[React 进阶系列] React Context 案例学习:使用 TS 及 HOC 封装 Context
[React 进阶系列] React Context 案例学习:使用 TS 及 HOC 封装 Context
具体 context 的实现在这里:[React 进阶系列] React Context 案例学习:子组件内更新父组件的状态。
根据项目经验是这样的,自从换了 TS 之后,就再也没有二次封装过了使用 TS 真的可以有效解决 typo 和 intellisense 的问题
这里依旧使用一个简单的 todo 案例去完成
使用 TypeScript
结构方面采用下面的结构:
❯ tree src
src
├── App.css
├── App.test.tsx
├── App.tsx
├── context
│ └── todoContext.tsx
├── hoc
├── index.css
├── index.tsx
├── logo.svg
├── models
│ └── todo.type.ts
├── react-app-env.d.ts
├── reportWebVitals.ts
└── setupTests.ts4 directories, 11 files
创建 type
这里的 type 指的是 Todo 的类型,以及 context 类型,这是一个简单案例,结构就不会特别的复杂:
-
todo.type.ts
export type ITodo = {id: number;title: string;description: string;completed: boolean; }; -
todoContext.tsx
import { ITodo } from '../models/todo.type';export type TodoContextType = {todos: ITodo[];addTodo: (todo: ITodo) => void;removeTodo: (id: number) => void;toggleTodo: (id: number) => void; };这种 type 的定义,我基本上说 component 在哪里就会定义在哪里,而不会单独创建一个文件在
model下面去实现,当然,这种其实也挺看个人偏好的……
创建 context
这里主要就是提供一个 context,以供在其他地方调用 useContext 而使用:
export const TodoContext = createContext<TodoContextType | null>(null);
这里 <> 是接受 context 的类型,我个人偏向会使用一个具体的 type 以及 null。其原因是 JS/TS 默认没有初始化和没有实现的变量都是 undefined,也因此使用 undefined 的指向性不是很明确。
而使用 null 代表这个变量存在,因此更具有指向性
虽然在 JS 实现中一般我都偷懒没设置默认值……
没有报错真的会忘……超小声 bb
创建 Provider
Provider 的实现如下:
const TodoProvider: FC<{ children: ReactNode }> = ({ children }) => {const [todos, settodos] = useState<ITodo[]>([{id: 1,title: 'Todo 1',completed: false,description: 'Todo 1',},{id: 2,title: 'Todo 2',completed: false,description: 'Todo 1',},]);const addTodo = (todo: ITodo) => {const newTodo: ITodo = {id: todos.length + 1,title: todo.title,description: todo.description,completed: false,};settodos([...todos, newTodo]);};const removeTodo = (id: number) => {const newTodos = todos.filter((todo) => todo.id !== id);settodos(newTodos);};const toggleTodo = (id: number) => {const newTodos = todos.map((todo) => {if (todo.id === id) {return { ...todo, completed: !todo.completed };}return todo;});settodos(newTodos);};return (<TodoContext.Providervalue={{todos,addTodo,removeTodo,toggleTodo,}}>{children}</TodoContext.Provider>);
};export default TodoProvider;
其实也没什么复杂的,主要就是一个 FC<ChildPops> 这个用法,这代表当前的函数是一个 Functional Component,它只会接受一个参数,并且它的参数会是一个 ReactNode
添加 helper func
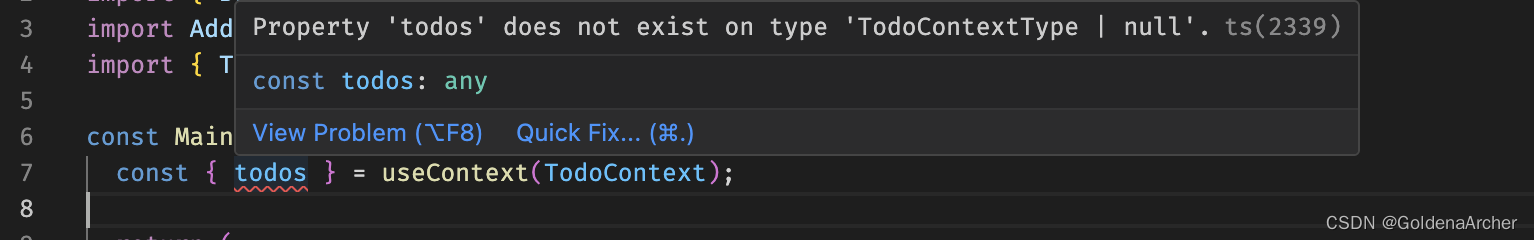
如果想要直接使用 const {} = useContext(TodoContest) 的话,TS 会报错——默认值是 null。所以这个时候可以创建一个 helper func,保证返回的 context 一定有值:
export const useTodoContext = () => {const context = useContext(TodoContext);if (!context) {throw new Error('useTodoContext must be used within a TodoProvider');}return context;
};
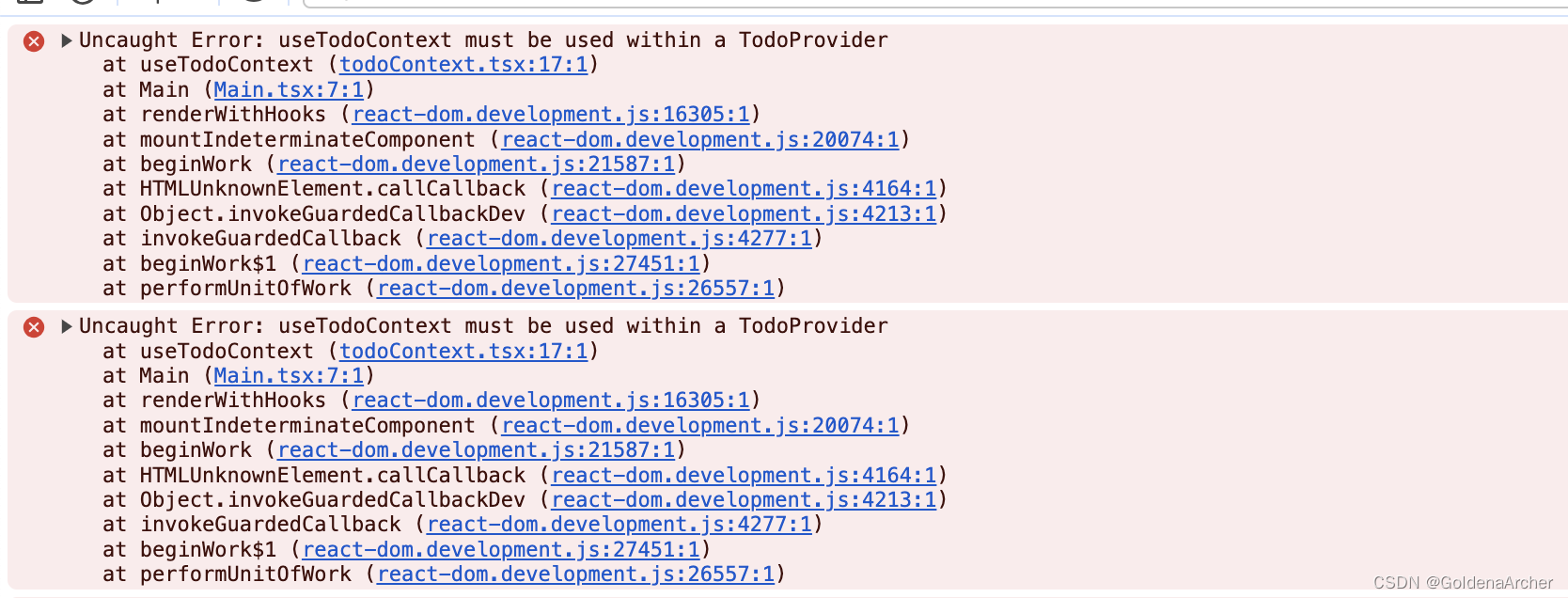
这样可以保证调用 useTodoContext 一定能够获取值。两个错误对比如下:


不过这个时候页面渲染还是有一点问题,因为没有提供对应的 provider:

使用 HOC
一般的解决方法有两种:
-
直接在
Main上嵌套一个 Provider这个的问题就在于,
Main本身就需要调用 context 中的值,如果在这里嵌套的话就会导致Main组件中无法使用 context 中的值 -
在上层组件中添加对应的 provider
这样得到 App 层去修改,可以,但是有的情况并不是一个非常的适用,尤其是多个 Provider 嵌套,而其中又有数据依赖的情况下,将 Provider 一层一层往上推意味着创建多个 component 去实现
使用 HOC 的方法是兼具 1 和 2 的解决方案,具体实现如下:
import { ComponentType } from 'react';
import TodoProvider, { TodoContextType } from '../context/todoContext';const withTodoContext = (WrappedComponent: ComponentType<any>) => () =>(<TodoProvider><WrappedComponent /></TodoProvider>);export default withTodoContext;
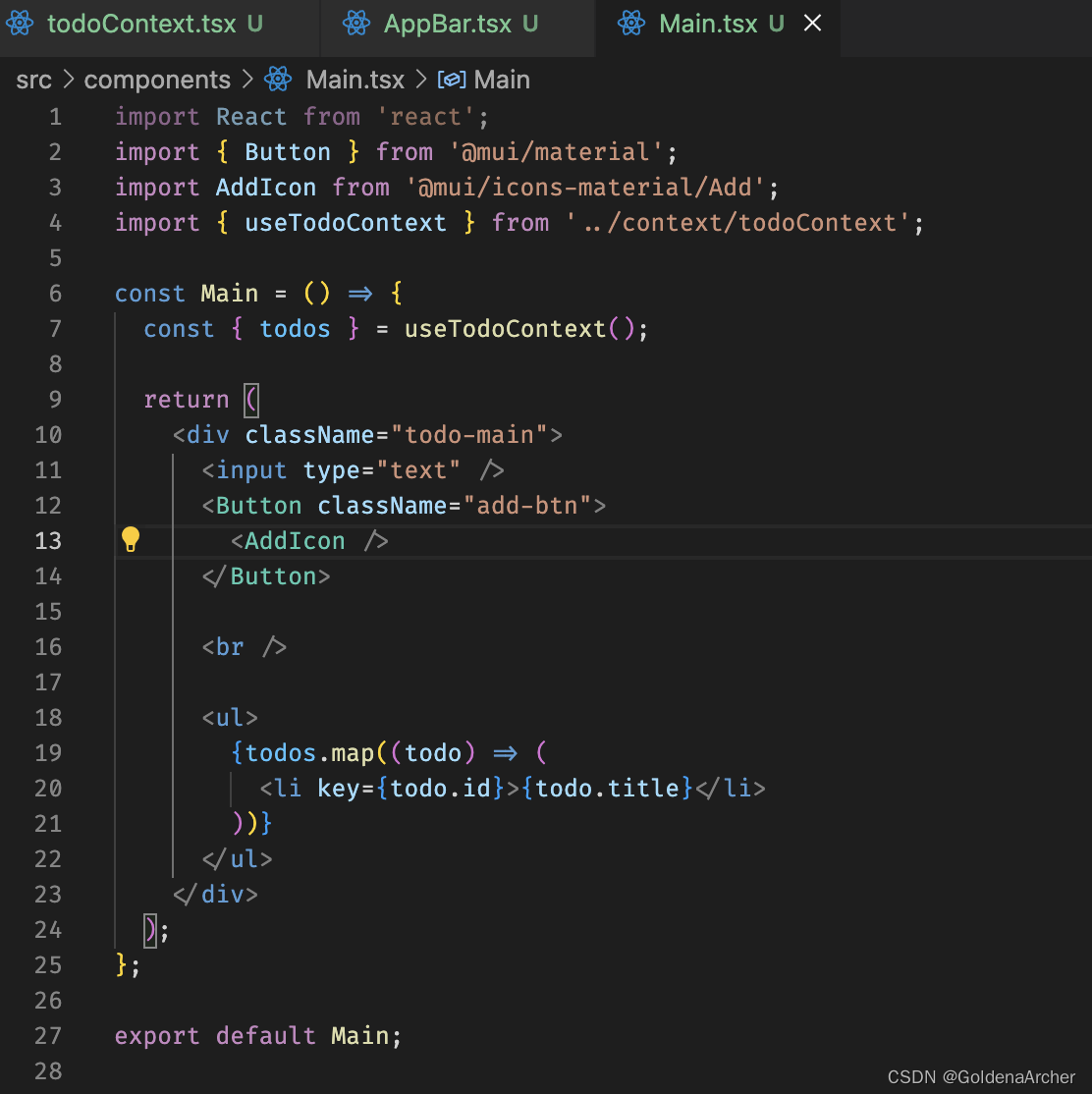
这样 Main 层面的调用如下:
import React from 'react';
import { Button } from '@mui/material';
import AddIcon from '@mui/icons-material/Add';
import { useTodoContext } from '../context/todoContext';
import withTodoContext from '../hoc/withTodoContext';const Main = () => {const { todos } = useTodoContext();return (<div className="todo-main"><input type="text" /><Button className="add-btn"><AddIcon /></Button><br /><ul>{todos.map((todo) => (<li key={todo.id}>{todo.title}</li>))}</ul></div>);
};export default withTodoContext(Main);
补充一下,如果 HOC 需要接受参数的话,实现是这样的:
const withExampleContext =(WrappedComponent: ComponentType<any>) => (moreProps: ExampleProps) =>(<ExampleProvider><WrappedComponent {...moreProps} /></ExampleProvider>);export default withExampleContext;
这样导出的方式还是使用 withExampleContext(Component),不过上层可以用 <Component prop1={} prop2={} /> 的方式向 Component 中传值
调用
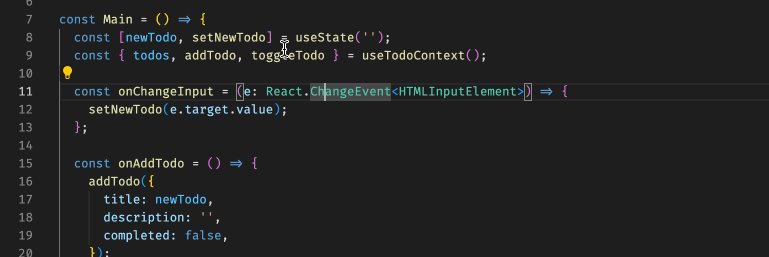
完整实现如下:
const Main = () => {const [newTodo, setNewTodo] = useState('');const { todos, addTodo, toggleTodo } = useTodoContext();const onChangeInput = (e: React.ChangeEvent<HTMLInputElement>) => {setNewTodo(e.target.value);};const onAddTodo = () => {addTodo({title: newTodo,description: '',completed: false,});setNewTodo('');};const onCompleteTodo = (id: number) => {toggleTodo(id);};return (<div className="todo-main"><input type="text" value={newTodo} onChange={onChangeInput} /><Button className="add-btn" onClick={onAddTodo}><AddIcon /></Button><br /><ul>{todos.map((todo) => (<likey={todo.id}style={{textDecoration: todo.completed ? 'line-through' : 'none',cursor: 'pointer',}}onClick={() => onCompleteTodo(todo.id)}>{todo.title}</li>))}</ul></div>);
};export default withTodoContext(Main);
效果如下:

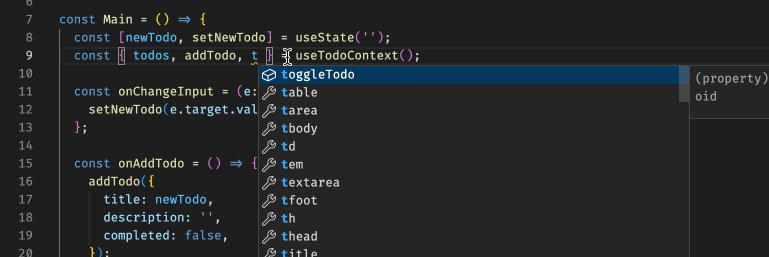
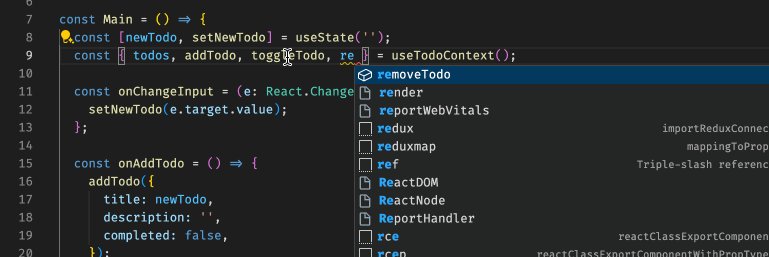
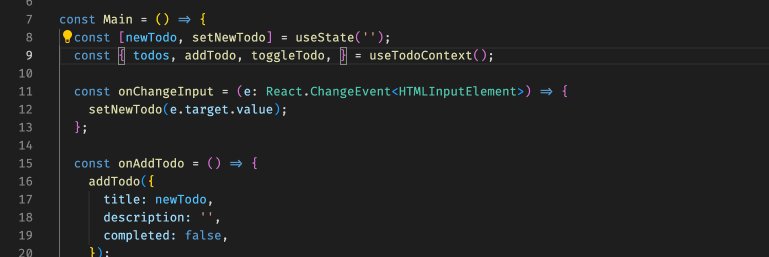
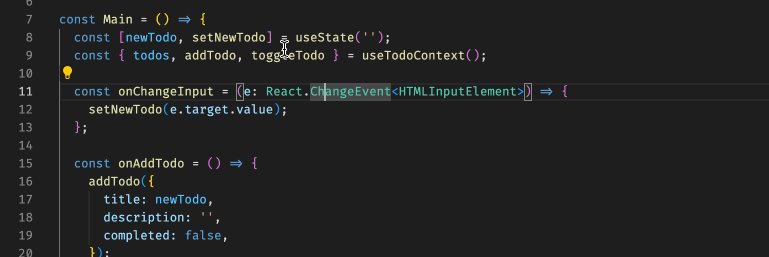
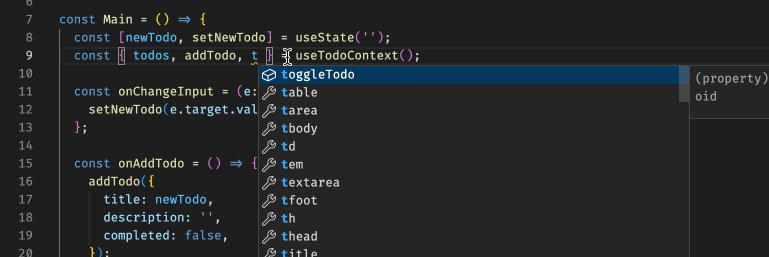
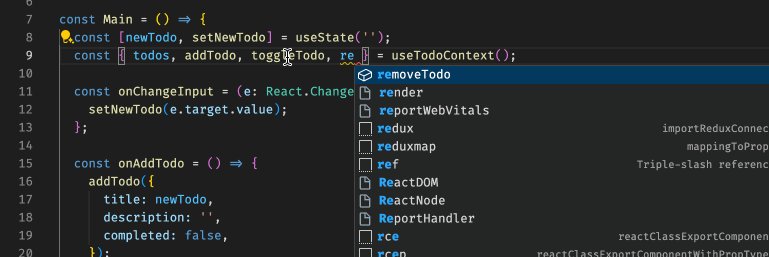
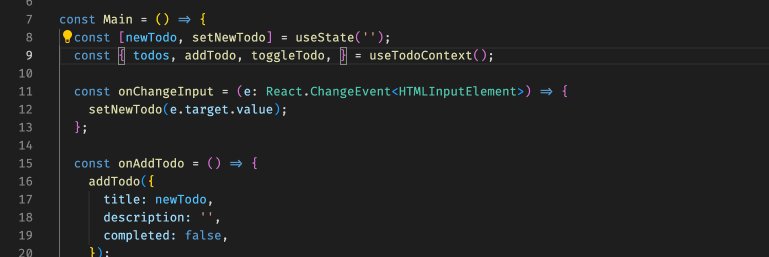
TS 提供的自动提示如下:

相关文章:

[React 进阶系列] React Context 案例学习:使用 TS 及 HOC 封装 Context
[React 进阶系列] React Context 案例学习:使用 TS 及 HOC 封装 Context 具体 context 的实现在这里:[React 进阶系列] React Context 案例学习:子组件内更新父组件的状态。 根据项目经验是这样的,自从换了 TS 之后,…...

网络编程:网络编程基础
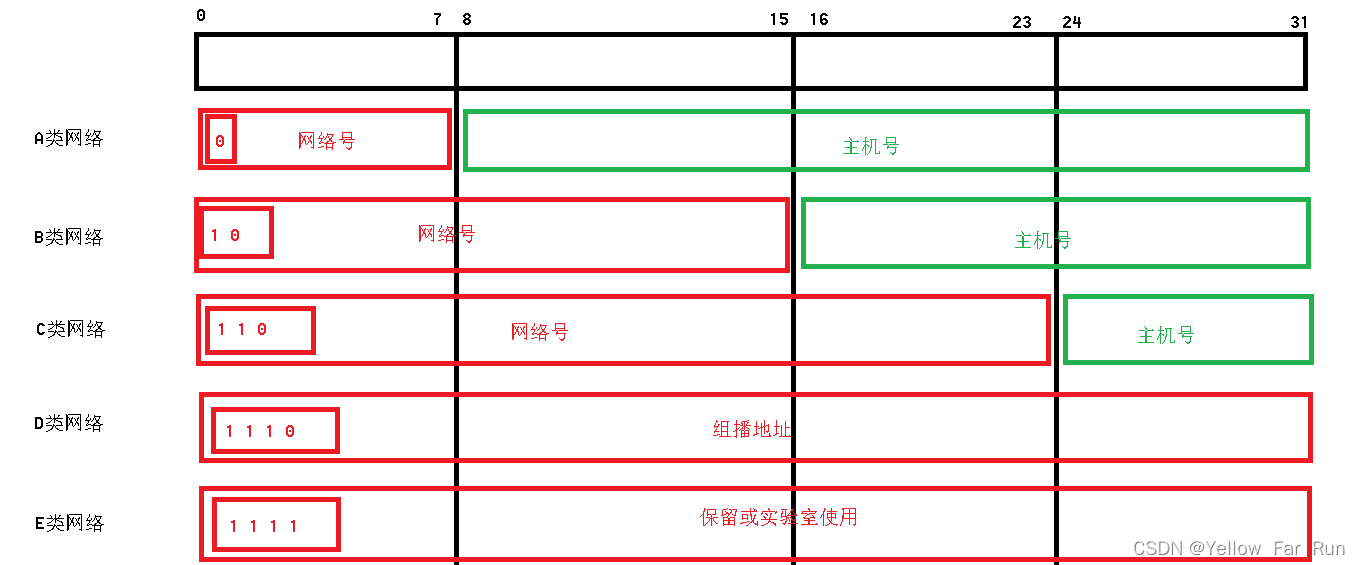
一、网络发展 1.TCP/IP两个协议阶段 TCP/IP协议已分成了两个不同的协议: 用来检测网络传输中差错的传输控制协议TCP 专门负责对不同网络进行2互联的互联网协议IP 2.网络体系结构 OSI体系口诀:物链网输会示用 2.1网络体系结构概念 每一层都有自己独…...

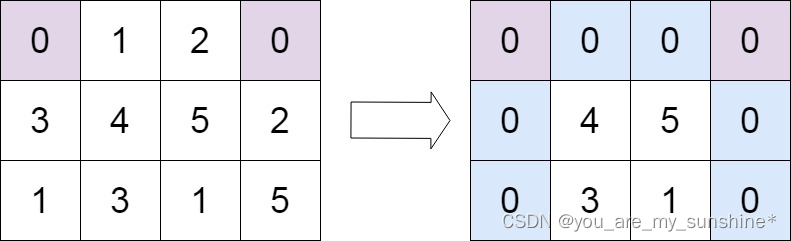
力扣热题100_矩阵_73_矩阵置零
文章目录 题目链接解题思路解题代码 题目链接 73.矩阵置零 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出&…...

