antd5 虚拟列表原理(rc-virtual-list)
github:https://github.com/react-component/virtual-list
rc-virtual-list 版本 3.11.4(2024-02-01)
版本:virtual-list-3.11.4

Development
npm install
npm start
open http://localhost:8000/

List 组件接收 Props
| Prop | Description | Type | Default |
|---|---|---|---|
| children | Render props of item | (item, index, props) => ReactElement | - |
| component | Customize List dom element | string | Component | div |
| data | Data list | Array | - |
| disabled | Disable scroll check. Usually used on animation control | boolean | false |
| height | List height | number | - |
| itemHeight | Item minium height | number | - |
| itemKey | Match key with item | string | - |
| styles | style | { horizontalScrollBar?: React.CSSProperties; horizontalScrollBarThumb?: React.CSSProperties; verticalScrollBar?: React.CSSProperties; verticalScrollBarThumb?: React.CSSProperties; } | - |
组件解析
import ResizeObserver from "rc-resize-observer";const onHolderResize: ResizeObserverProps["onResize"] = (sizeInfo) => {console.log("sizeInfo", sizeInfo);setSize({width: sizeInfo.width || sizeInfo.offsetWidth,height: sizeInfo.height || sizeInfo.offsetHeight,});
};// 用于监听dom节点resize时返回dom节点信息
<ResizeObserver onResize={onHolderResize}></ResizeObserver>;
打印的 sizeInfo
{height: 200,//可视区高度offsetHeight: 200,offsetWidth: 606,width: 606,//可视区宽度
}
//component: Component = 'div',
// Component默认是div标签 ,className为rc-virtual-list-holder, 是虚拟列表的可视化区域
