web学习笔记(三十三)
目录
1.严格模式
1.1严格模式的概念:
1.2严格模式在语义上更改的地方:
1.3如何开启严格模式
1.4严格模式应用上的变化
2.原型链
1.严格模式
1.1严格模式的概念:
严格模式有点像es5向es6过渡而产生的一种模式,因为es6的语法要求都比较严格,而我们在es5的代码编写过程中使用严格模式会使得我们的代码更加规范,但并不是所有的浏览器都支持严格模式,只有在IE10以上版本的浏览器才会支持严格模式。
1.2严格模式在语义上更改的地方:
严格模式对正常的 JavaScript 语义做了一些更改:
- 消除了 Javascript 语法的一些不合理、不严谨之处,减少了一些怪异行为。
- 消除代码运行的一些不安全之处,保证代码运行的安全。
- 提高编译器效率,增加运行速度。
- 禁用了在 ECMAScript 的未来版本中可能会定义的一些语法,为未来新版本的 Javascript 做好铺垫。比如一些保留字如:class,enum,export, extends, import, super 不能做变量名
1.3如何开启严格模式
"use strict" //开启严格模式,
//或者在函数内部
function(){
"use strict" //需要写在函数体内所有语句之前
}如果将该语句直接写在script标签内部则表示开启全局严格模式。如果是写在函数内部,则表示在函数作用域内编写的代码开启严格模式。
1.4严格模式应用上的变化
(1)未声明的变量直接赋值输出会报错。(普通模式下不会报错,会将变量前面默认加上window然后将变量升为全局变量,可以在控制台输出变量的值)
"use strict" //开启严格模式,如果写在函数体内部则表示只有函数内部开启严格模式。a = 10;console.log(a);//严格模式之前可以输出a的值,现在会直接报错。 (2)不允许删除变量 (普通模式下变量没有真的被删除,但是也不会报错)
"use strict" //开启严格模式,如果写在函数体内部则表示只有函数内部开启严格模式。 var b = 1;delete b;//严格模式下不可以删除变量,会直接报语法错误。(3)函数的this指向是undefined(普通模式下,普通函数的this指向window)
<script>"use strict" //开启严格模式,如果写在函数体内部则表示只有函数内部开启严格模式。function fn() {console.log(this); //严格模式下函数内this指向undefined}fn();</script>(4) 构造函数不加new调用,指向结果为undefined,(普通模式下,如果构造函数不使用 new 调用,this 的指向将取决于调用上下文。在非严格模式下,如果没有使用 new,而是将构造函数作为普通函数进行调用,this 会指向全局对象(在浏览器环境中是 window 对象)。)
