js中怎样添加、移出、插入、复制、创建?
在 JavaScript 中,可以使用以下方法来添加、移除、插入、复制和创建元素:
-
添加元素:
- 使用
appendChild()方法将一个子元素添加到指定父元素的末尾。 - 使用
insertBefore()方法将一个子元素插入到指定父元素的指定位置之前。
- 使用
-
移除元素:
- 使用
removeChild()方法从父元素中移除指定的子元素。
- 使用
-
插入元素:
- 使用
insertAdjacentHTML()方法在指定元素的相对位置插入 HTML 代码片段。 - 使用
insertAdjacentElement()方法在指定元素的相对位置插入一个已存在的元素节点。
- 使用
-
复制元素:
- 使用
cloneNode()方法将一个元素节点进行复制,并返回复制后的新节点。
- 使用
-
创建元素:
- 使用
createElement()方法创建一个新的元素节点。 - 使用
createTextNode()方法创建一个包含指定文本内容的文本节点。
- 使用
以下是示例代码,演示了如何使用这些方法:
// 添加元素
var parent = document.getElementById('parent');
var child = document.createElement('div');
parent.appendChild(child);// 移除元素
parent.removeChild(child);// 插入元素
var referenceElement = document.getElementById('reference');
parent.insertAdjacentHTML('beforebegin', '<div>New Element</div>');
parent.insertAdjacentElement('afterend', child);// 复制元素
var clone = child.cloneNode(true);// 创建元素和文本节点
var newElement = document.createElement('div');
var textNode = document.createTextNode('Text Content');
newElement.appendChild(textNode);以上是一些常用的方法,可以根据具体需求进行选择和组合使用来操作 DOM 元素。
相关文章:

js中怎样添加、移出、插入、复制、创建?
在 JavaScript 中,可以使用以下方法来添加、移除、插入、复制和创建元素: 添加元素: 使用 appendChild() 方法将一个子元素添加到指定父元素的末尾。使用 insertBefore() 方法将一个子元素插入到指定父元素的指定位置之前。 移除元素…...

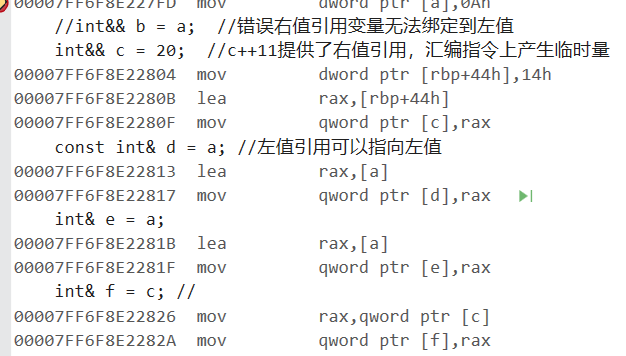
浅谈C/C++的常量const、指针和引用问题
今天我们来探讨C/C中const、指针和引用的相关问题。这些概念是编程中的重要组成部分,它们的正确使用对于代码的可读性和可维护性至关重要。通过深入了解const的不可变性、指针的灵活性以及引用的简洁性,我们能够更好地掌握编程的精髓,并写出更…...

React三大属性---state,props,ref
react的三大属性 react的三大属性分别是state props 和ref 是传递数据的重要内容 State state是组件对象最重要的属性 包含多个key-value的组合呢 存在于组件实例对象中 基本使用 此时demo是通过onClick的回调 所以this是undefined 本来应该是window 但是局部开启了严格模…...

