Pinia和Vuex有什么区别?
API设计:
Pinia的API设计更加简洁和直观。它采用了类似于Vue Composition API的风格,使用了更加现代化的语法和概念。相比之下,Vuex的API设计较为传统,使用了基于对象和字符串的方式来定义和访问状态。
TypeScript支持:
Pinia天生支持TypeScript,并提供了更好的类型推断和类型安全性。它使用了TypeScript的装饰器语法来定义状态和操作,并在编译时进行类型检查。Vuex也支持TypeScript,但是需要额外的配置和类型定义文件。
体积:
Pinia相对来说比Vuex更轻量级,它的代码量更少,因为它采用了更为精简的实现方式。这使得Pinia在应用程序中的体积更小,加载速度更快。
性能优化:
Pinia在性能方面进行了一些优化。它使用了更快的响应式系统,减少了不必要的响应式更新。此外,Pinia还提供了一些针对性能优化的选项和建议。
生态系统:
Vuex是Vue的官方状态管理库,拥有广泛的生态系统和社区支持。它有大量的插件和工具可供选择,以满足不同的需求。相比之下,Pinia是较新的库,生态系统相对较小,但也在不断发展壮大。
总体而言,Pinia和Vuex都是强大的状态管理库,选择使用哪个库取决于个人或团队的偏好、项目需求以及对TypeScript支持和现代化API设计的重视程度。如果您更喜欢简洁、现代化的API和更好的TypeScript支持,可以考虑使用Pinia。如果您更倾向于成熟的生态系统和广泛的社区支持,可以选择Vuex。
pinia的使用:
import { createApp } from 'vue'
import { createPinia } from 'pinia'const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),actions: {increment() {this.count++},decrement() {this.count--},},
})// 在组件中使用
import { useCounterStore } from './store'export default {setup() {const counterStore = useCounterStore()return {counterStore,}},
}
vuex的使用:
import Vuex from 'vuex'
import { createApp } from 'vue'const store = new Vuex.Store({state: {count: 0,},mutations: {increment(state) {state.count++},decrement(state) {state.count--},},
})const app = createApp(App)
app.use(store)
export default {setup() {const increment = () => {this.$store.commit('increment')}const decrement = () => {this.$store.commit('decrement')}return {increment,decrement,}},
}
相关文章:

Pinia和Vuex有什么区别?
API设计: Pinia的API设计更加简洁和直观。它采用了类似于Vue Composition API的风格,使用了更加现代化的语法和概念。相比之下,Vuex的API设计较为传统,使用了基于对象和字符串的方式来定义和访问状态。 TypeScript支持ÿ…...

普林斯顿算法讲义(二)
原文:普林斯顿大学算法课程 译者:飞龙 协议:CC BY-NC-SA 4.0 2.2 归并排序 原文:algs4.cs.princeton.edu/22mergesort 译者:飞龙 协议:CC BY-NC-SA 4.0 我们在本节中考虑的算法基于一种简单的操作ÿ…...

JVM 面试——G1和ZGC的区别
ZGC是一款JDK 11中新加入的具有实验性质的低延迟垃圾收集器ZGC的目标主要有4个 支持TB量级的堆。我们生产环境的硬盘还没有上TB呢,这应该可以满足未来十年内,所有JAVA应用的需求了吧。最大GC停顿时间不超10ms。目前一般线上环境运行良好的JAVA应用Minor …...

