原生js html5 canvas制作flappy bird压扁小鸟游戏
可以以电脑浏览器的手机模式打开,也可以在手机浏览器中直接打开
游戏运用了Canvas的drawImage,translate,rotate,save,restore,fillRect等API。 采用中介者模式,Game类统领全局,负责读取资源,设置定时器,维护各个物体实例,所有的演员都是Game类new 出来的, 游戏项目外部的语句就一条:
- 碰撞检测
因此小鸟的图片其实是一个长方形,而且角度又不断变化导致中心点难于掌握,因此很难判断小鸟与管子的碰撞。 这里画了张图帮助自己理解
- 小鸟下落的速度
需要模拟小鸟的重力,高中物理没有白学
- 分数的计算
分数的计算与碰撞检测类似,设置一个开关,当管子重新出现时,设置为true。当分值加1时,设置为false。小鸟的最左边的x坐标如果超出了管子的x+width,就认为成功通过。
- 场景管理器
场景管理器有4个方法enter,update,render,bindEvent。其中定时器在每帧执行update方法和render方法。enter方法由业务来调用,比如用户点击了按钮,此时就进入场景2,鸟撞到了管子,就进入场景3。 这样就把游戏的各个不同阶段分离出来,方便处理。
演示下载地址:https://www.erdangjiade.com/js/7968.html
源码实例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>flappy bird压扁小鸟小游戏</title><meta property="og:type" content="website">
<meta property="og:title" content="Squishy Bird">
<meta property="og:site_name" content="Squishy Birds">
<meta property="og:image" content="src/wav/fbthumb.jpg">
<meta name="viewport" content="user-scalable=no, initial-scale=0.5, width=610, height=1024"><link rel="image_src" href="src/wav/fbthumb.jpg"></head>
<body style="margin: 0px; overflow: hidden;-moz-user-select: none;-webkit-user-select: none;user-select: none;" ><div id="lgd" style="width: 300px; height: 64px; position: absolute; left: 533px; top: 301px; font-family: Verdana; font-size: 16px; font-weight: bold; text-align: center;">Loading...</div><script type="text/javascript" src="src/squishybird.js"></script><div style="overflow: hidden; position: relative; width: 1366px; height: 620px;"><canvas width="1366" height="620"></canvas><img src="src/wav/pipe1.png" width="148" height="1664" style="position: absolute; left: 609px; top: -1533px; z-index: 420;"><img src="src/wav/pipe2.png" width="148" height="1664" style="position: absolute; left: 609px; top: 400.9999999999999px; z-index: 420;"><canvas width="1366" height="88" style="position: absolute; z-index: 31337; left: 0px; top: 532px;"></canvas><canvas width="1366" height="256" style="position: absolute; z-index: 60; left: 0px; top: 276px;"></canvas><canvas width="1366" height="216" style="position: absolute; z-index: 61; left: 0px; top: 316px;"></canvas><img src="src/wav/logo.png" style="position: absolute; opacity: 0; z-index: 42069; left: 370px; top: 174px; display: none;"><img src="src/wav/gameover.png" style="position: absolute; opacity: 1; z-index: 42069; left: 370px; top: 93px; display: inline;"><img src="src/wav/clicktostart.png" style="position: absolute; opacity: 0; z-index: 42070; left: 514px; top: 435px; display: none;"><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 23px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 22px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 21px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 20px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 19px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 18px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 17px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 23px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 22px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 21px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 20px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 19px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 18px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 17px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 23px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 22px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 21px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 20px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 19px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 18px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 17px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 23px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 22px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 21px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(255, 255, 255); z-index: 88888; -webkit-user-select: none; left: 533px; top: 20px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 19px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 18px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 17px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 23px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 22px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 21px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 20px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 19px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 18px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 17px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 23px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 22px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 21px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 20px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 19px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 18px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 17px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 23px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 22px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 21px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 20px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 19px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 18px;">0</div><div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 17px;">0</div><canvas width="150" height="150" style="z-index: 69; position: absolute; left: 880.7973799593747px; top: 288.1699138371274px;"></canvas><canvas width="150" height="150" style="z-index: 69; position: absolute; left: 94.18296936130267px; top: 175.22475277371694px;"></canvas><canvas width="150" height="150" style="z-index: 69; position: absolute; left: 147.39346598794316px; top: 196.6628938429057px;"></canvas><canvas width="150" height="150" style="z-index: 69; position: absolute; left: -235.79706690685066px; top: -486.7269952782424px;"></canvas>
</div><audio src="src/wav/flap.wav"></audio>
<audio src="src/wav/flap.wav"></audio>
<audio src="src/wav/flap.wav"></audio>
<audio src="src/wav/flap.wav"></audio>
<audio src="src/wav/flap.wav"></audio>
<audio src="src/wav/slide.wav"></audio>
<audio src="src/wav/slide.wav"></audio>
<audio src="src/wav/slide.wav"></audio>
<audio src="src/wav/clang.wav"></audio>
<audio src="src/wav/clang.wav"></audio>
<audio src="src/wav/clang.wav"></audio>
<audio src="src/wav/coin.wav"></audio>
<audio src="src/wav/coin.wav"></audio>
<audio src="src/wav/coin.wav"></audio>
<audio src="src/wav/coin2.wav"></audio>
<audio src="src/wav/coin2.wav"></audio>
<audio src="src/wav/coin2.wav"></audio>
<audio src="src/wav/coin3.wav"></audio>
<audio src="src/wav/coin3.wav"></audio>
<audio src="src/wav/coin3.wav"></audio>
<audio src="src/wav/coin4.wav"></audio>
<audio src="src/wav/coin4.wav"></audio>
<audio src="src/wav/coin4.wav"></audio>
<audio src="src/wav/kick.wav"></audio>
<audio src="src/wav/kick.wav"></audio>
<audio src="src/wav/kick.wav"></audio>
<audio src="src/wav/kick.wav"></audio>
<audio src="src/wav/kick.wav"></audio>
<audio src="src/wav/kick2.wav"></audio>
<audio src="src/wav/kick2.wav"></audio>
<audio src="src/wav/kick2.wav"></audio>
<audio src="src/wav/kick2.wav"></audio>
<audio src="src/wav/kick2.wav"></audio>
<audio src="src/wav/kick3.wav"></audio>
<audio src="src/wav/kick3.wav"></audio>
<audio src="src/wav/kick3.wav"></audio>
<audio src="src/wav/kick3.wav"></audio>
<audio src="src/wav/kick3.wav"></audio>
<audio src="src/wav/kick4.wav"></audio>
<audio src="src/wav/kick4.wav"></audio>
<audio src="src/wav/kick4.wav"></audio>
<audio src="src/wav/kick4.wav"></audio>
<audio src="src/wav/kick4.wav"></audio>
<audio src="src/wav/kick5.wav"></audio>
<audio src="src/wav/kick5.wav"></audio>
<audio src="src/wav/kick5.wav"></audio>
<audio src="src/wav/kick5.wav"></audio>
<audio src="src/wav/kick5.wav"></audio>
<audio src="src/wav/squish1.wav"></audio>
<audio src="src/wav/squish1.wav"></audio>
<audio src="src/wav/squish1.wav"></audio>
<audio src="src/wav/squish2.wav"></audio>
<audio src="src/wav/squish2.wav"></audio></body>
</html>相关文章:

原生js html5 canvas制作flappy bird压扁小鸟游戏
可以以电脑浏览器的手机模式打开,也可以在手机浏览器中直接打开 游戏运用了Canvas的drawImage,translate,rotate,save,restore,fillRect等API。 采用中介者模式,Game类统领全局,负责…...

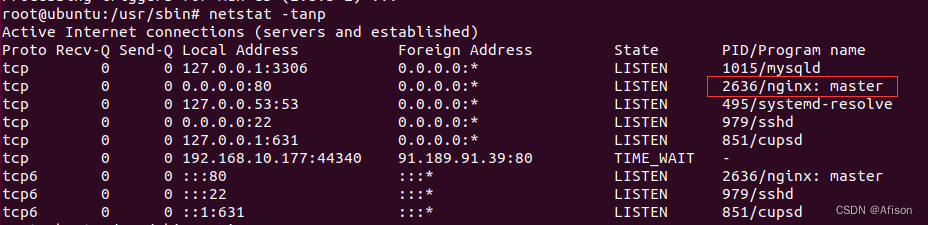
服务器集群 -- nginx配置tcp负载均衡
当面临高流量、高可用性、水平扩展、会话保持或跨地域流量分发等需求时,单台服务器受限于硬件资源、性能有限不能满足应用场景的并发需求量时,引入负载均衡器部署多个服务器共同处理客户端的并发请求,可以帮助优化系统架构,提高系…...