'use strict';function Person(name) {this.name = name;}var person1 = new Person('Alice');console.log(person1.name); // 输出 "Alice"var person2 = Person('Bob'); // 没有使用 new 关键字调用构造函数 此时由于没有使用 new 关键字,this 被设置为 undefined。在这种情况下,尝试给 undefined.name 赋值会导致报错,因为 undefined 没有 name 属性。console.log(person2); // 输出 undefined(5)无论是不是在严格模式下,定时器的this指向都是window。
setTimeout(function() {console.log(this); //严格模式下,定时器 this 还是指向 window
}, 2000); 2.原型链
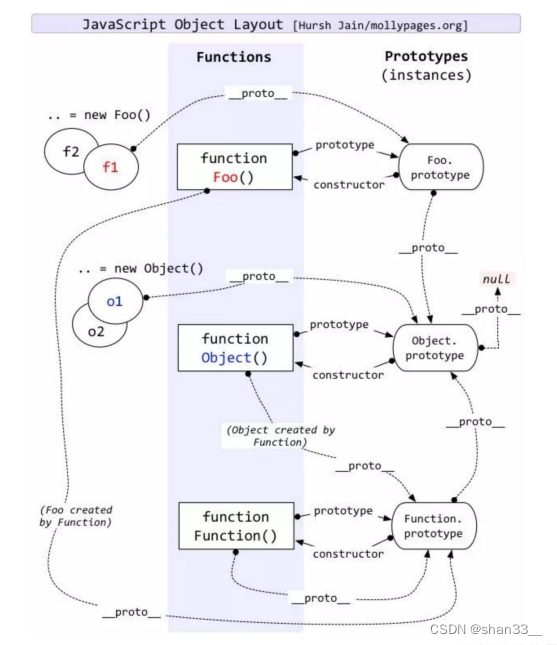
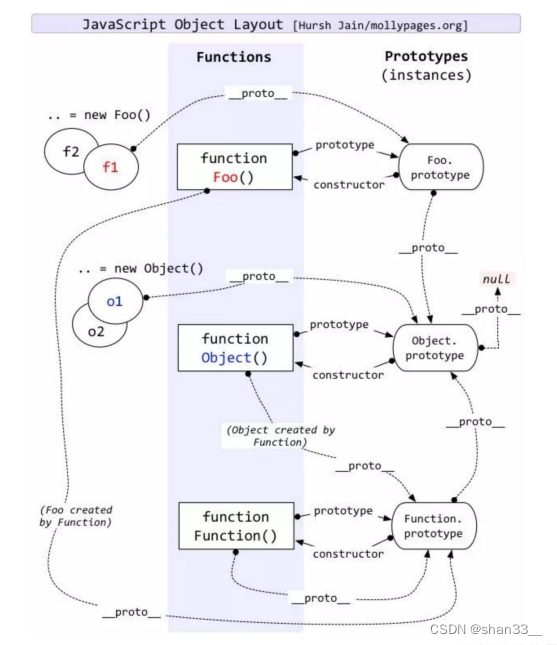
<script>// 父亲 (构造函数)function Person(name, age) {this.name = name;this.age = age;this.say = function () {console.log('say person');}}// Person.prototype是原型对象 是一块空间 母亲 有 constructor属性和 __proto__属性Person.prototype.say = function () {console.log('asy');}Person.prototype.walk = function () {console.log('walk');}// 孩子 实例对象 有 constructor属性和 __proto__属性var p1 = new Person('TOM', 20);var p2 = new Person('JACK', 22);console.log(p1);p1.say();p2.say();</script> 可以简单的理解为构造函数类似于父亲的角色,原型对象类似于母亲的角色,而实例对象类似于孩子的角色。

