监听抖音直播间的评论并实现存储
监听抖音直播间评论,主要是动态监听dom元素的变化,如果评论是图片类型的,获取alt的值
主要采用的是MutationObserver:https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver
index.js如下所示:function getPL() {var targetElement = document.querySelector('.webcast-chatroom___items');targetElement = targetElement.children[0];// 创建 MutationObserver 对象var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObservervar observer = new MutationObserver(function (mutations) {mutations.forEach(function (mutation) {// console.log("元素已经发生了变化");// console.log(mutation.addedNodes[0].innerHTML);var html = mutation.addedNodes[0].innerHTML;var tempElement = document.createElement('div');tempElement.innerHTML = '<div id="zbjdiv">' + html + '</div>';//获取名称var name = tempElement.querySelector('.u2QdU6ht').innerText;name = name.split(':')[0];// 获取评论内容var b = tempElement.querySelector('.WsJsvMP9');b = b.childNodes;var ctext = '';for (var i = 0; i < b.length; i++) {var cname = b[i].getAttribute('class');if (cname == 'webcast-chatroom___content-with-emoji-emoji ') {if (b[i].childNodes) {var c = b[i].childNodes;for (var j = 0; j < c.length; j++) {ctext += c[j]['alt'];}}}if (cname == 'webcast-chatroom___content-with-emoji-text') {ctext += tempElement.querySelector('.webcast-chatroom___content-with-emoji-text').innerText;}}if (mutation.addedNodes && mutation.addedNodes[0].innerText) {content.push({nickname: name,content: ctext,zbj: zbj})// 这里可以添加处理逻辑localStorage.setItem('key1', JSON.stringify(content))}// content.push(mutation.target.innerText)});});// 配置选项var config = { attributes: false, childList: true, subtree: true };// 开始监听observer.observe(targetElement, config);
}
function sendData() {var params = {type: 'save_barrage',barrage_data: content}var xhr = new XMLHttpRequest(); //创建XMLHttpRequest对象xhr.open("post", "存储数据接口"); //设置请求类型为POST并指定URL地址// xhr.setRequestHeader('Content-Type', 'application/json'); //设置请求头部信息(可选)xhr.onreadystatechange = function () { //处理服务器返回结果的函数if (xhr.readyState === 4 && xhr.status === 200) { //当状态变为4且HTTP状态码为200时表示请求成功// console.log(xhr); //输出服务器返回的内容var res = JSON.parse(xhr.responseText);// console.log(res, typeof res)if (res.code == 0) {// console.log('发送成功');content = [];localStorage.setItem('key1', JSON.stringify(content))}} else {// console.log("正在发送"); //若请求失败则打印错误消息}};xhr.send(JSON.stringify(params));
}var time = 10000;
// var content = localStorage.getItem('key1');
// if (content) {
// content = JSON.parse(content);
// } else {
var content = [];
// }
var zbj = document.querySelector(".aH7KWm2V").innerText;
// if (zbj.indexOf('(')) {
// zbj = zbj.split('(')[0]
// }
var zbjname = '';
function initZBJ(bool = false, zbjname) { //发送数据 zbjname = zbjname;if (!zbjname || zbjname == '直播' || zbjname == '直播间') {console.log('请检查是否已输入直播间名称或是否正确输入直播间名称');return false;}if (zbj.indexOf(zbjname) != -1) {if (bool) {getPL();setInterval(function () {if (content.length > 0) {sendData();}}, time)} else {console.log(zbj + '数据没有存储');}} else {console.log('请检查是否已输入直播间名称或是否正确输入直播间名称');}
}
运行index.js
第一种方式:将下面的代码运行在浏览器的console中,缺点:每一次都需要复制下面代码
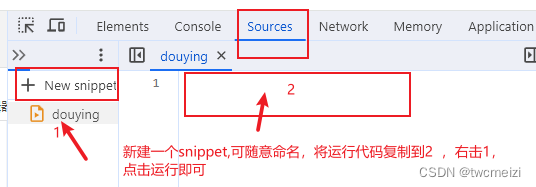
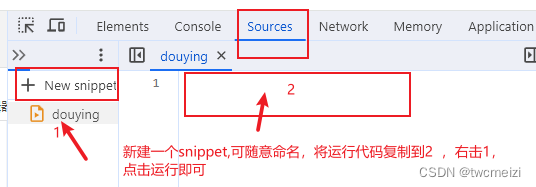
第二种方式:

运行代码:
var script = document.createElement('script');
script.src = 'XXX/index.js'; //index.js在服务器存放的位置
document.head.appendChild(script);var bool=true; //true:监听评论并存储,false:不监听不存储script.onload = function () {initZBJ(bool,'监听的直播间名称');//第二个参数:直播间名称(必填)
}
相关文章:

监听抖音直播间的评论并实现存储
监听抖音直播间评论,主要是动态监听dom元素的变化,如果评论是图片类型的,获取alt的值 主要采用的是MutationObserver:https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver index.js如下所示:function getPL() {…...