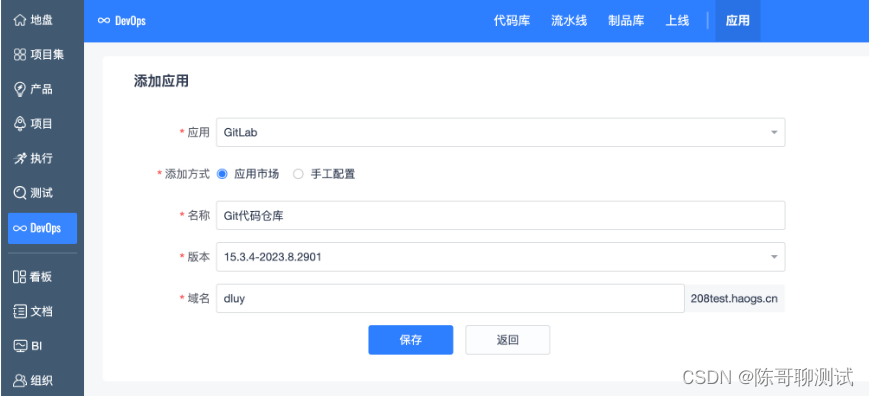
现代DevOps如何改变软件开发格局
在软件开发的早期,该过程通常是开发人员编写代码,再将其交给质量保证(QA)进行测试。这种瀑布开发方法可能会导致质量问题和延迟,因为问题是在周期后期发现的。 一、了解DevOps和测试左移 DevOps是Development和Opera…...

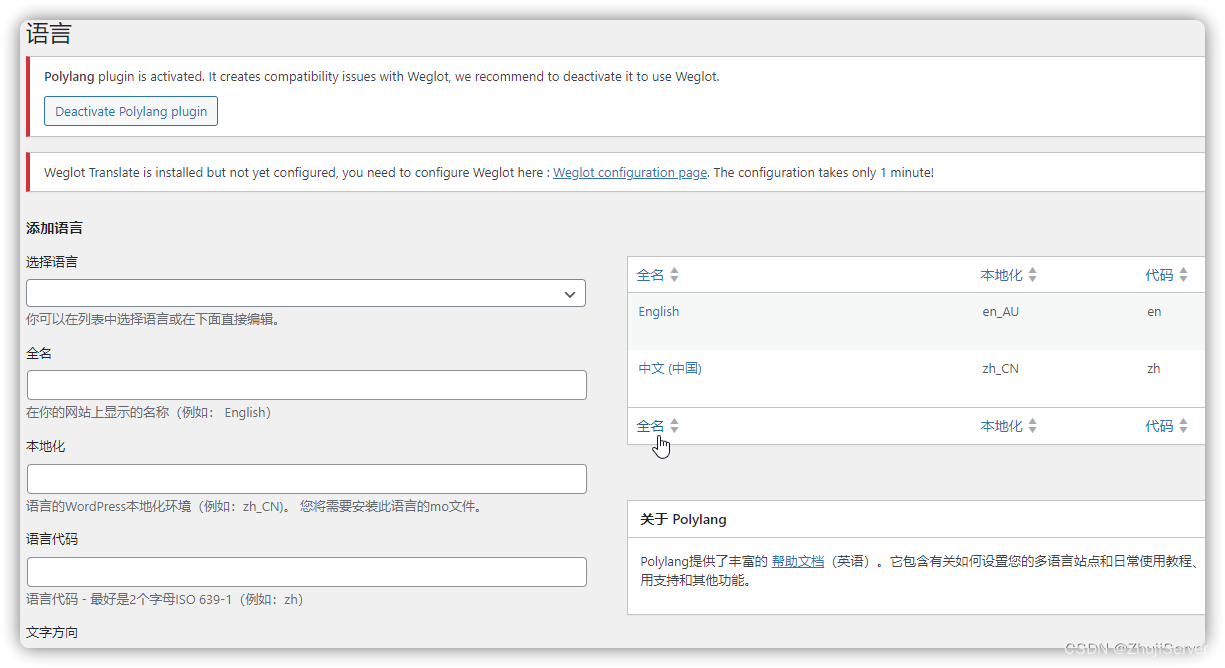
如何在WordPress网站上设置多语言展示
在今天的全球化世界中,拥有多语言网站对于吸引更广泛的受众至关重要。前不就我们遇到Hostease的客户咨询我们的在线客服,他想要对他的wordpress网站支持多语言。我们提供给客户可以尝试以下的插件来支持多语言。 在本教程中,我们将逐步介绍如…...

