Django实现登录注册
Django实现登录注册
目录
- Django实现登录注册
- 配置路由
- 首页
- 注册
- 前端:
- 后端:
- 登录
- 前端:
- 后端:
- 验证码部分逻辑
配置路由
首先分发路由[User,Blog,Article]
from django.contrib import admin
from django.urls import path
from Blog import views
from django.conf.urls import includeurlpatterns = [path('admin/', admin.site.urls),path('', views.home, name='home'),path('User/', include('User.urls', namespace='User')),path('Blog/', include('Blog.urls', namespace='Blog')),path('Article/', include('Article.urls', namespace='Article')),
]
配置路由
urlpatterns = [path('register/', views.register, name='register'),path('login/', views.login, name='login'),# 返回图片路由path('get_verify_img/', views.get_verify_img, name='get_verify_img'),path('blog/', views.blog, name='blog'),
]
首页
def home(request):if request.session.get('user'):online_user = request.session.get('user')else:online_user = '登录'return render(request, 'home.html', locals())
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入jQuery--><script src="{% static 'js/jquery.js' %}"></script><!-- 引入Bootstrap的CSS文件--><link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet"><!-- 引入Bootstrap的JavaScript文件--><script src="{% static 'js/bootstrap.js' %}"></script><!-- 引入 layui.css --><link rel="stylesheet" href="{% static 'layui/css/layui.css' %}"><!-- 引入 layui.js --><script src="{% static 'layui/layui.js' %}"></script>
</head>
<body>
注册
前端:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入jQuery--><script src="{% static 'js/jquery.js' %}"></script><!-- 引入Bootstrap的CSS文件--><link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet"><!-- 引入Bootstrap的JavaScript文件--><script src="{% static 'js/bootstrap.js' %}"></script><!-- 引入 layui.css --><link rel="stylesheet" href="{% static 'layui/css/layui.css' %}"><!-- 引入 layui.js --><script src="{% static 'layui/layui.js' %}"></script><style>.content {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}</style></head>
<body>
<div class="content"><!-- 注册表单 --><form class="layui-form" method="post" onsubmit="return false;" id="lay_register">{% csrf_token %}<div class="demo-reg-container"><div class="layui-form-item"><div class="layui-row"><div class="layui-col-xs7"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-cellphone"></i></div><input type="text" name="phone" value=""lay-verify="required|phone" placeholder="手机号"lay-reqtext="请填写手机号" autocomplete="off"class="layui-input" id="reg-cellphone"></div></div></div></div><div class="layui-form-item"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-username"></i></div><input type="text" name="username" value="" lay-verify="required"placeholder="用户名"autocomplete="off"class="layui-input" lay-affix="clear"></div></div><div class="layui-form-item"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-password"></i></div><input type="password" name="password" value=""lay-verify="required" placeholder="密码"autocomplete="off" class="layui-input" id="reg-password"lay-affix="eye"></div></div><div class="layui-form-item"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-password"></i></div><input type="password" name="confirmPassword" value=""lay-verify="required|confirmPassword"placeholder="确认密码" autocomplete="off" class="layui-input"lay-affix="eye"></div></div><div class="layui-form-item"><button class="layui-btn layui-btn-fluid" lay-submitlay-filter="demo-reg" id="send_register">注册</button></div><div class="layui-form-item demo-reg-other"><a href="{% url 'Blog:login' %}">登录已有帐号</a></div></div></form>
</div>
<script>layui.use(function () {const $ = layui.$;const form = layui.form;const layer = layui.layer;const util = layui.util;util.on('lay-on', {msg: function () {{#layer.msg('登录成功');#}}})// 自定义验证规则form.verify({// 确认密码confirmPassword: function (value, item) {const passwordValue = $('#reg-password').val();if (value !== passwordValue) {return '两次密码输入不一致';}}});});{#注册事件#}const registerButton = document.getElementById('send_register');registerButton.addEventListener('click', function () {// 获取表单元素const form = document.getElementById('lay_register');// 创建 FormData 对象const formData = new FormData(form);formData.append('index', 'register_modal')$.ajax({url: '',type: 'POST',processData: false, // 设为false防止JQuery自动将formData转成字符串contentType: false, // 防止JQuery自动添加'Content-Type'请求头{#data: JSON.stringify(newData),#}data: formData,success: function (data) {if (data.err) {layui.layer.msg(data.err)}if (data.info) {layui.layer.msg('注册成功')$(document.getElementById('register')).modal('hide')window.open(data.info)}}})})