父亲(构造器)有prototype 属性,父亲(构造器)可以通过prototype 属性查找到母亲(原型对象)。
母亲(原型对象)有 constructor(构造器)属性和 __proto__(隐式原型)属性,母亲可以通过construtor属性来查找到父亲(构造函数)。同时可以通过 __proto__(隐式原型)属性来查找到父级函数的原型对象,而父级函数的原型对象再通过 __proto__(隐式原型)属性网上查找又可以找到上一级函数的原型对象,直到找到最顶部的原型对象,此时再向上查找的结果就是null。
孩子(实例对象)有 constructor(构造器)属性和 __proto__(隐式原型)属性,孩子可以通过 __proto__(隐式原型)属性查找到母亲(原型对象),然后再通过 construtor(构造器)属性查找到父亲(构造函数)或__proto__(隐式原型)属性查找到上级母亲(原型对象)。
相关文章:

web学习笔记(三十三)
目录 1.严格模式 1.1严格模式的概念: 1.2严格模式在语义上更改的地方: 1.3如何开启严格模式 1.4严格模式应用上的变化 2.原型链 1.严格模式 1.1严格模式的概念: 严格模式有点像es5向es6过渡而产生的一种模式,因为es6的语法…...

flask库
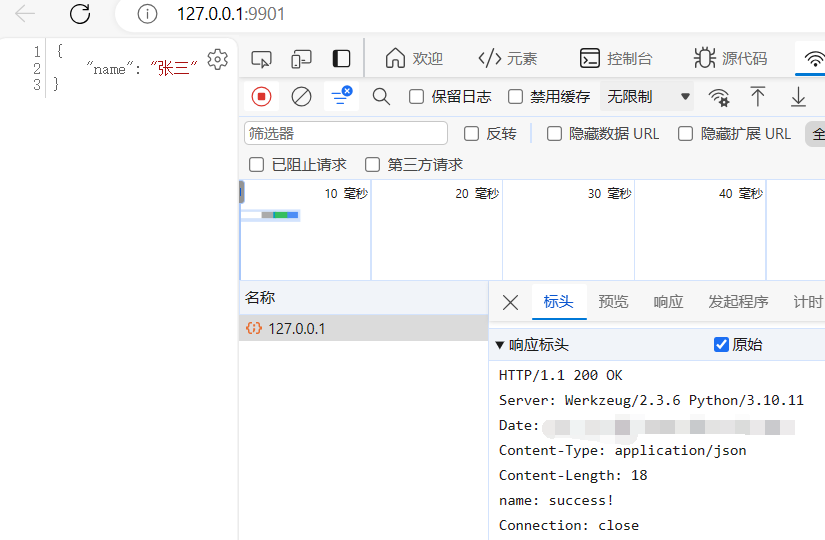
文章目录 flask库1. 基本使用2. 路由路径和路由参数3. 请求跳转和请求参数4. 模板渲染1. 模板变量2. 过滤器3. 测试器 5. 钩子函数与响应对象 flask库 flask是python编写的轻量级框架,提供Werkzeug(WSGI工具集)和jinjia2(渲染模板…...

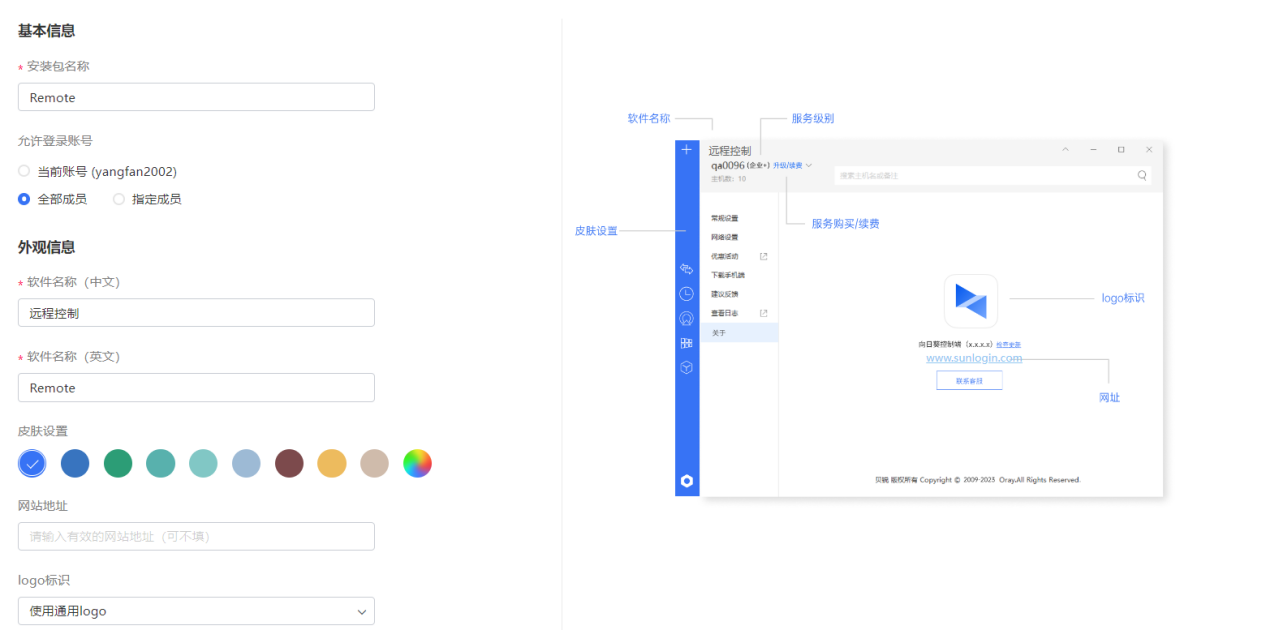
专业无网设备如何远程运维?向日葵远程控制能源场景案例解析
清洁能源领域,拥有庞大的上下游产业链,涉及的相关工业设备门类多、技术覆盖全、行业应用广。在这一领域内,相关专业设备的供应商的核心竞争力除了本身产品的技术能力之外,服务也是重要的一环。 某企业作为致力于节能环保方向的气…...