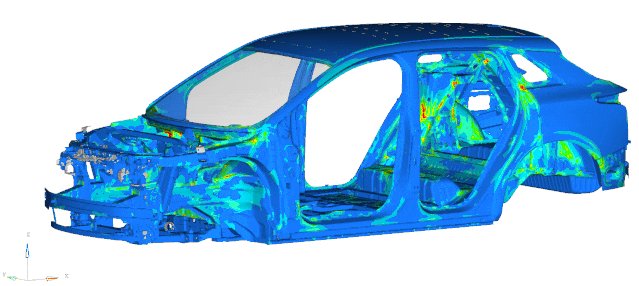
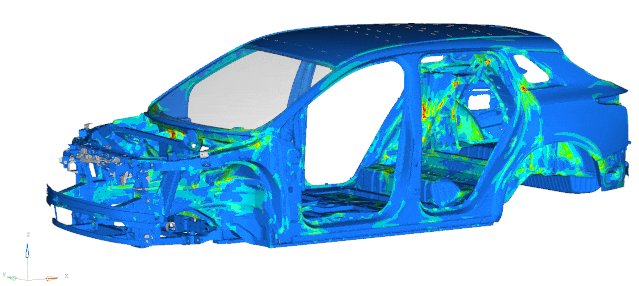
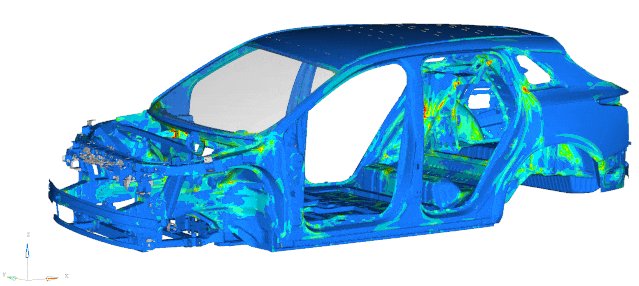
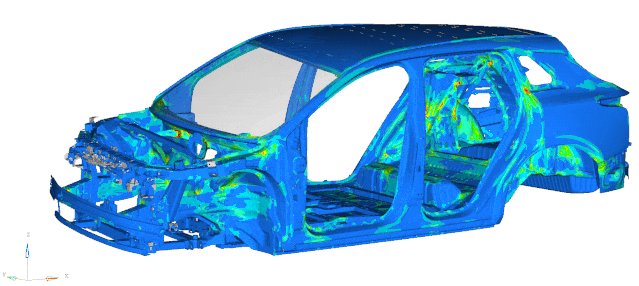
当“新质生产力”遇上“CAE仿真”,将激起什么样的火花?
在刚刚闭幕的全国两会上,新质生产力无疑是最为“滚烫”的热词。发展新质生产力是推动高质量发展的内在要求和重要着力点,此次更被列为2024年政府重点任务的第一条。 新质生产力是创新起主导作用,摆脱传统经济增长方式、生产力发展路径&#…...

使用 ChatGPT 写高考作文
写作文,很简单,但写一篇好的作文,是非常有难度的。 想要写一篇高分作文,需要对作文题目有正确的理解,需要展现独到的观点和深入的思考,需要具备清晰的逻辑结构,需要准确而得体的语言表达。 正…...

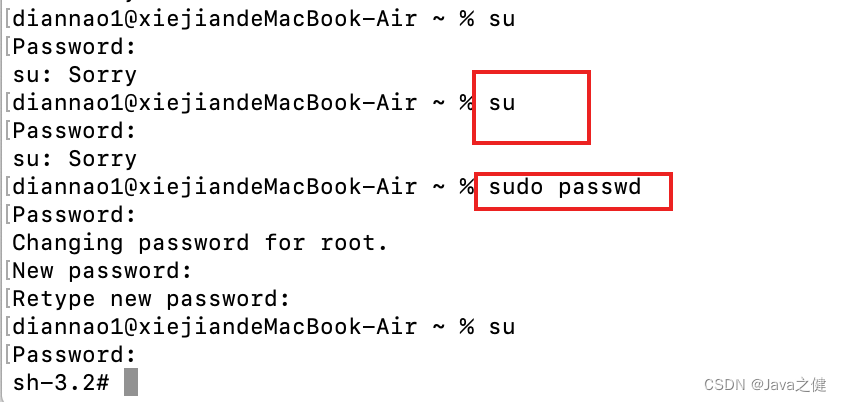
mac输入su命令报错如何重置密码
diannao1xiejiandeMacBook-Air ~ % su Password: su: Sorry输入 sudo passwd 命令重置密码即可。...

KY211 特殊排序
描述: 输入一系列整数,将其中最大的数挑出(如果有多个,则挑出一个即可),并将剩下的数进行排序,如果无剩余的数,则输出-1。 输入描述: 输入第一行包括1个整数N,1<N<1000&#x…...