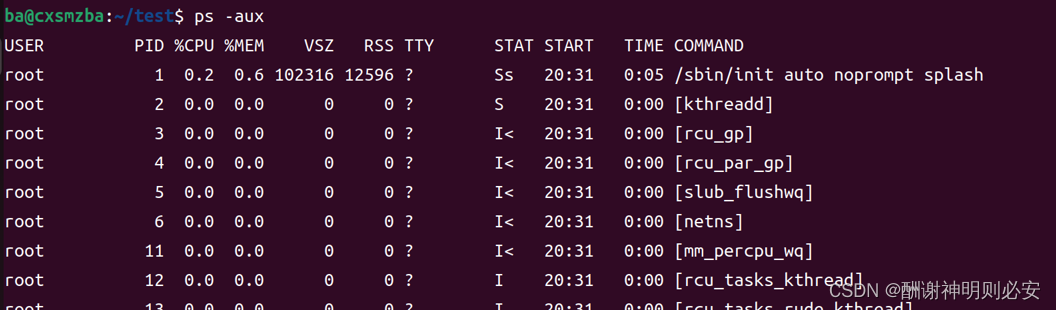
进程学习--02
在C语言中,一般使用fork函数开辟进程,这个函数开辟进程后会返回一个进程号,在子进程中会返回0,在父进程中会返回子进程的进程号。 int main(){int ret fork();if(ret<0){fprintf(stderr, "pid error");exit(-1);}e…...

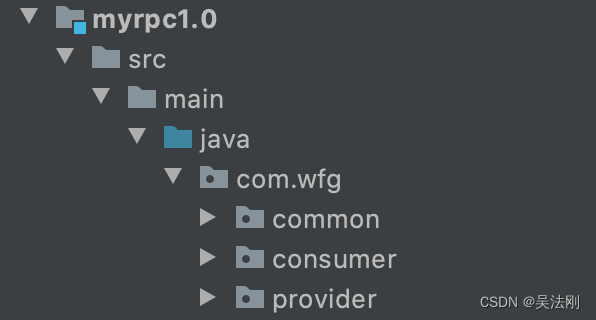
简易版 RPC 框架实现 1.0 -http实现
RPC 是“远程过程调用(Remote Procedure Call)”的缩写形式,比较通俗的解释是:像本地方法调用一样调用远程的服务。虽然 RPC 的定义非常简单,但是相对完整的、通用的 RPC 框架涉及很多方面的内容,例如注册发…...

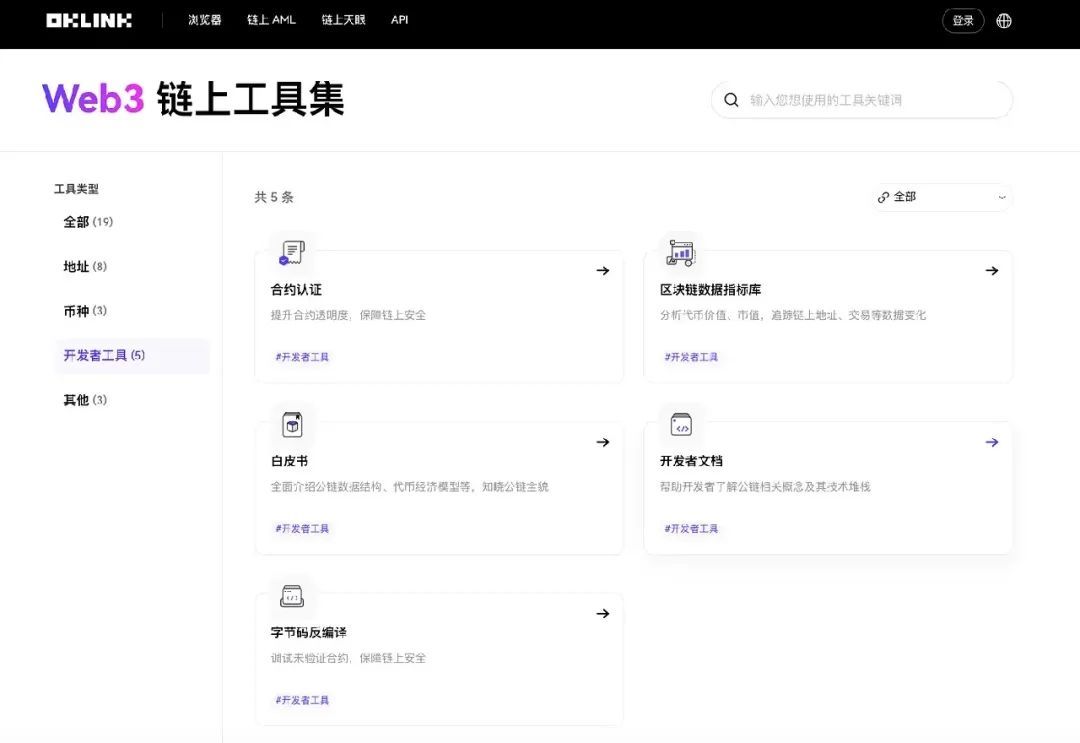
欧科云链做客Google Cloud与WhalerDAO专题论坛,畅谈Web3数据机遇
3月10日,由Google Cloud、WhalerDAO和baidao data主办,以Web3AI 2024 DATA POWER为主题的分享会在北京中关村举行。欧科云链高级研究员Jason Jiang受邀参加活动,带来“从链上数据发掘Web3时代的无限机遇”的主题分享。 Web3.0核心要素始终是链…...