<ComponentclassName={`${prefixCls}-holder`}style={componentStyle}ref={componentRef}onScroll={onFallbackScroll}onMouseEnter={delayHideScrollBar}>
componentStyle 计算,是一个 styles 对象 React.CSSProperties
const ScrollStyle: React.CSSProperties = {overflowY: "auto",overflowAnchor: "none",
};// useVirtual: 是否虚拟列表(属性virtual为true 并且height和itemHeight有值)
const useVirtual = !!(virtual !== false && height && itemHeight);let componentStyle: React.CSSProperties = null;
if (height) {componentStyle = {[fullHeight ? "height" : "maxHeight"]: height,...ScrollStyle,};if (useVirtual) {componentStyle.overflowY = "hidden";if (scrollWidth) {componentStyle.overflowX = "hidden";}if (scrollMoving) {componentStyle.pointerEvents = "none";}}
}
overflow-anchor CSS 属性提供一种退出浏览器滚动锚定行为的方法,该行为会调整滚动位置以最大程度地减少内容偏移。
默认情况下,在任何支持滚动锚定行为的浏览器中都将其启用。因此,仅当你在文档或文档的一部分中遇到滚动锚定问题并且需要关闭行为时,才通常需要更改此属性的值。
内容组件
import Filler from ‘./Filler’;
<FillerprefixCls={prefixCls}height={scrollHeight}offsetX={offsetLeft}offsetY={fillerOffset}scrollWidth={scrollWidth}onInnerResize={collectHeight}ref={fillerInnerRef}innerProps={innerProps}rtl={isRTL}extra={extraContent}
>{listChildren}
</Filler>
Filler 组件
<div style={outerStyle}><ResizeObserveronResize={({ offsetHeight }) => {if (offsetHeight && onInnerResize) {onInnerResize();}}}><divstyle={innerStyle}className={classNames({[`${prefixCls}-holder-inner`]: prefixCls,})}ref={ref}{...innerProps}>{children}{extra}</div></ResizeObserver>
</div>
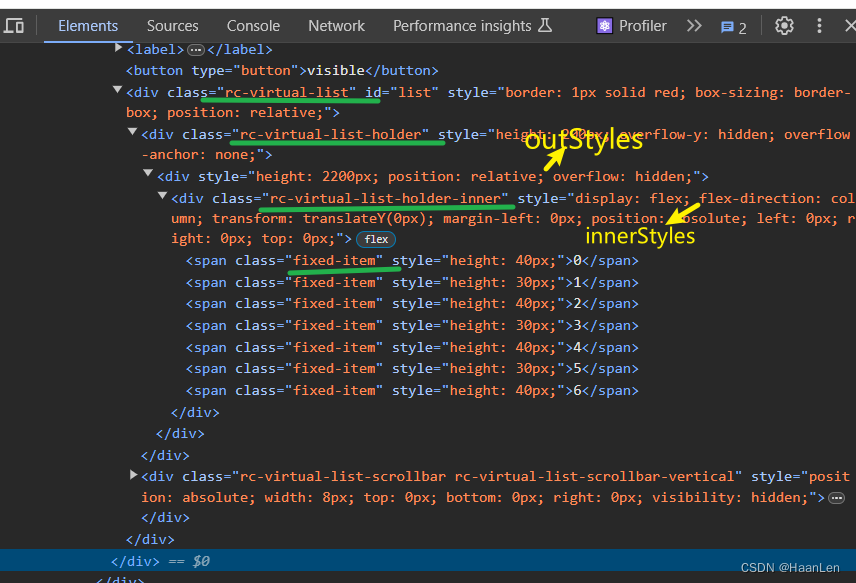
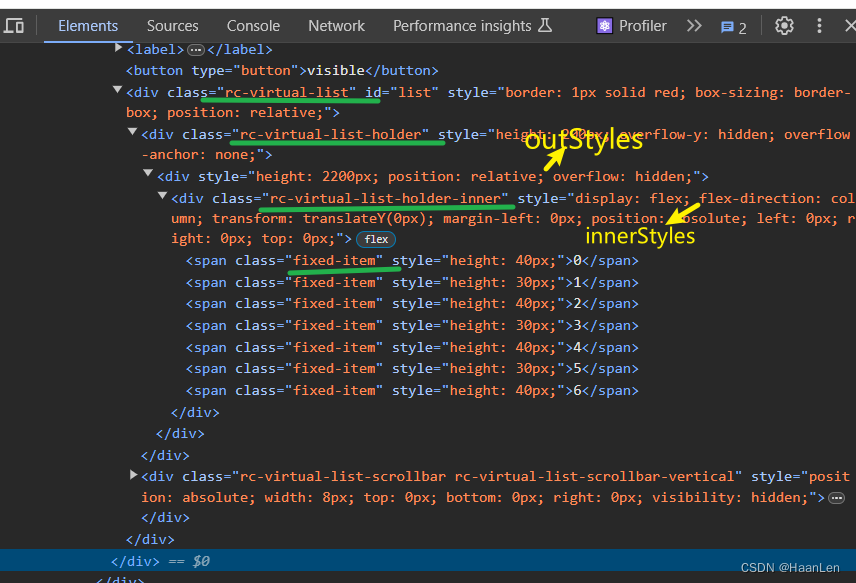
demo 查看渲染内容

