Vue3组件通信的方式
1、父给子传 — props
父组件
<template><h1>父</h1><Son :value="number" /><button @click="add">点我加1</button>
</template><script setup>
import Son from './son.vue';import { ref } from 'vue';
let number = ref(0)
const add = () => {number.value++ console.log(number.value);
}
</script><style scoped></style>
子组件
<template><h1>子{{ value }}</h1>
</template><script setup>
let a = defineProps(['value'])
console.log(a.value);</script><style scoped></style>
2、子给父传 — 自定义事件
父组件
<template><h1>父</h1><Son1 @xxx="clickSon1"></Son1>
</template><script setup>
import Son1 from './son1.vue';const clickSon1 = (params) => {console.log('clickSon1', params);
}
</script><style scoped></style>
子组件
<template><h1 @click="clickSon1">子1</h1>
</template><script setup>
import { defineEmits } from 'vue';
let emit = defineEmits(['xxx']);const clickSon1 = () => {console.log('clickSon1');emit('xxx', '我是子组件1传递的数据')
}</script><style scoped></style>
3、全局事件总线
首先安装mitt,然后实例化一个对象
import mitt from "mitt";
const $bus = mitt();
export default $bus;
子组件1(发布)
<template>子组件1<button @click="handleClick">子组件1</button>
</template><script setup>
import $bus from './bus/index.js'const handleClick = () => {console.log('子组件1')$bus.emit('a',{b:'123'})
}</script>
子组件2(接收)
<template>子组件2
</template><script setup>
import $bus from './bus/index.js'
console.log($bus);
import { onMounted } from 'vue';onMounted(() => {$bus.on('a', (a) => {console.log(a);})
})
</script>
4、V-model
父组件
<template><h1>父组件</h1>{{ money }}<hr><div><son1 v-model="money"></son1></div><hr><div><son2></son2></div><hr>
</template><script setup>
import son1 from './son1.vue'import { ref } from 'vue';
let money = ref(10000)
</script><style scoped></style>子组件
<template>子组件1{{ modelValue }}<button @click="handler">点我改变接收到的数据</button>
</template><script setup>
import { defineEmits, defineProps } from 'vue'
const props = defineProps(['modelValue'])
const $emits = defineEmits(['update:modelValue'])
const handler = () => {$emits('update:modelValue', props.modelValue + 1000)
}</script><style scoped></style>
5、useAttrs
父组件
<template><h1>父组件</h1><hr><div><son1 title="标题" content="内容" @click="handleClick"></son1></div>
</template><script setup>
import son1 from './son1.vue'
const handleClick = () => {console.log('点击事件触发')
}
</script><style scoped></style>子组件
<template>子组件1<div><h2>{{ title }}</h2><p>{{ content }}</p><button @click="onClick">点击</button></div>
</template><script setup>
import { useAttrs } from 'vue'
const { title, content, onClick } = useAttrs()</script><style scoped></style>6、pinia
6.1、Pinia的理解
- 新定义一个仓库
- state定义变量,存储相关状态
- actions请求接口
- getter相当于计算属性,不怎么用
// 仅定义商品模块中的defineStore,用这个来定义一个store
import { defineStore } from "pinia"// 引入接口
import {getAllCommodityMsg,
} from '@/api/shop/shop'// 通过defineStore来定义一个属于商品的仓库store,内部会自动管理store
const shopStore = defineStore('Shop', {// 存储数据的地方state: () => {return {// 请求商品列表所带的参数shopList: {"page_size": '15',"page_num": '1',"desc": true,},// 存放商品所有数据数组commodityMsg: [],// 一共多少条数据total:'',}},// 异步|逻辑|请求数据actions: {// 获取商品列表接口async commodityList(pageNo) {this.shopList.page_num = pageNoconsole.log(this.shopList);let res = await getAllCommodityMsg(this.shopList.page_size,this.shopList.page_num, this.shopList.desc)this.commodityMsg = res.data.datathis.total = res.data.total// console.log(res.data.total);// console.log(res);console.log(this.commodityMsg);},},
})// 对外暴露
export default shopStore;
相关文章:

Vue3组件通信的方式
1、父给子传 — props 父组件 <template><h1>父</h1><Son :value"number" /><button click"add">点我加1</button> </template><script setup> import Son from ./son.vue;import { ref } from vue; le…...

