C# Onnx C2PNet 图像去雾 室内场景
目录
介绍
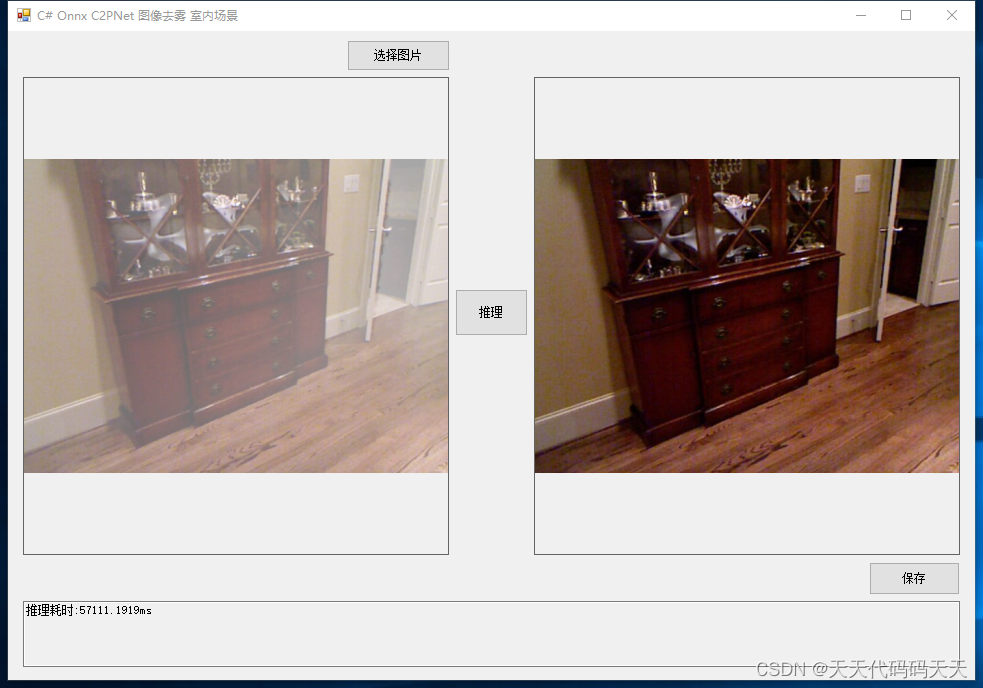
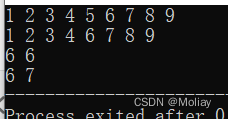
效果
模型信息
项目
代码
下载
C# Onnx C2PNet 图像去雾 室内场景
介绍
github地址:GitHub - YuZheng9/C2PNet: [CVPR 2023] Curricular Contrastive Regularization for Physics-aware Single Image Dehazing
[CVPR 2023] Curricular Contrastive Regularization for Physics-aware Single Image Dehazing
效果

模型信息
Model Properties
-------------------------
---------------------------------------------------------------
Inputs
-------------------------
name:input
tensor:Float[1, 3, -1, -1]
---------------------------------------------------------------
Outputs
-------------------------
name:output
tensor:Float[1, 3, -1, -1]
---------------------------------------------------------------
项目

