webpack一些常用的Loader和Plugin
文章目录
- webpack4一些常用的Loader:
- webpack4一些常用的Plugin:
- 关于webpack5的一些特点:
- 新增特性:
- 修复的问题:
- 内置模块和工具:
- 关于webpack5的一些内置:
- 内置Loader:
- 内置Plugin:
webpack4一些常用的Loader:
- babel-loader: 将ES6转化为ES5。
- ts-loader: 将TypeScript转化为JavaScript
- vue-loader: 将Vue转化为JavaScript
- eslint-loader: 通过 ESLint 检查 JavaScript 代码。
- css-loader: 加载 CSS,⽀持模块化、压缩、⽂件导⼊等特性。
- style-loader: 把 CSS 代码注⼊到 JavaScript 中,通过 DOM 操作去加载 CSS。
- less-loader : 将Less编译成CSS。
- sass-loader: 将Sass编译成CSS。
- postcss-loader : 使用PostCSS处理CSS。
- file-loader: 把⽂件输出到⼀个⽂件夹中,在代码中通过相对 URL 去引⽤输出的⽂件。
- url-loader: 和 file-loader 类似,但是能在⽂件很⼩的情况下以 base64 的⽅式把⽂件内容注⼊到代码中去。
- image-loader: 载并且压缩图⽚⽂件。
- source-map-loader: 加载额外的 Source Map ⽂件,以⽅便断点调试。
- cache-loader : 为其他 loader 提供缓存功能,避免重复执行。
- thread-loader: 将 loader 的执行过程放在单独的 worker 池中运行,来减少主线程的压力,提高构建速度。
webpack4一些常用的Plugin:
- CleanWebpackPlugin: 用于在每次构建前清理输出目录中的文件
- CompressionWebpackPlugin: 用于对打包后的资源文件进行gzip
- HtmlWebpackPlugin: 用于生成HTML文件,并将打包后的资源文件自动引入
- MiniCssExtractPlugin: 用于将CSS提取为单独的文件
- DefinePlugin: 用于定义环境变量
- UglifyJsPlugin: 用于丑化压缩JavaScript
- CopyWebpackPlugin: 用于将静态文件直接复制到输出目录中
- HotModuleReplacementPlugin: 用于实现模块热替换
- FriendlyErrorsWebpackPlugin: 用于友好的展示webpack构建错误信息
- webpack-bundle-analyzer: 用于可视化分析打包后模块的大小和依赖
关于webpack5的一些特点:
Webpack5相对于Webpack4来说,新增了很多特性和功能,修复了一些问题,同时也内置了一些新的模块和工具。以下是一些主要的区别:
新增特性:
- 内置静态资源构建能力: Webpack5通过添加4种新的资源模块类型(asset/resource、asset/source、asset等),来替换所有的loader,如raw-loader、url-loader和file-loader等。
- 性能优化: Webpack5相对于Webpack4来说,性能更高,打包速度更快。
- 更好的Tree Shaking: Webpack5提供了更好的Tree Shaking功能,可以更准确地识别和消除无用的代码,从而减小打包体积。
修复的问题:
- 长期缓存问题: Webpack4中,由于模块ID的不稳定性,导致长期缓存失效。Webpack5通过采用更稳定的模块ID生成策略,解决了这个问题。
- 配置复杂性问题: Webpack4的配置相对复杂,容易出错。Webpack5通过简化配置和提供更多的默认配置选项,降低了配置的复杂性。
内置模块和工具:
- 内置优化插件: Webpack5内置了一些优化插件,如ModuleConcatenationPlugin和SplitChunksPlugin等,用于优化打包结果和减小打包体积。
- 内置环境变量: Webpack5内置了一些环境变量,如process.env.NODE_ENV,用于指示当前的环境(开发环境或生产环境)。
此外,Webpack5还相对于Webpack4来说,支持更多的JavaScript新特性、更好的缓存机制等。
关于webpack5的一些内置:
在Webpack 5中,一些常用的loader和plugin被内置,这意味着你不再需要显式地在配置文件中安装和配置它们。以下是一些在Webpack 4中可能需要单独安装,但在Webpack 5中被内置的loader和plugin:
内置Loader:
- style-loader:在Webpack 5中,style-loader被内置为实验性功能。它允许你将CSS样式直接注入到HTML中。
- css-loader:用于解析CSS文件中的@import和url()等依赖关系。在Webpack 5中,css-loader也被内置为实验性功能。
- mini-css-extract-plugin:这个plugin在Webpack 5中被内置为asset/style模块类型。它用于从bundle中提取CSS到单独的文件。
内置Plugin:
- HtmlWebpackPlugin:这个plugin在Webpack 5中仍然需要单独安装,但Webpack 5为其提供了更好的集成和默认行为。它用于简化HTML文件的创建,并自动引入生成的bundle。
- TerserPlugin:用于压缩和最小化JavaScript代码。在Webpack 5中,TerserPlugin被内置为生产环境的默认压缩工具。
这里就说几个常见的,其他更多的去webpack5官网看吧
相关文章:

webpack一些常用的Loader和Plugin
文章目录 webpack4一些常用的Loader:webpack4一些常用的Plugin:关于webpack5的一些特点:新增特性:修复的问题:内置模块和工具: 关于webpack5的一些内置:内置Loader:内置Plugin: webp…...

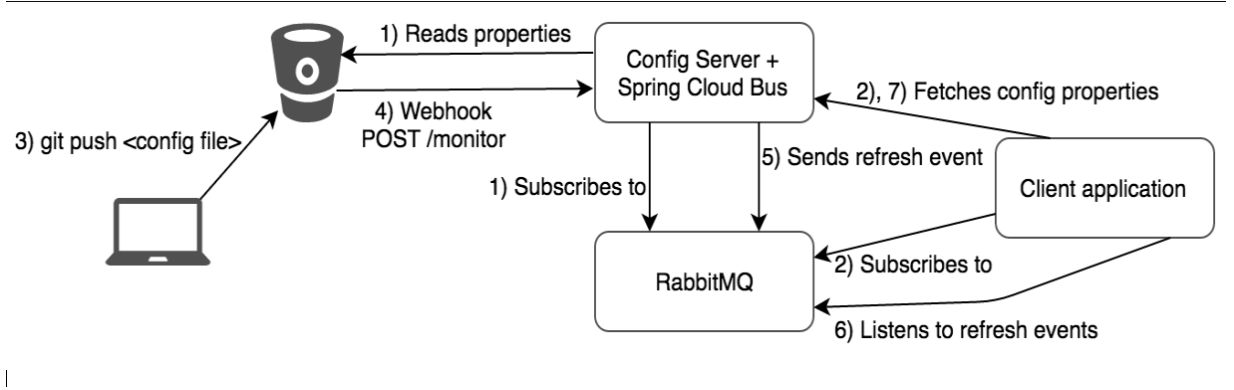
SpringCloud Bus 消息总线
一、前言 接下来是开展一系列的 SpringCloud 的学习之旅,从传统的模块之间调用,一步步的升级为 SpringCloud 模块之间的调用,此篇文章为第八篇,即介绍 Bus 消息总线。 二、概述 2.1 遗留的问题 在上一篇文章的最后,我…...

汽车屏类产品(五):仪表Cluster常用芯片i.MX117x
前言: 仪表一般就是指方向盘前面那个表盘。做仪表的芯片最主要需要支持显示Display,而仪表的主要排版布局多种多样,但是主旨显示内容不尽相同。 仪表需求: 1、rpm转速表盘 仪表Cluster一般会有转速表盘rpm,单位一般是x1000,大部分汽车仪表范围就是0~8,也就是最高8000…...

SQLiteC/C++接口详细介绍之sqlite3类(三)
快速跳转文章列表:SQLite—系列文章目录 上一篇:SQLiteC/C接口详细介绍之sqlite3类(二) 下一篇:SQLiteC/C接口详细介绍之sqlite3类(四) 6.sqlite3_create_module与sqlite3_create_module_v2函数…...

