鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Slider)
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Slider(options?: SliderOptions)
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| options | SliderOptions | 否 | 配置滑动条的参数。 |
SliderOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 否 | 当前进度值。 默认值:与参数min的取值一致。 从API version 10开始,该参数支持$$双向绑定变量。 |
| min | number | 否 | 设置最小值。 默认值:0 |
| max | number | 否 | 设置最大值。 默认值:100 说明: min >= max异常情况,min取默认值0,max取默认值100。 value不在[min, max]范围之内,取min/max,靠近min取min,靠近max取max。 |
| step | number | 否 | 设置Slider滑动步长。 默认值:1 取值范围:[0.01, max] 说明: 设置小于0的值时,按默认值显示。 |
| style | SliderStyle | 否 | 设置Slider的滑块与滑轨显示样式。 默认值:SliderStyle.OutSet |
| direction8+ | Axis | 否 | 设置滑动条滑动方向为水平或竖直方向。 默认值:Axis.Horizontal |
| reverse8+ | boolean | 否 | 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。 默认值:false |
SliderStyle枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| OutSet | 滑块在滑轨上。 |
| InSet | 滑块在滑轨内。 |
属性
支持除触摸热区以外的通用属性。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| blockColor | ResourceColor | 设置滑块的颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 默认值:'#ffffff'。 当滑块形状设置为 SliderBlockType.DEFAULT时,blockColor可设置默认圆形滑块颜色;当滑块形状设置为 SliderBlockType.IMAGE时,滑块无填充,设置blockColor不生效;当滑块形状设置为 SliderBlockType.SHAPE时,blockColor可设置自定义形状的填充颜色。 |
| trackColor | ResourceColor | 设置滑轨的背景颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 默认值:'#19182431'。 |
| selectedColor | ResourceColor | 设置滑轨的已滑动部分颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 默认值:'#007dff'。 |
| showSteps | boolean | 设置当前是否显示步长刻度值。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| showTips | value: boolean, content10+?: ResourceStr | value:设置滑动时是否显示气泡提示。 默认值:false content:设置气泡提示的文本内容,默认显示当前百分比。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 当direction的值为Axis.Horizontal时,tip显示在滑块正上方。值为Axis.Vertical时,tip显示在滑块正左边。 tip的绘制区域为Slider自身节点的overlay。 Slider不设置边距或者边距比较小时,tip会被截断。 |
| trackThickness8+ | Length | 设置滑轨的粗细。 默认值:当参数style的值设置SliderStyle.OutSet 时为 4.0vp,SliderStyle.InSet时为20.0vp 从APIversion9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于等于0的值时,取默认值。 |
| blockBorderColor10+ | ResourceColor | 设置滑块描边颜色。 说明: 默认值:'#ffffff'。 当滑块形状设置为 SliderBlockType.DEFAULT时,blockBorderColor可设置默认圆形滑块描边颜色;当滑块形状设置为 SliderBlockType.IMAGE时,滑块无描边,设置blockBorderColor不生效;当滑块形状设置为 SliderBlockType.SHAPE时,blockBorderColor可设置自定义形状中线的颜色。 |
| blockBorderWidth10+ | Length | 设置滑块描边粗细。 说明: 当滑块形状设置为 SliderBlockType.DEFAULT时,blockBorderWidth可设置默认圆形滑块描边粗细;当滑块形状设置为 SliderBlockType.IMAGE时,滑块无描边,设置blockBorderWidth不生效;当滑块形状设置为 SliderBlockType.SHAPE时,blockBorderWidth可设置自定义形状中线的粗细。 |
