用 Xcode 的可视化设计工具,通过拖放、设置属性等方式来快速构建界面。
(5)多平台支持:
SwiftUI 支持跨多个苹果平台,包括 iOS、macOS、watchOS 和 tvOS,使得开发者能够更轻松地构建一致性的用户体验。
(6)动画和效果:
内建了丰富的动画和过渡效果,开发者可以通过几行代码轻松实现复杂的用户界面动态效果。
2、缺点:
(1)平台限制:
SwiftUI 目前仅支持苹果生态系统,不能用于 Android 或其他平台的应用开发。
(2)相对较新:
SwiftUI 是在 iOS 13 中引入的相对较新的技术,因此在一些较老的 iOS 版本上可能不被支持。
3、适用场景:
(1)iOS/macOS 应用开发:
SwiftUI 是构建苹果平台应用的首选框架,特别适用于需要支持多个 Apple 设备的应用。
(2)快速原型和迭代:
适用于快速创建原型、迅速迭代的项目,通过实时预览和声明性语法提高开发效率。
(3)对 Swift 熟悉的团队:
特别适用于已经对 Swift 编程语言有经验的团队,能够更好地利用 Swift 的强大功能。
4、开发体验:
(1)实时预览和热重载:
提供实时预览和热重载,让开发者能够实时查看和调整界面。
(2)直观的语法:
声明性语法和直观的 API 设计使得开发者更容易理解和维护代码。
(3)集成 Xcode:
与 Xcode 集成,利用 Xcode 的丰富工具和调试功能。
总体而言,SwiftUI 是一个强大的用户界面框架,通过其现代的声明性语法和紧密集成的 Swift 语言,使得开发者能够更轻松地构建美观、动态的应用程序。
第七部分 Jetpack Compose (Android): 优缺点、适用场景和开发体验
Jetpack Compose 是由谷歌提供的用于构建 Android 应用程序的现代 UI 框架。它使用 Kotlin 编程语言,采用声明式语法,与 Android Jetpack 库紧密集成。Jetpack Compose 的目标是使 Android UI 开发更加简单、高效和愉悦,通过提供强大的工具和 API,使开发者能够更轻松地构建现代、响应式的用户界面。
1、优点:

(1)声明式 UI:
Jetpack Compose采用声明式语法,使 UI 代码更直观和易于理解,减少了样板代码。
(2)Kotlin语言:
使用 Kotlin 编写 UI,充分利用 Kotlin 的强大功能,如扩展函数、Lambda 表达式等。
(3)与 Jetpack 集成:
与 Android Jetpack 库紧密集成,可以充分利用 Jetpack 提供的架构组件,如 ViewModel、LiveData、Room 等。
(4)实时预览:
支持实时预览,可以在代码编写的同时即时查看 UI 的外观和效果,提高开发效率。
(5)模块化和可组合性:
提供模块化的 UI 组件,支持高度可组合的 UI 构建方式,使得构建和维护复杂 UI 变得更容易。
(6)响应式 UI:
支持响应式 UI 编程,UI 状态的变更会自动触发 UI 的更新,简化了界面和状态的交互。
2、缺点:
(1)相对较新:
Jetpack Compose 是一个相对较新的框架,可能在一些功能和第三方库的支持上不如传统的 Android UI 开发方式。
(2)学习曲线:
对于之前使用传统 XML 布局方式的开发者来说,可能需要一些时间适应并学习 Jetpack Compose 的新语法和概念。
3、适用场景:
(1)现代 UI 开发:
Jetpack Compose 适用于希望采用现代、声明式 UI 开发方式的 Android 项目,特别是对于新项目或需要重构 UI 的项目。
(2)Kotlin 开发者:
对于熟悉 Kotlin 编程语言的开发者来说,Jetpack Compose 是一种天然的选择,因为它充分发挥了 Kotlin 的语法和特性。
(3)响应式应用:
适用于需要构建响应式应用程序的场景,其中 UI 的状态变更需要实时反映在界面上。
4、开发体验:
(1)实时预览和热重载:
Jetpack Compose 提供了实时预览和热重载功能,可以在代码更改时即时查看 UI 的变化,加速开发迭代。
(2)强大的工具支持:
集成于 Android Studio,提供强大的工具支持,包括调试、性能分析等。
(3)模块化和可测试性:
Jetpack Compose 的模块化结构和声明式语法提高了代码的可测试性,使单元测试更加容易实施。
总体而言,Jetpack Compose 是 Android 开发中的一项重要创新,它提供了一种现代、简单和高效的方式来构建用户界面。选择使用 Jetpack Compose 还是传统的 XML 布局方式可能取决于项目的要求、团队的技能以及开发者的偏好。对于采用 Jetpack Compose 的项目,开发者通常会享受到更清晰、模块化的代码结构和更高效的开发流程。
结语
在选择框架和技术时,考虑以下因素:

1、性能需求:
高性能要求: 如果应用对性能要求很高,可能需要考虑使用原生开发或性能更接近原生的框架。某些情况下,跨平台框架可能无法满足极高性能需求。
一般性能需求: 对于大多数应用,跨平台框架通常能够提供足够的性能。在这种情况下,可以更侧重于开发速度和可维护性。
2、开发速度:
快速迭代和开发: 如果项目需要快速迭代和开发,跨平台框架通常提供更快的开发周期。热重载和实时预览等功能可以加速开发过程。
更大的性能和灵活性: 如果项目更注重性能和灵活性,可能需要更接近原生的开发,但这可能会增加开发时间。
3、团队技能:
熟悉的技术栈: 如果团队成员已经熟悉特定的技术栈,使用相关的框架可能更容易学习和适应。这可以提高开发效率和降低学习曲线。
培训和学习成本: 如果团队需要学习新的技术栈,需要考虑培训成本和学习曲线。
4、跨平台需求:
多平台发布: 如果需要在iOS和Android等多个平台上发布应用,跨平台框架是一个理想的选择,因为它可以通过共享代码库来减少维护成本。
单一平台发布: 如果只在一个平台上发布应用,可以更灵活地选择适合该平台的技术。
在实际决策中,这些因素通常相互影响,而权衡这些因素将帮助团队做出最符合项目需求的选择。
相关文章:

App前端开发跨平台框架比较:React Native、Flutter、Xamarin等
引言 移动应用开发领域的跨平台框架正在不断演进,为开发者提供更多选择。在本文中,我们将比较几个流行的跨平台框架:React Native、Flutter和Xamarin等。讨论它们的优缺点、适用场景以及开发体验。 第一部分 React Native: 优缺点、适用场景…...

VR数字展厅在企业中应用的优势有哪些?
随着VR全景技术的成熟,VR数字展厅逐渐成为了企业展示形象和产品的重要手段之一。VR企业数字展厅是一种通过VR技术、3D建模技术展示企业形象和产品的创新方式,将企业线下的展厅搬到线上,为企业品牌形象带来了很多优势。 VR数字展厅在企业中应用…...

【数据库】索引 视图 触发器 分页查询
目录 1、索引 2、视图 3、触发器 4、分页查询⚠️ 1、索引 提升查询效率、当数据量小的时候,索引看不出来效果,当数据量很大的时候,索引会显著提高查询速度 当给表添加索引之后,新插入一条数据,就会让索引进行重新…...