基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的稻田虫害检测系统详解(深度学习+Python代码+UI界面+训练数据集)
摘要:本篇文章深入探讨了如何利用深度学习技术开发一个用于检测稻田虫害的系统,并且分享了完整的实现过程和资源代码下载。该系统采用了当前的YOLOv8、YOLOv7、YOLOv6、YOLOv5算法,对其进行了性能对比,包括mAP、F1 Score等关键指标…...

实现upt下客户端用tftp文件传输协议编写客户端发送下载文件
#include <myhead.h> #define SEP_IP #define SEP_PORT int main(int argc, const char *argv[]) {//创建套接字if(int crdsocket(AF_INET,SOCK-DGRAM)-1);{perror("socket error");return -1;}printf("创建成功\n");//填充地址struct sockaddr_in s…...

什么软件可以改ip地址
修改ip地址的软件有哪些,什么软件可以切换电脑手机的ip地址想必很多朋友都在寻找类似的软件,也想知道其中的答案,也能提高自己工作的效率。 经过小编在互联网摸爬滚打这些年,测试认证和整理后,发现一款名叫深度IP转换…...

C#,文字排版的折行问题(Word-wrap problem)的算法与源代码
1、英文的折行问题 给定一个单词序列,以及一行中可以输入的字符数限制(线宽)。 在给定的顺序中放置换行符,以便打印整齐。 假设每个单词的长度小于线宽。 像MS word这样的文字处理程序负责放置换行符。 这个想法是要有平衡的线条。…...

VUE+VScode+elementUI开发环境
0.vue官方文档 你正在阅读的是 Vue 3 的文档! 1.前端准备阶段 VUEVScodeelementUI开发环境 2.Vue外部组件 element-ui 3.angular外部组件 angular-ui 4.教学视频 尚学堂b站视频 5.教学视频配套文档 D:\BaiduNetdiskDownload\025【尚学堂】全新2022版WEB前端为初学者…...