计算机网络 TCP协议的流量控制
流量控制的功能就是让发送方的发送速率不要太快,以便让接收方来的及接受,因此可以说流量控制是一个速度匹配服务,匹配发送方的发送速率和接收方的读取速率。 TCP利用滑动窗口机制来实现流量控制,滑动窗口的基本原理是,…...

【基于HTML5的网页设计及应用】——改变文字和背景颜色
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...

面向对象编程第三式: 多态 (Java篇)
本篇会加入个人的所谓‘鱼式疯言’ ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人…...

[数据集][目标检测]草莓成熟度检测数据集VOC+YOLO格式412张3类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):412 标注数量(xml文件个数):412 标注数量(txt文件个数):412 标注类别…...

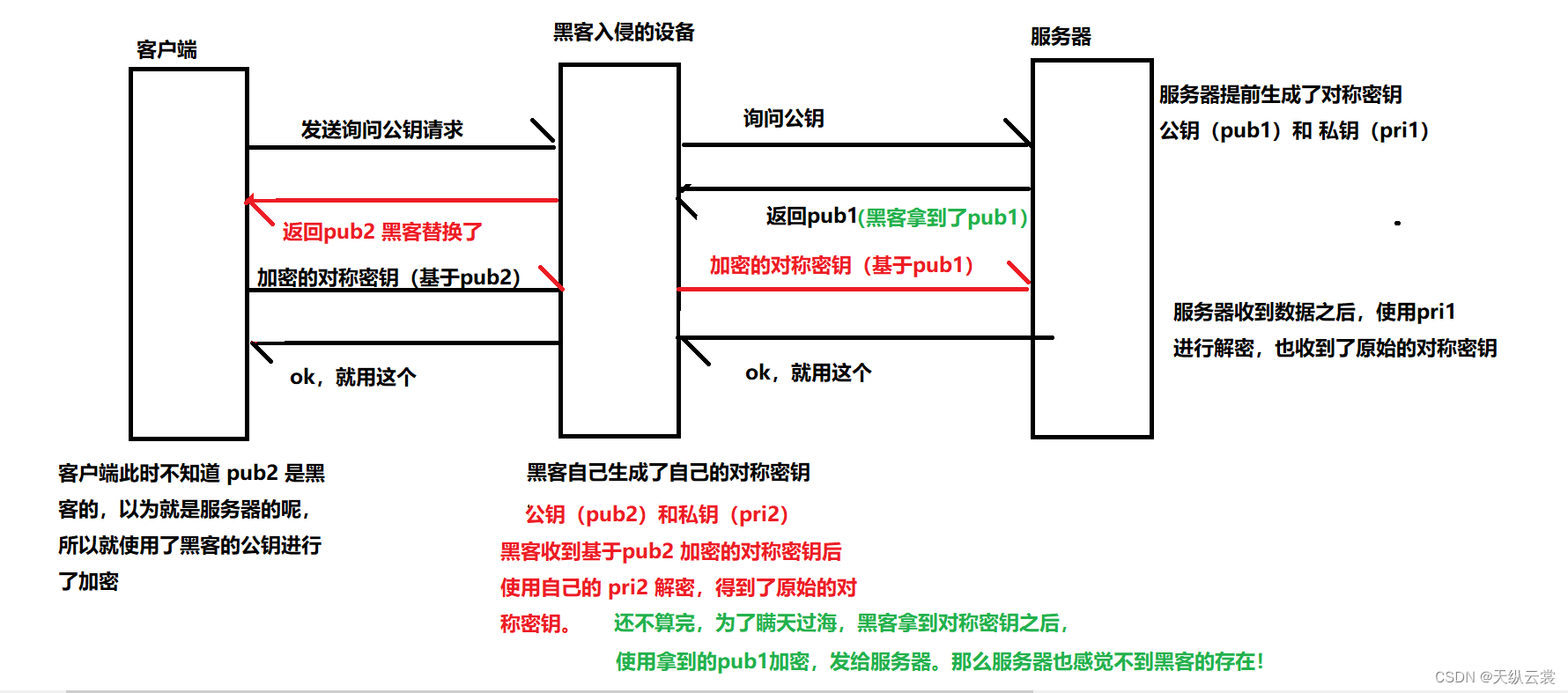
浅谈HTTP 和 HTTPS (中间人问题)
前言 由于之前的文章已经介绍过了HTTP , 这篇文章介绍 HTTPS 相对于 HTTP 做出的改进 开门见山: HTTPS 是对 HTTP 的加强版 主要是对一些关键信息 进行了加密 一.两种加密方式 1.对称加密 公钥 明文 密文 密文 公钥 明文 2.非对称加密 举个例子就好比 小区邮箱 提供一…...