| stepColor10+ | ResourceColor | 设置刻度颜色。 说明: 默认值:'#19182431'。 |
| trackBorderRadius10+ | Length | 设置底板圆角半径。 说明: 默认值:'2vp'。 |
| blockSize10+ | SizeOptions | 设置滑块大小。 说明: 默认值:当参数style的值设置为SliderStyle.OutSet 时为:{width: 16, height: 16},当参数style的值设置为SliderStyle.InSet时为:{width: 12, height: 12}。 当设置的bolckSize的宽高值不相等时,取较小值的尺寸,当设置的宽高值中有一个或两个都小于等于0的时候,取默认值。 |
| blockStyle10+ | SliderBlockStyle | 设置滑块形状参数。 说明: 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 |
| stepSize10+ | Length | 设置刻度大小(直径)。 说明: 默认值:'4vp'。 当值为0时,刻度点不显示,当值小于0时,取默认值。 |
| minLabeldeprecated | string | 设置最小值。 从APIversion9开始废弃,使用min替代。 |
| maxLabeldeprecated | string | 设置最大值。 从APIversion9开始废弃,使用max替代。 |
说明:
- Slider无默认padding。
- 当Slider为水平滑动条时,Slider默认高度为40vp,宽度为父容器的宽度,滑动条居中显示,左右间距为分别为10vp,若设置padding,padding不会覆盖左右间距。
- 当Slider为竖直滑动条时,Slider默认宽度为40vp,高度为父容器的高度,滑动条居中显示,上下间距为分别为6vp,若设置padding,padding不会覆盖上下间距。
SliderBlockStyle10+对象说明
Slider组件滑块形状参数。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | SliderBlockType | 是 | 设置滑块形状。 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 |
| image | ResourceStr | 否 | 设置滑块图片资源。 图片显示区域大小由blockSize属性控制,请勿输入尺寸过大的图片。 |
| shape | Circle | Ellipse | Path | Rect | 否 | 设置滑块使用的自定义形状。 |
SliderBlockType10+枚举说明
Slider组件滑块形状枚举。
| 名称 | 描述 |
|---|---|
| DEFAULT | 使用默认滑块(圆形)。 |
| IMAGE | 使用图片资源作为滑块。 |
| SHAPE | 使用自定义形状作为滑块。 |
事件
支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: number, mode: SliderChangeMode) => void) | Slider拖动或点击时触发事件回调。 value:当前滑动进度值。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。 mode:事件触发的相关状态值。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: Begin和End状态当手势点击时都会触发,Moving和Click状态当value值发生变化时触发。 当连贯动作为拖动动作时,不触发Click状态。 value值的变化范围为对应步长steps数组。 |
SliderChangeMode枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 值 | 描述 |
|---|---|---|
| Begin | 0 | 手势/鼠标接触或者按下滑块。 |
| Moving | 1 | 正在拖动滑块过程中。 |
| End | 2 | 手势/鼠标离开滑块。 |
| Click | 3 | 点击滑动条使滑块位置移动。 |
示例
示例1
// xxx.ets
@Entry
@Component
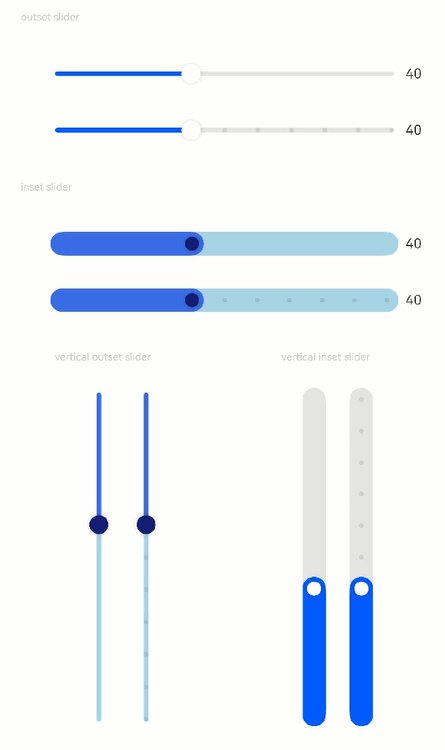
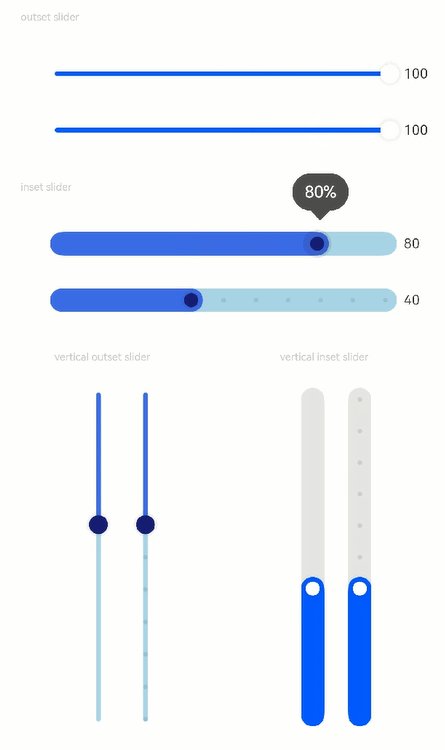
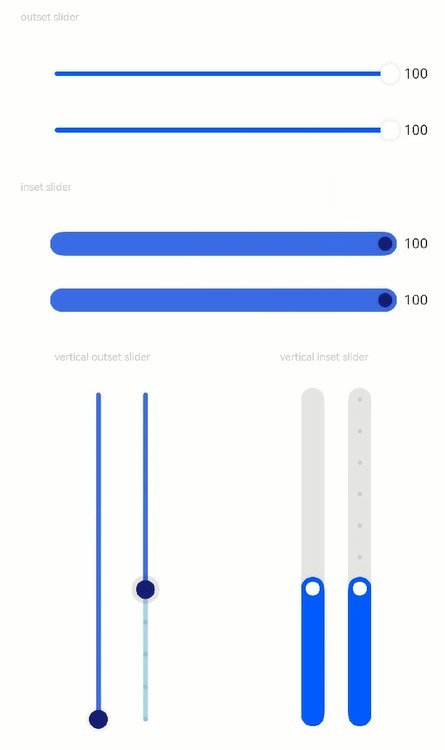
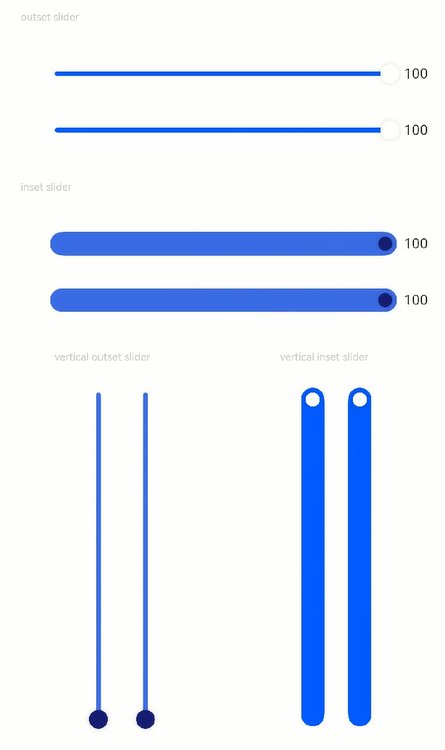
struct SliderExample {@State outSetValueOne: number = 40@State inSetValueOne: number = 40@State outSetValueTwo: number = 40@State inSetValueTwo: number = 40@State vOutSetValueOne: number = 40@State vInSetValueOne: number = 40@State vOutSetValueTwo: number = 40@State vInSetValueTwo: number = 40build() {Column({ space: 8 }) {Text('outset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.outSetValueOne,min: 0,max: 100,style: SliderStyle.OutSet}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})// toFixed(0)将滑动条返回值处理为整数精度Text(this.outSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.outSetValueTwo,step: 