第十四届蓝桥杯省赛真题 Java A 组【原卷】
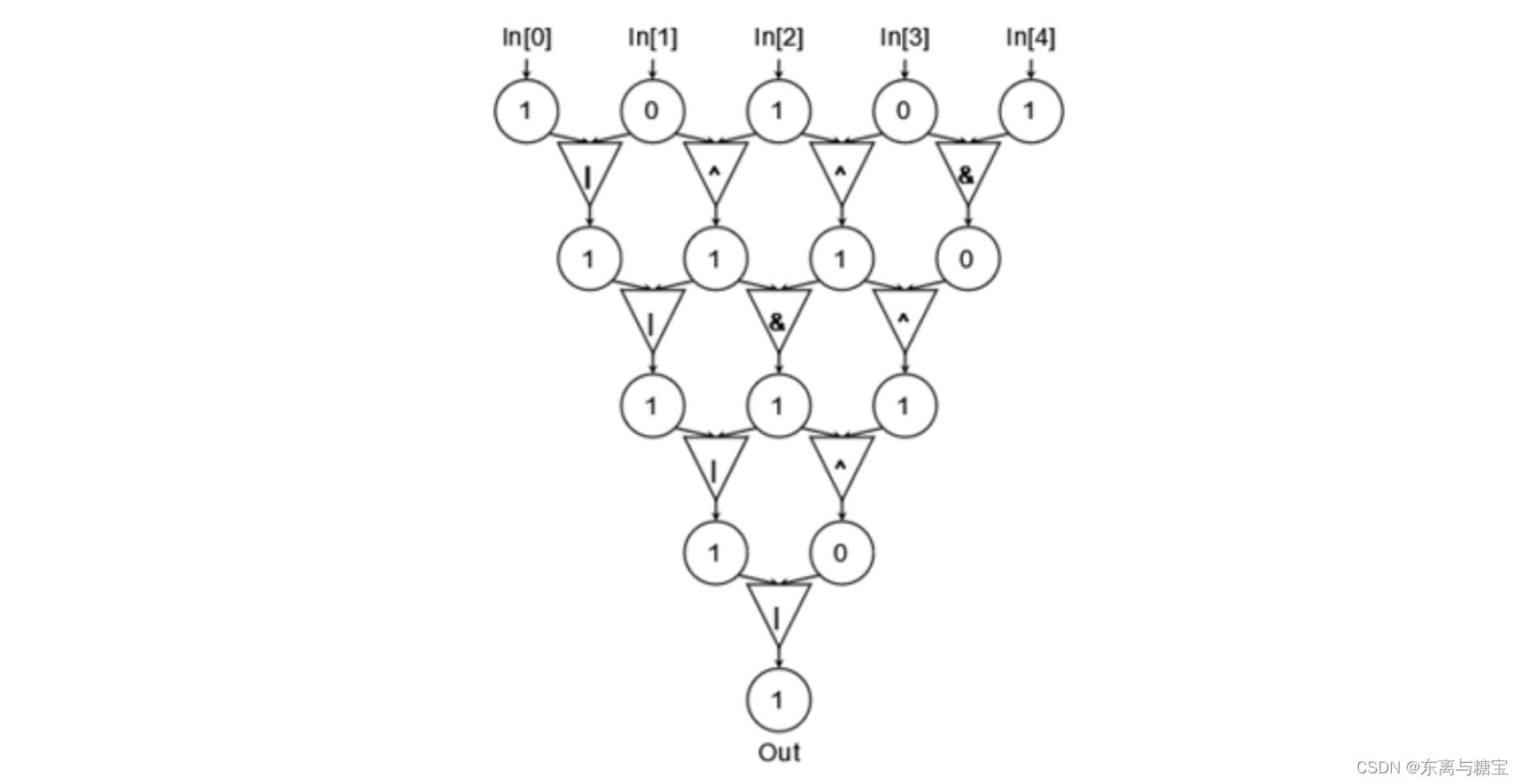
文章目录 发现宝藏【考生须知】试题 A \mathrm{A} A : 特殊日期试题 B: 与或异或试题 C : \mathrm{C}: C: 平均试题 D: 棋盘试题 E : \mathrm{E}: E: 互质数的个数试题 F: 阶乘的和试题 G: 小蓝的旅行计划试题 H: 太阳试题 I: 高塔试题 J \mathrm{J} J : 反异或 01 串 发现…...
可视化展示与交互编辑:探索3D Web轻量化平台HOOPS WEB Platform在BIM中的新可能性
随着数字技术的飞速发展,建筑行业也在不断迈向数字化转型的道路。在这个过程中,BIM(Building Information Modeling,建筑信息模型)技术已经成为建筑设计、施工和管理领域中的一项重要工具。 而在BIM的应用中ÿ…...

