前端性能优化——javascript
优化处理:
讲javascript脚本文件放到body标记的后面
减少页面当中所包含的script标记的数量
课堂练习:
脚本优化处理
使用原生JavaScript完成操作过程。
document.querySelector document.querySelectorAll
classList以及类的操作API
Element.classList - Web API 接口参考 | MDN

高性能的网络请求
Fetch API 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应。fetch api是基于promise的设计,它是为了取代传统xhr的不合理的写法而生的。
传统网络请求:

fetch网络请求:
fetch() - Web API 接口参考 | MDN
formidable - npm

创建后端
koa2 -e koa-server
cd koa-server
npm install
npm install koa-cors
npm install formidable
进入到koa-server/app.js
添加:const cors = require("koa-cors")
app.use(cors())

index.js
const router = require('koa-router')()
const {formidable} = require('formidable')router.get('/', async (ctx, next) => {ctx.body = {status: 'koa2'}
})router.post('/add',(ctx,next)=>{let body=ctx.request.bodyconsole.log(body)// console.log(ctx.request.body.name)ctx.body ={status: 'success'}
})router.post('/upload',async(ctx,next)=>{let form=formidable({uploadDir:__dirname,keepExtensions:true})await new Promise((resolve,reject)=>{form.parse(ctx.req,(err,fields,files)=>{if(err){reject(err)return}console.log(fields)console.log(files)ctx.set('Content-type','application/json')ctx.status=200ctx.state={fields,files}ctx.body=JSON.stringify(ctx.state,null,2)resolve()})})})router.get('/string', async (ctx, next) => {ctx.body = 'koa2 string'
})router.get('/json', async (ctx, next) => {ctx.body = {title: 'koa2 json'}
})module.exports = router
前端页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="file" id="file" />
</body>
<script>fetch('http://localhost:3000/',{method: 'GET',// body:JSON.stringify({}) get请求不需要bodymode: 'cors'})// 服务端返回的数据格式 json() text() blob().then(res => res.json())// 服务端接受数据.then(data => {console.log(data)})fetch('http://localhost:3000/add',{method: 'POST',body:JSON.stringify({name:'张三'}),mode: 'cors'}).then(res => res.json()).then(data => {console.log(data)})const file = document.querySelector('#file');file.onchange = function () {// console.log(file.files)let uploadFile = file.files[0];let formData = new FormData();formData.append('file',uploadFile);fetch('http://localhost:3000/upload',{method: 'POST',body:formData,mode: 'cors'}).then(res => res.json()).then(data => {console.log(data)})}
</script>
</html>高性能的动画处理
Window:requestAnimationFrame() 方法 - Web API 接口参考 | MDN
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="file" id="file" />
</body>
<script>fetch('http://localhost:3000/',{method: 'GET',// body:JSON.stringify({}) get请求不需要bodymode: 'cors'})// 服务端返回的数据格式 json() text() blob().then(res => res.json())// 服务端接受数据.then(data => {console.log(data)})fetch('http://localhost:3000/add',{method: 'POST',body:JSON.stringify({name:'张三'}),mode: 'cors'}).then(res => res.json()).then(data => {console.log(data)})const file = document.querySelector('#file');file.onchange = function () {// console.log(file.files)let uploadFile = file.files[0];let formData = new FormData();formData.append('file',uploadFile);fetch('http://localhost:3000/upload',{method: 'POST',body:formData,mode: 'cors'}).then(res => res.json()).then(data => {console.log(data)})}
</script>
</html>视频演示
fetch请求和高性能动画处理
js语言层级优化(减少页面中的dom操作)
对比前,有很多的dom操作,并且直接写在循环里面了

优化:把它们转存一下

相关文章:

前端性能优化——javascript
优化处理: 讲javascript脚本文件放到body标记的后面 减少页面当中所包含的script标记的数量 课堂练习: 脚本优化处理 使用原生JavaScript完成操作过程。 document.querySelector document.querySelectorAll classList以及类的操作API Element.class…...

Docker容器化技术(使用Docker搭建论坛)
第一步:删除容器镜像文件 [rootlocalhost ~]# docker rm -f docker ps -aq b09ee6438986 e0fe8ebf3ba1第二步:使用docker拉取数据库 [rootlocalhost ~]# docker run -d --name db mysql:5.7 02a4e5bfffdc81cb6403985fe4cd6acb0c5fab0b19edf9f5b8274783…...

C# ListView 控件使用
1.基本设置 listView1.Columns.Add("序号", 60); //向 listView1控件中添加1列 同时设置列名称和宽度listView1.Columns.Add("温度", 100); //下同listView1.Columns.Add("偏移", 100);listView1.Columns.Add("分割", 50);listView1…...