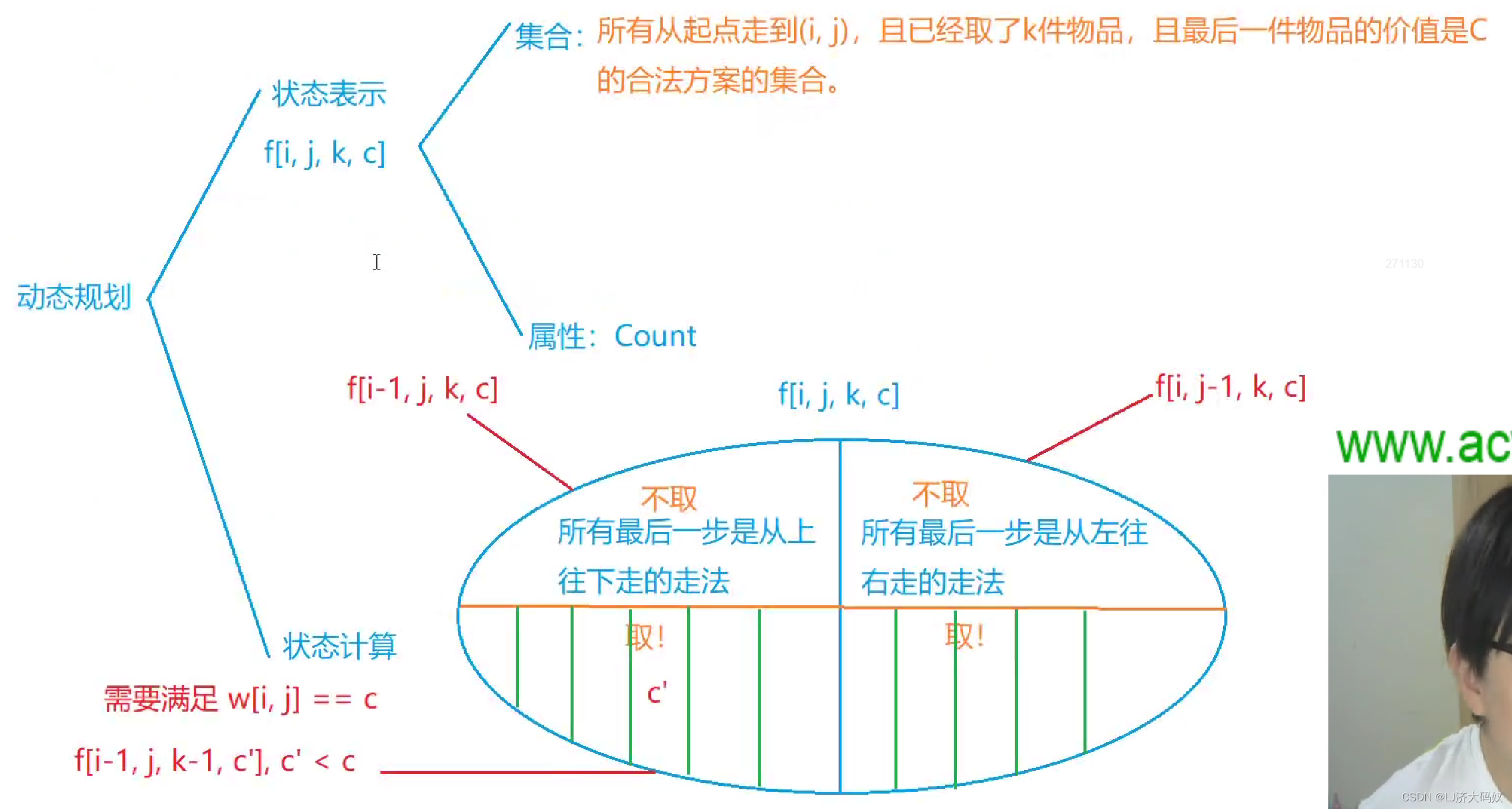
*地宫取宝c++
题目 输入样例1: 2 2 2 1 2 2 1输出样例1: 2输入样例2: 2 3 2 1 2 3 2 1 5输出样例2: 14 思路 题目说从入口开始,只能向右或向下行走到达右下角,类似“摘花生”这道题的模型。题目又说只有当格子里的宝…...
同态滤波算法详解
同态滤波是一种用于增强图像的方法,特别适用于去除图像中的照明不均和阴影。该算法基于照射反射模型,将图像分解为两个分量:照射分量(illumination component)和反射分量(reflection component)…...

财务管理系统报账和挂账分别什么区别!报销又是什么【第三期】
前言 已经写了两期 财务管理系统之saas多租户架构是什么以及分库分表以及如何选择分布式事务方案 【程序员聊业务】财务管理系统之模块分类 报账和挂账概念 报账是指企业或个人因业务需要而发生的各项费用支出,在支付后,需要将相关的票据、凭证等提交…...

最少刷题数
最少刷题数 题目分析 对于每一名同学计算还需要再刷多少题才能保证刷题数比他多的人数不超过刷题数比他少的学生人数。我们可以考虑统计每一个分数的前缀和数组,sum[i]表示当前学生中,刷题数小于等于i的人数。那么对于学生i的刷题数a[i],su…...

Python刘诗诗
写在前面 刘诗诗在电视剧《一念关山》中饰演了女主角任如意,这是一个极具魅力的女性角色,她既是一位有着高超武艺和智慧的女侠士,也曾经是安国朱衣卫前左使,身怀绝技且性格坚韧不屈。剧中,任如意因不满于朱衣卫的暴行…...

探索ChatGPT在软件架构师工作中的应用
随着人工智能技术的不断发展,自然语言处理模型如OpenAI的ChatGPT已经成为了解决各种实际问题的强大工具之一。在软件架构师这个领域,ChatGPT也有着广泛的应用。本文将探讨软件架构师如何有效地利用ChatGPT来解决问题和提高工作效率。 ChatGPT简介 Chat…...

pytest--allure报告中添加用例详情
前言 前面介绍了如何生成allure的报告,看着allure的页面非常好看,但是感觉少了一些内容,allure还可以增加一些用例详情内容,这样让我们的报告看着更加绚丽。 allure增加用例详情 我们可以在报告测试套件中增加用例详情内容。 …...

