opencv-python 霍夫变换圆形检测:HoughCircles
文章目录
- 简介
- 代码
- HoughCircles函数说明
简介
opencv中提供了基于霍夫变换的圆形检测方法,可实现下图所示的检测结果。

其中,【gray】是经过均值滤波的灰度图,其目的是将目标边缘凸显出来;【edge】是通过Canny边缘检测得到的灰度图像的边缘;【circles】即原始图像和检测到的圆形的叠加图。
代码
其实现代码如下。
import matplotlib.pyplot as plt
import numpy as np
import cv2 as cvpath = 'coins.png'imgs = {}
img = cv.imread(path, cv.IMREAD_COLOR)
gray = cv.cvtColor(img, cv.COLOR_BGR2GRAY)imgs['gray'] = cv.medianBlur(gray, 25)
imgs['edge'] = cv.Canny(imgs['gray'],100,200)rows = gray.shape[0]
circles = cv.HoughCircles(imgs['gray'], cv.HOUGH_GRADIENT,1, rows / 8, param1=100, param2=30,minRadius=1, maxRadius=300)
其中,【circles】就是检测到的圆形参数,其实质是由 x , y , r x,y,r x,y,r组成的三元组的列表。
接下来是绘图,在circles子图中,先绘制了原始图像,然后根据圆形的参数方程 x = r cos θ , y = r sin θ x=r\cos\theta, y = r\sin\theta x=rcosθ,y=rsinθ,来描绘出圆形的边缘。
imgs['circles'] = img
for i,key in enumerate(imgs,1):ax = plt.subplot(1,3,i)plt.title(key)plt.imshow(imgs[key])plt.axis('off')th = np.deg2rad(np.arange(361))
for x,y,r in circles[0]:xs = x + r*np.cos(th)ys = y + r*np.sin(th)plt.scatter(x, y, marker='*', color='red')plt.plot(xs, ys, color='red')plt.show()
HoughCircles函数说明
【HoughCircles】是opencv提供的基于霍夫变换的圆形检测工具。
函数参数说明:
- image: 输入的灰度图像,通常使用cv2.imread函数加载。
- method: 检测圆的方法。
- dp: 用于控制霍夫变换的分辨率,值越大,检测的圆越少,但越准确。
- minDist: 圆心之间的最小距离。
- param1: 边缘检测时使用Canny算子的高阈值,低阈值是高阈值的一半
- param2: 用于圆心检测的参数。
- minRadius, maxRadius: 圆半径的最小值和最大值。
其中,opencv通提供了四种检测圆的方法,其method参数可选值如下
- 【cv2.HOUGH_GRADIENT】霍夫梯度法,是OpenCV中最常用的圆检测方法,通过计算图像中的梯度来确定圆心的可能位置,然后对这些位置进行投票,以确定真实的圆心。这种方法的问题是对噪声敏感。
- 【cv2.HOUGH_GRADIENT_ALT】霍夫梯度法的另一种实现。
- 【cv2.HOUGH_PROBABILISTIC】概率霍夫变换,与霍夫梯度法的区别是,并不通过全局投票来确定圆心,并检查一些候选点是否符合圆的方程,它通常会产生较少的假阳性结果,但可能检测不到某些圆。
- 【cv2.HOUGH_MULTI_SCALE】多尺度霍夫变换,将在不同尺度上应用霍夫变换,对缩放、旋转和倾斜变化具有更好的鲁棒性。和其他方法相比,该方法可能会检测到更多的圆,但也更吃计算资源。
相关文章:

opencv-python 霍夫变换圆形检测:HoughCircles
文章目录 简介代码HoughCircles函数说明 简介 opencv中提供了基于霍夫变换的圆形检测方法,可实现下图所示的检测结果。 其中,【gray】是经过均值滤波的灰度图,其目的是将目标边缘凸显出来;【edge】是通过Canny边缘检测得到的灰度…...

行为型-观察者模式
文章目录 基本概念定义使用场景代码实现 延伸阅读java监听机制spring监听机制 基本概念 定义 观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。 观察者模式…...