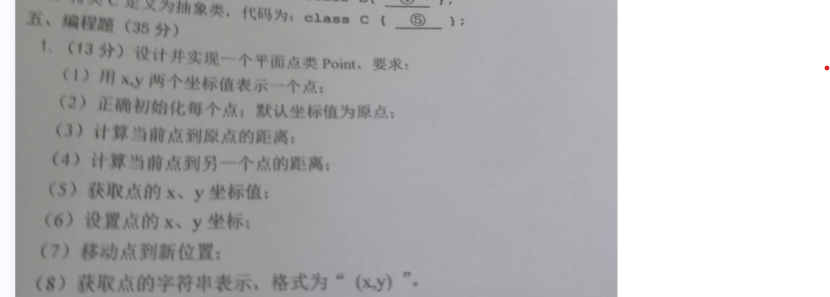
C++程序设计-第四/五章 函数和类和对象【期末复习|考研复习】
前言 总结整理不易,希望大家点赞收藏。 给大家整理了一下C程序设计中的重点概念,以供大家期末复习和考研复习的时候使用。 C程序设计系列文章传送门: 第一章 面向对象基础 第四/五章 函数和类和对象 第六/七/八章 运算符重载/包含与继承/虚函…...
C#快速入门基础
本篇文章从最基础的C#编程开始学习,经过非常优秀的面向对象编程思想和方法的学习,为C#编程打下基础。 第 01 章 C#开发环境之VS使用和.NET平台基础 1.1 Visual Studio 开发环境 1.1.1 硬件环境 i5CPUi5CPU(建议 4核 4线程或以上 ࿰…...

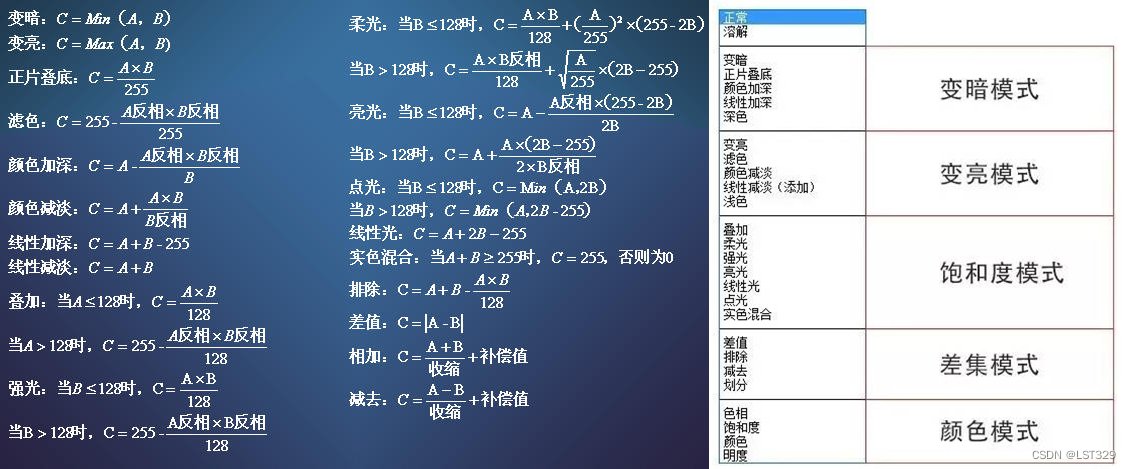
UnityShader常用算法笔记(颜色叠加混合、RGB-HSV-HSL的转换、重映射、UV序列帧动画采样等,持续更新中)
一.颜色叠加混合 1.Blend混合 // 正常,透明度混合 Normal Blend SrcAlpha OneMinusSrcAlpha //柔和叠加 Soft Additive Blend OneMinusDstColor One //正片叠底 相乘 Multiply Blend DstColor Zero //两倍叠加 相加 2x Multiply Blend DstColor SrcColor //变暗…...

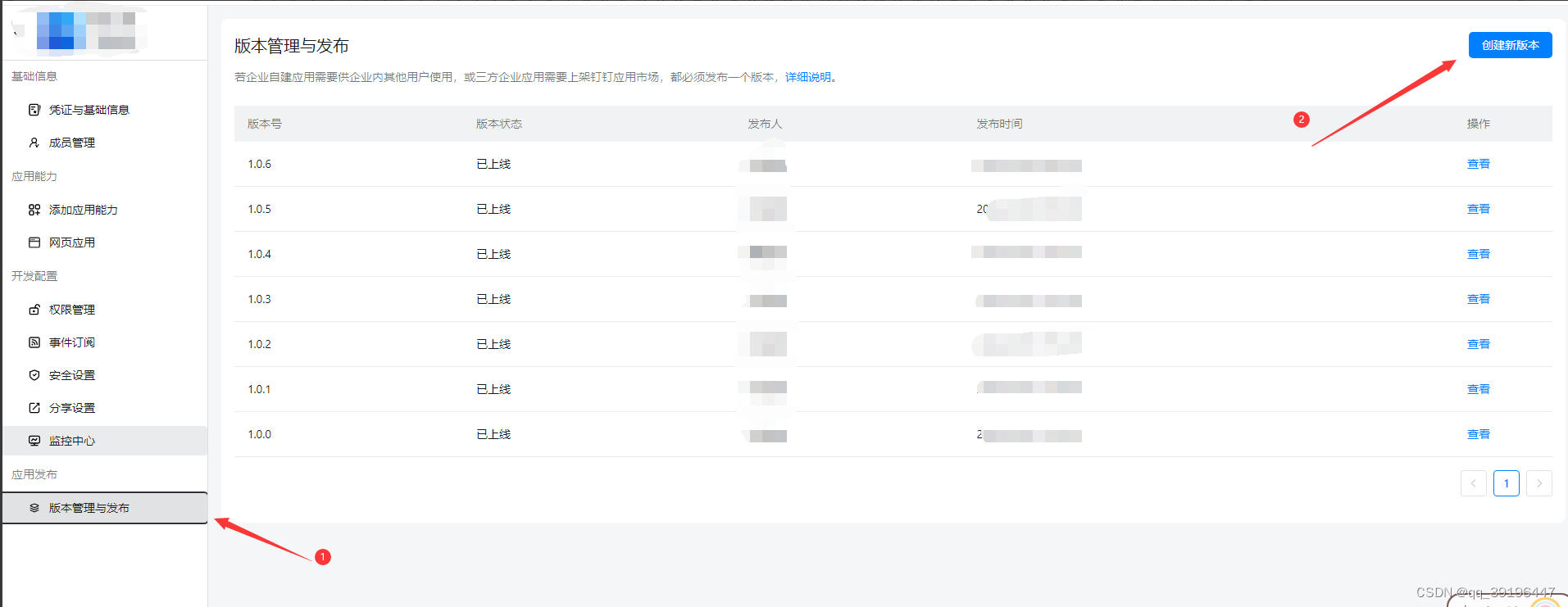
Vue3调用钉钉api,内嵌H5微应用单点登录对接
钉钉内嵌H5微应用单点登录对接 https://open.dingtalk.com/document/isvapp/obtain-the-userid-of-a-user-by-using-the-log-free 前端需要的代码 1、安装 dingtalk-jsapi npm install dingtalk-jsapi2、在所需页面引入 import * as dd from dingtalk-jsapi; // 引入钉钉a…...

