React Hooks、useState、useEffect 、react函数状态
Hooks
Hooks 概念理解
学习目标: 理解 Hooks 的概念及解决的问题
- 什么是 hooks
hooks 的本质: 一套能够使函数组件更强大、更灵活的(钩子)
React 体系里组件分为类组件和函数组件
多年使用发现,函数组件是一个更加匹配 React 的设计理念UI = f(date),也更加有利于逻辑拆分与重用的组件表达形式,而先前组件是不可以有自己的状态的。为了让函数组件可以拥有自己的状态,所以从 react v16.8 开始,加入了 hooks
注意点:
- 有了 Hooks 之后,为了兼容老版本,class 类组件并没有被移除,两者都可以使用
- 有了 Hooks 之后,不能在把函数成为无状态组件了,因为 Hooks 为函数组件提供了状态
- Hooks 只能在函数组件中使用
- Hooks 解决了什么问题
Hooks 的出现解决了两个问题 1.组件的逻辑复用 - 组件逻辑复用
在 Hooks 出现之前,react 先后尝试了 mixin 混入、HOC 高阶组件、render-props 等模式但是都有各自的问题,比如 mixin 的数据来源不清、高阶组件的嵌套问题等 - class 组件自身的问题
class 组件过于厚重,大而全,提供了很多东西,有很高的学习成本,比如繁多的生命周期、this 指向问题等,而更多时候需要轻快的使用组件 - Hooks 优势
- 告别那一理解的 class
- 解决业务逻辑难以拆分的问题
- 使状态逻辑复用变的简单
- 函数组件在设计思想上与 react 的理念契合
useState
- 基础使用
学习目标: 能够学会 useState 的基础用法
作用: useState 为函数组件提供状态(state)
使用步骤: - 导入
useState函数 - 调用
useState函数,并传入状态初始值 - 从
useState函数的返回值中,拿到状态和修改状态的方法 - 在 JSX 中展示状态
- 调用修改状态的方法更新状态
代码实现:
import { useState } from 'react'
function App() {const [count, setCount] = useState(0)return (<div><button onClick={() => setCount(count + 1)}>{count}</button></div>)
}
export default App
状态读取和修改
const [count, setCount] = useState(0) // 解构赋值 useState 返回值是一个数组
- useState 传过来的参数 作为 count 的初始值
- [count, setCount] 名字可以自定义保持语义化顺序不可以变 第一个参数是数据状态 第二个参数是修改数据的方法
- setCount 函数用来修改 count 依旧保持不能直接修改原值还是生成一个新值替换原值 setCount(基于运算得到的新值)
- count 和 setCount 是一对 是绑在一起的 setCount 只能用来修改对应的 count 值
组件的更新过程
学习目标: 能够理解使用 Hooks 之后组件的更新状态
函数组件使用 useState hook 后的执行过程,以及状态值的变化
- 组件第一次渲染
- 从头开始执行该组件中的代码逻辑
- 调用
useState(0)将传入参数作为状态初始值,即:0 - 渲染组件,此时,获取到的状态 count 值为:0
- 组件第二次渲染 1. 点击按钮,调用
setCount(count +1)修改状态,因为状态发生改变,所以该组件会重新渲染 2. 组件重新渲染时,会再次执行组件中的代码逻辑 3. 再次调用setCount(0),此时 React 内部会拿到最新的状态值而非初始值 4. 再次渲染组件时获取到的状态 count 值为:1
注意:useState 的初始值只有在组件第一次渲染时生效,以后的每一次渲染,useState 获取到的都是最新的状态值
使用规则
学习目标: 能够记住 useState 的使用规则
useState函数可以执行多次,每次执行互相独立,每调用一次为函数组件提供一个状态
function List() {// 字符串状态值const [name, setName] = useState('cp')// 数组状态值const [list, setList] = useState([])
}
- useState 注意事项
