Vue2在一个页面内动态切换菜单显示对应的路由组件
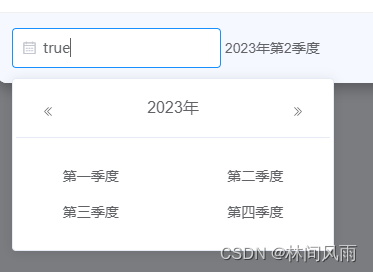
项目的需求是在一个页面内动态获取导航菜单,导航菜单切换的时候显示对应的路由页面,类似于tab切换的形式,切换的导航菜单和页面左侧导航菜单是同一个路由组件,只是放到了一个页面上,显示的个数不同,所有是动态获取的;效果如下图:

使用动态加载路由方式import('@/views/pmc/info/index')import里面的是固定值,不能是变量,写变量就会报错,但我的需求是需要动态获取,所以找到了一个可行的方法,具体代码示例如下:
<template><div class="app-container"><el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane v-for="(item,index) in list" :key="index" :label="item.dictName" :name="item.signName"></el-tab-pane><!-- <el-tab-pane label="基本信息" name="second"></el-tab-pane><el-tab-pane label="历史沿革" name="third"></el-tab-pane>--></el-tabs><keep-alive> <!-- <component :is="currentComponent"></component> --><component :is="asyncComponent" :mydeptId="deptId"></component></keep-alive></div>
</template>
<script>
import { menulist } from "@/api/pmc/MenuTab";export default {data() {return {activeName: 'second',//当前显示的tab的namecurrentComponent:"",// 当前组件的名字list:[],//菜单数组curdizhi:"",//当前菜单的路径,例如:"pmc/DeptBaseInfo/index"deptId:"",//公司的id,从路由地址传过来的};},components: { },computed: { asyncComponent() { // console.log("`@/views/${this.curdizhi}`--15:",`@/views/${this.curdizhi}`) return () => require.ensure([], (require) => require(`@/views/${this.curdizhi}`))} },created(){this.deptId=this.$route.query.deptIdconsole.log("页面地址传来的参数:",this.deptId)//获取菜单列表this.getList();// this.currentComponent= () => import('@/views/pmc/info/index'); //第一个的组件地址路径,这里为了测试,应该写到getList()//方法的成功回调里面,当前组件currentComponent赋初值,还要给activeName赋初值},methods: {/** 查询菜单列表 */getList() {this.loading = true;menulist().then(response => {this.loading = false;console.log("菜单列表response3-13",response)this.list = response.rows;let oneobj=response.rows[0] //第一个路由对象// let one='@/views/'+response.rows[0].dictPath;//第一个数组中的对象路径// that.currentComponent= () => import(one); //第一个的组件地址路径,这样写报错,import里面不能写变量this.activeName=oneobj.signName;//当前显示的标签的name赋值this.curdizhi=oneobj.dictPath //当前的路由页面});},//tab切换点击事件handleClick(tab, event) {// console.log("点击事件3-12:tab",tab);// console.log("点击事件3-12:event",event);console.log("点击的第几项index",tab.index)let index=tab.index;//tab选项在数组中的下标值let list=this.list;//菜单数组let curobj=list[index];//当前点击的路由对象let curdizhi=list[index].dictPath;//当前显示的菜单路由是点击的这条数据的路由地址this.curdizhi=curdizhi;//当前路由地址赋初值// if(index==0){// this.currentComponent= () => import('@/views/pmc/info/index'); // }}}};
</script>相关文章:

Vue2在一个页面内动态切换菜单显示对应的路由组件
项目的需求是在一个页面内动态获取导航菜单,导航菜单切换的时候显示对应的路由页面,类似于tab切换的形式,切换的导航菜单和页面左侧导航菜单是同一个路由组件,只是放到了一个页面上,显示的个数不同,所有是动…...
)
执行任务赚积分C卷(JavaPythonC++Node.jsC语言)
现有N个任务需要处理,同一时间只能处理一个任务,处理每个任务所需要的时间固定为1。 每个任务都有最晚处理时间限制和积分值,在最晚处理时间点之前处理完成任务才可获得对应的积分奖励。 可用于处理任务的时间有限,请问在有限的时间内,可获得的最多积分。 输入描述 第一…...

接口测试之文件下载
在工作中对于下载接口,经常会有这样的疑问:这类接口一般功能比较稳定,但是又比较重要,需要占用回归测试时间,有没有可替代的方式? 答案肯定是有的,可以从接口测试/UI自动化测试介入,…...