10,style: SliderStyle.OutSet}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.outSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Text('inset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.inSetValueOne,min: 0,max: 100,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.inSetValueTwo,step: 10,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Row() {Column() {Text('vertical outset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Text().width('10%')Slider({value: this.vOutSetValueOne,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vOutSetValueTwo,step: 10,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)Column() {Text('vertical inset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vInSetValueOne,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true // 竖向的Slider默认是上端是min值,下端是max值,因此想要从下往上滑动,需要设置reverse为true}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vInSetValueTwo,step: 10,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)}}.width('100%')}
}
示例2
@Entry
@Component
struct SliderExample {@State tipsValue: number = 40build() {Column({ space: 8 }) {Text('block').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')Slider({ style: SliderStyle.OutSet, value: 40 }).blockSize({ width: 40, height: 40 }).blockBorderColor(Color.Red).blockBorderWidth(5)Divider()Text('step').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')Slider({ style: SliderStyle.InSet, value: 40, step: 10 }).showSteps(true).stepSize(8).stepColor(Color.Yellow)Divider()Text('track').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')Slider({ style: SliderStyle.InSet, value: 40 }).trackBorderRadius(2)Divider()Text('blockStyle').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')Slider({ style: SliderStyle.OutSet, value: 40 }).blockStyle({ type: SliderBlockType.DEFAULT })Slider({ style: SliderStyle.OutSet, value: 40 }).blockStyle({ type: SliderBlockType.IMAGE, image: $r('sys.media.ohos_app_icon') })Slider({ style: SliderStyle.OutSet, value: 40 }).blockSize({ width: '60px', height: '60px' }).blockColor(Color.Red).blockStyle({ type: SliderBlockType.SHAPE, shape: new Path({ commands: 'M60 60 M30 30 L15 56 L45 56 Z' }) })Divider()Text('tips').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')Slider({ style: SliderStyle.InSet, value: this.tipsValue }).showTips(true, this.tipsValue.toFixed()).onChange(value => {this.tipsValue = value})}}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Slider)
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 无 接口 Slider(options?: SliderOption…...