《ElementPlus 与 ElementUI 差异集合》el-input 和 el-button 属性 size 有变化
差异 ** element-ui el-input、el-input-number 和 el-button 中,属性size 值是 medium / small / minielement-plus el-input、el-input-number 和 el-button 中,属性size 值是 large / default /small 如果你是自动升级,Vue3 系统会有如…...

pxe安装mini centos系统
一、准备工作 1、关闭防火墙和selinux systemctl stop firewalld && systemctl disable firewalldsetenforce 02、配置静态ip 需要在dhcp里面填写tftp配置,所以需要固定ip 二、dhcp安装配置 作用:给客户端提供ip地址,并告诉客户…...

Android studio 性能调试
一、概述 Android studio 的Profiler可用来分析cpu和memory问题,下来进行说明介绍。 二、Android studio CPU调试 从开发模拟器或设备中启动应用程序; 在 Android Studio 中,通过选择View > Tool Windows > Profiler启动分析器。 应…...

java8特性 stream流中map函数的使用
map 函数的作用就是针对管道流中的每一个数据元素进行转换操作。 例如 将集合中的每一个字符串,全部转换成大写! List<String> collect alpha.stream().map(String::toUpperCase).collect(Collectors.toList()); //上面使用了方法引用…...

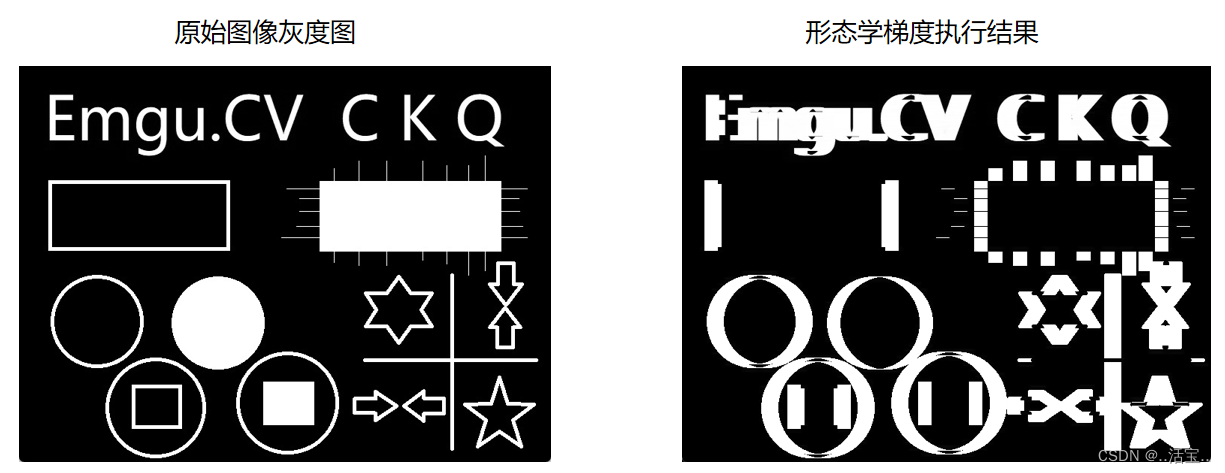
【Emgu CV教程】9.5、形态学常用操作之形态学梯度
文章目录 一、相关概念1.什么叫形态学梯度2.形态学梯度的函数 二、演示1.原始素材2.代码3.运行结果 一、相关概念 1.什么叫形态学梯度 形态学梯度,就是用膨胀的原始图像减去腐蚀的原始图像,所以它的特性就是去除前景物体的内部区域,只得到前…...

算法笔记之蓝桥杯pat系统备考(2)
算法笔记之蓝桥杯&pat系统备考(1) 文章目录 五、数学问题5.2最大公约数和最小公倍数5.2.1最大公约数5.2.2最小公倍数 5.3分数的四则运算5.3.1分数的表示与化简5.3.2分数的四则运算5.3.3分数的输出 5.4素数(质数)5.4.1[素数的…...