【深度学习笔记】9_5 多尺度目标检测
注:本文为《动手学深度学习》开源内容,部分标注了个人理解,仅为个人学习记录,无抄袭搬运意图 9.5 多尺度目标检测 在9.4节(锚框)中,我们在实验中以输入图像的每个像素为中心生成多个锚框。这些…...

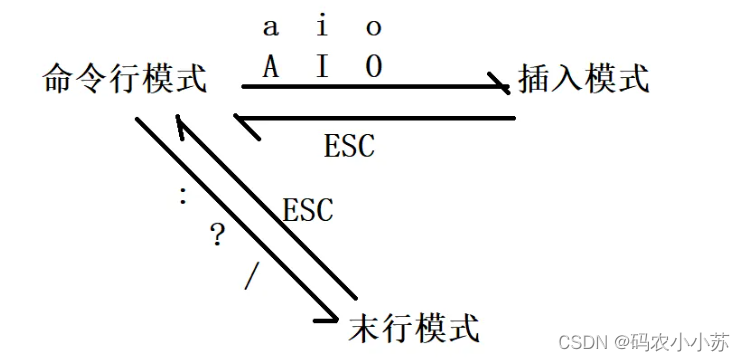
Linux--vim
一.什么是vim Vim(Vi IMproved)是一种文本编辑器,通常在Linux和其他类Unix操作系统中使用。它是Vi编辑器的增强版本,提供了更多的功能和定制选项。Vim具有强大的文本编辑和编程功能,支持语法高亮、代码折叠、宏录制、…...

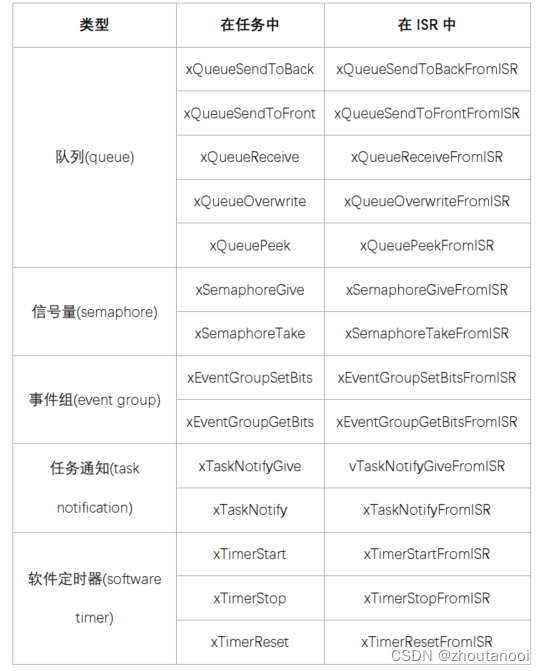
FreeRTOS操作系统学习——中断管理
中断管理介绍 嵌入式实时系统需要对整个系统环境产生的事件作出反应。这些事件对处理时间和响应时间都有不同的要求。事件通常采用中断方式检测,中断服务例程(ISR)中的处理量应当越短越好。ISR是在内核中被调用的, ISR执行过程中,用户的任务…...

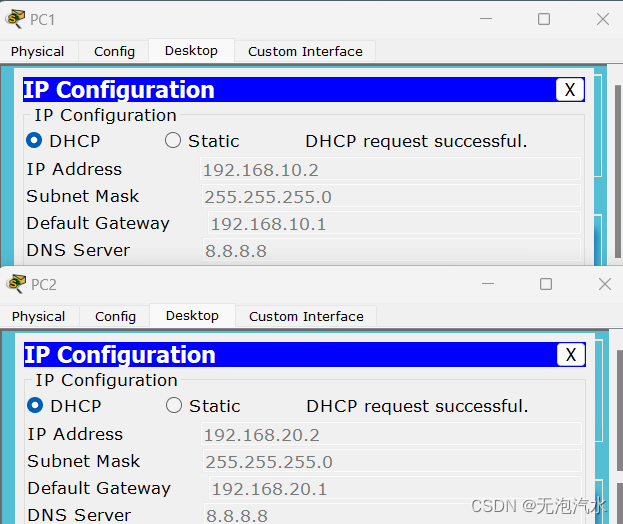
DHCP中继实验(思科)
华为设备参考:DHCP中继实验(华为) 一,技术简介 DHCP中继,可以实现在不同子网和物理网段之间处理和转发DHCP信息的功能。如果DHCP客户机与DHCP服务器在同一个物理网段,则客户机可以正确地获得动态分配的IP…...