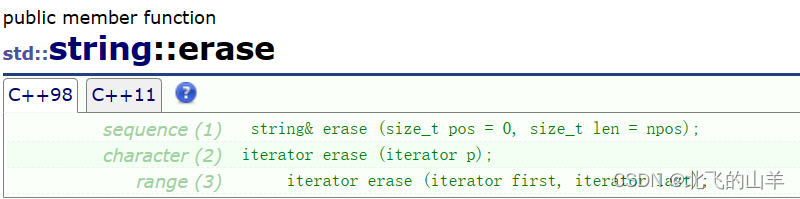
【string一些函数用法的补充】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 string类对象的修改操作 我们来看 c_str 返回c格式的字符串的操作: 我们来看 rfind 和 substr 的操作: string类非成员函数 我们来看 r…...

【Go】令牌桶限流算法
1. 限流 限流,顾名思义,限制用户请求流量,避免大规模并发导致系统宕机。 2. 令牌桶算法 令牌管理员以恒定的速率向令牌桶里放置一个令牌。如果桶满,就丢弃令牌。 请求到达时,都要先去令牌桶里取一个令牌,…...

go的slice学习
并发访问slice 线上出现一粒多协程并发append全局slice的情况,导致内存不断翻倍,因此对slice的使用需要重新考虑。 并发读写的情况下, 可以利用锁、channel等避免竞态 问题 func TestDemo32(t *testing.T) {var wg sync.WaitGroupvar n 1…...

软件设计师17--磁盘管理
软件设计师17--磁盘管理 考点1:存储管理 - 磁盘管理调度算法磁盘调度 - FCFS磁盘调度 - SSTF例题: 考点1:存储管理 - 磁盘管理 存取时间寻道时间等待时间,训导时间是指磁头移动到磁道所需的时间;等待时间为等待读写的扇…...

学点Java打小工——Day2Day3一点作业
1 猜数字(10次机会) 随机生成[1,1000]的一个数,输入你猜的数程序会给出反馈,直到猜对或次数用尽(10次)。 //猜数字 10次机会Testpublic void guessNumber() {Random random new Random();// [0, 1000) 1// [1, 1000]int num ra…...

【话题】2024年AI辅助研发趋势,有那些应用领域
大家好,我是全栈小5,欢迎阅读文章! 此篇是【话题达人】系列文章,这一次的话题是《2024年AI辅助研发趋势》 目录 背景概念实践医药领域汽车设计领域展望未来文章推荐 背景 随着人工智能技术的持续发展与突破,2024年AI辅…...

蓝桥杯——数组切分
数组切分 题目分析 这里要搞清楚一个点就是满足区间内数字是连续数字的区间有什么样的特点,既然数字连续重新排列后的数字为n,n1,n2,n3,n4,…nlen,则最大数字和最小数字之差恰好是区间长度减1,即nlen-nlen,同样因为下标也是连续…...

【机器学习】进阶学习:详细解析Sklearn中的MinMaxScaler---原理、应用、源码与注意事项
【机器学习】进阶学习:详细解析Sklearn中的MinMaxScaler—原理、应用、源码与注意事项 这篇文章的质量分达到了97分,虽然满分是100分,但已经相当接近完美了。请您耐心阅读,我相信您一定能从中获得不少宝贵的收获和启发~ …...