JAVA八股文面经问题整理第3弹
文章目录 目录 文章目录 提问问题 问题1 问题2 问题3 问题4 问题5 问题6 问题7 问题8 问题9 问题10 问题11 问题12 问题13 问题14 问题15 问题16 问题17 问题18 写在最后 提问问题 JVM类加载机制?nginx怎么做到负载均衡?HashMap的红⿊树和扩容机制&…...

python 爬取人民新闻
基础信息获取: 要闻url:https://www.gov.cn/yaowen/liebiao/home.htm 下一页的url:https://www.gov.cn/yaowen/liebiao/home_1.htm 基础代码: import re import openpyxl import requests from lxml import etree import osdef …...

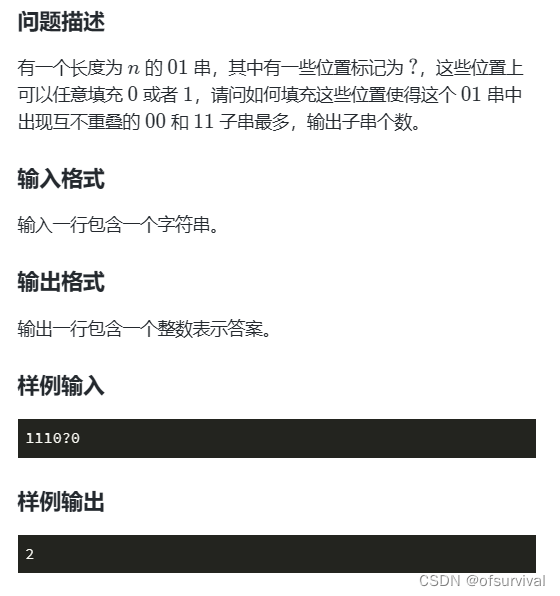
蓝桥杯刷题(九)
1.三国游戏 代码 #输入数据 nint(input()) Xlilist(map(int,input().split())) Ylilist(map(int,input().split())) Zlilist(map(int,input().split())) #分别计算X-Y-Z/Y-Z-X/Z-X-Y并排序 newXli sorted([Xli[i] - Yli[i] - Zli[i] for i in range(n)],reverseTrue) newYli …...