基于SpringBoot+Druid实现多数据源:注解+编程式
前言 本博客姊妹篇 基于SpringBootDruid实现多数据源:原生注解式基于SpringBootDruid实现多数据源:注解编程式基于SpringBootDruid实现多数据源:baomidou多数据源 一、功能描述 配置方式:配置文件中配置默认数据源,…...

已解决org.apache.zookeeper.KeeperException.BadVersionException异常的正确解冲方法,亲测有效!!!
已解决org.apache.zookeeper.KeeperException.BadVersionException异常的正确解冲方法,亲测有效!!! 目录 问题分析 报错原因 解决思路 解决方法 总结 博主v:XiaoMing_Java 问题分析 在使用Apache ZooKeeper进行…...

数据结构:堆
堆的概念 1.堆是一个完全二叉树 2.小堆(任何一个父亲<孩子),大堆(任何一个父亲>孩子) 堆的结构 物理结构:数组 逻辑结构:二叉树 #pragma once #include<assert.h> #include<iostream> typedef int HPDataType; typedef struct Heap {HPDataType* _a;int…...

CSS中三栏布局的实现
三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现: 利用绝对定位,左右两栏设置为绝对定位,中间设置对应方向大小的margin的值。 .outer {position: relative;h…...

Linux搭建我的世界(MC)整合包服务器,All the Mods 9(ATM9)整合包开服教程
Linux使用MCSM面板搭建我的世界(Minecraft)整合包服务器,MC开服教程,All the Mods 9(ATM9)整合包搭建服务器的教程。 本教程使用Docker来运行mc服,可以方便切换不同Java版本,方便安装多个mc服版本。 视频教程:https:…...

让数据在业务间高效流转,镜舟科技与NineData完成产品兼容互认
近日,镜舟科技与NineData完成产品兼容测试。在经过联合测试后,镜舟科技旗下产品与NineData云原生智能数据管理平台完全兼容,整体运行高效稳定。 镜舟科技致力于帮助中国企业构建卓越的数据分析系统,打造独具竞争力的“数据护城河”…...

2.1HTML5基本结构
HTML5实际上不算是一种编程语言,而是一种标记语言。HTML5文件是由一系列成对出现的元素标签嵌套组合而成,这些标签以<元素名>的形式出现,用于标记文本内容的含义。浏览器通过元素标签解析文本内容并将结果显示在网页上,而元…...

设置浏览器显示小于12px以下字体
问题 我们在项目开发过程中有时候会遇到设计师给的小于12px的字体,IE、火狐浏览器、移动端等小于12px的字号大小还是可以正常显示的,但是谷歌浏览器上显示字体最小为12px,css设置font-size:10px,运行代码显示结果仍然…...

web蓝桥杯真题:成语学习
代码: //TODO 点击文字后,在idiom从左到右第一个空的位置加上改文字 getSingleWord(val) {let index this.idiom.indexOf() //从左往右查询空字符串this.$set(this.idiom, index, val) //响应式更新 },// TODO 校验成语是否输入正确答案 confirm…...

外包干了5天,技术明显退步。。。。。
先说一下自己的情况,本科生,19年通过校招进入南京某软件公司,干了接近2年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了2年的功能测试&…...

Vue:自定义消息通知组件
一、效果描述 在JS中使用一个Message函数,弹出一个自定义的消息框。 效果体验:缓若江海凝清光 二、实现方式 1.新建一个消息组件 2.新建一个js文件,新建一个需要导出函数 3.在函数中新建一个Vue实例,并将消息组件挂载上去。…...

2023 收入最高的十大编程语言
本期共享的是 —— 地球上目前已知超过 200 种可用的编程语言,了解哪些语言在 2023 为开发者提供更高的薪水至关重要。 过去一年里,我分析了来自地球各地超过 1000 万个开发职位空缺,辅助我们了解市场,以及人气最高和收入最高的语…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