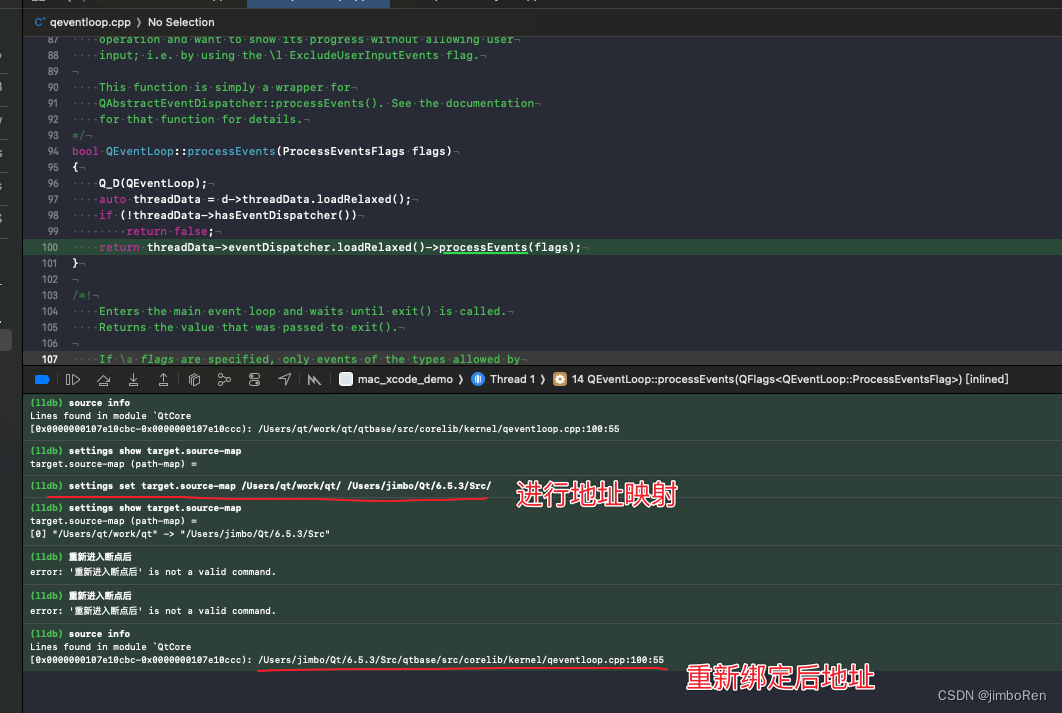
Xcode调试Qt 源码
在Mac下使用Xcode 开发Qt程序,由于程序断点或者崩溃后,Qt库的堆栈并不能够正确定位到源码的cpp文件,而是显示的是汇编代码,导致不直观的显示。 加载的其他三方库都是同理。 所以找了攻略和研究后,写的这篇文章。 一&a…...

CVE-2019-5782:kArgumentsLengthType 设置偏小导致优化阶段可以错误的去除 CheckBound 节点
文章目录 环境搭建漏洞分析笔者初分析笔者再分析漏洞触发源码分析 漏洞利用总结 环境搭建 sudo apt install pythongit reset --hard b474b3102bd4a95eafcdb68e0e44656046132bc9 export DEPOT_TOOLS_UPDATE0 gclient sync -D// debug version tools/dev/v8gen.py x64.debug ni…...

uni-app微信小程序上拉加载,下拉刷新
pages.json配置官网链接 onPullDownRefresh、onReachBottom函数跟生命周期同级 data() {return {orderList:[],total: null, //总共多少条数据page: 1,pageSize: 10,} }, onLoad() {}, mounted(){this.getInfo() }, methods:{getInfo(){API.getListxxx().then(res > {const…...
HTML案例-2.标签综合练习
目录 效果 知识点 1.图像标签 2.链接标签 3.锚点定位 4.base标签 源码 页面1 页面2 效果 知识点 1.图像标签 <img src="图像URL" /> 单标签 属性 属性值 描述 src URL 图像的路径 alt 文本...