UE5 局域网联机,寻找会话失败。
目录 参考资料: 尝试解决办法 1.1在【项目名.Build.cs】脚本中添加该行,添加后关闭编辑器,重新生成解决方案。编辑 2.检查是否在同一个C类子网 参考资料: 1.Cant find session in LAN - Programming & Scripting / Mul…...

Windows系统安装MongoDB并结合内网穿透实现公网访问本地数据库
文章目录 前言1. 安装数据库2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射2.3 测试随机公网地址远程连接 3. 配置固定TCP端口地址3.1 保留一个固定的公网TCP端口地址3.2 配置固定公网TCP端口地址3.3 测试固定地址公网远程访问 前言 MongoDB是一个基于分布式文件存储的数…...

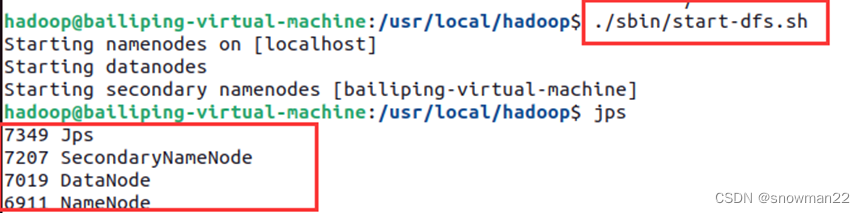
Hadoop伪分布式配置--没有DataNode或NameNode
一、原因分析 重复格式化NameNode 二、解决方法 1、输入格式化NameNode命令,找到data和name存放位置 ./bin/hdfs namenode -format 2、删除data或name(没有哪个删哪个) sudo rm -rf data 3、重新格式化NameNode 4、重新启动即可。...

柚见第十期(后端队伍接口详细设计)
创建队伍 用户可以 创建 一个队伍,设置队伍的人数、队伍名称(标题)、描述、超时时间 P0 队长、剩余的人数 聊天? 公开 或 private 或加密 信息流中不展示已过期的队伍 请求参数是否为空?是否登录,未登录不…...

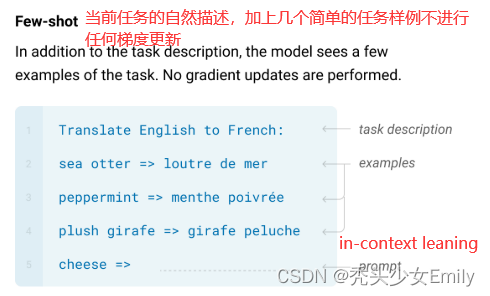
【李沐论文精读】GPT、GPT-2和GPT-3论文精读
论文: GPT:Improving Language Understanding by Generative Pre-Training GTP-2:Language Models are Unsupervised Multitask Learners GPT-3:Language Models are Few-Shot Learners 参考:GPT、GPT-2、GPT-3论文精读…...

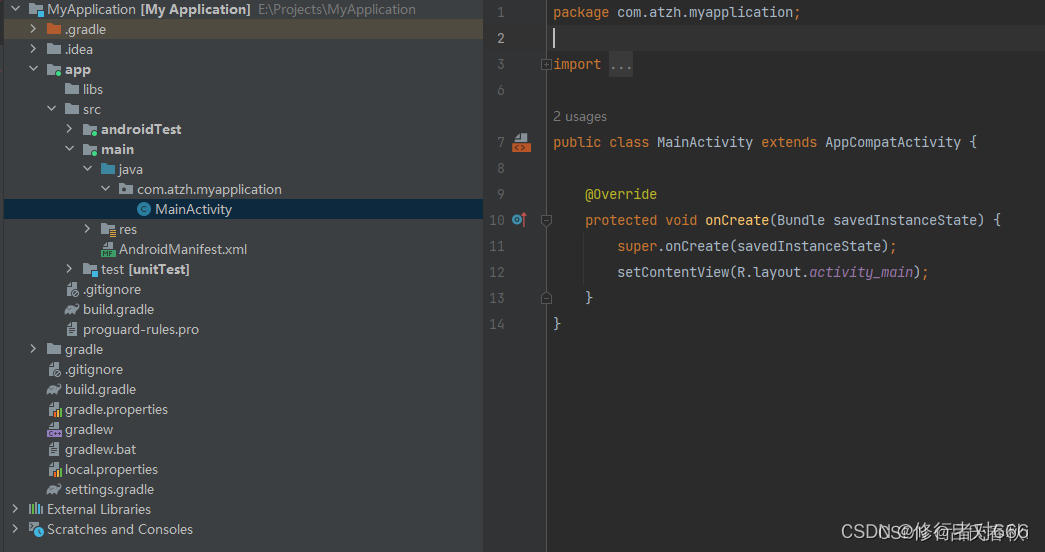
新版Android Studio火烈鸟 在新建项目工程时 无法选java的语言模板解决方法
前言 最近下载最新版androidstudio时 发现不能勾选java语言模板了 如果快速点击下一步 新建项目 默认是kotlin语言模板 这可能和google主推kt语言有关 勾选1 如图所示 如果勾选 No Activity 这个模板 是可以选java语言模板的 但是里面没有默认的Activity 勾选2 和以前的用法…...
操作记录(踩坑))
github(不是git啊)操作记录(踩坑)
专栏介绍与文章目录-CSDN博客 github是程序员绕不开的东西。 网站打不开? 向雇主或有关部门申请合法信道连接互联网。 明明账号密码都对却登录失败? 向雇主或有关部门申请合法信道连接互联网。 重置密码失败? 向雇主或有关部门申请合法信道…...

