鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:ListItemGroup)
该组件用来展示列表item分组,宽度默认充满List组件,必须配合List组件来使用。
说明:
- 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- 该组件的父组件只能是List。
使用说明
当ListItemGroup的父组件List的listDirection属性为Axis.Vertical时,不允许设置ListItemGroup组件的height属性。ListItemGroup的高度为header高度、footer高度和所有ListItem布局后总高度之和。当父组件List的listDirection属性为Axis.Horizontal时,不允许设置ListItemGroup组件的width属性。ListItemGroup的宽度为header宽度、footer宽度和所有ListItem布局后总宽度之和。
当前ListItemGroup内部的ListItem组件不支持编辑、拖拽功能,即ListItem组件的editable属性不生效。
子组件
包含ListItem子组件。
接口
ListItemGroup(options?: ListItemGroupOptions)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| options | ListItemGroupOptions | 是 | 列表item分组组件参数。 |
ListItemGroupOptions对象说明:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| header | CustomBuilder | 否 | 设置ListItemGroup头部组件。 说明: 只能放单个子组件。 |
| footer | CustomBuilder | 否 | 设置ListItemGroup尾部组件。 说明: 只能放单个子组件。 |
| space | number | string | 否 | 列表项间距。只作用于ListItem与ListItem之间,不作用于header与ListItem、footer与ListItem之间。 |
| style10+ | ListItemGroupStyle | 否 | 设置List组件卡片样式。 默认值: ListItemGroupStyle.NONE 设置为ListItemGroupStyle.NONE时无样式。 设置为ListItemGroupStyle.CARD时,必须配合ListItem的ListItemStyle.CARD同时使用,显示默认卡片样式。 卡片样式下, 为卡片内的列表选项提供了默认的focus、hover、press、selected和disable样式。 说明: 当前卡片模式下,不支持listDirection属性设置,使用默认Axis.Vertical排列方向。 当前卡片模式下,List属性alignListItem默认为ListItemAlign.Center,居中对齐显示。 当前卡片模式下,ListItemGroup不支持设置头部组件header和尾部组件footer。 若仅设置ListItemGroupStyle.CARD,未设置ListItemStyle.CARD时,只显示部分卡片样式及功能。 |
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| divider | { strokeWidth: Length, color?: ResourceColor, startMargin?: Length, endMargin?: Length } | null | 用于设置ListItem分割线样式,默认无分割线。 strokeWidth: 分割线的线宽。 color: 分割线的颜色。 startMargin: 分割线距离列表侧边起始端的距离。 endMargin: 分割线距离列表侧边结束端的距离。 strokeWidth, startMargin和endMargin不支持设置百分比。 |
ListItemGroupStyle10+枚举说明
| 名称 | 枚举值 | 描述 |
|---|---|---|
| NONE | 0 | 无样式。 |
| CARD | 1 | 显示默认卡片样式。 |
说明:
ListItemGroup组件不支持设置通用属性aspectRatio。
ListItemGroup组件如果主轴方向是垂直方向时,设置通用属性height属性不生效。
ListItemGroup组件如果主轴方向是水平方向时,设置通用属性width属性不生效。
示例
// xxx.ets
@Entry
@Component