设计模式八:观察者模式
文章目录 1、观察者模式2、示例3、spring中的观察者模式3.1 spring观察者模式的使用3.2 spring观察者模式原理解析 1、观察者模式 观察者模式(Observer Design Pattern),也叫做发布订阅模式(Publish-Subscribe Design Pattern)、模…...

黑马程序员java部分笔记(持续更新)十点二:封装
面向对象的三大特征:封装,继承,多态 告诉我们正确的属性与方法 例1:需求:定义一个类:人 属性:姓名,年龄 行为:吃饭,睡觉 代码: public class Pe…...

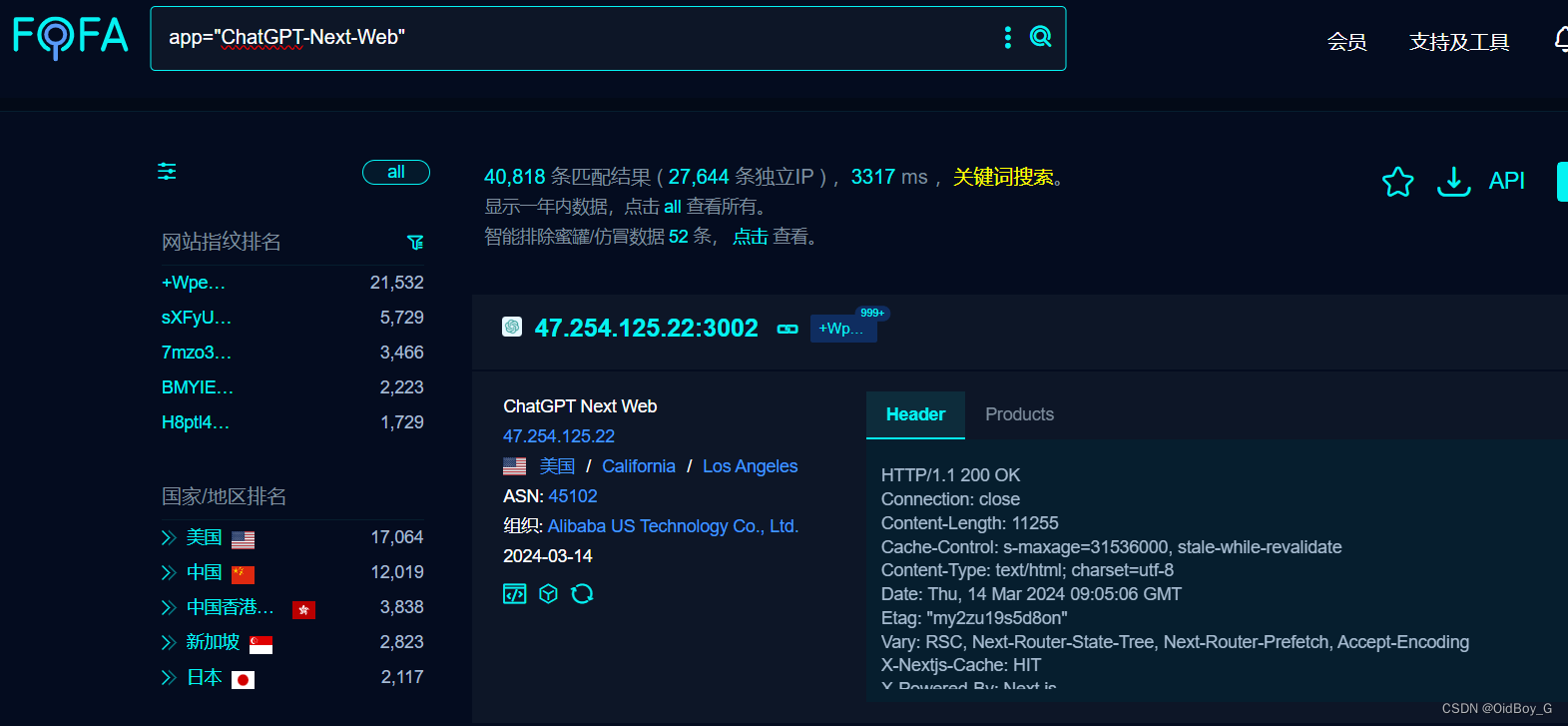
ChatGPT-Next-Web SSRF漏洞+XSS漏洞复现(CVE-2023-49785)
0x01 产品简介 ChatGPT-Next-Web 是一种基于 OpenAI 的 GPT-3.5 、GPT-4.0语言模型的产品。它是设计用于 Web 环境中的聊天机器人,旨在为用户提供自然语言交互和智能对话的能力。 0x02 漏洞概述 2024年3月,互联网上披露CVE-2023-49785 ChatGPT-Next-Web SSRF/XSS 漏洞,未经…...