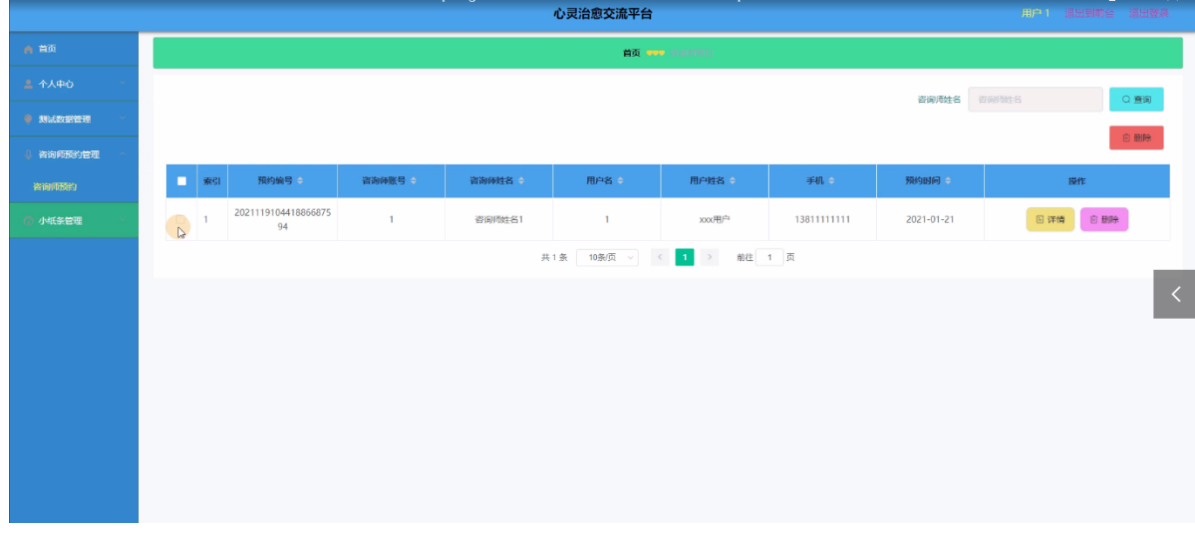
基于SpringBoot的“心灵治愈交流平台”的设计与实现(源码+数据库+文档+PPT)
基于SpringBoot的“心灵治愈交流平台”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SpringBoot 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 系统功能界面图 登录、用户注册界面图 心灵专…...

【SpringBoot】自定义工具类实现Excel数据新建表存入MySQL数据库
🏡浩泽学编程:个人主页 🔥 推荐专栏:《深入浅出SpringBoot》《java对AI的调用开发》 《RabbitMQ》《Spring》《SpringMVC》《项目实战》 🛸学无止境,不骄不躁,知行合一 文章目录 …...

Retelling|Facebook1
录音 Facebook 1 Retelling|Facebook1 复述转写 Today Im totally going to talk about Facebook. The aspects of this (its)rising fame and fortune, and the rise (小停顿)in(rising) fame and fortune of s founder Mark Zuckerberg, Mark Zuckerberg created this plat…...

【2024-03-12】设计模式之模板模式的理解
实际应用场景:制作月饼 过程描述: 一开始,由人工制作月饼, 第一个:根据脑子里面月饼的形状,先涅出月饼的形状,然后放入面粉和馅料把开口合并起来。 第二个:根据脑子里面月饼的形状&…...

Transformer模型引领NLP革新之路
在不到4 年的时间里,Transformer 模型以其强大的性能和创新的思想,迅速在NLP 社区崭露头角,打破了过去30 年的记录。BERT、T5 和GPT 等模型现在已成为计算机视觉、语音识别、翻译、蛋白质测序、编码等各个领域中新应用的基础构件。因此&#…...

【Kotlin】运算符函数、解构函数、中缀函数
1 一元运算符 1.1 符号和函数 符号函数aa.unaryPlus()-aa.unaryMinus()!aa.not()aa.dec()a--a.inc() 1.2 案例 fun main() {var stu Student("Tom", 13)println(-stu) // 打印: [moT, 31] }class Student(var name: String, var age: Int) {operator fun unaryM…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
