qiankun:vite/webpack项目配置
相关博文:
https://juejin.cn/post/7216536069285429285?searchId=202403091501088BACFF113F980BA3B5F3
https://www.bilibili.com/video/BV12T411q7dq/?spm_id_from=333.337.search-card.all.click
qiankun结构:
主应用base:vue3+history+vite
子应用sub-react:react+history+webpack
子应用sub-vue:vue3+history+vite
子应用sub-vue2:vue2+base+webpack

❀ 主应用base
1、安装qiankun
yarn add qiankun # 或者 npm i qiankun -S
2、存放子应用信息
/src/utils/qiankun-config.js
export default {subApps: [{name: 'sub-react', // 子应用名称,跟package.json一致entry: process.env.NODE_ENV === 'development'? '//localhost:3101': '//react.qk.com', // 子应用入口,本地环境下指定端口container: '#sub-app', // 挂载子应用的domactiveRule: '/sub-react', // 路由匹配规则props: {} // 主应用与子应用通信传值},{name: 'sub-vue',entry: process.env.NODE_ENV === 'development'? '//localhost:3100': '//vue3.qk.com',container: '#sub-app',activeRule: '/sub-vue',props: {}},{name: 'sub-vue2',entry: process.env.NODE_ENV === 'development'? '//localhost:3103': '//vue2.qk.com',container: '#sub-app',activeRule: '/sub-vue2',props: {}}]}
3、开启qiankun
/src/utils/qiankun
import { registerMicroApps, initGlobalState } from 'qiankun'
import config from './qiankun-config'const { subApps } = configexport function registerApps() {try {registerMicroApps(subApps, {beforeLoad: [app => {console.log('before load', app)return Promise.resolve()}],beforeMount: [app => {console.log('before mount', app)return Promise.resolve()}],afterUnmount: [app => {console.log('before unmount', app)return Promise.resolve()}]})const actions = initGlobalState(state);// 主项目项目监听和修改actions.onGlobalStateChange((state, prev) => {// state: 变更后的状态; prev 变更前的状态console.log('主项目项目监听变化:',state, prev);});actions.setGlobalState(state);} catch (err) {console.log('qiankunError',err)}
}
4、新建一个组件,用于加载子应用
/src/page/container.vue
<template><div id="sub-app"></div>
</template><script lang="ts">
import { start } from 'qiankun'
import { registerApps } from '@/utils/qiankun'export default {mounted() {if (!window.__POWERED_BY_QIANKUN__) {window.qiankunStarted = trueregisterApps();start({sandbox: {experimentalStyleIsolation: true // 样式隔离}})}else{window.__POWERED_BY_QIANKUN__.on('mount', loadMicroApps); 如果一个页面同时展示多个微应用,需要使用 loadMicroApp 来加载。}}}
</script>
5、配置路由
export const router = createRouter({history: createWebHistory(),routes: [{path: '/',redirect: '/home',meta: {show: false}},{path: '/home',name: 'home',meta: {cnName: '首页',show: true},component: () => import('@/page/home.vue')},{path: '/about',name: 'about',meta: {cnName: '关于',show: true,keepAlive: true},component: () => import('@/page/about.vue')},{path: '/news/:id/:title/:content',name: 'news',meta: {cnName: '新闻',show: true},component: () => import('@/page/news.vue')},{path: '/communication',name: 'communication',meta: {cnName: '练习',show: true},component: () => import('@/page/communication.vue')},{// history模式需要通配所有路由,详见vue-router文档path: '/sub-react/:pathMatch(.*)*',name: 'sub-react',meta: {path:'/sub-react', // 注意:meta里的这个path是用来供router-link使用的,不用上面的path是因为点击主应用菜单跳转到子应用的时候默认带上了通配符cnName: 'sub-react',show: true,key: 'sub-react',},component: () => import('@/page/container.vue'),},{// history模式需要通配所有路由,详见vue-router文档path: '/sub-vue/:pathMatch(.*)*',name: 'sub-vue',meta: {path:'/sub-vue',cnName: 'sub-vue',show: true,key: 'sub-vue',},component: () => import('@/page/container.vue'),},{path: '/sub-vue2',name: 'sub-vue2',meta: {path:'/sub-vue2/', // 如果不加上最后的“/”,则域名会变成:http://localhost:8080/sub-vue2#/logincnName: 'sub-vue2',show: true,key: 'sub-vue2',},component: () => import('@/page/container.vue'),}]
})
*注意:meta里的这个path是用来供router-link使用的,不用上面的path是因为点击主应用菜单跳转到子应用的时候默认带上了通配符