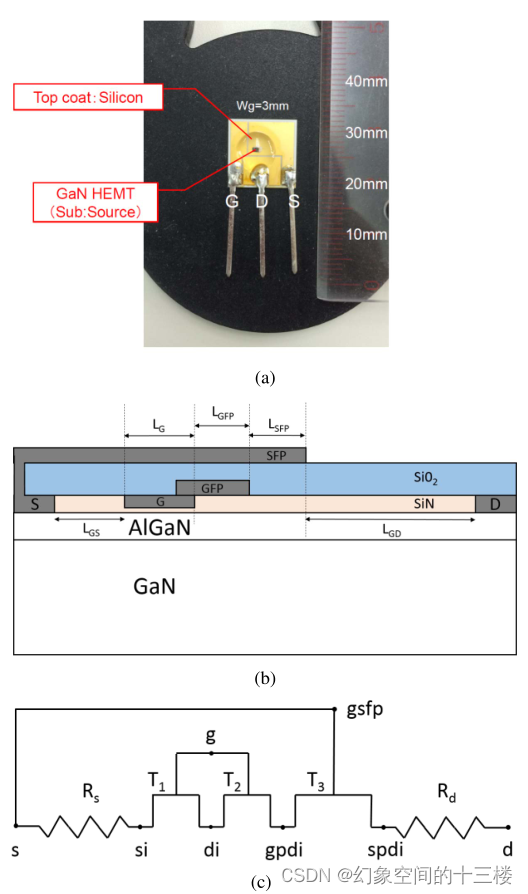
双场板功率型GaN HEMT中用于精确开关行为的电容建模
来源:Capacitance Modeling in Dual Field-Plate Power GaN HEMT for Accurate Switching Behavior (TED 16年) 摘要 本文提出了一种基于表面电势的紧凑模型,用于描述具有栅极和源极场板(FP)结构的AlGaN/GaN高电子迁移率晶体管(…...

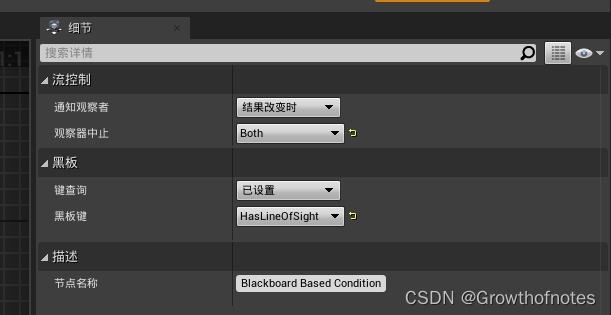
UE4_AI_行为树_行为树快速入门指南
声明:学习笔记。 在 行为树快速入门指南 中,你将学会如何创建一个敌方AI,该AI看到玩家后会做出反应并展开追逐。当玩家离开视线后,AI将在几秒钟后(这可根据你的需求进行调整)放弃追逐,并在场景中…...

c++ 面试100个题目中的编程题目
88、下列程序的运行结果是? #include <stdlib.h> #include <stdio.h> #include <string.h> #include <iostream> const char* str = "vermeer"; using namespace std; int main(){ const char* pstr = str;cout << "The add…...

C++初阶:类与对象(尾篇)
目录 1. 构造函数与初始化列表1.1 对象的创建与构造函数的初始化1.2 初始化列表及构造函数存在的意义1.3 explicit关键字与构造函数的类型转换 2. static成员变量与static成员函数2.1 static成员变量2.2 static成员函数 3. 日期类流插入操作符的重载与友元3.1 友元3.2 友元函数…...