算法思想总结:双指针算法
一、移动零 . - 力扣(LeetCode) 移动零 该题重要信息:1、保持非0元素的相对位置。2、原地对数组进行操作 思路:双指针算法 class Solution { public:void moveZeroes(vector<int>& nums){int nnums.size();for(int cur…...

python中的zip函数
1.zip()同时迭代多个列表、字典等 使用zip()可以同时迭代多个可迭代对象,如列表、字典。 注意:当若干个可迭代对象的长度不相等时,zip()函数会停止在最短的可迭代对象。 例子: # 定义可迭代对象 numbers …...

Element 选择季度组件
<template><el-dialogtitle"选择季度":show-close"false":close-on-click-modal"false":close-on-press-escape"false":visible"visiable"class"dialog list"append-to-body><div><div>&…...

4.MongoDB中16个常用CURD
基本的CURD 作为一个非专业的DBA,我们只需要会一些基本的curd就行,专业的内容还是需要专业的人去干的。CRUD 也就是增删改查,这是数据库最基本的功能,查询还支持全文检索,GEO 地理位置查询等。 01创建库 无需单独创…...

Tomcat数据源笔记
Tomcat数据源笔记 连接池的概念 连接池是一种由容器提供的机制,用于管理数据库连接对象的集合。连接池的主要作用是在应用程序需要与数据库进行交互时,提供可复用的连接对象,从而减少每次建立数据库连接的开销。 连接池的工作原理 连接池的…...

Spring-Kafka笔记整理
引入依赖<dependency><groupId>org.springframework.kafka</groupId><artifactId>spring-kafka</artifactId> </dependency>配置application.propertiesspring.kafka.bootstrap-servers192.168.99.51:9092编写kafka的配置类Configuration …...

已解决org.apache.hadoop.hdfs.protocol.QuotaExceededException异常的正确解决方法,亲测有效!!!
已解决org.apache.hadoop.hdfs.protocol.QuotaExceededException异常的正确解决方法,亲测有效!!! 目录 问题分析 报错原因 解决思路 解决方法 总结 博主v:XiaoMing_Java 问题分析 在使用Hadoop分布式文件系统&a…...

GitHub打不开的解决方案(超简单)
在国内,github官网经常面临打不开或访问极慢的问题,不挂VPN(梯子,飞机,魔法)使用体验极差,那有什么好办法解决github官网访问不了的问题?今天小布教你几招轻松访问github官网。 git…...