</script>
</body>
</html>
后端:
def register(request):print('注册页面')if request.method == 'POST' and request.is_ajax:data = request.POSTusername = data['username']password = data['password']phone = data['phone']if models.Userinfo.objects.filter(username=username):err_info = {'err': '用户名已存在'}return JsonResponse(err_info)else:models.Userinfo.objects._create_user(username=username, password=password, phone=phone, email='')back_info = {'info': 'http://127.0.0.1:8000/'}return JsonResponse(back_info)return render(request, 'register.html', locals())
登录
前端:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入jQuery--><script src="{% static 'js/jquery.js' %}"></script><!-- 引入Bootstrap的CSS文件--><link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet"><!-- 引入Bootstrap的JavaScript文件--><script src="{% static 'js/bootstrap.js' %}"></script><!-- 引入 layui.css --><link rel="stylesheet" href="{% static 'layui/css/layui.css' %}"><!-- 引入 layui.js --><script src="{% static 'layui/layui.js' %}"></script><style>.content {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}</style></head>
<body>
<div class="content"><form class="layui-form" method="post" onsubmit="return false;" id="lay_login">{% csrf_token %}<div class="demo-reg-container"><div class="layui-form-item"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-username"></i></div><input type="text" name="username" value="" lay-verify="required"placeholder="用户名"autocomplete="off"class="layui-input" lay-affix="clear"></div></div><div class="layui-form-item"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-password"></i></div><input type="password" name="password" value=""lay-verify="required" placeholder="密码"autocomplete="off" class="layui-input" id="reg-password"lay-affix="eye"></div></div><div class="layui-col-xs7"><div class="layui-input-wrap"><div class="layui-input-prefix"><i class="layui-icon layui-icon-vercode"></i></div><input type="text" name="captcha" value="" lay-verify="required"placeholder="验证码" lay-reqtext="请填写验证码"autocomplete="off" class="layui-input" lay-affix="clear"></div></div><div class="layui-col-xs5"><div style="margin-left: 10px;"><img src="{% url 'Blog:get_verify_img' %}" width="100%"height="37px" id="img_verify" alt=""></div></div><div class="layui-form-item"><button class="layui-btn layui-btn-fluid" lay-submitlay-filter="demo-reg" id="send_login" lay-on="msg">登录</button></div><div class="layui-form-item demo-reg-other"><a href="#">没有账号?立即注册</a></div></div></form>
</div>
<script>{#刷新验证码#}const verify = document.getElementById('img_verify')verify.addEventListener('click', function () {// 获取原始的 src 属性值const verify_src = verify.src;// 检查原始 src 是否已经包含时间戳if (verify_src.includes('?')) {// 如果已经包含时间戳,只替换最后一个时间戳verify.src = verify_src.replace(/\?.*$/, '') + '?' + new Date().getTime();} else {// 如果原始 src 没有时间戳,直接添加时间戳verify.src = verify_src + '?' + new Date().getTime();}}){#登录事件#}const loginButton = document.getElementById('send_login');loginButton.addEventListener('click', function () {// 获取表单元素const form = document.getElementById('lay_login');// 创建 FormData 对象const formData = new FormData(form);formData.append('index', 'login_modal')$.ajax({url: '',type: 'POST',processData: false, // 设为false防止JQuery自动将formData转成字符串contentType: false, // 防止JQuery自动添加'Content-Type'请求头data: formData,success: function (data) {if (data.err) {layui.layer.msg(data.err)}if (data.url)window.open(data.url)},error: function (xhr, status, error) {console.log('error')}})})
</script>
</body>
</html>
后端:
def login(request):if request.method == 'POST' and request.is_ajax:data = request.POSTuser = models.Userinfo.objects.filter(username=data['username']).first()if not user:err_info = JsonResponse({'err': '用户不存在'})return err_infoif not check_password(data['password'], user.password):print('密码错误')err_info = JsonResponse({'err': '密码错误'})return err_infoelse:request.session['user'] = data['username']return JsonResponse({'url': 'http://127.0.0.1:8000/'})return render(request, 'login.html', locals())
验证码部分逻辑
def get_verify_img(request):data, words = verify()print(words)return HttpResponse(data)def random_rgb():return random.randint(0, 256), random.randint(0, 256), random.randint(0, 256)def random_word():# 0-9数字random_num = random.randint(0, 9)# a-zrandom_lower = chr(random.randint(97, 122))# A-Zrandom_upper = chr(random.randint(65, 90))word = random.choice([random_upper, random_lower, str(random_num)])return word
相关文章:

Django实现登录注册
Django实现登录注册 目录 Django实现登录注册配置路由首页注册前端:后端: 登录前端:后端:验证码部分逻辑 配置路由 首先分发路由[User,Blog,Article] from django.contrib import admin from django.urls import path from Blog…...

Python实战:NumPy数组与矩阵操作入门
NumPy是Python数据科学领域中不可或缺的库之一,它提供了一个强大的N维数组对象和一系列用于操作这些数组的函数。本文将详细介绍NumPy数组与矩阵的基础知识,包括数组的创建、操作、切片、索引、以及矩阵的运算等。 1. 引言 在Python数据科学领域&#…...

2024.2.26校招 实习 内推 面经
绿*泡*泡VX: neituijunsir 交流*裙 ,内推/实习/校招汇总表格 1、校招&实习 |美团2024年春季校园招聘全球启动(内推) 校招&实习 |美团2024年春季校园招聘全球启动(内推) 2、校招 | 江淮汽车2024…...

cannot find -xml2: No such file or directory的解决方法
一,问题现象 在编译库的时候出现如下图所示的报错:C:/msys64/mingw32/bin/…/lib/gcc/i686-w64-mingw32/13.2.0/…/…/…/…/i686-w64-mingw32/bin/ld.exe: ca nnot find -lxml2: No such file or directory collect2.exe: error: ld returned 1 exit s…...

linux下的进程间通信
转自http://blog.csdn.net/eroswang/article/details/1772350 详细的讲述进程间通信在这里绝对是不可能的事情,而且笔者很难有信心说自己对这一部分内容的认识达到了什么样的地步,所以在这一节的开头首先向大家推荐著 名作者Richard Stevens的著名作品&a…...

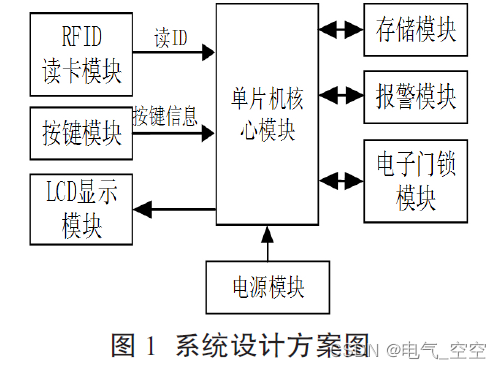
基于单片机的IC 卡门禁系统设计
摘要:针对传统门锁钥匙易丢失、配置不便和忘记携带等问题,提出了一种基于STC89C52 的IC 卡门禁系统设计。该系统以STC89C52 单片机为核心来控制电子锁模块的开关。主要过程是由RFID 模块读取IC卡ID 并通过串口发送至STC89C52 单片机模块,STC89C52 单片机模块可以实现在线对I…...

【爬虫介绍】了解爬虫的魅力
爬虫 爬虫(Spider)是一种自动化程序,通过模拟人的行为,在互联网上收集、抓取和提取信息。爬虫通常用于网站数据抓取、搜索引擎索引、数据分析和挖掘等领域。 爬虫可以自动访问网页,按照预定的规则抓取网页上的文本、…...