【小黑嵌入式系统第十九课】结课总结(三)——操作系统部分(RTOSμC/OS-Ⅲ程序设计基础(任务函数时间临界区通信))
上一课: 【小黑嵌入式系统第十八课】结课总结(二)——软件部分(系统架构&调试&测试&运行&系统软件设计) 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默࿰…...

C# Onnx C2PNet 图像去雾 室内场景
目录 介绍 效果 模型信息 项目 代码 下载 C# Onnx C2PNet 图像去雾 室内场景 介绍 github地址:GitHub - YuZheng9/C2PNet: [CVPR 2023] Curricular Contrastive Regularization for Physics-aware Single Image Dehazing [CVPR 2023] Curricular Contrasti…...

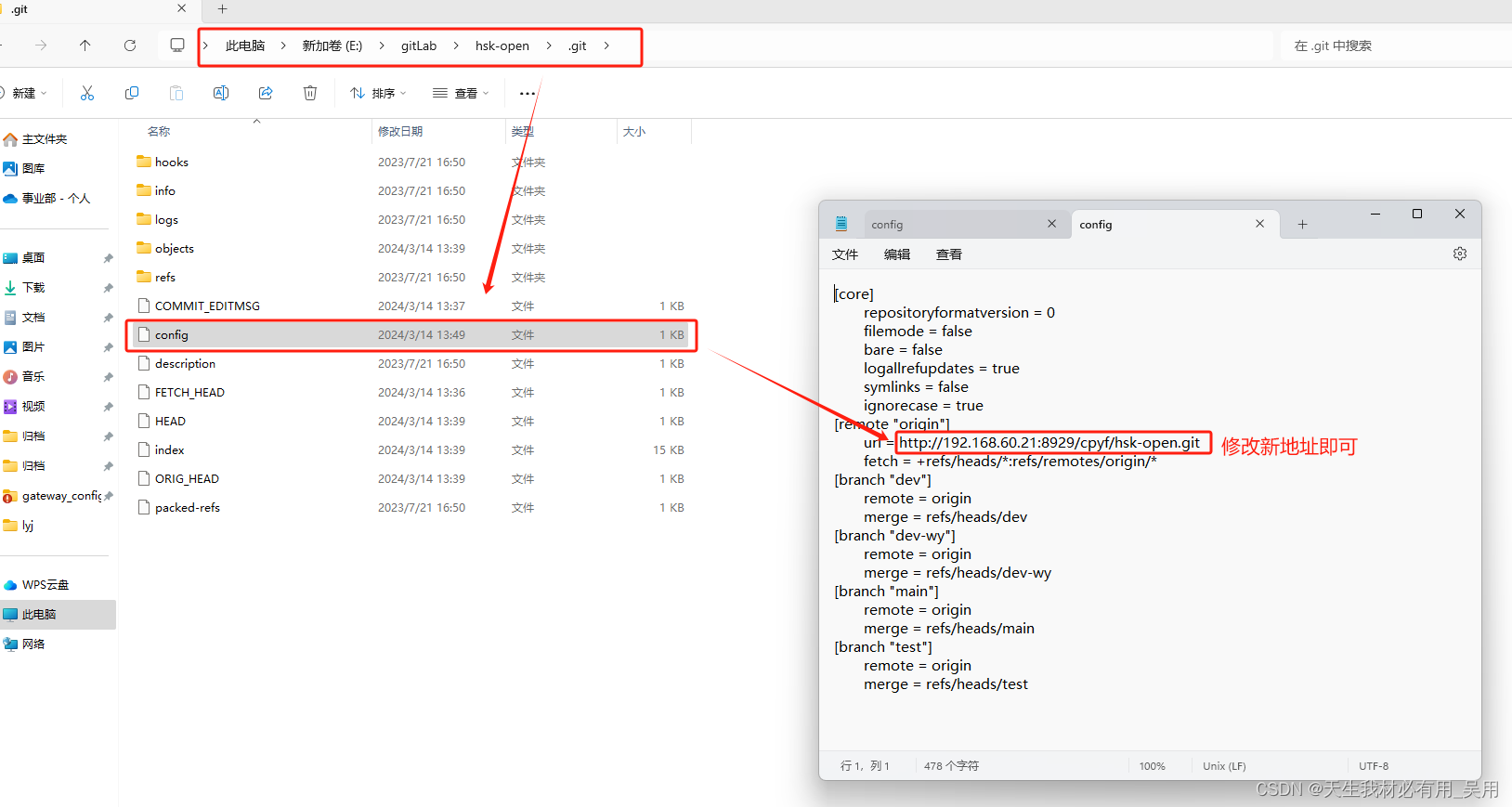
工作中Git如何切换远程仓库地址
工作中Git如何切换远程仓库地址 部门之前的仓库不用了,重新建了一个仓库,但是上传代码还是上传到了之前的仓库里面了,所以得进行修改,下面将修改地址的方法进行操作。 方法一、直接修改远程仓库地址 查看当前远程仓库地址 git …...