Spring状态机简单实现
一、什么是状态机 状态机,又称有限状态自动机,是表示有限个状态以及在这些状态之间的转移和动作等行为的计算模型。状态机的概念其实可以应用的各种领域,包括电子工程、语言学、哲学、生物学、数学和逻辑学等,例如日常生活中的电…...

WebServer -- 面试题(下)
👂 夏风 - Gifty - 单曲 - 网易云音乐 目录 🌼前言 🎂面试题(下) 4)HTTP报文解析 为什么要用状态机 状态转移图画一下 https 协议为什么安全 https 的 ssl 连接过程 GET 和 POST 的区别 5)数据库注册登录 登…...

企业微信如何接入第三方应用?
1.登录企业微信管理后台:https://work.weixin.qq.com/wework_admin 2.点击创建应用; 3. 此时可以看到已经创建好的应用,并且生成应用的唯一id(agentId) 4. 第三方应用申请域名 (举例&…...

JAVA后端编码的主键字段存储为什么倾向于使用雪花算法
1.背景 最近有人问,什么是雪花算法,为什么使用雪花算法不使用数据库UUID,基于此,写一个说明。 2.简介 (1)雪花算法,英文名为snowflake,翻译过来就是是雪花,所以叫雪花…...

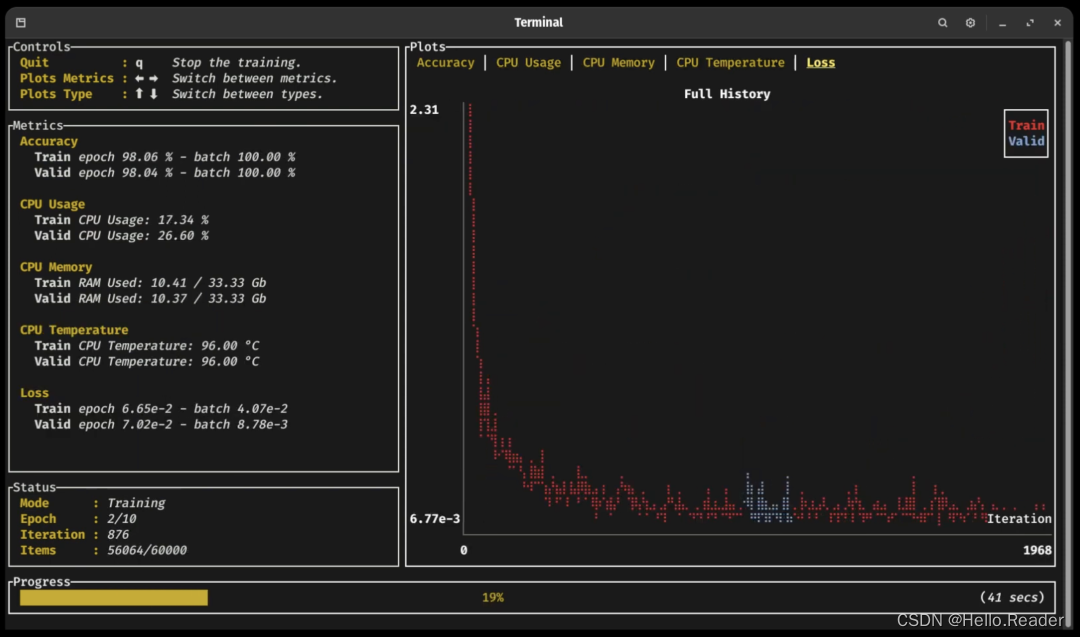
Rust 深度学习库 Burn
一、概述 Burn 它是一个新的综合动态深度学习框架,使用 Rust 构建的,以极高的灵活性、计算效率和可移植性作为其主要目标。 Rust Burn 是一个以灵活性、高性能和易用性为核心设计原则工具,主打就是灵活性 、高性能 及易用性。 二、Rust B…...