6、首页 src/App.vue 放置 router-view
<template><header><router-linkv-for="item in routes":key="item.path":to="item.meta.path ? item.meta.path : item.path"><span>{{ item.meta?.cnName }}</span></router-link><router-view v-slot="{Component}" v-show="!$route.meta.key"><keep-alive><component :is="Component" v-if="$route.meta.keepAlive" /></keep-alive><component :is="Component" v-if="!$route.meta.keepAlive" /></router-view></header>
</template>
❀ vite子应用配置(sub-vue)
一、安装vite-plugin-qiankun(vue项目才需要安装)
npm i vite-plugin-qiankun --save-dev
二、修改vite.config.js
sub-vue 修改vite.config.js
export default defineConfig({// base: '/sub-vue',plugins: [vue(),vueJsx(),qiankun('sub-vue', { // 配置qiankun插件useDevMode: true}),],server: {host: 'localhost',port: 3100,origin: 'http://localhost:3100/',headers: {'Access-Control-Allow-Origin': '*'}}
})
❀ webpack子应用配置(sub-react、sub-vue2)
一、修改webpack配置文件
sub-react
// 在根目录下新增config-overrides.js文件并新增如下配置
const { name } = require("./package");module.exports = {webpack: (config) => {config.output.library = `sub-react`;config.output.libraryTarget = "umd";config.output.chunkLoadingGlobal = `webpackJsonp_${name}`;return config;},devServer: (_) => {const config = _;// config.publicPath = "http://loaclhost:3101";config.headers = {'Access-Control-Allow-Origin': '*',};return config;},
};
sub-vue2
const { name } = require('./package.json')
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,configureWebpack: {output: {library: `sub-vue2`,libraryTarget: 'umd', // 把微应用打包成 umd 库格式// jsonpFunction: `webpackJsonp_${name}`, // webpack5没有jsonpFunction这个optionschunkLoadingGlobal: `webpackJsonp_${name}`},},devServer:{host: 'localhost',port: 3103,headers: {'Access-Control-Allow-Origin': '*',}}
})
二、配置public-path(解决子应用图片默认取主应用的路径)
sub-react、sub-vue2 src文件下添加public-path.js
if (window.__POWERED_BY_QIANKUN__) {// eslint-disable-next-line no-undef__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__
}
并在入口文件的第一行!!!引入它
sub-react——src——index.js