struct ListItemGroupExample {private timeTable: TimeTable[] = [{title: '星期一',projects: ['语文', '数学', '英语']},{title: '星期二',projects: ['物理', '化学', '生物']},{title: '星期三',projects: ['历史', '地理', '政治']},{title: '星期四',projects: ['美术', '音乐', '体育']}]@BuilderitemHead(text: string) {Text(text).fontSize(20).backgroundColor(0xAABBCC).width("100%").padding(10)}@BuilderitemFoot(num: number) {Text('共' + num + "节课").fontSize(16).backgroundColor(0xAABBCC).width("100%").padding(5)}build() {Column() {List({ space: 20 }) {ForEach(this.timeTable, (item: TimeTable) => {ListItemGroup({ header: this.itemHead(item.title), footer: this.itemFoot(item.projects.length) }) {ForEach(item.projects, (project: string) => {ListItem() {Text(project).width("100%").height(100).fontSize(20).textAlign(TextAlign.Center).backgroundColor(0xFFFFFF)}}, (item: string) => item)}.divider({ strokeWidth: 1, color: Color.Blue }) // 每行之间的分界线})}.width('90%').sticky(StickyStyle.Header | StickyStyle.Footer).scrollBar(BarState.Off)}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })}
}interface TimeTable {title: string;projects: string[];
}
- 示例2
// xxx.ets
@Entry
@Component
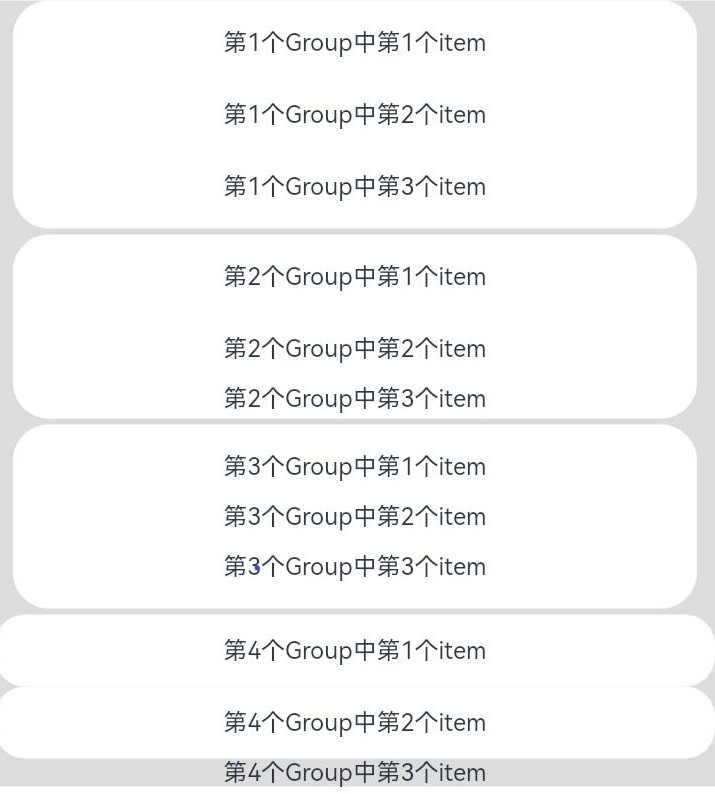
struct ListItemGroupExample2 {private arr: ArrObject[] = [{style: ListItemGroupStyle.CARD,itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.CARD]},{style: ListItemGroupStyle.CARD,itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.NONE]},{style: ListItemGroupStyle.CARD,itemStyles: [ListItemStyle.CARD, ListItemStyle.NONE, ListItemStyle.CARD]},{style: ListItemGroupStyle.NONE,itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.NONE]}]build() {Column() {List({ space: "4vp", initialIndex: 0 }) {ForEach(this.arr, (item: ArrObject, index?: number) => {ListItemGroup({ style: item.style }) {ForEach(item.itemStyles, (itemStyle: number, itemIndex?: number) => {ListItem({ style: itemStyle }) {if (index != undefined && itemIndex != undefined) {Text("第" + (index + 1) + "个Group中第" + (itemIndex + 1) + "个item").width("100%").textAlign(TextAlign.Center)}}}, (item: string) => item)}})}.width('100%').multiSelectable(true).backgroundColor(0xDCDCDC)}.width('100%').padding({ top: 5 })}
}interface ArrObject {style: number;itemStyles: number[];
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:ListItemGroup)
该组件用来展示列表item分组,宽度默认充满List组件,必须配合List组件来使用。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。该组件的父组件只能是List。 使用说明 当List…...