【NTN 卫星通信】 车辆物联网设备通过NTN和TN切换的应用场景
1 场景描述 对于有两个3GPP无线接入网服务的大面积农田和农场,物联网设备可以通过NTN和TN接入网同时受益于5G系统的双转向数据连接能力。 在这个用例中,我们有一个广域的农业自动化应用系统来控制农业车辆,例如,一个装有数百个…...

html5cssjs代码 014 布局框架
html5&css&js代码 014 布局框架 一、代码二、解释三、Bootstrap框架简介 Bootstrap 是一个流行的开源前端开发框架,它由Twitter公司(后独立为Bootstrap团队)创建并维护。Bootstrap 提供了一套现成的、响应式的用户界面组件和设计布局…...

[EFI]Lenovo Ideapad 530S-14IKB电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Lenovo Ideapad 530S-14IKB 处理器Intel i5 8250U✅已驱动内存8 GB DDR4 2400 MHz✅已驱动硬盘250 GB SSD M.2 PCI-E✅已驱动显卡Intel UHD Graphics 620✅已驱动声卡暂无更多详细信息✅已驱动网卡Realtek RTL8111✅已驱动无线网卡蓝牙DW1560 (BCM94352Z)…...

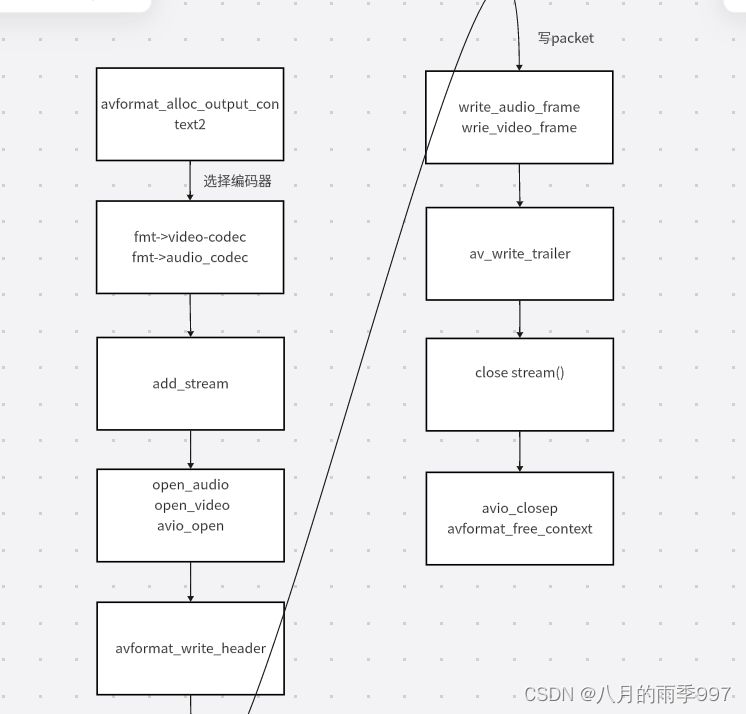
FFmpeg-aac、h264封装flv及时间转换
文章目录 时间概念流程api核心代码 时间概念 dts: 解码时间戳, 表示压缩帧的解码时间 pts: 显示时间戳, 表示将压缩帧解码后得到的原始帧的显示时间 时间基: time_base , 通常以ms为单位 时间戳: timestamp , 多少个时间基 真实时间:time_base * timest…...

TCP并发模型 || select || poll || epoll
TCP并发模型: 1.TCP多线程模型: 缺点: 1.创建线程会带来资源开销,能够实现的并发量比较有限 2.IO模型: 1.阻塞IO: 没有数据到来时,可以让任务挂起,节省CPU资源开销,提高系统效率 2.非阻塞IO: 程序未接收到数据时一直执行,效率很低 3…...

【开源】SpringBoot框架开发房屋出售出租系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 房屋销售模块2.2 房屋出租模块2.3 预定意向模块2.4 交易订单模块 三、系统展示四、核心代码4.1 查询房屋求租单4.2 查询卖家的房屋求购单4.3 出租意向预定4.4 出租单支付4.5 查询买家房屋销售交易单 五、免责说明 一、摘…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