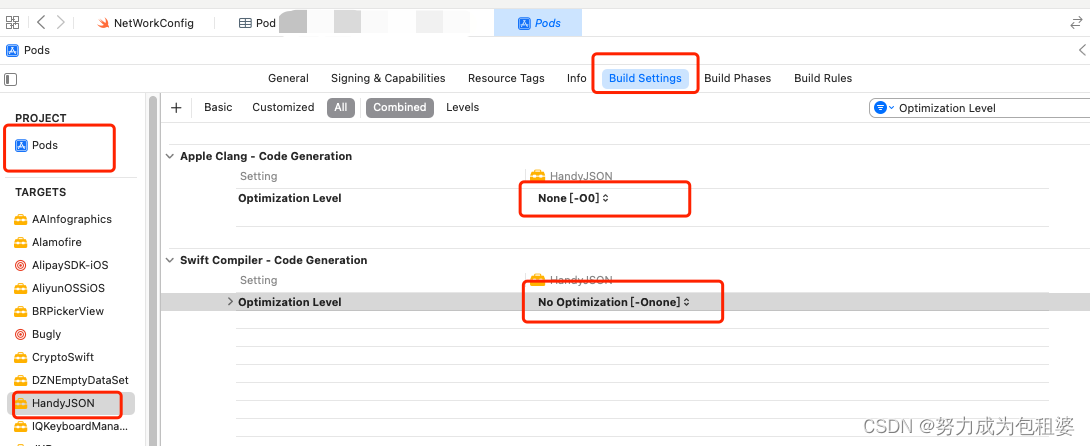
Xcode 15.3 Archive失败
Xcode 15.3 Archive失败 背景 升级 Xcode 到 15.3,真机运行正常。打包的时候发现 Archive 失败。 提示: Call parameter type does not match function signature! 仔细看报错里是和HandyJSON相关的提示。 解决 起初以为和 Pod 库有关系,…...

Hadoop学习3:问题解决
文章目录 问题解决1. ERROR: but there is no HDFS_NAMENODE_USER defined2. JAVA_HOME is not set and could not be found.3. Hadoop-DFS页面访问不了4. namenode格式化失败,或者dfs页面打开失败5. ERROR: but there is no YARN_RESOURCEMANAGER_USER defined. Ab…...

HarmonyOS鸿蒙开发常用4种布局详细说明
介绍一下鸿蒙开发常用4种布局 1、线性布局 2、层叠布局 3、网格布局 4、列表布局 1. 线性布局(Column/Row) 线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row(行)和Column&…...

Python中的变量是什么类型?
一、 Python中的变量是什么类型? 在Python中,变量本身是没有类型的,变量可以指向任何类型的数据对象。这意味着你可以将一个整数赋值给一个变量,稍后又可以将一个字符串赋值给同一个变量。Python是一种动态类型语言,它…...
)
数据结构之顺序表(C语言版)
顺序表是数据结构中最基本的一种线性表,它以一段连续的存储空间来存储数据元素,元素之间的顺序由它们在内存中的位置来决定。在C语言中,我们通常使用数组来实现顺序表。 目录 顺序表的结构定义 顺序表的基本操作 应用实例 顺序表的结构定义…...

Java学习笔记(15)
JDK7前时间相关类 Date时间类 Simpledateformat Format 格式化 Parse 解析 默认格式 指定格式 EE:表示周几 Parse:把字符串时间转成date对象 注意:创建对象的格式要和字符串的格式一样 Calendar日历类 不能创建对象 Getinstance 获取当…...

js中怎样添加、移出、插入、复制、创建?
在 JavaScript 中,可以使用以下方法来添加、移除、插入、复制和创建元素: 添加元素: 使用 appendChild() 方法将一个子元素添加到指定父元素的末尾。使用 insertBefore() 方法将一个子元素插入到指定父元素的指定位置之前。 移除元素…...