Docker:常用命令
文章目录 docker作用常用指令 docker 作用 Docker 是一种容器化平台,可以让开发者打包应用程序及其依赖项,并以容器的形式进行发布、交付和运行。 Docker 的一些主要作用: 应用程序隔离:Docker 使用容器技术,将应用程…...

如何搭建“Docker Registry私有仓库,在CentOS7”?
1、下载镜像Docker Registry docker pull registry:2.7.1 2、运行私有库Registry docker run -d -p 5000:5000 -v ${PWD}/registry:/var/lib/registry --restartalways --name registry registry:2.7.1 3、拉取镜像 docker pull busybox 4、打标签,修改IP&#x…...

DBA面试题:MySQL缓存池LRU算法做了哪些改进?
下图是MySQL(MySQL5.7版本)体系架构图 MySQL的InnoDb Buffer Pool 缓冲池是主内存中的一个区域,用来缓存InnoDB在访问表和索引时的数据。对于频繁使用的数据可以直接从内存中访问,从而加快处理速度。如果一台服务器专用作MySQL数据…...

idea+vim+pycharm的块选择快捷键
平时开发的时候,有的时候我们想用矩形框住代码,或者想在某列上插入相同字符 例如下图所示,我想在22-24行的前面插入0000 1. Idea的快捷键:option 鼠标 2. Pycharm的快捷键:shift option 鼠标 2. Vim 块选择 v/V/c…...

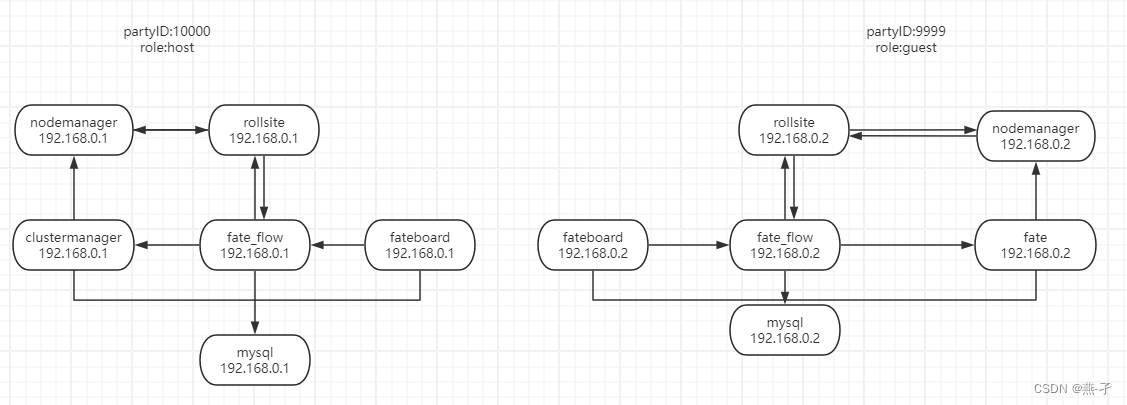
ansible 部署FATE集群单边场景
官方文档: https://github.com/FederatedAI/AnsibleFATE/blob/main/docs/ansible_deploy_FATE_manual.md https://github.com/FederatedAI/AnsibleFATE/blob/main/docs/ansible_deploy_two_sides.md gitee详细文档: docs/ansible_deploy_one_side.md…...

融入Facebook的世界:探索数字化社交的魅力
融入Facebook的世界,是一场数字化社交的奇妙之旅。在这个广袤的虚拟社交空间中,人们可以尽情展现自己、分享生活,与全球朋友、家人和同事保持紧密联系,共同探索社交互动的乐趣与魅力。让我们深入了解这个世界的魅力所在࿱…...

stm32-定时器输出比较PWM
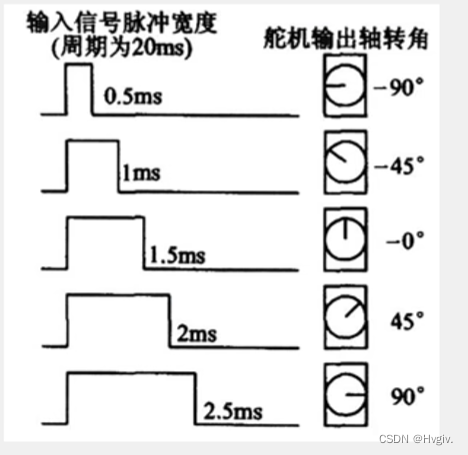
目录 一、输出比较简介 二、PWM简介 三、输出比较模式实现 1.输出比较框图(以通用定时器为例) 2.PWM基本结构 四、固件库实现 1.程序1:PWM呼吸灯 2.程序2:PWM驱动直流电机 3.程序3:控制舵机 一、输出比较简介 死区生成和互补输出一般…...