C++中的多值返回:解锁函数返回值的神奇力量
C中的多值返回:解锁函数返回值的神奇力量 在C编程中,有时候我们需要从函数中返回多个值。虽然C中的函数通常只能返回一个值,但有几种技术和惯用法可以实现返回多个值的效果。本文将介绍C中实现多值返回的几种常用方法,包括引用、指…...

D咖智能咖啡机:营业利器,品质与效率的完美结合
D咖作为中国知名国产商用全自动咖啡机品牌,持续引领商用全自动智能咖啡机赛道技术、产品、创新的行业新标准,目前为全国几十个地区提供全场景自助咖啡机解决方案,并获得了广泛的认可和口碑。 一、便捷操作:一键即可享受美味咖啡 在…...

江科大stm32学习笔记【6-2】——定时器定时中断定时器外部时钟
一.定时器定时中断 1.原理 2.硬件 3.程序 此时CK_PSC72M,定时1s,也就是定时频率为1Hz,所以可以PSC7200-1,ARR10000-1。 Timer.c: #include "stm32f10x.h" // Device headerextern uint16_t Num;//声明跨文件的…...

go优雅重试
实现思路: 重试配置定义最大重试次数和固定重试间隔;使用接口优雅传递可选重试配置参数;重试的模板方法必须返回错误,且只有一个返回值;如果需要使用被重试方法的返回值,使用匿名方法包一层真实方法并在匿…...

Python最常用的库
本文章主要为大家总结,9个Python最常用的包及使用案例 1 NumPy 描述: NumPy 是 Python 的一个扩展库,支持高维数组与矩阵运算,并为数组运算提供了大量的数学函数库。它是科学计算中的基础包之一,用于处理大型多维数组和矩阵的运…...
)
C++面试100问(八)
C中栈溢出的解决办法有哪些? 1)、增加栈内存的数目;如果是不超过栈大小但是分配值小的,就增大分配的大小 2)、使用堆内存;具体实现由很多种方法可以直接把数组定义改成指针,然后动态申请内存;也可以把局部变…...

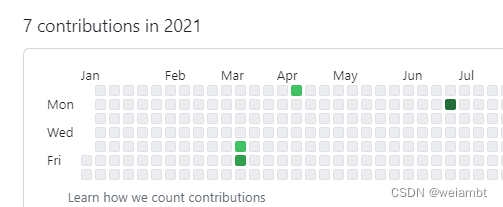
【Git】Github 上commit后,绿格子contribution却不显示?不知道怎么弥补?解决方法在这里
github 上commit后,绿格子(contribution)却不显示 问题描述 今天一直在github上面commit代码,但是github中并没有显示自己的contribution(没有绿色的格子),全是空白,网上一查是因为…...