一体机电脑辐射超标整改
电脑一体机是目前台式机和笔记本电脑之间的一个新型的市场产物,它将主机部分、显示器部分整合到一起的新形态电脑,该产品的创新在于内部元件的高度集成。随着无线技术的发展,电脑一体机的键盘、鼠标与显示器可实现无线链接,机器只…...

重学SpringBoot3-路径匹配机制
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-路径匹配机制 AntPathMatcherPathPatternParser 和 PathPattern演示AntPathMatcher 示例PathPattern 示例性能和精确度的提升 选择使用哪一种 在 Spring…...

【贪心算法】摆动序列
如果连续数字之间的差严格地在正数和负数之间交替,则数字序列称为 摆动序列 。第一个差(如果存在的话)可能是正数或负数。仅有一个元素或者含两个不等元素的序列也视作摆动序列。 例如, [1, 7, 4, 9, 2, 5] 是一个 摆动序列 &…...

Unload-labs
function checkFile() {var file document.getElementsByName(upload_file)[0].value;if (file null || file "") {alert("请选择要上传的文件!");return false;}//定义允许上传的文件类型var allow_ext ".jpg|.png|.gif";//提取上传文件的类…...

SRS-220VDC-4Z-10A静态中间继电器 额定电压DC220V 四副转换触点 JOSEF约瑟
系列型号: SRS-24VDC-4Z-8A静态中间继电器;SRS-24VDC-4Z-10A静态中间继电器; SRS-24VDC-4Z-16A静态中间继电器;SRS-24VAC-4Z-8A静态中间继电器; SRS-24VAC-4Z-10A静态中间继电器;SRS-24VAC-4Z-16A静态中…...

解决electron打包vue-element-admin项目页面无法跳转的问题
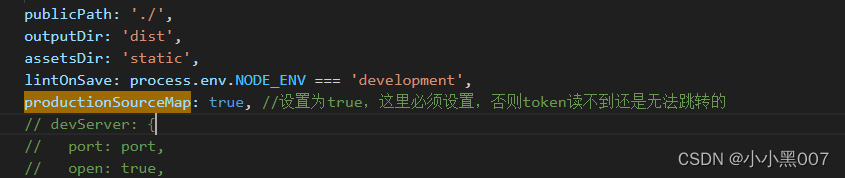
解决electron打包vue-element-admin项目页面无法跳转的问题 说明之前通过这个教程已经打包成功,但是发现进行账号密码登录后页面无法跳转的问题。现在已经解决,所以记录一下。 1、检查路由模式是否为hash模式,如果不是改成hash模式。 new Ro…...

Uniapp Vue2 image src动态绑定static目录下的图片
报错的static地址写法: this.url ../static/img.png this.url /static/img.png 正确的static地址写法: this.url /static/img.png 动态绑定 <image :src"url"></image>...

【UE5】动画混合空间的基本用法
项目资源文末百度网盘自取 什么是动画混合空间 混合空间分为两种: 通过一个数值控制通过两个数值控制 下面通过演示让大家更直观地了解 在Character文件夹中单击右键,选择动画(Animation),选择旧有的混合空间1D 然后选择骨骼(动画是基于骨骼显示的,所以需要选择…...

用红黑树封装实现map和set
目录 1、map和set的底层 2、map与set中的key关键值 3、红黑树迭代器的实现。 1、操作 2、-- 操作 3、和!操作 4、在红黑树中封装迭代器 5、map和set对迭代器的封装 1、map map中[]的重载 2、set 1、map和set的底层 map和set都是基于红黑树实现的。红黑树是一种自平衡…...