Linux(centos)环境下安装Nginx的步骤文档
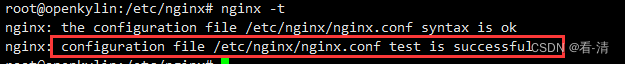
在Linux环境下安装Nginx是一个相对直接的过程,本篇文章将提供一个较为通用的安装指南,以及一些可能遇到的问题和解决方案。 目录 一、简介 二、先决条件 三、安装Nginx 1、使用包管理器安装 2、从源代码安装 四、验证安装 五、基本配置 六、常见…...

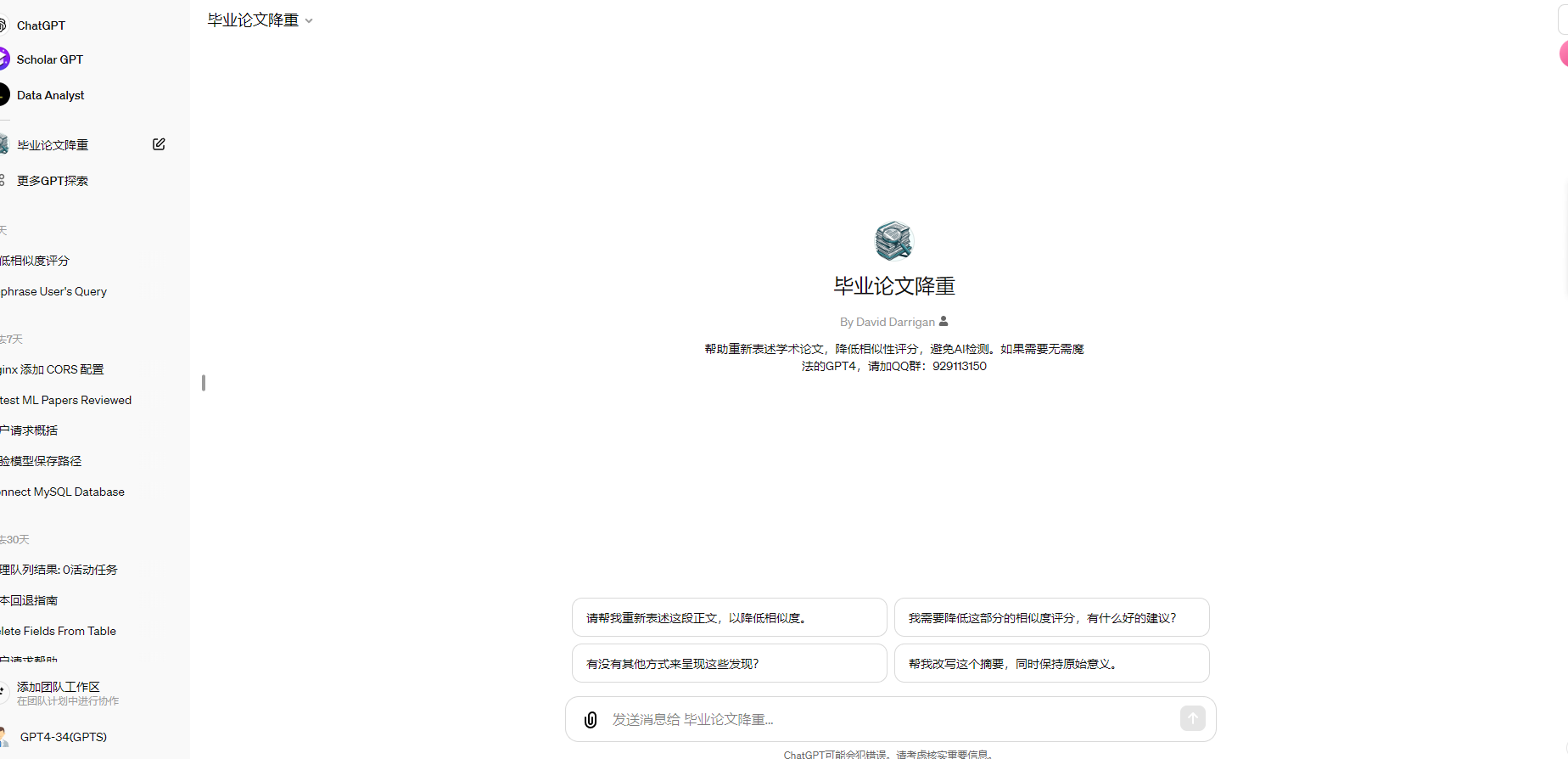
AI毕业论文降重GPTS,避免AI检测,高效完成论文
视频演示 AI毕业论文降重GPTS,避免AI检测,高效完成论文! 开发目的 “毕业论文降重”GPTS应用,作用为:重新表述学术论文,降低相似性评分,避免AI检测。 使用地址 地址:毕业论文降重…...