第五十六回 徐宁教使钩镰枪 宋江大破连环马-飞桨图像分类套件PaddleClas初探
宋江等人学会了钩镰枪,大胜呼延灼。呼延灼损失了很多人马,不敢回京,一个人去青州找慕容知府。一天在路上住店,马被桃花山的人偷走了,于是到了青州,带领官兵去打莲花山。 莲花山的周通打不过呼延灼…...

springboot/ssm企业内部人员绩效量化管理系统Java员工绩效管理系统web
springboot/ssm企业内部人员绩效量化管理系统Java员工绩效管理系统web 基于springboot(可改ssm)vue项目 开发语言:Java 框架:springboot/可改ssm vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库&…...

XML语言的学习记录2-XMLHttpRequest
学习笔记:XMLHttpRequest 特点: 在不重新加载页面的情况下更新网页在页面已加载后从服务器请求数据在页面已加载后从服务器接收数据在后台向服务器发送数据创建XMLHttpRequest对象 xmlhttpnew XMLHttpRequest();IE5 和 IE6,使用 …...

力扣爆刷第95天之hot100五连刷61-65
力扣爆刷第95天之hot100五连刷61-65 文章目录 力扣爆刷第95天之hot100五连刷61-65一、131. 分割回文串二、51. N 皇后三、35. 搜索插入位置四、74. 搜索二维矩阵五、34. 在排序数组中查找元素的第一个和最后一个位置 一、131. 分割回文串 题目链接:https://leetcod…...

聊聊powerjob的执行机器地址
序 本文主要研究一下powerjob的执行机器地址(designatedWorkers) SaveJobInfoRequest powerjob-common/src/main/java/tech/powerjob/common/request/http/SaveJobInfoRequest.java Data public class SaveJobInfoRequest {/*** id of the job. set null to create or non-…...

Android Kotlin知识汇总(三)Kotlin 协程
Kotlin的重要优势及特点之——结构化并发 Kotlin 协程让异步代码像阻塞代码一样易于使用。协程可大幅简化后台任务管理,例如网络调用、本地数据访问等任务的管理。本主题介绍如何使用 Kotlin 协程解决以下问题,从而让您能够编写出更清晰、更简洁的应用代…...