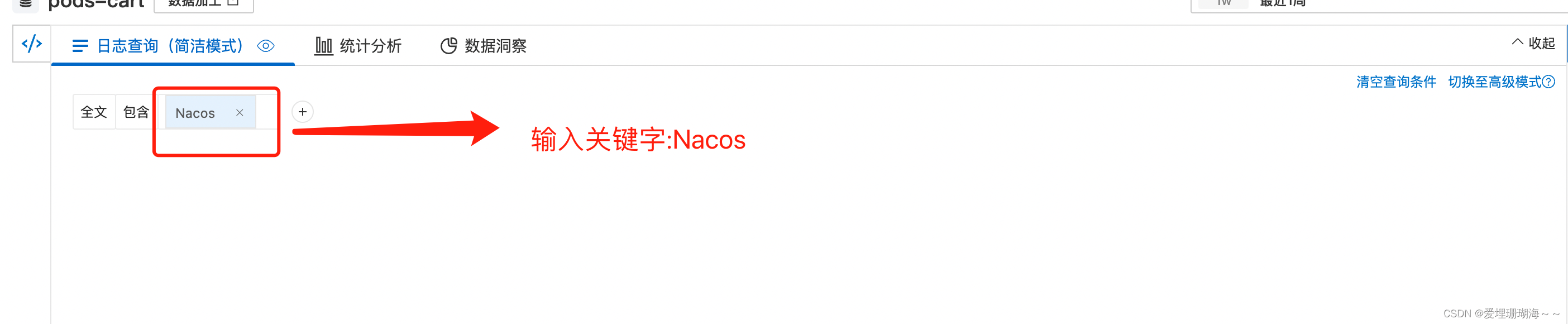
【阿里云系列】-部署ACK集群的POD应用日志如何集成到日志服务(SLS)中
介绍 我们在实际部署应用到阿里云的ACK集群后,由于后期应用服务的持续维护诉求可能需要跟踪排查问题,此时就要具备将应用的历史日志存档便于后期排查问题 处理方式 为了解决以上的普遍需求,需要将ACK中的应用日志采集到SLS的Logstore中,然…...

Vue中给当前页面传递参数并重新加载,vue使用this.$router.push跳转页面,给跳转过去的页面传参不一致时重新加载
vue通过this.$router.push给url传参,改变url但是当前页面不会自动刷新 跳转页面代码 this.$router.push({name: allbusiness,query: {pw_id: item.id} });1.使用 watch 监听 $route 对象的变化,当路由发生变化时重新加载数据或执行其他操作。 2.利用路…...

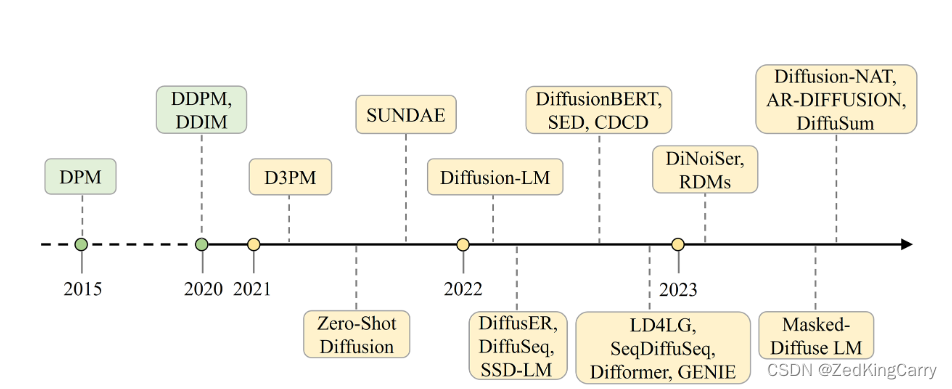
【扩散模型(一)】综述:扩散模型在文本生成领域应用
一、论文信息 1 标题 Diffusion models in text generation: a survey 2 作者 Qiuhua Yi, Xiangfan Chen, Chenwei Zhang, Zehai Zhou, Linan Zhu, Xiangjie Kong 3 研究机构 1 College of Computer Science and Technology, Zhejiang University of Technology, HangZho…...

K8S Pod
基本概念 Pod是K8S中非常重要的概念之一,是整个K8S架构的基础和核心。Pod是K8S调度的最小单位,是一个不可拆分的独立个体,K8S将多个业务上相关联的容器(Docker容器)合并到一起,组合成一个Pod,这…...

反向传播(backward propagation,BP) python实现
BP算法就是反向传播,要输入的数据经过一个前向传播会得到一个输出,但是由于权重的原因,所以其输出会和你想要的输出有差距,这个时候就需要进行反向传播,利用梯度下降,对所有的权重进行更新,这样…...

简单算命脚本
效果展示 文件内容 main.py文件 import json import random import time# 别挂配置数据 gua_data_path "data.json"# 别卦数据 gua_data_map {} fake_delay 10# 读取别卦数据 def init_gua_data(json_path):with open(gua_data_path, r, encodingutf8) as fp:gl…...