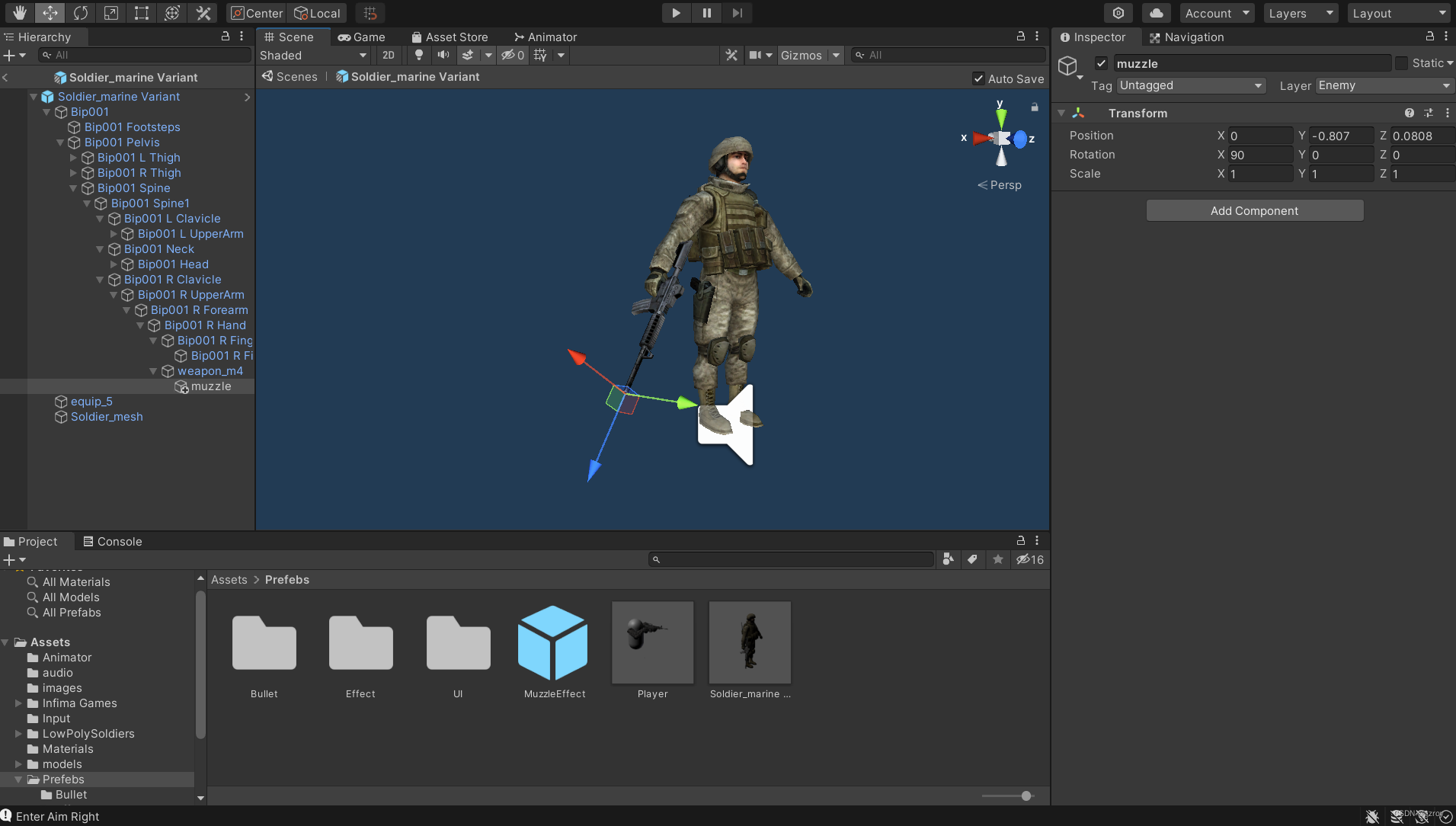
Unity开发一个FPS游戏之二
在之前的文章中,我介绍了如何开发一个FPS游戏,添加一个第一人称的主角,并设置武器。现在我将继续完善这个游戏,打算添加敌人,实现其智能寻找玩家并进行对抗。完成的效果如下: fps_enemy_demo 下载资源 首先是设计敌人,我们可以在网上找到一些好的免费素材,例如在Unity…...