Redis对过期key的删除策略
假设设置了一批 key 只能存活 1 个小时,那么 1 小时后,redis 是怎么对这批 key 进行删除的? 定期删除 惰性删除 定期删除: redis是默认每隔100ms就随机抽取一些设置了过期时间的key,检查是否过期,如果过期就删除。…...

http的body格式
body数据都通常放在 HTTP 请求的 body 部分。 在 HTTP 请求中,Content-Type 头用于指示 body 中的数据格式。例如,对于 x-www-form-urlencoded 格式的数据,通常会设置 Content-Type: application/x-www-form-urlencoded,而对于 fo…...

Java Web开发从0到1
文章目录 总纲第1章 Java Web应用开发概述1.1 程序开发体系结构1.1.1 C/S体系结构介绍1.1.2 B/S体系结构介绍1.1.3 两种体系结构的比较1.2 Web应用程序的工作原理1.3 Web应用技术1.3.1 客服端应用技术1.3.2 服务端应用技术1.4 Java Web应用的开发环境变量1.5 Tomcat的安装与配置…...

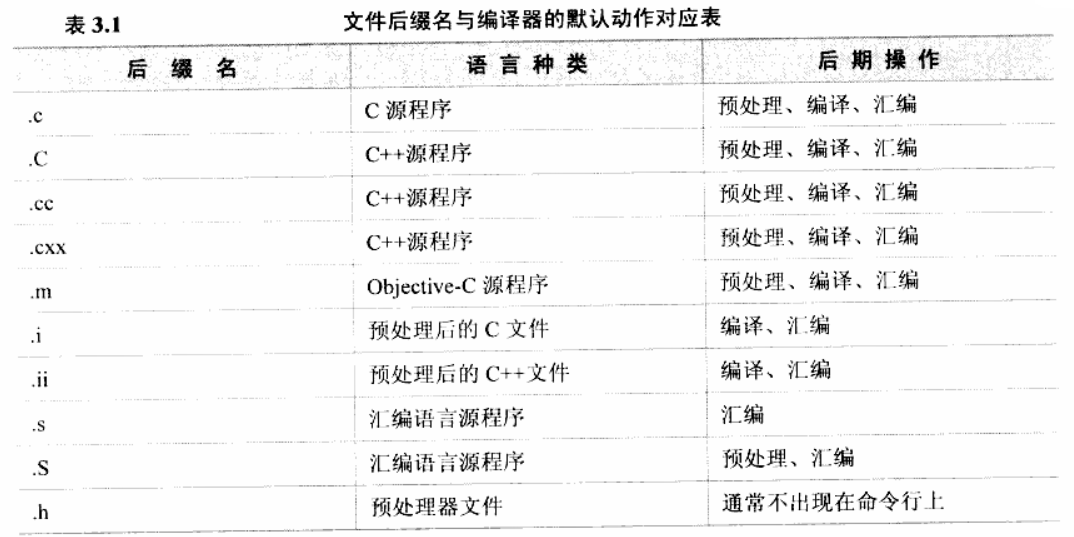
002——编译鸿蒙(Liteos -a)
目录 一、鸿蒙是什么 二、Kconfig 2.1 概述 2.2 编译器 2.3 make使用 本文章引用了很多韦东山老师的教程内容,算是我学习过程中的笔记吧。如果侵权请联系我。 一、鸿蒙是什么 这里我补充一下对鸿蒙的描述 这张图片是鸿蒙发布时使用的,鸿蒙是一个很…...

Ansible--详解
目录 一、Ansible核心组件 二、Ansible配置 1.配置案例 (1)管理安装ansible (2)管理机分发公匙 (3)配置管理 (4)测试连接 2.命令说明 三、playbook剧本编写 1.playbook模板…...