Lua-掌握Lua语言基础1
Lua是一种轻量级的脚本语言,广泛应用于游戏开发、嵌入式系统和其他领域。下面是Lua语言基础的介绍: 数据类型:Lua支持基本的数据类型,包括nil、boolean、number、string和table。其中,table是一种关联数组,…...

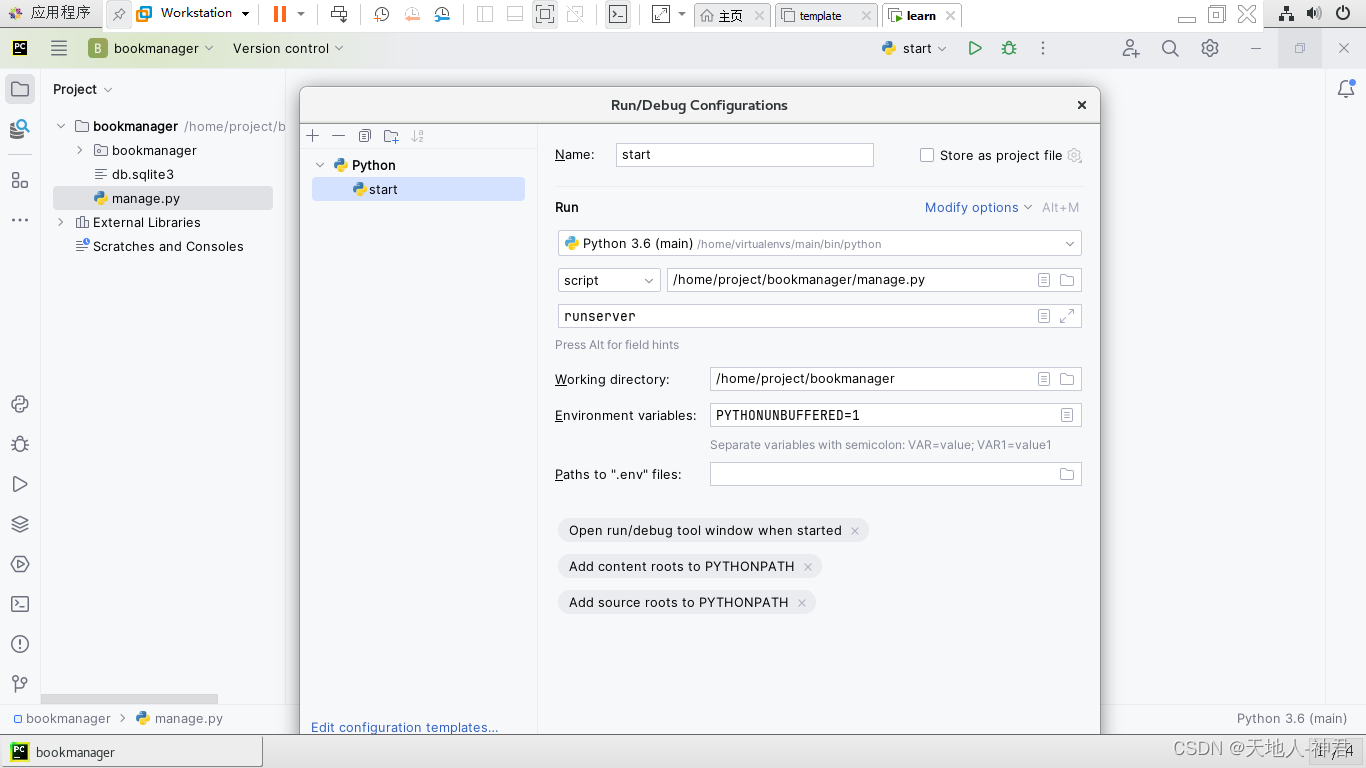
python-0003-pycharm开发虚拟环境中的项目
前言 在虚拟环境中创建好了python项目,使用pycharm进行开发 打开项目 使用pycharm打开项目 设置虚拟环境的解释器 File–>Settings–>Project(项目名)–>Python Interpreter–>添加解释器–>添加已经存在的解释器–>选择虚拟环境的解释器 …...

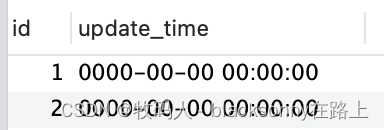
修改 MySQL update_time 默认值的坑
由于按规范需要对 update_time 字段需要对它做默认值的设置 现在有一个原始的表是这样的 CREATE TABLE test_up (id bigint(20) unsigned NOT NULL AUTO_INCREMENT COMMENT 主键id,update_time datetime default null COMMENT 操作时间,PRIMARY KEY (id) ) ENGINEInnoDB DEF…...