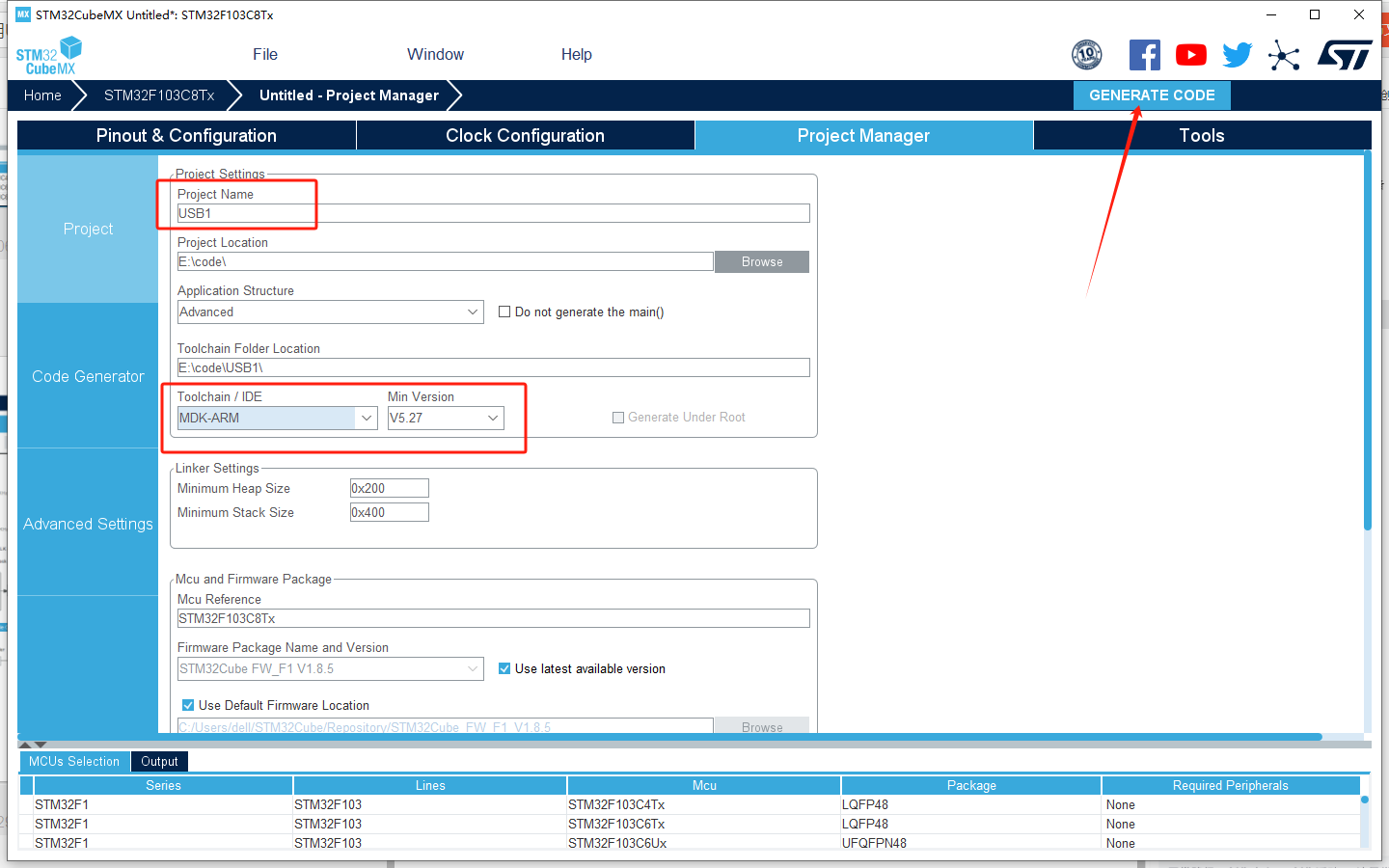
STM32F103 CubeMX 使用USB生成鼠标设备
STM32F103 CubeMX 使用USB生成鼠标设备 1 配置cubeMX1.1配置外部晶振,配置debug口1.2 配置USB1.3 配置芯片的时钟1.4 生成工程 2. 编写代码2.1 添加申明2.2 main函数代码 1 配置cubeMX 1.1配置外部晶振,配置debug口 1.2 配置USB 1.3 配置芯片的时钟 需…...

HJXH-E1/U静态信号继电器 面板安装 辅助电源220VDC 启动电压220VDC JOSEF约瑟
HJXH系列静态信号继电器 HJXH-61/U静态信号继电器; HJXH-61/I静态信号继电器; HJXH-62/U静态信号继电器; HJXH-62/I静态信号继电器; HJXH-E1/U静态信号继电器; HJXH-E1/I静态信号继电器; HJXH-E2/U静态信号…...

SpringBoot3下Kafka分组均衡消费实现
首先添加maven依赖: <dependency><groupId>org.springframework.kafka</groupId><artifactId>spring-kafka</artifactId><version>2.8.11</version><exclusions><!--此处一定要排除kafka-clients,然…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:GridItem)
网格容器中单项内容容器。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。仅支持作为Grid组件的子组件使用。 子组件 可以包含单个子组件。 接口 GridItem GridItem(value?: GridItemOptions)…...

Qt 使用RAW INPUT获取HID触摸屏,笔设备,鼠标的原始数据,最低受支持的客户端:Windows XP [仅限桌面应用]
在开发绘图应用程序时,经常会需要读取笔设备的数据,通过对笔数据的解析,来判断笔的坐标,粗细。如果仅仅只是读取鼠标的坐标,就需要人为在应用程序端去修改笔的粗细,并且使用体验不好,如果可以实…...

easyexcel导出excel文件到s3服务器
导出excel文件是开发中常见的需求 常见的做法一般是直接通过请求接口响应对象HttpServletResponse把文件输出 我们可以使用原生的poi工具类操作.也可以使用easypoi.easyexcel等基于poi二次封装的工具处理 下面是代码 /*** 导出列表** param request* param response*/Overri…...