Pinia和Vuex有什么区别?
API设计: Pinia的API设计更加简洁和直观。它采用了类似于Vue Composition API的风格,使用了更加现代化的语法和概念。相比之下,Vuex的API设计较为传统,使用了基于对象和字符串的方式来定义和访问状态。 TypeScript支持ÿ…...

普林斯顿算法讲义(二)
原文:普林斯顿大学算法课程 译者:飞龙 协议:CC BY-NC-SA 4.0 2.2 归并排序 原文:algs4.cs.princeton.edu/22mergesort 译者:飞龙 协议:CC BY-NC-SA 4.0 我们在本节中考虑的算法基于一种简单的操作ÿ…...

JVM 面试——G1和ZGC的区别
ZGC是一款JDK 11中新加入的具有实验性质的低延迟垃圾收集器ZGC的目标主要有4个 支持TB量级的堆。我们生产环境的硬盘还没有上TB呢,这应该可以满足未来十年内,所有JAVA应用的需求了吧。最大GC停顿时间不超10ms。目前一般线上环境运行良好的JAVA应用Minor …...

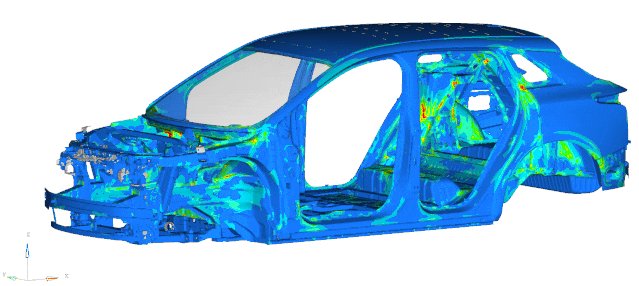
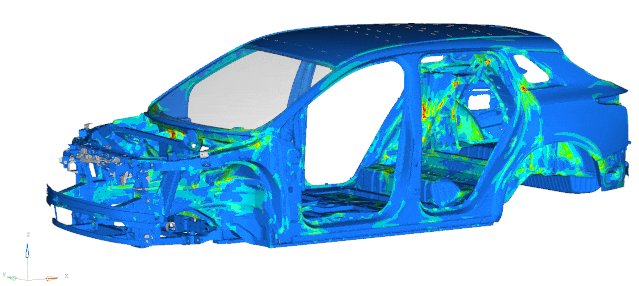
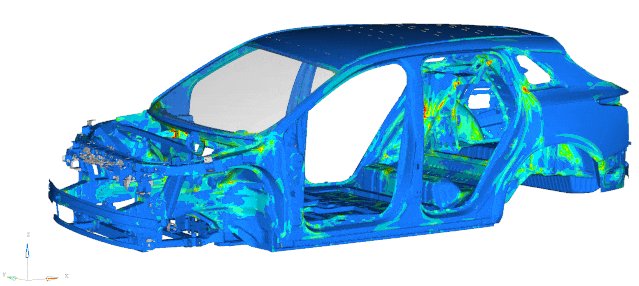
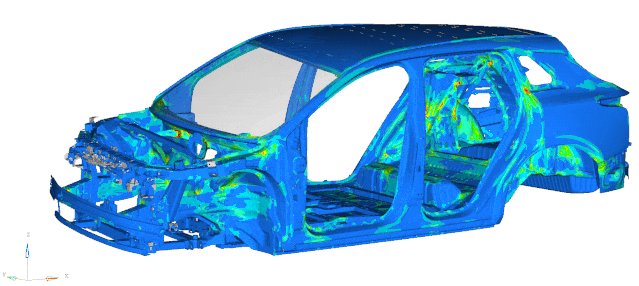
当“新质生产力”遇上“CAE仿真”,将激起什么样的火花?
在刚刚闭幕的全国两会上,新质生产力无疑是最为“滚烫”的热词。发展新质生产力是推动高质量发展的内在要求和重要着力点,此次更被列为2024年政府重点任务的第一条。 新质生产力是创新起主导作用,摆脱传统经济增长方式、生产力发展路径&#…...