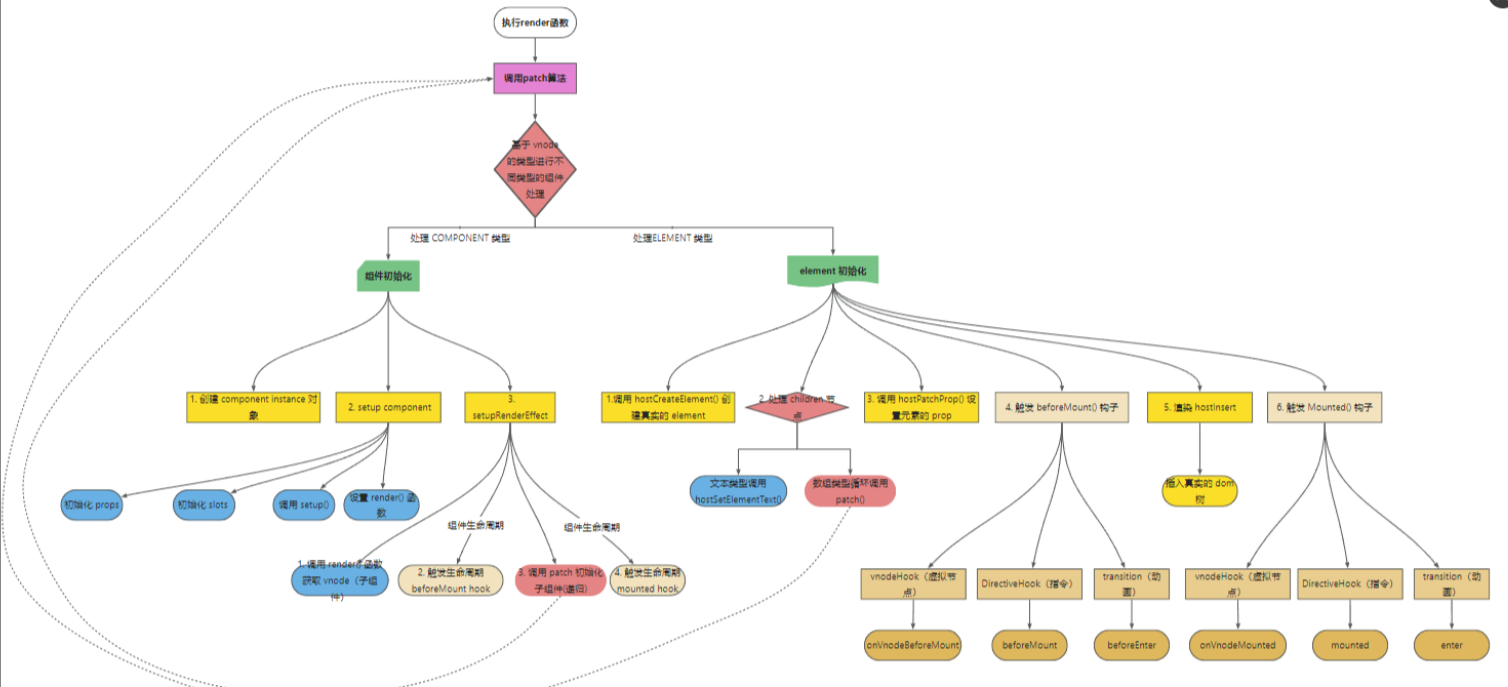
【Vue3】源码解析-Runtime
文章目录 系列文章packages/runtime-dom/src/index.ts初始化创建renderermount \src\runtime-core\component.jsh.tspackages/runtime-core/src/renderer.ts挂载及卸载DOM节点render packages/runtime-dom/src/nodeOps.tspackages/runtime-core/src/apiCreateApp.ts创建appmoun…...