- 只能出现在函数组件中
- 不能嵌套在 if、for、其他函数中(react 按照 hooks 的调用顺序识别每一个 hook)
let num = 1
function List() {num++if (num / 2 === 0) {const [name, setName] = useState('cp')}const [list, setList] = useState([])
}
// 两个hook的顺序不是固定的,这是不可以的
- 可以通过开发者工具查看 hooks 状态
代码示例:
import { useState } from 'react'
function App() {const [count, setCount] = useState(0)const [show, setShow] = useState(false)const [list, setList] = useState([])function test() {setShow(!show)setList([1, 2, 3, 4])console.log(show, list)}return (<div><button onClick={() => setCount(count + 1)}>count:{count}</button><button onClick={test}>show:{show ? 'true' : 'false'}---list:{list}</button></div>)
}
export default App
useEffect 函数
基础使用
- 理解函数副作用
学习目标: 能够理解函数副作用的概念
什么是函数副作用:
副作用是相对于主作用来说的,一个函数除了主作用,其他的作用就是副作用,对于 React 组件来说主作用是根据数据(state\props)渲染 UI,除此之外都是副作用(比如,手动修改 DOM)
常见副作用: - 数据请求 ajax
- 手动修改 DOM
- localstorage 操作
useEffect 函数的作用就是为 React 函数组件提供副作用处理
- 基础使用
学习目标: 能够学会 useEffect 的基础用法并且掌握默认的执行时机
作用 为 React 函数组件提供副作用处理
使用步骤: - 导入
useEffect函数 - 调用
useEffect函数,并传入回调函数 - 在回调函数中编写副作用处理(DOM 操作)
import { useState, useEffect } from 'react'
function App() {const [count, setCount] = useState(0)useEffect(() => {document.title = count})return (<div><button onClick={() => setCount(count + 1)}>count:{count}</button></div>)
}
export default App
依赖项控制执行时机
- 默认状态(无依赖项) 组件初始化时先执行一次 等每次数据修改更新再次执行
useEffect(() => {console.log('副作用执行了')
})
- 添加空数组依赖项 组件只在首次渲染时执行一次 其余时间不执行
useEffect(() => {console.log('副作用执行了')
}, [])
- 添加特定依赖项 副作用函数在首次渲染时执行,在依赖项发生变化时再次执行
import { useState, useEffect } from 'react'
function App() {const [count, setCount] = useState(0)const [name, setName] = useState('cp')useEffect(() => {console.log('副作用执行了')document.title = count}, [count, name])return (<div><button onClick={() => setCount(count + 1)}>count:{count}</button><button onClick={() => setName('hs')}>name:{name}</button></div>)
}
export default App
注意事项: 只要在 useEffect 回调函数中用到的数据(比如,count)就是依赖数据,就应该出现在依赖项数组中,如果不添加依赖项就会有 bug 出现
相关文章:

React Hooks、useState、useEffect 、react函数状态
Hooks Hooks 概念理解 学习目标: 理解 Hooks 的概念及解决的问题 什么是 hooks hooks 的本质: 一套能够使函数组件更强大、更灵活的(钩子) React 体系里组件分为类组件和函数组件 多年使用发现,函数组件是一个更加匹…...

wsl-oraclelinux 固定ip
wsl-oraclelinux 固定ip 0. 引言1. Windows 创建启动脚本2. 配置 wsl Oracle Linux 0. 引言 工作需要,安装了一个 wsl Oracle Linux 8.9,也想给它一个固定的 ip。 1. Windows 创建启动脚本 删除 PSScheduledJob, notepad $PSHOME\powersh…...

性能测试工具——wrk的安装与使用
前言 想和大家来聊聊性能测试,聊到了性能测试必须要说的是性能测试中的工具,在这些工具中我今天主要给大家介绍wrk。 介绍 wrk是一款开源的性能测试工具 ,简单易用,没有Load Runner那么复杂,他和 apache benchmar…...

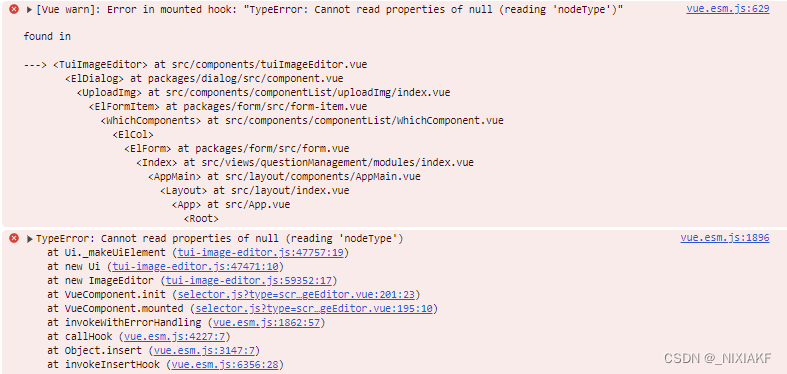
使用tui-image-editor 图片编辑 标注图片
需求背景: 鼠标悬浮在图片上 出现编辑按钮 点击编辑 对该图片进行编辑(输入文案、涂鸦、标记、裁剪等) 可以体验一下它线上编辑器 Image-editor | TOAST UI :: Make Your Web Delicious! 使用 首先在你的前端项目中安装: np…...
)
C++面试题和笔试题(五)
一、 #include <iostream> using namespace std; class Base { public: Base(int j) : i(j) {} virtual ~Base() {} void func1() { i * 10; func2(); } int getvalue() { return i; } protected: virtual void func2() { i; } protected: int i;…...

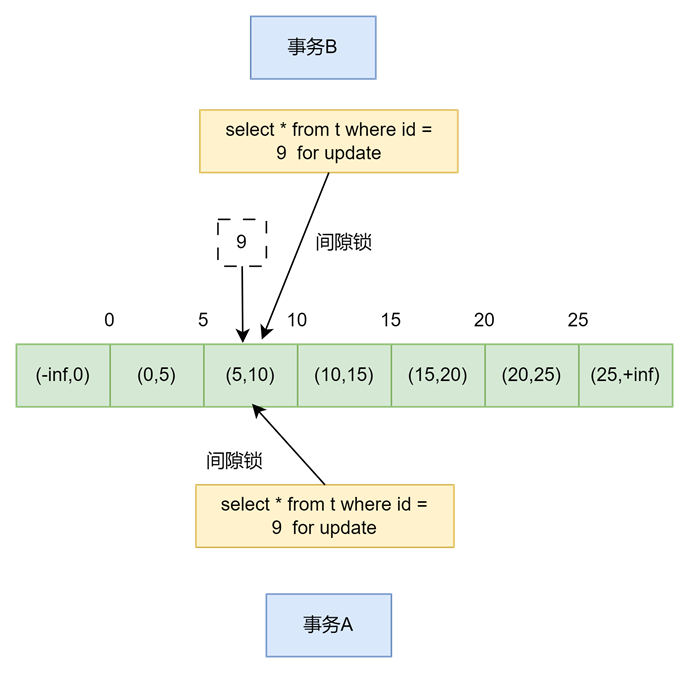
Mysql:行锁,间隙锁,next-key锁?
注:以下讨论基于InnoDB引擎。 文章目录 问题引入猜想1:只加了一行写锁,锁住要修改的这一行。语义问题数据一致性问题 猜想2:要修改的这一行加写锁,扫描过程中遇到其它行加读锁猜想3:要修改的这一行加写锁&…...