sub-vue2——src——main.js

❀ history路由入口规则(sub-vue、sub-react)
sub-vue
import { createRouter, createWebHistory } from 'vue-router'
import { qiankunWindow } from 'vite-plugin-qiankun/dist/helper'const routes = [{path: '/',redirect: { name: 'List' },meta: { title: '首页' },children: [{path: '/list',name: 'List',component: () => import('../views/List.vue')},{path: '/detail',name: 'Detail',component: () => import('../views/Detail.vue')}]},
]const router = createRouter({history: createWebHistory(qiankunWindow.__POWERED_BY_QIANKUN__ ? '/sub-vue/' : '/'),routes
})export default router
sub-react好像不需要配置,直接在App.js添加router和link
<div className='menu'><Link to={'/'}>list</Link><Link to={'/detail'}>detail</Link><a onClick={goVue}>vue列表页</a>
</div>
<Routes><Route path='/' element={<List />} /><Route path='/detail' element={<Detail />} />
</Routes>
❀ 配置生命周期(所有子组件)
sub-react——src——index.js
import './public-path.js' // public-path处理子应用里的图片地址默认取主应用的路径
import React from 'react';
import { createRoot } from 'react-dom/client';
import './index.css';import App from './App';
import { BrowserRouter } from 'react-router-dom'
import reportWebVitals from './reportWebVitals';let root;
// 将render方法用函数包裹,供后续主应用与独立运行调用
function render(props) {const { container } = propsconst dom = container ? container.querySelector('#root') : document.getElementById('root')root = createRoot(dom)if(!container){root.render(<BrowserRouter><App/></BrowserRouter>)return}root.render(<BrowserRouter basename='/sub-react'> // 设置路由base<App/></BrowserRouter>)
}// 判断是否在qiankun环境下,非qiankun环境下独立运行
if (!window.__POWERED_BY_QIANKUN__) {render({});
}// 各个生命周期
// bootstrap 只会在微应用初始化的时候调用一次,下次微应用重新进入时会直接调用 mount 钩子,不会再重复触发 bootstrap。