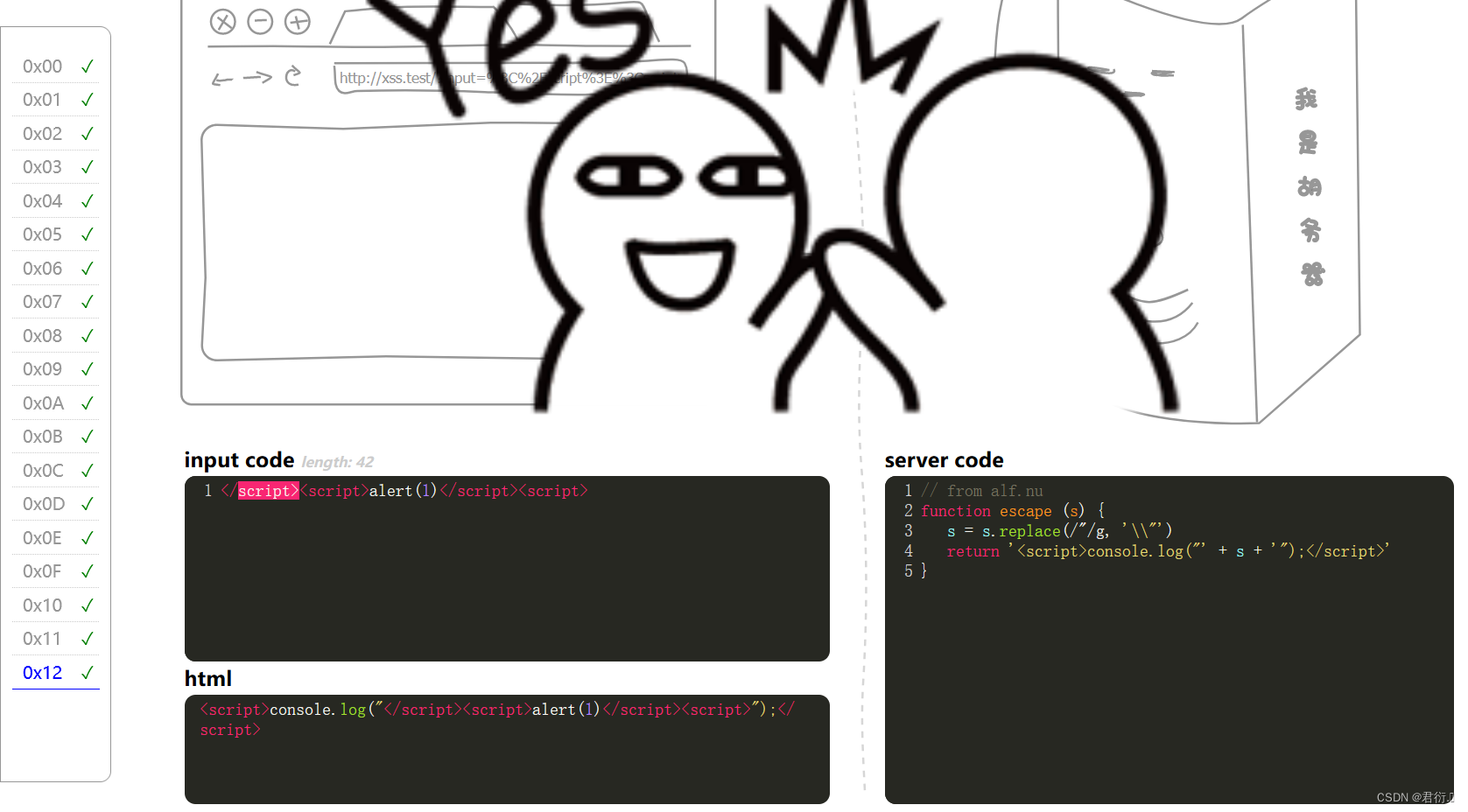
xss.haozi.me靶场“0x0B-0x12”通关教程
君衍. 一、0x0B 实体编码绕过二、0x0C script绕过三、0x0D 注释绕过四、0X0E ſ符号绕过五、0x0F 编码解码六、0x10 直接执行七、0x11 闭合绕过八、0x12 闭合绕过 XSS-Labs靶场“1-5”关通关教程 XSS-Labs靶场“6-10”关通关教程 Appcms存储型XSS漏洞复现 XSS-Labs靶场“11-13、…...

linux--redhat系统Yum源配置
1)说明 redhat yum命令使用报错解决-重新配置yum源 解决--更改yum源 2)更改yum源 (1)进入源目录 cd /etc/yum.repos.d/ (2)备份 redhat 默认源 mv redhat.repo redhat.repo-bak (3)…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