香港理工大学主办!2024年第八届电力能源系统与应用国际会议(ICoPESA 2024)即将召开!
2024年第八届电力能源系统与应用国际会议(ICoPESA 2024) 2024年6月24日-26日 中国香港 ICoPESA 2024-Hong Kong (icpesa.org)https://icpesa.org/index.html 会议组织单位 会议出版及检索: 会议录用并注册的论文将由IEEE出版,…...

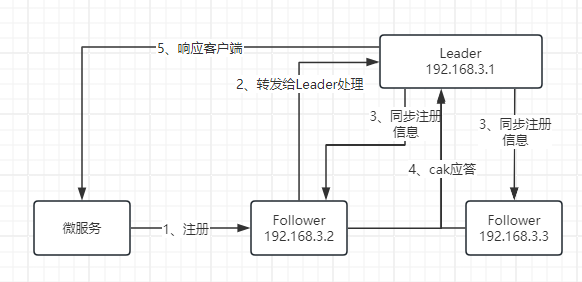
【微服务-Nacos】Nacos集群的工作原理及集群间数据同步过程
上篇文章我们介绍了Nacos集群的搭建方法及步骤,下面我们来看一下Nacos集群的工作原理,一共有两部分:Leader节点选举及各节点数据同步。 1、Nacos集群中Leader节点是如何产生的 Nacos集群采用了Raft算法实现。它是一种比较简单的选举算法&am…...