常见面试题之计算机网络
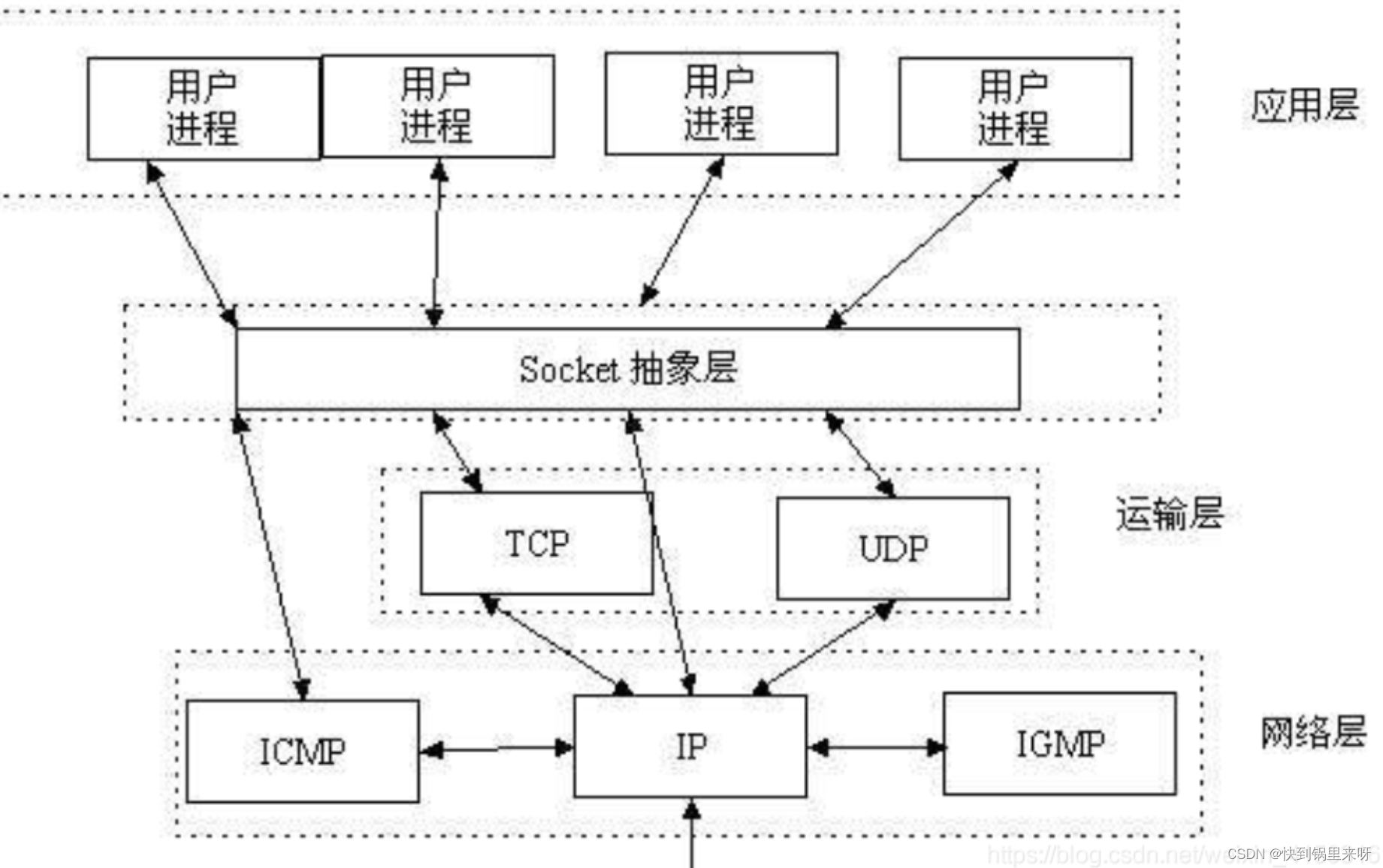
1. OSI 五层模型(或七层模型)是什么,每一层的作用是什么 应用层:又可细分为应用层、表示层、会话层。其中应用层主要做的工作就是为应用程序提供服务,常见的协议为 HTTP、HTTPS、DNS等;表示层主要做的工作…...