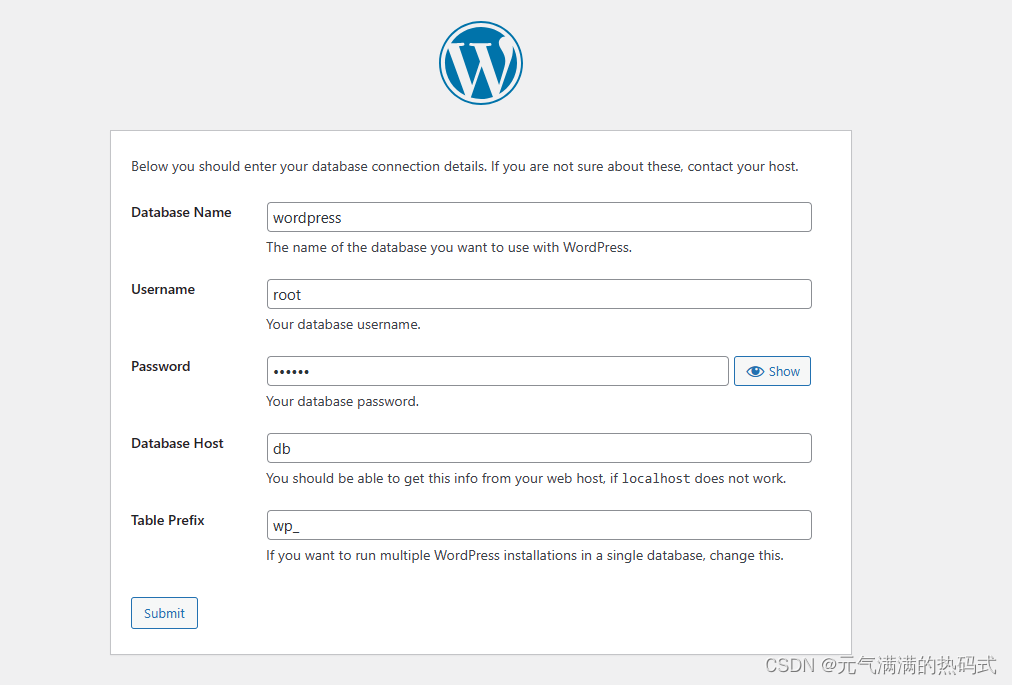
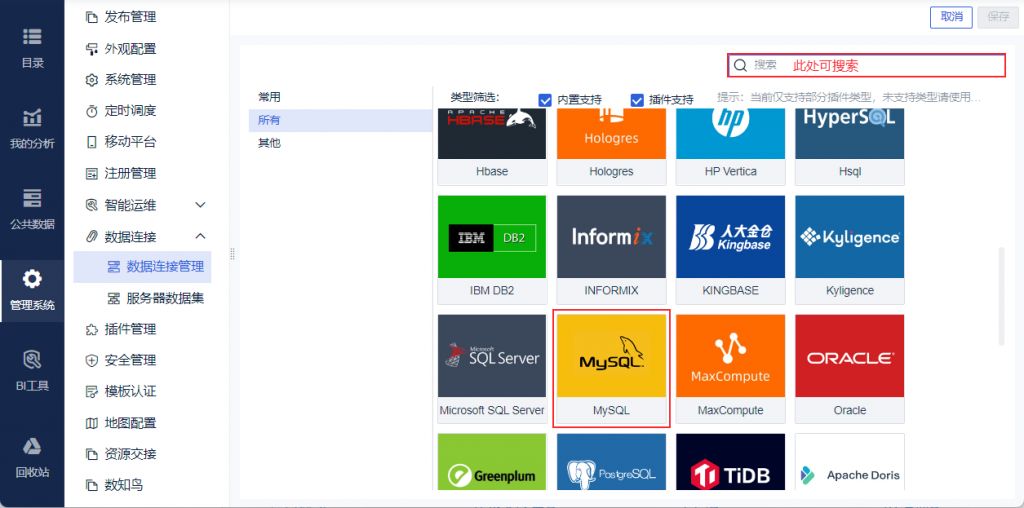
数据库是什么?数据库连接、管理与分析工具推荐
一、数据库是什么? 数据库是一种结构化的数据存储系统,用于有效地组织、存储和管理大量的数据。它是一个集中化的数据存储库,通常由一个或多个数据表组成,每个数据表包含多个行和列,用于存储特定类型的数据。数据表中…...

【C#算法实现】可见的山峰对数量
文章目录 前言一、题目要求二、算法设计及代码实现2.1 算法思想2.2 代码实现 前言 本文是【程序员代码面试指南(第二版)学习笔记】C#版算法实现系列之一,用C#实现了《程序员代码面试指南》(第二版)栈和队列中的可见的…...

Selenium 隐藏浏览器指纹特征的几种方式
文章转载于:https://mp.weixin.qq.com/s/sXRXwMDqekUHfU2SnL-PYg 我们使用 Selenium 对网页进行爬虫时,如果不做任何处理直接进行爬取,会导致很多特征是暴露的 对一些做了反爬的网站,做了特征检测,用来阻止一些恶意爬虫…...

k8s发布nacos-server,nodeport配置注意事项
k8s发布nacos-server注册不上问题 问题描述:分析过程: 问题描述: k8s发布nacos-server做服务公用使用,nodeport暴漏服务给客户端注册, nacos:端口 8848:30601 9848:30701 分析过程:…...