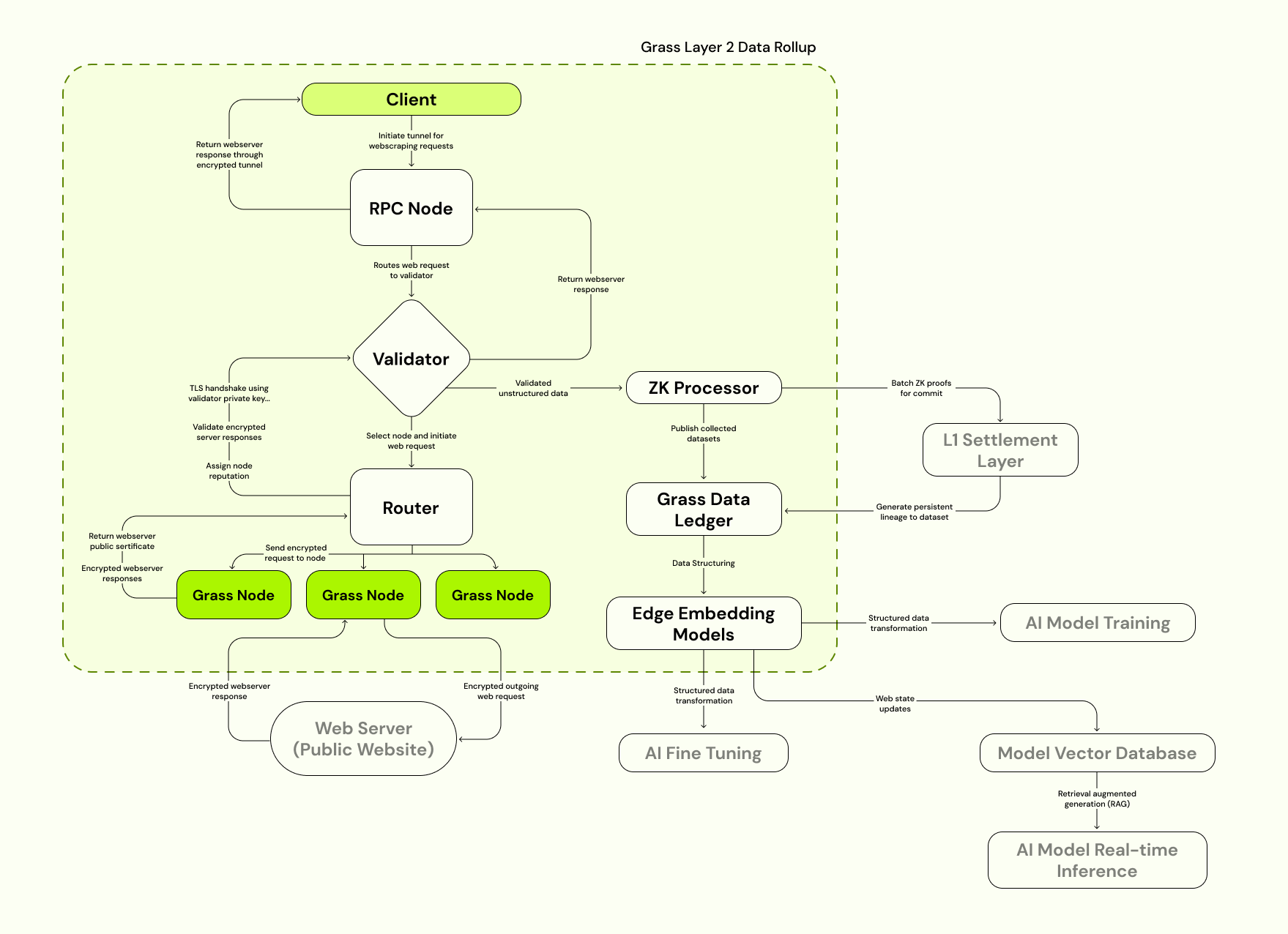
Grass推出Layer 2 Data Rollup
Grass推出Layer 2 Data Rollup Grass邀请链接最新资讯 Grass邀请链接 欢迎使用我的邀请码进行注册: 邀请链接 如果你还不知道注册流程:详见Grass: 出售闲置带宽实现被动收入 最新资讯 简讯:2024年3月13日,Grass宣布正在建立基于Solana的La…...