LeetCode202.快乐数
202快乐数 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程 结果为 1&…...
)
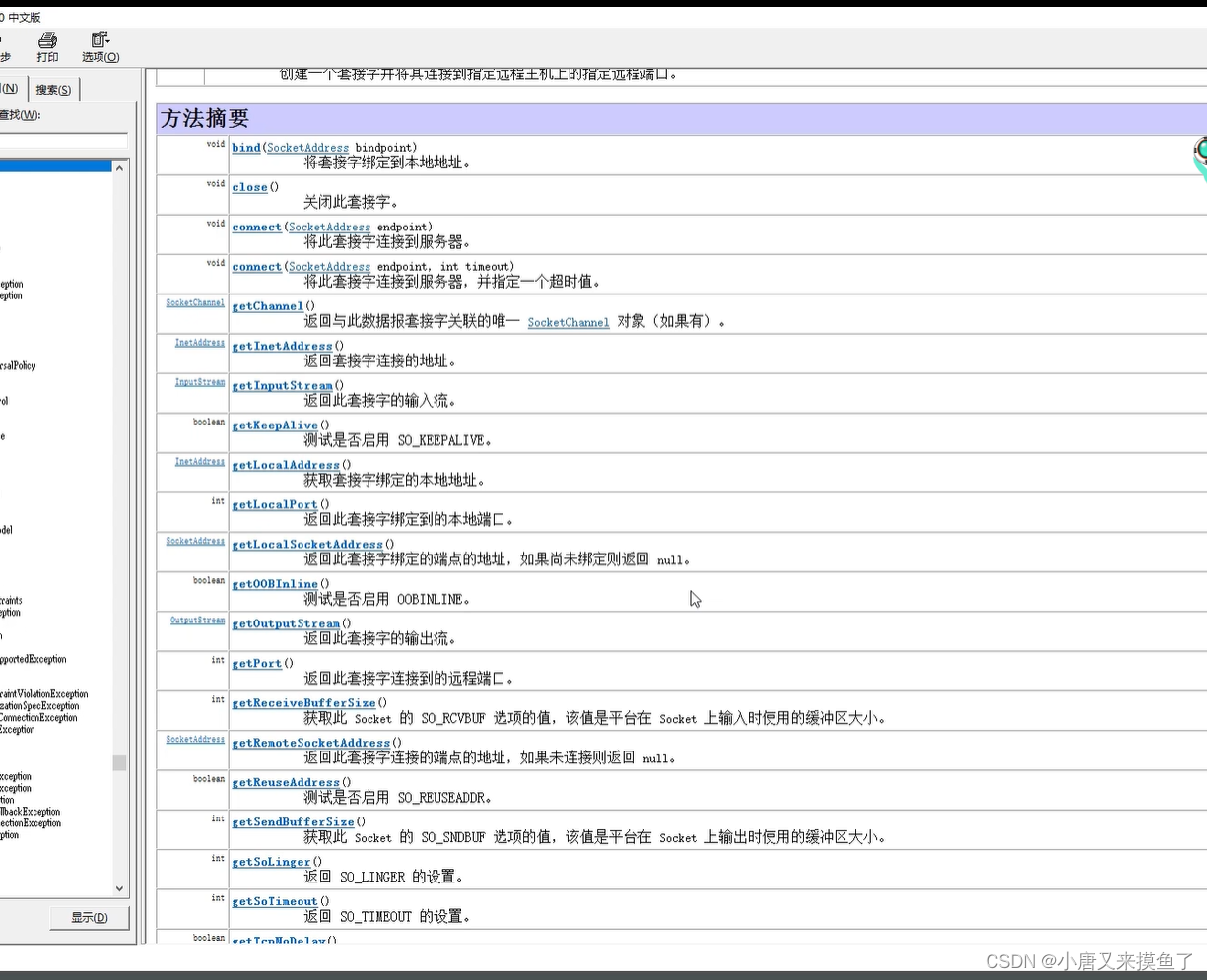
c++面试整理(二)
一、new和malloc的区别 1.属性: new属于c运算符,编译器支持就可以,makkoc是c的标准库函数,需要引用头文件才可以调用。 2.参数和返回值 malloc分配内存时需要指定内存大小,返回值是void*的指针,需要强制转换 new根…...

Python中的区块链技术与应用
区块链技术是一个复杂的概念,涉及许多不同的方面,如加密算法、数据结构、网络协议等。在这里,我将提供一个简单的区块链实现示例,以帮助你理解其基本概念。请注意,这个示例是为了教学目的而简化的,并不适用…...

opencv-python 霍夫变换圆形检测:HoughCircles
文章目录 简介代码HoughCircles函数说明 简介 opencv中提供了基于霍夫变换的圆形检测方法,可实现下图所示的检测结果。 其中,【gray】是经过均值滤波的灰度图,其目的是将目标边缘凸显出来;【edge】是通过Canny边缘检测得到的灰度…...

行为型-观察者模式
文章目录 基本概念定义使用场景代码实现 延伸阅读java监听机制spring监听机制 基本概念 定义 观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。 观察者模式…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