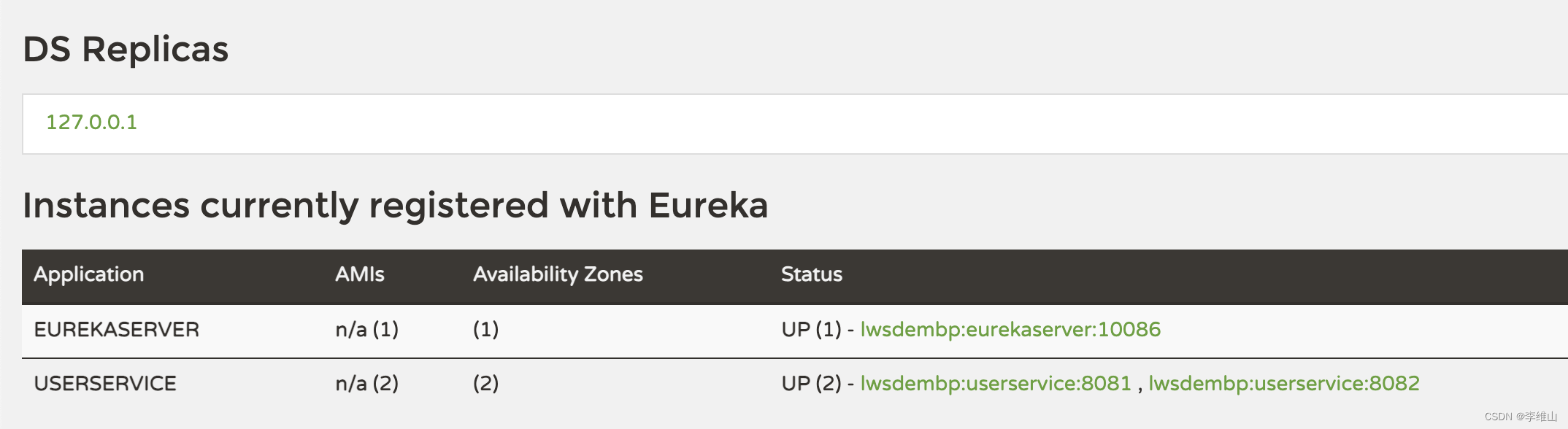
【SpringCloud微服务实战01】Eureka 注册中心
前言 在 Eureka 架构中,微服务角色有两类: EurekaServer :服务端,注册中心 记录服务信息 心跳监控 EurekaClient :客户端 Provider :服务提供者,例如案例中的 user-service …...

Python之函数进阶-柯里化
Python之函数进阶-柯里化 柯里化是一种将多参数函数转化为单参数高阶函数的技术。 具体来说,柯里化过程会将一个接受多个参数的函数,转换成一系列接受一个参数的函数,这些函数在内部组合起来,最终完成原函数的运算。 柯里化是一…...

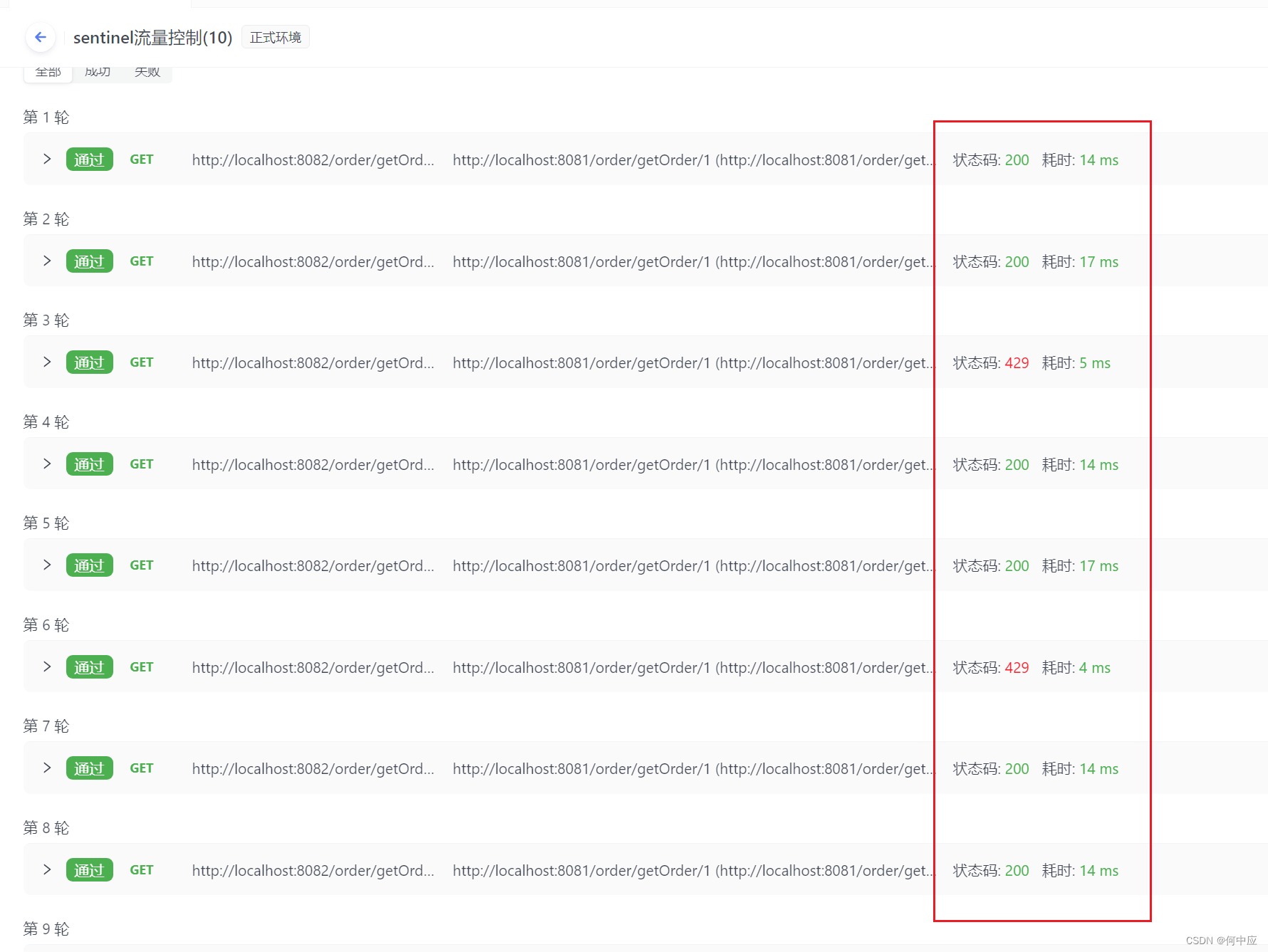
Spring Cloud项目整合Sentinel及简单使用
说明:Sentinel是阿里巴巴开发的微服务治理中间件,可用于微服之间请求的流量管控、权限控制、熔断降级等场景。本文介绍如何在Spring Cloud项目中整合Sentinel,以及Sentinel的简单使用。 环境 首先搭建一个简单的微服务环境,有以…...