什么是线程死锁?形成死锁的四个必要条件是什么?如何避免线程死锁?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 什么是线程死锁 线程死锁是指两个或多个线程由于互相持有对方所需要的资源而无法继续执行的情况。当多个线程同时占用资源,并等待其他线程释放它们所需要…...

webpack一些常用的Loader和Plugin
文章目录 webpack4一些常用的Loader:webpack4一些常用的Plugin:关于webpack5的一些特点:新增特性:修复的问题:内置模块和工具: 关于webpack5的一些内置:内置Loader:内置Plugin: webp…...

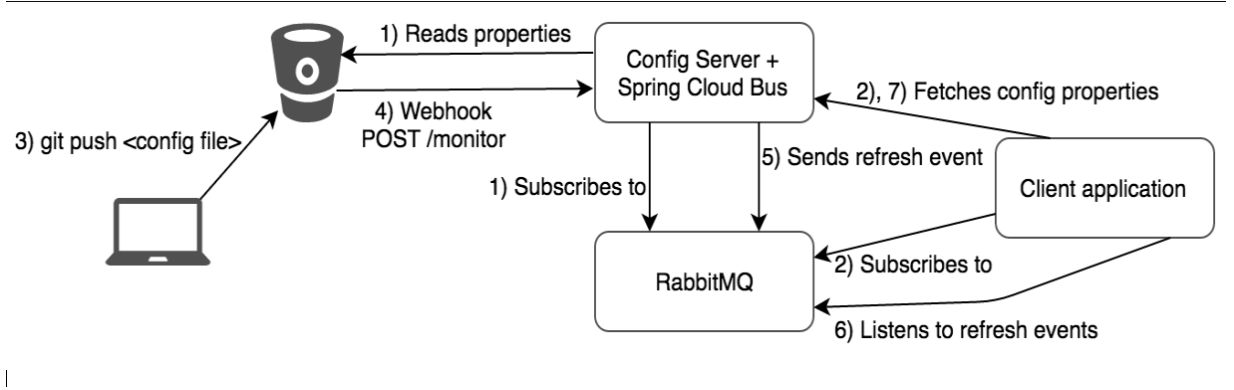
SpringCloud Bus 消息总线
一、前言 接下来是开展一系列的 SpringCloud 的学习之旅,从传统的模块之间调用,一步步的升级为 SpringCloud 模块之间的调用,此篇文章为第八篇,即介绍 Bus 消息总线。 二、概述 2.1 遗留的问题 在上一篇文章的最后,我…...

汽车屏类产品(五):仪表Cluster常用芯片i.MX117x
前言: 仪表一般就是指方向盘前面那个表盘。做仪表的芯片最主要需要支持显示Display,而仪表的主要排版布局多种多样,但是主旨显示内容不尽相同。 仪表需求: 1、rpm转速表盘 仪表Cluster一般会有转速表盘rpm,单位一般是x1000,大部分汽车仪表范围就是0~8,也就是最高8000…...

SQLiteC/C++接口详细介绍之sqlite3类(三)
快速跳转文章列表:SQLite—系列文章目录 上一篇:SQLiteC/C接口详细介绍之sqlite3类(二) 下一篇:SQLiteC/C接口详细介绍之sqlite3类(四) 6.sqlite3_create_module与sqlite3_create_module_v2函数…...