C语言-存储期2.0
静态存储期 在数据段中分配的变量,统统拥有静态存储期,因此也都被称为静态变量。这里静态的含义,指的是这些变量的不会因为程序的运行而发生临时性的分配和释放,它们的生命周期是恒定的,跟整个程序一致。 静态变量包含…...

计算机网络面经八股-HTTP请求报文和响应报文的格式?
请求报文格式: 请求行(请求方法URI协议版本)请求头部空行请求主体 请求行:GET /sample.jsp HTTP/1.1 表示使用 GET 方法请求 /sample.jsp 资源,并使用 HTTP/1.1 协议。请求头部:包含多个字段,…...
报依赖库版本过低错误)
Ubuntu 18.04安装最新版Visual Studio Code(VS Code)报依赖库版本过低错误
Ubuntu 18.04安装最新版Visual Studio Code(VS Code)报依赖库版本过低错误 1. 问题描述2. 解决方案2.1 修复之前安装的错误2.2 安装VS Code 1.85.2 3. 原因分析 1. 问题描述 在Ubuntu 18.04系统上安装VS Code ≥ v1.86.2(测试到v1.87.1&…...

Android NDK入门:在应用中加入C和C++的力量
目录 编辑 引 NDK的设计目的 与Java/Kotlin的结合 使用场景 开发流程 设置项目以支持NDK 编写本地代码 使用JNI连接本地代码和Java/Kotlin代码 编译和运行你的应用 附 引 自诩方向是android方向的移动端开发工程师,却从来没有真正仔细了解过NDK&#…...
)
2024年华为OD机试真题-田忌赛马-Java-OD统一考试(C卷)
题目描述: 给定两个只包含数字的数组a,b,调整数组 a 里面数字的顺序,使得尽可能多的 a[i] >b[i]。数组 a和 b 中的数字各不相同。 输出所有可以达到最优结果的 a 数组的数量 输入描述: 输入的第一行是数组 a 中的数字,其中只包含数字,每两个数字之间相隔一个空格,a…...

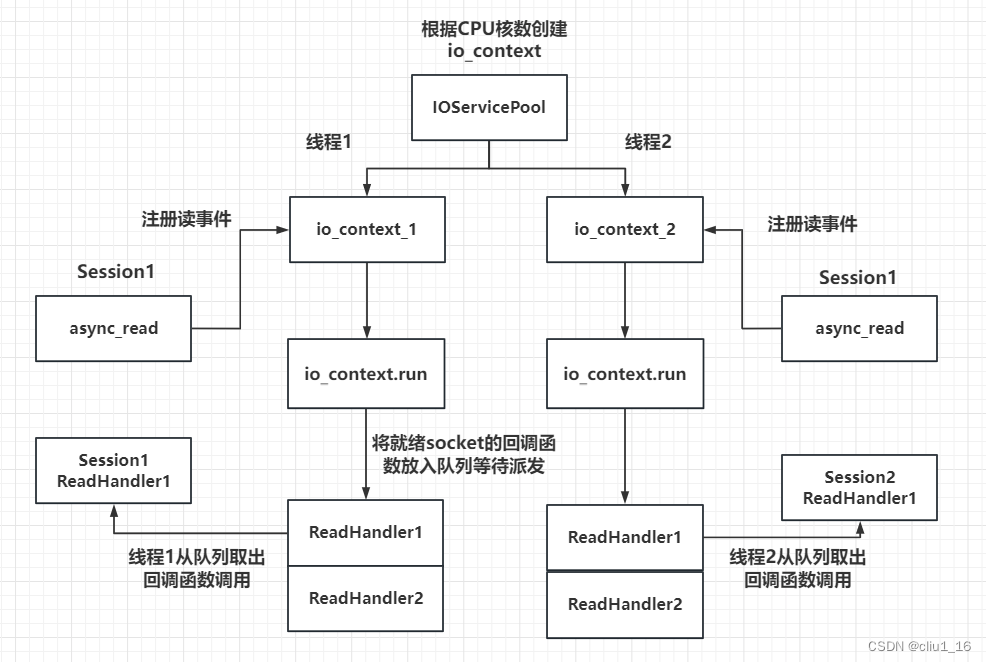
C++ 网络编程学习五
C网络编程学习五 网络结构的更新单例模式懒汉单例模式饿汉单例模式懒汉式指针智能指针设计单例类 服务器优雅退出asio的多线程模型IOServiceasio多线程IOThreadPoolepoll 和 iocp的一些知识点 网络结构的更新 asio网络层,会使用io_context进行数据封装,…...
案例分析篇05:数据库设计相关28个考点(9~16)(2024年软考高级系统架构设计师冲刺知识点总结系列文章)
专栏系列文章推荐: 2024高级系统架构设计师备考资料(高频考点&真题&经验)https://blog.csdn.net/seeker1994/category_12593400.html 【历年案例分析真题考点汇总】与【专栏文章案例分析高频考点目录】(2024年软考高级系统架构设计师冲刺知识点总结-案例分析篇-…...