export async function bootstrap() {console.log('react app bootstraped');
}// 应用每次进入都会调用 mount 方法,通常我们在这里触发应用的渲染方法
export async function mount(props) {render(props);
}// 应用每次 切出/卸载 会调用的方法,通常在这里我们会卸载微应用的应用实例
export async function unmount(props) {root.unmount();
}// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
sub-vue——src——main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import {renderWithQiankun,qiankunWindow
} from 'vite-plugin-qiankun/dist/helper'let app:anyconst render = (container) => {app = createApp(App)app.use(router).mount(container ? container.querySelector('#app') : '#app')
}const initQianKun = () => {renderWithQiankun({mount(props) {const { container } = propsrender(container)},bootstrap() {},unmount() {app.unmount()}})
}qiankunWindow.__POWERED_BY_QIANKUN__ ? initQianKun() : render()
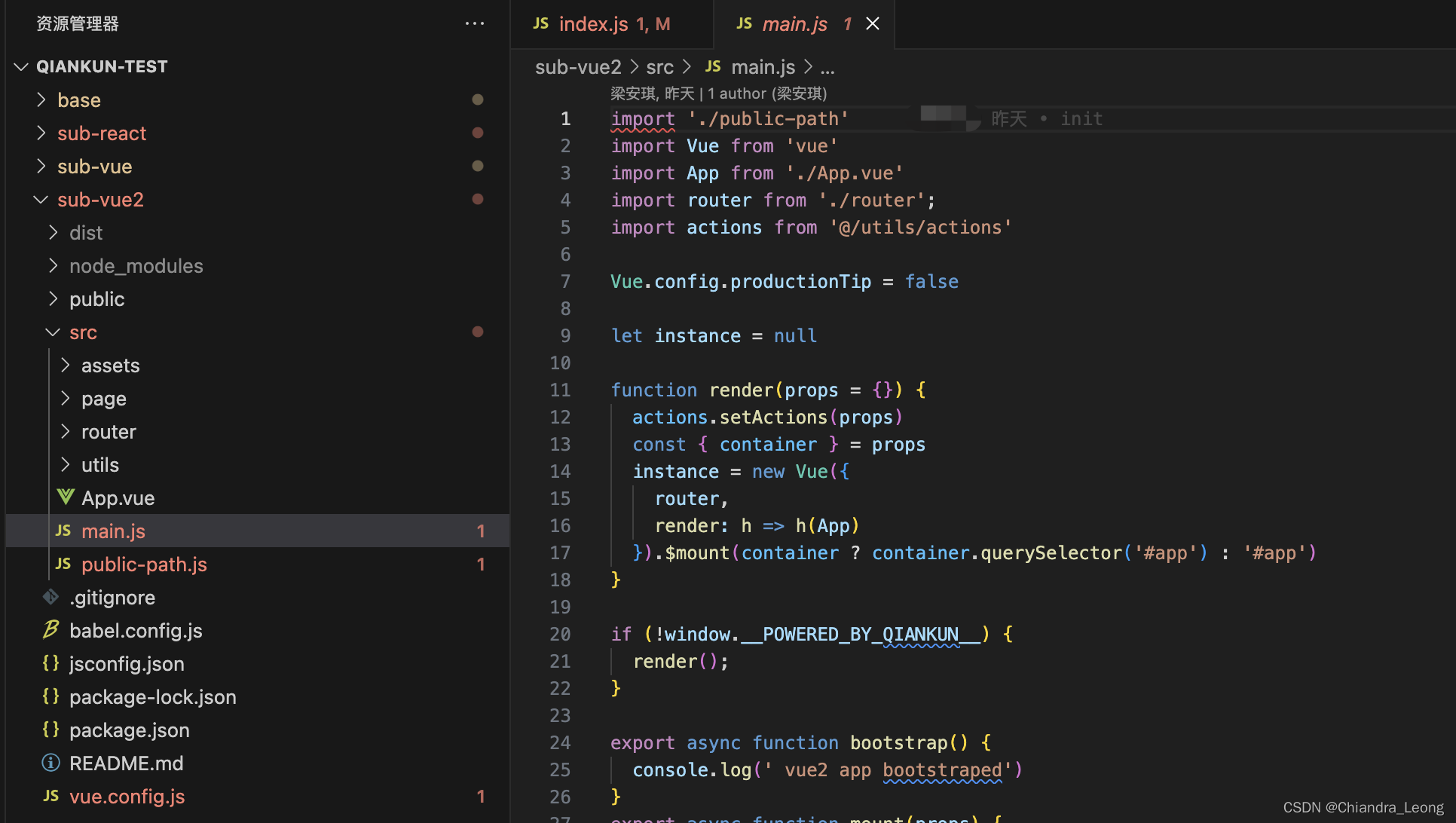
sub-vue2——src——main.js
import './public-path'
import Vue from 'vue'
import App from './App.vue'
import router from './router';Vue.config.productionTip = falselet instance = nullfunction render(props = {}) {const { container } = propsinstance = new Vue({router,render: h => h(App)}).$mount(container ? container.querySelector('#app') : '#app')
}if (!window.__POWERED_BY_QIANKUN__) {render();
}export async function bootstrap() {console.log(' vue2 app bootstraped')
}
export async function mount(props) {console.log(' props from main framework', props);render(props)
}
export async function unmount() {instance.$destroy()instance.$el.innerHTML = ''instance = null
}
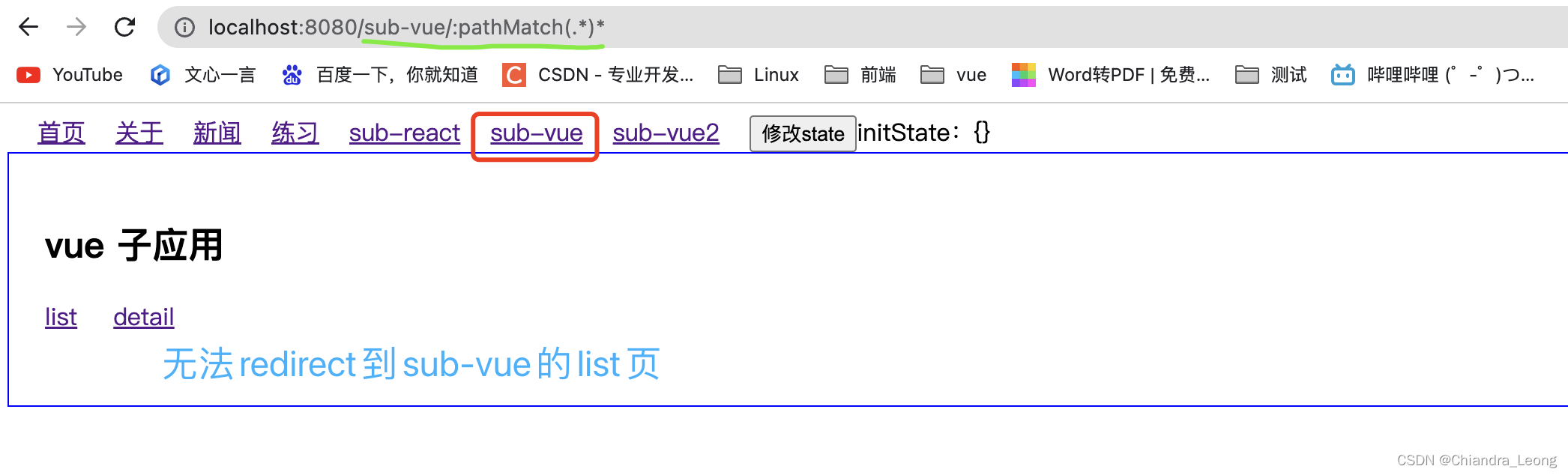
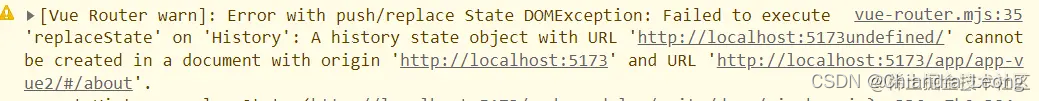
❀ 踩坑点:
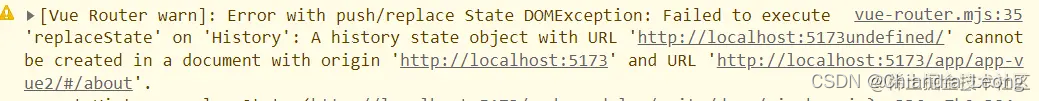
子应用切换时出现以下警告:(我没遇到)