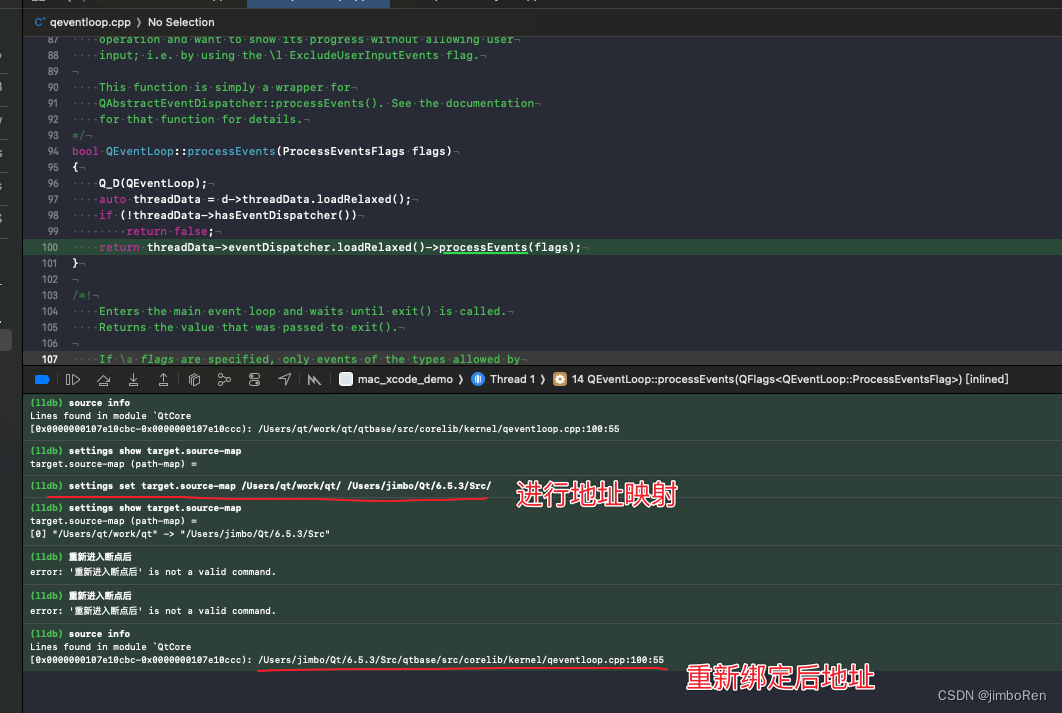
Xcode调试Qt 源码
在Mac下使用Xcode 开发Qt程序,由于程序断点或者崩溃后,Qt库的堆栈并不能够正确定位到源码的cpp文件,而是显示的是汇编代码,导致不直观的显示。 加载的其他三方库都是同理。 所以找了攻略和研究后,写的这篇文章。 一&a…...

CVE-2019-5782:kArgumentsLengthType 设置偏小导致优化阶段可以错误的去除 CheckBound 节点
文章目录 环境搭建漏洞分析笔者初分析笔者再分析漏洞触发源码分析 漏洞利用总结 环境搭建 sudo apt install pythongit reset --hard b474b3102bd4a95eafcdb68e0e44656046132bc9 export DEPOT_TOOLS_UPDATE0 gclient sync -D// debug version tools/dev/v8gen.py x64.debug ni…...

uni-app微信小程序上拉加载,下拉刷新
pages.json配置官网链接 onPullDownRefresh、onReachBottom函数跟生命周期同级 data() {return {orderList:[],total: null, //总共多少条数据page: 1,pageSize: 10,} }, onLoad() {}, mounted(){this.getInfo() }, methods:{getInfo(){API.getListxxx().then(res > {const…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