使用 ChatGPT 写高考作文
写作文,很简单,但写一篇好的作文,是非常有难度的。 想要写一篇高分作文,需要对作文题目有正确的理解,需要展现独到的观点和深入的思考,需要具备清晰的逻辑结构,需要准确而得体的语言表达。 正…...

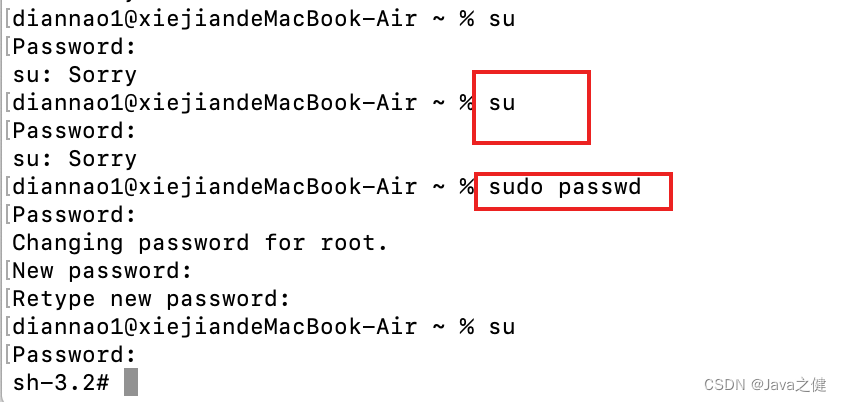
mac输入su命令报错如何重置密码
diannao1xiejiandeMacBook-Air ~ % su Password: su: Sorry输入 sudo passwd 命令重置密码即可。...

KY211 特殊排序
描述: 输入一系列整数,将其中最大的数挑出(如果有多个,则挑出一个即可),并将剩下的数进行排序,如果无剩余的数,则输出-1。 输入描述: 输入第一行包括1个整数N,1<N<1000&#x…...

设计模式八:观察者模式
文章目录 1、观察者模式2、示例3、spring中的观察者模式3.1 spring观察者模式的使用3.2 spring观察者模式原理解析 1、观察者模式 观察者模式(Observer Design Pattern),也叫做发布订阅模式(Publish-Subscribe Design Pattern)、模…...

黑马程序员java部分笔记(持续更新)十点二:封装
面向对象的三大特征:封装,继承,多态 告诉我们正确的属性与方法 例1:需求:定义一个类:人 属性:姓名,年龄 行为:吃饭,睡觉 代码: public class Pe…...