JVM垃圾收集器-serial.parNew,parallelScavnge,serialOld,parallelOld,CMS,G1
垃圾收集器 分代模型 适用于新生代: serial parNew parallel Scaavenge 适用于老年代: CMS serial Old(msc) paraller Old 分区模型 适用于超大容量: G1 分代模型 serial /serial Old收集器 1.单线程收集器 2.收集时会暂停其他线程&…...

docker搭建upload-labs
Upload-labs 是一个专门设计用于学习和练习文件上传安全的开源工具。它提供了各种场景的文件上传漏洞,供用户通过实践来学习如何发现和利用这些漏洞,同时也能学习到防御措施。使用 Docker 来搭建 upload-labs 环境是一种快速、简便的方法,它可…...

超详细外贸单证汇总!
今天给大家汇总了外贸单证的种类与使用相关知识,东西齐全,赶紧码住! 1、合同 CONTRACT是统称,买卖双方均可出具。如系卖方制作,可称为销售确认书,买方出具则可称为采购。 买卖双方均可出具合同。卖方出具的,可称为销售确认书(Sales Confir…...

Docker部署ChatGLM3、One API、FastGPT
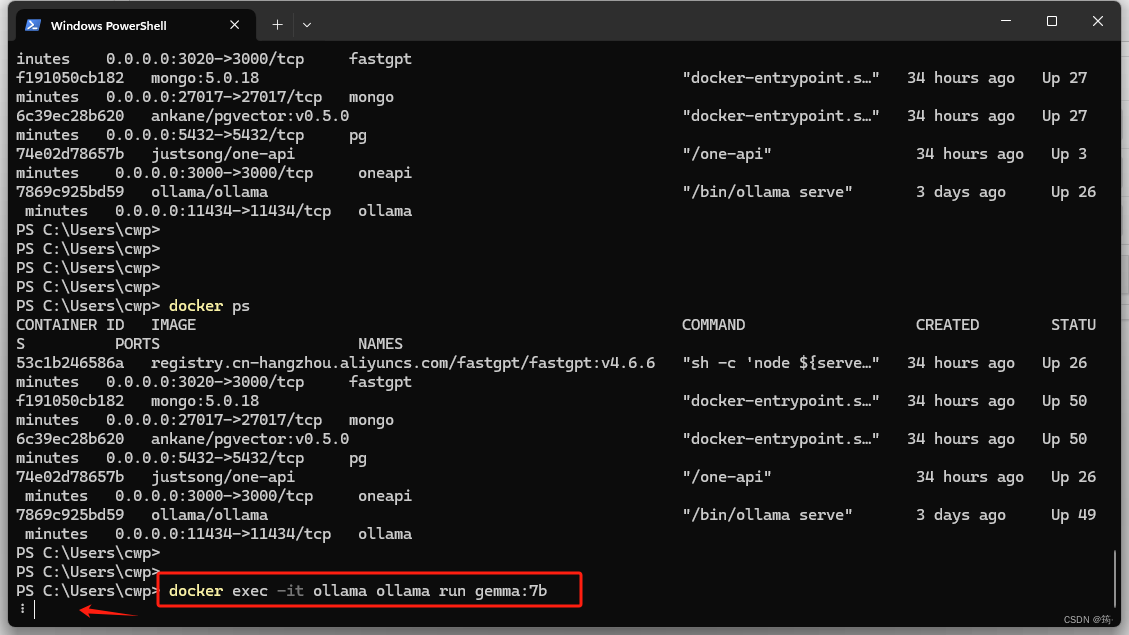
创建并运行chatglm3容器 docker run --name chatglm3 -p 8000:8000 registry.cn-hangzhou.aliyuncs.com/ryyan/chatglm.cpp:chatglm3-q5_1 创建并运行one-api容器 (其中挂载路径 D:\one-api 可以选择你自己喜欢的目录) docker run --name oneapi -d -p 3000:3000 -e TZAsia…...