outStyle 计算:
let outerStyle: React.CSSProperties = {};if (offsetY !== undefined) {// Not set `width` since this will break `sticky: right`outerStyle = {height,position: "relative",overflow: "hidden",};
}
innerStyle 计算
let innerStyle: React.CSSProperties = {display: "flex",flexDirection: "column",
};
if (offsetY !== undefined) {innerStyle = {...innerStyle,transform: `translateY(${offsetY}px)`,[rtl ? "marginRight" : "marginLeft"]: -offsetX,position: "absolute",left: 0,right: 0,top: 0,};
}
可以看到最终渲染的元素,有下面几个容器组成:
列表容器:rc-virtual-list
列表内容容器:rc-virtual-list-holder
要点:
Component 组件,默认 div:固定高度,超出部分隐藏,最终也是通过控制该容器的滚动高度来达到元素滚动的目的
div(outStyle):高度为所有列表内容都渲染出来的高度,这里是为了撑开父元素,实现父元素的滚动
渲染列表容器:rc-virtual-list-holder-inner
单个列表内容:item
listChildren
const listChildren = useChildren(mergedData, //列表数据start, //渲染第一个元素的索引end, //渲染最后一个元素的索引scrollWidth,setInstanceRef, //获取元素children,sharedConfig
);
useChildren 主要是进行 list 列表的渲染,而在渲染列表时,又用 Item 组件进行了一层包裹.
export default function useChildren<T>(list: T[],startIndex: number,endIndex: number,scrollWidth: number,setNodeRef: (item: T, element: HTMLElement) => void,renderFunc: RenderFunc<T>,{ getKey }: SharedConfig<T>
) {return list.slice(startIndex, endIndex + 1).map((item, index) => {const eleIndex = startIndex + index;const node = renderFunc(item, eleIndex, {style: {width: scrollWidth,},}) as React.ReactElement;const key = getKey(item);return (<Item key={key} setRef={(ele) => setNodeRef(item, ele)}>{node}</Item>);});
}
Item 组件
用 Item 组件包裹了外部传入的列表元素的 JSXElement
export interface ItemProps {children: React.ReactElement;setRef: (element: HTMLElement) => void;
}export function Item({ children, setRef }: ItemProps) {const refFunc = React.useCallback((node) => {setRef(node);}, []);return React.cloneElement(children, {ref: refFunc,});
}
经过这么一层包装,当通过 ref 获取子节点时,将会调用 refFunc -> setRef -> setInstanceRef。这也是为什么当元素高度可变时需要用 React.forwardRef 进行列表元素的包裹
滚动条组件
<ScrollBarref={verticalScrollBarRef}prefixCls={prefixCls}scrollOffset={offsetTop}scrollRange={scrollHeight}rtl={isRTL}onScroll={onScrollBar} //滚动事件onStartMove={onScrollbarStartMove} //开始滚动事件onStopMove={onScrollbarStopMove} //滚动结束事件spinSize={verticalScrollBarSpinSize}containerSize={size.height}style={styles?.verticalScrollBar}thumbStyle={styles?.verticalScrollBarThumb}
/>
ScrollBar 渲染
<divref={scrollbarRef}className={classNames(scrollbarPrefixCls, {[`${scrollbarPrefixCls}-horizontal`]: horizontal,[`${scrollbarPrefixCls}-vertical`]: !horizontal,[`${scrollbarPrefixCls}-visible`]: visible,})}style={{ ...containerStyle, ...style }}onMouseDown={onContainerMouseDown}onMouseMove={delayHidden}
><divref={thumbRef}className={classNames(`${scrollbarPrefixCls}-thumb`, {[`${scrollbarPrefixCls}-thumb-moving`]: dragging,})}style={{ ...thumbStyle, ...propsThumbStyle }}onMouseDown={onThumbMouseDown}/>
</div>
通过滚动条组件滚动事件
//newScrollOffset 滚动的距离,horizontal是否水平滚动方向
function onScrollBar(newScrollOffset: number, horizontal?: boolean) {const newOffset = newScrollOffset;if (horizontal) {flushSync(() => {setOffsetLeft(newOffset);});triggerScroll();} else {syncScrollTop(newOffset);}
}
滚动条开始滚动事件和滚动结束事件
// 滚动开始事件
const onScrollbarStartMove = () => {console.log("----start-----");setScrollMoving(true);
};//滚动结束事件
const onScrollbarStopMove = () => {console.log("-----end");setScrollMoving(false);
};
注意点
- 如果子项存在动态高度或者高度不统一的情况,需要使用 React.forwardRef 转发 ref 给子 DOM 元素。
- 列表项之间不要存在上下间距( margin-top 、 margin-bottom )。
以上两点如果没有做到,调用组件的 scrollTo(scrollConfig) 方法进行滚动时都会导致滚动位置异常
相关文章:

antd5 虚拟列表原理(rc-virtual-list)
github:https://github.com/react-component/virtual-list rc-virtual-list 版本 3.11.4(2024-02-01) 版本:virtual-list-3.11.4 Development npm install npm start open http://localhost:8000/List 组件接收 Props PropDescriptionTypeDefaultchildrenRender …...

机器学习-04-分类算法-03KNN算法
总结 本系列是机器学习课程的系列课程,主要介绍机器学习中分类算法,本篇为分类算法与knn算法部分。 本门课程的目标 完成一个特定行业的算法应用全过程: 懂业务会选择合适的算法数据处理算法训练算法调优算法融合 算法评估持续调优工程化…...

Learn OpenGL 08 颜色+基础光照+材质+光照贴图
我们在现实生活中看到某一物体的颜色并不是这个物体真正拥有的颜色,而是它所反射的(Reflected)颜色。物体的颜色为物体从一个光源反射各个颜色分量的大小。 创建光照场景 首先需要创建一个光源,因为我们以及有一个立方体数据,我们只需要进行…...

springboot多模块下swaggar界面出现异常(Knife4j文档请求异常)或者界面不报错但是没有显示任何信息
继上一篇博文,我们解决了多模块下扫描不到子模块的原因,建议先看上一个博客了解项目结构: springboot 多模块启动报错Field XXX required a bean of type XXX that could not be found. 接下来我们来解决swaggar异常的原因,我们成功启动项目…...

【系统架构设计师】系统工程与信息系统基础 01
系统架构设计师 - 系列文章目录 01 系统工程与信息系统基础 文章目录 系列文章目录 前言 一、系统工程 ★ 二、信息系统生命周期 ★ 信息系统建设原则 三、信息系统开发方法 ★★ 四、信息系统的分类 ★★★ 1.业务处理系统【TPS】 2.管理信息系统【MIS】 3.决策支持系统…...

python自动化之(django)(2)
1、创建应用 python manage.py startapp apitest 这里还是从上节开始也就是命令行在所谓的autotest目录下来输入 然后可以清楚的看到 多了一个文件夹 2、创建视图 在views中加入test函数(所建应用下) from django.http import HttpResponse def tes…...

C语言 内存函数
目录 前言 一、memcpy()函数 二、memmove()函数 三、memset函数 四、memcmp()函数 总结 前言 在C语言中内存是我们用来存储数据的地址,今天我们来讲一下C语言中常用的内存函数。 一、memcpy()函数 memcpy()函数与我们之前讲的strcpy()函数类似,只…...

145 Linux 网络编程1 ,协议,C/S B/S ,OSI 7层模型,TCP/IP 4层模型,
一 协议的概念 从应用的角度出发,协议可理解为“规则”,是数据传输和数据的解释的规则。 典型协议 传输层 常见协议有TCP/UDP协议。 应用层 常见的协议有HTTP协议,FTP协议。 网络层 常见协议有IP协议、ICMP协议、IGMP协议。 网络接口层 常…...

【Java】List, Set, Queue, Map 区别?
目录 List, Set, Queue, Map 区别? Collection和Collections List ArrayList 和 Array区别? ArrayList与LinkedList区别? ArrayList 能添加null吗? ArrayList 插入和删除时间复杂度? LinkedList 插入和删除时间复杂度&…...

打卡学习kubernetes——了解k8s基本概念
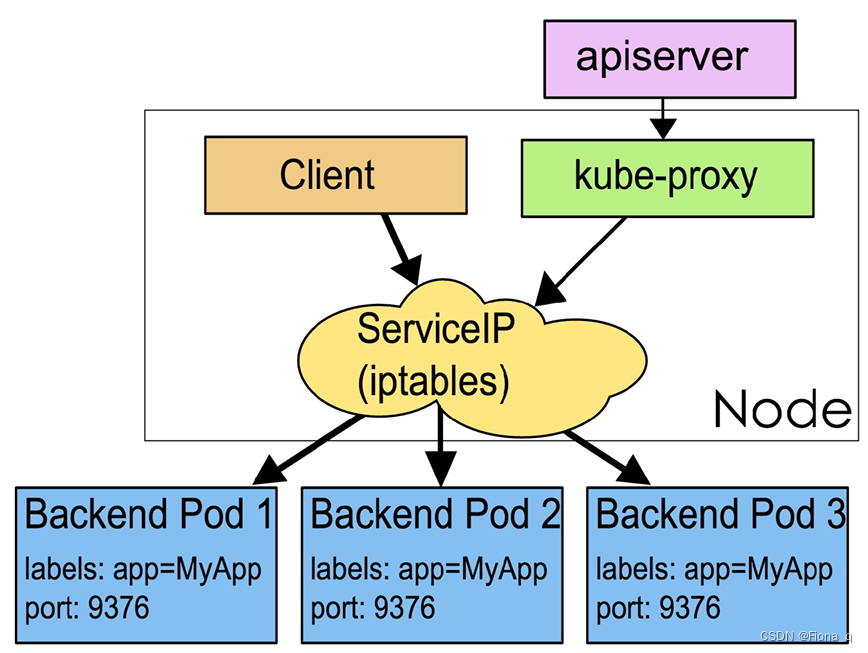
目录 1 Container 2 Pod 3 Node 4 Namespace 5 Service 6 Label 7 Annotations 8 Volume 1 Container Container(容器)是一种便携式、轻量级的操作系统级虚拟化技术。它使用namespace隔离不同的软件运行环境,并通过镜像自包含软件的运行环境,从而…...