ChatGPT-Next-Web SSRF漏洞+XSS漏洞复现(CVE-2023-49785)
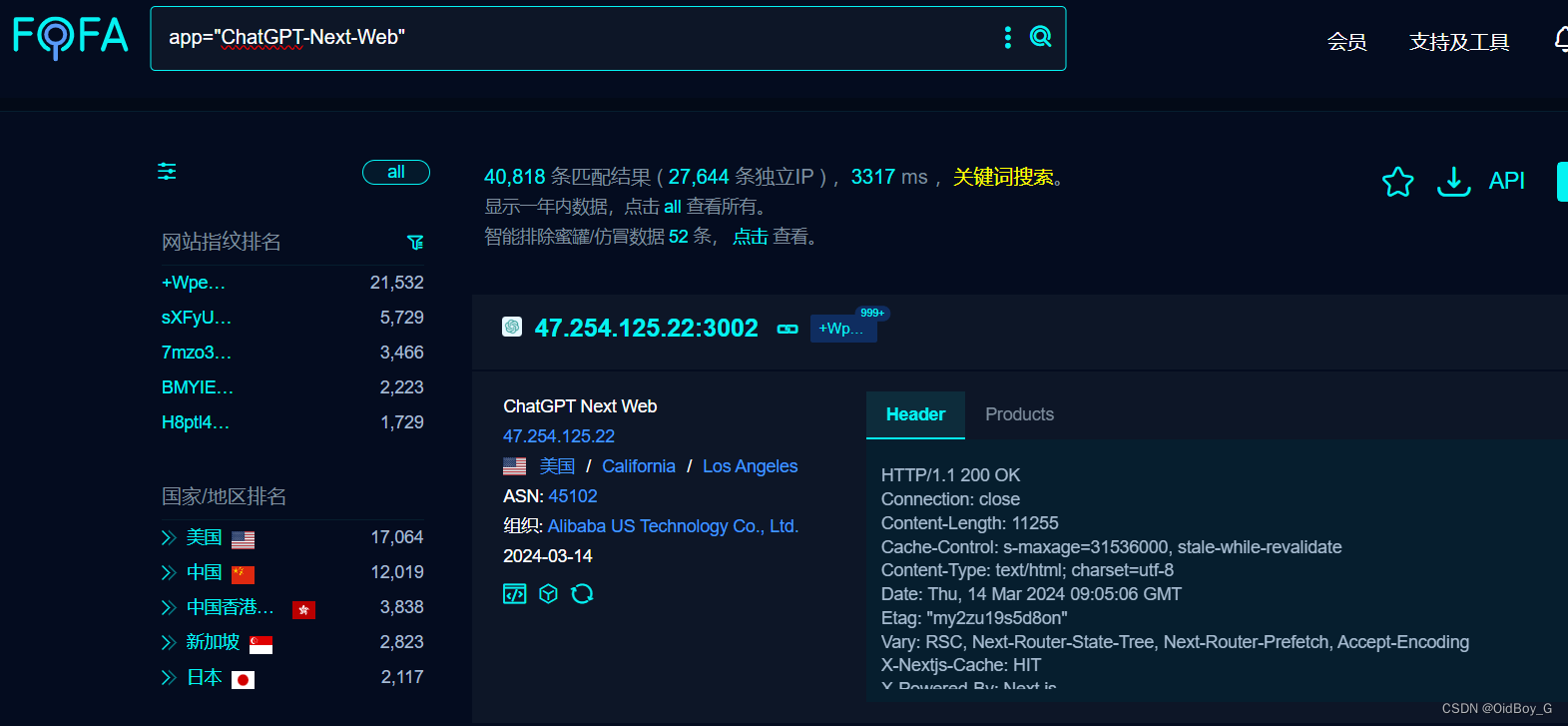
0x01 产品简介 ChatGPT-Next-Web 是一种基于 OpenAI 的 GPT-3.5 、GPT-4.0语言模型的产品。它是设计用于 Web 环境中的聊天机器人,旨在为用户提供自然语言交互和智能对话的能力。 0x02 漏洞概述 2024年3月,互联网上披露CVE-2023-49785 ChatGPT-Next-Web SSRF/XSS 漏洞,未经…...

【小黑嵌入式系统第十九课】结课总结(三)——操作系统部分(RTOSμC/OS-Ⅲ程序设计基础(任务函数时间临界区通信))
上一课: 【小黑嵌入式系统第十八课】结课总结(二)——软件部分(系统架构&调试&测试&运行&系统软件设计) 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默࿰…...