【Linux-网络编程】
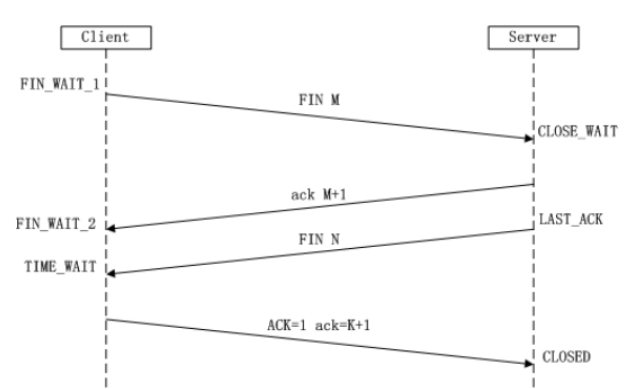
Linux-网络编程 ■ 网络结构■ C/S结构■ B/S结构 ■ 网络模型■ OSI七层模型■ TCP/IP四层模型 ■ TCP■ TCP通信流程■ TCP三次握手■ TCP四次挥手 ■ 套接字:socket 主机IP 主机上的进程(端口号)■ TCP传输文件 ■ 网络结构 ■ C/S结构…...

win10虚拟机安装驱动教程
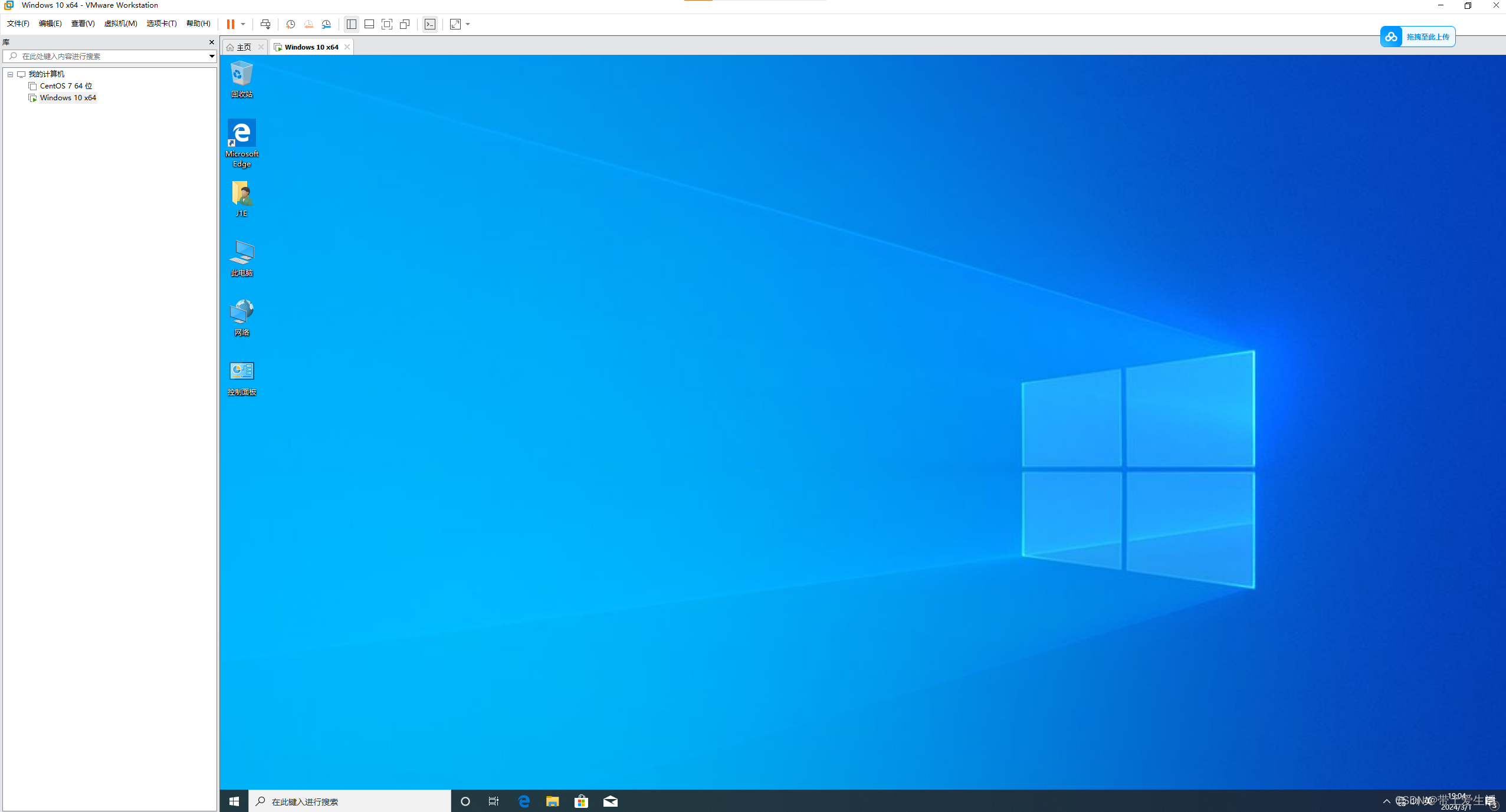
在虚拟机菜单栏中选择安装VMware Tools: 安装好后,在虚拟机中打开此电脑,双击DVD驱动器进行安装: 一直点击下一步: 安装完成: 此时重启虚拟机,发面小屏幕页面的虚拟机自动占满了全部屏幕&#x…...