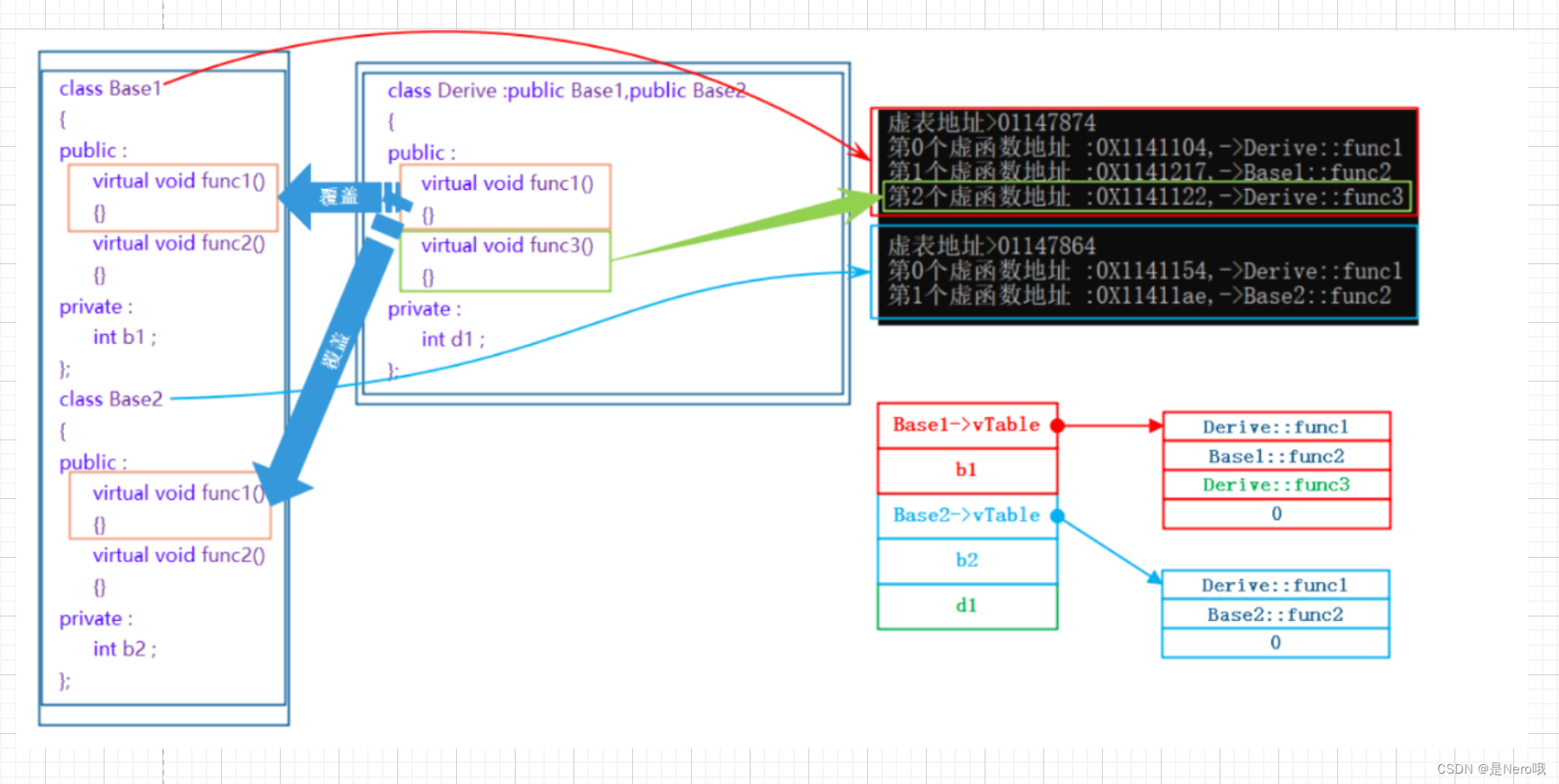
C++进阶:详解多态(多态、虚函数、抽象类以及虚函数原理详解)
C进阶:详解多态(多态、虚函数、抽象类以及虚函数原理详解) 结束了继承的介绍:C进阶:详细讲解继承 那紧接着的肯定就是多态啦 文章目录 1.多态的概念2.多态的定义和实现2.1多态的构成条件2.2虚函数2.2.1虚函数的概念2…...

【Hadoop大数据技术】——MapReduce经典案例实战(倒排索引、数据去重、TopN)
📖 前言:MapReduce是一种分布式并行编程模型,是Hadoop核心子项目之一。实验前需确保搭建好Hadoop 3.3.5环境、安装好Eclipse IDE 🔎 【Hadoop大数据技术】——Hadoop概述与搭建环境(学习笔记) 目录 &#…...

02、字面量与变量
二、字面量与变量 文章目录 二、字面量与变量1、字面量字面量类型扩展:特殊字符 2、变量进制转换 3、数据类型 1、字面量 字面量又叫做常量,字面值常量,告诉程序员数据在程序中的书写格式。 字面量类型 整数类型(int):不带小数点…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