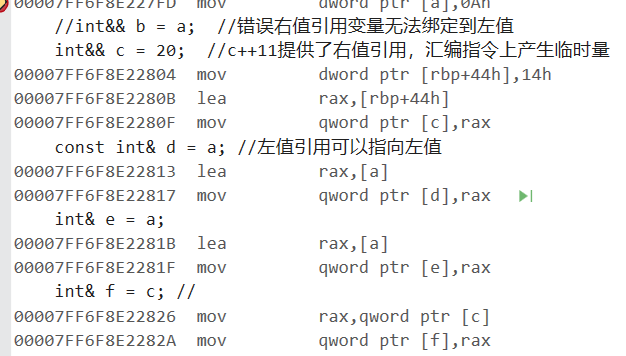
浅谈C/C++的常量const、指针和引用问题
今天我们来探讨C/C中const、指针和引用的相关问题。这些概念是编程中的重要组成部分,它们的正确使用对于代码的可读性和可维护性至关重要。通过深入了解const的不可变性、指针的灵活性以及引用的简洁性,我们能够更好地掌握编程的精髓,并写出更…...

React三大属性---state,props,ref
react的三大属性 react的三大属性分别是state props 和ref 是传递数据的重要内容 State state是组件对象最重要的属性 包含多个key-value的组合呢 存在于组件实例对象中 基本使用 此时demo是通过onClick的回调 所以this是undefined 本来应该是window 但是局部开启了严格模…...

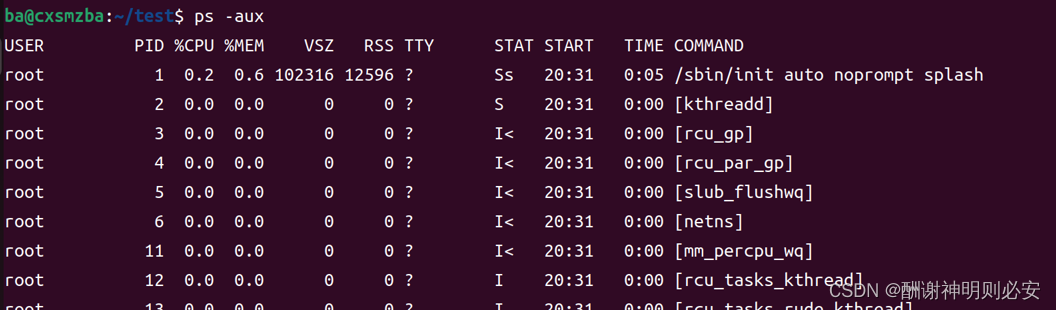
进程学习--02
在C语言中,一般使用fork函数开辟进程,这个函数开辟进程后会返回一个进程号,在子进程中会返回0,在父进程中会返回子进程的进程号。 int main(){int ret fork();if(ret<0){fprintf(stderr, "pid error");exit(-1);}e…...

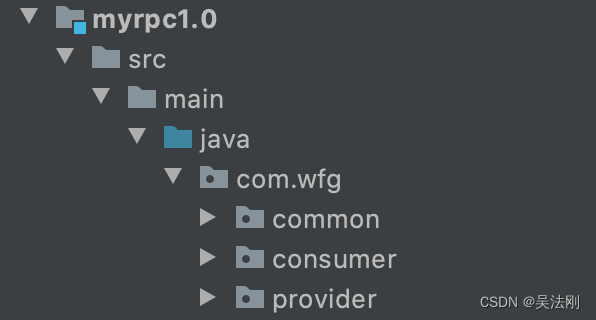
简易版 RPC 框架实现 1.0 -http实现
RPC 是“远程过程调用(Remote Procedure Call)”的缩写形式,比较通俗的解释是:像本地方法调用一样调用远程的服务。虽然 RPC 的定义非常简单,但是相对完整的、通用的 RPC 框架涉及很多方面的内容,例如注册发…...

欧科云链做客Google Cloud与WhalerDAO专题论坛,畅谈Web3数据机遇
3月10日,由Google Cloud、WhalerDAO和baidao data主办,以Web3AI 2024 DATA POWER为主题的分享会在北京中关村举行。欧科云链高级研究员Jason Jiang受邀参加活动,带来“从链上数据发掘Web3时代的无限机遇”的主题分享。 Web3.0核心要素始终是链…...

计算机网络 TCP协议的流量控制
流量控制的功能就是让发送方的发送速率不要太快,以便让接收方来的及接受,因此可以说流量控制是一个速度匹配服务,匹配发送方的发送速率和接收方的读取速率。 TCP利用滑动窗口机制来实现流量控制,滑动窗口的基本原理是,…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