主应用增加:
router.beforeEach((to, from, next) => {if (!window.history.state.current) window.history.state.current = to.fullPathif (!window.history.state.back) window.history.state.back = from.fullPath// 手动修改history的statereturn next()
})
相关文章:

qiankun:vite/webpack项目配置
相关博文: https://juejin.cn/post/7216536069285429285?searchId202403091501088BACFF113F980BA3B5F3 https://www.bilibili.com/video/BV12T411q7dq/?spm_id_from333.337.search-card.all.click qiankun结构: 主应用base:vue3historyv…...

【Linux】深入了解Linux磁盘配额:限制用户磁盘空间的利器
🍎个人博客:个人主页 🏆个人专栏:Linux ⛳️ 功不唐捐,玉汝于成 前言 在多用户环境下管理磁盘空间是服务器管理中的一项重要任务。Linux提供了强大的磁盘配额功能,可以帮助管理员限制用户或组对文件系统…...

Kamailio Debian安装
新方法是: apt install -y gnupg2 wget -O- https://deb.kamailio.org/kamailiodebkey.gpg | gpg --dearmor | tee /usr/share/keyrings/kamailio.gpg 老方法是: apt install -y gnupg2 wget -O- http://deb.kamailio.org/kamailiodebkey.gpg | apt-key…...
)
web学习笔记(三十四)
目录 1.面向对象的特征 2.面向对象的继承方式 3.正则表达式 3.1如何创建正则表达式 3.2边界符 3.2[ ]方括号 3.3正则表达式中相关的方法汇总 1.面向对象的特征 封装性:就像是把东西放在一个密封的盒子里一样,只让外部使用者通过指定的接口来访…...

2024/03/16----面试中遇到的一些面试题
1.请简单的说一下IOC,AOP 1.1 IOC 控制反转(IOC)是一种设计思想,就是将原本在程序中需要手动创建对象,现在交由Spring管理创建,从而降低代码之间的耦合度。 IoC 最常见以及最合理的实现方式叫做依赖注入…...

【SysBench】Linux 安装 sysbench-1.20
安装目的是为了对 MySQL 8.0.x 、PostgreSQL 进行基准测试。 0、sysbench 简介 sysbench 是一个可编写脚本的多线程基准测试工具,基于 LuaJIT 。 它最常用于数据库基准测试,但也可以 用于创建任意不涉及数据库服务器的复杂工作负载。 sysbench 附带以…...

设计模式 — — 代理模式
一、是什么 代理模式(Proxy Pattern)是为一个对象提供一个代用品或占位符,以便控制对它的 生活场景: 租房、买房,比如链家等房屋中介机构,起到的作用就是代理 二、使用 const proxy new Proxy(target, …...

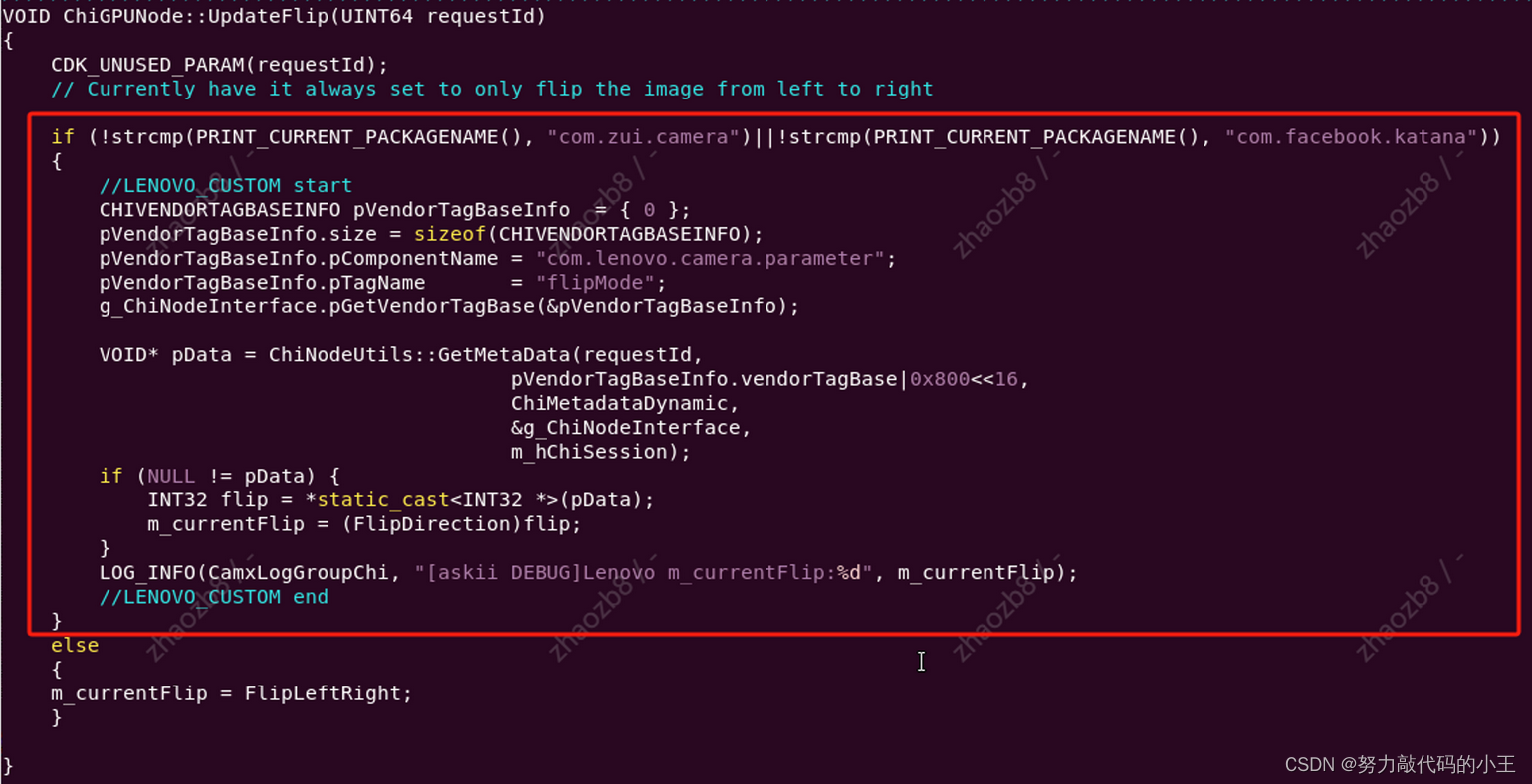
【高通camera hal bug分析】高通自带相机镜像问题
首先打了两个log,一个是开启镜像的log,还有一个是没有开启镜像的log,如果我们开启镜像以后,观察开启镜像log发现 , 这段代码走的没有任何问题,因为Flip的值等于1了。 关闭镜像log如下: 如果我们不开启镜像…...