代码
using Microsoft.ML.OnnxRuntime;
using Microsoft.ML.OnnxRuntime.Tensors;
using OpenCvSharp;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Imaging;
using System.Linq;
using System.Windows.Forms;namespace Onnx_Demo
{public partial class Form1 : Form{public Form1(){InitializeComponent();}string fileFilter = "*.*|*.bmp;*.jpg;*.jpeg;*.tiff;*.tiff;*.png";string image_path = "";string startupPath;DateTime dt1 = DateTime.Now;DateTime dt2 = DateTime.Now;string model_path;Mat image;Mat result_image;SessionOptions options;InferenceSession onnx_session;Tensor<float> input_tensor;List<NamedOnnxValue> input_container;IDisposableReadOnlyCollection<DisposableNamedOnnxValue> result_infer;DisposableNamedOnnxValue[] results_onnxvalue;Tensor<float> result_tensors;int inpHeight,inpWidth;private void button1_Click(object sender, EventArgs e){OpenFileDialog ofd = new OpenFileDialog();ofd.Filter = fileFilter;if (ofd.ShowDialog() != DialogResult.OK) return;pictureBox1.Image = null;image_path = ofd.FileName;pictureBox1.Image = new Bitmap(image_path);textBox1.Text = "";image = new Mat(image_path);pictureBox2.Image = null;}private void button2_Click(object sender, EventArgs e){if (image_path == ""){return;}button2.Enabled = false;pictureBox2.Image = null;textBox1.Text = "";Application.DoEvents();//读图片image = new Mat(image_path);inpWidth = image.Width;inpHeight = image.Height;//将图片转为RGB通道Mat image_rgb = new Mat();Cv2.CvtColor(image, image_rgb, ColorConversionCodes.BGR2RGB);//输入Tensorinput_tensor = new DenseTensor<float>(new[] { 1, 3, inpHeight, inpWidth });for (int y = 0; y < image_rgb.Height; y++){for (int x = 0; x < image_rgb.Width; x++){input_tensor[0, 0, y, x] = image_rgb.At<Vec3b>(y, x)[0] / 255f;input_tensor[0, 1, y, x] = image_rgb.At<Vec3b>(y, x)[1] / 255f;input_tensor[0, 2, y, x] = image_rgb.At<Vec3b>(y, x)[2] / 255f;}}//将 input_tensor 放入一个输入参数的容器,并指定名称input_container.Add(NamedOnnxValue.CreateFromTensor("input", input_tensor));dt1 = DateTime.Now;//运行 Inference 并获取结果result_infer = onnx_session.Run(input_container);dt2 = DateTime.Now;// 将输出结果转为DisposableNamedOnnxValue数组results_onnxvalue = result_infer.ToArray();// 读取第一个节点输出并转为Tensor数据result_tensors = results_onnxvalue[0].AsTensor<float>();var result_array = result_tensors.ToArray();for (int i = 0; i < result_array.Length; i++){result_array[i] = result_array[i] * 255f;if (result_array[i] < 0){result_array[i] = 0;}else if (result_array[i] > 255){result_array[i] = 255;}}int out_h = result_tensors.Dimensions[2];int out_w = result_tensors.Dimensions[3];float[] temp_r = new float[out_h * out_w];float[] temp_g = new float[out_h * out_w];float[] temp_b = new float[out_h * out_w];Array.Copy(result_array, temp_r, out_h * out_w);Array.Copy(result_array, out_h * out_w, temp_g, 0, out_h * out_w);Array.Copy(result_array, out_h * out_w * 2, temp_b, 0, out_h * out_w);Mat rmat = new Mat(out_h, out_w, MatType.CV_32FC1, temp_r);Mat gmat = new Mat(out_h, out_w, MatType.CV_32FC1, temp_g);Mat bmat = new Mat(out_h, out_w, MatType.CV_32FC1, temp_b);result_image = new Mat();Cv2.Merge(new Mat[] { bmat, gmat, rmat }, result_image);result_image.ConvertTo(result_image, MatType.CV_8UC3);pictureBox2.Image = new Bitmap(result_image.ToMemoryStream());textBox1.Text = "推理耗时:" + (dt2 - dt1).TotalMilliseconds + "ms";button2.Enabled = true;}private void Form1_Load(object sender, EventArgs e){startupPath = System.Windows.Forms.Application.StartupPath;model_path = "model/c2pnet_indoor_HxW.onnx";// 创建输出会话,用于输出模型读取信息options = new SessionOptions();options.LogSeverityLevel = OrtLoggingLevel.ORT_LOGGING_LEVEL_INFO;options.AppendExecutionProvider_CPU(0);// 设置为CPU上运行// 创建推理模型类,读取本地模型文件onnx_session = new InferenceSession(model_path, options);//model_path 为onnx模型文件的路径// 创建输入容器input_container = new List<NamedOnnxValue>();image_path = "test_img/0.png";pictureBox1.Image = new Bitmap(image_path);image = new Mat(image_path);}private void pictureBox1_DoubleClick(object sender, EventArgs e){Common.ShowNormalImg(pictureBox1.Image);}private void pictureBox2_DoubleClick(object sender, EventArgs e){Common.ShowNormalImg(pictureBox2.Image);}SaveFileDialog sdf = new SaveFileDialog();private void button3_Click(object sender, EventArgs e){if (pictureBox2.Image == null){return;}Bitmap output = new Bitmap(pictureBox2.Image);sdf.Title = "保存";sdf.Filter = "Images (*.jpg)|*.jpg|Images (*.png)|*.png|Images (*.bmp)|*.bmp|Images (*.emf)|*.emf|Images (*.exif)|*.exif|Images (*.gif)|*.gif|Images (*.ico)|*.ico|Images (*.tiff)|*.tiff|Images (*.wmf)|*.wmf";if (sdf.ShowDialog() == DialogResult.OK){switch (sdf.FilterIndex){case 1:{output.Save(sdf.FileName, ImageFormat.Jpeg);break;}case 2:{output.Save(sdf.FileName, ImageFormat.Png);break;}case 3:{output.Save(sdf.FileName, ImageFormat.Bmp);break;}case 4:{output.Save(sdf.FileName, ImageFormat.Emf);break;}case 5:{output.Save(sdf.FileName, ImageFormat.Exif);break;}case 6:{output.Save(sdf.FileName, ImageFormat.Gif);break;}case 7:{output.Save(sdf.FileName, ImageFormat.Icon);break;}case 8:{output.Save(sdf.FileName, ImageFormat.Tiff);break;}case 9:{output.Save(sdf.FileName, ImageFormat.Wmf);break;}}MessageBox.Show("保存成功,位置:" + sdf.FileName);}}}
}
下载
源码下载
相关文章:

C# Onnx C2PNet 图像去雾 室内场景
目录 介绍 效果 模型信息 项目 代码 下载 C# Onnx C2PNet 图像去雾 室内场景 介绍 github地址:GitHub - YuZheng9/C2PNet: [CVPR 2023] Curricular Contrastive Regularization for Physics-aware Single Image Dehazing [CVPR 2023] Curricular Contrasti…...

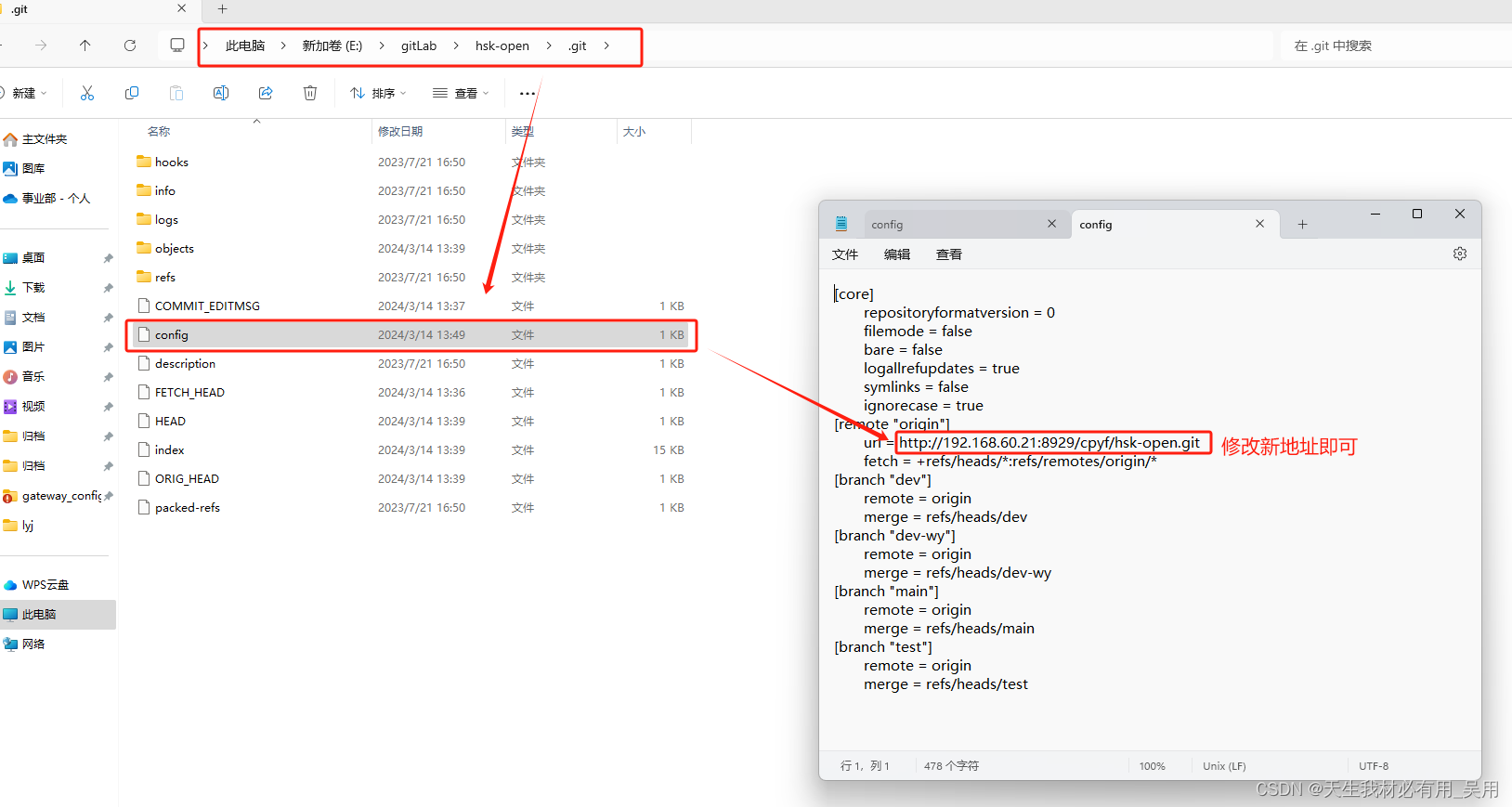
工作中Git如何切换远程仓库地址
工作中Git如何切换远程仓库地址 部门之前的仓库不用了,重新建了一个仓库,但是上传代码还是上传到了之前的仓库里面了,所以得进行修改,下面将修改地址的方法进行操作。 方法一、直接修改远程仓库地址 查看当前远程仓库地址 git …...

香港理工大学主办!2024年第八届电力能源系统与应用国际会议(ICoPESA 2024)即将召开!
2024年第八届电力能源系统与应用国际会议(ICoPESA 2024) 2024年6月24日-26日 中国香港 ICoPESA 2024-Hong Kong (icpesa.org)https://icpesa.org/index.html 会议组织单位 会议出版及检索: 会议录用并注册的论文将由IEEE出版,…...

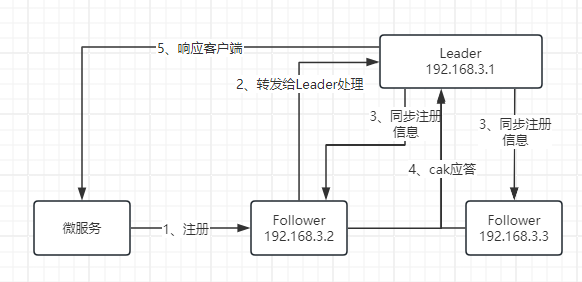
【微服务-Nacos】Nacos集群的工作原理及集群间数据同步过程
上篇文章我们介绍了Nacos集群的搭建方法及步骤,下面我们来看一下Nacos集群的工作原理,一共有两部分:Leader节点选举及各节点数据同步。 1、Nacos集群中Leader节点是如何产生的 Nacos集群采用了Raft算法实现。它是一种比较简单的选举算法&am…...

LeetCode202.快乐数
202快乐数 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程 结果为 1&…...
)
c++面试整理(二)
一、new和malloc的区别 1.属性: new属于c运算符,编译器支持就可以,makkoc是c的标准库函数,需要引用头文件才可以调用。 2.参数和返回值 malloc分配内存时需要指定内存大小,返回值是void*的指针,需要强制转换 new根…...