SpringBoot实战项目——博客笔记项目
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、项目介绍二、项目的整体框架 2.1 数据库模块 2.2 前端模块 2.3 后端模块三、项目图片展示四、项目的实现 4.1 准备工作 4.…...

【海贼王的数据航海】排序——直接选择排序|堆排序
目录 1 -> 选择排序 1.1 -> 基本思想 1.2 -> 直接选择排序 1.2.1 -> 代码实现 1.3 -> 堆排序 1.3.1 -> 代码实现 1 -> 选择排序 1.1 -> 基本思想 每一次从待排序的数据元素中选出最小(或最大)的一个元素,存放在序列的起始位置&…...

Flutter 的 switch 语句补遗
我的 App 里,一个消息气泡变成空白了,非常奇怪,此前一直是没问题的,经过调试定位我发现: static TextSpan _buildRootSpan(BuildContext ctx, List<LinkifyElement> parts, TextStyle? style) {List<InlineS…...

Linux动态库*.so函数名修改
在某些学习或者特殊需求的情况下要对linux下动态库*.so文件内部的函数名进行修改。 比如一个函数ADD(int a,int b);修改为Add(int a,int b); 通过这篇文章你将了解到在linux下动态库函数名寻址的规则,截止2024年3月linux动态库的寻址规则已经出现多种,这…...

adb shell 指令集
1.connect device连接设备: adb devices #return: List of devices attached 0123456789ABCDEF device2.连接终端 adb shell从设备拷贝文件到本地 adb pull <remote> [local] 如: adb pull /sdcard/demo.txt e:\从到本地拷贝文件到设备 adb push &…...

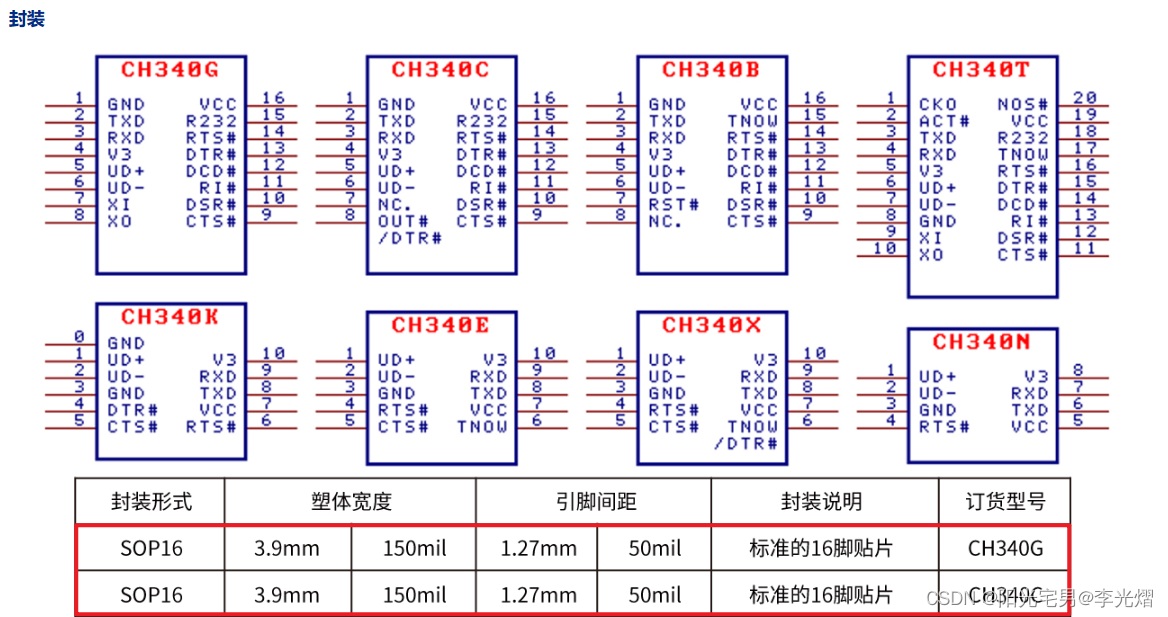
【电子通识】CH340C与CH340G的区别
在USB转串口电路中,网上买到的模块常常用的到是CH340或是CP2102。 但是CH340也有很多的版本,比如CH340C和CH340G,那么他们到底都有哪些差别。 环境特性 从规格书中可以看出环境特性CH340G是-40度到85度,而CH340C批号不是4开头…...