Django和Mysql数据库
Django学习笔记 Django和Mysql数据库 Django开发操作数据库更简单,内部提供了ORM框架。 1)安装mysqlclient pip3 install mysqlclient2)ORM ORM可以帮助我们做两件事: 1.创建、修改、修改数据库中的表(不用写sql语句)[不能创…...

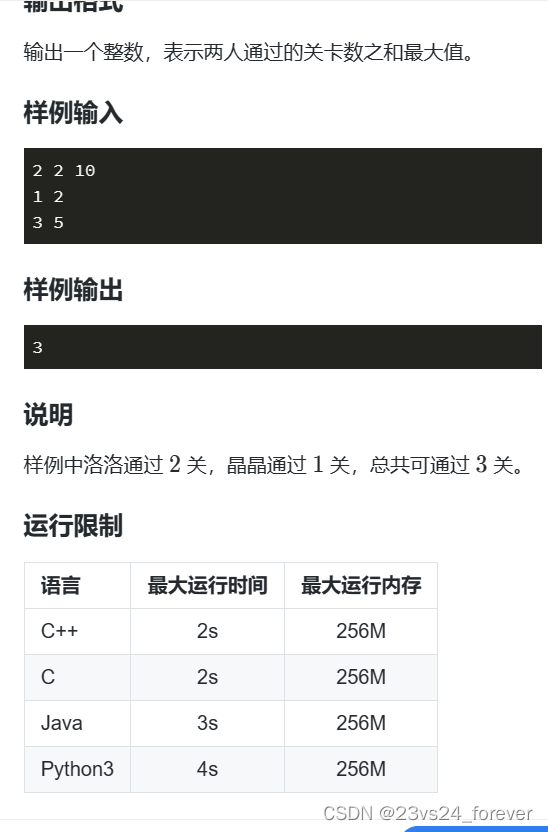
[蓝桥杯]-最大的通过数-CPP-二分查找、前缀和
目录 一、题目描述: 二、整体思路: 三、代码: 一、题目描述: 二、整体思路: 首先要知道不是他们同时选择序号一样的关卡通关,而是两人同时进行两个入口闯关。就是说两条通道存在相同关卡编号的的关卡被通…...

安卓UI面试题 26-30
26. Window和DecorView是什么?DecorView又是如何和Window建立联系的?Window是 WindowManager 最顶层的视图,它负责背景(窗口背景)、Title之类的标准的UI元素, Window是一个抽 象类,整个Android系统中, PhoneWindow是 Window的唯一实现类。 至于 DecorView,它是一个顶级 …...

CPU、GPU、IPU、NPU、TPU、LPU、MCU、MPU、SOC、DSP、FPGA、ASIC、GPP、ECU、
CPU: 中央处理器(Central Processing Unit)是一块超大规模的集成电路,是一台计算机的运算核心(Core)和控制核心( Control Unit)。 它的功能主要是解释计算机指令以及处理计算机软件…...

鸿蒙车载原生开发,拓展新版图
一天内连发“五弹”、HiCar 4.0首次上车 华为鸿蒙狂扩“汽车朋友圈”-上游新闻 汇聚向上的力量 3月15日,在“华为云&华为终端云服务创新峰会2024”上,华为首批汽车行业伙伴广汽传祺、岚图汽车、零跑汽车、凯翼汽车加入鸿蒙生态合作,华为…...

15届蓝桥杯第二期模拟赛题单详细解析
文章目录 🧡🧡t1_求余🧡🧡思路代码 🧡🧡t2_灌水🧡🧡思路代码 🧡🧡t3_字符显示🧡🧡思路代码 🧡🧡t4_区间最大和…...

mysql统计数据库大小
ps:亲测可行,时间2024-03-15 15:18 mysql统计数据库大小 要统计MySQL数据库的大小,你可以使用以下SQL查询: SELECT table_schema AS "Database",ROUND(SUM(data_length index_length) / 1024 / 1024, 2) AS "Size (MB)"FROM info…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