pip 和conda 更换镜像源介绍
1、前言 很多深度学习的项目免不了安装库文件、配置环境等等,如果利用官方提供的连接,网速很慢,而且很容易download掉。 所以配置好了虚拟环境,将pip换源属实重要 常见的国内镜像源有清华、中科大、阿里等等... 这里建议用中科…...

Git概述及安装步骤
一、Git简介 Git是一个免费的、开源的分布式版本控制系统,可以快速高效地处理从小型到大型的各种项目。Git 易于学习,占地面积小,性能极快。它具有廉价的本地库,方便的暂存区域和多个工作流分支等特性。其性能优于Subversion、CV…...

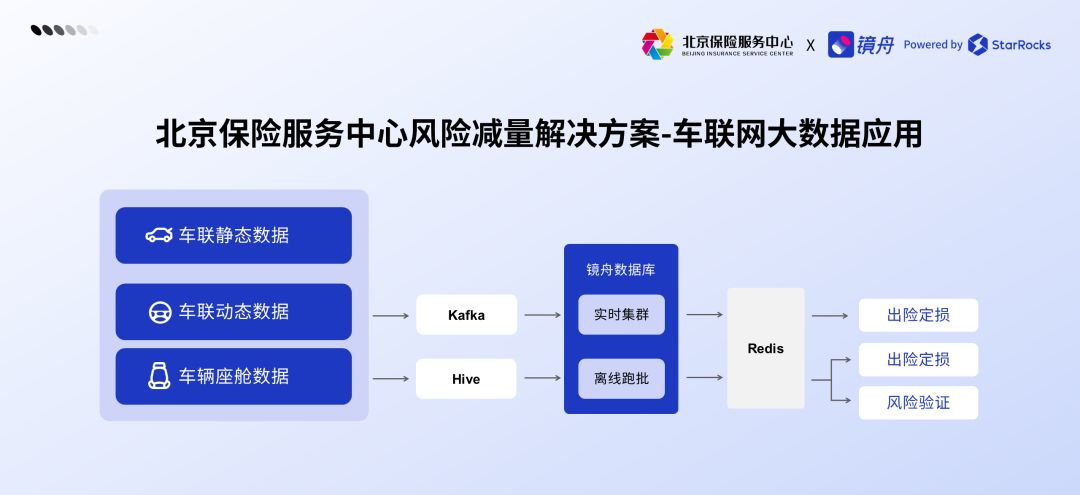
北京保险服务中心携手镜舟科技,助推新能源车险市场规范化
2022 年,一辆新能源汽车在泥泞的小路上不慎拖底,动力电池底壳受损,电池电量低。车主向保险公司报案,希望能够得到赔偿。然而,在定损过程中,保司发现这辆车的电池故障并非由拖底事件引起,而是由于…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