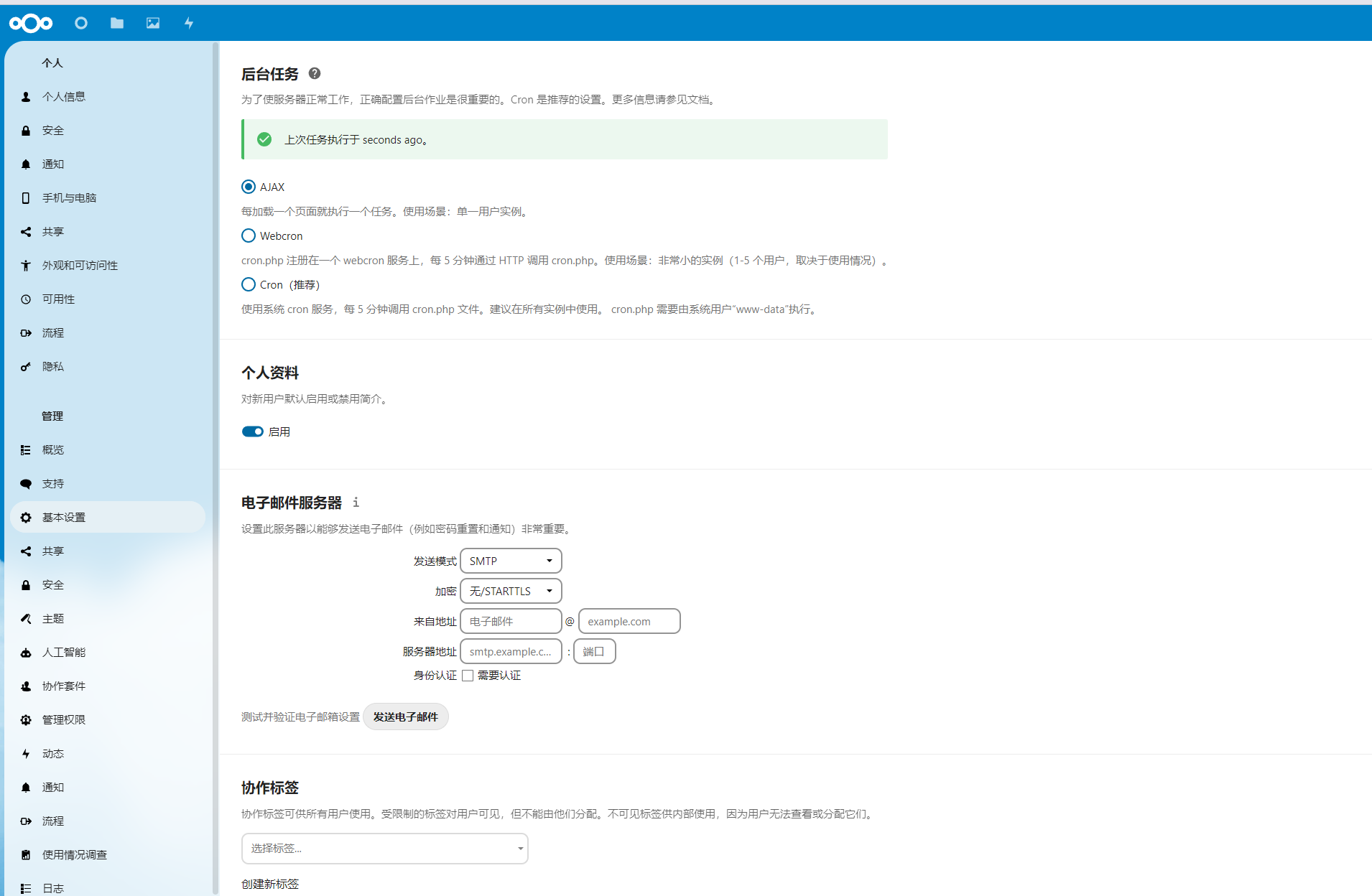
基于亚马逊云EC2+Docker搭建nextcloud私有化云盘
亚马逊云科技EC2云服务器(Elastic Compute Cloud)是亚马逊云科技AWS(Amazon Web Services)提供的一种云计算服务。EC2代表弹性计算云,它允许用户租用虚拟计算资源,包括CPU、内存、存储和网络带宽࿰…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