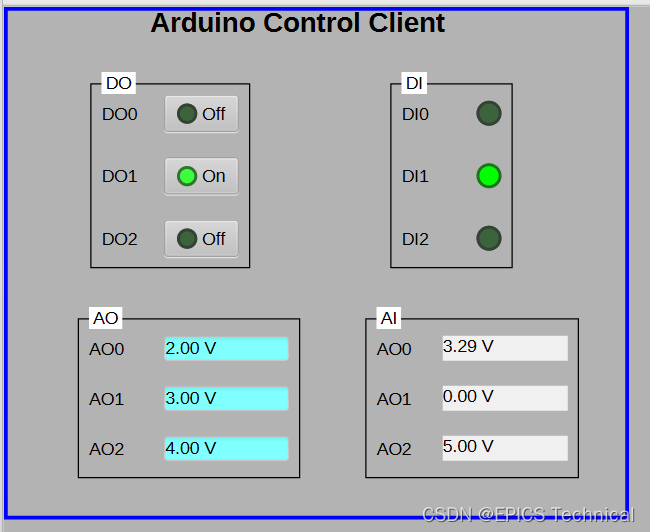
EPICS和Arduino Uno之间基于串行文本协议的控制开发
Arduino Uno的串口服务程序设置如文本的串口通信协议设计以及在Arduino上的应用-CSDN博客中所示。通过在串口上发送约定的文本协议,它实现的功能如下: 实现功能: 读取三路0.0V~5.0V模拟量输入,读取端口A0~A2设置三路0.0V~5.0V的模…...