Python中的区块链技术与应用
区块链技术是一个复杂的概念,涉及许多不同的方面,如加密算法、数据结构、网络协议等。在这里,我将提供一个简单的区块链实现示例,以帮助你理解其基本概念。请注意,这个示例是为了教学目的而简化的,并不适用…...

opencv-python 霍夫变换圆形检测:HoughCircles
文章目录 简介代码HoughCircles函数说明 简介 opencv中提供了基于霍夫变换的圆形检测方法,可实现下图所示的检测结果。 其中,【gray】是经过均值滤波的灰度图,其目的是将目标边缘凸显出来;【edge】是通过Canny边缘检测得到的灰度…...

行为型-观察者模式
文章目录 基本概念定义使用场景代码实现 延伸阅读java监听机制spring监听机制 基本概念 定义 观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。 观察者模式…...

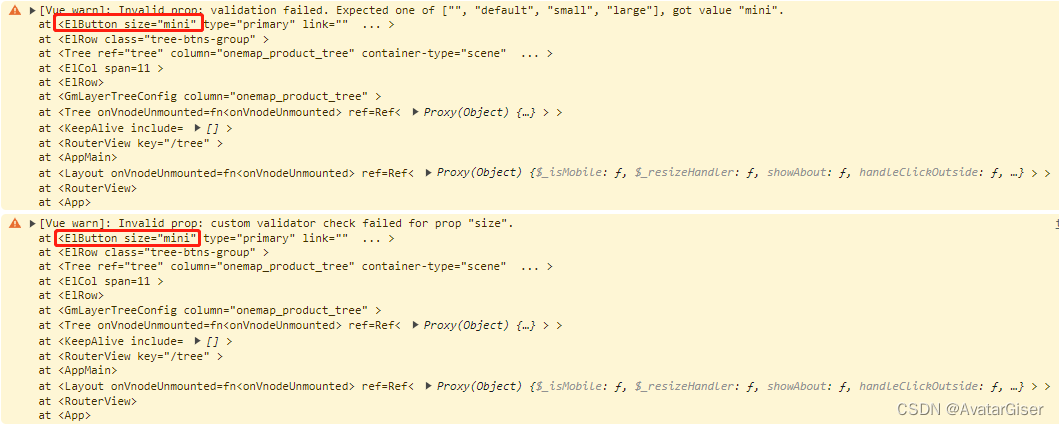
《ElementPlus 与 ElementUI 差异集合》el-input 和 el-button 属性 size 有变化
差异 ** element-ui el-input、el-input-number 和 el-button 中,属性size 值是 medium / small / minielement-plus el-input、el-input-number 和 el-button 中,属性size 值是 large / default /small 如果你是自动升级,Vue3 系统会有如…...

pxe安装mini centos系统
一、准备工作 1、关闭防火墙和selinux systemctl stop firewalld && systemctl disable firewalldsetenforce 02、配置静态ip 需要在dhcp里面填写tftp配置,所以需要固定ip 二、dhcp安装配置 作用:给客户端提供ip地址,并告诉客户…...

Android studio 性能调试
一、概述 Android studio 的Profiler可用来分析cpu和memory问题,下来进行说明介绍。 二、Android studio CPU调试 从开发模拟器或设备中启动应用程序; 在 Android Studio 中,通过选择View > Tool Windows > Profiler启动分析器。 应…...

java8特性 stream流中map函数的使用
map 函数的作用就是针对管道流中的每一个数据元素进行转换操作。 例如 将集合中的每一个字符串,全部转换成大写! List<String> collect alpha.stream().map(String::toUpperCase).collect(Collectors.toList()); //上面使用了方法引用…...