基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的吸烟检测系统(深度学习+Python代码+PySide6界面+训练数据集)
摘要:本文详细说明了如何利用深度学习开发一个用于监测吸烟行为的系统,并分享了完整的代码实现。该系统采用了先进的YOLOv8算法,同时还使用YOLOv7、YOLOv6、YOLOv5算法,并对它们进行了性能比较,呈现了不同模型的性能指…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
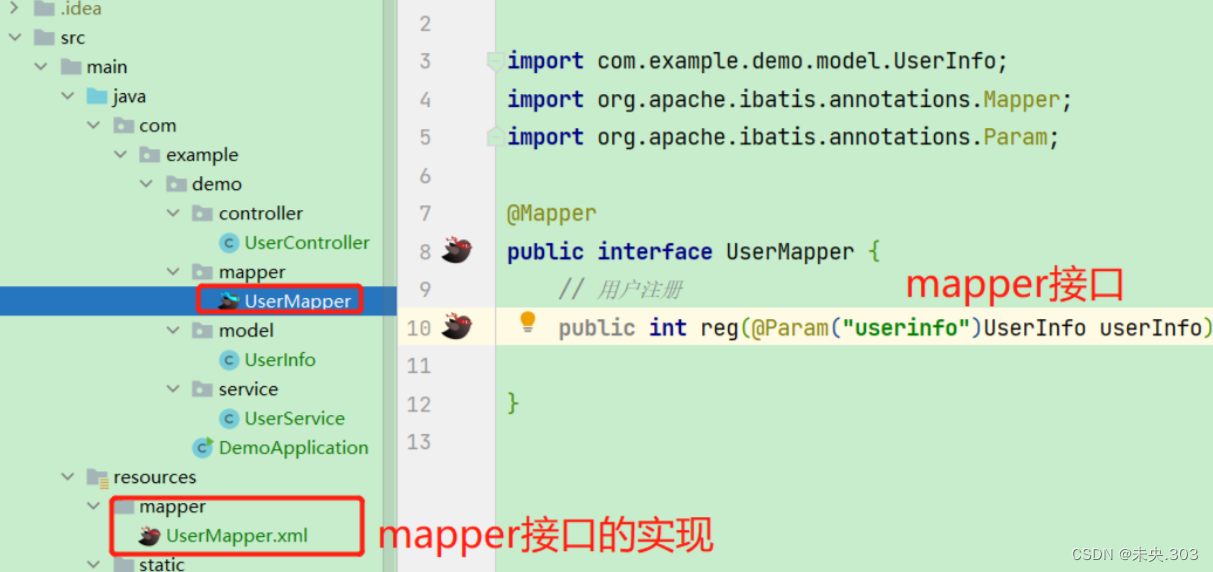
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