【话题】人工智能迷惑行为大赏
随着ChatGPT热度的攀升,越来越多的公司也相继推出了自己的AI大模型,如文心一言、通义千问等。各大应用也开始内置AI玩法,如抖音的AI特效~在使用过程中往往会遇到一些问题,让你不得不怀疑,这真的是人工智能吗…...

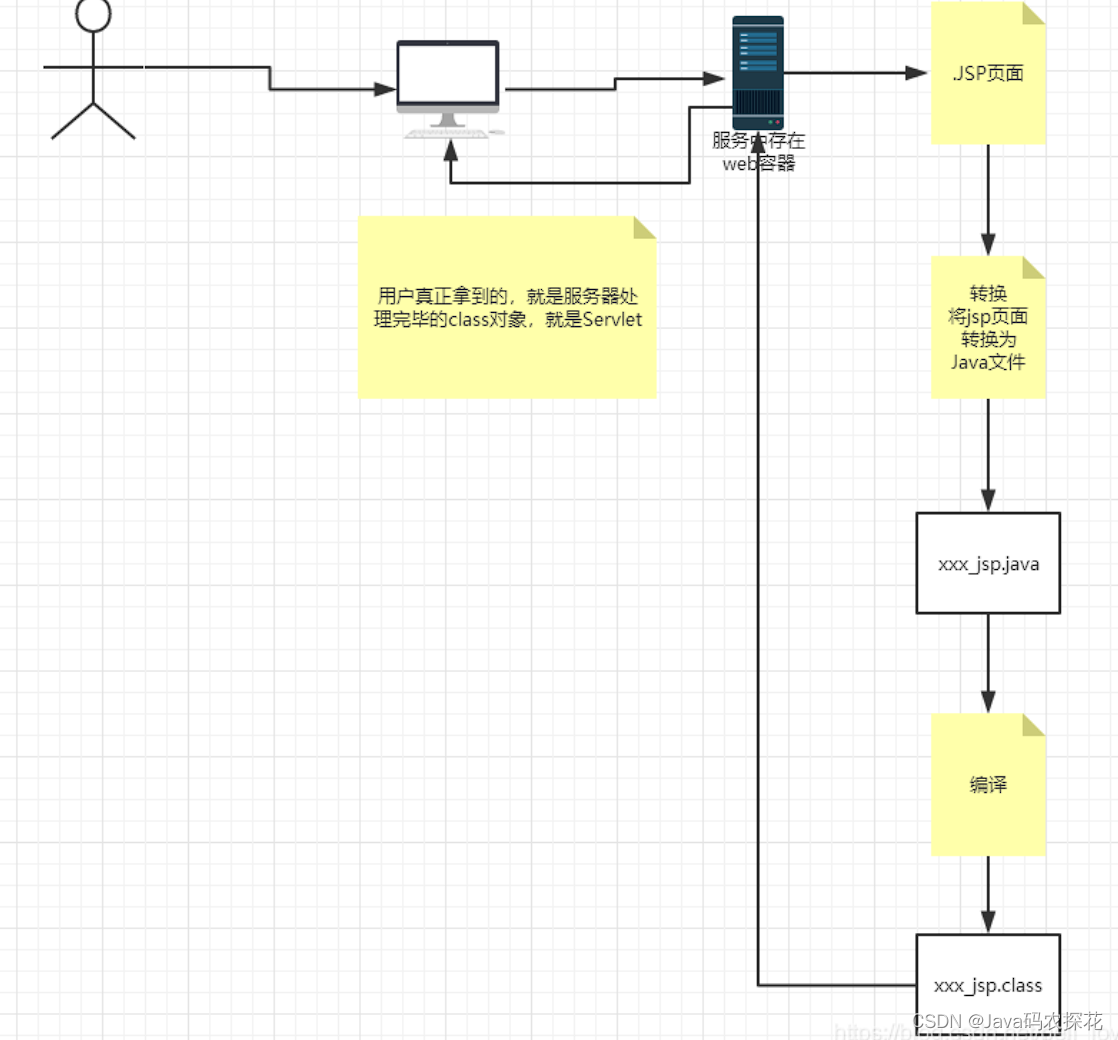
Jsp在Javaweb中扮演什么角色?
1.什么是Jsp JSP(Java Server Pages,Java 服务器页面)是一种动态网页技术,它允许在 HTML 页面中嵌入 Java 代码,并由 Web 服务器在请求页面时动态生成 HTML 页面。JSP 通常用于创建动态 Web 内容,如交互式表…...

部署docker仓库harbor
1、下载包 1、包已上传有两个harbor.v2.6.0.tar与harbor.tar 2、harbor.tar解压后会生成harbor目录,将harbor.v2.6.0.tar移动到harbor目录下。 3、执行harbor目录下的install.sh 4、执行完后修改配置文件 2、修改配置文件 vim /root/harbor/make/ harbor.yml.tmpl …...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