[Java、Android面试]_04_进程、线程、协程
本人今年参加了很多面试,也有幸拿到了一些大厂的offer,整理了众多面试资料,后续还会分享众多面试资料。 整理成了面试系列,由于时间有限,每天整理一点,后续会陆续分享出来,感兴趣的朋友可收藏 文…...

MyLisp项目日志:解析用户输入与波兰表达式
文章目录 编程语言模拟自然语言定义名词和形容词定义短语定义句子 简化模拟过程正则表达式 波兰表达式及其解析波兰表达式语法描述波兰表达式语法解析解析用户输入 v0.0.2 编程语言 编程语言是类似于自然语言的,虽然我们是自然而然就学会了自己的母语,但…...

torch.backends.cudnn.benchmark 作用
相关参数 torch.backends.cudnn.enabled torch.backends.cudnn.benchmark torch.backends.cudnn.deterministictorch.backends.cudnn.benchmark True:将会让程序在开始时花费一点额外时间,为整个网络的每个卷积层搜索最适合它的卷积实现算法,…...

vue的$nextTick应用场景
文章目录 $nextTick有什么作用?一、NextTick是什么二、为什么要有nextTick? $nextTick有什么作用? 一、NextTick是什么 官方对其的定义 在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的…...

springboot RestTemplate 发送xml、接收xml、pojo中的属性转为属性
背景 调用第三方接口时,它们的系统比较老,只支持接收xml而不支持json,默认的springboot RestTemplate不支持发送xml,添加依赖就可以解决这个问题。 添加jackson-dataformat-xml依赖 FasterXML/jackson-dataformat-xml是一个xml…...

Lua-Lua与C++的交互2
Lua与C的交互是指在C程序中使用Lua本语言,或者在Lua脚本中调用C代码的过程。这种交互可以实现C与Lua之间的数据传递和函数调用。 在C中与Lua交互的主要步骤如下: 引入Lua库:首先需要在C程序中引入Lua的头文件和库文件,以便能够使…...

学python新手如何安装pycharm;python小白如何安装pycharm
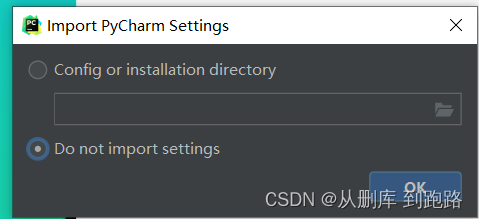
首先找到官网: Download PyCharm: The Python IDE for data science and web development by JetBrains 打开后选择下载,下图标红部分 点击exe程序,点击下一步! 选择安装路径,下一步 弹出界面全选 选择默认 然后直接…...

Oracle Primavera P6 数据库升级
前言 为了模拟各种P6测试,我常常会安装各种不同版本的p6系统,无论是P6服务,亦或是P6客户端工具Professional,在今天操作p6使用时,无意识到安装在本地的P6 数据库(21.12)出现了与Professional软…...

共享库的创建gcc选项“-shared -fPIC -WI”
共享库的创建非常简单,最关键的是gcc的几个参数: “-shared”: 表示输出结果是共享库类型。编译选项告诉编译器生成一个共享库(也称为动态链接库或 DLL)。共享库是一种包含可重用代码和数据的二进制文件,…...