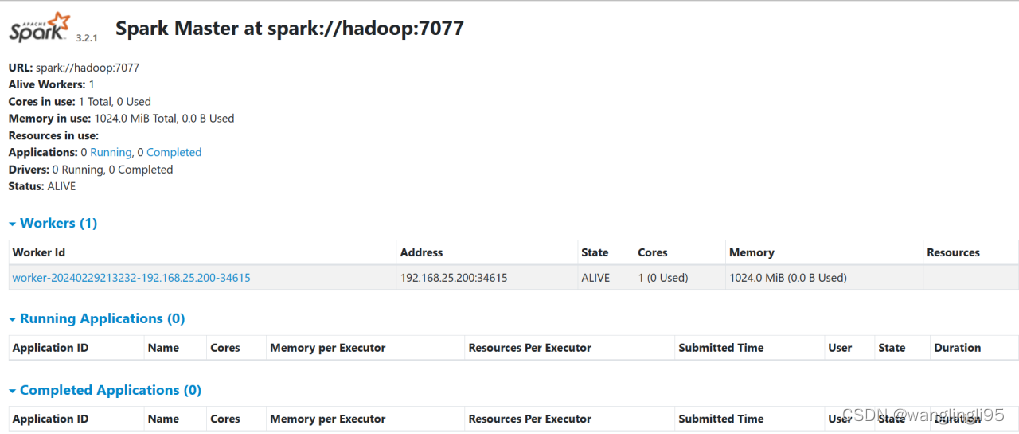
伪分布式Spark集群搭建
一、软件环境 软 件 版 本 安 装 包 VMware虚拟机 16 VMware-workstation-full-16.2.2-19200509.exe SSH连接工具 FinalShell Linux OS CentOS7.5 CentOS-7.5-x86_64-DVD-1804.iso JDK 1.8 jdk-8u161-linux-x64.tar.gz Spark 3.2.1 spark-3.2.1-bin-…...

Android 监听卫星导航系统状态及卫星测量数据变化
源码 package com.android.circlescalebar;import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import androidx.core.app.ActivityCompat; import androidx.core.content.ContextCompat; import android.Manifest; import android.conte…...

鸿蒙培训开发:就业市场的新热点~
金三银四在即,随着春节假期结束,各行各业纷纷复工复产,2024年的春季招聘市场也迎来了火爆的局面。最近发布的《2024年春招市场行情周报(第一期)》显示,尽管整体就业市场仍处于人才饱和状态,但华…...

【C++】string的底层剖析以及模拟实现
一、字符串类的认识 C语言中,字符串是以\0结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数, 但是这些库函数与字符串是分离开的,不太符合OOP的思想,而且底层空间需要用户自己管理&a…...

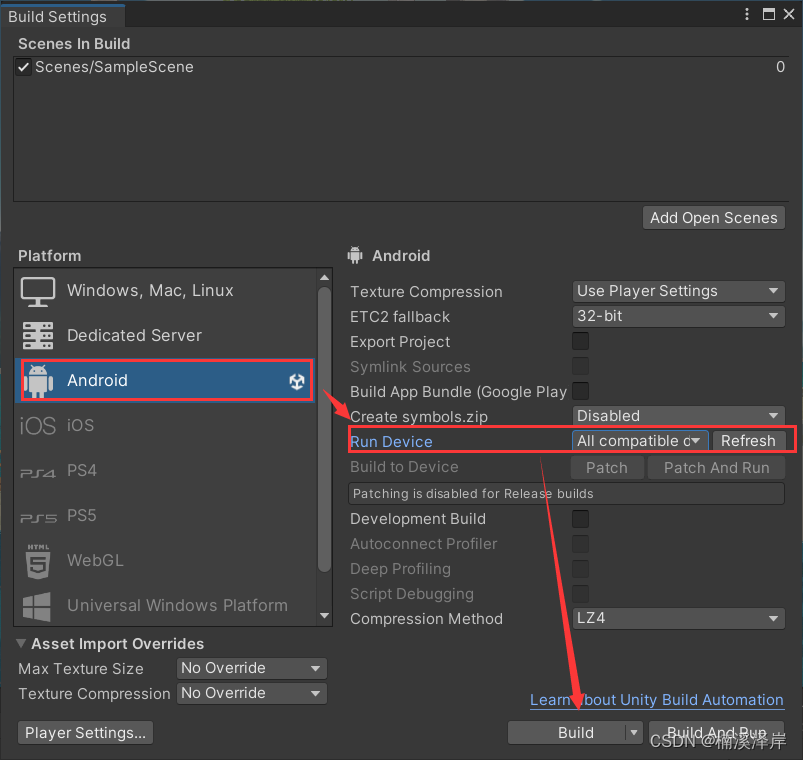
Unity的PICO项目基础环境搭建笔记(调试与构建应用篇)
文章目录 前言一、为设备开启开发者模式1、开启PICO VR一体机。前往设置>通用>关于本机>软件版本号2、一直点击 软件版本号 ,直到出现 开发者 选项3、进入 开发者模式,打开 USB调试,选择 文件传输 二、实时预览应用场景1、下载PC端的…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