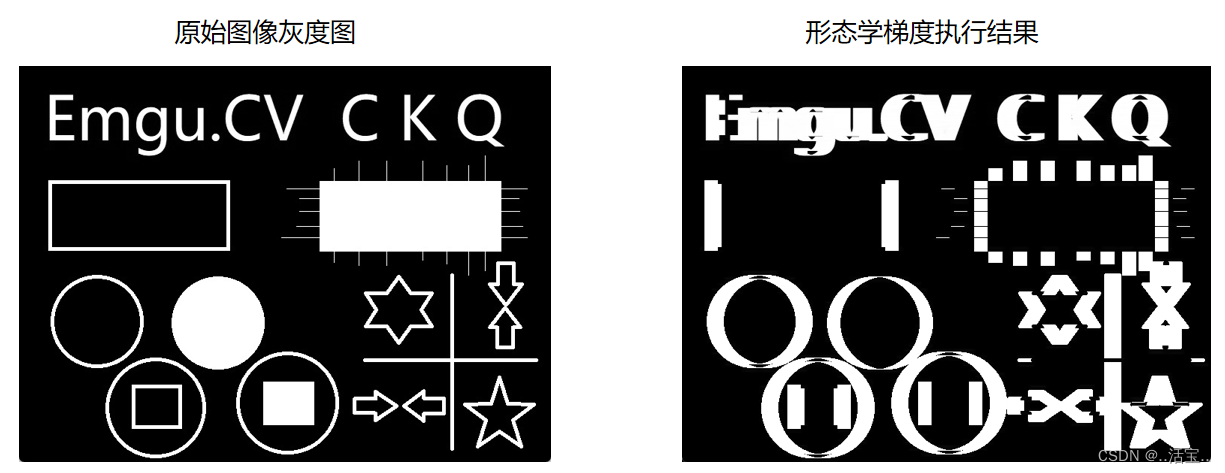
【Emgu CV教程】9.5、形态学常用操作之形态学梯度
文章目录 一、相关概念1.什么叫形态学梯度2.形态学梯度的函数 二、演示1.原始素材2.代码3.运行结果 一、相关概念 1.什么叫形态学梯度 形态学梯度,就是用膨胀的原始图像减去腐蚀的原始图像,所以它的特性就是去除前景物体的内部区域,只得到前…...

算法笔记之蓝桥杯pat系统备考(2)
算法笔记之蓝桥杯&pat系统备考(1) 文章目录 五、数学问题5.2最大公约数和最小公倍数5.2.1最大公约数5.2.2最小公倍数 5.3分数的四则运算5.3.1分数的表示与化简5.3.2分数的四则运算5.3.3分数的输出 5.4素数(质数)5.4.1[素数的…...

基于SpringBoot+Druid实现多数据源:注解+编程式
前言 本博客姊妹篇 基于SpringBootDruid实现多数据源:原生注解式基于SpringBootDruid实现多数据源:注解编程式基于SpringBootDruid实现多数据源:baomidou多数据源 一、功能描述 配置方式:配置文件中配置默认数据源,…...

已解决org.apache.zookeeper.KeeperException.BadVersionException异常的正确解冲方法,亲测有效!!!
已解决org.apache.zookeeper.KeeperException.BadVersionException异常的正确解冲方法,亲测有效!!! 目录 问题分析 报错原因 解决思路 解决方法 总结 博主v:XiaoMing_Java 问题分析 在使用Apache ZooKeeper进行…...

数据结构:堆
堆的概念 1.堆是一个完全二叉树 2.小堆(任何一个父亲<孩子),大堆(任何一个父亲>孩子) 堆的结构 物理结构:数组 逻辑结构:二叉树 #pragma once #include<assert.h> #include<iostream> typedef int HPDataType; typedef struct Heap {HPDataType* _a;int…...

CSS中三栏布局的实现
三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现: 利用绝对定位,左右两栏设置为绝对定位,中间设置对应方向大小的margin的值。 .outer {position: relative;h…...

Linux搭建我的世界(MC)整合包服务器,All the Mods 9(ATM9)整合包开服教程
Linux使用MCSM面板搭建我的世界(Minecraft)整合包服务器,MC开服教程,All the Mods 9(ATM9)整合包搭建服务器的教程。 本教程使用Docker来运行mc服,可以方便切换不同Java版本,方便安装多个mc服版本。 视频教程:https:…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