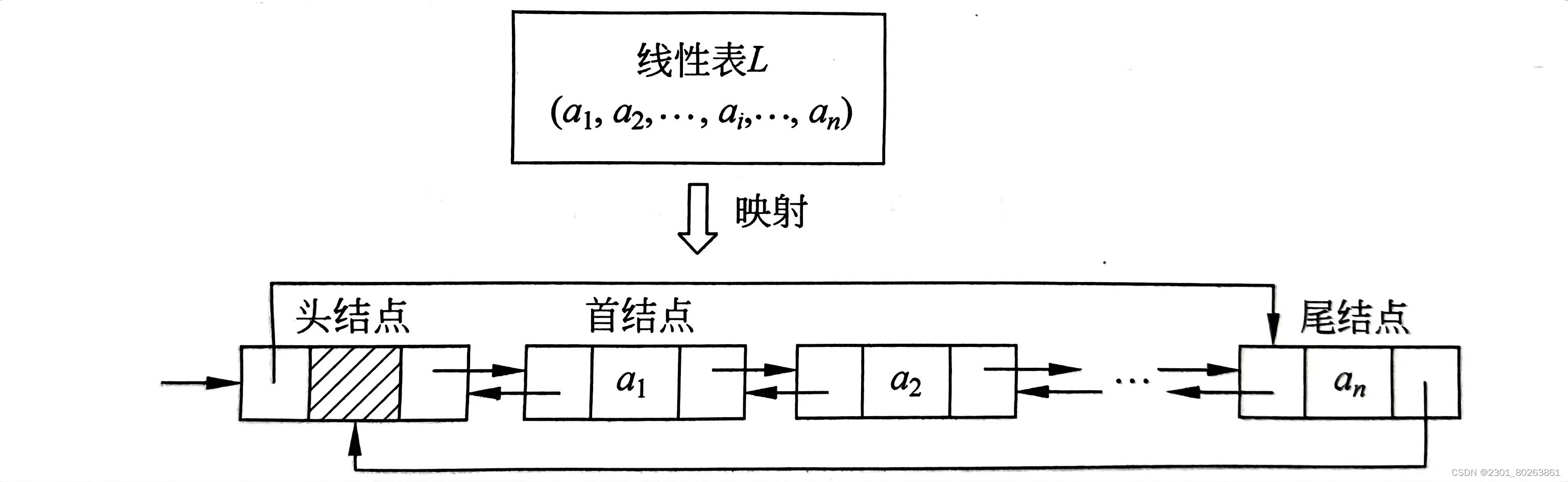
数据结构的概念大合集02(线性表)
概念大合集02 1、线性表及其逻辑结构1.1 线性表的定义1.2 线性表的基本操作 2、线性表的顺序存储结构2.1 顺序表 3、线性表的链式存储3.1 链表3.1.1 头结点(头指针),首指针,尾指针,尾结点3.1.2 单链表3.1.3 双链表3.1.…...
CSS3DRenderer, CSS3DSprite API 使用案例demo
CSS3DRenderer, CSS3DSprite API 使用案例demo <!DOCTYPE html> <html><head><title>three.js css3d - sprites</title><meta charset"utf-8"><meta name"viewport" content"widthdevice-width, user-scalabl…...

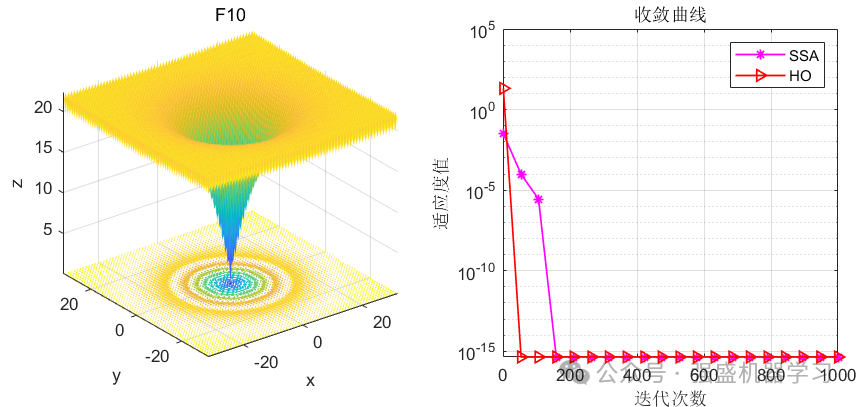
河马优化算法(HO)-2024年Nature子刊新算法 公式原理详解与性能测评 Matlab代码免费获取
声明:文章是从本人公众号中复制而来,因此,想最新最快了解各类智能优化算法及其改进的朋友,可关注我的公众号:强盛机器学习,不定期会有很多免费代码分享~ 目录 原理简介 一、种群初始化 二、河马在河流或…...

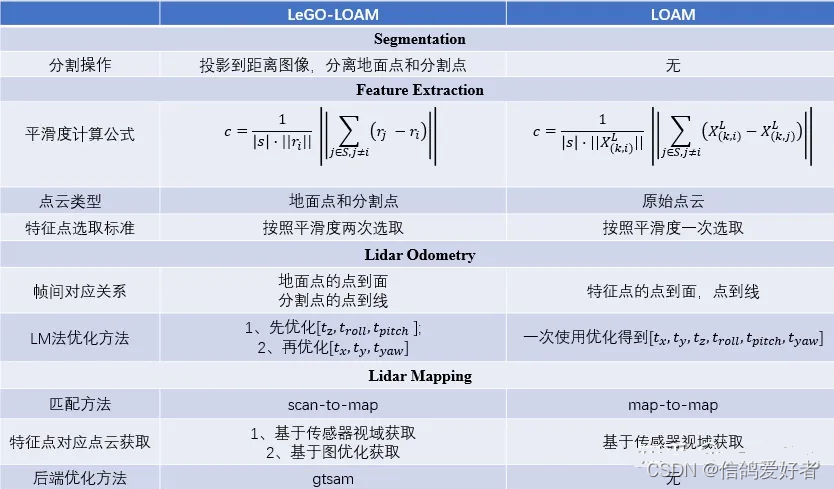
SLAM 算法综述
LiDAR SLAM 其主要思想是通过两个算法:一个高频激光里程计进行低精度的运动估计,即使用激光雷达做里程计计算两次扫描之间的位姿变换;另一个是执行低频但是高精度的建图与校正里程计,利用多次扫描的结果构建地图,细化位…...