特殊内齿轮加工的另一种选择
内齿轮加工普遍采用插齿或拉削,但对于一些特殊齿廓的内齿轮来说,插齿可能会有一定的困难,或者成本较高。在这种情况下,线切割加工不失为一种不错的选择。那么什么样的零件需要选择这种加工方式呢?一起来看看࿱…...

Visual Studio配置libtorch(cuda安装一步到位)
Visual Studio配置libtorch visual Studio安装cuDNN安装CUDAToolkit安装libtorch下载Visual Studio配置libtorch(cuda版本配置) visual Studio安装 visual Studio点击安装 具体的安装和配置过程这里就不进行细讲了,可以参考我这篇博客Visual Studio配置OpenCV(保姆…...

【工具】一键生成动态歌词字幕
那眼神如此熟悉 让人着迷无力抗拒 一次又一次相遇 在眼前却遥不可及 命运总爱淘气 将一切都藏匿 曾有你的回忆 无痕迹 若不是心心相吸 又怎么会一步一步靠近 🎵 董真《思如雪》 下载LRC歌词 https://www.musicenc.com/article/50287.htmlhttp…...

Linux/Ubuntu/Debian从控制台启动程序隐藏终端窗口
如果你想从终端运行应用程序但隐藏终端窗口. 你可以这样做: 在后台运行: 你只需在命令末尾添加一个与号 (&) 即可在后台运行它。 例如: your_command &将 your_command 替换为你要运行的命令。 这将在后台启动该命令,…...

Android中的设计模式---单例模式
1.什么是单例模式? 单例模式是一种创建型设计模式。它保证一个类只有一个实例,并且这个单例类提供一个函数接口让其他类获取到这个唯一的实例。 2.什么情况下会用到单例? ①频繁访问数据库或文件的对象; ②工具类对象; ③创建对象时耗时过多或耗费资源过多,但又经常用…...

【NLP笔记】文本分词、清洗和标准化
文章目录 文本分词中文分词英文分词代码示例 文本清洗和标准化 文本分词 参考文章:一文看懂NLP里的分词(中英文分词区别3 大难点3 种典型方法); 文本分词处理NLP的基础,先通过对文本内容进行分词、文本与处理(无用标…...

2024 年系统架构设计师(全套资料)
2024年5月系统架构设计师最新第2版教材对应的全套视频教程、历年真题及解析、章节分类真题及解析、论文写作及范文、教材、讲义、模拟题、答题卡等资料 1、2023年11月最新第2版本教材对应全套教程视频,2022年、2021年、2020年、2018年、2016年五套基础知识精讲视频、…...

springboot蛋糕订购小程序的设计与实现
摘 要 相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低商家的运营人员成本,实现了蛋糕订购的标准化、制度化、程序化的管理,有效地防止了蛋糕订购的随意管理,提高了信息的处理速度和精确度,能够及时、准确…...

MongoDB——linux中yum命令安装及配置
一、创建mongodb-org-3.4.repo文件 vi /etc/yum.repos.d/mongodb-org-3.4.repo 将下面内容添加到创建的文件中 [mongodb-org-3.4] nameMongoDB Repository baseurlhttps://repo.mongodb.org/yum/amazon/2013.03/mongodb-org/3.4/x86_64/ gpgcheck1 enabled1 gpgkeyhttps://www…...

序列化笔记
第三章 序列化 3.1 概述 Java 提供了一种对象序列化的机制。用一个字节序列可以表示一个对象,该字节序列包含该对象的数据、对象的类型和对象中存储的属性等信息。字节序列写出到文件之后,相当于文件中持久保存了一个对象的信息。 反之,该…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...

新版NANO下载烧录过程
一、序言 搭建 Jetson 系列产品烧录系统的环境需要在电脑主机上安装 Ubuntu 系统。此处使用 18.04 LTS。 二、环境搭建 1、安装库 $ sudo apt-get install qemu-user-static$ sudo apt-get install python 搭建环境的过程需要这个应用库来将某些 NVIDIA 软件组件安装到 Je…...