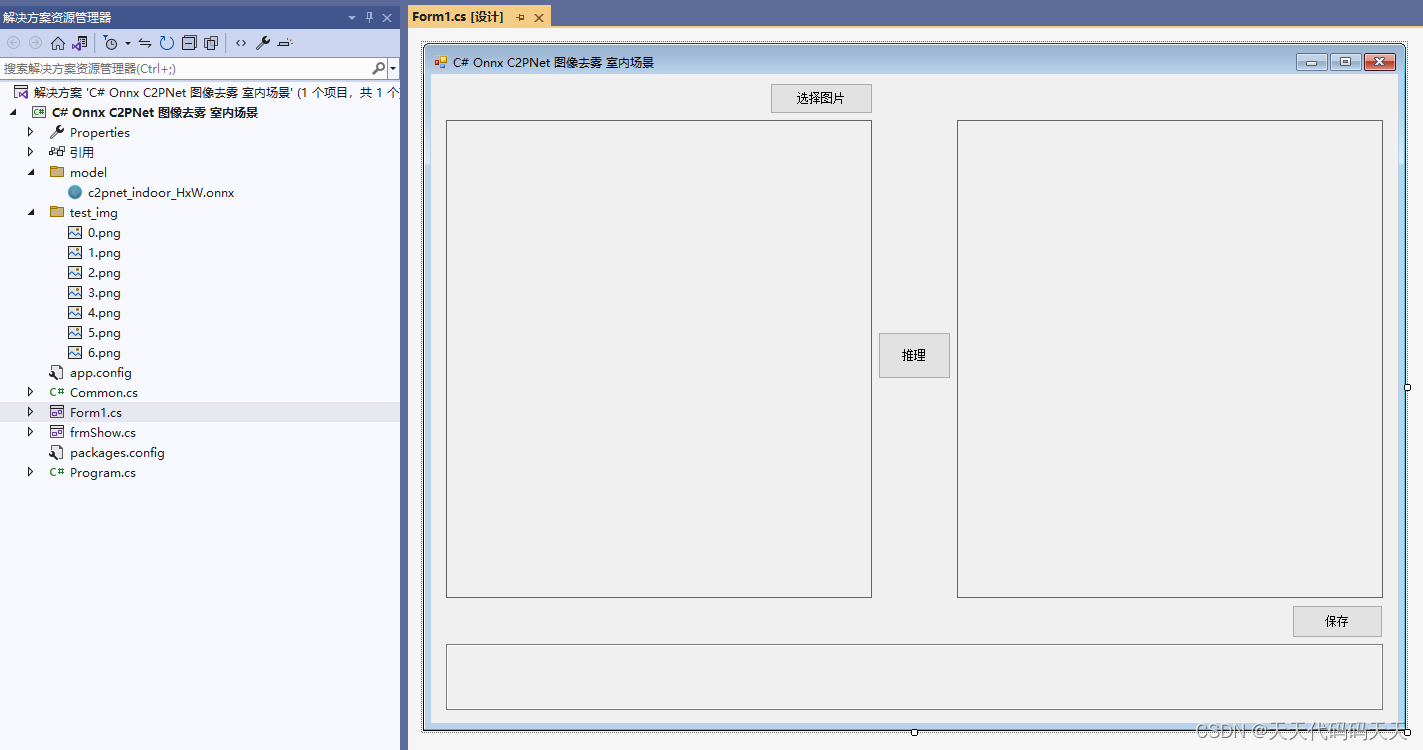
C# Onnx C2PNet 图像去雾 室内场景
目录 介绍 效果 模型信息 项目 代码 下载 C# Onnx C2PNet 图像去雾 室内场景 介绍 github地址:GitHub - YuZheng9/C2PNet: [CVPR 2023] Curricular Contrastive Regularization for Physics-aware Single Image Dehazing [CVPR 2023] Curricular Contrasti…...