微服务:Bot代码执行
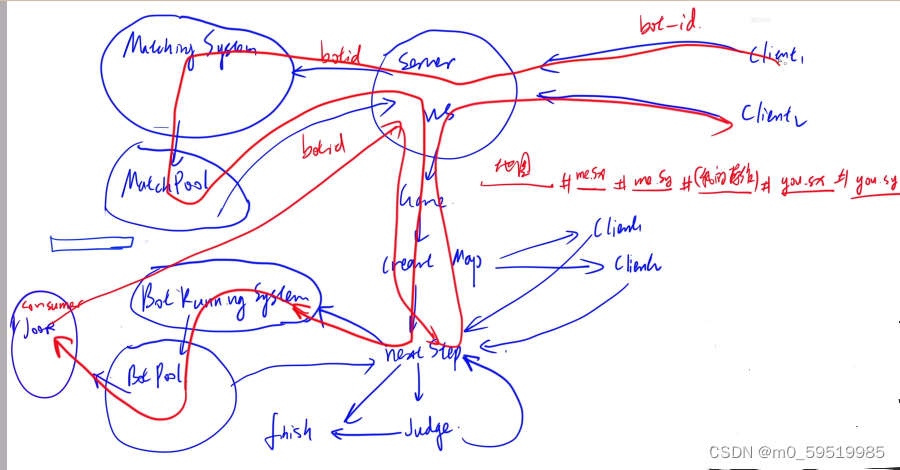
每次要多传一个bot_id 判网关的时候判127.0.0.1所以最好改localhost 创建SpringCloud的子项目 BotRunningSystem 在BotRunningSystem项目中添加依赖: joor-java-8 可动态编译Java代码 2. 修改前端,传入对Bot的选择操作 package com.kob.botrunningsy…...

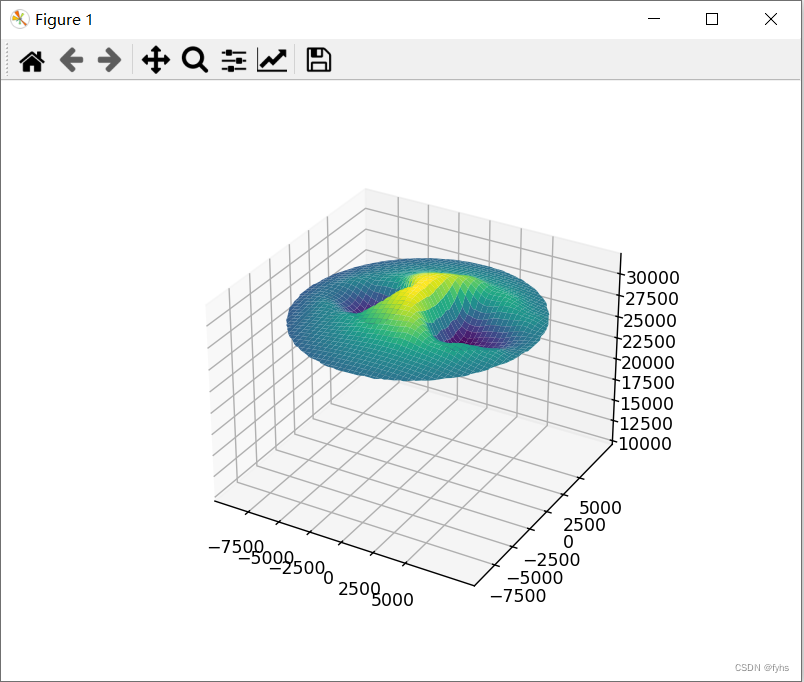
Python 导入Excel三维坐标数据 生成三维曲面地形图(面) 3、线条平滑曲面但有条纹
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 scipy 1.12.0 代码: import pandas as pd import matplotlib.pyplot as plt from mpl_toolkits.mplot3d import Axes3D from scipy.interpolate import griddata imp…...

Vue.js+SpringBoot开发数字化社区网格管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、开发背景四、系统展示五、核心源码5.1 查询企事业单位5.2 查询流动人口5.3 查询精准扶贫5.4 查询案件5.5 查询人口 六、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的数字化社区网格管理系统…...

java SSM农产品订购网站系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM农产品订购网站系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