搭建Hadoop3.x完全分布式集群
零、资源准备 虚拟机相关: VMware workstation 16:虚拟机 > vmware_177981.zipCentOS Stream 9:虚拟机 > CentOS-Stream-9-latest-x86_64-dvd1.iso Hadoop相关 jdk1.8:JDK > jdk-8u261-linux-x64.tar.gzHadoop 3.3.6&am…...
)
linux常用命令(二)
目录 前言 常用命令 1.ls命令 2. cd命令 3.pwd命令 4.mkdir 命令 5. rmdir 命令 6.rm 命令 7.cp命令 8.mv命令 9.touch命令 10.cat命令 11.more命令 12.less命令 13.head命令 14.tail命令 15.tail命令 16.find命令 17.tar命令 18.gzip命令 19.gunzip命令 …...

【Vue】Request模块 - axios 封装Vuex的持久化存储
📝个人主页:五敷有你 🔥系列专栏:Vue ⛺️稳中求进,晒太阳 Request模块 - axios 封装 使用axios来请求后端接口,一般会对axios进行一些配置(比如配置基础地址,请求响应拦截器…...

【2024第一期CANN训练营】4、AscendCL推理应用开发
文章目录 【2024第一期CANN训练营】4、AscendCL推理应用开发1. 创建代码目录2. 构建模型2.1 下载原始模型文件2.2 使用ATC工具转换模型2.3 注意事项 3. 模型加载3.1 示例代码 4. 模型执行4.1 获取模型描述信息4.2 准备输入/输出数据结构4.3 执行模型推理4.4 释放内存和数据类型…...

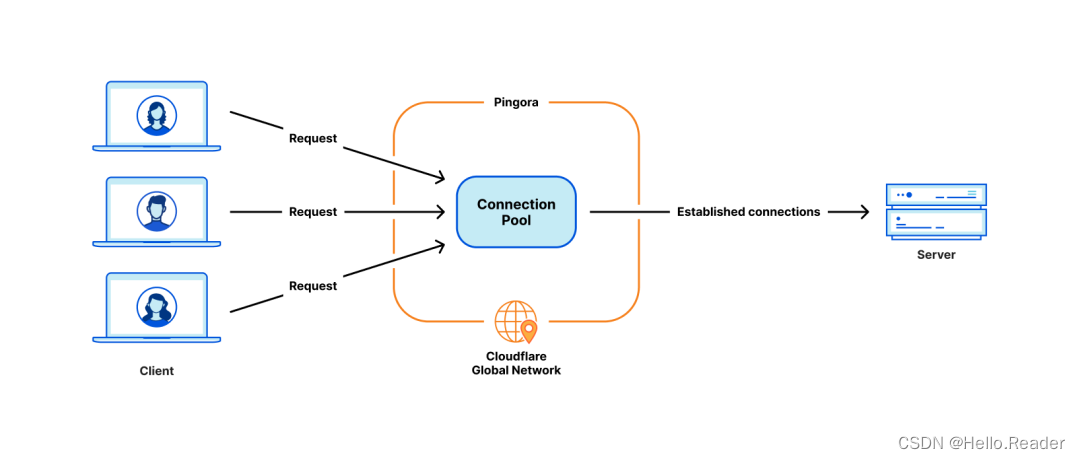
Rust 构建开源 Pingora 框架可以与nginx媲美
一、概述 Cloudflare 为何弃用 Nginx,选择使用 Rust 重新构建新的代理 Pingora 框架。Cloudflare 成立于2010年,是一家领先的云服务提供商,专注于内容分发网络(CDN)和分布式域名解析。它提供一系列安全和性能优化服务…...

MediaCodec源码分析 ACodec状态详解
前言 本文分析ACodec状态机,ACodec是MediaCodec的底层实现,在MediaCodec命令下切换不同状态进行编解码,基于7.0代码。 ACodec状态介绍 UninitializedState:未初始化状态。 在业务层调用MediaCodec. createByCodecName 完成后切换到LoadedState。 LoadedState:表示解码器…...

【Elasticsearch】windows安装elasticsearch教程及遇到的坑
一、安装参考 1、安装参考:ES的安装使用(windows版) elasticsearch的下载地址:https://www.elastic.co/cn/downloads/elasticsearch ik分词器的下载地址:https://github.com/medcl/elasticsearch-analysis-ik/releases kibana可视化工具下载…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