工作中Git如何切换远程仓库地址
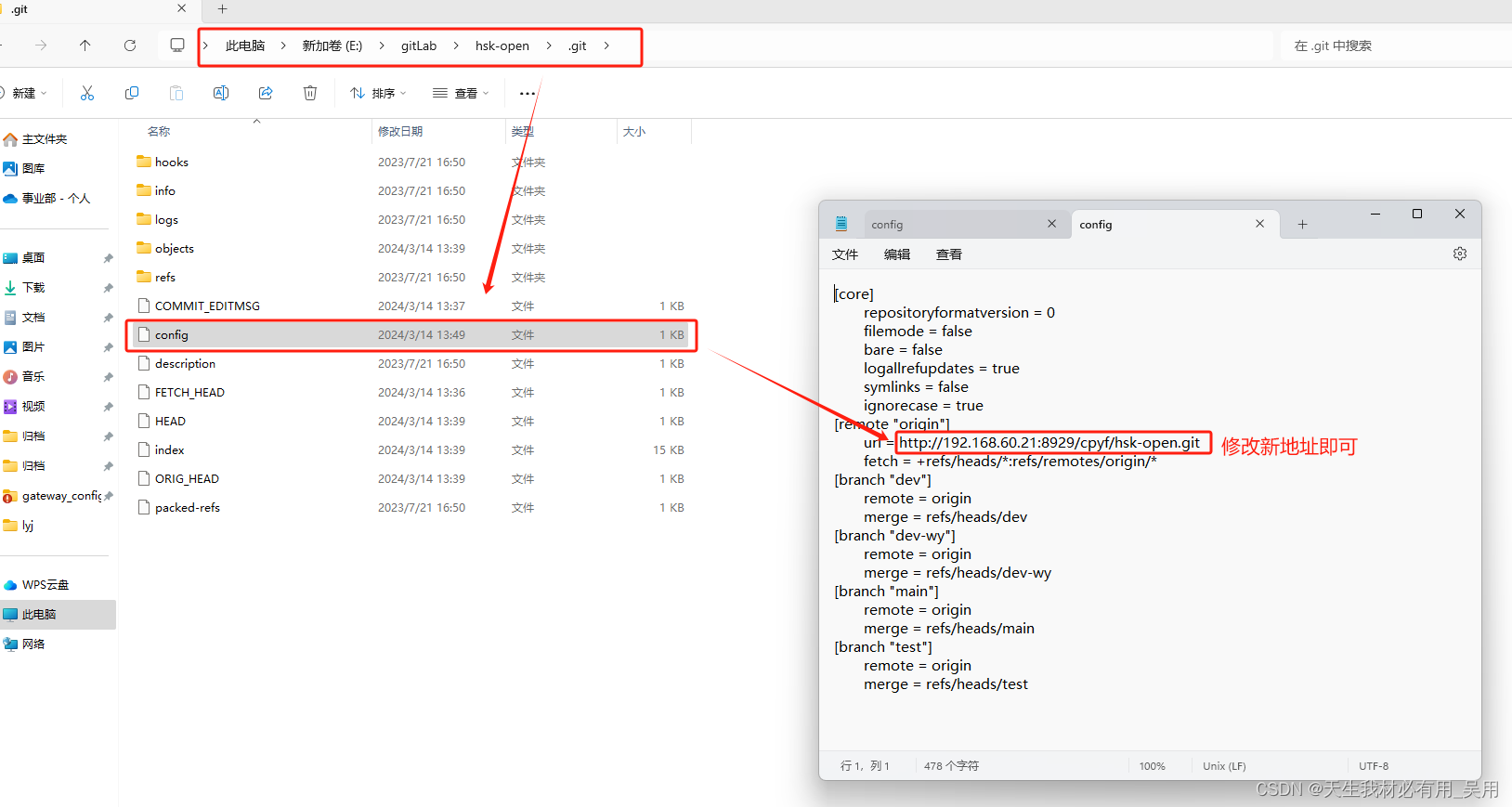
工作中Git如何切换远程仓库地址 部门之前的仓库不用了,重新建了一个仓库,但是上传代码还是上传到了之前的仓库里面了,所以得进行修改,下面将修改地址的方法进行操作。 方法一、直接修改远程仓库地址 查看当前远程仓库地址 git …...

香港理工大学主办!2024年第八届电力能源系统与应用国际会议(ICoPESA 2024)即将召开!
2024年第八届电力能源系统与应用国际会议(ICoPESA 2024) 2024年6月24日-26日 中国香港 ICoPESA 2024-Hong Kong (icpesa.org)https://icpesa.org/index.html 会议组织单位 会议出版及检索: 会议录用并注册的论文将由IEEE出版,…...

【微服务-Nacos】Nacos集群的工作原理及集群间数据同步过程
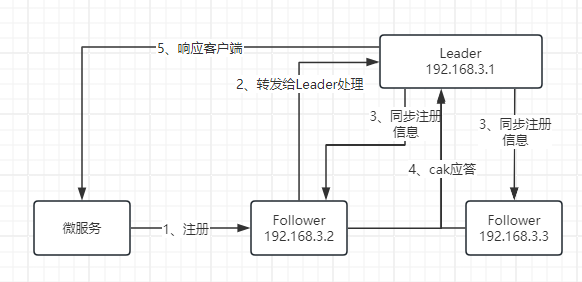
上篇文章我们介绍了Nacos集群的搭建方法及步骤,下面我们来看一下Nacos集群的工作原理,一共有两部分:Leader节点选举及各节点数据同步。 1、Nacos集群中Leader节点是如何产生的 Nacos集群采用了Raft算法实现。它是一种比较简单的选举算法&am…...

LeetCode202.快乐数
202快乐数 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程 结果为 1&…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
